多言語ウェブサイトにおけるコアウェブバイタルは多言語ウェブサイトが訪問者の滞在または離脱を決定する上で大きな役割を果たします。ウェブサイトのパフォーマンスはレポート上の数字だけではなく、実際のユーザー体験です。多言語サイトの場合、翻訳から画像まで、あらゆる要素がページの速度と安定性に影響を与える可能性があるため、課題はさらに大きくなります。
では、コアウェブバイタルを多言語機能を犠牲にせずに最適化する方法はあるのでしょうか?この記事では、その影響と、マルチリンガルサイトを高速で応答性が高く、ユーザーフレンドリーに保つための最善の戦略について説明します。始めましょう!
コアウェブバイタルとは何ですか?

コアウェブバイタルは、Googleがウェブサイトでのユーザー体験を測定するために使用する一連の指標です。これらの指標は、ページの読み込み速度、インタラクティブ性、視覚的な安定性に焦点を当てています。.
コアウェブバイタルは、最大のコンテンツフルペイント(LCP)、累積レイアウトシフト(CLS)、およびインタラクションから次のペイント(INP)の3つの主要な指標で構成されています。これらの各指標は、ウェブページの読み込み速度、表示の安定性、およびインタラクションのレスポンシブ性を決定する役割を果たします。ここでは、3つの指標について詳しく説明します。
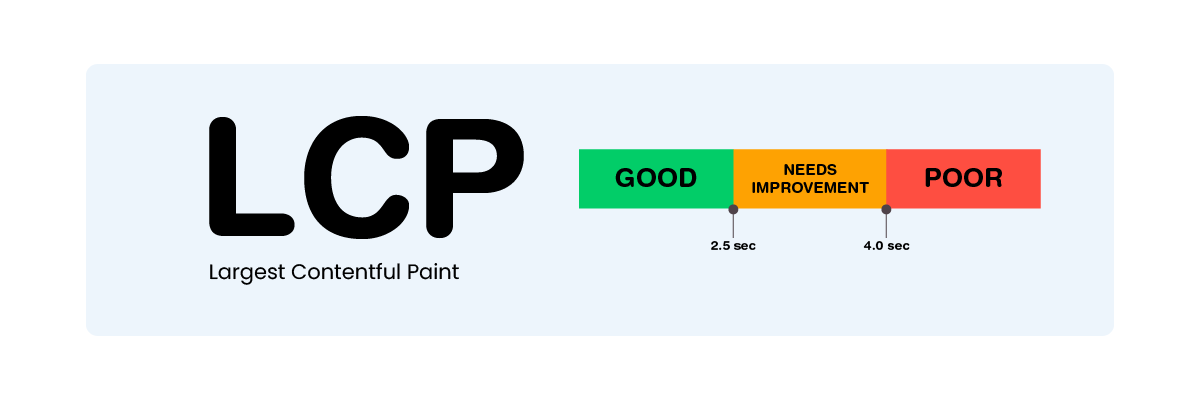
最大のコンテンツフルペイント(LCP)
LCPは、画像やテキストブロックなどのウェブページ内の最大の要素がユーザーに表示される速度を測定します。この指標は、ページが迅速に読み込まれ、使用準備ができているかどうかを判断します。.
- 良い値: ≤ 2.5秒
- 改善が必要: 2.5~4秒
- 不良: > 4秒
LCPが長すぎる場合、ユーザーはページが遅いと感じ、メインコンテンツを見る前にサイトを離れる可能性があります。.
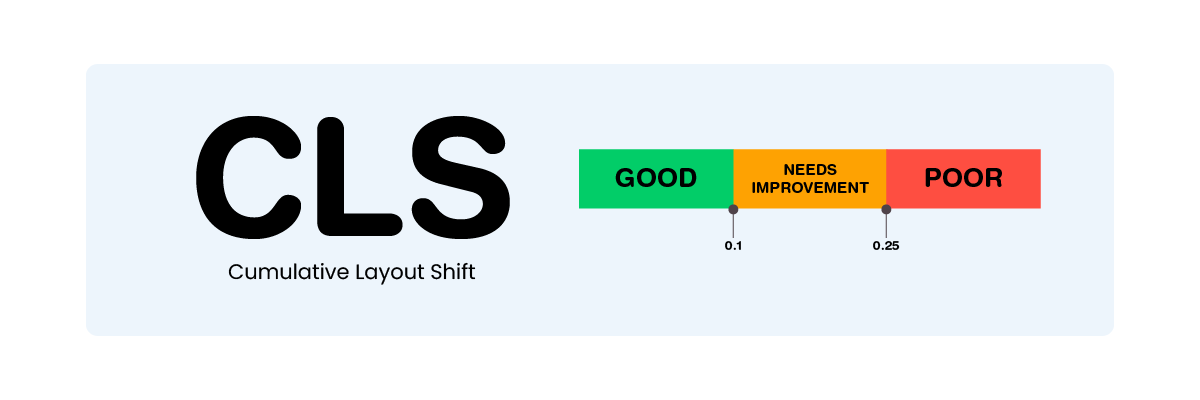
累積レイアウトシフト(CLS)
CLSは、ページのレイアウトの安定性を読み込み中に測定します。ページ内の要素が読み込み中に突然位置を変えることが多いと、CLSスコアが低下し、ユーザーエクスペリエンスが損なわれます。.
- 良い値: ≤ 0.1
- 改善が必要: 0.1 – 0.25
- 不良: > 0.25
CLSスコアが高いと、ページ要素の位置が変化するため、ユーザーが誤って間違ったボタンやリンクをクリックする可能性があります。.
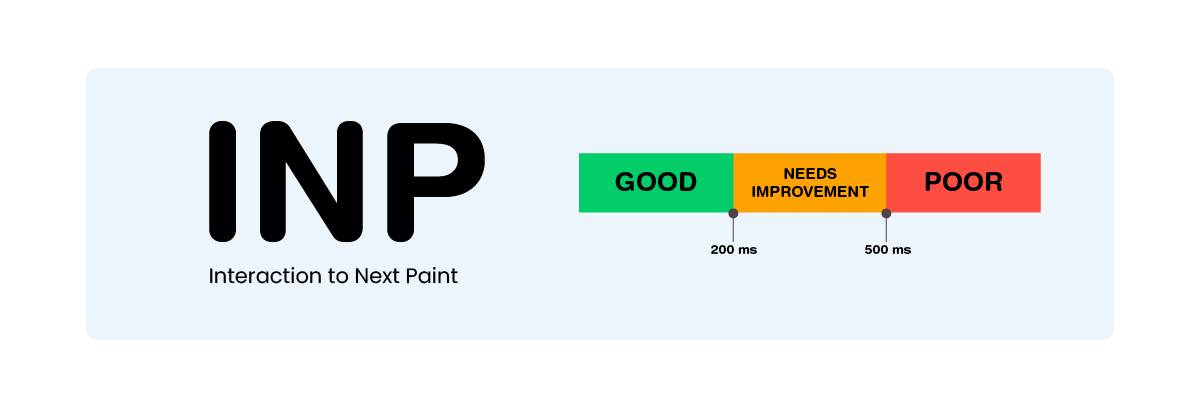
次のペイントまでのインタラクション (INP)
INPは、2024年3月にFirst Input Delay(FID)を置き換えるCore Web Vitalsの最新の指標です。クリックやフォームへの入力などのすべてのユーザー操作に対するページの応答時間を測定し、訪問中に最悪の応答時間を表示します。.
- 良い値: ≤ 200 ms
- 改善が必要: 200 ~ 500 ms
- 不良: > 500 ms
INPスコアが低いほど、Webページのユーザーインタラクションに対する応答性が高くなります。.
コアウェブバイタルはSEOとユーザーエクスペリエンスの重要な要素です。これらの指標を理解し最適化することで、ウェブサイトのパフォーマンスを向上させ、訪問者がより良い体験を得られるようにすることができます。
ウェブサイトのコアウェブバイタルをテストする方法は?

コアウェブバイタルが多言語ウェブサイトに与える影響を知る前に、ウェブサイトのスコアをテストする必要があります。いくつかのツールを使用してテストを行うことができます。その1つがPageSpeed Insightです。ツールのページを開き、テストしたいウェブサイトのURLを入力し、分析をクリックします。

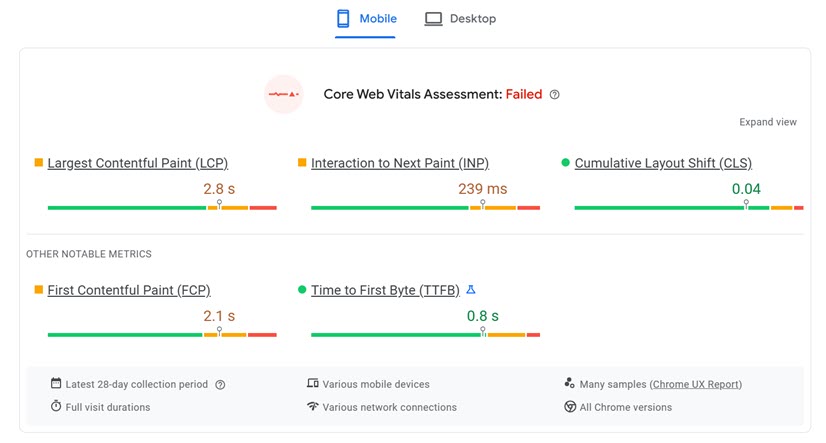
すると、結果は以下のように表示されます。.

コアウェブバイタルがあなたの多言語ウェブサイトに与える影響は?

コアウェブバイタルがあなたの多言語サイトのパフォーマンスに影響を与えるいくつかの方法は次のとおりです。
- ユーザーエクスペリエンスへの影響 - 多言語ページの読み込みが遅い、または応答しない場合、ユーザーは必要な情報を見つける前にフラストレーションを感じてサイトを離れる可能性があります。Core Web Vitals は、各言語バージョンが高速で便利なままであることを保証するのに役立ちます。
- SEOと検索順位への影響 – Googleはコアウェブバイタルをランキング要因として使用します。LCP、CLS、INPなどの指標が低い場合、サイトは検索結果でのランキングを失い、異なる国からのオーガニックトラフィックを減らす可能性があります。
- すべての言語で一貫したパフォーマンス – 多言語サイトでは、多くの場合、各言語バージョンで異なるフォント、画像、コンテンツ構造が使用されます。これらが最適化されていないと、言語間のパフォーマンスの違いや、グローバルユーザーにとっての一貫性のない体験につながる可能性があります。
- より良いユーザーコンバージョンとリテンション – 高速でレスポンシブなサイトは、ユーザーがページに長くとどまり、コンテンツを読み、長い読み込み時間や煩わしいレイアウトの変更に邪魔されることなく、購入や登録などのアクションを起こす可能性を高めます。
- 直帰率の低下 – ページが遅いか、多くの要素がシフトしている場合、ユーザーはサイトを離れるのが早くなります。良好なコアウェブバイタルは、サイトが魅力的であり続け、訪問者をより長く保持するのに役立ちます。
多言語ウェブサイトのコアウェブバイタルを改善するためのベストプラクティス
コアウェブバイタルが多言語Webサイトに与える影響がわかったので、LCP、INP、CLSから始めて、各指標のコアウェブバイタルを改善する方法を学ぶ時です。.
最大のコンテンツフルペイント(LCP)の最適化

最大のコンテンツフルペイント(LCP)は、ページ上の最大の要素(画像または大きなテキストブロックなど)の読み込みにかかる時間を測定するコアウェブバイタル指標です。LCPが遅いと、ユーザーはサイトを遅いと感じ、バウンス率が増加する可能性があります。LCPを最適化するためのヒントをいくつか紹介します。.
高速で信頼性の高いホスティングプロバイダーを使用する
サーバーの速度は、LCPを含むページの読み込み時間に大きな影響を与えます。遅いホスティングプロバイダーは、特に多言語のウェブサイトで重い要素を持つ場合、重要なコンテンツの配信を遅らせる可能性があります。.
高性能なサーバー、高速なスピード、安定した稼働時間を提供する信頼できるホスティングプロバイダーを選択してください。また、サーバーをグローバルなオーディエンスの近くに戦略的に配置することを検討してください。たとえば、ほとんどの訪問者がアジアからの場合、その地域にデータセンターがあるサーバーを選択することで、レイテンシーを低減できます。.
画像の最適化

画像はしばしば最大のページ要素であるため、最適化することでLCPを大幅に改善できます。最適化されていない画像はページの読み込みを遅くし、帯域幅の使用量を増やす可能性があります。.
画像をより効率的にするためのいくつかの方法は次のとおりです。
- 最新の画像フォーマットを使用する – WebPやAVIFは、PNGやJPEGよりもファイルサイズが小さく、高品質な画像を提供します。
- 画像を圧縮する - TinyPNG や Imagify などのツールを使用して、画質を損なわずに画像サイズを縮小します。
- 画像サイズを調整する – ユーザーのディスプレイに必要なサイズを超えないように画像を調整します。
- 遅延読み込みを使用する – 画像はページが読み込まれたときに一度に読み込むのではなく、必要になったときに読み込むことで、初期ページ読み込み時間を短縮します。
- ローカルユーザー向けに画像を翻訳または適応させる - 画像にテキストが含まれる場合は、翻訳が利用可能であることを確認するか、文化的に適切な画像を使用します。 などの翻訳サービスを検討してください。Linguise, は 画像翻訳をサポートしています。
キャッシングと圧縮の実装
キャッシングと圧縮は、ページの読み込みを高速化し、LCPを改善するために不可欠です。キャッシングにより、ブラウザーまたはサーバーはページの事前に読み込まれたバージョンを保存し、ユーザーが同じページに再度アクセスするたびに再処理する必要性を減らします。これは、同じコンテンツを異なる言語で頻繁に表示する多言語サイトに特に役立ちます。.
もしあなたが翻訳プラグインを使用しているなら、それがキャッシングを最大限に活用していることを確認してください。Linguiseのように、効率的なサイト翻訳のための専用キャッシュサーバーを持っています。
圧縮は、Webサイトのパフォーマンスを向上させる上で重要な役割を果たします。GzipやBrotliなどの方法を使用すると、CSS、JavaScript、HTMLファイルのサイズを大幅に削減でき、サーバーからブラウザへのデータ転送を高速化できます。 Linguiseによって実装されたキャッシングと圧縮の組み合わせにより、多言語Webサイトは高速で非常にレスポンシブな状態を維持し、世界中のユーザーに最高の体験を提供します。.
CDNを使用する

コンテンツデリバリーネットワーク(CDN)は、ウェブサイトファイルを世界中の複数のサーバーに分散させることで、ページの読み込みを高速化します。ユーザーは最も近いサーバーからコンテンツにアクセスできるため、読み込み時間が短縮されます。.
CDNは、特に異なる国にまたがるオーディエンスを持つ多言語サイトにとって不可欠です。CDNは、遠くのメインサーバーにのみ依存することなく、より高速なコンテンツ配信を保証します。CloudflareやRocketCDNなどのサービスは、コンテンツ配信を効率的に高速化するのに役立ちます。.
さらに、翻訳プラグインを使用している場合は、CDNが翻訳されたコンテンツを最適化してグローバル配信を高速化することを確認してください。これにより、サイトで利用可能なすべての言語で一貫したユーザーエクスペリエンスが保証されます。.
次回のペイントまでのインタラクションの改善 (INP)

INPは、クリック、テキスト入力、ナビゲーションなどのユーザー操作に対してWebサイトがどれだけすばやく応答するかを測定する指標です。INPが高いと、ユーザーはサイトが遅くて反応がないと感じ、ユーザーエクスペリエンスが低下し、直帰率も上昇する可能性があります。INP指標を改善するためのヒントをいくつか紹介します。.
非同期および遅延読み込みを使用する
スクリプトを非同期(async)にロードするか、またはロードを遅延させることで、JavaScriptがページのレンダリングをブロックするのを効果的に防ぎます。デフォルトでは、ブラウザはスクリプトを順次処理するため、画面上の重要な要素の表示が遅れることがあります。.
- 非同期:スクリプトはHTMLとともに読み込まれ、ダウンロードされるとすぐに実行されます。他の要素の処理が終了するのを待ちません。
- 遅延: スクリプトはHTMLとともにダウンロードされますが、ページ全体のレンダリングが完了した後にのみ実行されます。
外部JavaScriptにこの方法を使用すると、ブロック時間を短縮し、サイト上のインタラクティブな要素が重いスクリプトの読み込みに邪魔されずにすばやく応答できるようになります。.
JavaScriptの実行を最適化する

JavaScriptの実行が遅いことが、インタラクションの遅延の主な原因の1つです。JavaScriptスクリプトの実行に時間がかかりすぎると、ブラウザはユーザー入力にすばやく応答するのに苦労します。JavaScriptの実行を最適化するためのいくつかの手順:
- メインスレッドでの重いタスクを削減 – Web Workersを使用して、複雑なコードを別のスレッドで実行し、メイン ページのレンダリングに干渉しないようにします。
- コード分割を使用する – JavaScript を小さなチャンクに分割し、特定のページに必要なスクリプトのみをロードします。これにより、初期実行時間が短縮されます。
- 不要なイベントリスナーを避ける – ページ上の要素にイベントリスナーが多すぎると、サイトのレスポンスが遅くなります。未使用のイベントリスナーを削除するか、イベント委譲で最適化してください。
- スロットリングとデバウンス技術を使用する – これは、スクロールやユーザー入力などの頻繁に呼び出されるイベントの実行を制御し、ブラウザに過負荷をかけないようにするのに役立ちます。
JavaScriptの実行を最適化することで、ユーザーインタラクションを最大限に応答させることができます。.
ユーザーインタラクションを優先する
ページが読み込まれると、多くの要素やスクリプトがリソースを奪い合います。ユーザー操作が優先されない場合、サイトのレスポンスが遅くなり、反応しないように感じることがあります。.
これに対抗するには、ユーザーが最も頻繁に操作する要素を最初に読み込むようにします。適用できるいくつかの戦略:
- 入力の準備ができていることを確認する – ボタン、フォーム、ナビゲーションなどの入力要素を、ページ全体の読み込みを待たずにすぐに使用できるようにします。
- プログレッシブエンハンスメントを適用 – 基本的なサイトバージョンをすぐに使用できるように作成し、JavaScriptを使用して時間の経過とともに機能を向上させます。
- アイドル時間のプリロードを利用する – ユーザーが非アクティブなときに、その時間を利用して追加のスクリプトを読み込み、次回のセッションでのインタラクティブ性を向上させます。
ユーザーインタラクションを優先することで、サイトのエクスペリエンスはより高速で直感的になります。.
重要でない要素の遅延読み込み
遅延読み込みは、重要でない要素を必要なときに読み込む技術です。これは、ページの最初の表示時に読み込む必要のある要素の数を減らすことで、最初のインタラクションを高速化するのに非常に役立ちます。遅延読み込みに適した要素には、次のようなものがあります:
- 画面下の画像や動画 – ユーザーが関連する位置までスクロールするまで、画像やメディア要素の読み込みを防ぐために、loading=“lazy”属性を使用します。
- 外部ウィジェット – コメント、ライブチャット、サードパーティ広告などの要素は、ユーザーが操作したときにのみ読み込まれます。
- 重要でないJavaScriptとCSS – ページの初期表示に直接影響を与えないスクリプトは、deferまたはasyncを使用して読み込みを遅らせることができます。
重要でない要素に遅延読み込みを適用することで、最初のインタラクションを高速化し、サイト閲覧時のユーザーエクスペリエンスを向上させることができます。.
累積レイアウトシフト(CLS)の防止

累積レイアウトシフト(CLS)は、ページの読み込み時の外観の安定性を測定する指標です。ユーザーが操作を開始した後にページ要素が急激にシフトすると、ユーザーエクスペリエンスが低下する可能性があります。たとえば、ユーザーが何かをクリックしようとしているときにテキストやボタンがシフトすると、クリックエラーやフラストレーションにつながる可能性があります。この問題を回避するために、ページのレイアウトを安定させ、ユーザにとって快適に保つためのいくつかの戦略を実装できます。.
画像と動画の寸法を定義する
CLSの主な原因の1つは、事前に定義された寸法なしで読み込まれる画像や動画です。寸法が設定されていない場合、ブラウザはファイルが完全に読み込まれるまで最終的なサイズを知ることができません。これにより、他の要素がシフトする可能性があります。これを修正するには:
- HTMLの画像や動画に常に幅と高さの属性を指定することで、ブラウザはファイルを読み込む前に適切なスペースを確保できます。.
- CSSを使用している場合は、アスペクト比を使用して要素を比例させます。例:
img {
width: 100%;
height: auto;
aspect-ratio: 16/9;
}
- 画像や動画の読み込み中にページ表示を安定させるために、プレースホルダーまたはスケルトンローディングを使用します。.
フォント表示戦略を使用する

フォントの読み込みが遅いと、「不可視テキストのフラッシュ」(FOIT)または「スタイルなしテキストのフラッシュ」(FOUT)が発生し、ページ読み込み後にテキストのスタイルが変更されると他の要素がシフトする可能性があります。この問題を解決するには、
- CSSのfont-displayプロパティにswap;を指定して、ブラウザがメインのフォントが読み込まれる前に、代替フォントでテキストをすぐに表示するようにします。例:
@font-face {
font-family: 'CustomFont';
src: url('customfont.woff2') format('woff2');
font-display: swap;
}
- カスタムフォントの読み込み遅延を避けるために、可能な限りシステムフォントを使用します。.
- メインのフォントを<head>内の以下のタグでプリロードして、フォントを早期にダウンロードできるようにします。
<link rel="preload" href="customfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
コンテンツを動的に挿入しない
ページ読み込み後に広告、通知、または第三者ウィジェットなどの要素を動的に追加すると、他の要素が突然シフトする可能性があります。これは、CLS の主な原因の 1 つであり、ニュースや e コマースサイトでよく発生します。この問題を回避するには:
- 読み込み要素のためのスペースを確保 – 広告やバナーがページの中央に表示される場合は、最小の高さで空きスペースを割り当て、レイアウトが突然変化しないようにします。
- スムーズな遷移アニメーションを使用する – コンテンツを動的に表示する必要がある場合は、CSSを使用してより快適な遷移効果を提供します。
- 新しい要素が既存の要素を置き換えないようにする – 通知メッセージまたはポップアップを表示する場合、メインのレイアウトフロー外に配置します (例: position: fixed; を使用)。
翻訳の読み込みは、ページのレイアウトと視覚要素の安定性に影響を与える可能性があります。したがって、動的翻訳をサポートするサービスを選択することが重要です。Linguiseのようなサービスは簡単に設定できます。高度なキャッシングシステムにより、Linguiseはレイアウトを乱したり、CLSに影響を与える突然の変更を起こすことなく、コンテンツをリアルタイムで翻訳できます。
言語間で一貫したUIを確保する

多言語サイトでは、言語を切り替えたときにテキストの長さが異なるため、レイアウトが変化することがよくあります。たとえば、ドイツ語のテキストは通常英語よりも長いため、レイアウトが柔軟でないと要素がずれる可能性があります。異なる言語間でUIを一貫して保つには、
- テキストサイズを比例させるために、emやremのような相対単位を使用してください。.
- ボタン、ヘッダー、ナビゲーション要素に、テキストの長さの変化に対応できる柔軟なスペースがあることを確認してください。.
- レスポンシブでダイナミックなレイアウトを作成するために、CSS GridまたはFlexboxを使用し、固定サイズに依存しないようにします。.
言語間のテキスト長の変化に対応できる柔軟なUIを設計することで、ユーザーに不快感を与えるレイアウトのずれを避けることができます。.
結論
コアウェブバイタルは、多言語サイトのパフォーマンスとユーザーエクスペリエンスに大きな影響を与えます。LCP、CLS、INPなどの指標は、ページの読み込み速度、安定性、レスポンシブ性に影響し、SEO、ユーザーの維持率、コンバージョン率に影響します。画像の最適化、キャッシングの実装、高品質なホスティングの使用、CDNの活用により、サイトは読み込み時間を最小限に抑え、多言語でのユーザーエクスペリエンスを向上させることができます。この戦略により、各ページはコンテンツ豊かな多言語機能を犠牲にすることなく、高速かつ効率的に保たれます。.
多言語サイトの柔軟性を損なうことなくコアウェブバイタルを改善するには、試してみてくださいLinguise キャッシング、速度、帯域幅効率をサポートする翻訳ソリューションとして。専用キャッシュサーバーを使用することで、Linguise はページの読み込みを最大80%高速化し、すべての言語でスムーズで最適化されたユーザーエクスペリエンスを保証します。翻訳のためにサイトのパフォーマンスが低下しないように、Linguise で最適化してください!