Переключатель языка - важный элемент, на который вы должны обратить пристальное внимание при создании многоязычного веб-сайта, поскольку переключатель языка - это то, что пользователи часто посещают, когда хотят переключить языки.
Поэтому важно создать переключатель языка, который является дружественным, легко доступным и простым в использовании.
Итак, в этой статье мы обсудим, как настроить переключатель языка для OpenCart. Итак, для тех из вас, кто владеет многоязычными веб-сайтами или электронной коммерцией на OpenCart, продолжайте читать эту статью до конца!
Почему создание переключателя языка важно для многоязычных веб-сайтов OpenCart ?
Создание удобного переключателя языка имеет решающее значение для успеха многоязычного веб-сайта. Вот причины, по которым вам следует создать переключатель языка для многоязычных сайтов OpenCart .
- Улучшенный пользовательский опыт: Удобный переключатель языка обеспечивает плавный переход между языками, что облегчает пользователям навигацию и понимание контента. Это улучшает общий пользовательский опыт, снижает разочарование и повышает вовлеченность.
- Интуитивная навигация: Пользователи должны иметь возможность легко находить и использовать переключатель языка. Удобный дизайн гарантирует, что переключатель четко расположен и использует четкие, легко узнаваемые значки или метки, вдохновляя пользователей переключаться между языками.
- Снижение показателя отказов: Удобный переключатель языка способствует снижению показателя отказов. Когда посетители могут быстро найти и выбрать предпочитаемый язык, они с большей вероятностью останутся на сайте, изучат контент и, возможно, конвертируются.
- Четкая коммуникация: Переводчики языка должны эффективно общаться с пользователями. Четкие и краткие метки или символы помогают передавать доступные варианты языка, уменьшают путаницу и обеспечивают пользователям возможность принимать обоснованные решения.
- Оптимизация для поисковых систем: Поисковые системы учитывают пользовательский опыт при ранжировании сайтов. Хорошо реализованный, удобный переключатель языка может положительно повлиять на SEO, сделав ваш сайт более видимым и доступным для пользователей, ищущих на нескольких языках.
Как настроить переключатель языка для OpenCart?
Функция переключения языка обычно предоставляется сервисом перевода веб-сайта. Эту функцию можно настроить в соответствии с потребностями пользователя.
Однако иногда не все службы перевода предоставляют функцию переключения языка, которая проста в настройке и использовании. Поэтому важно искать службу автоматического перевода, которая предоставляет и совместима со многими CMS, одна из которых Linguise автоматический перевод.
Linguise предоставляет гибкую и легко настраиваемую функцию переключения языка и интегрирован с OpenCart, это служба перевода может быть решением для вас.
Затем, как настроить переключатель языка для OpenCart или сайта электронной коммерции. Просто продолжайте читать объяснение ниже.
Шаг 1: Регистрация бесплатного аккаунта Linguise
Чтобы иметь возможность использовать переключатель языка на Linguise, конечно, вам нужно зарегистрировать Linguise аккаунт сначала. Мы также предоставляем 1-месячный бесплатный пробный период с различными функциями, которые вы можете использовать.
Шаг 2: Добавьте домен веб-сайта OpenCart
Второй шаг - добавить домен веб-сайта OpenCart, который вы уже имеете, в Linguise панель управления. Есть несколько вещей, которые вам нужно заполнить, начиная с.
- Учетная запись
- URL-адреса
- Платформа, выберите OpenCart
- Язык
- Язык перевода
- Перевести URL-адреса
После этого вам нужно активировать ключ API и установить URL языка. Для получения полной инструкции по добавлению домена веб-сайта вы можете прочитать инструкцию по установке Linguise автоматического перевода на OpenCart или просмотреть видеоурок ниже.
Шаг 3: Активируйте переключатель языка
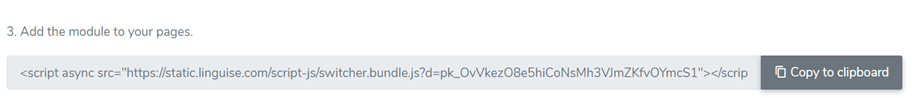
После успешного добавления сайта OpenCart и улучшения API, пришло время активировать переключатель языка. Есть несколько шагов, которые необходимо выполнить, сначала откройте Linguise панель управления > Настройки > скопируйте этот URL.

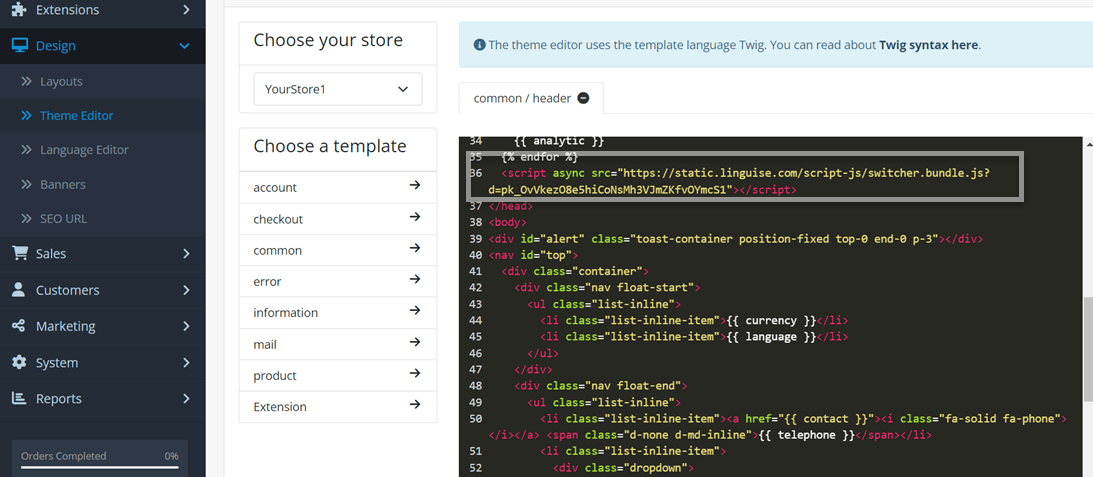
После того, как вы скопировали скрипт, вам нужно вставить его в редактор темы вашего OpenCart сайта. Для этого следуйте этим шагам: Перейдите в Дизайн > Редактор темы > По умолчанию в панели администратора OpenCart. Затем вставьте скрипт в обозначенную область, как показано на изображении ниже.

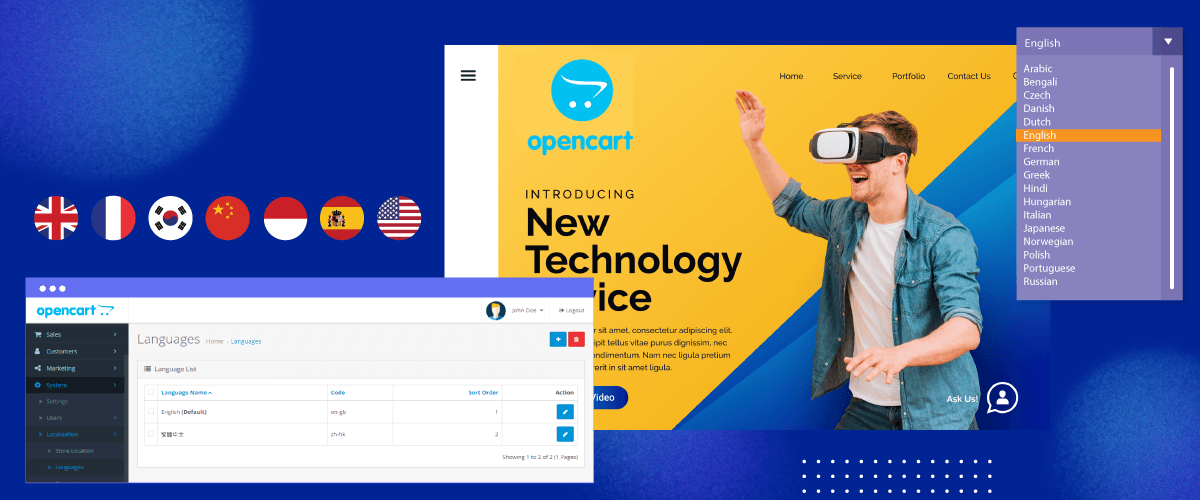
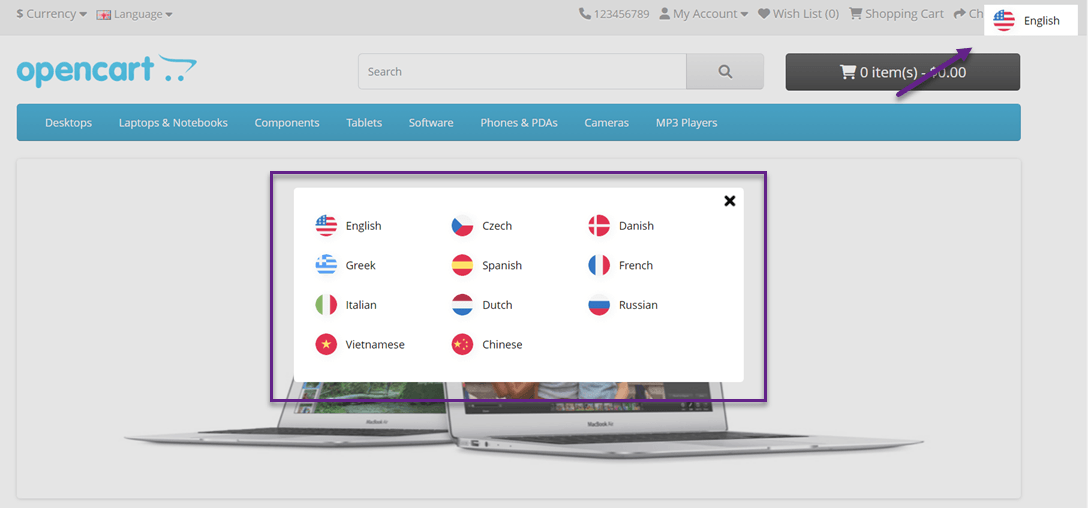
После этого обычно переключатель языка в Opencart автоматически появляется на странице вашего веб-сайта в правом верхнем углу с отображением, как показано ниже, в соответствии с языком, который вы выбрали при добавлении веб-сайта.

Однако, отображение переключателя языка выше по-прежнему является настройкой по умолчанию, с Linguise вы можете настроить этот дисплей в соответствии с вашими потребностями и желаниями.
Шаг 4: Настройка основного отображения
Чтобы настроить отображение переключателя языка или флажков языка, вы можете сделать это через Linguise панель управления > Настройки > Отображение флажков языка.

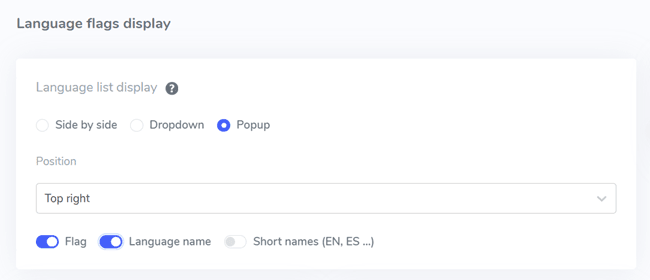
В первом параметре мы установим основной дисплей. Есть несколько частей, включая:
- Форма флага: здесь вы можете выбрать один из 3 доступных вариантов, а именно рядом, выпадающий список или всплывающее окно.
- Позиция: Эта позиция показывает, где будет находиться ваш переключатель языка, вы можете выбрать из различных доступных вариантов позиции. Убедитесь, что вы выбрали позицию, которая легко находится посетителями.
- Наконец, вы можете объединить флаг + название языка, флаг + краткое название или просто название языка. Рекомендуется использовать флаг вместе с названием языка, чтобы пользователям было легче распознавать язык.
Шаг 5: Установите дизайн флагов
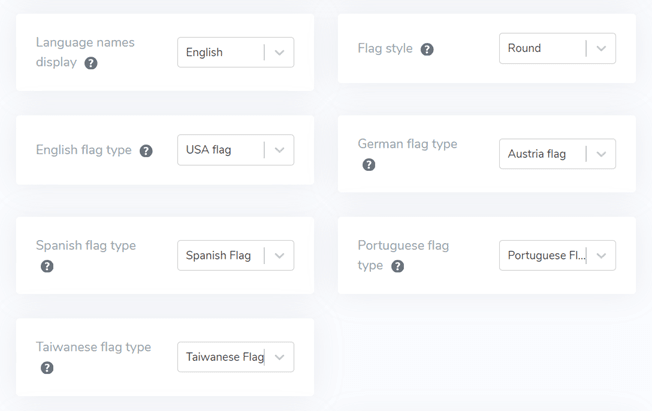
После этого, под основным отображением, есть настройки дизайна для флага. Есть несколько настроек на следующем изображении.
- Отображение названия языка: вы можете выбрать отображаемое имя на основе названия страны или языка, например, французский или франц.
- Тип английского флага: это используется для языков, имеющих более 1 типа, например, американский английский или британский английский (то же самое для испанского, тайваньского, немецкого и португальского)
- Стиль флага: чтобы задать форму иконки флага, круглую или прямоугольную.

Шаг 6: Установите цвет и размер флага
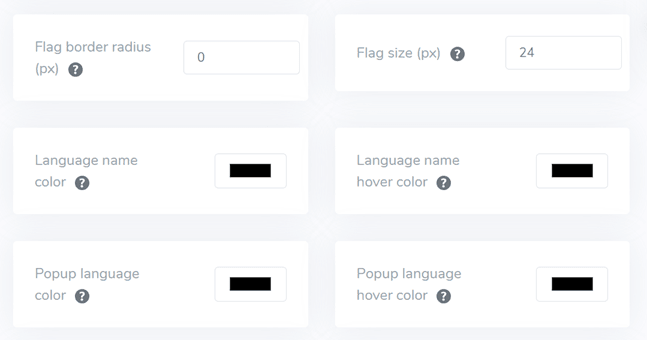
Следующий шаг после установки флага - это настройка цвета, размера и нескольких других параметров. В следующем дисплее есть несколько настроек, которые вы можете настроить, например.
- Радиус границы: настраиваемый радиус границы в пикселях, где используется прямоугольник.
- Цвет названия языка: выберите цвет текста по умолчанию для названия языка.
- Цвет языка в всплывающем окне: цвет названия языка во всплывающем или выпадающем меню.
- Размер флага: размер флага
- Цвет названия языка при наведении: цвет текста при наведении мыши на название языка
- Цвет наведения языка всплывающего окна: Цвет текста при наведении мыши на заголовок языка во всплывающем окне или выпадающем списке.

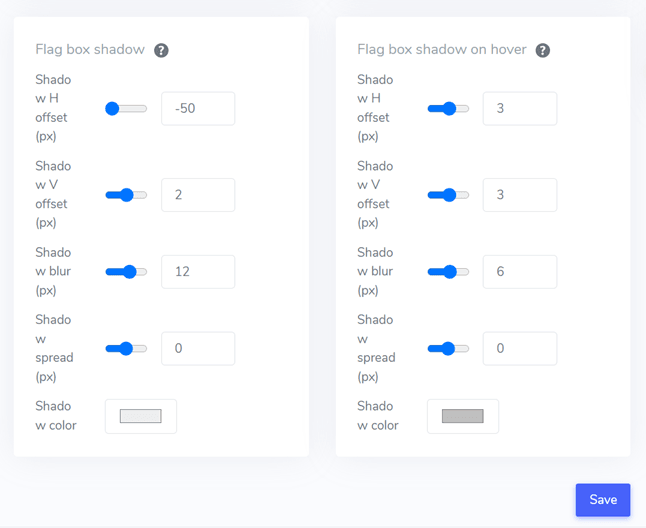
Шаг 7: Настройка тени блока флага
Наконец, настройки, которые вы можете сделать, - это настройка тени флажка, первая настройка позволяет задать тень для каждого флажка на вашем сайте, а следующая - тень для языковых флажков при наведении мыши.

После того, как вы настроили все параметры, не забудьте выбрать Сохранить, чтобы сохранить изменения, и теперь вы можете увидеть, как выглядят результаты внесенных изменений.
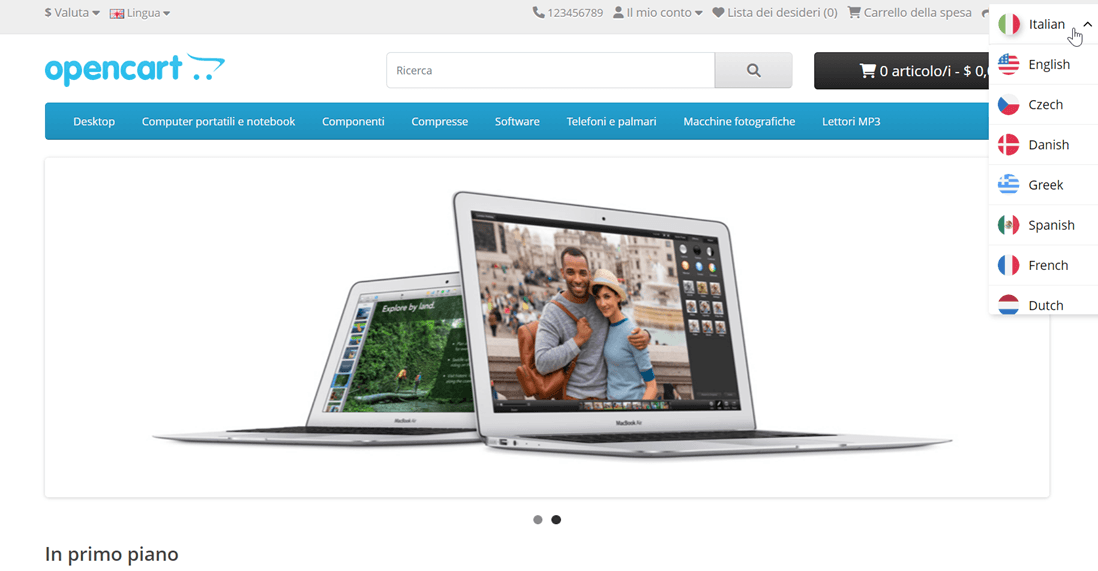
Это пример переключателя языка с помощью выпадающего меню, расположенного в правом верхнем углу, затем с использованием флагов + названия языка. Помимо этого, есть также отображение сайта, который пытается быть переведенным на итальянский.

Как создать удобный переключатель языка на вашем сайте OpenCart ?
После того, как вы поймете, как настроить переключатель языка для OpenCart, теперь пришло время узнать, как создать удобный переключатель языка, чтобы он мог обеспечить ряд дополнительных преимуществ для вашего веб-сайта.
- Знакомые значки или флаги: используйте знакомые языковые значки или флаги для представления разных языков. Убедитесь, что значок или флаг визуально различимы и общепонятны, чтобы всё было ясно.
- Удобное размещение:
- Языковая метка на флаге каждой страны: четко обозначьте каждую языковую опцию на соответствующем языке. Например, используйте “Русский” для русского, “Español” для испанского, “Deutsch” для немецкого и так далее. Это помогает пользователям легко идентифицировать и выбрать желаемый язык.
- Инновационный дизайн: Инструмент перевода имеет инновационный дизайн. Используйте знакомые символы или текст для обозначения выбора языка. Например, вы можете использовать “RU” для русского и “EN” для английского. Убедитесь, что инструмент переключения языка выделяется среди других элементов на странице, например, используя другой цвет или выделение.
- Простое переключение: облегчает пользователям переход на другой язык, если язык по умолчанию не соответствует их предпочтениям. Избегайте использования выпадающих меню, списков флагов/значков или кнопок переключения для выбора языка.
- Адаптивный дизайн:
Вывод: Настройка переключателя языка на OpenCart с помощью Linguise
На данный момент вы уже знаете, как настроить переключатель языка для OpenCart, используя Linguise, создание дружественного переключателя языка может предоставить ряд преимуществ, начиная от улучшения общего пользовательского опыта и повышения вовлеченности пользователей, и заканчивая помощью в улучшении многоязычной SEO.
С Linguise, вы можете создавать удобные переключатели языка и настраивать флаги. Итак, чего вы ждете, зарегистрируйте Linguise аккаунт, веб-сайт OpenCart, и настройте переключатель языка для лучшего пользовательского опыта.