Переключатель языка является одним из элементов многоязычного веб-сайта, на который важно обратить внимание при создании многоязычного сайта, одним из которых является многоязычный веб-сайт Drupal .
The language switcher is a language switch button that is used to switch to another language when visiting a website. Making the language switcher visitor-friendly is important because it can improve the user experience and can optimize SEO.
So how do you set up a language switcher for Drupal and what are the benefits for a website? Continue reading the explanation below.
Почему создание переключателя языка важно для многоязычных веб-сайтов Drupal ?
Разработка удобного переключателя языка имеет решающее значение для успеха многоязычного веб-сайта. Ниже приведены причины, по которым создание настройки переключателя языка для Drupal многоязычных сайтов является полезным.
- Улучшенный пользовательский опыт: Удобный переключатель языка обеспечивает плавный переход между языками, что упрощает навигацию и понимание контента. Это способствует улучшению общего пользовательского опыта, снижению разочарования и повышению вовлеченности.
- Интуитивная навигация: Пользователи должны легко находить и использовать переключатель языка. Интуитивно понятный переключатель с четким размещением и легко узнаваемыми иконками или метками побуждает пользователей легко переключаться между языками.
- Снижение показателя отказов:Дружественный переключатель языков помогает уменьшить количество отказов. Когда посетители могут быстро найти и выбрать предпочитаемый язык, они с большей вероятностью останутся на сайте, изучат контент и потенциально конвертируются.
- Четкая коммуникация:
- Оптимизация для SEO: Поисковые системы учитывают пользовательский опыт при ранжировании сайтов. Хорошо реализованный, удобный переключатель языка может положительно повлиять на многоязычное SEO, повышая видимость и доступность вашего сайта для пользователей, ищущих на разных языках.
Как настроить переключатель языка для Drupal?
Функция переключения языка обычно предоставляется сервисом перевода веб-сайта. Эта функция может быть настроена в соответствии с потребностями того, что пользователь хочет разработать.
Однако, иногда не все сервисы перевода предоставляют функцию переключения языка, которую легко настроить и использовать. Поэтому важно искать автоматический сервис перевода, который предоставляет и совместим со многими CMS, одним из которых является Linguise.
Linguise обеспечивает гибкую и легко настраиваемую функцию переключения языков и интегрирован с Drupal.
Затем, как настроить переключатель языка для сайта Drupal . Просто продолжайте читать объяснение ниже.
Шаг 1: Зарегистрируйте учетную запись Linguise
Первоначальный процесс регистрации включает создание бесплатной учетной записи в Linguise и использование их одномесячного бесплатного пробного периода. Чтобы зарегистрироваться для учетной записи Linguise, просто укажите свой адрес электронной почты для создания имени пользователя и пароля.
В течение пробного периода, который длится целый месяц, у вас будет доступ к ряду всесторонних и привлекательных функций, предлагаемых Linguise. По окончании пробного периода вы будете перенаправлены на панель управления Linguise .
Шаг 2: Добавьте домен веб-сайта Drupal
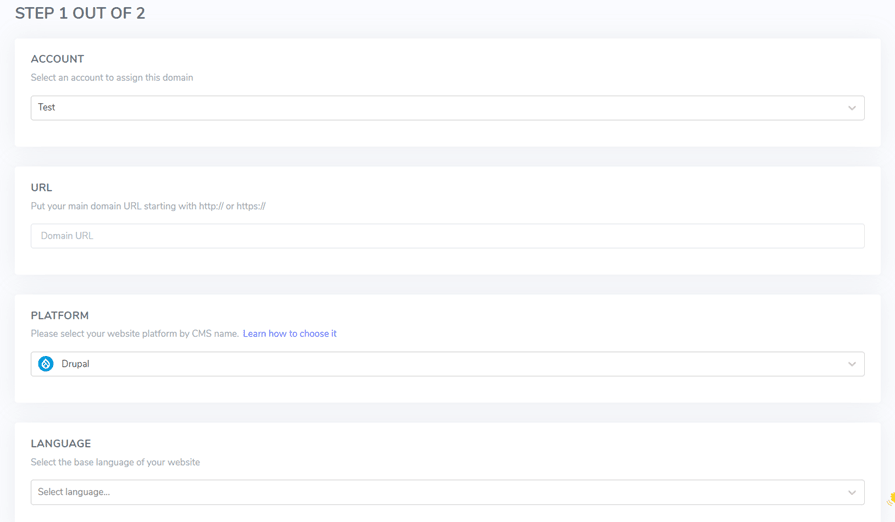
Внутри Linguise панели управления вам потребуется добавить домен вашего Drupal сайта, нуждающегося в переводе. Необходимо заполнить несколько полей, включая.
- Учетная запись
- URL-адреса
- Платформы/Системы управления контентом
- Язык
- Язык перевода
- Перевести URL-адреса

Proceed by enabling the API key and configuring the language URL. For comprehensive guidance on adding a website domain, consult the instructions in the guide for install Linguise automatic translation in Drupal or view the instructional video provided below.
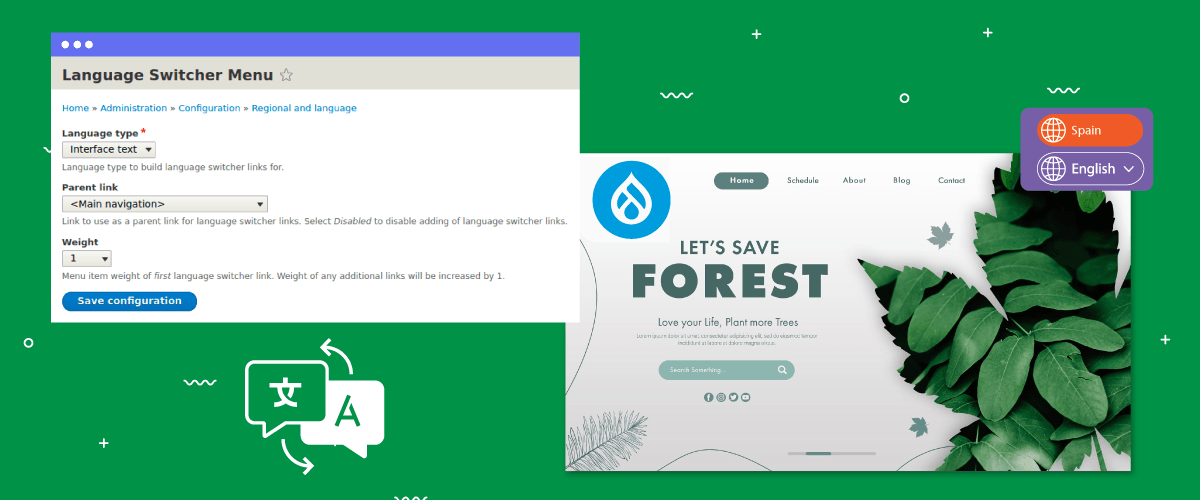
Шаг 3: Активируйте переключатель языка
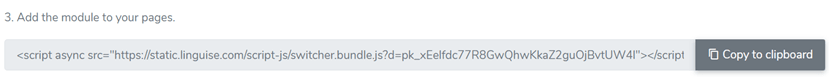
После завершения всех настроек необходимо ввести параметры переключателя языка и представить флаг для повышения удобства пользователя при переходе между языками. Для этого скопируйте код, предоставленный в Linguise, перейдя в Linguise > Настройки > копировать в буфер обмена.

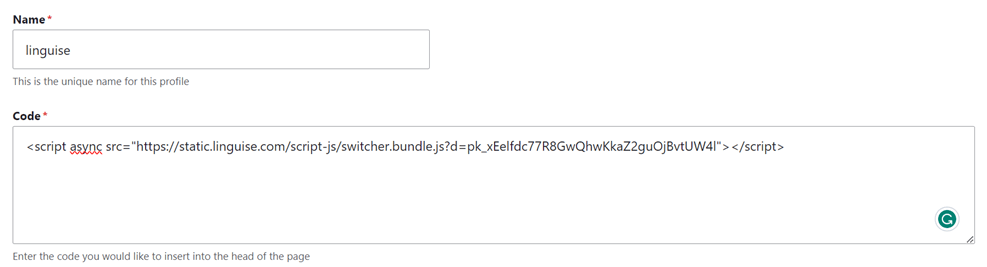
Чтобы добавить содержимое в заголовок страницы, вы можете использовать Drupal с именем Add to Head. Просто перейдите к Конфигурация > Разработка > Добавить профиль.

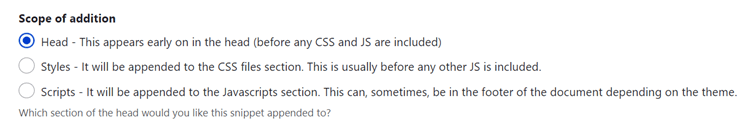
Наконец, убедитесь, что вы проверили или подтвердили местоположение скрипта.

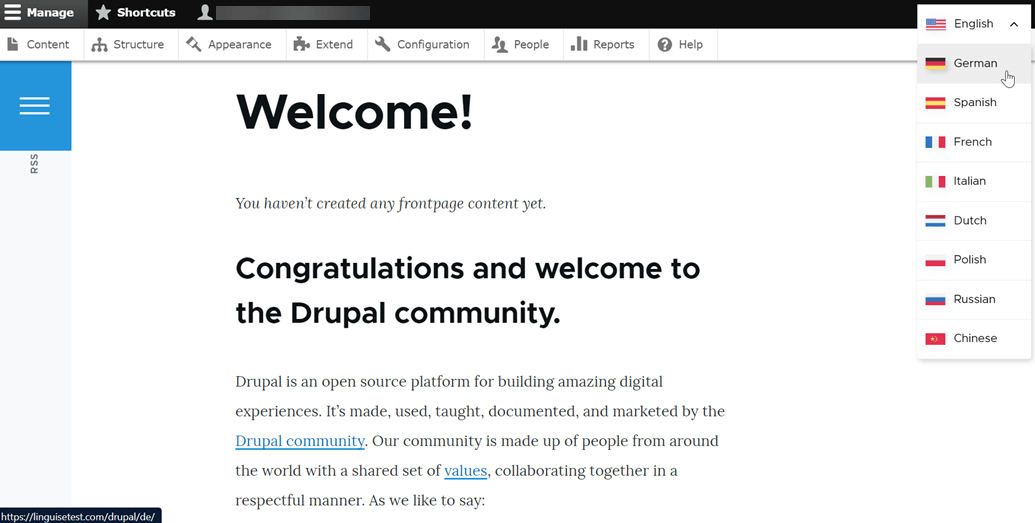
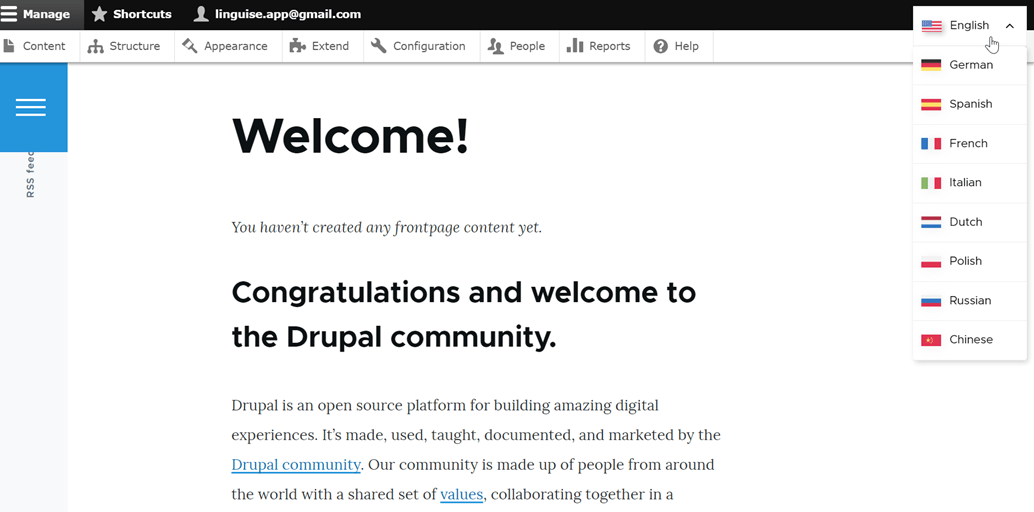
Переключатель языка изначально будет отображаться в плавающем положении в правом верхнем углу вашего сайта. У вас есть возможность настроить его в соответствии с вашими предпочтениями.

Шаг 4: Настройка основного отображения
Кроме того, у вас есть возможность персонализировать переключатель языка, получив доступ к Linguise панели управления и перейдя в раздел Настройки. В этой области перейдите к настройкам Отображения языковых флагов. Любые изменения, внесенные в этот раздел, будут автоматически отражены в переключателе языка на вашем сайте.

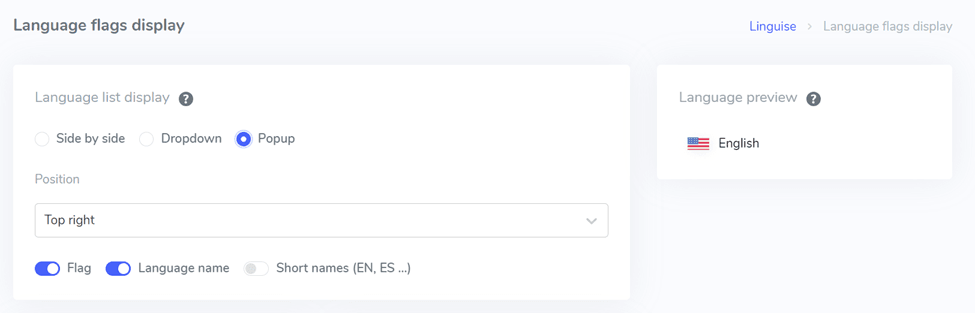
In the initial setup, we will adjust the primary display, focusing on various components.
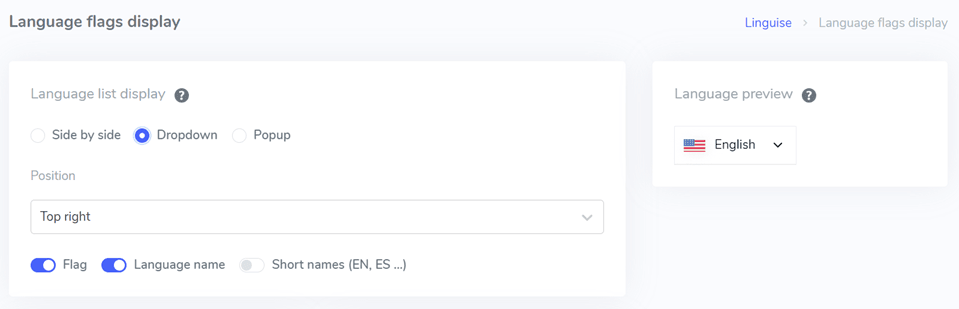
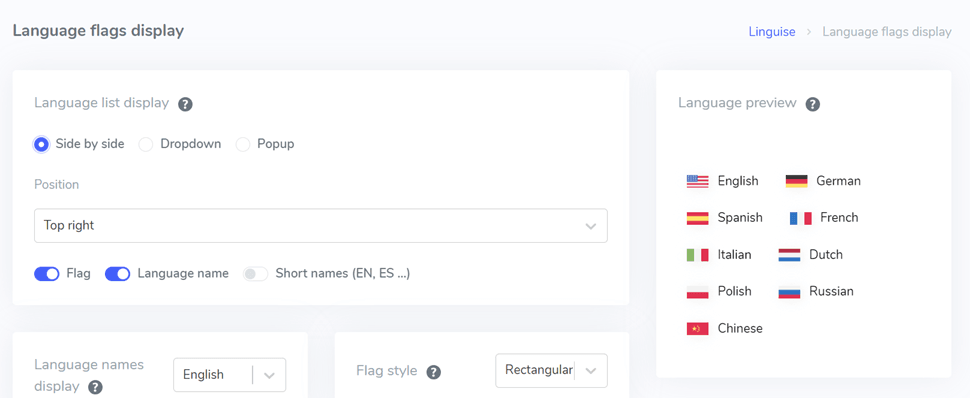
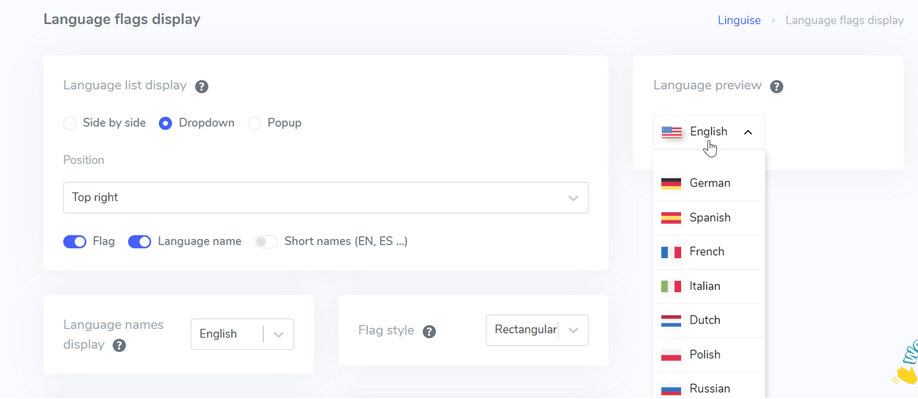
Первоначально необходимо рассмотреть конфигурацию формы отображения списка языков, предлагающую три варианта выбора: бок о бок, выпадающий список или всплывающее окно. Слева находится предварительный просмотр каждой формы.
Первая форма, представленная ниже, является боковой компоновкой.

Последующая форма принимает вид выпадающего списка, как показано ниже.

Наконец, есть всплывающая форма.

Далее, следующий шаг включает в себя настройку позиции, где вы можете определить размещение переключателя языка. Есть несколько вариантов позиции на выбор, поэтому обязательно выберите позицию, которая легко заметна посетителям.
Наконец, определитесь с комбинацией предпочтений, будь то флаг + название языка, флаг + краткое название или только флаг.
Шаг 5: Установите дизайн флагов
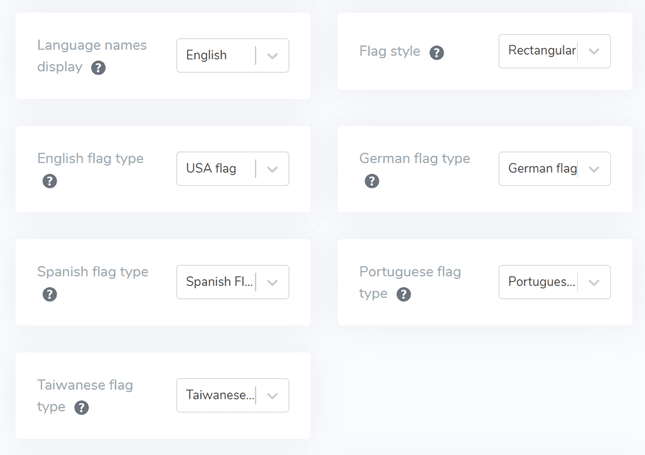
Далее, под основной секцией дисплея, вы найдете настройки дизайна для флага. Изображение ниже иллюстрирует некоторые из доступных опций настроек.
- Отображение названия языка: У вас есть возможность отображать название на основе страны или языка, например “Немецкий” или “Deutsch.”
- Тип английского флага:Эта опция применима к языкам с несколькими вариациями, таким как “Английский США” или “Английский Британии” (аналогично испанскому, тайваньскому, немецкому и португальскому).
- Стиль флага: Этот параметр позволяет определить форму значка флага, должна ли она быть круглой или квадратной (прямоугольной).

Шаг 6: Установите цвет и размер флага
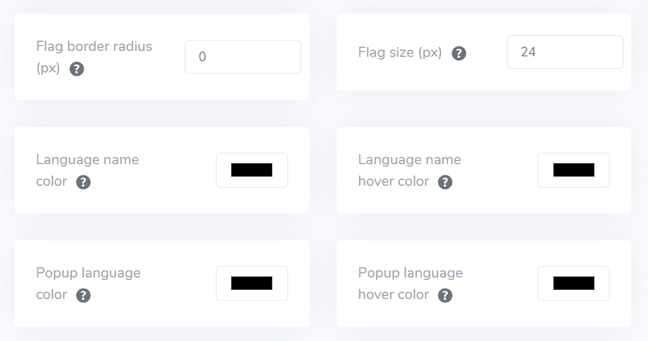
After setting up the flag design, the subsequent action involves adjusting colors, size, and various other elements. In the following interface, numerous customizable settings are available, including:
- Радиус границы флага: Персонализация радиуса границы в пикселях при использовании прямоугольника.
- Цвет названия языка: Выбор цвета текста по умолчанию для названия языка.
- Цвет всплывающего языка: Цвет названия языка во всплывающих или выпадающих областях.
- Размер флага: Изменение размера флага.
- Цвет наведения на название языка: Цвет текста при наведении мыши на названия языков.
- Цвет всплывающего языка при наведении: Цвет текста при наведении мыши на название языка во всплывающем или выпадающем меню.

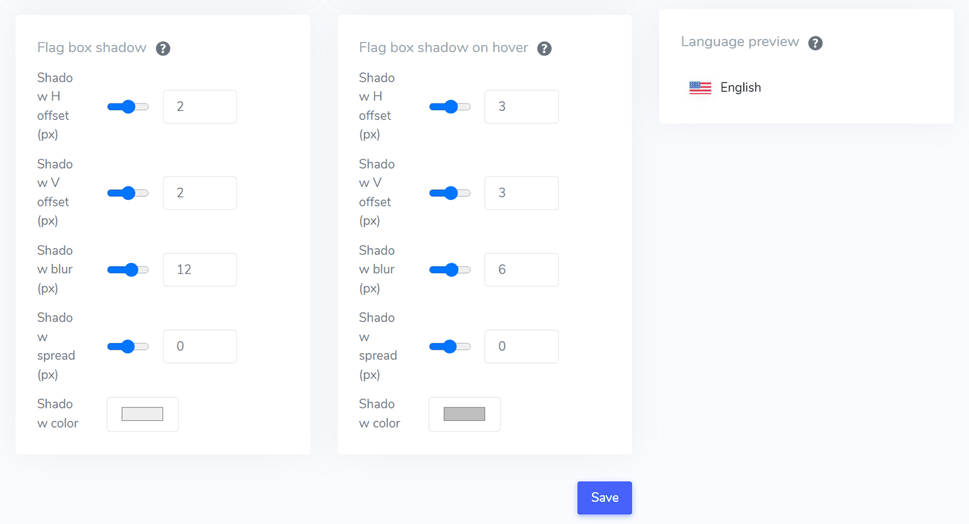
Шаг 7: Настройка тени блока флага
На последнем этапе у вас есть возможность настроить параметры тени для флага. Начальный параметр позволяет указать тень для каждого флага, отображаемого на вашем сайте, в то время как последующий параметр относится к эффекту тени при наведении на языковой флаг.
Обязательно нажмите на Сохранить чтобы сохранить настройки настройки переключателя языка.

После того, как вы настроили переключатель языка для Drupal, вот результаты, которые вы можете ожидать от переключателя языка.

Как создать удобный переключатель языка для вашего веб-сайта Drupal ?
После процесса создания переключателя языка для Drupalтеперь важно понять, как создать удобный переключатель языка, чтобы улучшить различные преимущества для вашего сайта.
- Узнаваемые значки или флаги: Используйте хорошо известные языковые значки или флаги для представления разных языков. Обеспечьте, чтобы выбранный значок или флаг был визуально заметным и общепризнанным для ясности.
- Strategic placement: Position the language-switching tool prominently on your website, ideally consistently across all pages such as headers, footers, or navigation menus. Ensure visibility and easy accessibility of the translation tool.
- Языковая метка на флагах: Четко обозначьте каждую языковую опцию на соответствующем языке. Например, используйте “English” для английского, “Español” для испанского, “Deutsch” для немецкого и т. д. Это помогает пользователям легко идентифицировать и выбрать предпочитаемый язык.
- Инновационный дизайн: Используйте инновационный дизайн для инструмента перевода, используя знакомые символы или текст для обозначения выбора языка. Например, используйте “RU” для русского и “DE” для немецкого. Обеспечьте, чтобы инструмент переключения языка выделялся за счет использования различных цветов или подсветки.
- Удобное переключение: Упростите процесс для пользователей переключиться на другой язык, если язык по умолчанию не соответствует их предпочтениям. Избегайте использования выпадающих меню, списков флагов/значков или кнопок переключения для выбора языка.
- Адаптивный дизайн: Обеспечьте, чтобы инструмент переключения языка был адаптивным и функционировал бесперебойно на различных устройствах и размерах экрана. Протестируйте его функциональность на настольных компьютерах, смартфонах и планшетах, чтобы гарантировать гладкий опыт для всех пользователей.
Настройте переключатель языка для многоязычного сайта Drupal с помощью Linguise!
At to this point, you have gained insights into the language switcher configurations for Drupal. Creating a language switcher can bring about numerous advantages and, subsequently, ensure optimization based on the aforementioned points.
Правильно оптимизируя переключатель языка, он имеет потенциал улучшить общий пользовательский опыт.
LinguiseDrupal