多言語サイトを構築する場合は、コンテンツをさまざまな言語に翻訳することに重点を置くだけでなく、ターゲット言語の文化に合わせて Web サイトのデザインとレイアウトをローカライズすることにも重点を置きます。
OneSky App の記事によると、世界中のサイトの52% したがって、ローカリゼーションはユーザーリーチを拡大する可能性があります。
この記事では、Web サイトのローカライズとは何か、またデザインとレイアウトをいくつかの手順でローカライズする方法について説明します。 この記事を最後まで読んでください。
Web サイトのデザインとレイアウトを調整する必要があるのはなぜですか?
デザインとレイアウトをローカライズするステップに入る前に、デザインを目的国の言語に適合させる必要がある理由を必ず理解してください。
デザインとレイアウトを適応させてローカライズする必要がある理由をいくつか示します。
- 文化的多様性を尊重する:どの地域にも色やシンボルの好みなどの文化的多様性があります。 デザインを適応させることで、ウェブサイトはこの多様性を尊重し、受け入れ、地域の価値観に近いエクスペリエンスを提供します。
- 特定の言語および文字への適応:ローカリゼーションには、地域コミュニティが使用する特定の言語および文字への適応が含まれます。 レイアウトとデザインをカスタマイズすると、テキストとビジュアル コンテンツが理解しやすくなり、現地の言語の基準に準拠するようになります。
- 現地の技術要件への準拠:日付形式や通貨などの技術的側面は、現地の標準に準拠するように調整する必要があります。 これにより、ユーザーの利便性が向上し、Web サイトの機能性が向上します。
- ブランドとの継続性を提供:ローカライズされたデザインは、ブランド アイデンティティとの継続性をサポートします。 現地の文化に関連した視覚的要素やメッセージを含めることで、Web サイトはブランドの完全性を維持しながら、現地の状況に適応します。
- エンゲージメント レベルの向上:地域の好みを考慮したデザインにより、エンゲージメント レベルを高めることができます。 これにより、Web サイトとユーザーの間に緊密な関係が生まれ、ユーザーの維持率と満足度が向上します。
- 多言語の課題の克服:フォントの選択、ナビゲーション、その他のデザイン要素は、多言語コンテンツを提供する際の課題の克服に役立ちます。 ローカライズされた設計は、この複雑さに効果的に対応します。
- SEO の利点と世界的な競争力:ローカライズされたデザインにより、ローカル市場での SEO パフォーマンスが向上し、世界的な競争力が向上します。 地域の好みにうまく適応した Web サイトは、検索エンジンで上位にランクされ、より多くの訪問者を引き付ける可能性が高くなります。
Web サイトのデザインとレイアウトをローカライズする 7 つのステップ
Web サイトのデザインとレイアウトをローカライズする必要がある理由を理解した後、サイトをローカライズするために実行する必要がある以下のいくつかの手順について説明します。
デザインの一貫性を保つ
Web サイトをローカライズする最初のステップは、異なる言語からアクセスした場合でも、Web サイトのデザインとレイアウトの一貫性を確保することです。 これにより、視覚的な要素が確実に含まれるだけでなく、ユーザーにとって作業が容易になり、ナビゲーションが明確になります。
デザインの一貫性を維持することで、Web サイトは差別化要素とブランド アイデンティティを伝えるための主要なチャネルになります。 一貫した色、タイポグラフィー、その他のデザイン要素は、強力で記憶に残るブランド イメージの作成に役立ちます。
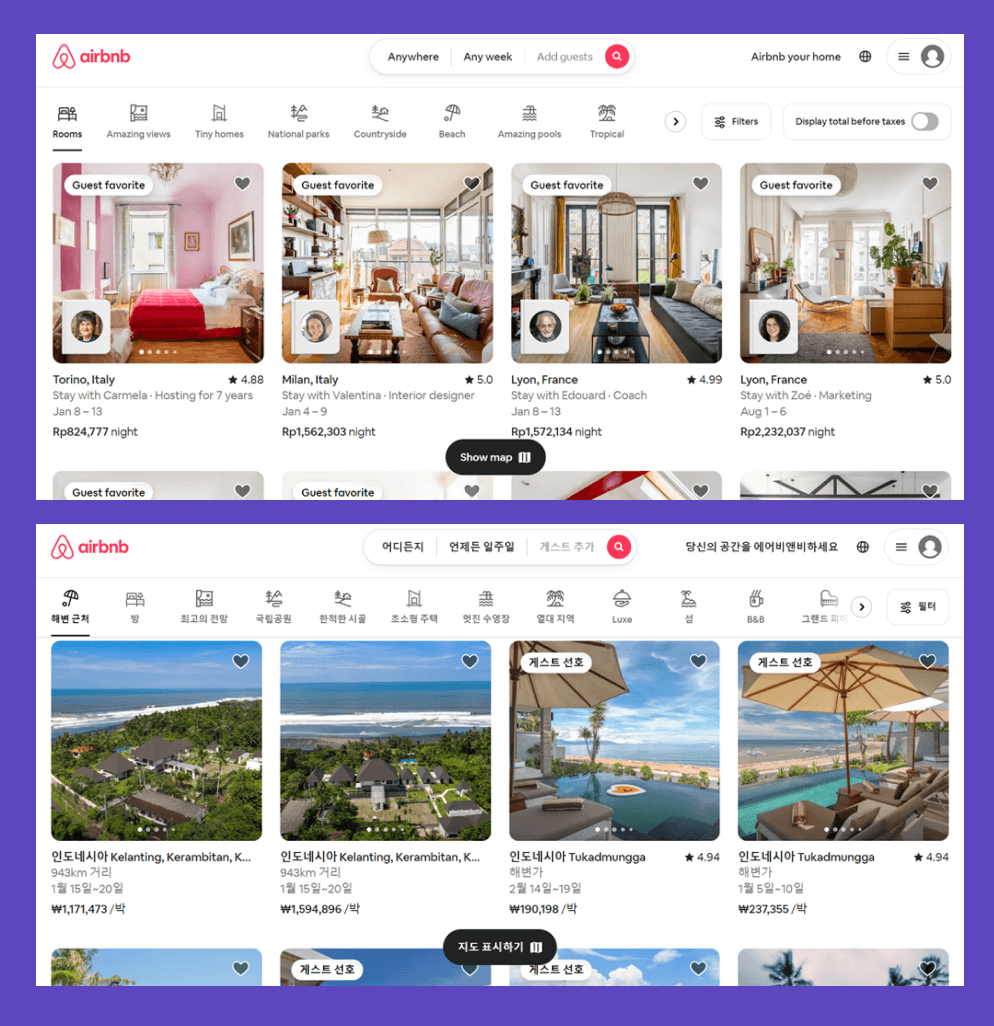
Web デザインの一貫性を実装する例を以下の画像に示します。 1枚目の画像はAirbnbサイトに英語でアクセスした場合、2枚目の画像は韓国語でアクセスした場合です。
以下に示すように、レイアウト、ナビゲーション、ボタンの位置、アイコンは以前と同じです。

適切な色を使用する
いくつかの国では色の解釈に違いがあるため、色の選択は Web デザインのローカリゼーションの 1 ステップです。 たとえば、米国の一部に住んでいる場合、黄色は明るくて楽しい色だと思われるかもしれません。
しかし、インドの文化では、黄色は単なる楽しい色ではなく、幸運の象徴と考えられる傾向があります。
それでも、地域の色がブランドのアイデンティティの色と一致するかどうかはまだわかりません。 通常、ブランドのカラーパレットに小さな変更を加えると、非常に印象的なものになることがあります。
言語を簡単に切り替えられるようにする
次のステップは、言語保持ボタンがユーザーにとって見つけやすく、使いやすいものであることを確認することです。
言語保持ボタンをページの上部または下部などの目立つ場所に配置し、すべてのサイト翻訳ページにわたって一貫した配置を確保します。 これにより、ユーザーは言語を切り替えるオプションを簡単に見つけることができます。
言語スイッチャーでは、言語の保存を視覚的に表すアイコンまたは記号を使用します。 これは、国旗の記号、地球儀のアイコン、または言語の名前です。 適切な図像は強力な視覚的手がかりを提供します。
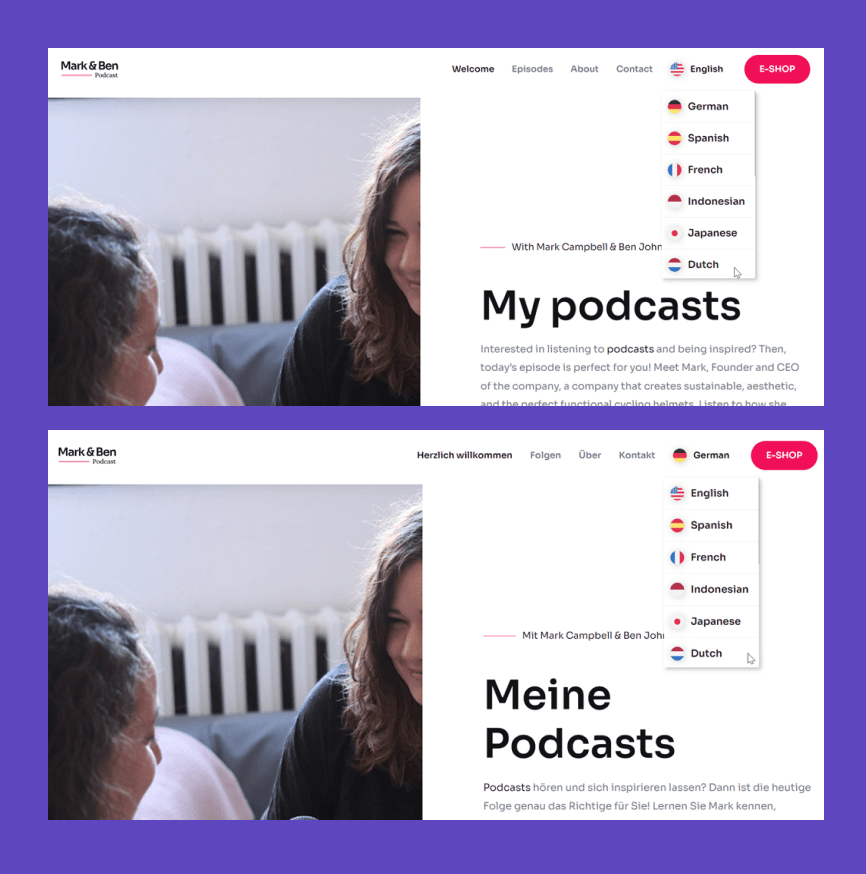
たとえば、次の画像には、右上隅に国旗アイコンと国名を使用した言語切り替えボタンがあります。
英語またはドイツ語でサイトにアクセスすると、ボタンは右上に残ります。

右から左へ書く (RTL) 言語の適応
言語レイアウトを右から左に適応させることは、デザインのローカライズの 1 つです。 アラビア語、ヘブライ語などの言語を使用するユーザーをターゲットにしている場合、サイトは右から左への記述方向に対応する必要があります。 ナビゲーション、ボタンなどの他の要素は反転する必要があります。
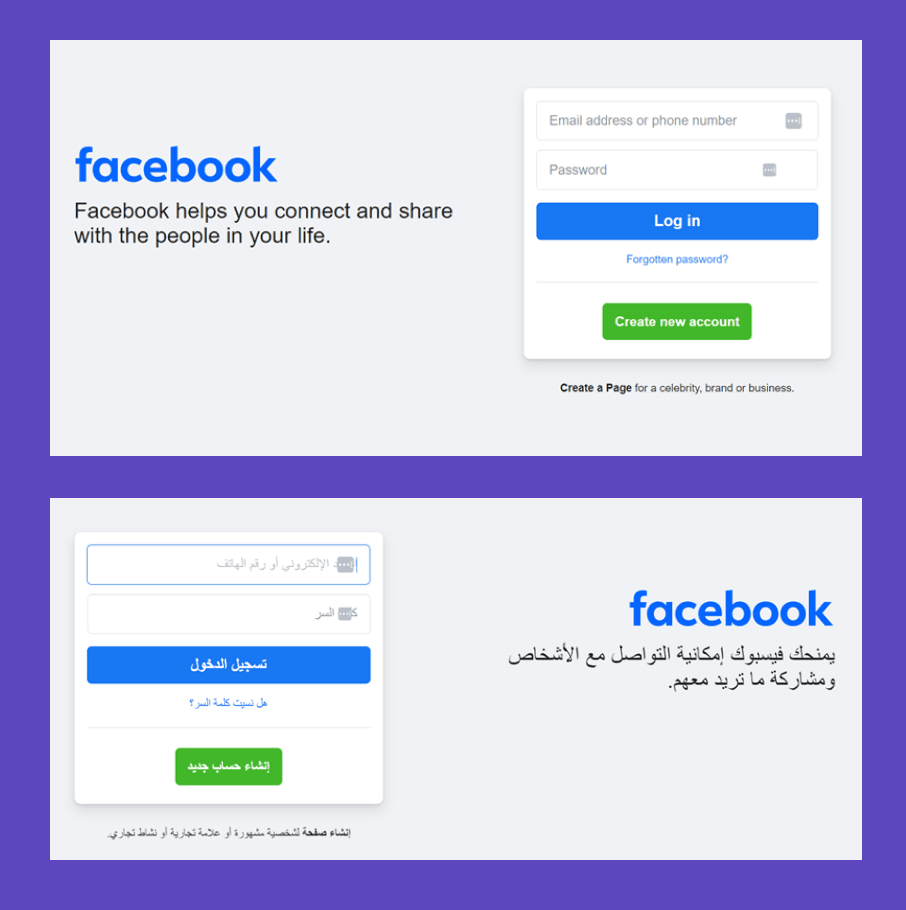
Facebook サイトの以下の例のように。 下の画像には、英語とアラビア語の Facebook ウェブサイトがあります。 アラビア語でコンテンツを記述するのは右から行われていることがわかります。 これはアラビア語を書く手順に適合しています。

文化的に適切な画像を使用する
各ターゲット市場の地域文化に適切かつ関連性のある画像を使用してください。 これは、ローカル ユーザーの信頼を構築するのに役立ちます。
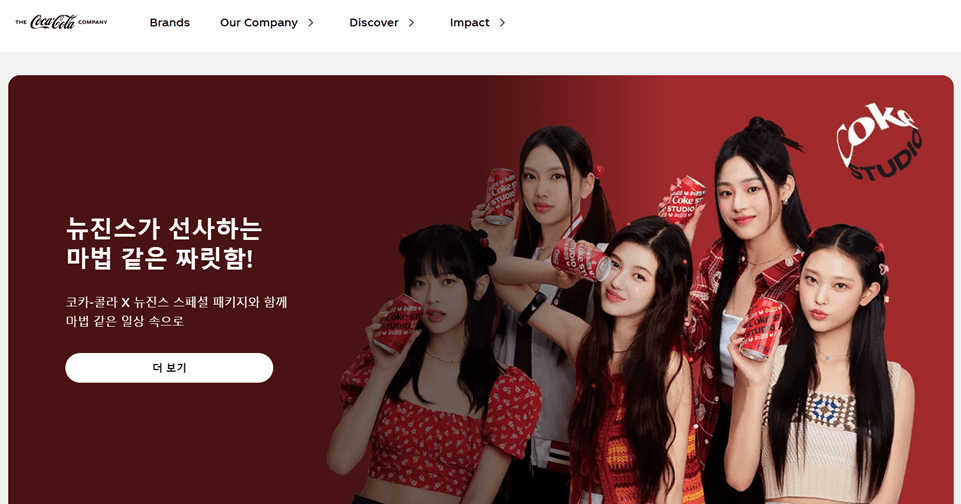
次の例は依然として Coca-Cola Web サイトからのものであり、完全なターゲット言語が提供されています。
今回は韓国からの入荷です。 このローカライズでは、韓国という国、つまり韓国の人気ガールズ バンドの 1 つを示す画像を使用しています。

日付、通貨、電話番号の形式をカスタマイズする
Web サイトのデザインとレイアウトをローカライズする過程では、日付やその他の技術的な形式がローカルの設定と一致していることを確認することが重要です。 なぜなら、これはウェブサイトのビジュアルに影響を与えるからです。
たとえば、インドネシアの日付形式は DD/MM/YYYY ですが、アメリカでは MM/DD/YYYY です。
日付だけでなく通貨の形式も、その時点で使用されている国の言語に合わせて調整する必要があります。
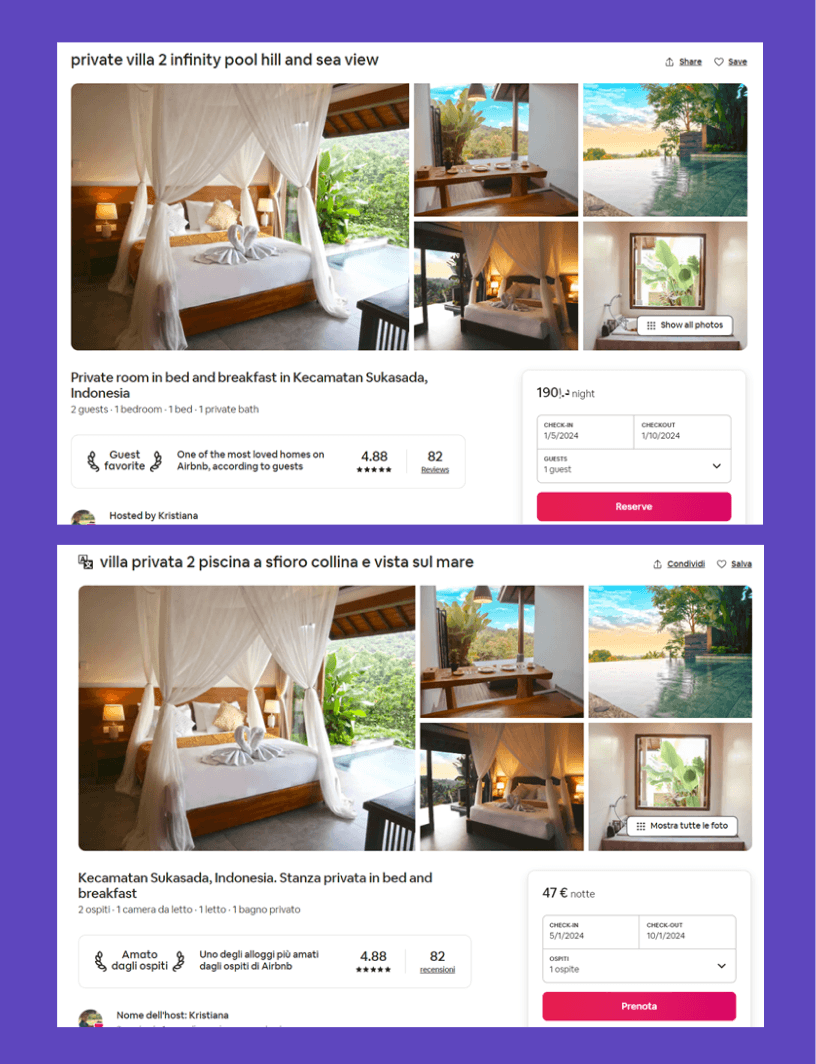
技術的なローカリゼーションの応用例は、さまざまな通貨オプションを提供する Airbnb Web サイトでご覧いただけます。
次のページのように、アラビア語とイタリア語に翻訳すると違いがあります。 コンテンツが翻訳されるだけでなく、通貨の調整も行われます。

次に、これも同様に重要ですが、電話番号の形式です。 確かに各国には独自の電話番号形式があります。 Web サイトをローカライズするには、既存の言語ごとに異なる電話番号コードを作成します。
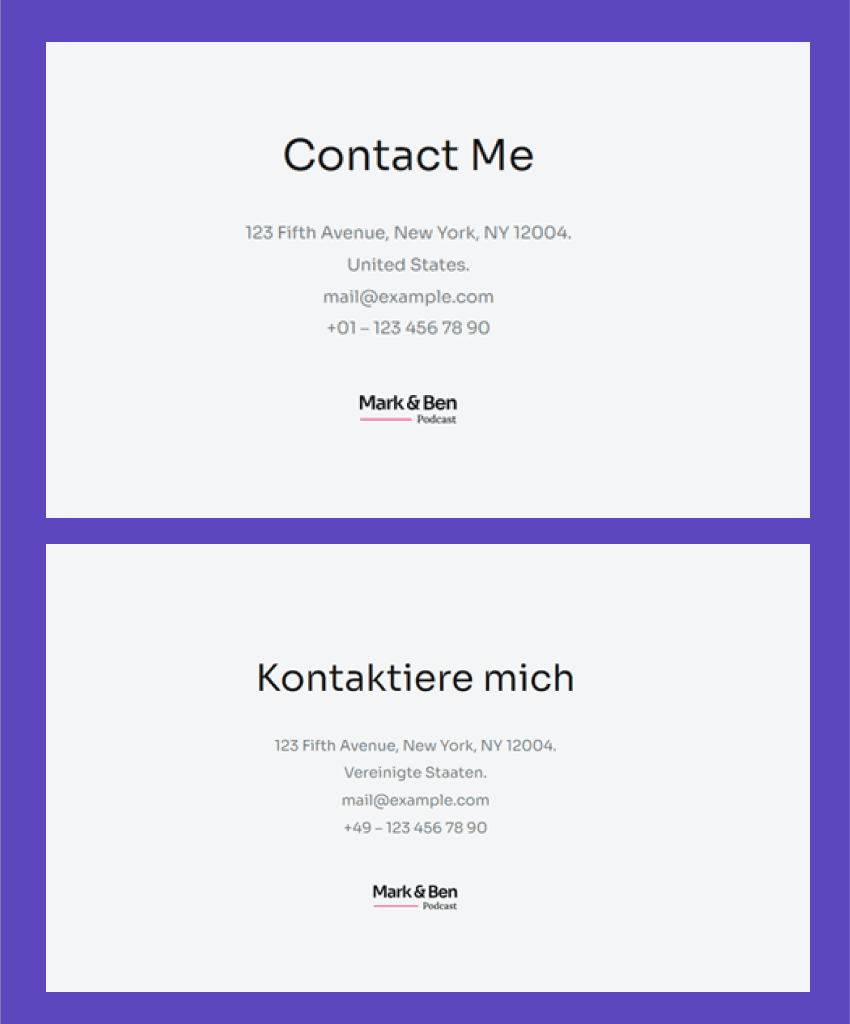
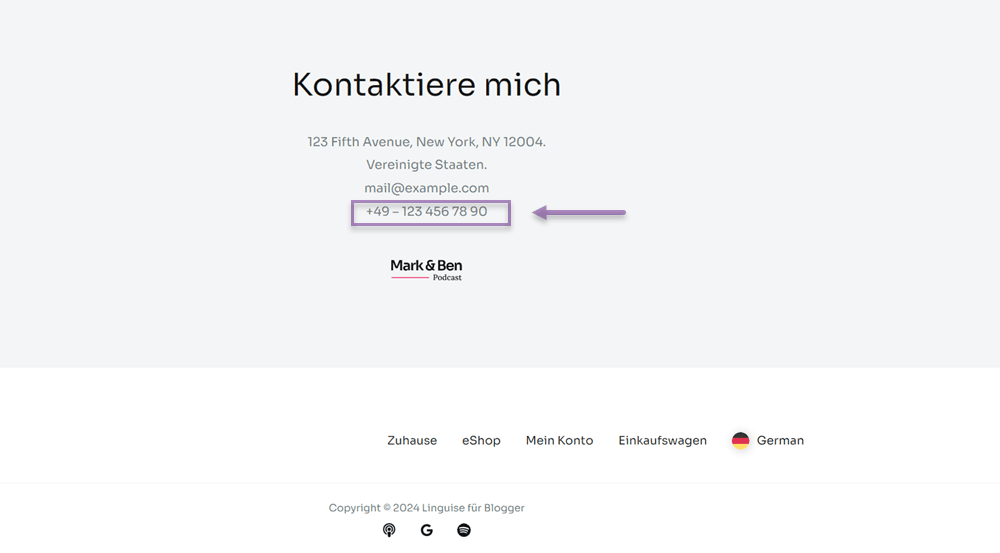
たとえば、次の図では、英語とドイツ語に翻訳すると電話番号コードが異なります。

すべての言語と互換性のあるフォントを使用する
最後に、選択したすべての言語と互換性のあるフォントを使用していることを確認してください。
表示するすべての言語がラテン文字を使用している場合は、おそらく問題はありません。 ただし、キリル文字を使用する言語または右から左に動作する言語 (RTL) をサイトに含める場合、すべてのフォントがそのタイプのアルファベットをサポートするとは限りません。
したがって、いくつかの調整が必要です。 まず、CSS コードに RTL 言語のサポートを追加します。 これにより、訪問者が左から右 (LTR) 言語から右から左 (RTL) 言語に切り替えると、フォントが変更される可能性があります。
Web サイト全体で 1 つのフォントだけを使用するのではなく、フォントのコレクションを使用することをお勧めします。 フォント セットを使用すると、最初のフォントが特定の言語に適さない場合に置き換えることができます。
Linguiseを使用してデザインとレイアウトをローカライズする
ステップ 1: コンテンツの自動検出
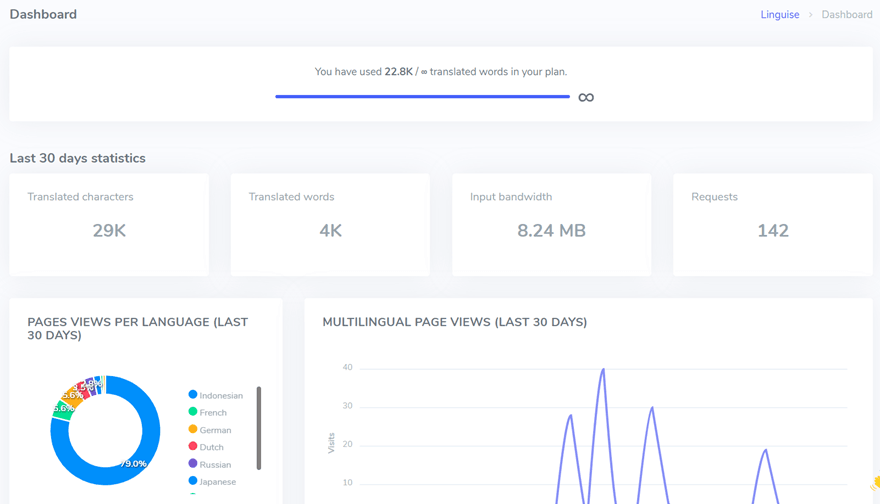
Linguise 自動コンテンツ検出を提供することでローカリゼーション プロセスを推進します。 このステップでは、プラットフォームが Web サイトをスキャンし、翻訳が必要なテキストと要素を特定します。
この自動プロセスは時間を節約し、ローカライズするすべてのコンテンツの包括的な概要を確実に把握するのに役立ちます。

ステップ 2: 言語スイッチャーを作成する
デザインとレイアウトをローカライズするための 1 つのステップは、言語切り替えボタンを見つけやすくし、すべての言語翻訳で一貫性を持たせることです。
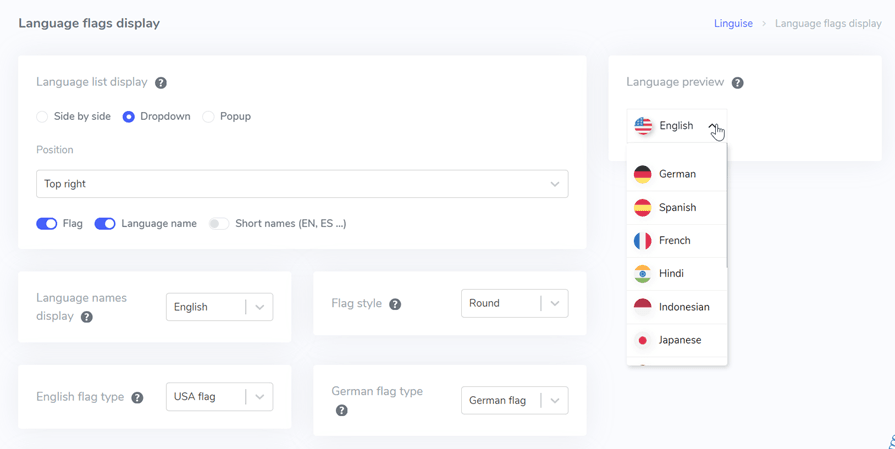
Linguiseすると、ニーズに応じて言語スイッチャーをカスタマイズできます。 Linguiseを選択します。
以下の表示では、アイコンの形状をサイドバイサイド、ポップアップ、ドロップダウンなどに調整できます。
次に、Web サイトに表示される言語切り替えボタンの位置も選択できます。 完全な手順については、ダッシュボードから言語スイッチャーのセットアップを参照してください。

ステップ 3: ライブ エディターを使用してローカライズされたコンテンツを編集する
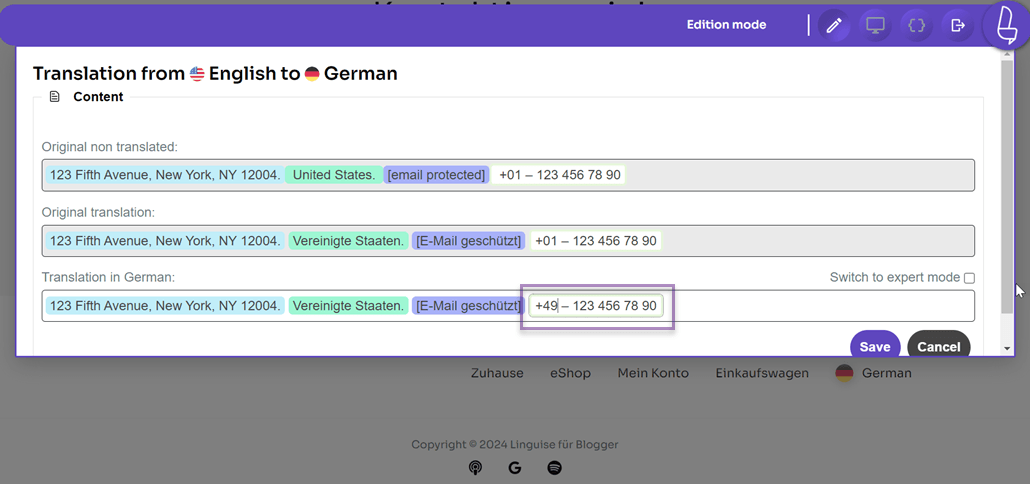
コンテンツが自動的に翻訳されている場合、不適切な点がある場合はライブ エディター機能を使用して翻訳を編集できます。 この機能は、デザインに含まれるコンテンツをローカライズするために使用できます。
たとえば、ドイツ語に翻訳するため、住所セクションの電話番号コードを以前の +01 から +49 に変更したいとします。
その場合は、「保存」を選択して変更を保存します。 ライブ エディターを使用すると、ユーザーは Web のフロント ページでサイトを選択して、サイトを直接ローカライズできます。

これは、ライブ エディターで実行されたローカライゼーション、つまり国の電話番号コードの変更の結果です。

ステップ 4: 翻訳ルールを使用してコンテンツを除外する
ローカリゼーションは、ライブ エディターで翻訳を直接編集することによってのみ実行できるわけではありません。 ローカリゼーションを最大限に高めるには、翻訳をアクティブにする翻訳ルール機能を利用できます。
翻訳翻訳機能を使用すると、翻訳したくないコンテンツをローカライズし、オリジナルのままにすることができます。 たとえば、URL、行、ページごとに翻訳を配信します。
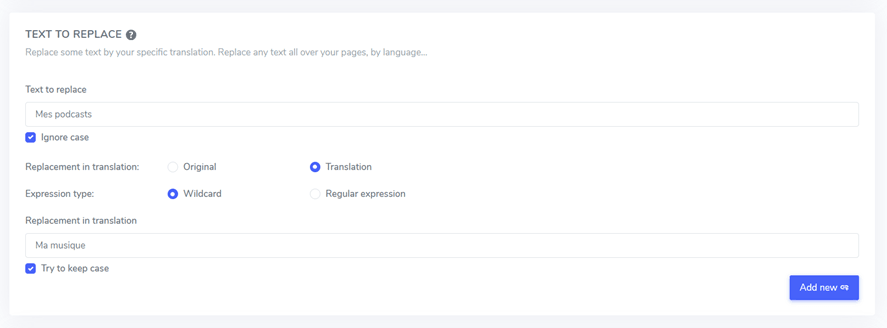
Linguiseダッシュボード] > [ルール]にあります。 次の図のように、これは変換ルールのテキストを使用して置換する例です。
ここでは、「Mes podcasts」という単語を、フランス語に翻訳されるたびに適用される「Ma musique」に置き換えます。

ステップ 5: 翻訳者の助けを借りて Web サイトをローカライズする
最後に、翻訳者の助けを借りて Web サイトをローカライズすることもできます。 Linguiseと、ローカライズしたいサイトに翻訳者を追加してセットアップできます
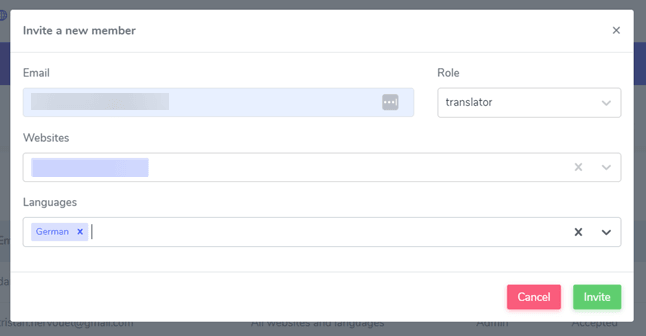
追加方法は非常に簡単で、 Linguiseダッシュボード > メンバー > 新しいメンバーを招待に移動します。

新しいメンバーの追加機能を使用すると、より専門的な翻訳者を使用して Web サイトをローカライズできます。 これにより、ローカライゼーションの結果が対象となる各国の文化的好みにさらに適合するようになります。
結論
Webサイトのデザインやレイアウトをローカライズする方法の説明です。 この記事では、Web サイトのローカライズとは何か、翻訳との違い、Web サイトをローカライズする利点についてもよく理解できます。
Web サイトのローカライズの重要性を理解したら、今度はサイトをローカライズして、より多くのユーザーにリーチできるようにします。
Linguiseを使用すると、翻訳ルール、ライブ エディター、翻訳者を追加する機能など、さまざまな優れた機能を利用して、Web サイトのデザインとレイアウトをローカライズできます。