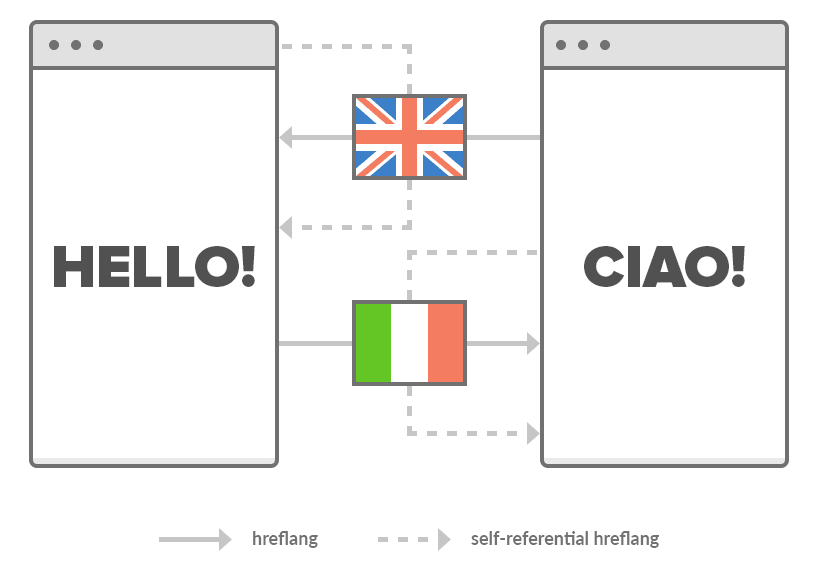
Когда вы публикуете веб-сайт в Интернете и хотите сделать его многоязычным, вам понадобится тег hreflang. Он сообщает Google, какой тип языка вы используете на конкретной странице. Тег показывает связь между веб-страницами на разных языках. Если вы переводите страницу на испанский, французский или любой другой язык, вы можете добавить сигнал для определения языка конкретной страницы.
Тег Hreflang — это HTML-атрибут, используемый для описания языка веб-сайта с указанием его географического положения. Он представляет содержимое веб-сайта на нескольких языках. Если вы будете искать веб-сайт через поисковую систему Google на английском языке, вы увидите веб-сайт на английском языке из-за тега hreflang.
Если вы откроете веб-сайт в другой стране, например во Франции, веб-страница откроется на французском языке. Однако теги Hreflang могут иногда смешиваться, потому что они могут быть настроены неправильно. В результате сайт показывает ошибку «На вашем сайте нет тегов hreflang». К счастью, вы можете быстро решить эту проблему.

Когда требуются теги Hreflang?
Веб-сайты требуют тегов hreflang, когда существует несколько версий в зависимости от языка или региона. Прежде чем вы начнете решать проблему отсутствия тегов hreflang, вам необходимо отобразить все региональные или языковые версии ваших веб-сайтов.
Переключатели навигации и направляют посетителей на правильный URL-адрес при просмотре вашего веб-сайта. Если веб-сайт имеет список различных URL-адресов, например веб-сайт на других языках, карта сайта XML предоставит поисковой системе список всех этих URL-адресов. Как карта сайта HTML или просто навигационное меню направляют посетителя, карта сайта XML направляет поисковую систему, но не позволяет достичь правильного URL-адреса.
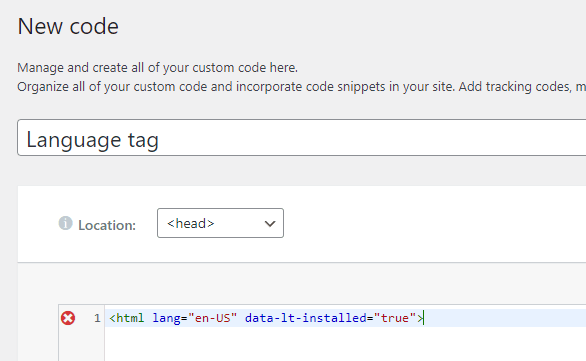
Вот как выглядит тег hreflang:
<html lang="en-US" data-lt-installed="true">
- US относится к коду «американского диалекта» английского языка, используемого в США. Вы также можете использовать экспертные инструменты от Linguise , чтобы настроить тег hreflang для своего веб-сайта без хлопот с написанием кода.
Методы размещения тегов Hreflang

Существует два способа размещения тегов hreflang на веб-сайте. Первый метод — это использование XML-карт сайта, а второй метод — использование тегов страниц. Вот разница между ними:
Методы тегирования страниц через HTML Head
Теги страницы предлагают простой способ добавления тегов hreflang на ваш сайт. В этом методе тег hreflang добавляется в заголовок HTML для вашего веб-сайта. Тег страницы для вашего сайта будет выглядеть так:
<html lang="en" data-lt-installed="true">
Тег «en» используется для английского языка, и если вы хотите перевести эту страницу на немецкий язык, вам нужно будет добавить «de» или для китайской версии «zh-CN» в адрес HTML. Результирующие теги HTML будут выглядеть следующим образом:
китайский язык
<html lang="zh-CN" data-lt-installed="true">
Немецкий
<html lang="de" data-lt-installed="true">
Этот процесс может показаться простым, но вам придется добавить отдельный код для каждой веб-страницы. Это займет много времени, а также может привести к ручным ошибкам при вводе кодов, вызывающим различные ошибки.
Альтернативные языковые теги
Тег альтернативного языка дополняет атрибут hreflang и позволяет показать поисковым системам, какая связь между переведенными веб-страницами вашего веб-сайта.
Например, какова испанская версия этой французской страницы, а также какова исходная языковая версия этой страницы.
Это полезно, когда вы создали контент, предназначенный для местной аудитории. Атрибут hreflang добавляет сигнал поисковым системам о том, что пользователь, запрашивающий frem France с запросом на французском языке, хочет получить версию страницы на французском языке вместо страницы с аналогичным содержанием на английском языке.

Кроме того, если пользователь говорит на двух языках, французский и английский, Google может вернуть оба результата.
Тег языка заголовка HTTP для файлов
Теги Hreflang добавляются на веб-страницы с использованием заголовка HTTP для содержимого, отличного от HTML, и файлов PDF. Вы можете добавить тег href в элементы ссылки вашего HTTP-заголовка. Заголовок будет добавлен в конец ссылки и будет выглядеть так:
<https://www.linguise.com/pre-sale-questions/document.pdf>; rel="alternate"; hreflang="es"
Вы можете добавить что угодно в раздел, выделенный красным. Просто добавьте URL-адрес pdf-файла и привяжите тег hreflang в конце.
Что такое ошибка Hreflang, возвращенная Google?
Когда вы видите сообщение «на вашем сайте нет тегов hreflang», это означает, что существует проблема с перекрестными ссылками или ссылками на страницу. Это означает, что страница 1 ссылается на страницу 2, но страница 2 не связана обратно со страницей 1. Отсутствие тега возврата часто приводит к ошибке Hreflang. Вы можете проверить карты сайта XML, чтобы узнать количество тегов Hreflang на одной странице и ошибки, связанные с этими тегами. Перед применением решения убедитесь, что вы провели тщательное исследование.
Ошибки языкового кода
<xhtml:link rel="alternate" hreflang="ur-pk" href="https://www.rekhta.org/?lang=ur" />
Правильный тег hreflang, используемый для языка урду, — lang=ur. Вы можете использовать различные инструменты, чтобы узнать о кодах, используемых для каждого языка. Linguise предоставляет вам простое решение для ошибок тега hreflang. Как только вы свяжете правильный код с правильным языком и свяжете его с указанной страной, вы не увидите ошибку тега Hreflang при открытии веб-страниц вашего сайта.
Неправильные языковые атрибуты
Большинство людей путают атрибуты hreflang с написанной через дефис версией языка. Это приводит к ошибкам в привязке веб-сайта к правильному языковому коду. Большинство пользователей считают, что использование «en-uk» для британского диалекта будет достаточным для запуска их веб-страницы. Правильный атрибут диалекта британского английского — «en-gb». Как только вы используете правильный атрибут, проблема неправильного атрибута hreflang исчезнет.
Одновременное использование карты сайта и тегов страниц

Большинство людей думают, что они используют оба метода для тегов hreflang. Это приводит к сложной серии интеграции различных тегов hreflang в разделы заголовка нескольких URL-адресов, если вы используете метод тегов страницы. Другие используют методы карты сайта hreflang для указания языка веб-страницы. Когда вы используете оба метода пометки hreflang, это приводит к избыточности, и Google может полностью отклонить ваш сайт. Выберите один из способов реализации вашего тега hreflang и убедитесь, что в реализации нет ошибок.
Как реализовать теги Hreflang с помощью Linguise?
Самый простой способ решить проблему с Hreflang — использовать Linguise. Он автоматически генерирует и реализует тег hreflang, поэтому вам не нужно беспокоиться об изучении кода. Он имеет настраиваемую систему, которая переводит встроенный HTML-контент. Эти переводы коррелируют с метаданными веб-сайта и предлагают быстрые результаты.
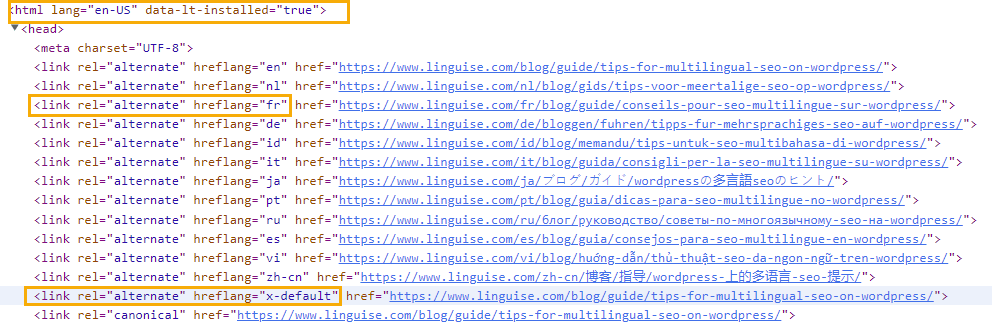
Проверка реализации языкового тега hreflang
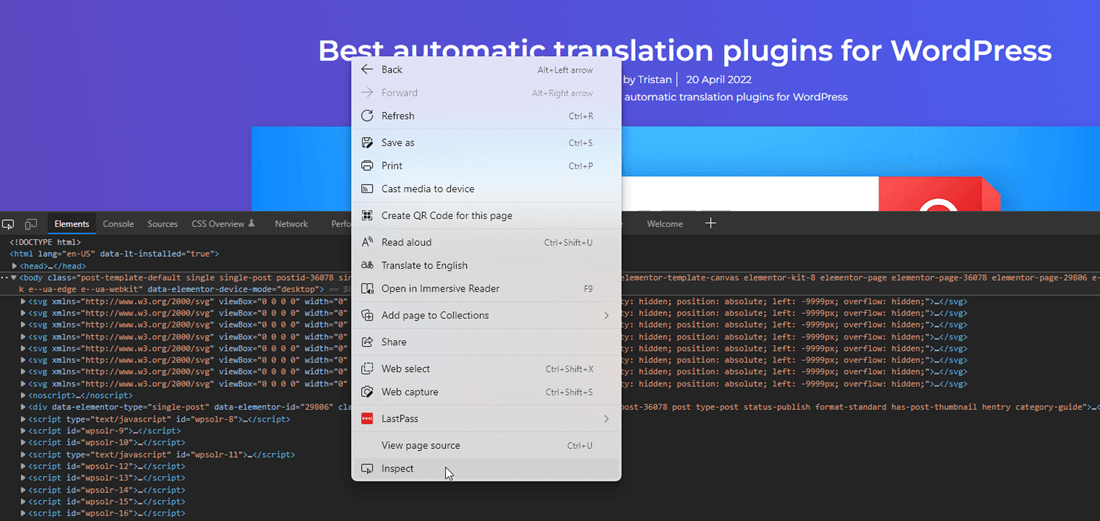
Как только ваш веб-сайт будет переведен с помощью Linguise , просто щелкните правой кнопкой мыши в любом месте страницы и нажмите «Проверить» или нажмите F12.
У вас будет доступ к инструменту разработки браузера.

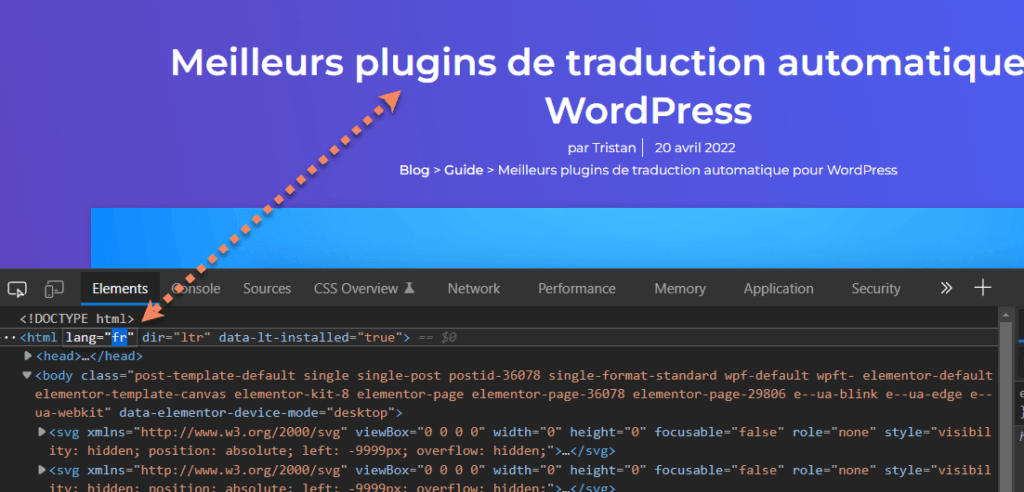
Затем, если моя страница, например, на французском языке, реализованный hreflang должен быть fr.

Подводя итог, тег hreflang автоматически внедряется на вашу переведенную страницу, и этот тег является глобальным, что означает, что для французского языка это fr . Таким образом, если франко-канадец сделает французский запрос, он также получит эту страницу в приоритете в поисковых системах.
Вывод
Ошибки hreflang поначалу могут показаться пугающими, но вы можете легко их исправить. Просто используйте методы, указанные выше, чтобы устранить ошибку и увидеть разницу. Если у вас нет времени исправлять ошибки вручную, вы можете использовать Linguise. Это расширение автоматического языкового переводчика, которое может удалить любые ошибки hreflang за считанные минуты.