このガイドでは、HubSpot CMSを使用した多言語Webサイトの作成に必要な完全な手順を、言語戦略、初期サイト設定、翻訳ツールの統合、さまざまな市場でのWebサイトのパフォーマンスを最適化するための重要なSEOのベストプラクティスまで、段階的に説明します。1つずつ見ていきましょう。
多言語ウェブサイトにHubSpot CMSを選ぶ理由

強力でユーザーフレンドリーなCMSを探しているなら、HubSpot CMSが多言語ウェブサイト構築に最適な選択肢かもしれません。このプラットフォームは、初心者でもプロでも、魅力的な構造のウェブサイトを複数の言語で簡単に構築できるように設計されています。
ここでは、HubSpot CMSが多言語ウェブサイトプロジェクトに最適なオプションである理由をいくつか紹介します。.
- コーディングなしで簡単に使用できる無料ツール - HubSpot CMSは、コーディングの知識がなくても使用できる無料ツールを提供します。ドラッグアンドドロップエディタと柔軟なテーマにより、開発者なしでプロフェッショナルなサイトを作成できます。技術的な複雑さに対処することなく、コンテンツとユーザーエクスペリエンスの構築に集中したい場合に最適です。
- 多言語対応機能が標準装備 – HubSpot CMSを使用すると、複数の言語でページのネイティブバージョンを作成できます。各バージョンは個別に管理できますが、統一されたシステム内で接続されたままになるため、ナビゲーションとコンテンツ管理が容易になります。また、言語固有のURLを設定し、hreflangタグなどの多言語SEO機能を使用することもできます。
- マーケティングおよびCRMツールと統合 – 多言語サイトをHubSpotのマーケティング、営業、顧客サービスツールにシームレスに接続できます。たとえば、ユーザーの言語に基づいてコンタクトフォーム、チャットボット、またはEメールマーケティングコンテンツを表示できます。これにより、よりパーソナライズされた関連性の高いユーザーエクスペリエンスが実現します。
- 組み込みのウェブサイト分析 – HubSpotは、各言語バージョンのWebサイトのパフォーマンスを追跡するための組み込み分析を提供します。最も訪問されたページ、オーディエンスの出身地、ユーザーのインタラクション方法を、追加のツールなしで1つのダッシュボードから確認できます。
HubSpot CMSで多言語Webサイトを作成する手順

多言語ウェブサイトを構築するには、十分に考えられた戦略、クリーンな構造、そして多言語のニーズを簡単にサポートするプラットフォームが必要です。HubSpot CMSにはそれらすべてが備わっています。ステップを始めましょう!
#1 多言語戦略の計画
エディタを操作する前に、慎重な計画が第一歩です。これは、異なる地域のオーディエンスに対して多言語サイトが素晴らしく機能するようにするために重要です。.
- ターゲット市場や到達したい対象者に基づいて言語を選択します。アナリティクスや市場調査の対象者データを使用して、最も関連性の高い言語を優先します。この調査では、Webサイトに追加する言語も決定します。.
- 使用するURL構造を決定します。HubSpot CMSは、サブドメイン(例:fr.example.com)、サブフォルダ(example.com/fr)、またはURLパラメータ(example.com?lang=fr)など、さまざまなURL構造形式をサポートしています。サブフォルダは通常、メイン ドメインに残るため、SEOに最も推奨されます。.
- 各言語で利用できる主要なページを決定します。これには、ホームページ、会社概要、サービス、お問い合わせ、人気の記事が含まれます。このコンテンツマップを使用すると、すべての言語で均等なユーザーエクスペリエンスを確保できます。.
#2 ウェブサイトの設定
戦略ができたら、HubSpot CMSでWebサイトの基盤を構築します。まず、すでにHubSpotアカウントを持っていることを確認してください。HubSpotは無料トライアルも提供しているので、最初に試してみることもできます。.
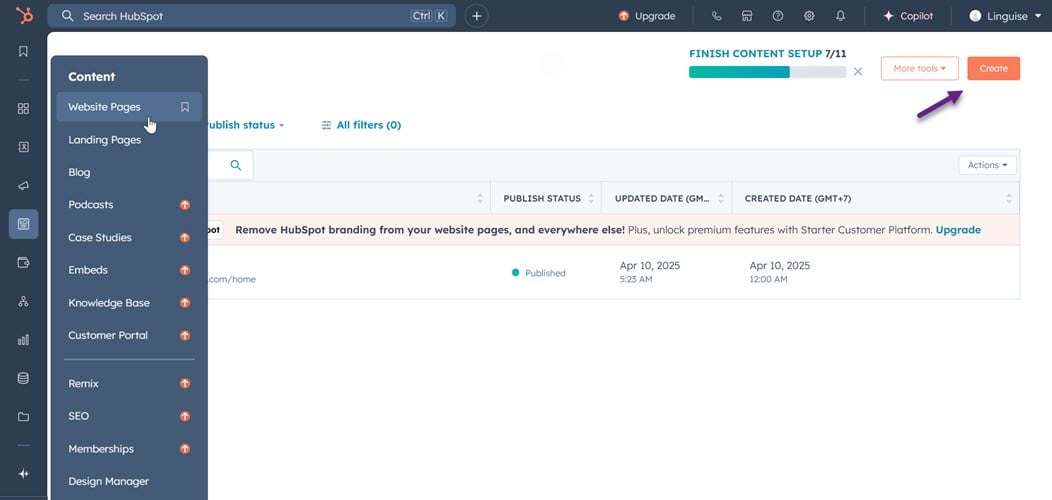
アカウントを作成してログインすると、さまざまなメニュー ナビゲーションと製品構成オプションが表示されたダッシュボード ページに移動します。次のビューに入ったら、コンテンツ > Web サイトのページ メニューを選択します。Webページの作成を開始するには、[作成] ボタンを選択します。

次に、カスタマイズが容易なレスポンシブなテーマまたはテンプレートを選択します。HubSpotは、ドラッグアンドドロップエディタでブランドに合わせてすぐに使用または変更できる多数のテーマを提供します。テーマを選択したら、アクティブなテーマとして設定ボタンをクリックします。

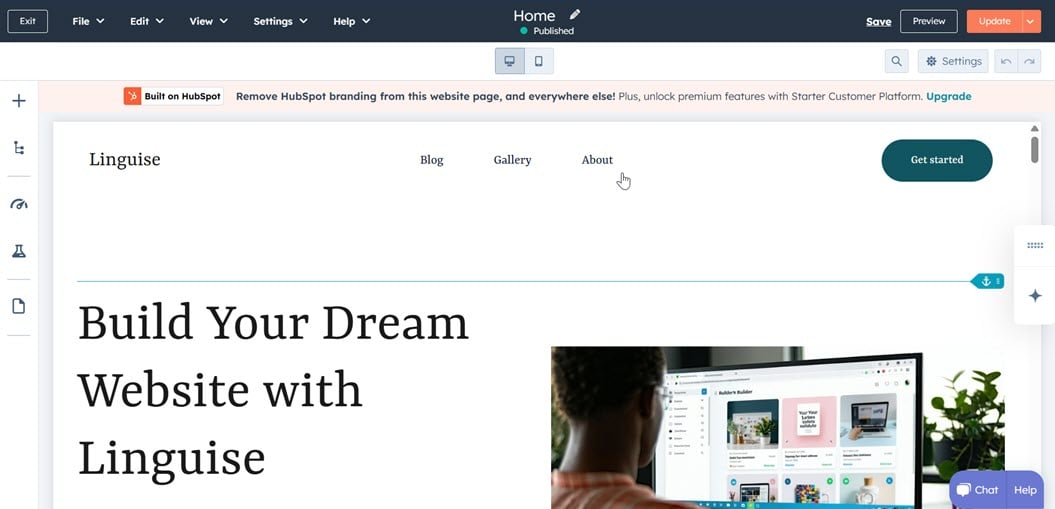
もしそうなら、エディターページに移動します。ここでは、ウェブサイトのニーズに応じてさまざまな要素を直接編集できます。.

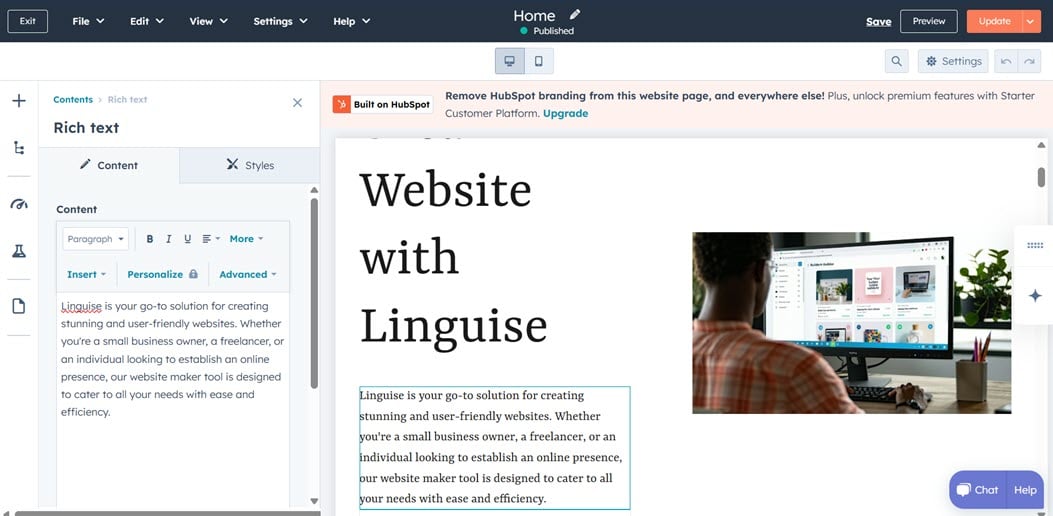
要素を編集するには、それをクリックして左側のコンテンツセクションで調整します。

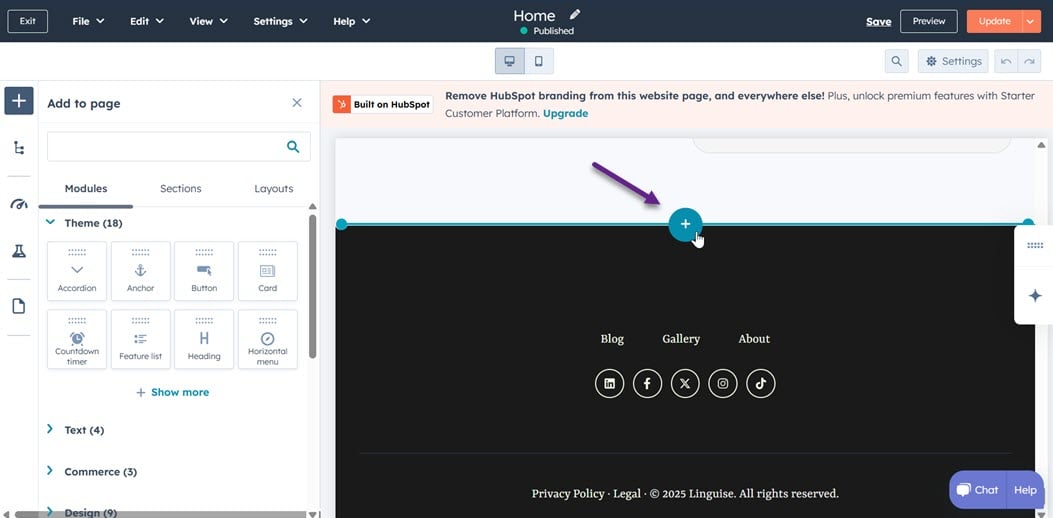
同様に、新しいセクション、モジュール、またはレイアウトを追加する場合。ここでは、HubSpot CMSがさまざまなモジュールを提供しています。
- テキスト
- コマース
- デザイン
- フォームとボタン
- 本文コンテンツなど.
(+) サインを選択するか、ページ エディターの左側から右側に直接ドラッグ アンド ドロップするだけです。.

#3 自動翻訳ツールの統合
ウェブサイトのページ構築が完了したら、HubSpotウェブサイトを自動翻訳ツールと統合する時です。この場合、外部ツールLinguiseを使用します。
HubSpotでサードパーティツールを、特に多言語Webサイトで使用する必要がある理由はいくつかあります。HubSpot CMSは特定の機能を自動的にサポートしていないためです。.
プランに基づく言語とページの制限 – HubSpotは、サブスクリプションティアに応じてコンテンツごとの言語バリエーションの数を制限します。たとえば、スタータープランでは、コンテンツごとに最大3つの言語しか許可されていませんが、Linguiseは無制限の言語サポートを提供し、すべてのプランで最大85の言語を利用でき、無制限のページを提供します。
特定のページタイプに対する多言語サポートが限られている – 404のようなシステムページは複数の言語に翻訳できず、ブログやナレッジベースのコンテンツの翻訳は通常のWebページとは異なる、より手動のプロセスに従います
コード化されたファイルの言語タグサポートなし – コード化されたテンプレートを使用する場合、 または セクションに lang タグを手動で設定する必要があります。
- RTL言語のテキスト方向設定はありません – アラビア語やヘブライ語などの言語の場合、dir=”rtl”属性を自分で追加してテキスト方向を正しくする必要があります。
そのため、HubSpot CMSとうまく統合し、これらすべての機能をサポートするサードパーティの翻訳ツールが不可欠です。Linguise はその1つです。 Linguise は、コンテンツを80以上の言語に高品質で自動翻訳できます。.
HubSpotウェブサイトにLinguise自動翻訳をインストールするには、いくつかの手順に従う必要があります。
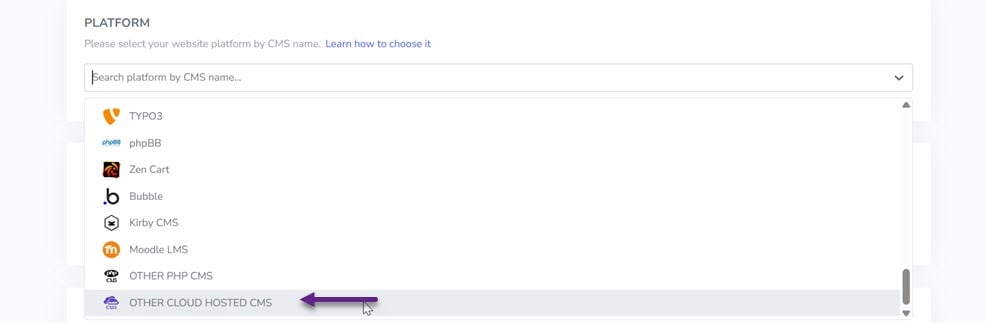
まず、Linguiseアカウントを作成していることを確認してください。Linguiseダッシュボードにサインインまたは登録すると、翻訳したいドメインを登録するように求められます。https://を含む完全なドメインを入力し、OTHER CLOUD HOSTED CMSオプションを選択します。

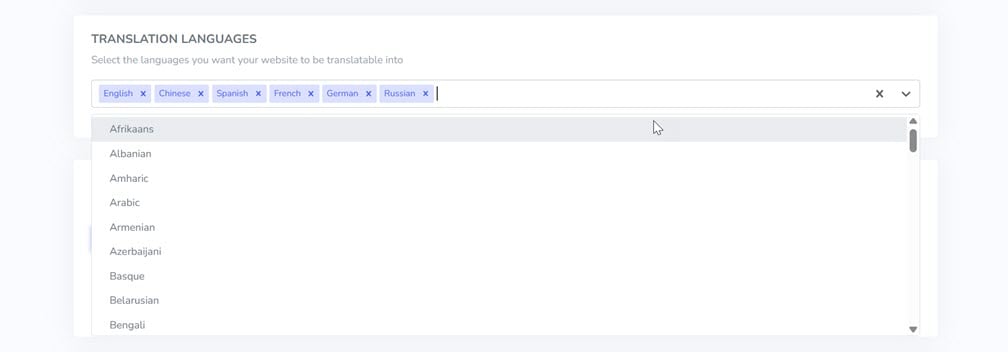
次に、ウェブサイトのプライマリ(ソース)言語と追加したいターゲット言語を選択します。.

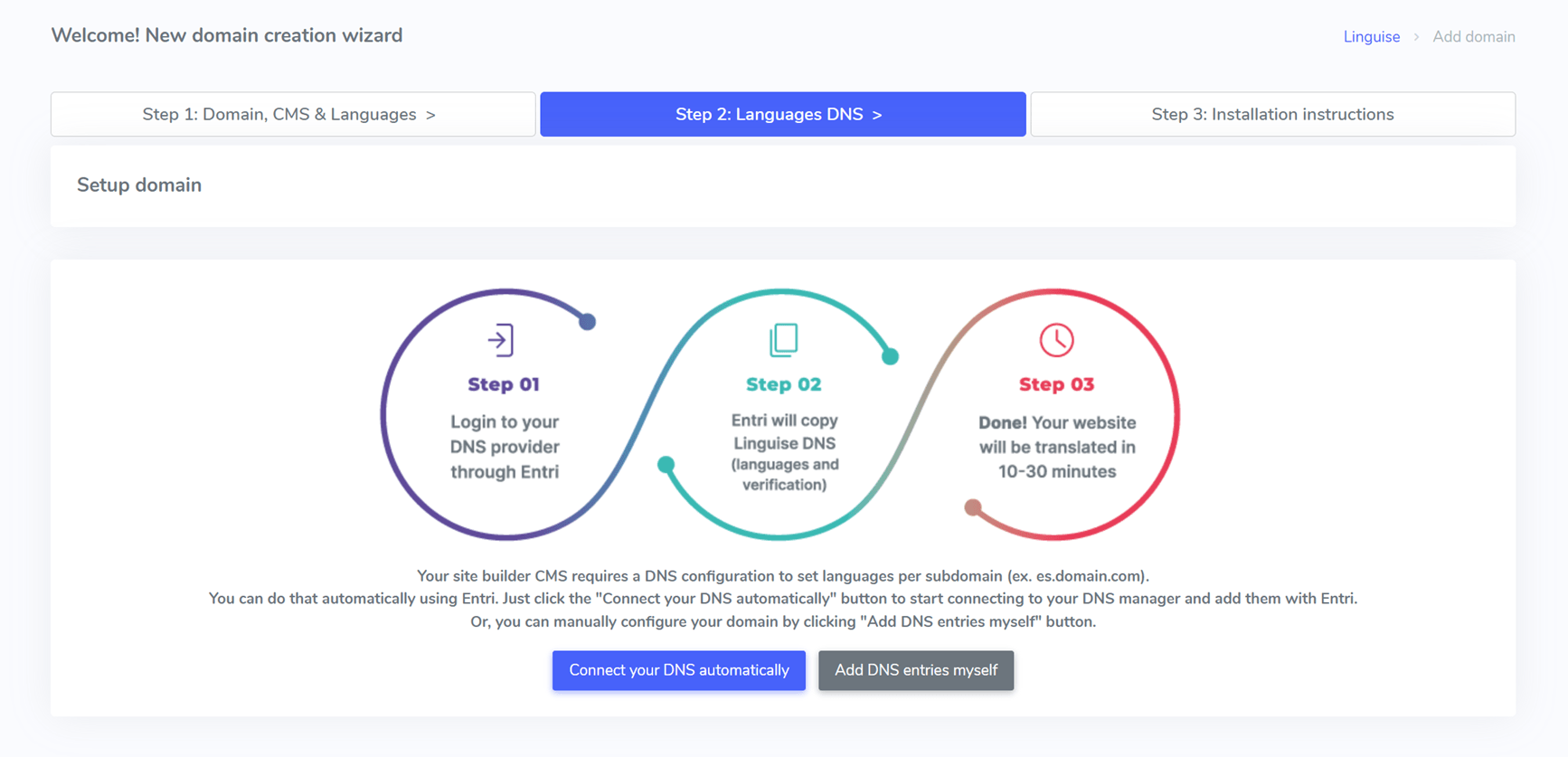
ドメインが Linguise ダッシュボードに正常に登録されると、DNSを自動的に接続するオプションが表示されます。Entriと呼ばれる機能を使用すると、必要なDNSレコードを手動で設定することなく追加できます。.

Entriは、ドメインのパブリックDNSをチェックし、ドメイン提供者(Cloudflareなど)を検出し、その提供者のログインページを表示します。ログイン後、Entriは必要なDNSレコードを自動的に追加します。
- ドメイン認証のためのTXTレコード1件
- 追加する言語ごとに1つのCNAMEレコード
DNS伝播プロセスには通常、サイトが多言語ページを表示できるようになるまで20〜30分かかります。.
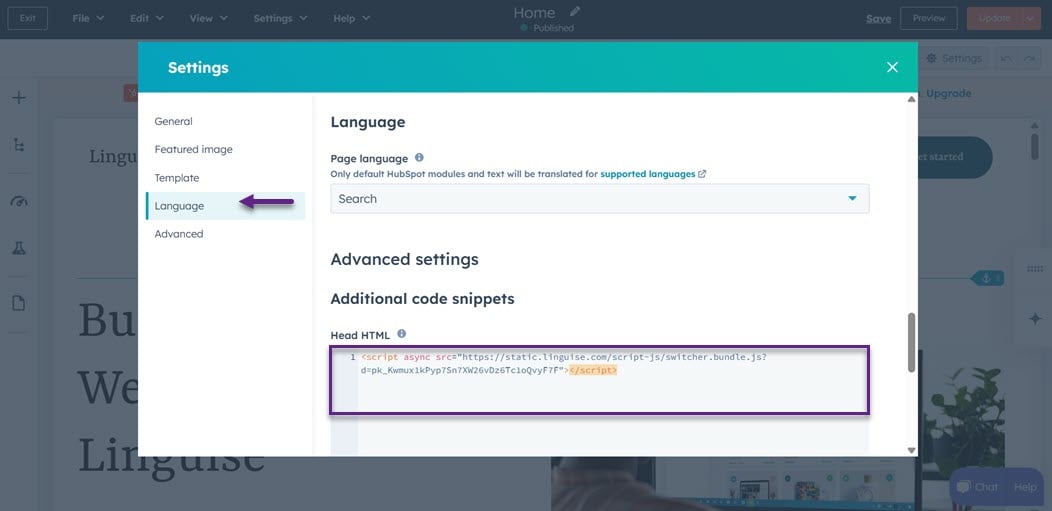
次のステップは、LinguiseスクリプトをあなたのLinguiseダッシュボードに貼り付けることです。次に、HubSpotアカウントの設定 >言語に移動し、スクリプトをHead HTMLフィールドに貼り付けます。

このコードにより、Web サイトが Linguiseと自動的に統合されます。さらに、デフォルトの言語スイッチャーも自動的に生成されます。.

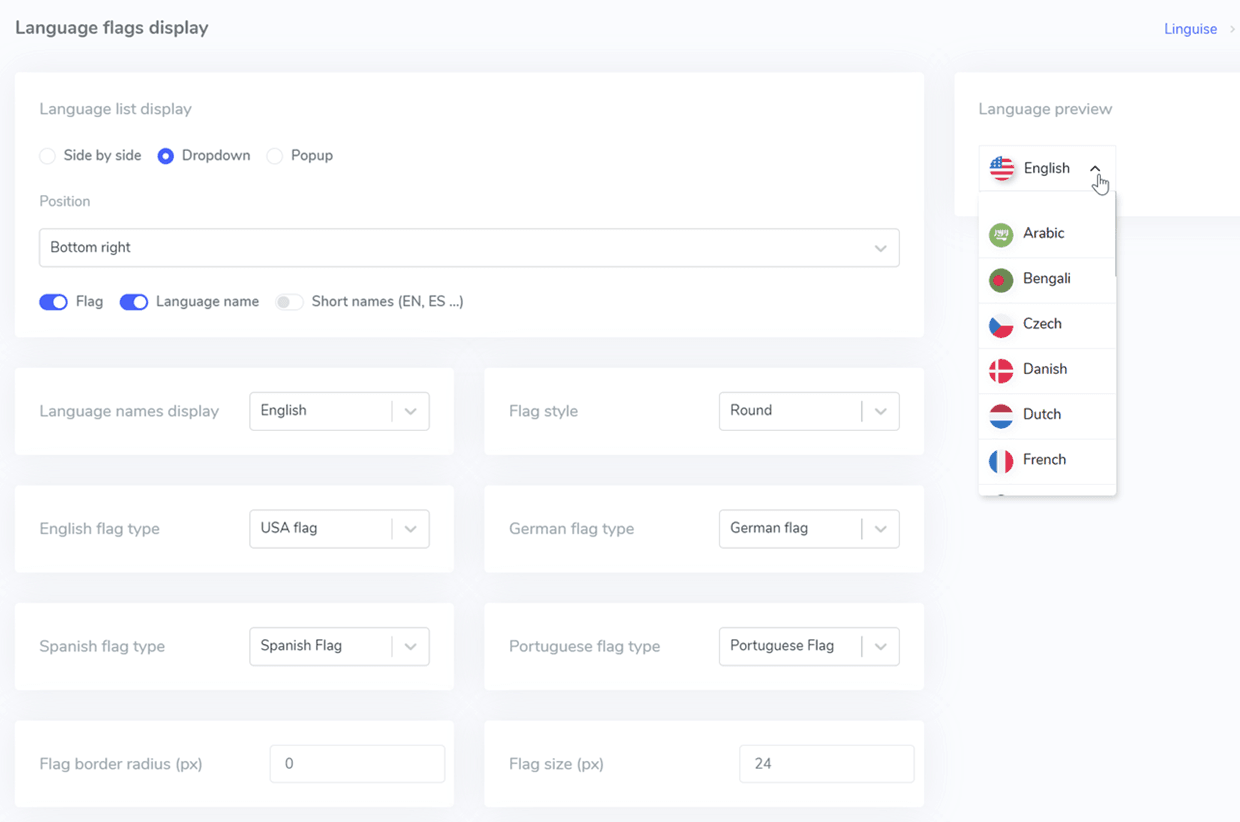
#4 言語スイッチャーのカスタマイズ
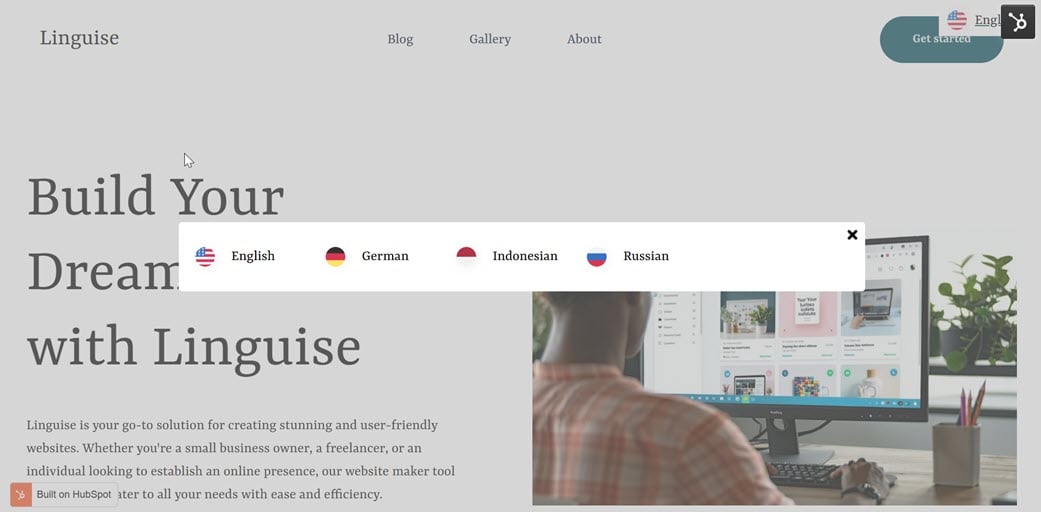
さらに、 Linguise ダッシュボードの設定に応じて、言語フラグ表示メニューを選択して言語スイッチャーを設定することもできます。たとえば、表示される言語の名前、フラグアイコン、色、テキストなどを設定できます。.
このページでは、ウェブサイトの言語スイッチャーに最初に表示される言語を並べ替えることもできます。.
#5 コンテンツを自動翻訳する
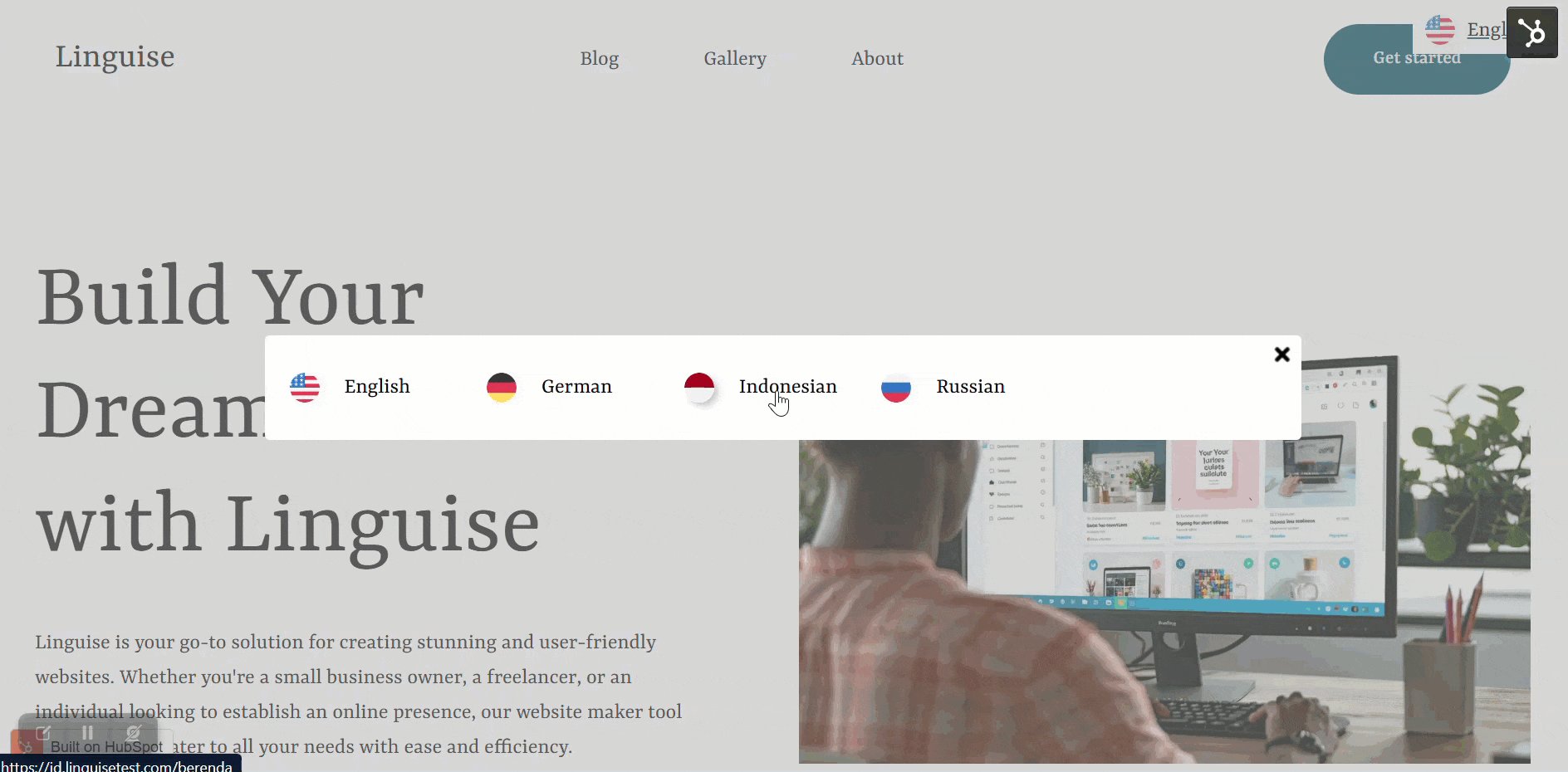
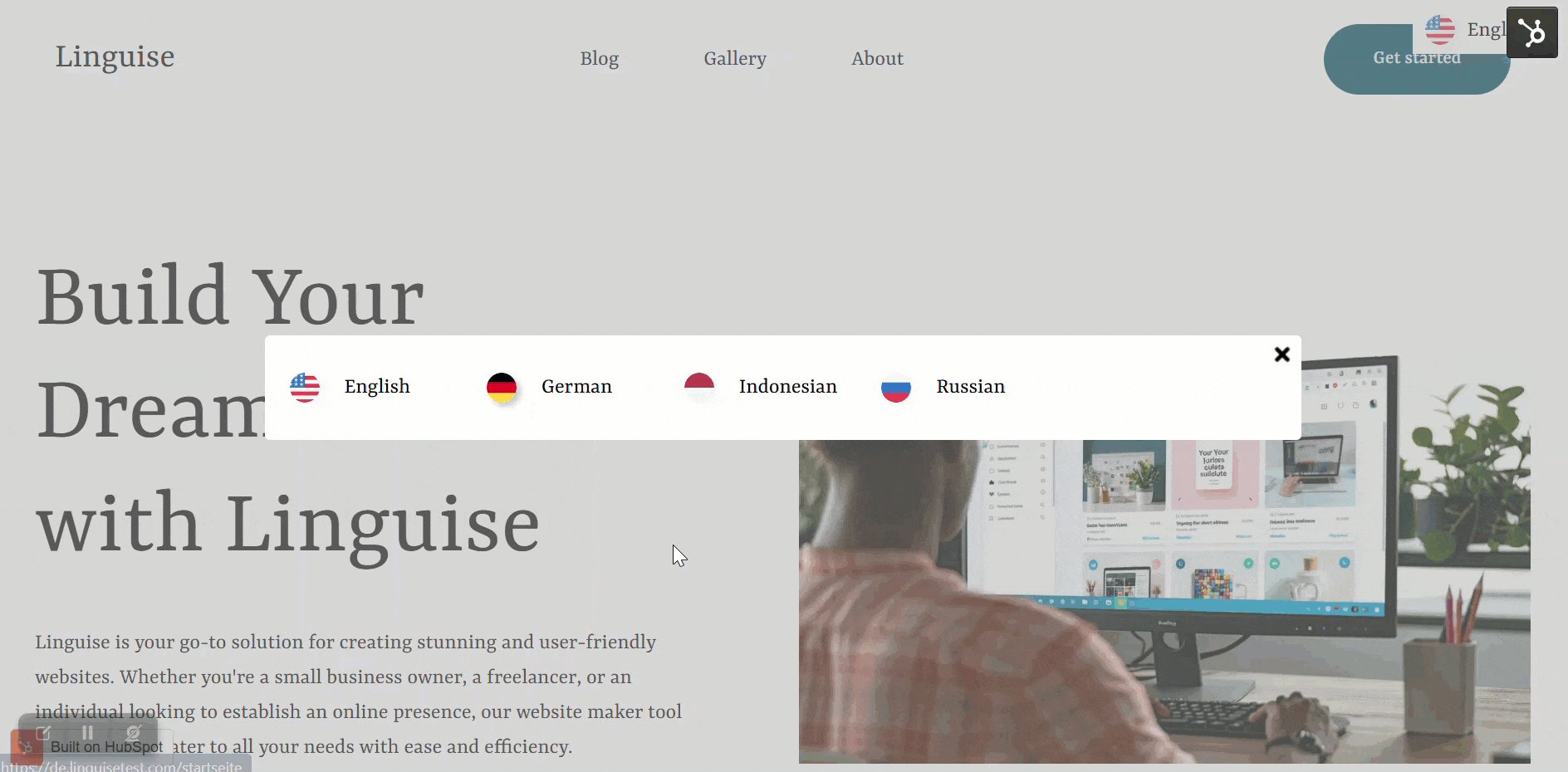
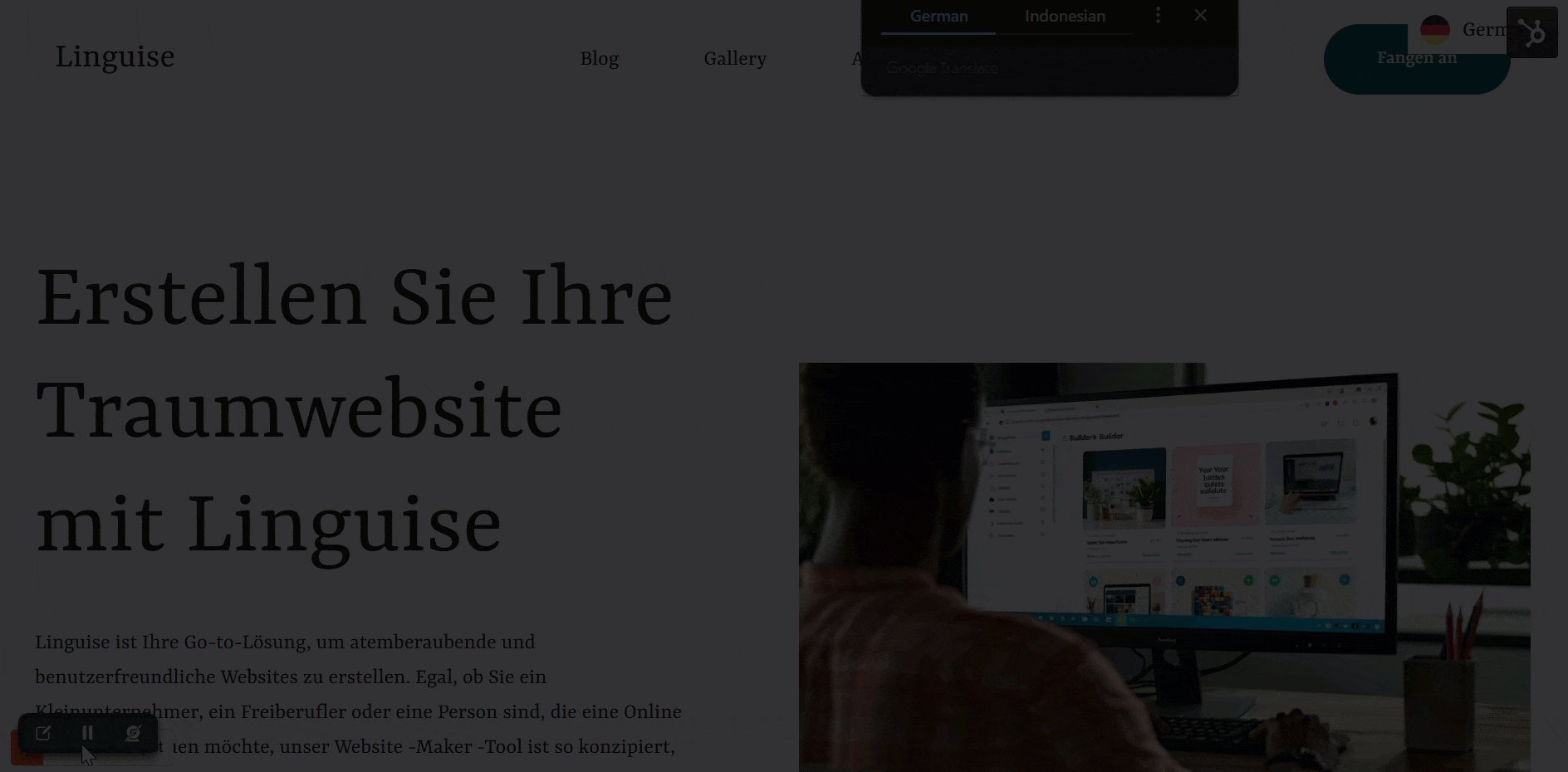
最後に、自動的に作成されたHubSpot Webサイトを、 Linguiseを使用して別の言語に翻訳します。たとえば、英語からドイツ語に翻訳します。.
ご覧のとおり、すべてのHubSpotウェブサイトのコンテンツは、迅速かつ正確に自動翻訳されます。.

多言語HubSpotウェブサイトのためのSEOベストプラクティス

HubSpotで多言語ウェブサイトを作成するだけでなく、実装する国際的なSEO戦略
hreflangとcanonicalタグを正しく使用する

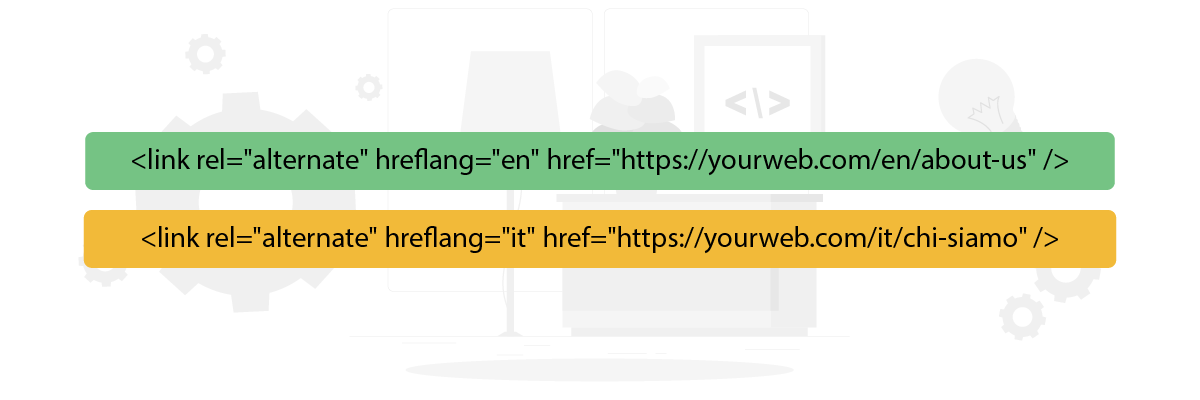
hreflangタグは、特定のページの対象言語と地域を検索エンジンに伝えます。これは、コンテンツの重複を避け、ユーザーが適切な言語バージョンに誘導されるようにするために重要です。
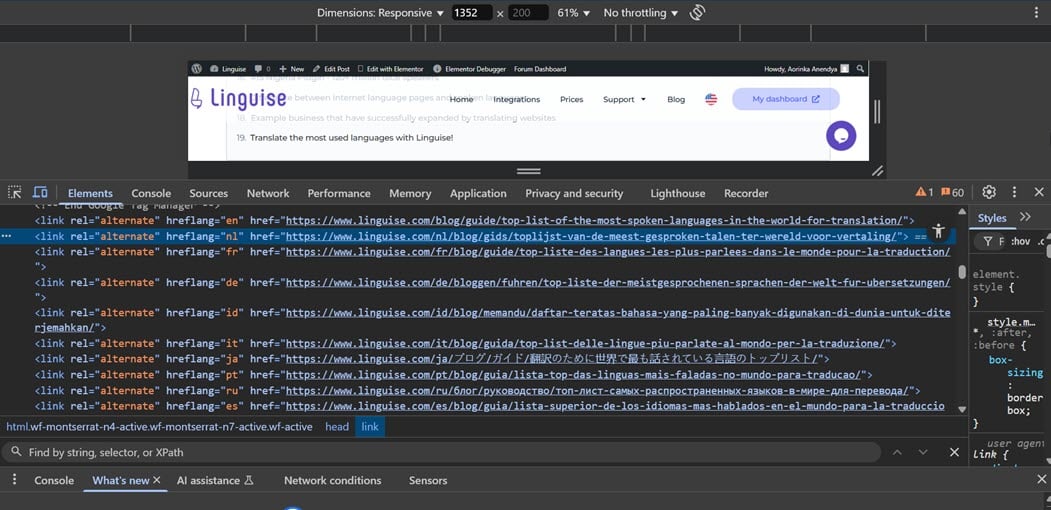
良いニュースは、 LinguiseとともにHubSpot CMSを使用している場合、これらのhreflangタグのサポートは自動的に設定されるということです。つまり、タグを手動で追加する必要はなく、システムが各言語バージョンのhreflangを生成および管理します。以下は、記事でのhreflang実装の例です。.

一方、正規タグは慎重に使用する必要があります。すべての言語バージョンを1つの正規URLに向けるのではなく、各言語バージョンに独自の正規URLを設定する必要があります。.
たとえば、フランス語のページには、英語バージョンではなく、フランス語バージョンのURLへの正規化されたリンクが必要です。これは、Googleが各言語バージョンを異なるオリジナルページとして理解し、重複コンテンツと見なさないようにするのに役立ちます。.
すべての言語でタイトルタグとメタディスクリプションを最適化する
ページタイトル(タイトルタグ)とメタディスクリプションは、ページ上のSEOの最も重要な要素です。HubSpotで複数の言語に1つのテンプレートを使用する場合、各バージョンにターゲット言語に一致するタイトルとメタディスクリプションがあることを確認してください。これにより、検索の関連性と検索結果のクリック率が向上します。.
たとえば、すべてのバージョンのメタディスクリプションを英語で書く代わりにコンテンツをカスタマイズします。ページが衣料品を販売していてスペイン市場をターゲットにしている場合、「Compra ropa moderna para hombre y mujer con envío gratis」のようなメタディスクリプションは英語版よりもはるかに効果的です。.
SEOに適した言語関連のURLを使用する
URL構造は多言語SEOにおいて重要な役割を果たします。サブフォルダ(example.com/fr/)、サブドメイン(fr.example.com)、またはパラメータ(example.com?lang=fr)などのコンテンツの言語を示す構造を使用します。HubSpotでは、サブフォルダがSEOの管理に適していることが多いです。
また、URLは構造だけでなく言語の面でも異なるようにしてください。たとえば、英語の「About Us」ページはexample.com/en/about-usのように記述し、フランス語版はexample.com/fr/a-proposのようにします。これにより、ユーザーと検索エンジンは言語の文脈をすぐに理解できます。.
画像やビジュアルコンテンツのALTテキスト翻訳に注意を払う

画像の代替テキストは、多言語SEO戦略では見過ごされがちですが、アクセシビリティとGoogle画像での可視性にとって重要です。各言語バージョンのサイトで、画像の内容を適切に説明する代替テキストが正しく翻訳されていることを確認してください。.
たとえば、本を読んでいる人物の画像の代替テキストは、英語版では「Person reading a book」、フランス語版では「Personne lisant un livre」となります。これは、視覚障害のあるユーザーに役立つだけでなく、ローカル画像検索での画像の表示機会も増やします。.
多言語サイトマップをGoogle Search Consoleに送信する
Googleは、コンテンツの複数の言語バージョンがあることを認識する必要があります。したがって、すべての多言語ページを含むXMLサイトマップをGoogle Search Consoleに送信することが非常に重要です。HubSpot CMSは自動的にサイトマップを作成しますが、各言語バージョンがリストされていることを確認する必要があります。
多言語サイトマップには、理想的には、言語間の関係を示す<xhtml:link rel=“alternate” hreflang=“…”>要素を含める必要があります。正しいサイトマップを送信すると、Googleはすべての言語バージョンのサイトをより迅速にインデックスし、最も関連性の高いページにユーザーを誘導します。.