目次
Shopify アクセス要件
Shopify で使用するクラウド AI 自動翻訳には、セットアップを完了するために何らかのアクセスが必要です。
- Shopify 管理者アクセス
- ドメインDNS変更アクセス
Shopify セットアップは 3 つの簡単な手順で構成されます。
- 翻訳を許可するにはドメインを登録してください
- 翻訳言語に応じてドメイン DNS を変更する
- 言語フラグスイッチャーリンクを Shopify テーマに追加します
Shopify サイトをビデオで多言語化する方法
Shopify ドメインを登録する
そのためには、https:// を含むドメイン名をコピーし、プラットフォームとして Shopify を選択するだけです。

その後、ソース言語と宛先言語を選択します。

SEO に関する重要事項:セットアップする言語の数は、SEO に大きな影響を与えます。 翻訳言語を設定するときに、大量のインデックス ページ (>500) がある場合、検索エンジンがそれらを処理するのに多くの時間がかかる場合があります。 元の言語での SEO に影響を与える可能性があります。 そのため、最初に最大 5 つの言語を追加することをお勧めします。その後、インデックスが作成されたら、月に 3 つのバッチで言語を追加できます。
言語に応じてドメイン DNS を変更する
Entri を使用してドメイン DNS を自動的に追加する
ボタンをクリックすると、Entri は登録された Web サイトの URL を分析し、パブリック DNS レコードを確認します。 それに基づいて、必要なプロバイダーと DNS が決定されます。
[ドメインプロバイダー] で認証する」 (この例では Cloudflare です)をクリックします パネルがドメイン プロバイダーのログイン ページに変わり、ログインして続行できます。
ドメイン プロバイダーにログインすると、残りの作業は Entri によって行われ、適切な DNS レコードが自動的に追加されます。 言語ごとに 1 つの DNS + 検証キー用に 1 つの TXT DNS。
DNS がドメイン内に追加されていることが確認できるはずです。 例えば:
認証すると、すべての DNS 設定が正常に構成されたことが Entri から通知されます。
すべての DNS エントリがドメインに伝達されるとすぐに、変換機能を使用できるようになります (通常は 20 ~ 30 分かかります)。
手動インストールを希望する場合は、以下に示す手順に従って手動でインストールすることもできます。
DNS レコードをコピーする
ドメインを検証すると、ドメインに追加する DNS をコピーする準備が整った画面にリダイレクトされます。 ホスティング会社によっては、ドメインの設定が少し異なる場合がありますが、フィールド名は非常に標準的です。 これらのレコードは、Web サイトの多言語ページをfr.domain.com、es.domain.com として読み込むために必要です。
主な要素は次のとおりです。
その後、ドメイン マネージャーに接続し、DNS セットアップ領域にアクセスする必要があります。 次に、指示に従って、以下をコピーできます。
- ドメイン検証用の 1 つの TXT レコード
- 言語の 1 つまたは複数の CNAME レコード
各レコード タイプ (TXT と CNAME) の例を次に示します。
すべてのレコードを追加すると、構成は次のようになります。
Shopify ドメインの特定の DNS 構成
Shopifyでは Shopify プラットフォーム内でDNS 構成を管理する機能があります。
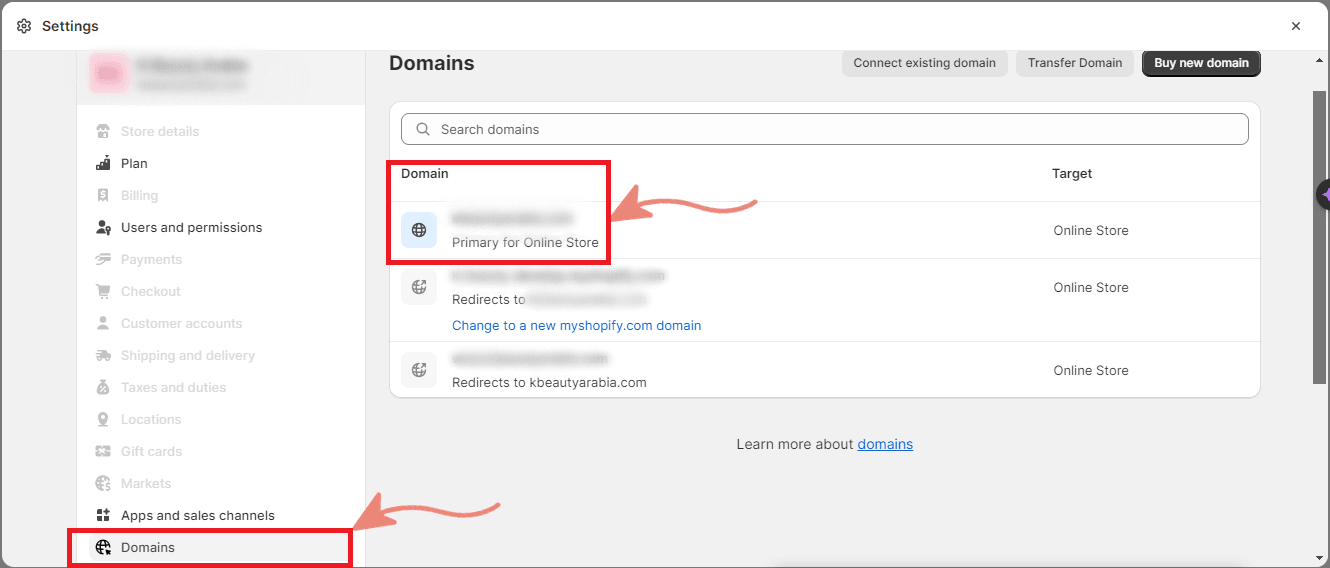
ドメインに移動して、 Shopifyから DNS 設定にアクセスして変更できます。 このセクションでは、必要に応じて DNS 構成を追加および編集できます。

その後、プライマリ Web サイトと、右上隅に「ドメイン設定」というラベルのオプションが表示されます。
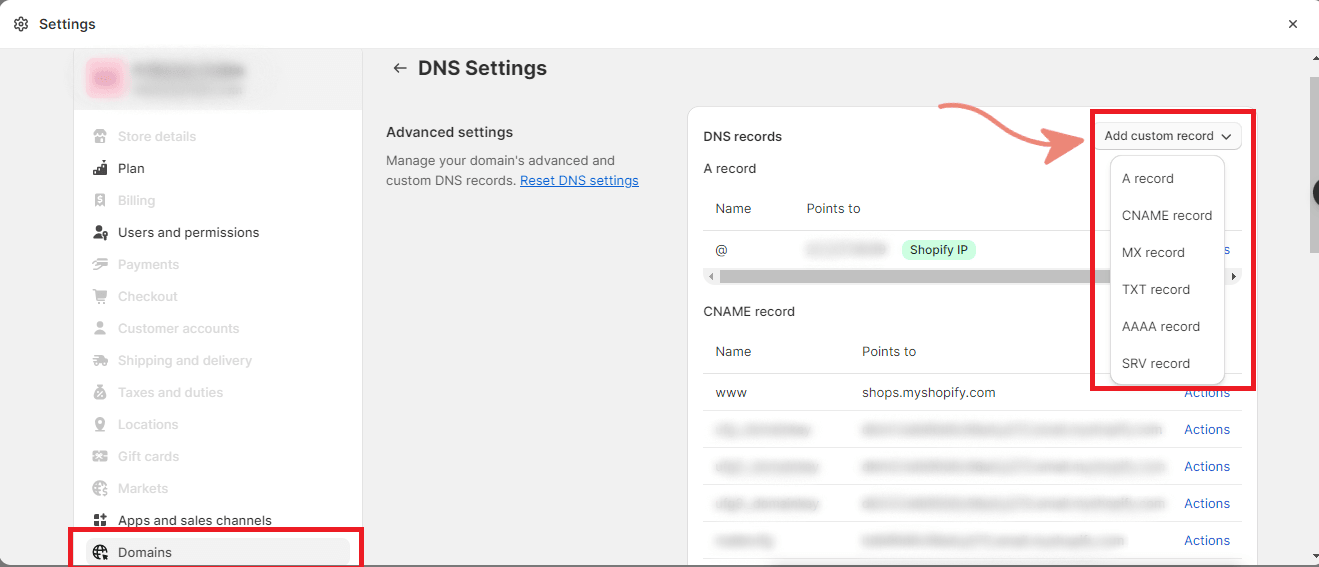
DNS 設定の編集にアクセスでき、新しい DNS レコードの追加に進むことができます。 CNAME レコードと TXT レコードを追加できます。

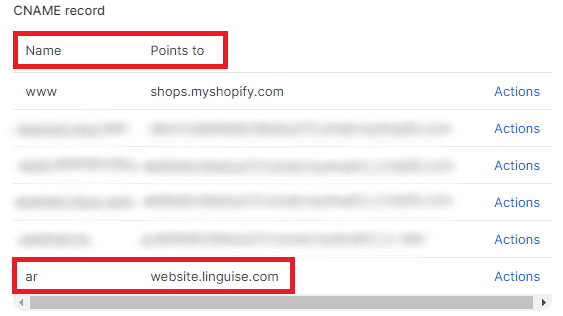
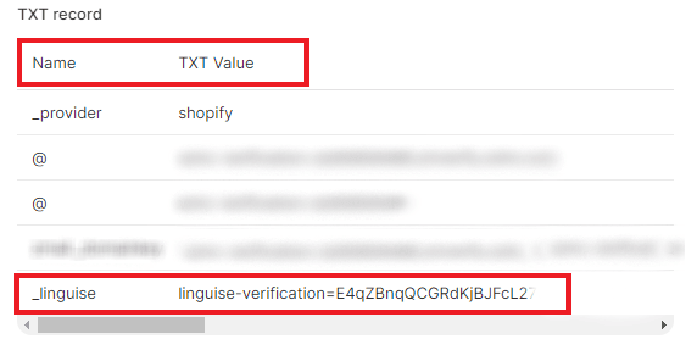
最後に、CNAME レコードと TXT レコードが次の画像のように表示されるはずです。


Shopify DNS 構成を追加するためのルール自体があることに注意することが重要です 必ず前の手順に従ってください。
- CNAME レコードを設定するときは、名前が翻訳対象の言語である
- TXT レコードを設定するときは、名前が_linguiselinguise
Shopify 追加したこの DNS レコードを読み取り、それに応じて伝播します。
DNS検証を検証する
すべてのレコードをドメイン DNS に追加した後、[ DNS 構成を確認] ボタンをクリックして DNS の伝播を確認できます。
DNS 検証には通常 30 分から 1 時間かかります。 その後、 Linguise ダッシュボードの DNS リストの右側に緑色の点が表示されるはずです。 Shopify Web サイトを翻訳する準備はほぼ完了していますが、国旗を含む言語スイッチャーへのリンクが欠落しています。

Shopifyに言語スイッチャーを追加する
言語スイッチャーは、必要な言語を選択するためのフラグポップアップです。 これをロードするには、 Shopify ページの先頭にあるコードをコピーする必要があります。 その後、国旗言語スイッチャーが公開 Web サイトに自動的に読み込まれます。
コピーするリンクは、ドメイン登録の最後またはドメイン設定に表示されます。 リンクをクリップボードにコピーします。

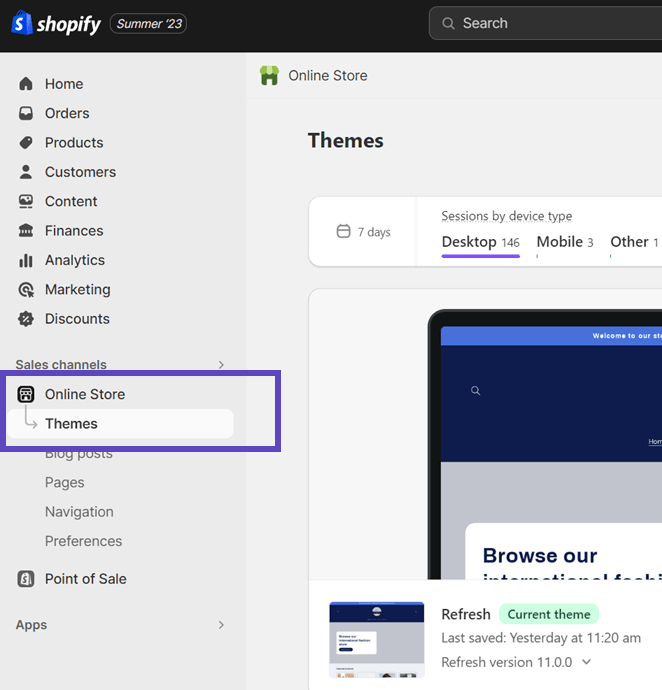
次に、 Shopify [オンライン ストア] > [テーマ]を開きます。

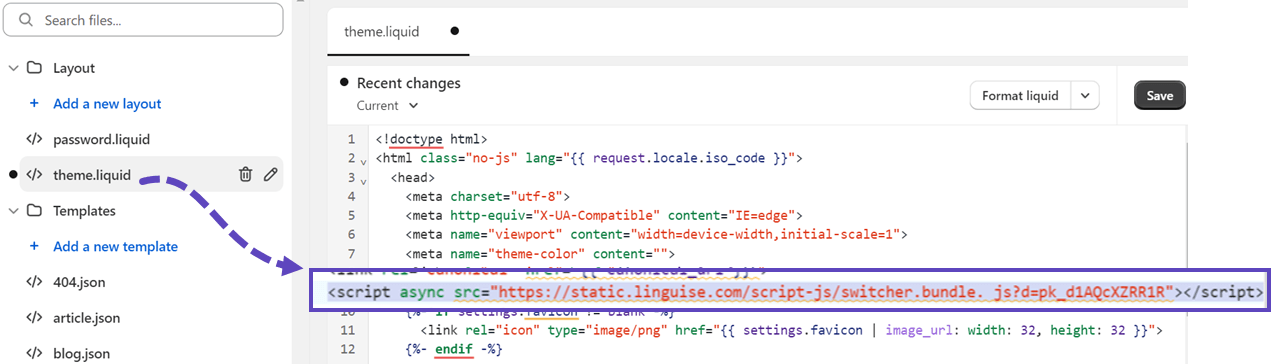
現在のテーマの 3 つの点をクリックしてコードを編集します。

最後に、 theme.liquid ファイルを開いて、最後のコードの後にスクリプト コードを貼り付けます。
これで、 Shopify フロントエンドで Linguise 言語スイッチャーが利用できるようになります。
Shopify 言語スイッチャーのデザイン
言語スイッチャーは、 Linguiseダッシュボード > 設定 > 言語フラグ表示からカスタマイズできます。 ここでの変更はすべてウェブサイトに反映されます。

画面の右側には言語スイッチャーのプレビューが表示されます。 設定できる要素は次のとおりです。
- 3 つのレイアウト: サイドバイサイド、ドロップダウン、またはポップアップ
- 言語スイッチャーの位置
- 言語スイッチャーのコンテンツ
- 英語または母国語の言語名
- 旗の形と大きさ
- 色とボックスの影
Shopify コンテンツに言語スイッチャーをロードする

Shopify内の特定の場所に言語スイッチャーを表示するには、その位置を「その場」に設定する必要があります。 Linguise
で位置を設定したら、以下のショートコードを追加してその位置を含めることができます。 以下のコードをクリックしてクリップボードに置きます。
<div>[linguise]</div>
追加すると、フロントエンドでコードを追加した HTML 領域にフラグと言語名が表示されます。
Google ReCAPTCHA のShopify ドメイン構成
Google ReCAPTCHA は、お問い合わせフォームなどでスパムを防止するために使用される無料のサービスです。 Shopifyで利用できるようにするには、 Shopify 管理画面で多言語サブドメインを登録する必要があります。
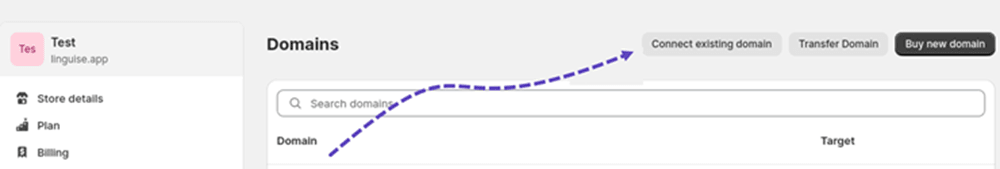
ストア設定とドメイン設定を開きます。

次に、 「既存のドメインに接続」
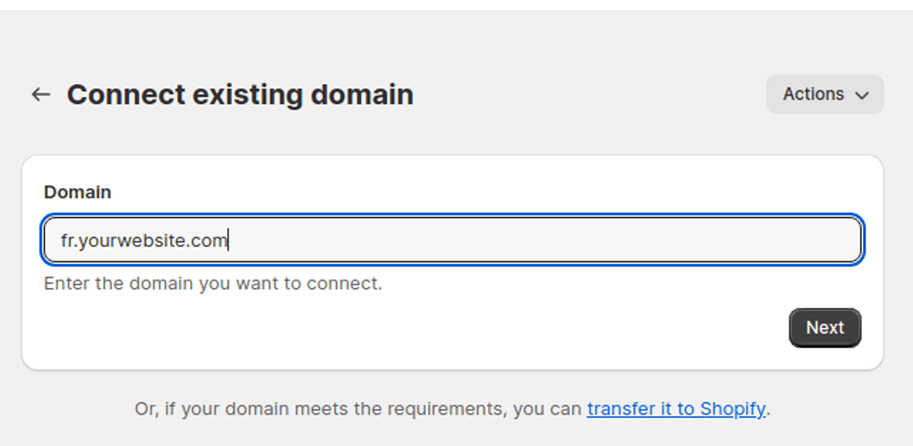
既存の言語サブドメインを追加します。たとえば、Web サイトがフランス語の場合は、fr.yourwebsite.com になります。

次に、 「既存のドメインに接続」
既存の言語サブドメインを追加します。たとえば、Web サイトがフランス語の場合は、fr.yourwebsite.com になります。

最後に、フロントエンドで reCAPTCHA を表示する必要があった翻訳言語ごとに [lang].yourwebsite.com を追加します。

Shopifyのフロントエンド翻訳エディター
フロントエンド エディターを使用すると、翻訳者は Shopify の HTML コンテンツを任意の言語で簡単に変更できます。 ページ要素をクリックしてテキスト、リンク、または画像を置き換えることにより、ページを編集できます。

Shopifyが提供する無料テーマのいずれかを使用している場合、すべての HTML にアクセスするにはテーマの CSS を編集する必要がある場合があります。これは、非標準の疑似要素が使用されているためです。
まず、テーマのコードを編集してから、base.css ファイルまたは Shopify ショップにロードされているその他の CSS ファイルを開きます。

CSS ファイルに追加するコードは次のとおりです。
/* CUSTOM CSS FOR LIVE EDITOR LINGUISE
--------------------------------------------------------------------*/
/* Remove the problem of frontend editor on product and blog listing */
.button:after, .shopify-challenge__button:after, .customer button:after, .shopify-payment-button__button--unbranded:after {
content: none !important;
}
.card__heading a:after, .card--card:after, .card--standard .card__inner:after {
content: none !important;
}
/* Add back the button border */
button.button {
border: 2px solid #0E1B4D;
border-radius: 20px;
}
/* END CUSTOM CSS
--------------------------------------------------------------------*/