Содержание
Технические требования Bolt CMS
Для работы нейронного автоматического перевода с Bolt CMS потребуется PHP-скрипт (его можно скачать ниже). Для установки скрипта Linguise вам понадобятся следующие компоненты:
- Запустите PHP 7+
- Apache, LiteSpeed, NGINX
- Убедитесь, что на вашем сервере активирована перезапись URL.
- Bolt CMS 5 и выше
1. Создайте ключ API.
После подключения или регистрации на панели управления Linguise вам необходимо сначала настроить новый домен и сохранить его настройки, чтобы получить ключ API.
Вы можете выбрать платформу «Другой PHP», чтобы продолжить регистрацию домена Linguise , например эту документацию, а также исходный и целевой языки.

После этого вы получите:
- Ключ API, который подтверждает ваше членство
- Ссылка на скрипт Linguise для переключателя языка

Ключ API необходим для активации перевода на вашем сайте Bolt CMS . По сути, ключ API проверяет, какой язык активирован на вашем домене, и позволяет автоматически переводить контент.
На данный момент вы можете скопировать ключ API и сохранить его в буфере обмена.
2. Загрузите и подключите скрипт перевода Linguise
Скрипт перевода Linguise необходимо загрузить на ваш сервер, где установлена Bolt CMS . Скачать его можно здесь.
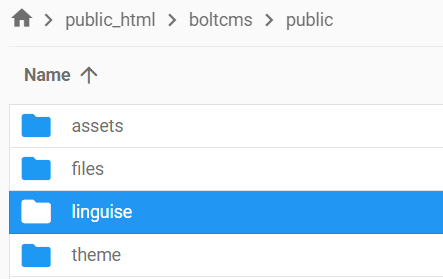
После загрузки скрипта распакуйте его и загрузите в корневую папку, где установлена Bolt CMS .
- Убедитесь, что он расположен в корневой директории вашего сайта (там, где находятся файлы Bolt CMS
- Убедитесь, что папка сохраняет свое имя по умолчанию « linguise »

Как получить доступ к интерфейсу сценария Linguise ?
После завершения Linguise установки вы можете получить доступ к панели панели, посетив ваш сайт со следующим форматом URL:
https://www.domain.com/ linguise
Измените адрес домена в соответствии с адресом вашего веб -сайта*
Убедитесь, что Linguise
Настройка пароля и подключения к базе данных
Как только вы получите доступ к интерфейсу скрипта, вам будет представлен экран настройки, где вы можете создать пароль и подключиться к предпочтительной базе данных.
Ты можешь:
- Установите пароль, который потребуется для будущего доступа к этому интерфейсу.
- Выберите тип базы данных - MySQL или SQLite, в зависимости от вашей настройки и предпочтений.
Эта первоначальная настройка обеспечивает безопасный доступ и позволяет настроить сценарий в соответствии с вашей средой.

MySQL Batabase Connection
Если вы выберете MySQL, появится другой интерфейс с просьбой о следующих сведениях подключения поля конфигурации MySQL ниже:

Убедитесь, что информация верна, чтобы установить успешное соединение с вашей базой данных MySQL.
MySQL против SQLite - в чем разница?
Как MySQL, так и SQLite являются популярными системами баз данных, используемых для хранения и управления данными для веб -сайтов и приложений. Тем не менее, они предназначены для различных вариантов использования и имеют некоторые ключевые различия:
| Функция | SQLite | Mysql |
|---|---|---|
| Настраивать | Очень просто (требуется установка SQLite) | Требуется настройка сервера |
| Хранилище | Один файл | Управляется MySQL Server |
| Производительность | Отлично подходит для мелких приложений | Лучше для крупных систем с высоким трафиком |
| Сценарий использования | Местные приложения, тестирование, небольшие сайты | Веб -приложения, электронная коммерция, корпоративные системы |
Интерфейс сценария Linguise : настройка для платформы PHP
Дополнительная панель Linguise перевода, ранее доступная только для Joomla и WordPress, теперь расширяет поддержку PHP и дополнительные платформы. Это обновление позволяет пользователям плавно настраивать настройки языка - например, параметры отображения, стили флагов и настройка внешнего вида - прямо из унифицированного интерфейса, независимо от их CMS или Framework.

Администраторы могут более эффективно управлять Linguise настройками, с такими последовательными функциями, как всплывающие окна выбора языка, теневые эффекты и варианты выбора флагов, специфичные для региона. Панель инструментов сохраняет свой удобный дизайн, предлагая более широкую совместимость для различных веб-сред.


3. Настройте переадресацию URL-адресов в Bolt CMS
По умолчанию в Bolt CMSвключена функция перезаписи URL-адресов. Если это не так, вы можете активировать её у своего хостинг-провайдера.
Языковые настройки URL-адресов необходимо внести в файл .htaccess. Просто скопируйте приведенный ниже код после кода « RewriteEngine on », доступного в стандартной Bolt CMS .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
В итоге , ваш Bolt CMS должен выглядеть примерно так:
# following RewriteCond (best solution)
RewriteCond %{ENV:REDIRECT_STATUS} ^$
RewriteRule ^index\.php(?:/(.*)|$) %{ENV:BASE}/$1 [R=301,L]
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
Теперь вы можете загрузить все переведенные страницы, используя URL-адрес, например: www.shop.com / fr /
Давайте теперь загрузим переключатель языка.
4. Активируйте переключатель языка.
4.1 Загрузите Linguise JS
Для отображения переключателя языков с флагами и альтернативными URL-адресами в заголовках HTML (в целях SEO) необходимо загрузить ссылку на скрипт Linguise JS на всех страницах вашей Bolt CMS .
Чтобы скопировать ссылку на скрипт, из панели управления Linguise перейдите в настройки домена и скопируйте ссылку на скрипт.

Самый простой способ загрузить этот код в Bolt CMS — добавить его в заголовок вашего сайта. код. Bolt CMS поставляется со специальной средой и имеет отдельный файл для добавления скрипта в заголовок.
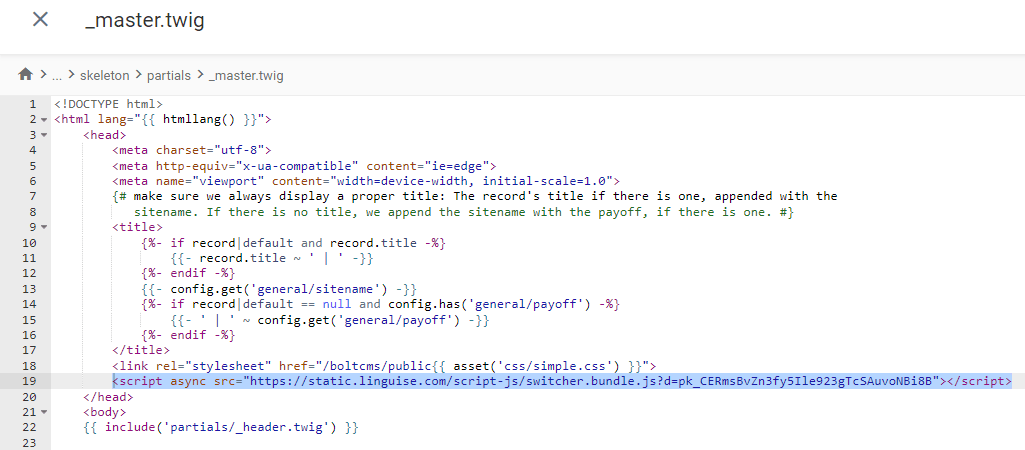
Он находится в файле _master.twig , который можно найти, перейдя в папку установки вашей CMS, указанную ниже. В этом примере это Bolt CMS , называемая skeleton:
/theme/*YOUR_THEME*/partials/_master.twig.
Отредактируйте файл сценария, включив ссылку на сценарий в раздел заголовка, как показано ниже.

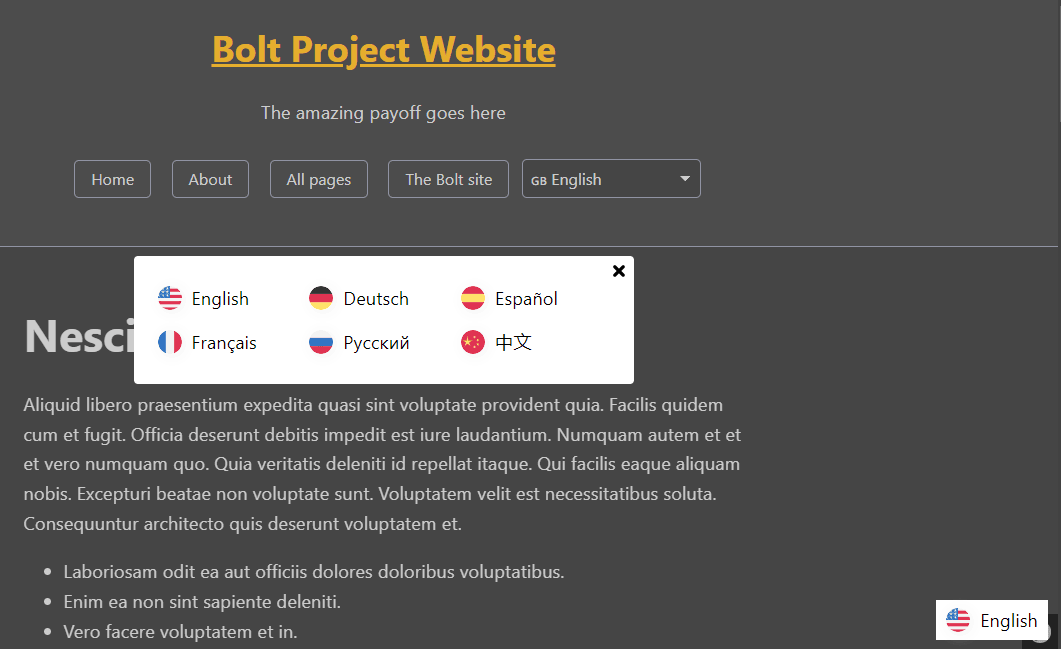
Переключатель языка будет отображаться по умолчанию в плавающей верхней правой позиции на вашем веб-сайте. Вы можете настроить его, как описано в следующей главе.

Важное замечание по SEO: количество языков, которые вы устанавливаете, оказывает большое влияние на SEO. При настройке языков перевода, если у вас большое количество проиндексированных страниц (> 500), поисковой системе может потребоваться много времени для их обработки. Это может повлиять на SEO на исходном языке. Вот почему мы рекомендуем сначала добавить максимум 5 языков, а затем, когда он будет проиндексирован, вы сможете добавлять языки пакетами по 3 в месяц.
Настройка переключателя языка
Переключатель языка можно настроить на панели управления Linguise > Настройки > Отображение флагов языка. Каждое изменение здесь будет отражено на веб-сайте.

В правой части экрана у вас есть предварительный просмотр переключателя языка. Вот элементы, которые вы можете настроить:
- 3 макета: бок о бок, выпадающий или всплывающий
- Позиция переключателя языка
- Содержимое переключателя языка
- Названия языков на английском или родном языке
- Формы и размер флагов
- Цвета и тень коробки
Загрузите переключатель языка в контент BoltCMS

Чтобы отобразить переключатель языков в нужном месте в контенте BoltCMS, необходимо установить позицию «На месте».
После установки позиции в Linguise , вы можете добавить приведенный ниже шорткод. Щелкните по коду ниже, чтобы вставить его в буфер обмена.
<div>[linguise]</div>
После добавления во внешнем интерфейсе в области HTML, в которую вы добавили код, будут отображаться названия флагов и языков.
Активируйте опцию локальной системы кэширования
В качестве опции вы можете активировать локальную систему кэширования, в которой хранятся URL-адреса и связанный с ними многоязычный контент для более быстрого обслуживания страниц. Локальный кеш уменьшит передачу данных между сервером Linguise и сервером вашего веб-сайта. Кэш используется только тогда, когда страница уже переведена и не обновлялась. Кэш, сохраняемый в приоритете, будет кешем самых просматриваемых многоязычных страниц.
В дополнение к этому вы можете определить объем кеша, хранящегося в МБ. В следующем примере кэш активирован, и объем кэша, который необходимо сохранить, составляет 500 МБ.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Автоматический перевод на серверах NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;