目次
IONOS のアクセス要件
IONOS Website Builder で使用するクラウド AI 自動翻訳には、セットアップを完了するために何らかのアクセスが必要です。
- IONOS 管理者アクセス
- IONOSでのドメイン DNS の変更
IONOS Website Builder のセットアップは、次の 3 つの簡単な手順で構成されます。
- 翻訳を許可するにはドメインを登録してください
- 翻訳言語に応じてドメイン DNS を変更する
- 言語フラグ スイッチャーのリンクを IONOS Website Builder 設定に追加します。
ビデオで IONOS Website Builder を多言語化する方法
IONOS ドメインを登録する
そのためには、https:// を含むドメイン名をコピーし、プラットフォームとして IONOS Website Builder を選択するだけです。

その後、ソース言語と宛先言語を選択します。

SEO に関する重要事項:セットアップする言語の数は、SEO に大きな影響を与えます。 翻訳言語を設定するときに、大量のインデックス ページ (>500) がある場合、検索エンジンがそれらを処理するのに多くの時間がかかる場合があります。 元の言語での SEO に影響を与える可能性があります。 そのため、最初に最大 5 つの言語を追加することをお勧めします。その後、インデックスが作成されたら、月に 3 つのバッチで言語を追加できます。
言語に応じてドメイン DNS を変更する
Entri を使用してドメイン DNS を自動的に追加する
ボタンをクリックすると、Entri は登録された Web サイトの URL を分析し、パブリック DNS レコードを確認します。 それに基づいて、必要なプロバイダーと DNS が決定されます。
[ドメインプロバイダー] で認証する」 (この例では Cloudflare です)をクリックします パネルがドメイン プロバイダーのログイン ページに変わり、ログインして続行できます。
ドメイン プロバイダーにログインすると、残りの作業は Entri によって行われ、適切な DNS レコードが自動的に追加されます。 言語ごとに 1 つの DNS + 検証キー用に 1 つの TXT DNS。
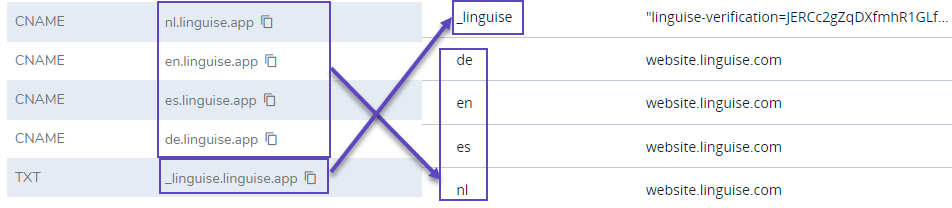
DNS がドメイン内に追加されていることが確認できるはずです。 例えば:
認証すると、すべての DNS 設定が正常に構成されたことが Entri から通知されます。
すべての DNS エントリがドメインに伝達されるとすぐに、変換機能を使用できるようになります (通常は 20 ~ 30 分かかります)。
手動インストールを希望する場合は、以下に示す手順に従って手動でインストールすることもできます。
DNS レコードをコピーする
ドメインを検証すると、ドメインに追加する DNS をコピーする準備が整った画面にリダイレクトされます。 これらのレコードは、Web サイトの多言語ページをfr.domain.com、es.domain.com として読み込むために必要です。
IONOS DNS 構成にコピーする必要がある主な要素は次のとおりです。
その後、ドメイン マネージャーに接続し、DNS セットアップ領域にアクセスする必要があります。 次に、指示に従って以下をコピーできます。
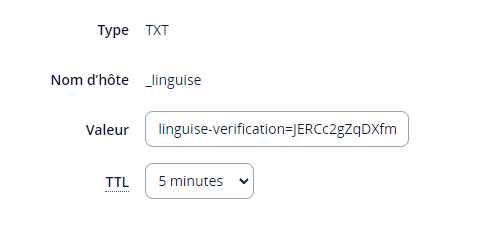
- ドメイン検証用の 1 つの TXT レコード
- 言語の 1 つまたは複数の CNAME レコード
ドメイン管理にアクセスするには、 IONOSメイン ダッシュボードドメインと DNS を

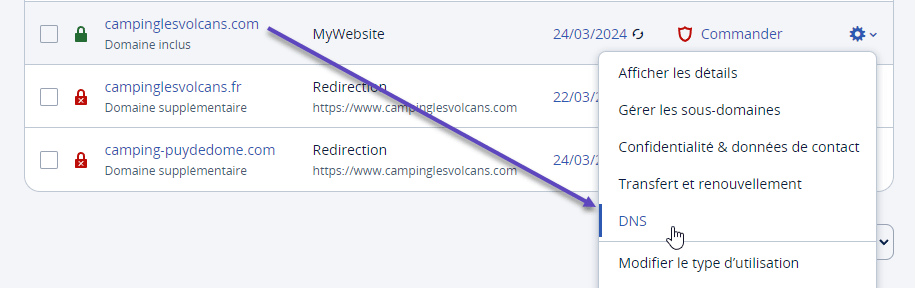
次に、右のアイコンをクリックし、DNS をクリックします。

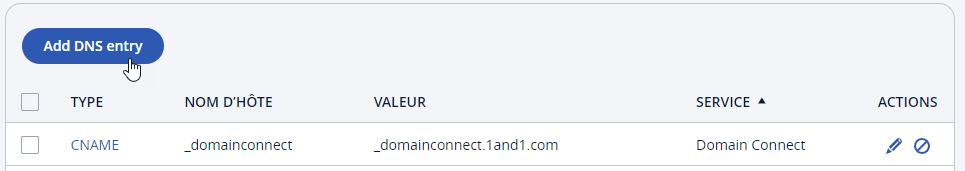
DNS がここにリストされます。ここに、 Linguiseによって指定された DNS をコピーします。

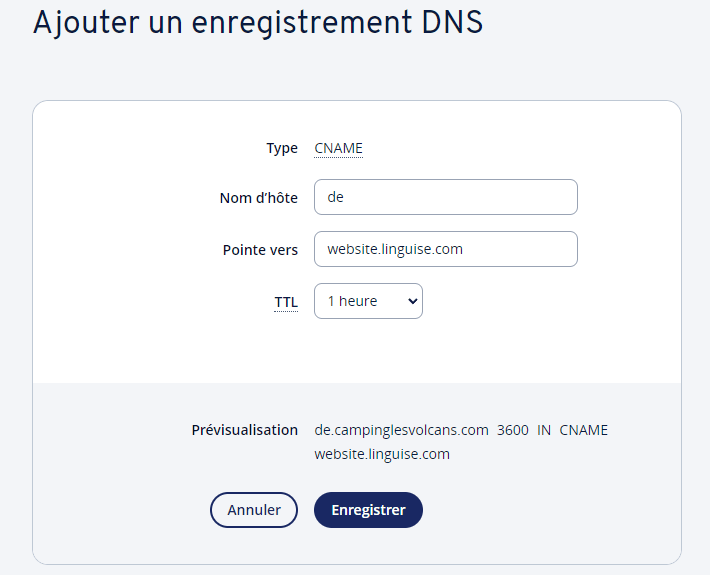
をクリックし、[CNAME] を選択します。 言語ごとに 1 つの CNAME エントリが必要です。
CNMA ごとに、ホスト名 (ここではオランダ語の「de」) と宛先 Web サイトとして言語タグを追加します。 linguise.com

最後に、追加する別の DNS があります。これは、 Linguise 検証キーを含む TXT エントリです。
をクリックし、TXT を選択して、ホスト名_linguise+ キー

最後に、言語ごとに 1 つの CNAME と検証用の TXT エントリが必要になります。

DNS検証を検証する
すべてのレコードをドメイン DNS に追加した後、[ DNS 構成を確認] ボタンをクリックして DNS の伝播を確認できます。
DNS 検証には通常 30 分から 1 時間かかります。 Linguiseの DNS リストの右側に緑色の点が表示されるはずです。 IONOS を翻訳する準備はほぼ完了しましたが、国旗を含む言語スイッチャーへのリンクがありません。

言語スイッチャーを IONOS サイト ビルダーに追加する
言語スイッチャーは、必要な言語を選択するためのフラグポップアップです。 これをロードするには、 IONOS サイト ページの先頭にあるコードをコピーする必要があります。 その後、国旗言語スイッチャーが公開 Web サイトに自動的に読み込まれます。
コピーするリンクは、ドメイン登録の最後またはドメイン設定に表示されます。 リンクをクリップボードにコピーします。

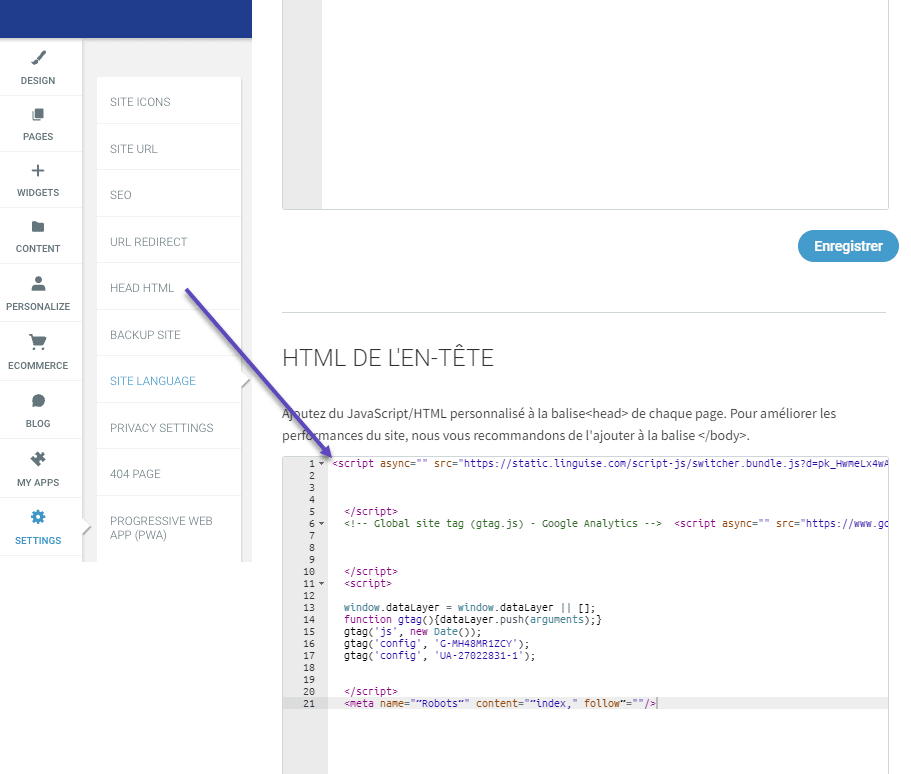
次に、 IONOS[設定] > [ヘッド HTML]に移動し Linguiseスクリプト コードを貼り付けます。

これで、 IONOS Web サイトのフロントエンドで Linguise 言語スイッチャーが利用できるようになります。
IONOS 言語スイッチャーの設計
言語スイッチャーは、 Linguiseダッシュボード > 設定 > 言語フラグ表示からカスタマイズできます。 ここでの変更はすべてウェブサイトに反映されます。

画面の右側には言語スイッチャーのプレビューが表示されます。 設定できる要素は次のとおりです。
- 3 つのレイアウト: サイドバイサイド、ドロップダウン、またはポップアップ
- 言語スイッチャーの位置
- 言語スイッチャーのコンテンツ
- 英語または母国語の言語名
- 旗の形と大きさ
- 色とボックスの影
IONOS Web サイトのコンテンツに言語スイッチャーをロードする

IONOS 内の特定の場所に言語スイッチャーを表示するには、その位置を「その場」に設定する必要があります。 Linguise
で位置を設定したら、以下のショートコードを追加してその位置を含めることができます。 以下のコードをクリックしてクリップボードに置きます。
<div>[linguise]</div>
追加すると、フロントエンドでコードを追加した HTML 領域にフラグと言語名が表示されます。
IONOSのフロントエンド翻訳エディター
フロントエンド エディタを使用すると、翻訳者は IONOS 上のあらゆる HTML コンテンツをあらゆる言語で簡単に変更できます。 ページ要素をクリックしてテキスト、リンク、または画像を置き換えることにより、ページを編集できます。
括弧 {} をクリックしてメタ情報を編集することもできます。







