目次
Bolt CMS 技術要件
Bolt CMS で使用するニューラル自動翻訳には、PHP スクリプトを使用する必要があります (以下からダウンロードできます)。 Linguise スクリプトをインストールするには、次の要件が必要です。
- PHP 7+を実行する
- Apache、LiteSpeed、NGINX
- サーバー上で URL 書き換えが有効になっていることを確認してください
- Bolt CMS 5 以降
1.APIキーを生成します

その後、次のものが得られます。
- メンバーシップを検証する API キー
- 言語スイッチャーの Linguise スクリプトへのリンク

API キーは、 Bolt CMS Web サイトで翻訳をアクティブ化するために必要なものです。 基本的に、API キーはドメインでアクティブ化されている言語を確認し、コンテンツの自動翻訳を許可します。
現時点では、API キーをコピーしてクリップボードに保存できます。
Linguise 翻訳スクリプトをアップロードして接続します
Linguise 翻訳スクリプトは、 Bolt CMS がインストールされているサーバーにアップロードする必要があります。 ここからダウンロードしてください。
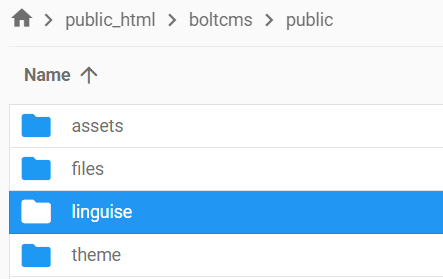
スクリプトをダウンロードしたら、解凍して、 Bolt CMS がインストールされているルート フォルダーにアップロードします。
- Web サイトのルート レベル Bolt CMSファイルが配置されている場所)に配置されていることを確認してください。
- フォルダーがデフォルト名「 linguise 」

Linguise Scriptインターフェイスにアクセスする方法は?
Linguiseを完了したら、次のURL形式でWebサイトにアクセスしてダッシュボードにアクセスできます:
https://www.domain.com/ linguise
あなたのウェブサイトに従ってドメインアドレスを変更するアドレス*
Linguise適切な読み取りと書き込みの許可があることを確認
パスワードとデータベース接続のセットアップ
スクリプトインターフェイスにアクセスすると、パスワードを作成して好みのデータベースに接続できるセットアップ画面が表示されます。
あなたはできる:
- このインターフェイスへの将来のアクセスに必要なパスワードを設定します。
- セットアップと好みに応じて、データベースタイプ(MySQLまたはSQLiteのいずれか)を選択します。
この最初のセットアップにより、安全なアクセスが保証され、環境に応じてスクリプトを構成できます。

MySQLデータベース接続
MySQLを選択すると、以下のMySQL構成フィールドの次の接続の詳細を要求する別のインターフェイスが表示されます。

情報が正しいことを確認して、MySQLデータベースへの接続が成功していることを確認してください。
mysql vs sqlite - 違いは何ですか?
MySQLとSQLiteはどちらも、Webサイトとアプリケーションのデータを保存および管理するために使用される一般的なデータベースシステムです。ただし、さまざまなユースケース向けに設計されており、いくつかの重要な違いがあります。
| 特徴 | sqlite | mysql |
|---|---|---|
| 設定 | 非常に簡単(SQLiteのインストールが必要) | サーバーのセットアップが必要です |
| ストレージ | 単一ファイル | MySQL Serverによって管理されています |
| パフォーマンス | 小規模なアプリに最適です | 大規模で高トラフィックシステムの方が適しています |
| 使用事例 | ローカルアプリ、テスト、小さなサイト | Webアプリ、eコマース、エンタープライズシステム |
Linguise Scriptインターフェイス:PHPプラットフォームのセットアップ
以前は Joomla と WordPressでのみ利用可能な Linguise Translation Dashboardは、PHPと追加のプラットフォームへのサポートを拡張しています。この更新により、ユーザーは、CMSやフレームワークに関係なく、統一されたインターフェイスから直接、ディスプレイオプション、フラグスタイル、外観のカスタマイズなど、言語設定をシームレスに構成できます。

管理者は、言語選択ポップアップ、シャドウエフェクト、地域固有のフラグの選択バリアントなどの一貫した機能を備えた、より効率的に Linguise 設定を管理できます。ダッシュボードはユーザーフレンドリーなデザインを保持しながら、多様なWeb環境に幅広い互換性を提供します。


Bolt CMS URL書き換えをセットアップする
デフォルトでは、 Bolt CMSでは URL 書き換えが有効になっています。 そうでない場合は、ホスティング プロバイダーからアクティブ化できます。
言語ごとの URL は .htaccess で設定する必要があります。 デフォルトのBolt CMS「 RewriteEngine on 」の後に以下のコードをコピーするだけです .htaccess。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
最終的に、 Bolt CMS .htaccess は次のようになります。
# following RewriteCond (best solution)
RewriteCond %{ENV:REDIRECT_STATUS} ^$
RewriteRule ^index\.php(?:/(.*)|$) %{ENV:BASE}/$1 [R=301,L]
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
URL を使用して、翻訳されたすべてのページをロードできるようになりました。例: www.shop.com /fr/
言語スイッチャーをロードしましょう。
4. 言語スイッチャーを有効にする
4.1 Linguise JS スクリプトをロードする
HTML ヘッダーにフラグと代替 URL を含む言語スイッチャーを表示するには、 Linguise JS スクリプト リンクをすべての Bolt CMS ページにロードする必要があります (SEO 目的)。
スクリプト リンクをコピーするには、 Linguise ダッシュボードからドメイン設定に移動し、スクリプト リンクをコピーします。

Bolt CMSにロードする最も簡単な方法は、Webサイトのヘッダー内に追加するか、 コード。 Bolt CMSには特別な環境が付属しており、ヘッダーにスクリプトを追加するための特定のファイルがあります。
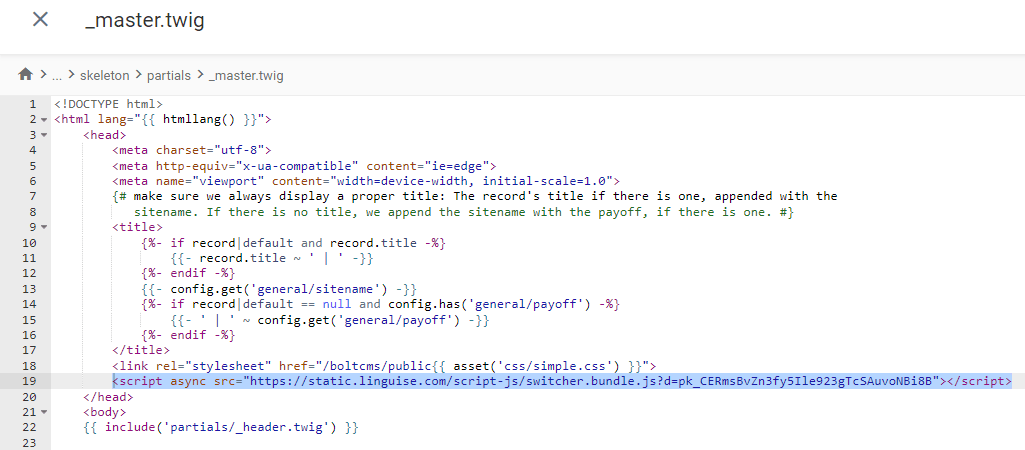
_master.twigにあり、以下の CMS インストール フォルダーに移動すると見つかります。 Bolt CMSです:
/theme/*YOUR_THEME*/partials/_master.twig。
スクリプト ファイルを編集して、以下のようにヘッダー セクションにスクリプト リンクを含めます。

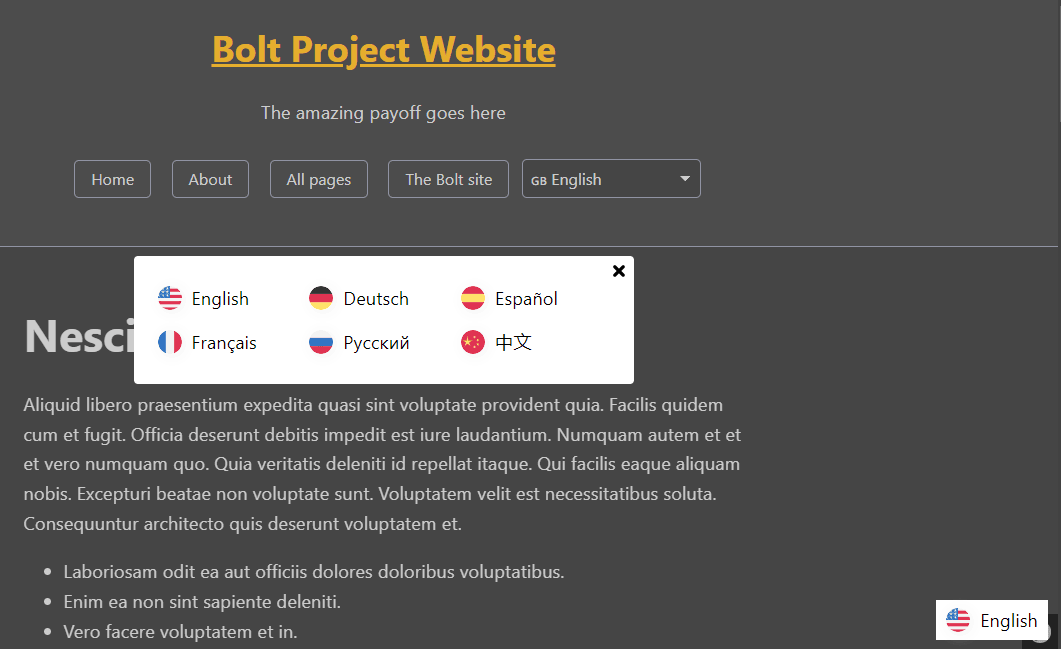
言語スイッチャーは、デフォルトで Web サイトの右上のフローティング位置に表示されます。 次の章で説明するようにカスタマイズしてください。

SEO に関する重要事項:セットアップする言語の数は、SEO に大きな影響を与えます。 翻訳言語を設定するときに、大量のインデックス ページ (>500) がある場合、検索エンジンがそれらを処理するのに多くの時間がかかる場合があります。 元の言語での SEO に影響を与える可能性があります。 そのため、最初に最大 5 つの言語を追加することをお勧めします。その後、インデックスが作成されたら、月に 3 つのバッチで言語を追加できます。
言語スイッチャーをセットアップする
言語スイッチャーは、 Linguise ダッシュボード > 設定 > 言語フラグ表示からカスタマイズできます。 ここでの変更はすべてウェブサイトに反映されます。

画面の右側には言語スイッチャーのプレビューが表示されます。 設定できる要素は次のとおりです。
- 3 つのレイアウト: サイドバイサイド、ドロップダウン、またはポップアップ
- 言語スイッチャーの位置
- 言語スイッチャーのコンテンツ
- 英語または母国語の言語名
- 旗の形と大きさ
- 色とボックスの影
言語スイッチャーをBoltCMSコンテンツにロードします

BoltCMS コンテンツ内の特定の場所に言語スイッチャーを表示するには、その位置を「その場」に設定する必要があります。
Linguiseで位置を設定したら、以下のショートコードを追加してその位置を含めることができます。 以下のコードをクリックしてクリップボードに置きます。
<div>[linguise]</div>
追加すると、フロントエンドでコードを追加した HTML 領域にフラグと言語名が表示されます。
ローカル キャッシュ システム オプションを有効にする
オプションとして、URL とそれに関連する多言語コンテンツを格納するローカル キャッシュ システムを有効にして、ページをより高速に提供することができます。 ローカル キャッシュは、 Linguise サーバーと Web サイト サーバー間のデータ転送を節約します。 キャッシュは、ページが既に翻訳されていて更新されていない場合にのみ使用されます。 優先的に保持されるキャッシュは、最も閲覧数の多い多言語ページのキャッシュになります。
それを補完するために、保存されるキャッシュの量を MB 単位で定義できます。 次の例では、キャッシュがアクティブ化され、保持するキャッシュの量は 500 MB です。

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
NGINX サーバーでの自動翻訳
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;