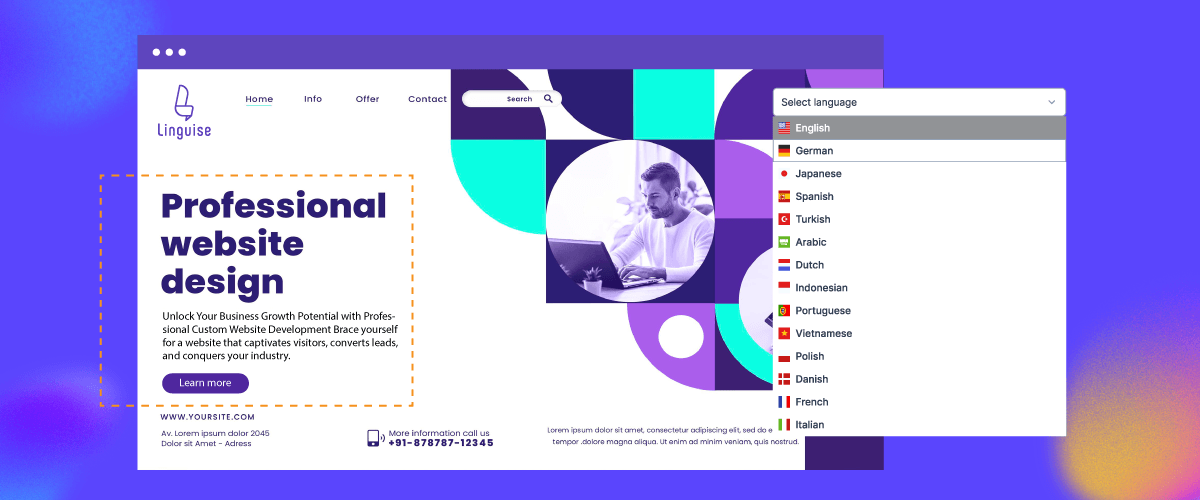
言語セレクターは、多言語ウェブサイトを作成する際に注意を払うべき重要な要素です。多言語ウェブサイトでは、言語スイッチャーはユーザーが言語を切り替えたいときに頻繁に訪れるためです。
効果的な言語切り替えボタンは、ウェブサイトの最適化の向上から売上増加まで、いくつかの利点を提供できます.
この記事では、言語セレクターを設計するためのベストプラクティスについて説明します。このことについては、次の記事でさらに詳しく説明します。.
言語セレクタとは何ですか?

言語セレクタとは、ユーザーがウェブサイト、アプリケーション、または任意のデジタルプラットフォームで対話する言語を選択できるようにするユーザーインターフェイス要素または機能です。一般的に、ウェブサイト、ソフトウェアアプリケーション、および異なる言語を話すユーザーに適応するための他のデジタルインターフェイスで見つかります。.
言語セレクターは通常、利用可能な言語のリストを表示し、ユーザーはそのリストから選択した言語を選択できます。選択すると、テキスト、ラベル、場合によっては画像を含むインターフェイスのコンテンツが、選択した言語で表示されます。これは、グローバルなオーディエンスや多様なユーザー基盤に対応するウェブサイトやアプリにとって特に重要です。.
言語セレクターは、デジタルコンテンツをより幅広いユーザーにアクセス可能にすることで、ユーザーエクスペリエンスの向上に貢献します。言語スキルレベルに関係なく、開発者やデザイナーが製品を異なる言語や文化の状況に適応させることができる、ローカリゼーションの重要なコンポーネントです。.
なぜ言語スイッチャーをカスタマイズする必要があるのですか?

多言語ウェブサイトの言語スイッチャーをカスタマイズすることには、いくつかの重要な利点があります。.
- ブランドの統一とビジュアルスタイル:言語スイッチャーをカスタマイズすることで、使用する言語の見た目とスタイルがウェブサイトのブランディングとビジュアルスタイルと一致していることを確認できます。言語スイッチボタンまたはメニューをカスタマイズして、ウェブサイトの全体的なデザインに合わせ、ユーザーエクスペリエンスの一貫性を生み出すことができます。
- 表示言語のより大きな制御: 場合によっては、言語スイッチャーに表示される特定の言語を制限することができます。たとえば、いくつかの言語でウェブサイトの限定バージョンを持っていて、言語スイッチャーにそれらの言語のみを表示したい場合があります。言語スイッチャーをカスタマイズすることで、表示される言語を選択し、利用可能なコンテンツをより詳細に制御できます。
- 最適化されたユーザーエクスペリエンス: 言語スイッチャーをカスタマイズすることで、最適化されたユーザーエクスペリエンスを作成できます。たとえば、言語スイッチャーのレイアウトや位置を調整して、ユーザーが簡単に見つけられるようにすることができます。また、通知や言語切り替えの指示などの機能を追加して、ユーザーが簡単に機能を使用できるようにすることもできます。
- 多様なユーザーのニーズに応える:
- 販売コンバージョンの向上: 適切な言語切り替え機能のカスタマイズは、販売コンバージョンの向上にもつながります。効果的な言語切り替え機能は、ユーザーがウェブサイトを快適に利用できるようにするためです。CSA Researchのデータによると、消費者の72.4%が、自らの言語で情報が提供される製品を購入する可能性が高いと回答しています。したがって、販売レベルも向上する可能性は非常に高いでしょう。
言語セレクターのさまざまなタイプ
すべてのウェブサイトオーナーは、言語セレクターがどのように見えるかを慎重に検討するでしょう。各ウェブサイトはもちろん異なる好みを持つことになります。利用可能な言語セレクターの種類をお探しの方のために、いくつかご紹介します。.
言語ボタン
これは一般的に使用される言語切り替えタイプの1つです。言語ボタンは通常、表示されている言語を示すアイコンまたはテキストです。たとえば、英語の場合は「EN」や、特定の言語を表す国旗などです。ユーザーが言語ボタンをクリックすると、適切な言語のウェブサイトバージョンにリダイレクトされます。.
言語ボタンの場合、表示が乱雑になるのを避けるために、表示される言語の数を制限することをお勧めします。一般的に、4〜5を超える言語があると、ビジーな視覚効果が生じる可能性があります。ユーザーが簡単に見つけられるように、ボタンを目立つ場所に配置することが重要です。これらの側面については、この記事の次のセクションでさらに説明します。.
言語ボタンは、特定の市場をターゲットにしたり、特定の地域の国際コミュニティにサービスを提供したりするビジネスに適している場合があります。WHOのウェブサイトでの言語ボタンの使用例は以下の通りです。.

テキストリンク
テキストリンクは、言語名をリンクの形でテキストとして使用する言語スイッチャーの一種です。たとえば、「English」、「Français」、「Español」などのテキストリンクを表示して、選択した言語のウェブサイトのバージョンにユーザーを誘導できます。このテキストリンクは通常、リストまたはドロップダウンメニューに配置され、ユーザーが目的の言語を簡単に選択できるようになっています。.

リンク言語セレクターの一種は、大きな企業であるFacebookで使用されています。リストされている言語に加えて、(+)アイコンを押してさらに多くの言語を見つけることもできます。.
その後、ページはすぐに以前に選択した言語に翻訳されます。.
選択メニュー
選択メニューは、ドロップダウンメニューまたはオープンメニューを使用して言語を選択する言語スイッチャーの一種です。ユーザーがオプションメニューをクリックすると、利用可能な言語のリストが表示され、目的の言語を選択できます。オプションメニューには、国アイコンまたはフラグを言語インジケータとして含めることができ、テキスト内の言語名も表示できます。.
選択メニューは言語ボタンとはかなり異なり、このタイプは単なるボタンよりも複雑です。以下の例のように、ポルシェのウェブサイトからのものです。.
ユーザーが直接言語または目的地の国を書き込むことができる言語セレクタのウェブサイトを提供しています。.

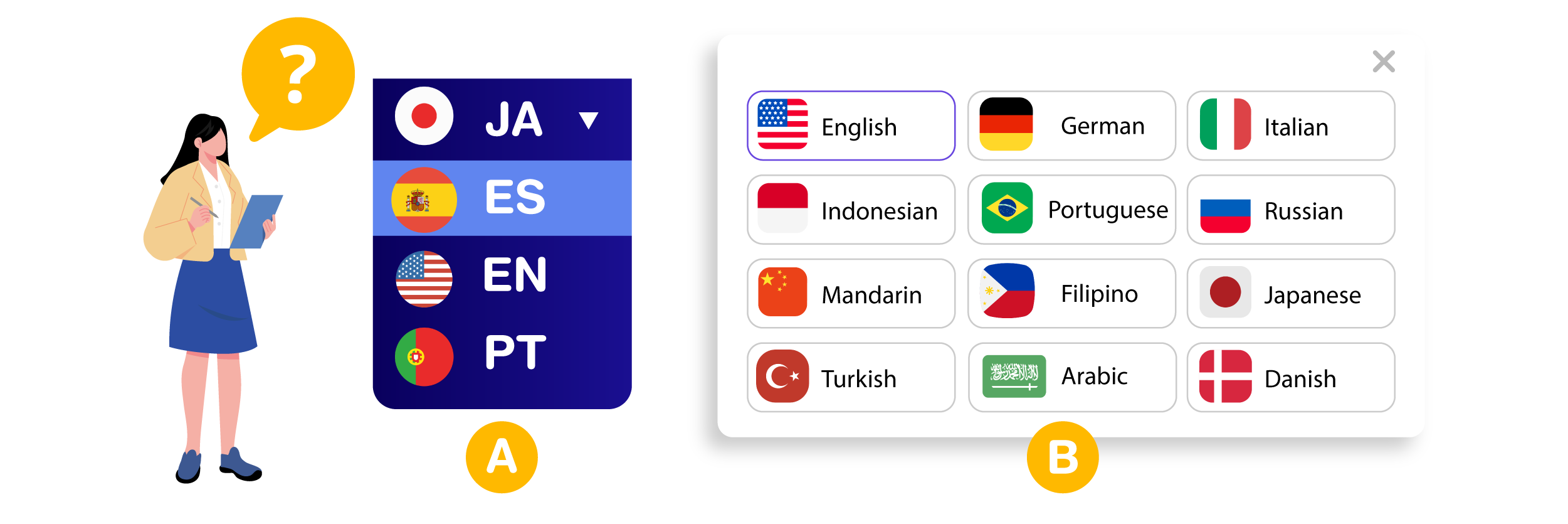
ドロップダウン vs. リスト vs. ポップアップ: どれが最適か?

言語セレクターに適切なインタラクションモデルを選択することは、シームレスで直感的なユーザーエクスペリエンスを提供するために重要です。各メソッド(ドロップダウン、インラインメニュー、またはポップアップ)は、ウェブサイトのレイアウト、サポートされている言語の数、およびユーザーの行動に応じて、さまざまな利点を提供します。以下は、UX、アクセシビリティ、および実装コンテキストに焦点を当てた、言語選択のための3つの主要なインタラクションモデルの比較です。.
タイプ | 強み | 制限 | ベストユースケース |
Dropdown | コンパクトで、きれいで、拡張性があり、多数の言語に対応 | インタラクション(クリック/タップ)が必要で、すべてのユーザーにわかりやすいとは限りません。 | スペースに制約のある多言語ウェブサイト |
テキストリスト | インタラクションなしで表示され、主要言語へのアクセスが高速化されます | UIを乱雑にし、多くの言語に対応できない | 2〜4つの主要言語オプションを持つサイト |
ポップアップ | 検索フィールドを含めることができ、柔軟なUIデザインが可能です | ユーザー体験の流れを妨げる可能性があり、明確な閉じるボタンとアクセシビリティが必要です | 10以上の言語に対応したグローバルサイト |
言語セレクタのベストプラクティスとヒント

効果的な言語選択ツールの設計には、すべてのデバイスでシームレスな体験を提供し、さまざまな背景を持つユーザーのアクセシビリティを確保することが含まれます。ますますグローバル化する聴衆に対応するため、言語切り替えツールは直感的で、アクセス可能で、レスポンシブであるべきです。これにより、ユーザーが好みの言語で快適に操作できるようになります。.
以下は、言語セレクターをすべてのユーザーにとって明確で便利でアクセスしやすいものにするために適用できるベストプラクティスです。.
レスポンシブデザインを優先する
ほとんどのユーザーはモバイルデバイスからウェブサイトにアクセスするため、言語選択ツールはレスポンシブでモバイルフレンドリーである必要があります。ボタンやメニューはタップしやすく、重要なコンテンツを覆わず、小さい画面でも表示されたままであることを確認してください。.
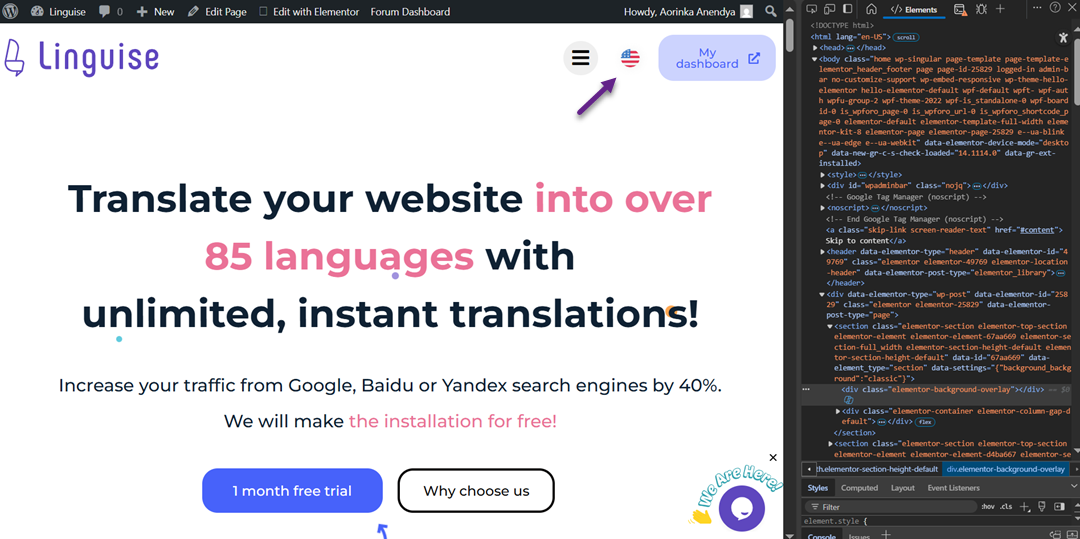
たとえば、言語セレクターのウェブサイトはこのようになっています。.

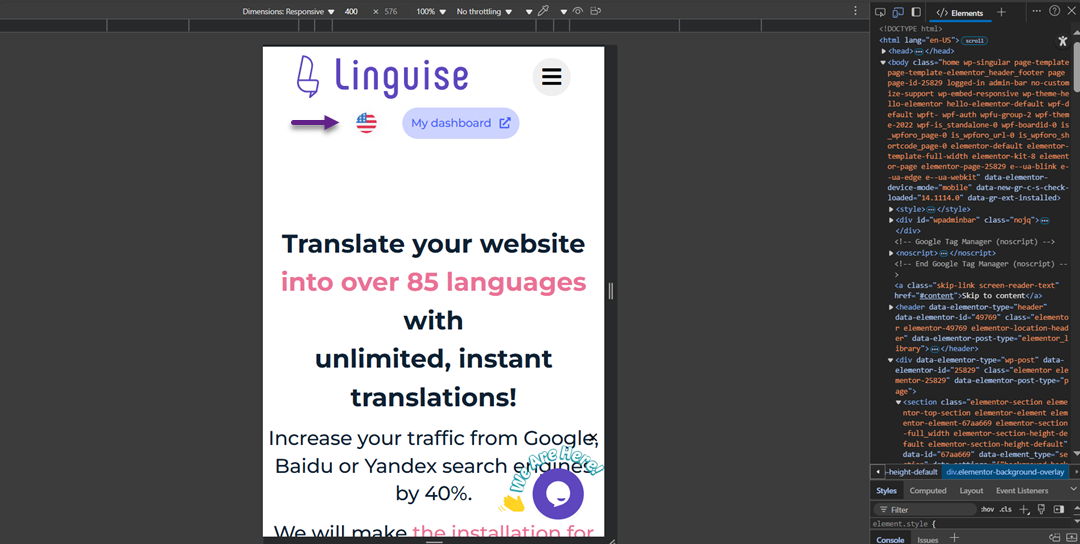
次に、モバイル側から見たとき、言語セレクターにはまだ簡単にアクセスでき、移動したり消えたりすることはありません。.

ドロップダウンまたは拡張可能なメニューを使用してレイアウトを整理し、タッチターゲットに快適な操作のための十分なスペースを確保します。これにより、ユーザーが狭いまたはクリックしにくい要素によってフラストレーションを感じることなく、簡単に優先言語を選択できます.
インターフェイスにおける配慮された配置
言語セレクターは、ヘッダーの右上隅やフッターの下部など、目立つ場所に配置します。これらは、ユーザーが通常言語オプションを探す直感的な場所です。.
セレクターを曖昧なアイコンやセカンダリメニューの中に隠さないでください。言語を頻繁に切り替えるユーザーがいつでも簡単に見つけられるように、すべてのページで一貫した配置にしてください。.
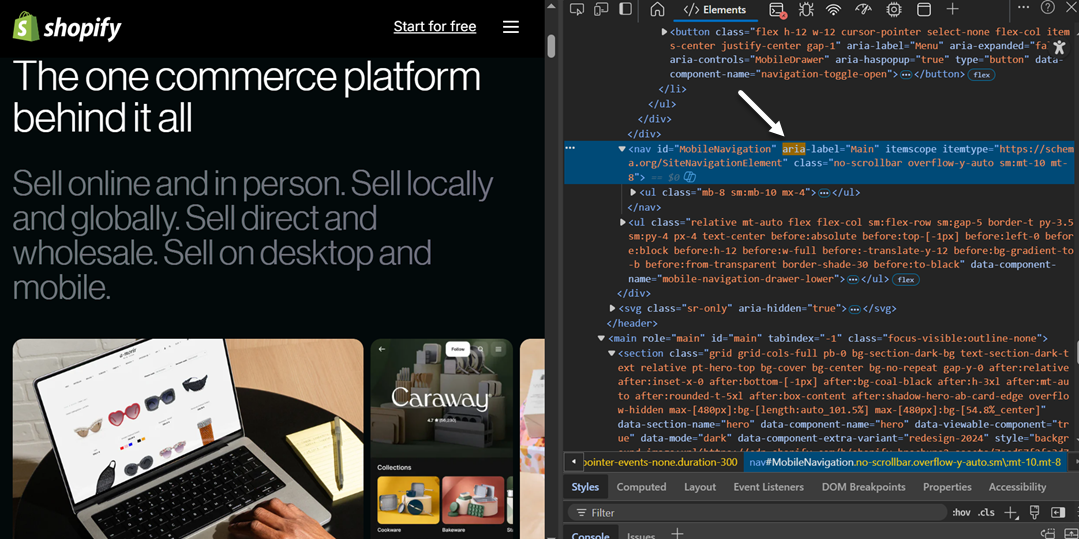
アクセシビリティ属性を使用する (ARIA)
言語セレクターを障害を持つユーザーがアクセスできるようにするには、aria-label、aria-haspopup、aria-expanded などの ARIA (Accessible Rich Internet Applications) 属性を使用します。これらは、スクリーンリーダーなどの支援技術が要素の役割と機能を理解するのに役立ちます。.

アクセシビリティを実装することで、WCAG 標準を満たし、サイトをより幅広いユーザーに包括的で使いやすいものにすることができます。包括的なデザインは、特定のニーズを持つユーザーだけでなく、すべての人に利益をもたらします。.
明確で認識可能な言語ラベルを使用する
各言語オプションを、その言語のネイティブなラベルを使用して表示します。たとえば、「Spanish」ではなく「Español」、「German」ではなく「Deutsch」と表示します。これにより、ユーザーは現在のサイトの言語がわからなくても、自分の好みの言語をすばやく認識できます。.
ネイティブラベルはより包括的で、認知負荷を軽減します。特に国際ユーザーの場合、わかりにくい略語や言語コードは使用しないでください。ただし、対象者がそれらを知っている場合を除きます。.
オプションが多すぎてオーバーロードしないようにする
一度に多すぎる言語オプションを表示すると、インターフェイスが煩雑になり、ユーザーを混乱させる可能性があります。最初に最も関連性の高い、または一般的に使用される言語のみを表示し、残りをドロップダウンメニューまたは「その他の言語」セクションの下に配置します。.
これにより、インターフェイスが整理され、特にモバイルでの使い勝手が向上します。ウェブサイトのトラフィック分析を使用して、優先する言語や非表示にする言語を決定します。.
適切なアイコンと視覚的な手がかりを使用する(フラグに頼らない)
地球のアイコン(🌐)、下向き矢印(▾)、またはアクティブ状態のハイライトなどの視覚的な手がかりは、要素がクリック可能であることをユーザーに理解させるのに役立ちます。ただし、1つの言語が複数の国で話されているため、言語を表すために国旗を使用することは避けてください。.
フラグは文化的または政治的な意味合いを持つこともあります。ビジュアルを使用する場合は、テキストラベルと組み合わせて明確さを確保し、アイコンを一貫して文化的に中立に保ち、デザイン全体で統一します。.
ウェブサイトのデザインとブランディングと一貫性を保つ
言語セレクターは、ウェブサイト全体のスタイルに視覚的に合わせる必要があります。ボタン、テキストリンク、またはアイコンを使用する場合、タイポグラフィ、色、およびホバー状態がブランディングと一致していることを確認します。これにより、信頼性が向上し、ユーザーエクスペリエンスが強化されます。.
カスタムセレクターを作成している場合は、さまざまなブラウザーやデバイスでテストして、意図したとおりに機能することを確認してください。一貫したデザインと信頼性の高い機能により、シームレスな多言語ユーザーエクスペリエンスが実現します。.
Linguise で言語セレクターを7つのステップで設定する
この時点で、言語セレクターのベストプラクティスが理解できました。この翻訳は、ウェブサイト翻訳サービスを使用した後に実行できます。ただし、すべての翻訳サービスが言語セレクター設定の柔軟性を提供しているわけではありません。.
しかし、 Linguise はそのようなものではないため、心配する必要はありません。 Linguise は、言語スイッチャーのユーザーカスタマイズを提供する自動翻訳サービスです。 Linguise を使用するといくつかの利点が得られます。.
- Linguiseは使用でき、40以上のCMSに統合できます(WordPress、Joomla、Drupalなど)。
- さまざまな言語への翻訳は、ウェブサイトの言語切り替えに言語を追加した後、わずか数秒で自動的に行われます。.
- 言語セレクターに追加できる言語は80以上あります。
- Linguiseは、翻訳先の言語に応じて一意のURLを自動的に準備します。たとえば、ドイツ語に翻訳されるページのURLはlinguise.com/de/になります。
- ページに言語バリエーションがある場合、検索エンジンの重複コンテンツを回避するために、正規のURLを自動的に作成します。.
- 言語スイッチャーはウェブサイトのニーズに応じて柔軟に設定できます。アイコン、色、言語名から始めてください。
- 言語セレクターに追加された各言語の訪問者ページビュー統計を表示できます。.
このチュートリアルでは、 WordPress をCMSの例として使用します。.
ステップ1: Linguise 無料アカウントの登録
ステップ2:多言語Webサイトにドメインを追加する
2番目のステップは、所有するウェブサイトドメインをLinguiseに追加し、Linguiseダッシュボードで管理することです。最初からいくつかの情報を入力する必要があります。
- アカウント
- URL
- プラットフォーム
- 言語
- 翻訳言語
- URLを翻訳する

ステップ3:プラグイン Linguiseをインストールする
ウェブサイトの追加に成功したら、WordPressダッシュボードを開き、Linguiseプラグインをインストールします。プラグイン > 新規追加 > Linguise > インストール > 有効化
プラグインがすでにインストールされている場合は、 Linguise ダッシュボードに移動してAPIキーをコピーしてください。.

次に、 Linguise プラグインを開き、 Linguise ダッシュボードから取得したAPIコードを以下の列に貼り付けます。.

ステップ4:メイン表示の設定
言語スイッチャーを設定するか、言語フラグを表示するには、Linguise ダッシュボードの 設定 > 言語フラグ表示メニュー
初期設定時に、さまざまなコンポーネントを考慮してメイン表示を調整します。.
言語リストの表示形式の設定は最初の検討事項であり、サイドバイサイド、ドロップダウン、ポップアップの3つのオプションから選択できます。左側には、各形式のプレビューが表示されます。.
最初に示す形式は、以下のようにサイドバイサイドレイアウトです。.

以下のフォーマットは、以下の画像に示すように、ドロップダウンスタイルを採用しています。.

最後に、ポップアップ形式を最終的なオプションとして紹介します。.

次に、言語スイッチャーの位置を設定する次のステップに進みます。さまざまな位置オプションから選択できるため、訪問者が簡単に気付く位置を選択することが重要です。.
最終的に、言語オプションを表示するための組み合わせ設定を決定する必要があります。フラグ + 言語名、フラグ + 短縮名、またはフラグのみを表示するなどのオプションから選択できます。この決定は、特定のデザイン設定とターゲットオーディエンスの設定によって異なります。.
ステップ5: フラグのデザインを設定する
その後、メインの表示セクションの下に、フラグ専用のデザイン設定があります。下図は、使用可能な設定オプションの一部を示しています。.
- 言語名の表示
- 英語のフラグタイプ: このオプションは、「英語(米国)」や「英語(英国)」など、複数のバリエーションがある言語を扱う場合に適用できます。同様の選択は、スペイン語、台湾語、ドイツ語、ポルトガル語などの言語でも行うことができます。
- フラグスタイル: この設定により、フラグアイコンの形状を、丸または四角 (長方形) に定義できます。

ステップ6: フラグの色とサイズを設定する
フラグのデザインが設定されたら、次のステップでは色、サイズ、その他のさまざまな要素を調整します。以下のインターフェイスには、多数のカスタマイズ可能な設定が含まれています。
- フラグの境界線の半径: 四角形のフラグを使用する場合の境界線の半径をピクセル単位でカスタマイズできます。
- 言語名の色: 言語名のデフォルトのテキスト色を選択できます。
- ポップアップ言語の色: この設定は、ポップアップまたはドロップダウン領域の言語タイトルの色を決定します。
- フラグサイズ: ユーザーの好みに応じてフラグのサイズを変更できます。
- 言語名ホバーカラー: この設定は、言語名にマウスオーバーしたときのテキストカラーを制御します。
- ポップアップ言語ホバーカラー: 同様に、この設定は、ポップアップまたはドロップダウン内の言語タイトルにマウスを重ねたときのテキストカラーを決定します。

ステップ7:フラグのボックスシャドウを設定する
最終段階では、フラグのシャドウ設定をカスタマイズする機会があります。初期設定では、Webサイトに表示される各フラグのシャドウを指定できます。その後の設定は、言語フラグにカーソルを合わせたときのシャドウ効果に関連しています。.
必ず 保存 ボタンをクリックして、言語切り替えツールのカスタマイズ設定を保存してください。これにより、選択したシャドウ効果の設定が実装され、将来の使用のために保存されます。

すべての構成が完了したら、ポップアップを使用した言語セレクタの表示例が右上隅に配置され、イニシャルが使用されます。これは単なる例であり、残りはウェブサイトのニーズに応じてカスタマイズできます。.

WordPress CMS以外にも、他のウェブサイトプラットフォームを使用し、OpenCart用のスイッチャーの設定、Drupal用の言語スイッチャー、PrestaShop用のスイッチャーの設定などの詳細なガイドに従うことができます。
Linguiseを使用して、シームレスな多言語体験のための言語セレクターを設計します!
ここでは、言語セレクターを設計するためのベストプラクティスと、 Linguiseを使用してそれを行う方法についての洞察を得ることができます。言語スイッチャーを作成すると、上記の点に基づいた最適化が保証され、多くの利点が得られます。.
言語セレクターを作成する際には、上記で説明したアイコンの使用、関連言語の選択、配置までのヒントとベストプラクティスに従ってください。.
さあ、アカウントを登録して、Linguiseウェブサイトを追加し、言語セレクターを微調整してより良いユーザーエクスペリエンスを提供します。 Linguiseの優れた機能をお楽しみいただくために、1か月間の無料トライアルをお試しください!