Оглавление
Технические требования TYPO3 CMS
Нейронный автоматический перевод, который будет использоваться с TYPO3 CMS, потребует использования скрипта PHP (можно скачать ниже). Для установки скрипта Linguise вам потребуются следующие требования:
- Запустите PHP 7+
- Apache, LiteSpeed, NGINX, сервер IIS
- Убедитесь, что на вашем сервере активирована перезапись URL.
- TYPO3 CMS 9 и выше
1. Создайте ключ API.
После подключения или регистрации на панели управления Linguise вам необходимо сначала настроить новый домен и сохранить его настройки, чтобы получить ключ API.
Вы можете выбрать платформу «Другой PHP», чтобы продолжить регистрацию домена Linguise , например эту документацию, а также исходный и целевой языки.

После этого вы получите:
- Ключ API, который подтверждает ваше членство
- Ссылка на скрипт Linguise для переключателя языка

Ключ API — это то, что необходимо для активации перевода на вашем веб-сайте TYPO3 CMS. По сути, ключ API проверит, какой язык активирован в вашем домене, и позволит автоматически переводить контент.
На данный момент вы можете скопировать ключ API и сохранить его в буфере обмена.
2. Загрузите и подключите скрипт перевода Linguise
Скрипт перевода Linguise необходимо загрузить на ваш сервер, где установлена TYPO3 CMS:
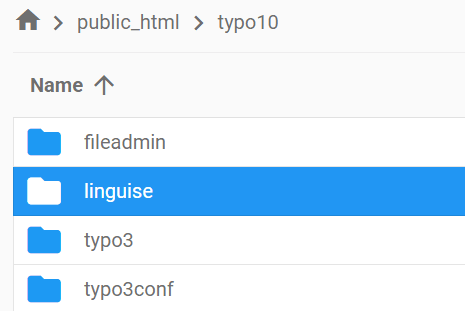
После загрузки скрипта разархивируйте его и загрузите в корневую папку, где установлена TYPO3 CMS.
- Убедитесь, что он находится на корневом уровне вашего веб-сайта (где расположены файлы TYPO3
- Убедитесь, что папка сохраняет свое имя по умолчанию « linguise »

Как получить доступ к интерфейсу сценария Linguise ?
После завершения Linguise установки вы можете получить доступ к панели панели, посетив ваш сайт со следующим форматом URL:
https://www.domain.com/ linguise
Измените адрес домена в соответствии с адресом вашего веб -сайта*
Убедитесь, что Linguise
Настройка пароля и подключения к базе данных
Как только вы получите доступ к интерфейсу скрипта, вам будет представлен экран настройки, где вы можете создать пароль и подключиться к предпочтительной базе данных.
Ты можешь:
- Установите пароль, который потребуется для будущего доступа к этому интерфейсу.
- Выберите тип базы данных - MySQL или SQLite, в зависимости от вашей настройки и предпочтений.
Эта первоначальная настройка обеспечивает безопасный доступ и позволяет настроить сценарий в соответствии с вашей средой.

MySQL Batabase Connection
Если вы выберете MySQL, появится другой интерфейс с просьбой о следующих сведениях подключения поля конфигурации MySQL ниже:

Убедитесь, что информация верна, чтобы установить успешное соединение с вашей базой данных MySQL.
MySQL против SQLite - в чем разница?
Как MySQL, так и SQLite являются популярными системами баз данных, используемых для хранения и управления данными для веб -сайтов и приложений. Тем не менее, они предназначены для различных вариантов использования и имеют некоторые ключевые различия:
| Особенность | SQLite | Mysql |
|---|---|---|
| Настраивать | Очень просто (требуется установка SQLite) | Требуется настройка сервера |
| Хранилище | Один файл | Управляется MySQL Server |
| Производительность | Отлично подходит для мелких приложений | Лучше для крупных систем с высоким трафиком |
| Вариант использования | Местные приложения, тестирование, небольшие сайты | Веб -приложения, электронная коммерция, корпоративные системы |
Интерфейс сценария Linguise : настройка для платформы PHP
Дополнительная панель Linguise перевода, ранее доступная только для Joomla и WordPress, теперь расширяет поддержку PHP и дополнительные платформы. Это обновление позволяет пользователям плавно настраивать настройки языка - например, параметры отображения, стили флагов и настройка внешнего вида - прямо из унифицированного интерфейса, независимо от их CMS или Framework.

Администраторы могут более эффективно управлять Linguise настройками, с такими последовательными функциями, как всплывающие окна выбора языка, теневые эффекты и варианты выбора флагов, специфичные для региона. Панель инструментов сохраняет свой удобный дизайн, предлагая более широкую совместимость для различных веб-сред.


3. Настройте перезапись URL-адресов TYPO3 CMS.
По умолчанию перезапись URL-адресов активна в TYPO3 CMS. Если это не так, вы можете активировать его у своего хостинг-провайдера.
URL-адрес по языку необходимо настроить в файле .htaccess. Просто скопируйте приведенный ниже код после кода « RewriteEngine on » , доступного в TYPO3 CMS .
# Set PHP version to 7.4 >> Please Add this code before the Rewrite rules to ensure Linguise works in PHP v7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Наконец, ваш файл .htaccess TYPO3 CMS должен выглядеть примерно так:
# Set PHP version to 7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
# Enable URL rewriting
RewriteEngine On
RewriteBase /typo10/ # Set the RewriteBase to the subfolder
# Add a condition to check if the request starts with the subfolder
RewriteCond %{REQUEST_URI} !^/typo10/
# Rewrite requests that don't start with the subfolder to include it
RewriteRule ^(.*)$ /typo10/$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /typo10/linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
Теперь вы можете загрузить все переведенные страницы, используя URL-адрес, например: www.shop.com / fr /
Давайте теперь загрузим переключатель языка.
4. Активируйте переключатель языка.
4.1 Загрузите Linguise JS
Ссылку на скрипт Linguise JS необходимо загрузить на все ваши страницы TYPO3 CMS, чтобы отобразить переключатель языка с флагами и альтернативными URL-адресами в ваших заголовках HTML (для целей SEO).
Чтобы скопировать ссылку на скрипт, из панели управления Linguise перейдите в настройки домена и скопируйте ссылку на скрипт.

Самый простой способ загрузить этот код в TYPO3 CMS — добавить его в заголовок вашего сайта или код. TYPO3 CMS поставляется со специальной средой, и для добавления скрипта в заголовок необходимо создать специальный файл.
Вы можете добиться этого, выполнив следующие шаги:
- Войдите в Typo3 ,
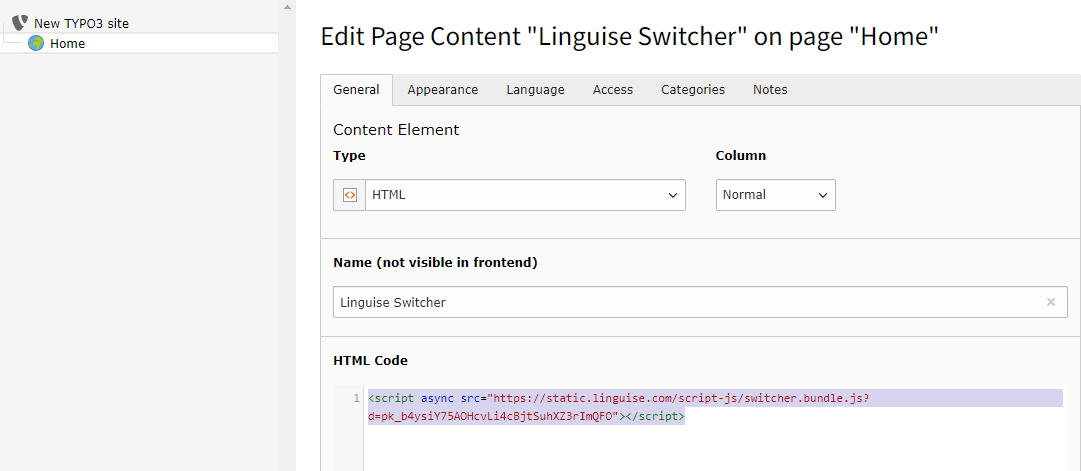
- Выберите « Страница » > « +Содержимое » > щелкните вкладку «Специальные элементы» > «Обычный HTML».
Отредактируйте файл сценария, включив ссылку на сценарий в раздел HTML-кода, как показано ниже.

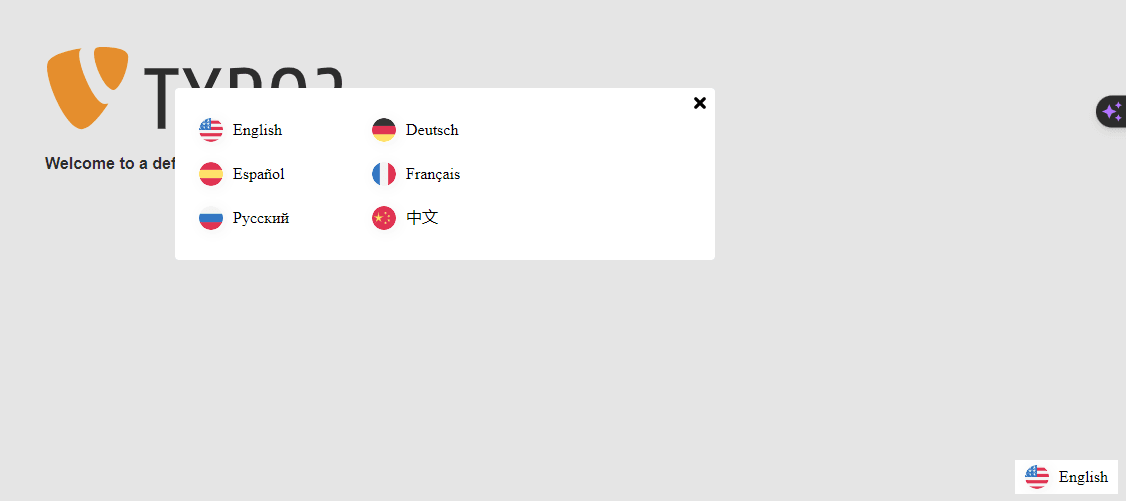
Переключатель языка будет отображаться по умолчанию в плавающей верхней правой позиции на вашем веб-сайте. Вы можете настроить его, как описано в следующей главе.

Важное замечание по SEO: количество языков, которые вы устанавливаете, оказывает большое влияние на SEO. При настройке языков перевода, если у вас большое количество проиндексированных страниц (> 500), поисковой системе может потребоваться много времени для их обработки. Это может повлиять на SEO на исходном языке. Вот почему мы рекомендуем сначала добавить максимум 5 языков, а затем, когда он будет проиндексирован, вы сможете добавлять языки пакетами по 3 в месяц.
Настройте переключатель языка в TYPO3 CMS
Переключатель языка можно настроить на панели управления Linguise > Настройки > Отображение флагов языка. Каждое изменение здесь будет отражено на веб-сайте.

В правой части экрана у вас есть предварительный просмотр переключателя языка. Вот элементы, которые вы можете настроить:
- 3 макета: рядом, раскрывающийся список или всплывающее окно
- Положение переключателя языка
- Содержимое переключателя языка
- Названия языков на английском или родном языке
- Формы и размеры флагов
- Цвета и тень коробки
Загрузите переключатель языка в содержимое TYPO3 CMS.

Чтобы отобразить переключатель языка в определенном месте TYPO3 , вам следует установить положение «На месте».
После того, как вы установили положение на Linguise , вы можете добавить приведенный ниже шорткод, чтобы включить его. Нажмите на код ниже, чтобы поместить его в буфер обмена.
<div>[linguise]</div>
После добавления во внешнем интерфейсе в области HTML, в которую вы добавили код, будут отображаться названия флагов и языков.
Активируйте опцию локальной системы кэширования
В качестве опции вы можете активировать локальную систему кэширования, в которой хранятся URL-адреса и связанный с ними многоязычный контент для более быстрого обслуживания страниц. Локальный кеш уменьшит передачу данных между сервером Linguise и сервером вашего веб-сайта. Кэш используется только тогда, когда страница уже переведена и не обновлялась. Кэш, сохраняемый в приоритете, будет кешем самых просматриваемых многоязычных страниц.
В дополнение к этому вы можете определить объем кеша, хранящегося в МБ. В следующем примере кэш активирован, и объем кэша, который необходимо сохранить, составляет 500 МБ.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Автоматический перевод на серверах NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;
Автоматический перевод на серверах Windows IIS
Добавьте строку, соответствующую вашему конструктору веб-сайтов, в файл Web.config.
Его следует устанавливать перед любым другим перенаправлением, особенно перед перенаправлением на основной файл PHP:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
От SQLite к MySQL
Тем не менее, в Configuration.php есть настройка, позволяющая принудительно использовать MySQL вместо SQLite, если SQLite не установлен на сервере.
В этом случае вам нужно будет заполнить информацию MySQL в этой части файла Configuration.php:
/** Advanced database configuration **/
/*
* In case you don't want to use Sqlite, you can use MySQL
* To do so, you need to fill the following variables
* Linguise will create the tables for you
*/
public static $db_host = '';
public static $db_user = '';
public static $db_password = '';
public static $db_name = '';
public static $db_prefix = '';