جدول المحتويات
متطلبات الوصول إلى Shopify
تتطلب خدمة الترجمة الآلية السحابية المدعومة بالذكاء الاصطناعي، والمستخدمة مع Shopify بعض الصلاحيات لإكمال الإعداد:
- الوصول إلى لوحة تحكم Shopify
- إمكانية تعديل نطاق DNS
متجر Shopify من 3 خطوات بسيطة يمكنك القيام بها مباشرة من التطبيق الأصلي :
- قم بتسجيل المجال الخاص بك للسماح بالترجمة
- قم بتعديل نظام أسماء النطاقات (DNS) وفقًا للغات الترجمة (الوضع التلقائي متاح).
- أضف رابط تبديل لغة العلم إلى قالب Shopify الخاص بك (تلقائيًا).
كيفية جعل موقع Shopify الخاص بك متعدد اللغات (فيديو)
اختيار اللغة في تطبيق Shopify
بعد تثبيت Linguise Shopify ، ستحتاج إلى تسجيل نطاقك لتفعيل الترجمة وإنشاء عناوين URL متعددة اللغات. لا تقلق إن لم تكن لديك خبرة تقنية كبيرة في النطاقات ونظام أسماء النطاقات (DNS).
- يوجد وضع تلقائي للقيام بذلك
- يمكننا أن نطلب منكم ذلك، وسنقوم به من أجلكم مجاناً
- أو يمكنك حتى إضافة نظام أسماء النطاقات (DNS) يدويًا إذا كنت تشعر بالراحة حيال ذلك
يجب عليك تثبيت التطبيق على متجر Shopify الخاص بك إذا لم يتم ذلك بالفعل.
بعد تثبيت التطبيق، سيُطلب منك تحديد لغتك الأصلية واللغات المستهدفة (الترجمات).

ملاحظة مهمة بشأن تحسين محركات البحث: عدد اللغات التي تقوم بإعدادها له تأثير كبير على تحسين محركات البحث. عند إعداد لغات الترجمة الخاصة بك ، إذا كان لديك عدد كبير من الصفحات المفهرسة (> 500) ، فقد يستغرق محرك البحث وقتًا طويلاً لمعالجتها. قد يؤثر ذلك على مُحسّنات محرّكات البحث بلغتك الأصلية. لهذا السبب نوصي بإضافة 5 لغات كحد أقصى في البداية ، ثم عند فهرستها ، يمكنك إضافة لغات في دفعة من 3 لغات شهريًا.
تعديل DNS المجال وفقا للغات
الخيار 1: إضافة نطاق DNS تلقائيًا باستخدام Entri
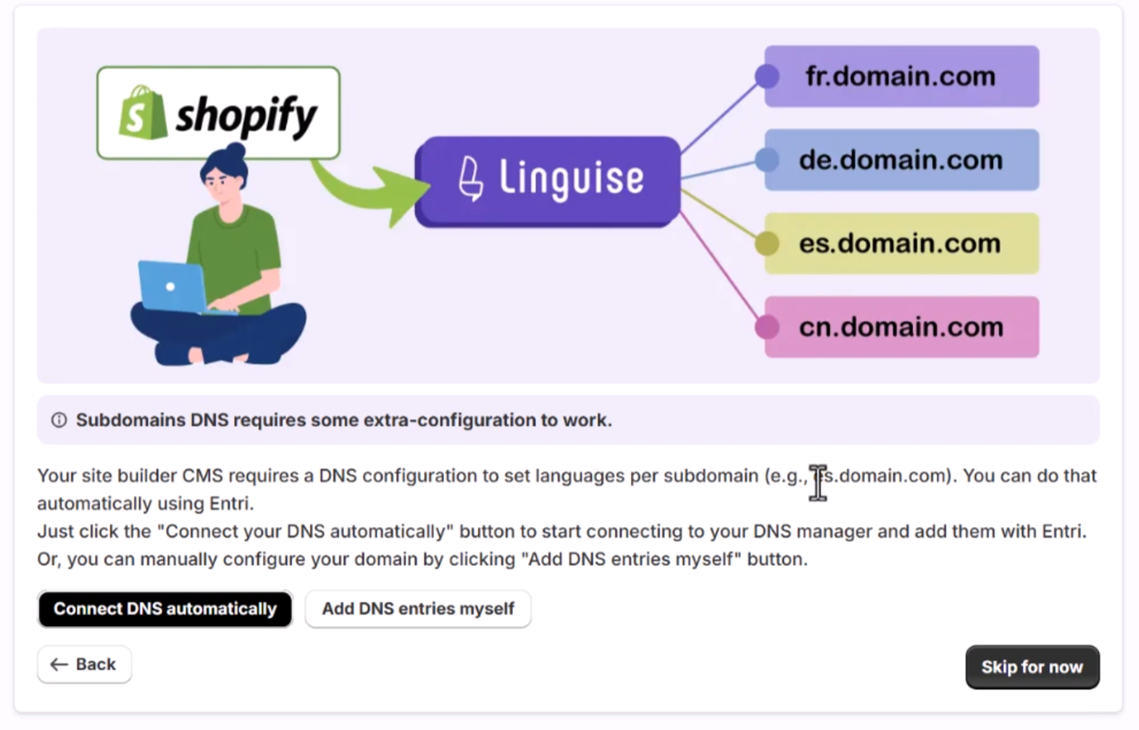
من المحتمل أن ترى هذا المحتوى، إذا كنت تفضل إضافة سجلات DNS تلقائيًا، فيمكنك النقر فوق " توصيل DNS الخاص بك تلقائيًا". ستضيف هذه الميزة، التي تسمى Entri، سجلات DNS الخاصة بك تلقائيًا، مما يسمح لك بمتابعة التثبيت بسهولة. الخيار الآخر هو نسخ DNS يدويًا في موفر المجال الخاص بك.
بعد النقر فوق الزر، سيقوم Entri بتحليل عنوان URL المسجل لموقع الويب الخاص بك والتحقق من سجل DNS العام الخاص بك. وبناءً على ذلك، سيتم تحديد الموفر وDNS المطلوبين.
بعد ذلك، يمكنك النقر فوق " التفويض مع [موفر النطاق الخاص بك] " (في هذا المثال، Cloudflare). ستشاهد بعد ذلك اللوحة تتغير إلى صفحة تسجيل الدخول الخاصة بموفر المجال الخاص بك، حيث يمكنك تسجيل الدخول والمتابعة.
بعد تسجيل الدخول إلى مزود المجال الخاص بك، سيقوم Entri بالباقي، وإضافة سجلات DNS المناسبة تلقائيًا. DNS واحد لكل لغة + DNS TXT واحد لمفتاح التحقق.
يجب أن تكون قادرًا على رؤية إضافة DNS داخل نطاقك. على سبيل المثال:
بمجرد الترخيص بذلك، ستعلمك Entri بأن جميع إعدادات DNS قد تم تكوينها بنجاح.
من المفترض أن تكون قادرًا على استخدام ميزة الترجمة بمجرد نشر جميع إدخالات DNS على المجال الخاص بك (يستغرق ذلك عادةً 20/30 دقيقة).
إذا كنت تفضل التثبيت اليدوي ، فيمكنك أيضًا القيام بذلك يدويًا باتباع الخطوات التي سنقدمها أدناه.
الخيار الثاني: نسخ سجلات نظام أسماء النطاقات (DNS) يدويًا
بعد التحقق من نطاقك، ستُعاد توجيهك إلى شاشة حيث تكون سجلات نظام أسماء النطاقات (DNS) جاهزة للنسخ. قد يختلف إعداد النطاق قليلاً حسب شركة الاستضافة، لكن أسماء الحقول موحدة إلى حد كبير. هذه السجلات ضرورية لتحميل صفحات موقعك متعددة اللغات مثل fr.domain.com و es.domain.com…
وهنا العناصر الرئيسية.
بعد ذلك، ستحتاج إلى الاتصال بمدير المجال الخاص بك والوصول إلى منطقة إعداد DNS. ثم باتباع التعليمات يمكنك نسخ:
- سجل TXT واحد للتحقق من النطاق
- سجل CNAME واحد أو عدة سجلات للغات
فيما يلي مثال لكل نوع سجل (TXT وCNAME):
بعد إضافة جميع سجلاتك، يجب أن يبدو التكوين الخاص بك هكذا.
إعدادات نظام أسماء النطاقات (DNS) الخاصة بنطاق Shopify
في Shopify ، لديك القدرة على إدارة إعدادات نظام أسماء النطاقات (DNS) الخاصة بك داخل منصة Shopify .
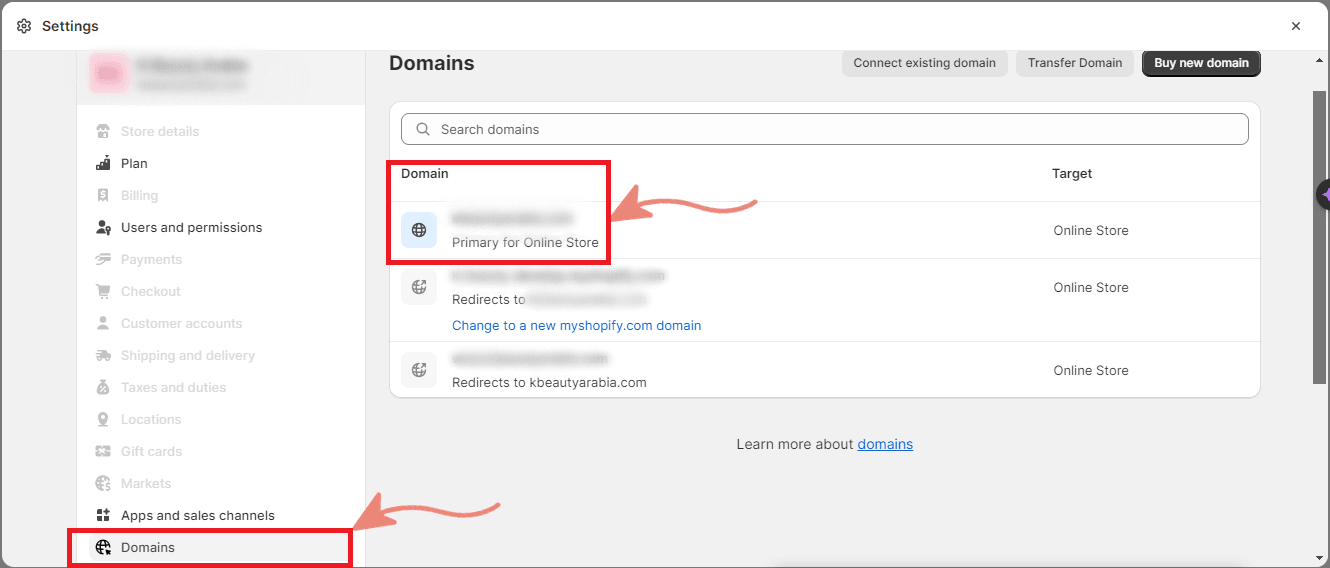
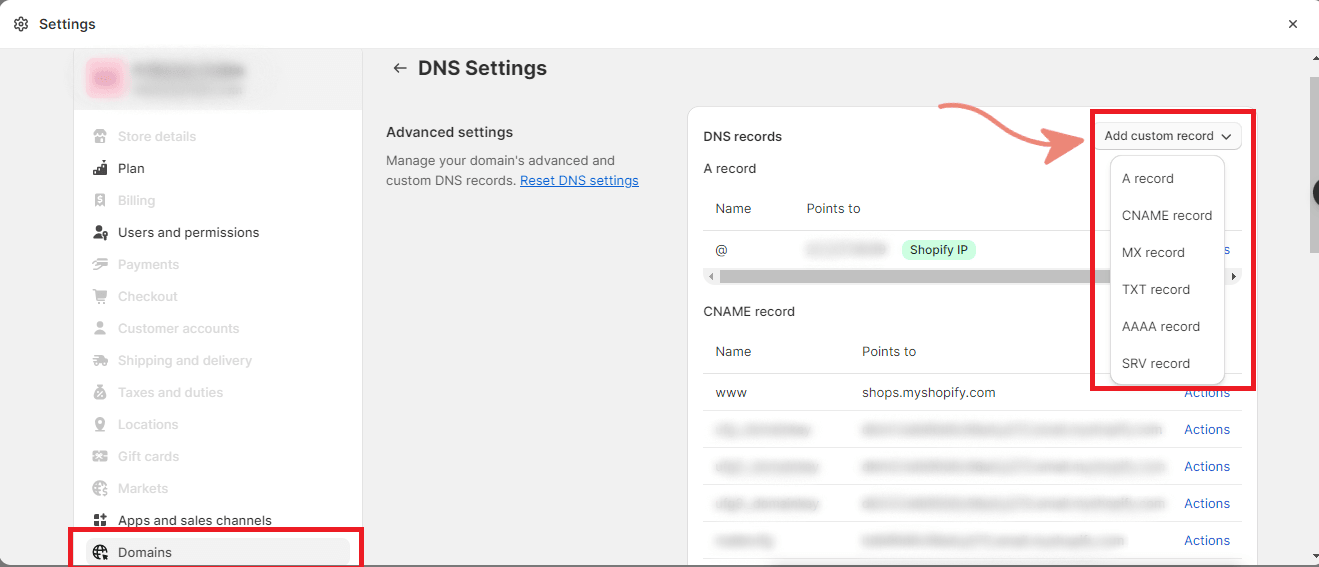
يمكنك الوصول إلى إعدادات نظام أسماء النطاقات (DNS) وتعديلها من خلال إعدادات متجرك Shopify بالانتقال إلى " النطاقات ". ضمن هذا القسم، يمكنك إضافة إعدادات نظام أسماء النطاقات (DNS) وتعديلها حسب الحاجة.

بعد ذلك، يمكنك تحديد موقعك الإلكتروني الأساسي ، وفي الزاوية العلوية اليمنى، ستجد الخيار المسمى " إعدادات النطاق ".
بالنقر على هذا الخيار، ستتمكن من الوصول إلى " تعديل إعدادات نظام أسماء النطاقات "، حيث يمكنك إضافة سجل نظام أسماء نطاقات جديد. يمكنك إضافة سجلات CNAME وTXT.

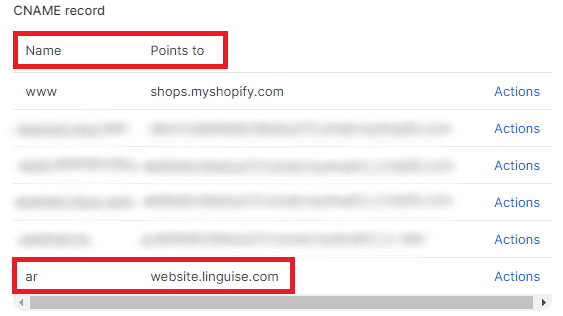
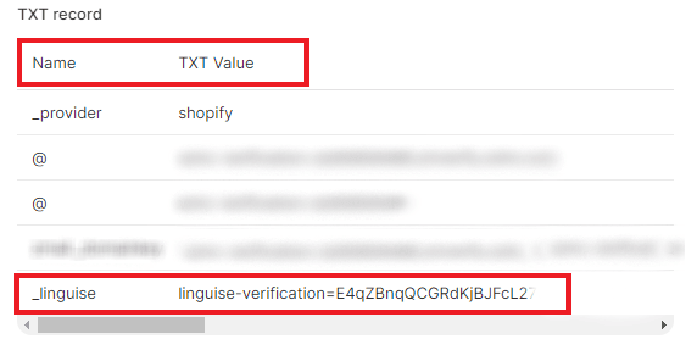
وأخيرًا، يجب أن تظهر سجلات CNAME وTXT الخاصة بك كما في الصورة التالية:


من المهم ملاحظة أن Shopify قواعد خاصة بها لإضافة إعدادات نظام أسماء النطاقات (DNS). تأكد من اتباع الخطوات السابقة.
- عند إعداد سجل CNAME ، تأكد من أن الاسم هو لغة الترجمة
- عند إعداد سجل TXT، تأكد من أن الاسم هو _ linguise
سيقرأ Shopify سجل DNS الذي أضفته، وسيتم نشره وفقًا لذلك.
قم بضبط خيارات عرض مُبدِّل اللغة
بعد هذه الخطوة، يمكنك البدء في إعداد مُبدِّل اللغة (يمكنك أيضًا تغيير ذلك لاحقًا في إعدادات التطبيق).

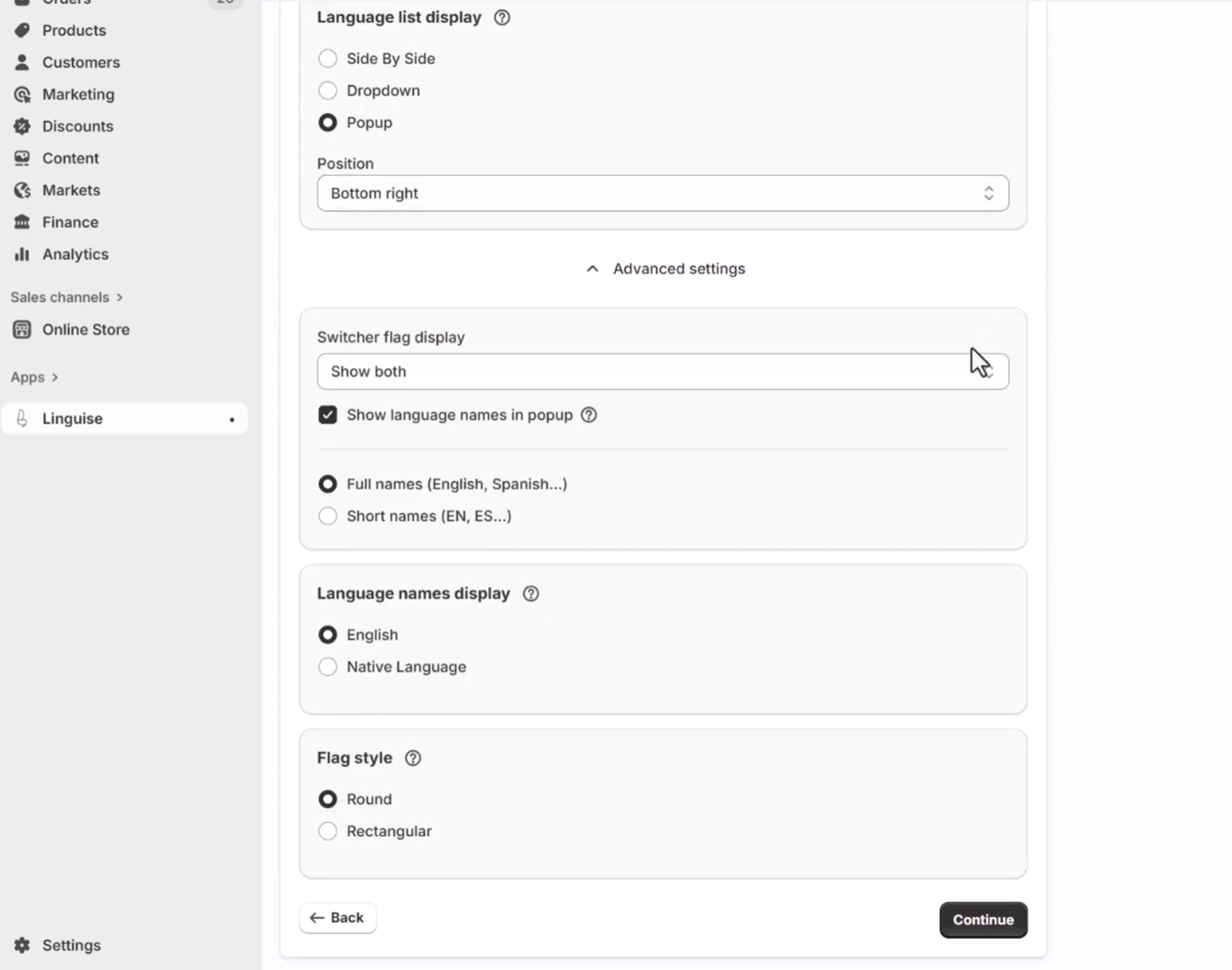
على الجانب الأيمن من الشاشة، ستجد معاينة لمبدل اللغة. إليك العناصر التي يمكنك ضبطها:
- 3 تخطيطات: جنبًا إلى جنب، أو قائمة منسدلة، أو نافذة منبثقة
- موقع مبدل اللغة
- محتوى مفتاح تبديل اللغة
- أسماء اللغات باللغة الإنجليزية أو اللغة الأم
- أشكال الأعلام والحجم
- الألوان وظل الصندوق
أضف أداة تبديل اللغة إلى Shopify
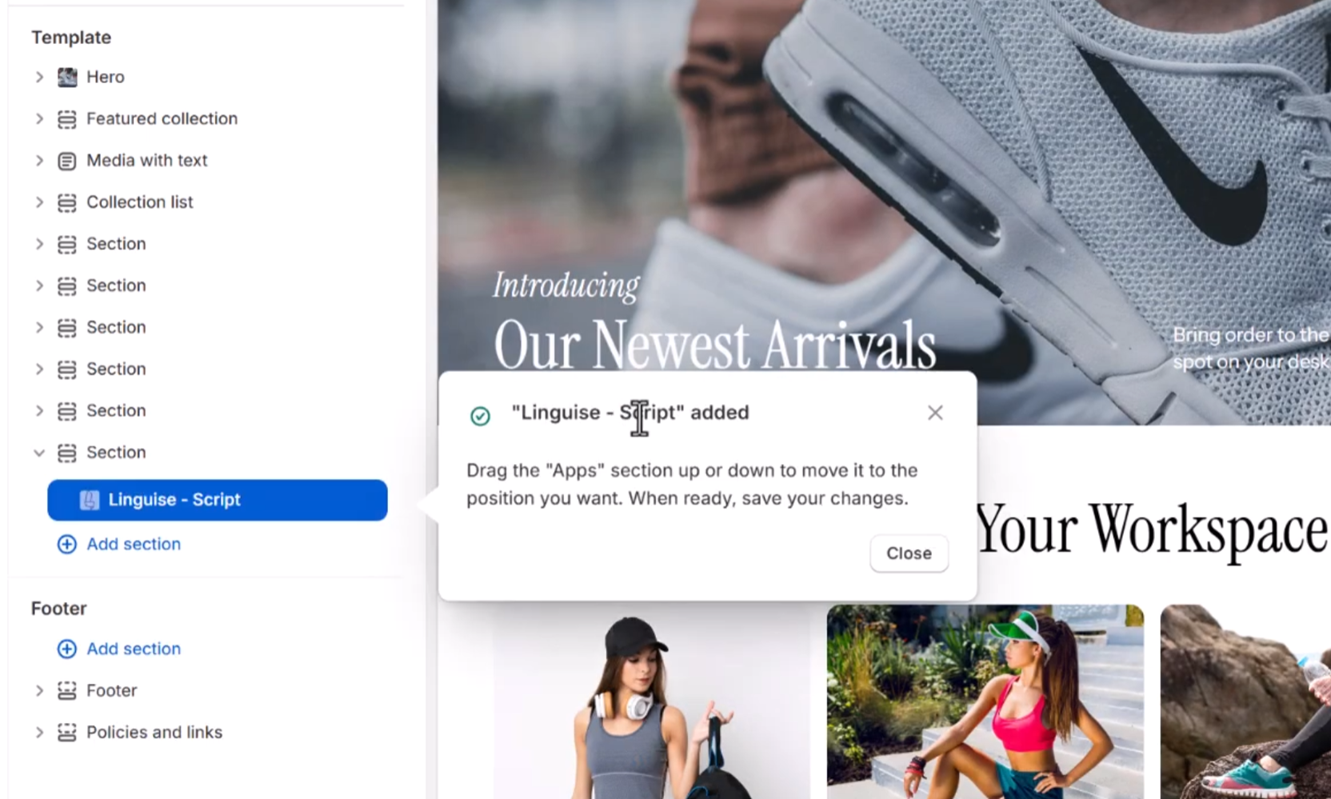
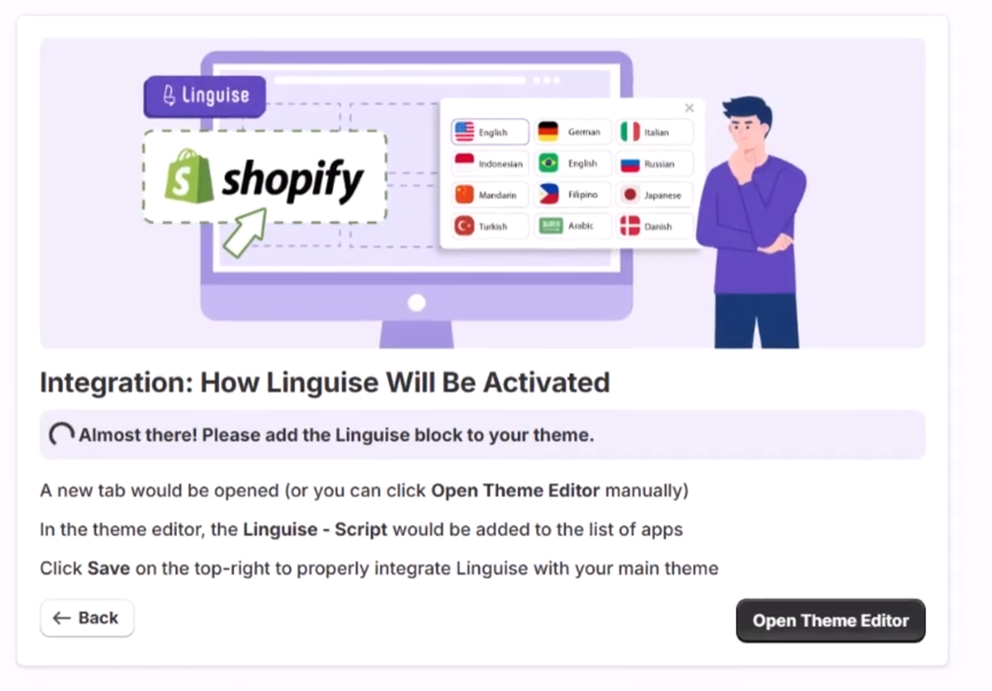
مُبدِّل اللغة هو نافذة منبثقة لاختيار اللغة التي تريدها. لتفعيله، عليك إضافة قسم إلى قالب متجرك على Shopify . لقد جعلنا هذه العملية تلقائية. في الخطوة الثالثة من التثبيت، انقر على "فتح مُحرِّر القوالب".

سينقلك ذلك إلى إعدادات القالب حيث تمت إضافة كتلة البرمجة النصية Linguise بالفعل.
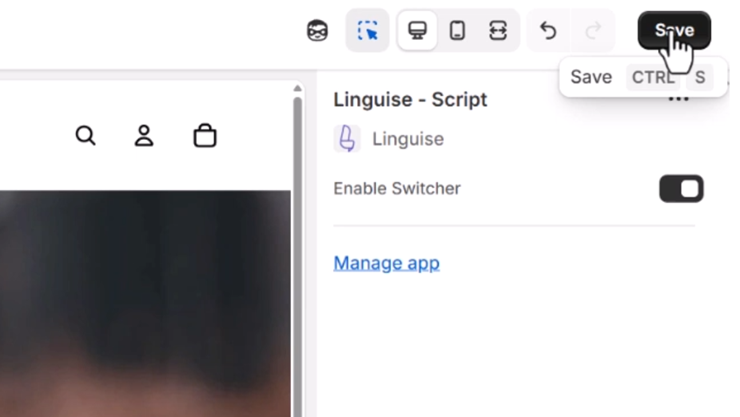
ما عليك سوى حفظ إعدادات القالب، ويمكنك استئناف عملية التثبيت وإكمالها!
تم الآن تثبيت تطبيقك، وتمت ترجمة موقع Shopify الخاص بك بالكامل!
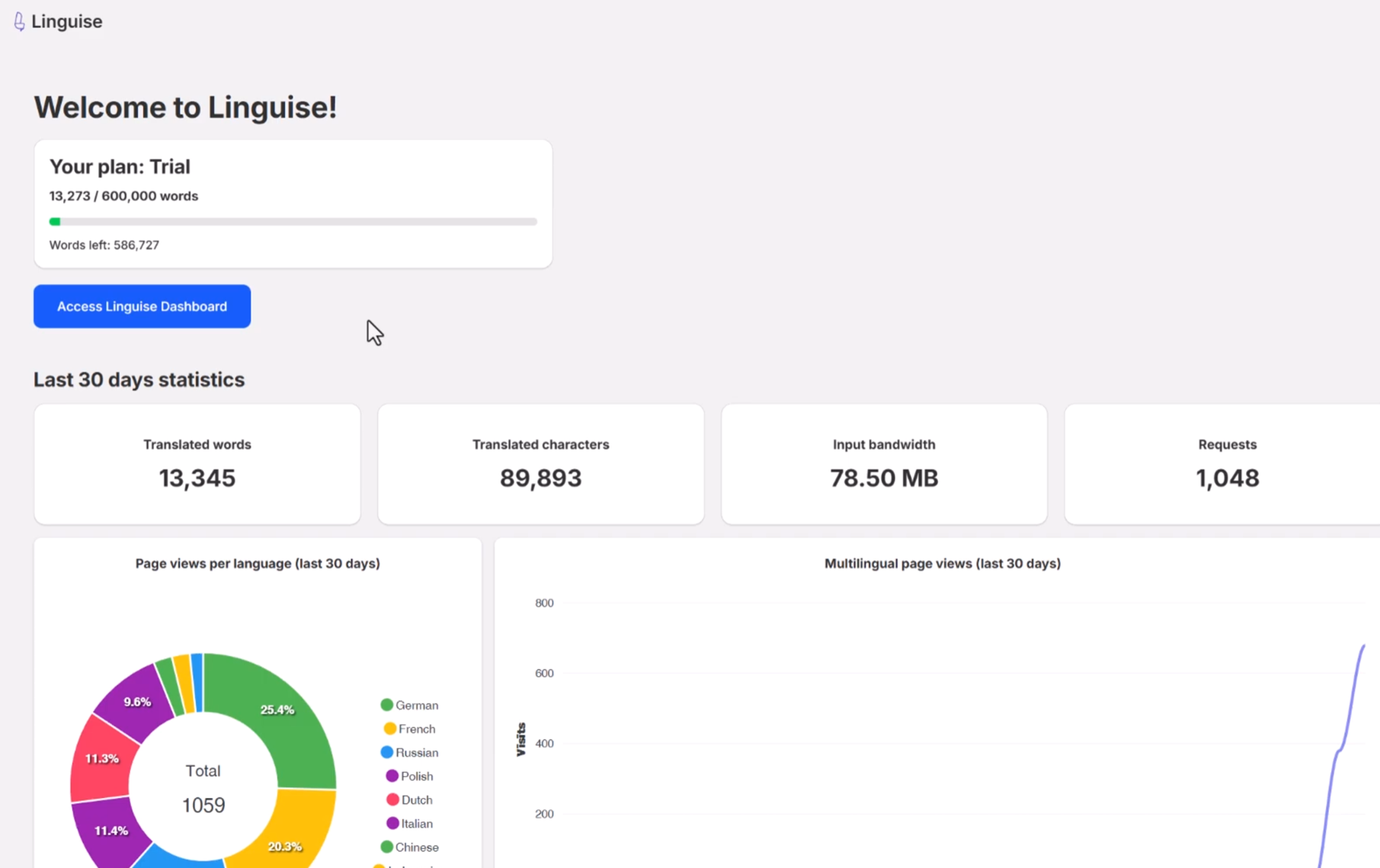
إمكانية الوصول إلى لوحة تحكم Linguise من تطبيق Shopify
يحتوي Linguise على لوحة تحكم متزامنة مع إعدادات التطبيق، كما يوفر خيارات متقدمة مثل قواعد الترجمة التلقائية أو إعدادات الحساب.
يمكنك العثور على مزيد من المعلومات حول لوحة تحكم Linguise في الصفحة الرئيسية للوثائق . لنركز الآن على الوصول إلى محرر الواجهة الأمامية.

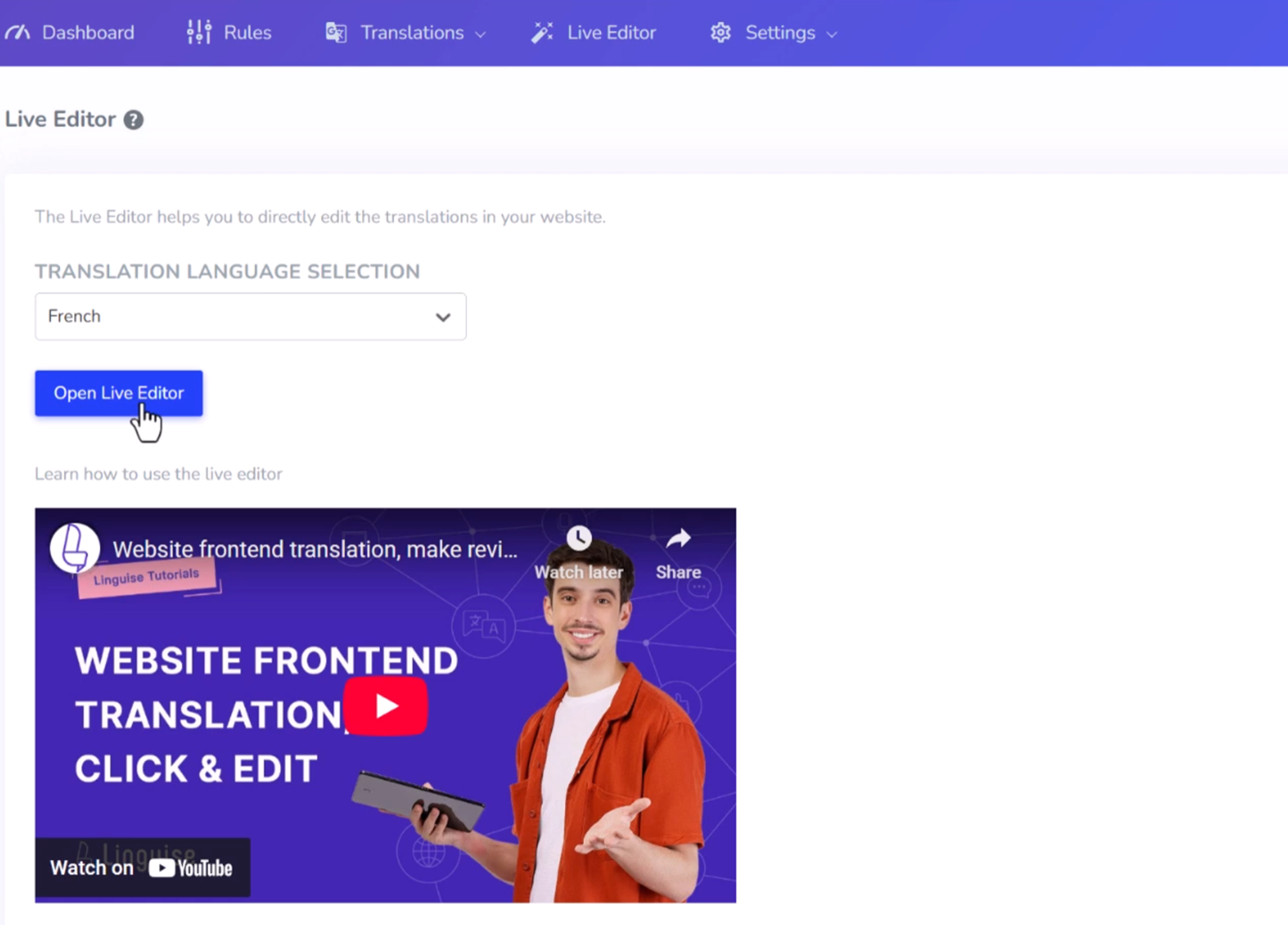
محرر ترجمة الواجهة الأمامية على Shopify
بعد النقر على زر "الوصول إلى لوحة Linguise "، سيتم توصيلك بها تلقائيًا.
ثم انقر على "المحرر المباشر"، واختر لغة، وقم بتشغيلها.

يُسهّل مُحرّر الواجهة الأمامية على المُترجمين تعديل أي محتوى HTML على Shopify بأي لغة. يُمكنك تعديل صفحة بالنقر على عنصر الصفحة واستبدال النص أو الرابط أو الصورة.

إعدادات نطاق Shopify لخدمة Google ReCAPTCHA
خدمة Google ReCAPTCHA هي خدمة مجانية تُستخدم لمنع الرسائل المزعجة، على سبيل المثال، في نماذج الاتصال. لتفعيلها في Shopify، ستحتاج إلى تسجيل نطاقاتك الفرعية متعددة اللغات في لوحة تحكم Shopify .
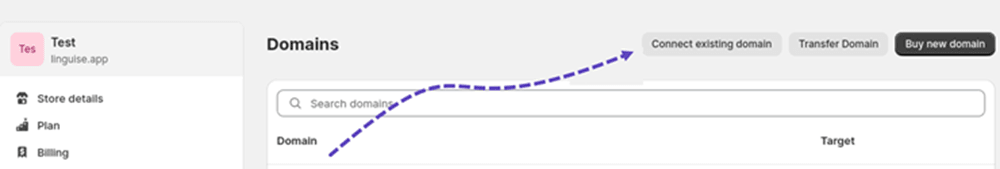
افتح إعدادات المتجر وإعدادات النطاق.

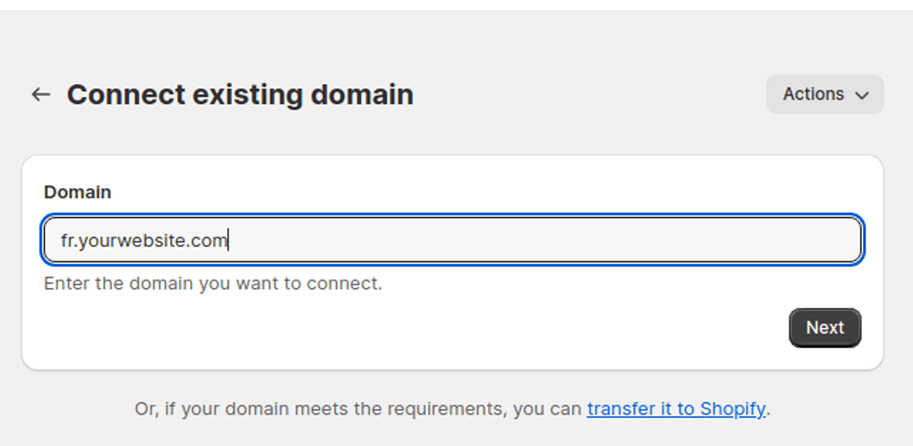
ثم انقر على "ربط نطاق موجود"
أضف نطاقًا فرعيًا للغة موجودة، على سبيل المثال، إذا كان موقعك الإلكتروني باللغة الفرنسية، فسيكون fr.yourwebsite.com

ثم انقر على "ربط نطاق موجود"
أضف نطاقًا فرعيًا للغة موجودة، على سبيل المثال، إذا كان موقعك الإلكتروني باللغة الفرنسية، فسيكون fr.yourwebsite.com

وأخيرًا، أضف [lang].yourwebsite.com، لكل لغة ترجمة كان عليك عرض reCAPTCHA في الواجهة الأمامية.

تحقق من صحة نظام أسماء النطاقات (DNS) من لوحة التحكم
لقد أضفت جميع سجلاتك إلى نظام أسماء النطاقات (DNS) الخاص بنطاقك أثناء تثبيت التطبيق؛ إذا واجهت أي مشكلة في ذلك، يمكنك التحقق من انتشار نظام أسماء النطاقات (DNS) بالنقر فوق الزر " التحقق من تكوين نظام أسماء النطاقات (DNS)".
تستغرق عملية التحقق من نظام أسماء النطاقات (DNS) عادةً ما بين 30 دقيقة وساعة واحدة. بعد ذلك، ستظهر لك نقاط خضراء على الجانب الأيمن من قائمة نظام أسماء النطاقات في لوحة تحكم Linguise .