جدول المحتويات
المتطلبات الفنية Bolt CMS
يتطلب استخدام الترجمة الآلية العصبية مع Bolt CMS استخدام سكربت PHP (يمكن تنزيله أدناه). لتثبيت سكربت Linguise ، ستحتاج إلى المتطلبات التالية:
- قم بتشغيل PHP 7+
- أباتشي، لايت سبيد، إن جي إن إكس
- تأكد من تنشيط إعادة كتابة عنوان URL على الخادم الخاص بك
- Bolt CMS 5 وما فوق
1. إنشاء مفتاح API

بعد ذلك سوف تحصل على:
- مفتاح API الذي يتحقق من عضويتك
- الرابط إلى نص Linguise لمحوّل اللغة

مفتاح واجهة برمجة التطبيقات (API) هو المطلوب لتفعيل الترجمة على موقعك الإلكتروني المبني Bolt CMS . ببساطة، يتحقق مفتاح واجهة برمجة التطبيقات من اللغة المُفعّلة على نطاقك، مما يسمح بالترجمة التلقائية للمحتوى.
في الوقت الحالي ، يمكنك نسخ مفتاح API والاحتفاظ به في الحافظة الخاصة بك.
2. قم بتحميل وتوصيل نص ترجمة Linguise
يجب تحميل برنامج الترجمة Linguise على خادمك حيث تم تثبيت Bolt CMS . حمّله من هنا.
بعد تنزيل البرنامج النصي، قم بفك ضغطه وتحميله إلى المجلد الرئيسي حيث تم تثبيت Bolt CMS .
- تأكد من وضعه في المستوى الجذر لموقعك الإلكتروني (حيث توجد ملفات Bolt CMS
- تأكد من احتفاظ المجلد باسمه الافتراضي " linguise "

كيفية الوصول إلى واجهة نصية Linguise ؟
بعد الانتهاء من Linguise ، يمكنك الوصول إلى لوحة القيادة من خلال زيارة موقع الويب الخاص بك بتنسيق عنوان URL التالي:
https://www.domain.com/ linguise
قم بتغيير عنوان المجال وفقًا لعنوان موقع الويب الخاص بك*
تأكد من أن Linguise لديك إذن القراءة والكتابة المناسبة*
إعداد كلمة المرور واتصال قاعدة البيانات
بمجرد الوصول إلى واجهة البرنامج النصي ، سيتم تقديم شاشة إعداد حيث يمكنك إنشاء كلمة مرور والاتصال بقاعدة البيانات المفضلة لديك.
أنت تستطيع:
- اضبط كلمة مرور ، والتي ستكون مطلوبة للوصول المستقبلي إلى هذه الواجهة.
- اختر نوع قاعدة البيانات الخاص بك - إما MySQL أو SQLite ، اعتمادًا على الإعداد والتفضيل.
يضمن هذا الإعداد الأولي الوصول الآمن ويسمح لك بتكوين البرنامج النصي وفقًا لبيئتك.

اتصال قاعدة بيانات MySQL
إذا اخترت MySQL ، ستظهر واجهة مختلفة تطلب تفاصيل الاتصال التالية لحقول تكوين MySQL أدناه:

تأكد من أن المعلومات صحيحة لإنشاء اتصال ناجح بقاعدة بيانات MySQL الخاصة بك.
MySQL vs Sqlite - ما هو الفرق؟
يعد كل من MySQL و SQLite أنظمة قاعدة بيانات شهيرة تستخدم لتخزين وإدارة البيانات لمواقع الويب والتطبيقات. ومع ذلك ، فهي مصممة لحالات الاستخدام المختلفة ولها بعض الاختلافات الرئيسية:
| ميزة | sqlite | MySQL |
|---|---|---|
| يثبت | سهل للغاية (مطلوب تثبيت sqlite) | يتطلب إعداد الخادم |
| تخزين | ملف واحد | يديره خادم MySQL |
| أداء | رائع للتطبيقات الصغيرة | أفضل للأنظمة الكبيرة ذات العبور العالية |
| حالة الاستخدام | التطبيقات المحلية والاختبار والمواقع الصغيرة | تطبيقات الويب ، التجارة الإلكترونية ، أنظمة المؤسسة |
واجهة سيناريو Linguise : إعداد لمنصة PHP
تمتد لوحة معلومات ترجمة Linguise ، التي كانت متوفرة مسبقًا فقط لـ Joomla و WordPress، الآن إلى دعم PHP والمنصات الإضافية. يتيح هذا التحديث للمستخدمين تكوين إعدادات اللغة بسلاسة - مثل خيارات العرض ، وأنماط العلم ، وتخصيص المظهر - بشكل مختلف من واجهة موحدة ، بغض النظر عن CMS أو إطار عملها.

يمكن للمسؤولين إدارة إعدادات Linguise بشكل أكثر كفاءة ، مع ميزات متسقة مثل المنبثقة اختيار اللغة ، وتأثيرات الظل ، ومتغيرات خيارات العلم الخاصة بالمنطقة. تحتفظ لوحة القيادة بتصميمها سهل الاستخدام مع توفير توافق أوسع لبيئات الويب المتنوعة.


3. إعداد إعادة كتابة عناوين URL في نظام إدارة المحتوى Bolt CMS
يتم تفعيل خاصية إعادة كتابة عناوين URL افتراضيًا في نظام إدارة المحتوى Bolt CMS. إذا لم تكن كذلك، يمكنك تفعيلها من خلال مزود خدمة الاستضافة الخاص بك.
يجب ضبط عنوان URL حسب اللغة في ملف .htaccess. ما عليك سوى نسخ الكود أدناه بعد الكود " RewriteEngine on " Bolt CMS الافتراضي. .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
وأخيرًا ، Bolt CMS على النحو التالي:
# following RewriteCond (best solution)
RewriteCond %{ENV:REDIRECT_STATUS} ^$
RewriteRule ^index\.php(?:/(.*)|$) %{ENV:BASE}/$1 [R=301,L]
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
يمكنك الآن تحميل جميع صفحاتك المترجمة باستخدام عنوان URL ، على سبيل المثال: www.shop.com / fr /
لنقم الآن بتحميل محوّل اللغة.
4. قم بتنشيط محوّل اللغة
4.1 قم بتحميل سكربت Linguise JS
يجب تحميل رابط برنامج Linguise JS النصي على جميع صفحات Bolt CMS الخاصة بك لعرض مبدل اللغة مع العلامات وعناوين URL البديلة في رؤوس HTML الخاصة بك (لأغراض تحسين محركات البحث).
لنسخ رابط البرنامج النصي ، من لوحة معلومات Linguise ، انتقل إلى إعدادات النطاق وانسخ رابط البرنامج النصي.

أسهل طريقة لتحميل هذا الكود في Bolt CMS هي إضافته داخل رأس موقعك الإلكتروني أو يأتي نظام إدارة المحتوى Bolt CMS مع بيئة خاصة، ويحتوي على ملف محدد لإضافة نص برمجي إلى رأس الصفحة.
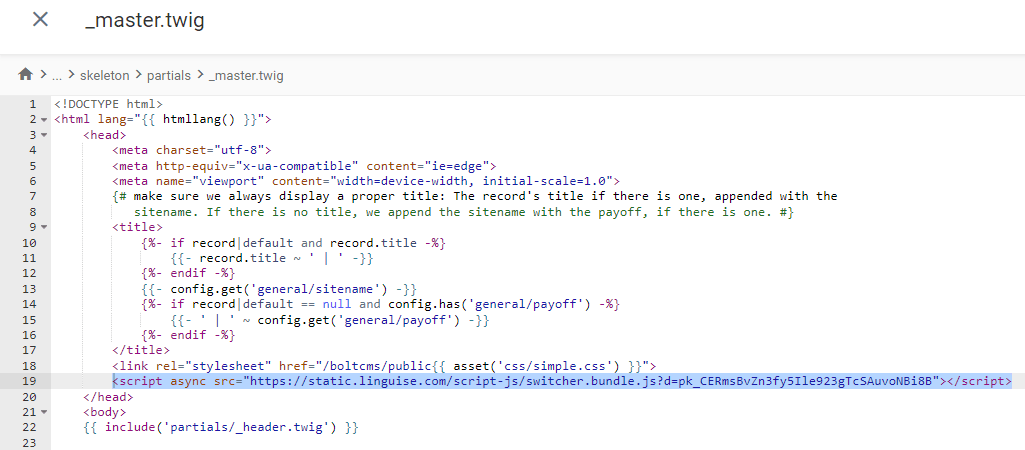
يوجد هذا الملف في _master.twig، ويمكنك الوصول إليه بالانتقال إلى مجلد تثبيت نظام إدارة المحتوى (CMS) الخاص بك. في هذا المثال، هو Bolt CMS المسمى skeleton:
/theme/*YOUR_THEME*/partials/_master.twig.
قم بتحرير ملف البرنامج النصي لتضمين رابط البرنامج النصي في قسم الرأس كما هو موضح أدناه.

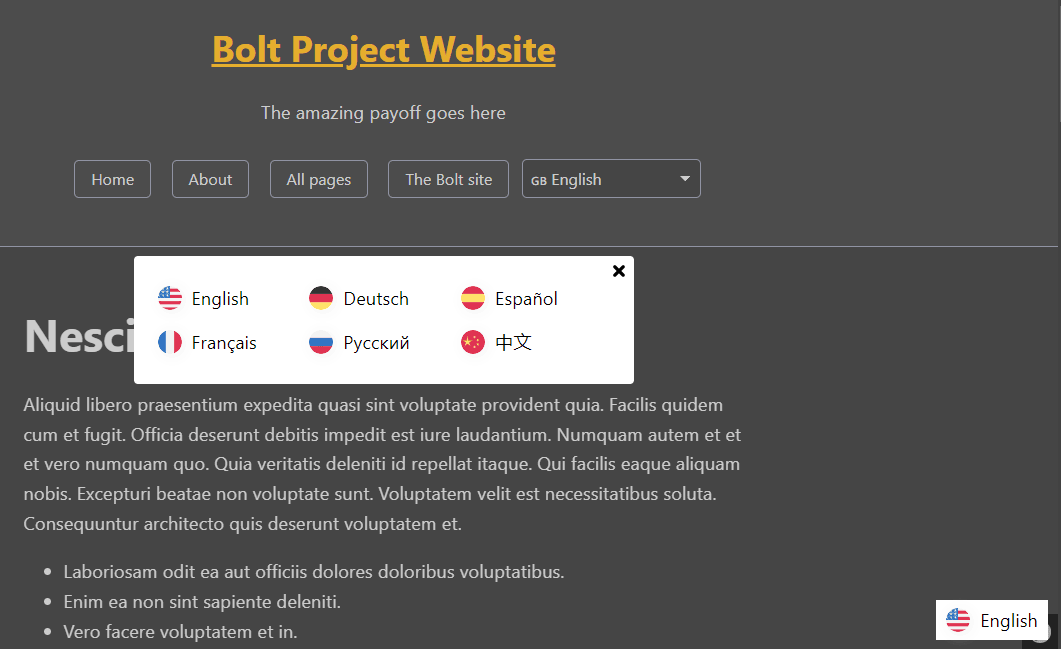
سيتم عرض محوّل اللغة افتراضيًا في موضع علوي يمين عائم على موقع الويب الخاص بك. نرحب بك لتخصيصه كما هو موضح في الفصل التالي.

ملاحظة مهمة بشأن تحسين محركات البحث: عدد اللغات التي تقوم بإعدادها له تأثير كبير على تحسين محركات البحث. عند إعداد لغات الترجمة الخاصة بك ، إذا كان لديك عدد كبير من الصفحات المفهرسة (> 500) ، فقد يستغرق محرك البحث وقتًا طويلاً لمعالجتها. قد يؤثر ذلك على مُحسّنات محرّكات البحث بلغتك الأصلية. لهذا السبب نوصي بإضافة 5 لغات كحد أقصى في البداية ، ثم عند فهرستها ، يمكنك إضافة لغات في دفعة من 3 لغات شهريًا.
قم بإعداد محوّل اللغة
يمكن تخصيص محوّل اللغة من لوحة معلومات Linguise > الإعدادات> عرض أعلام اللغة. سينعكس كل تعديل هنا على الموقع.

على الجانب الأيمن من الشاشة لديك معاينة لمحوّل اللغة. فيما يلي العناصر التي يمكنك إعدادها:
- 3 تخطيطات: جنبًا إلى جنب أو قائمة منسدلة أو منبثقة
- موضع محوّل اللغة
- محتوى محوّل اللغة
- أسماء اللغات باللغة الإنجليزية أو اللغة الأم
- أشكال الأعلام وحجمها
- الألوان وظل الصندوق
قم بتحميل مُبدِّل اللغة في محتوى BoltCMS

لعرض مُبدِّل اللغة في مكان مُحدد ضمن محتوى BoltCMS، يجب ضبط الموضع على "في مكانه".
بعد ضبط الموضع في Linguise ، يُمكنك إضافة الرمز المختصر أدناه لتضمينه. انقر على الرمز أدناه لنسخه إلى الحافظة.
<div>[linguise]</div>
بمجرد إضافتها، سيكون لديك في الواجهة الأمامية العلم وأسماء اللغات معروضة في منطقة HTML التي قمت بإضافة الكود إليها.
قم بتنشيط خيار نظام التخزين المؤقت المحلي
كخيار ، يمكنك تنشيط نظام ذاكرة تخزين مؤقت محلي يخزن عناوين URL ومحتوياتها متعددة اللغات ذات الصلة لخدمة الصفحات بشكل أسرع. ستوفر ذاكرة التخزين المؤقت المحلية بعض عمليات نقل البيانات بين خادم Linguise وخادم موقع الويب الخاص بك. يتم استخدام ذاكرة التخزين المؤقت فقط عندما تكون الصفحة قد تمت ترجمتها بالفعل ولم يتم تحديثها. ستكون ذاكرة التخزين المؤقت ذات الأولوية هي ذاكرة التخزين المؤقت للصفحات متعددة اللغات الأكثر مشاهدة.
لاستكمال ذلك ، يمكنك تحديد مقدار ذاكرة التخزين المؤقت المخزنة بالميغابايت. في المثال التالي ، يتم تنشيط ذاكرة التخزين المؤقت ويبلغ حجم ذاكرة التخزين المؤقت التي يجب الاحتفاظ بها 500 ميجابايت.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
الترجمة الآلية على خوادم NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;