目次
Craft CMS
Craft CMS で使用するニューラル自動翻訳には Linguise PHPスクリプト(以下からダウンロード可能)が必要です。Linguiseスクリプトをインストールするには、以下の要件を満たす必要があります。
- PHP 7以降を実行
- Apache、LiteSpeed、NGINX、IIS サーバー
- サーバーでURL書き換えが有効になっていることを確認してください
- Craft CMS 3 または 4 以上
- 通常、 Craft CMSのルートフォルダは「 /web 」フォルダに設定されます。
1. APIキーを生成する

その後、次のものが得られます。
- メンバーシップを検証するAPIキー
- 言語切り替え用の Linguise スクリプトへのリンク

APIキーは、 Craft CMS ウェブサイトで翻訳を有効にするために必要です。基本的に、APIキーはドメインで有効になっている言語を確認し、コンテンツの自動翻訳を可能にします。.
今のところ、API キーをコピーしてクリップボードに保存しておくことができます。.
2. Linguise 翻訳スクリプトをアップロードして接続する
Linguise 翻訳スクリプトは、 Craft CMS がインストールされているサーバーにアップロードする必要があります。
スクリプトをダウンロードしたら、解凍して、 Craft CMS がインストールされているルート フォルダーにアップロードします。.
- ウェブサイトのルートレベル Craft CMSファイルが配置されている場所、デフォルトでは/webフォルダ内)にあることを確認してください。
- フォルダ名がデフォルト名の「 linguise 」

Linguise Scriptインターフェイスにアクセスする方法は?
Linguiseを完了したら、次のURL形式でWebサイトにアクセスしてダッシュボードにアクセスできます:
https://www.domain.com/ linguise
あなたのウェブサイトに従ってドメインアドレスを変更するアドレス*
Linguise適切な読み取りと書き込みの許可があることを確認
パスワードとデータベース接続のセットアップ
スクリプトインターフェイスにアクセスすると、パスワードを作成して好みのデータベースに接続できるセットアップ画面が表示されます。
あなたはできる:
- このインターフェイスへの将来のアクセスに必要なパスワードを設定します。
- セットアップと好みに応じて、データベースタイプ(MySQLまたはSQLiteのいずれか)を選択します。
この最初のセットアップにより、安全なアクセスが保証され、環境に応じてスクリプトを構成できます。

MySQLデータベース接続
MySQLを選択すると、以下のMySQL構成フィールドの次の接続の詳細を要求する別のインターフェイスが表示されます。

情報が正しいことを確認して、MySQLデータベースへの接続が成功していることを確認してください。
mysql vs sqlite - 違いは何ですか?
MySQLとSQLiteはどちらも、Webサイトとアプリケーションのデータを保存および管理するために使用される一般的なデータベースシステムです。ただし、さまざまなユースケース向けに設計されており、いくつかの重要な違いがあります。
| 機能 | sqlite | mysql |
|---|---|---|
| 設定 | 非常に簡単(SQLiteのインストールが必要) | サーバーのセットアップが必要です |
| ストレージ | 単一ファイル | MySQL Serverによって管理されています |
| パフォーマンス | 小規模なアプリに最適です | 大規模で高トラフィックシステムの方が適しています |
| ユースケース | ローカルアプリ、テスト、小さなサイト | Webアプリ、eコマース、エンタープライズシステム |
Linguise Scriptインターフェイス:PHPプラットフォームのセットアップ
以前は Joomla と WordPressでのみ利用可能な Linguise Translation Dashboardは、PHPと追加のプラットフォームへのサポートを拡張しています。この更新により、ユーザーは、CMSやフレームワークに関係なく、統一されたインターフェイスから直接、ディスプレイオプション、フラグスタイル、外観のカスタマイズなど、言語設定をシームレスに構成できます。

管理者は、言語選択ポップアップ、シャドウエフェクト、地域固有のフラグの選択バリアントなどの一貫した機能を備えた、より効率的に Linguise 設定を管理できます。ダッシュボードはユーザーフレンドリーなデザインを保持しながら、多様なWeb環境に幅広い互換性を提供します。


3. Craft CMS URL書き換えを設定する
Craft CMSでは、URL書き換えがデフォルトで有効になっています。有効になっていない場合は、ホスティングプロバイダーから有効化できます。.
Craft CMSのデフォルトの「 RewriteEngine on 」の後に以下のコードをコピーしてください。 .htaccess。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
最終的に、 Craft CMS .htaccess は次のようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
# Send would-be 404 requests to Craft
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/(favicon\.ico|apple-touch-icon.*\.png)$ [NC]
RewriteRule (.+) index.php?p=$1 [QSA,L]
</IfModule>
URL を使用して、翻訳されたすべてのページを読み込むことができます。例: www.shop.com /fr/
言語スイッチャーをロードしてみましょう。.
4.言語スイッチャーを有効にする
4.1 Linguise JSスクリプトをロードする
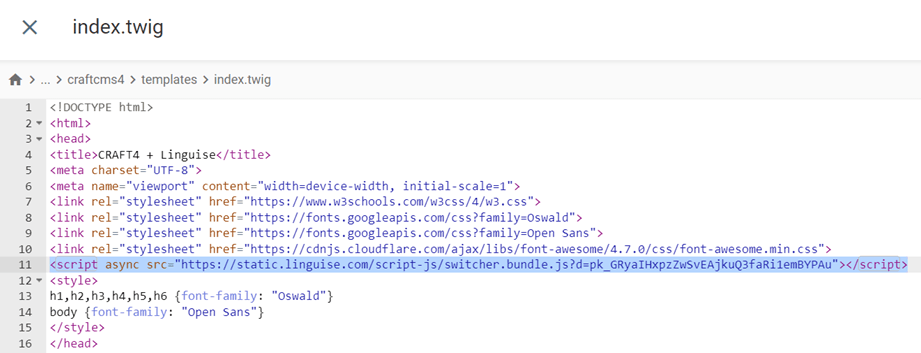
HTML ヘッダーにフラグと代替 URL を含む言語スイッチャーを表示するには、 Linguise JS スクリプト リンクをすべての Craft CMS ページに読み込む必要があります (SEO 目的)。.
スクリプト リンクをコピーするには、 Linguise ダッシュボードからドメイン設定に移動し、スクリプト リンクをコピーします。.

craft CMSでこのコードを読み込む最も簡単な方法は、テンプレートのインデックスに追加することです。/templateフォルダを、インデックスファイルを編集して、ヘッダーセクションにスクリプトリンクを追加します。
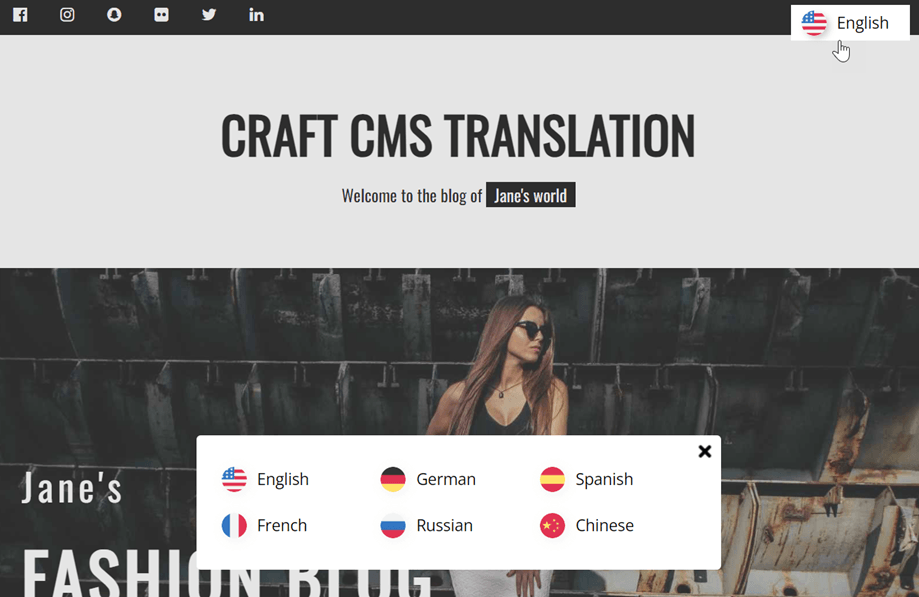
言語スイッチャーは、ご希望の言語を選択できるフラグポップアップです。これを読み込むには、ウェブサイト設定の最後に記載されているコードをHTMLページの先頭にコピーする必要があります。そうすることで、フラグ言語スイッチャーが自動的に読み込まれます。.

言語スイッチャーは、ウェブサイトの右上にデフォルトで表示されます。次の章で説明するように、自由にカスタマイズできます。.

SEOに関する重要な注意:設定する言語の数はSEOに大きな影響を与えます。翻訳言語を設定する際、インデックス登録されたページ数が多い場合(500ページ以上)、検索エンジンによる処理に時間がかかる可能性があります。これは、元の言語でのSEOに影響を与える可能性があります。そのため、最初は最大5言語を追加し、インデックス登録が完了したら、月に3言語ずつまとめて追加することをお勧めします。
言語スイッチャーの設定
言語スイッチャーは、 Linguise ダッシュボード > 設定 > 言語フラグ表示からカスタマイズできます。ここで行った変更はすべてウェブサイトに反映されます。.

画面右側に言語スイッチャーのプレビューが表示されます。設定できる要素は以下のとおりです。
- 3つのレイアウト: 並べる、ドロップダウン、ポップアップ
- 言語スイッチャーの位置
- 言語切替コンテンツ
- 英語または母国語での言語名
- フラグの形状とサイズ
- 色とボックスシャドウ
Craft CMS コンテンツに言語スイッチャーをロードする

Craft CMS内の特定の場所に言語スイッチャーを表示するには、位置を「In place(所定の位置)」に設定する必要があります。LinguiseLinguise
で位置を設定したら、以下のショートコードを追加して表示できます。以下のコードをクリックすると、クリップボードにコピーされます。
<div>[linguise]</div>
追加されると、フロントエンドで、コードを追加した HTML 領域にフラグと言語名が表示されます。.
ローカルキャッシュシステムオプションを有効にする
オプションとして、URLと関連する多言語コンテンツを保存するローカルキャッシュシステムを有効にすることで、ページの表示速度を向上できます。ローカルキャッシュは、 Linguise サーバーとお客様のウェブサイトサーバー間のデータ転送を節約します。このキャッシュは、ページが既に翻訳済みで更新されていない場合にのみ使用されます。優先的に保持されるキャッシュは、最も閲覧されている多言語ページのキャッシュです。.
これを補完するために、保存するキャッシュの量をMB単位で定義できます。次の例では、キャッシュが有効になっており、保持するキャッシュの量は500MBです。.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Windows IIS サーバーでの自動翻訳
Web.configファイルに、ウェブサイトビルダーに対応する行を追加します。
この行は、他のリダイレクト、特にPHPメインファイルへのリダイレクトよりも前に設定する必要があります。
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
NGINXサーバーでの自動翻訳
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;