Настройка переключателя языка в Kirby CMS — важная функция, позволяющая посетителям из-за границы продолжать взаимодействовать с вашим сайтом. Возможность легко переключаться между разными языками стала важным требованием для многих онлайн-платформ.
Настроив переключатель языка в Kirby CMS, вы можете значительно повысить доступность вашего сайта для иностранных посетителей, потенциально повысить производительность поисковых систем и повысить глобальное доверие к вашему бренду. Хотя поначалу этот процесс может показаться сложным, в этом руководстве вы узнаете, как эффективно реализовать эту функцию на вашем веб-сайте Kirby CMS , гарантируя плавную и удобную многоязычную работу.
Важность настройки переключателя языка в Kirby CMS

Реализация переключателя языка в Kirby CMS — это больше, чем просто функция — это стратегическое решение, которое может существенно повлиять на производительность и охват вашего веб-сайта. Давайте рассмотрим основные причины, по которым необходимо установить переключатель языка на вашем веб-сайте Kirby CMS.
- Улучшение пользовательского опыта: переключатель языка позволяет посетителям получать доступ к контенту на предпочитаемом ими языке, что значительно улучшает их понимание и взаимодействие с веб-сайтом.
- Снижение показателя отказов: посетители, неспособные найти контент на своем языке, скорее всего, быстро уйдут. Предложение нескольких языковых вариантов побуждает пользователей к дальнейшему изучению сайта.
- Повышение коэффициента конверсии. Когда пользователи могут понять детали продукта, правила и процессы покупки на своем родном языке, они более склонны к покупке или совершению желаемых действий.
- Усиление многоязычного SEO: поисковые системы учитывают пользовательский опыт при ранжировании веб-сайтов. Интуитивно понятный переключатель языка может повысить эффективность вашей многоязычной поисковой оптимизации , облегчая доступ к контенту на разных языках.
Как настроить переключатель языка на Kirby CMS
Теперь, когда мы изучили важность реализации переключателя языка на многоязычном веб-сайте Kirby CMS, давайте углубимся в практические аспекты его настройки. Хотя многие службы перевода веб-сайтов предлагают эту функцию, найти ту, которая обеспечивает настраиваемый и удобный переключатель языка, может быть непросто.
Крайне важно выбрать службу автоматического перевода, которая не только хорошо работает с различными платформами, но и предлагает гибкую функцию переключения языка. Одной из услуг, которая лучше всего отвечает этим требованиям, является веб-сайт автоматического перевода Linguise . Их переключатель языков известен своей простотой настройки и удобным интерфейсом, что делает его отличным выбором для интеграции с Kirby CMS.
Легко включив Linguise в свою Kirby CMS, вы можете легко добавить переключатель языка в свое многоязычное приложение. Расширенные функции и интуитивно понятный интерфейс Linguiseупрощают настройку и обслуживание переключателя языка на вашем веб-сайте Kirby CMS.
Давайте выполним шаги по установке Linguise на многоязычный веб-сайт Kirby CMS и настроим переключатель языка.
Шаг 1: Зарегистрируйте свою учетную запись Linguise
Начните с подготовки вашего веб-сайта Kirby CMS к переводу, для чего требуется доступ к панели администратора Kirby CMS. Затем создайте бесплатную учетную запись Linguise и добавьте домен своего сайта. Прежде чем выбрать план подписки, вы можете воспользоваться 30-дневной бесплатной пробной версией.
Шаг 2. Добавьте домен веб-сайта Kirby CMS.
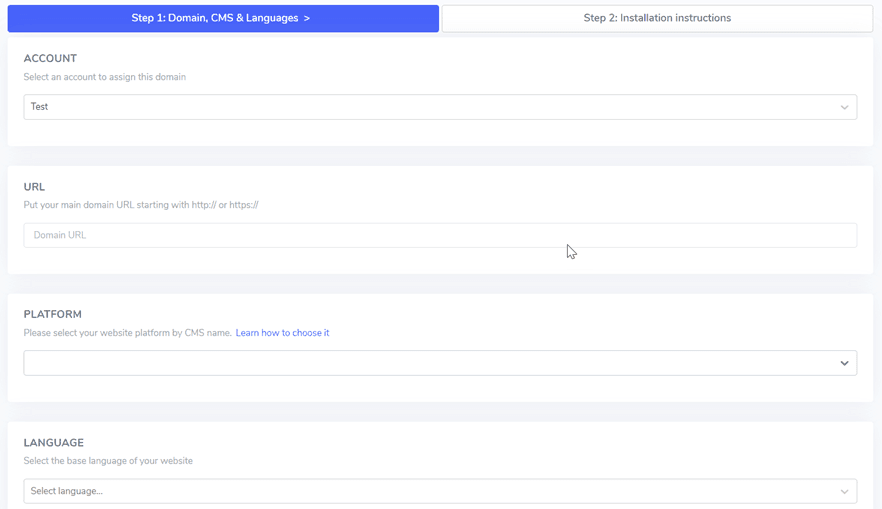
После настройки учетной записи Linguise Нажмите «Добавить домен» и укажите следующие данные:
- Счет
- URL-адрес
- Платформа (Kirby CMS)
- Язык по умолчанию
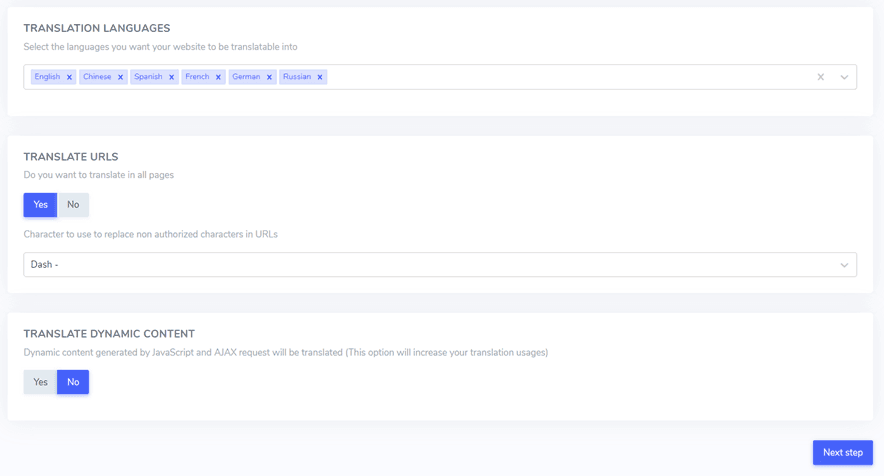
- Языки перевода
- Перевести URL-адреса
- Динамический перевод контента


Шаг 3. Загрузите и подключите скрипт Linguise
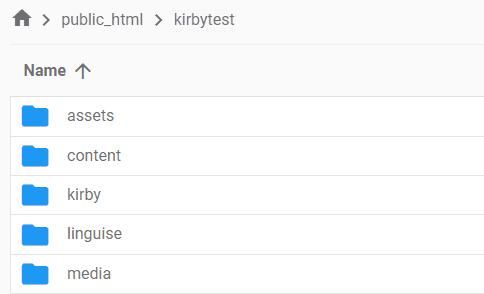
Загрузите сценарий перевода Linguise и загрузите его в корневую папку вашей установки Kirby CMS.
Разархивируйте скрипт и убедитесь, что папка с именем «linguise» остается на корневом уровне вашего веб-сайта.

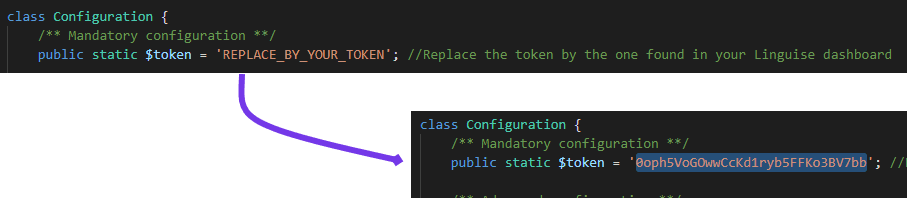
Затем скопируйте ключ Linguise API в файл Configuration.php на вашем сервере. Откройте файл, замените REPLACE_BY_YOUR_TOKEN своим ключом API и сохраните изменения.

Шаг 4. Настройте перезапись URL-адресов для Kirby CMS
В Kirby CMS перезапись URL-адресов включена по умолчанию. Если он не активен, вы можете включить его через своего хостинг-провайдера.
Чтобы настроить URL-адреса по языку, добавьте следующий код в файл .htaccess сразу после строки RewriteEngine on в файле .htaccess по умолчанию Kirby CMS.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Шаг 5. Активируйте и настройте переключатель языка.
Чтобы отобразить переключатель языка с флагами и альтернативными URL-адресами для целей SEO, ссылка Linguise JavaScript должна быть загружена на все страницы Kirby CMS.
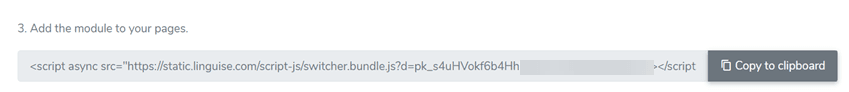
Получите ссылку на скрипт в настройках домена на панели управления Linguise и скопируйте ее.

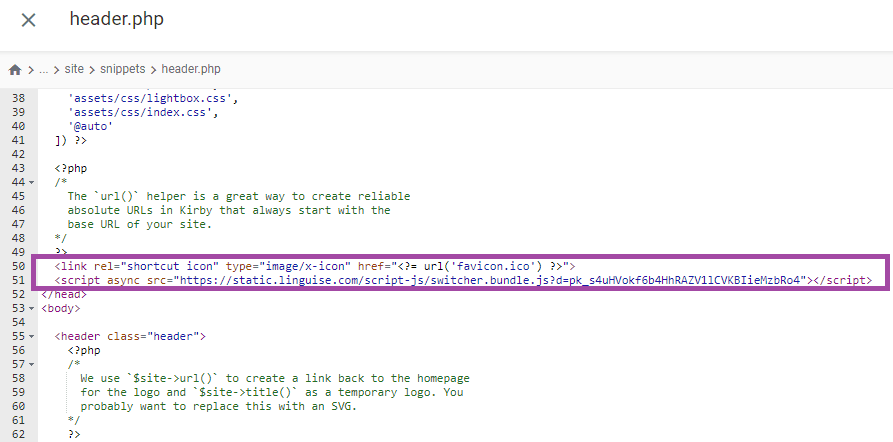
Самый простой способ загрузить этот скрипт в Kirby CMS — добавить его в header.php вашего сайта или раздел. Вот как это сделать:
- Получите доступ к корневой папке вашего сайта.
- Перейдите на сайт > фрагменты > header.php.
- Отредактируйте файл header.php, включив ссылку на скрипт в раздел заголовка.

Переключатель языка изначально будет отображаться в формате по умолчанию. Но вы можете настроить переключатель языка с помощью Linguise , перейдя в «Настройки» > «Отображение языковых флагов». В этом разделе представлены различные параметры настройки, включая основные настройки дисплея, названия языков и элементы дизайна.
Шаг 6. Настройте главный дисплей
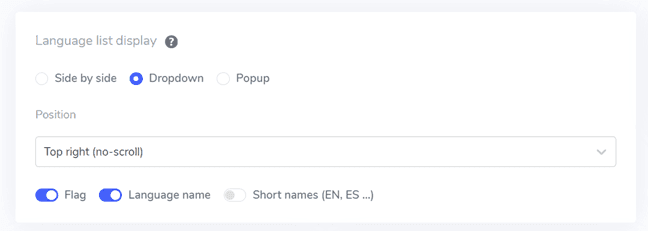
Чтобы начать настройку переключателя языка, перейдите в «Настройки» > «Отображение языковых флагов» на панели управления Linguise .
В этом разделе вы можете настроить различные параметры. Основные настройки дисплея позволяют настраивать такие элементы, как.
- Стиль значка флага: выберите между параллельным отображением, раскрывающимся меню или всплывающим окном.
- Позиция: определите расположение переключателя языка на вашем веб-сайте. Выберите место, которое легко доступно для посетителей.

Шаг 7. Установите дизайн флага
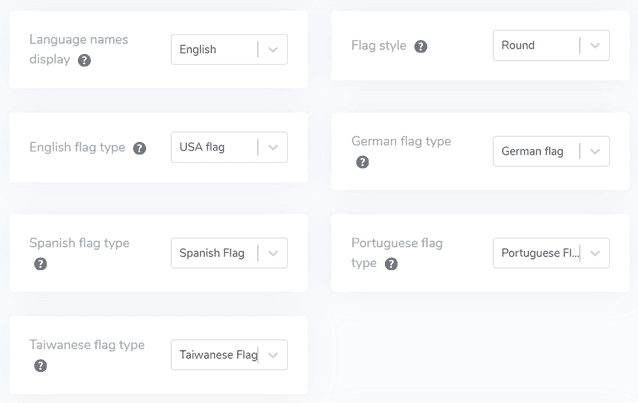
После настройки основных параметров дисплея настройте дизайн отображаемых флажков.
- Отображение названия языка: выберите отображение названия языка в зависимости от страны или самого языка, например «Французский» или «Французский».
- Тип английского флага: это полезно для языков с множеством вариаций, таких как американский или британский английский, а также применимо к испанскому, тайваньскому, немецкому и португальскому языкам.
- Стиль флага: выберите форму значка флага: круглую или прямоугольную.

Шаг 8. Установите цвет и размер.
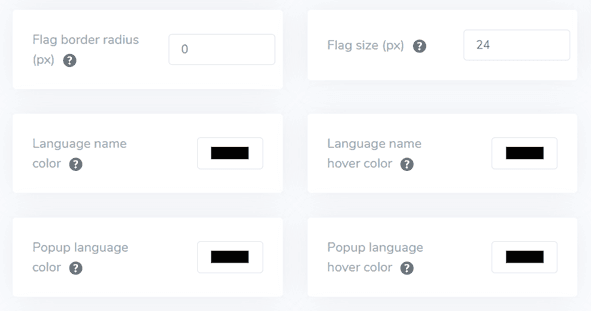
После настройки дизайна флага настройте цвет и размер флагов. Вот некоторые настройки, которые вы можете настроить.
- Флаг border-radius: отрегулируйте радиус границы для прямоугольных флагов, измеряемый в пикселях.
- Цвет названия языка: выберите цвет текста по умолчанию для отображения названия языка.
- Цвет языка всплывающего окна: установите цвет текста заголовка языка во всплывающем или раскрывающемся списке.
- Размер флага: отрегулируйте размер значков флагов.
- Цвет при наведении на название языка: укажите цвет текста, который будет отображаться, когда пользователь наводит указатель мыши на название языка.
- Цвет при наведении на язык всплывающего окна: определите цвет текста, который будет отображаться, когда пользователь наводит указатель мыши на заголовок языка во всплывающем или раскрывающемся списке.

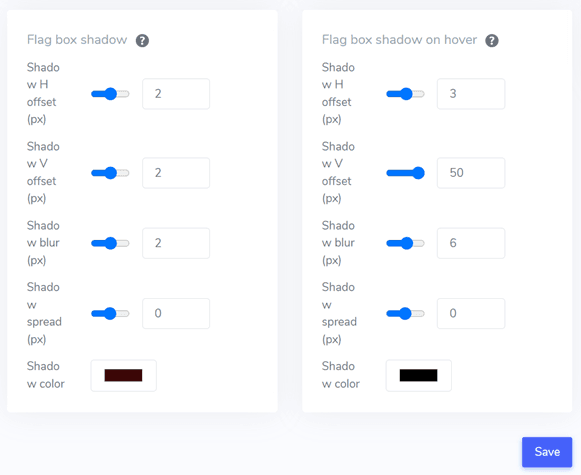
Шаг 9: Настройте box-shadow
Наконец, настройте параметры тени поля флажка. Первый вариант позволяет добавить эффект тени к каждому значку флага, отображаемому на вашем веб-сайте. Второй параметр управляет эффектом тени, когда пользователи наводят курсор на языковые флаги.
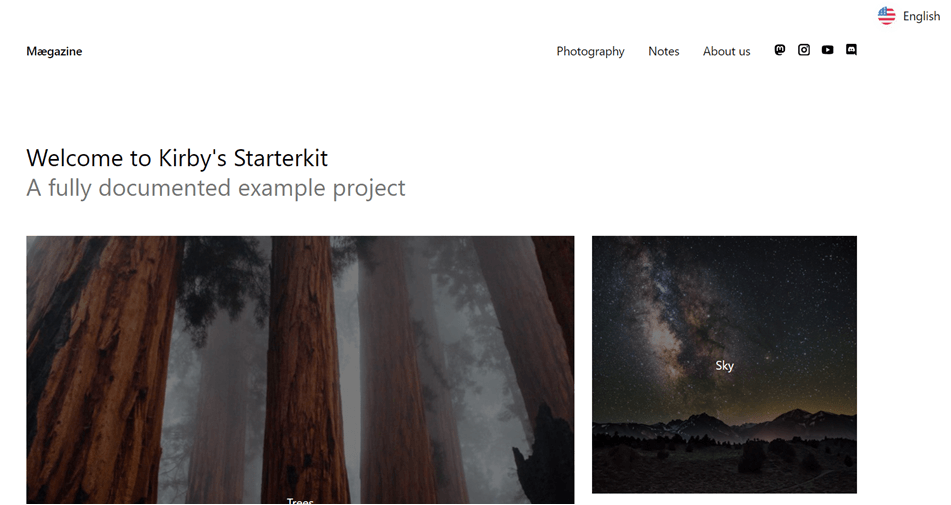
После внесения необходимых изменений нажмите кнопку «Сохранить», чтобы применить изменения. Затем проверьте свой веб-сайт Kirby CMS, чтобы убедиться, что конфигурация успешно реализована. Это покажет вам, как будет выглядеть переключатель языка.

После завершения процесса установки вы сможете увидеть переключатель языка в действии на своем многоязычном веб-сайте Kirby CMS.

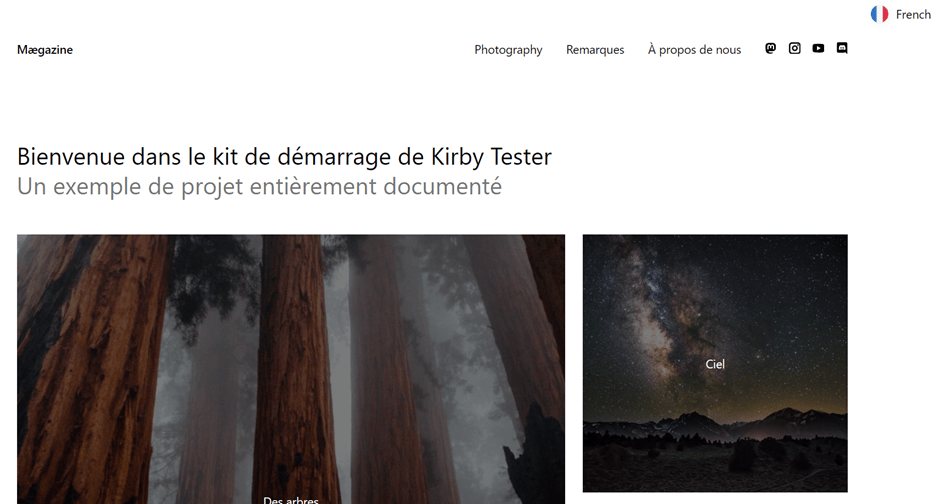
Затем мы автоматически переведем веб-сайт Kirby CMS на другие языки, например французский.

4 совета по оптимизации переключателя языков в Kirby CMS
Вот четыре важных совета, которые помогут вам усовершенствовать переключатель языков и сделать его более эффективным для вашей глобальной аудитории.
№1. Используйте четко идентифицируемый значок флага языка.
Включение легко распознаваемых языковых символов или флагов в переключатель языков жизненно важно для быстрой идентификации языка. Такой подход позволяет посетителям быстро находить и выбирать предпочитаемый язык, создавая интуитивно понятный пользовательский интерфейс. Ключевым моментом является выбор универсально понятных показателей во избежание неправильного толкования.
При внедрении значков флагов убедитесь, что они высокого качества и легко различимы даже при меньших размерах. Рассмотрите возможность использования комбинации флагов и языковых кодов, чтобы предоставить пользователям как визуальные, так и текстовые подсказки.
Пример:
Представьте себе блог о путешествиях на базе Kirby, освещающий направления по всему миру. В переключателе языка на сайте можно использовать значок глобуса, а также маленькие значки флажков и двухбуквенные коды языков.
🌎 🇺🇸 RU | 🇪🇸 ES | 🇫🇷 ПТ | 🇩🇪 ДЕ | 🇯🇵 Япония
Эта настройка позволяет пользователям быстро идентифицировать свой язык, независимо от того, распознают ли они флаг или код языка, что повышает общее удобство работы пользователя.
#2 Отображение названий языков рядом с флагами

Хотя флаги обеспечивают быструю визуальную справку, их сочетание с родными названиями языков обеспечивает дополнительную ясность. Эта стратегия помогает предотвратить путаницу, особенно в отношении языков, на которых говорят в нескольких странах под разными флагами.
Включив фактические названия языков, вы устраняете двусмысленность и гарантируете, что посетители смогут точно определить предпочитаемый ими язык. Этот подход также демонстрирует уважение к культурному разнообразию и способствует инклюзивности.
Пример:
Рассмотрим образовательную платформу на базе Kirby, предлагающую курсы на нескольких языках. Их переключатель языка может выглядеть так.
🇺🇸 Английский | 🇪🇸 Испанский | 🇫🇷 Французский | 🇩🇪 Немецкий | 🇯🇵 日本語
Такой дизайн позволяет пользователям видеть и флаг, и название языка в его родном алфавите, что делает его мгновенно узнаваемым для носителей этого языка. Это особенно полезно для таких языков, как испанский или английский, на которых говорят в нескольких странах с разными флагами.
#3 Вдумчиво расположите кнопку переключения языка

Расположение переключателя языка имеет решающее значение для его эффективности. Он должен быть заметным и легко доступным на вашем сайте. Общие и эффективные позиции включают верхний, нижний колонтитул или главное меню навигации.
Убедитесь, что переключатель языка виден и легко доступен с любой страницы вашего сайта. Такое единообразие размещения помогает пользователям быстро находить языковые варианты независимо от их текущего местоположения на вашем веб-сайте.
Пример:
Например, веб-сайт-портфолио на базе Kirby для многонациональной архитектурной фирмы. Они могли бы реализовать свой переключатель языка следующим образом.
- Размещение заголовка: переключатель языка расположен в правом верхнем углу заголовка, рядом со значком поиска.
- Закрепленная навигация: когда пользователи прокручивают страницу, заголовок остается зафиксированным вверху, что обеспечивает постоянную доступность переключателя языка.
- Оптимизация для мобильных устройств: на мобильных устройствах переключатель языка включен в гамбургер-меню для быстрого доступа, не загромождая маленький экран.
Такое стратегическое расположение гарантирует, что пользователи смогут легко переключать языки в любой момент, просматривают ли они галереи проектов, читают об истории фирмы или проверяют контактную информацию.
#4. Поддерживайте согласованность переключателя языка на всех страницах.

Очень важно, чтобы внешний вид и функциональность переключателя языка были одинаковыми на всем сайте. Пользователи должны иметь возможность легко менять языки, независимо от их текущей страницы или контента, который они просматривают.
Такая согласованность обеспечивает удобство взаимодействия с пользователем и повышает доступность языковых вариантов, укрепляя доверие к вашему многоязычному веб-сайту.
Пример:
Рассмотрим сайт электронной коммерции на базе Kirby, продающий товары по всему миру. Вот как они могли бы реализовать последовательную стратегию переключения языков.
- Унифицированный дизайн: переключатель языка отображается в виде раскрывающегося меню с надписью «Язык» в правом верхнем углу каждой страницы, включая списки продуктов, отдельные страницы продуктов и страницы оформления заказа.
- Сохранение контента: когда пользователи переключают языки, они остаются на той же странице, но контент отображается на вновь выбранном языке. Например, если пользователь просматривает описание вазы ручной работы на английском языке и переключается на французский, он увидит те же сведения о продукте на французском языке.
- Структура URL-адресов. Структура URL-адресов постоянно меняется при переключении языков.
Английский: www.yourmarket.com/products/blue-ceramic-vase
Французский: www.yourmarket.com/fr/produits/vase-ceramique-bleu
Такое единообразие на всех страницах гарантирует, что пользователи могут уверенно перемещаться и делать покупки на предпочитаемом ими языке, что потенциально увеличивает вероятность совершения покупки и возвращения на сайт в будущем.
Настройте переключатель языка на своем веб-сайте Kirby с помощью Linguise!

Настройка переключателя языка в Kirby CMS — важный шаг на пути к созданию действительно глобального и удобного для пользователя веб-сайта. Реализуя эту функцию, вы открываете свои цифровые двери для разнообразной международной аудитории, потенциально повышая вовлеченность, снижая показатели отказов и улучшая общую производительность вашего сайта.
Чтобы упростить этот процесс и обеспечить оптимальные результаты, рассмотрите возможность использования Linguise для вашего веб-сайта Kirby CMS. Linguise предлагает мощный, настраиваемый переключатель языков, который легко интегрируется с Kirby CMS, позволяя вам легко реализовать и точно настроить вашу многоязычную стратегию. Давайте создадим Linguise , интегрируем ее с вашим веб-сайтом Kirby CMS и настроим переключатель языка для дальнейшего улучшения пользовательского опыта.