目次
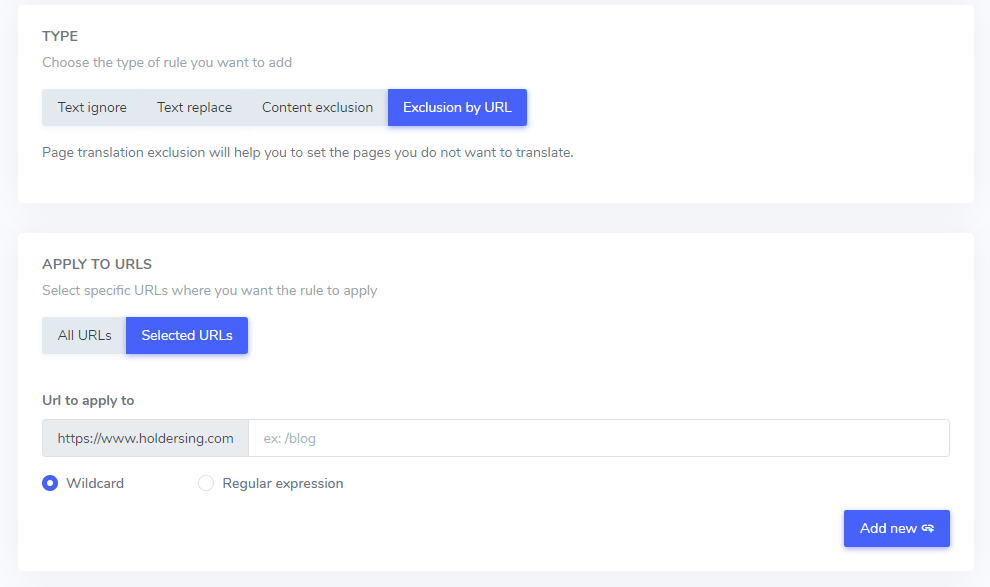
翻訳から除外するウェブサイトのURLを追加する

その後、主に以下の置換の詳細を追加できます。
- ルールのタイトル( Linguise ダッシュボードではあなただけに表示されます)
- 翻訳除外を適用するURL
- URL自体を翻訳したままにするかどうかのオプション
- 除外を適用する言語の選択

URL を使用してコンテンツを翻訳から除外する
URL 除外は以下を使用して実行できます。
- 単一のURL
- ワイルドカードURLセット
- URL + 正規表現
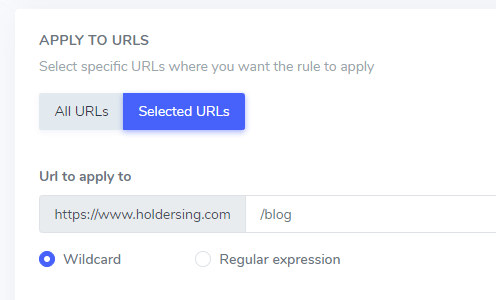
たとえば、次のようにブログのメインページのみをターゲットにすることができます。

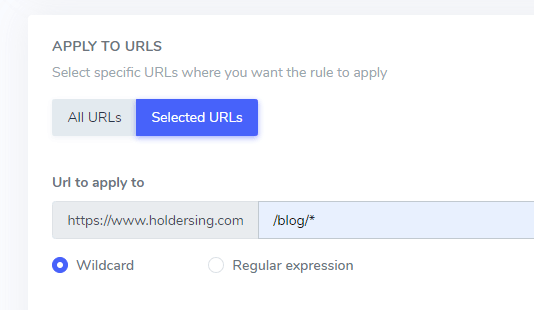
または、ブログURLにワイルドカードを使用して、ブログ全体とそのすべての記事を除外します。

この例では、ブログのメインURL(/blog)とそのすべての記事(/blog/a-post-about-something)コンテンツが翻訳から除外されます。
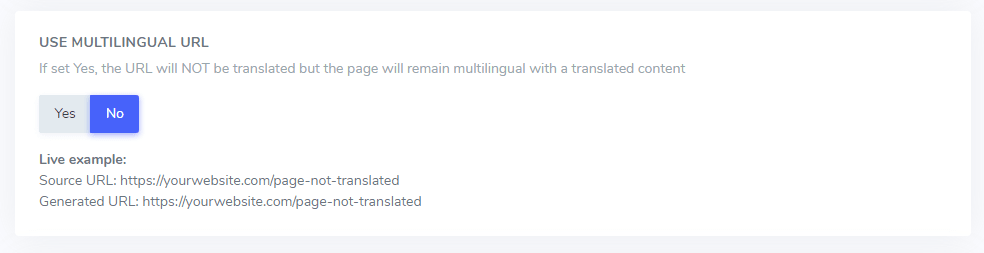
URLコンテンツの翻訳を避けるかそのままにしておく
翻訳から除外する URL を設定したら、次のことも選択できます。
- URLとコンテンツ内の翻訳を完全に除外するには、 「いいえ」(推奨)を選択します。
- URLの翻訳は保持するが、ページの内容は保持しない場合は「はい」を選択してください。

言語別にURLを翻訳から除外する
追加した URL 除外は、特定の言語のみに適用することも、すべての言語に適用することもできます。.

この例では、 .blog URL はスペイン語のみの翻訳から除外されます。