Веб-сайт для вашего бизнеса — лучший способ заявить о себе более широкой аудитории, выходящей за рамки вашего демографического охвата. Elementor — очень популярный конструктор страниц в WordPress, позволяющий создавать полноценные веб-сайты без написания кода.
С Elementorвы можете легко и быстро создавать веб-сайты. Однако вам понадобится дополнительное решение, если вы хотите представить свой веб-сайт на нескольких языках.
Вам нужна служба перевода или служба, предназначенная для создания многоязычных веб-сайтов с помощью Elementor . Этот плагин предлагает комплексное решение для управления контентом на нескольких языках, позволяющее более эффективно охватить глобальную аудиторию.
Итак, какой сервис вам следует использовать и как создать Elementor многоязычный веб-сайт и перевести весь контент?
Почему вам нужно создать многоязычный Elementor и перевести весь контент?
Вот несколько причин, по которым вам необходимо создать многоязычный веб-сайт Elementor и перевести весь контент.
- Охват глобальной аудитории. Перевод контента на несколько языков позволяет охватить более широкую аудиторию по всему миру. Это может позволить вам продавать продукты или услуги различным демографическим и культурным группам.
- Расширение возможностей для бизнеса. Кроме того, предоставление многоязычного контента также открывает новые возможности для бизнеса на международном рынке. Охватив глобальную аудиторию, вы можете расширить охват своего бизнеса и потенциально значительно увеличить долю рынка.
- Улучшение пользовательского опыта: контент, доступный на языке, предпочитаемом посетителем, создает лучший пользовательский опыт и легко для него понятен. Таким образом, это может уменьшить путаницу и повысить удовлетворенность пользователей.
- Повышение рейтинга в поисковых системах. Поисковые системы, такие как Google, отдают приоритет и ранжируют веб-сайты с качественным контентом на языках, которые соответствуют предпочтениям пользователей. Перевод содержимого вашего веб-сайта на несколько языков увеличивает шансы на более высокий рейтинг в местных и международных результатах поиска. Более высокий рейтинг может увеличить посещаемость вашего сайта и, в конечном итоге, повысить конверсию продаж.
Как создать многоязычный сайт Elementor ?
Поняв, почему вам следует создать многоязычный веб-сайт Elementor и перевести весь его контент, мы попробуем сделать это на WordPress.
В этом руководстве будет использоваться служба автоматического перевода веб-сайтов Linguise Давайте изучим Linguise и шаг за шагом создадим сайт. Продолжайте следовать объяснениям ниже.
Шаг 1. Добавьте страницы веб-сайта с помощью Elementor
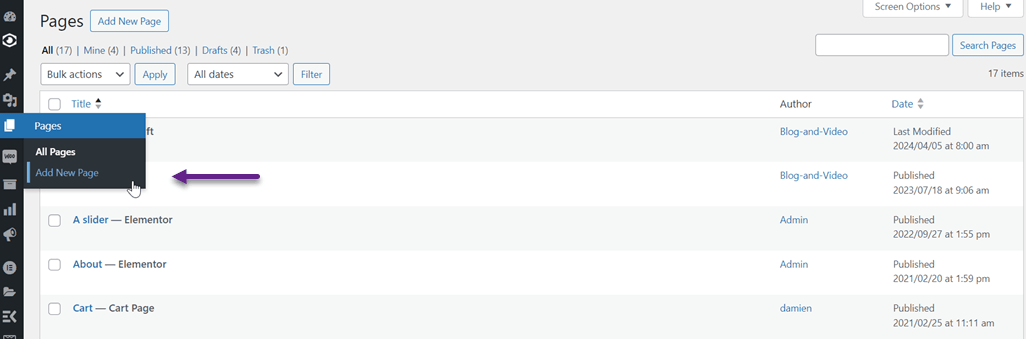
Первый шаг — добавить страницу веб-сайта с помощью Elementor в соответствии с вашими потребностями. Чтобы добавить новую страницу, откройте WordPress > Страницы > Добавить новую страницу.

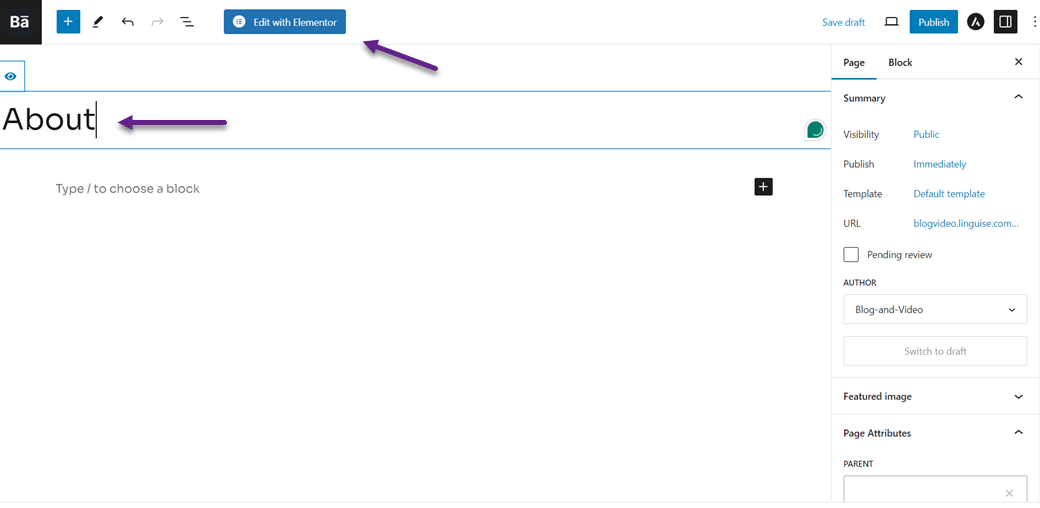
После этого вы увидите экран, подобный следующему, и нажмите « Редактировать с помощью Elementor .

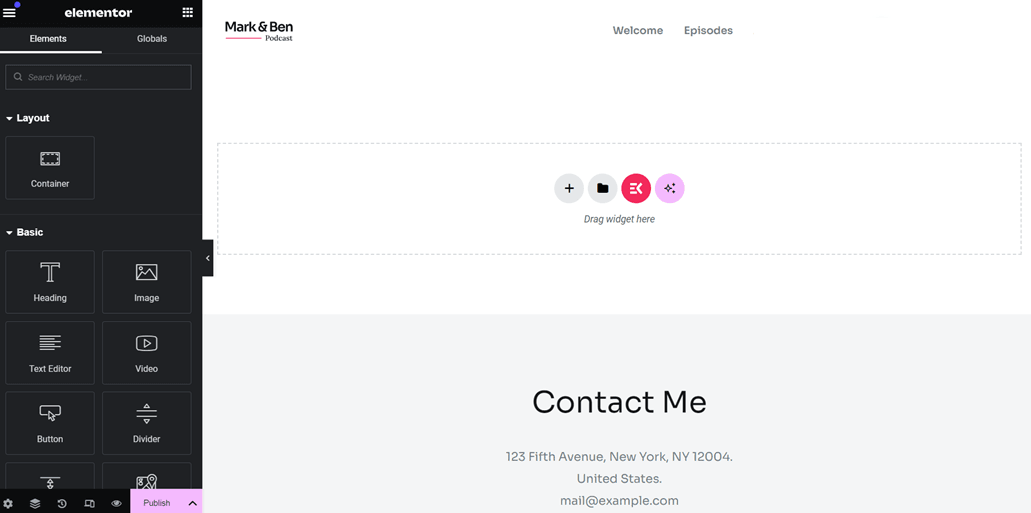
Как только вы это сделаете, представление по умолчанию будет выглядеть следующим образом. Поскольку в этом примере веб-сайта ранее были созданы верхний и нижний колонтитулы, они автоматически появятся при создании новых страниц.

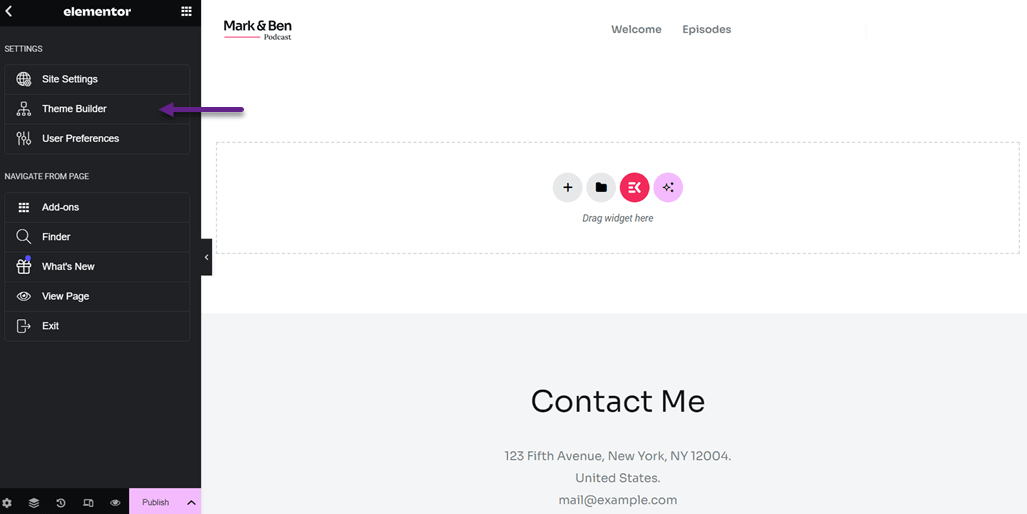
Здесь вы можете создавать страницы с нуля или выбирать из готовых шаблонов. В этом примере мы попробуем использовать существующий шаблон. Для этого нажмите на три линии в верхнем левом углу и выберите Theme Builder.

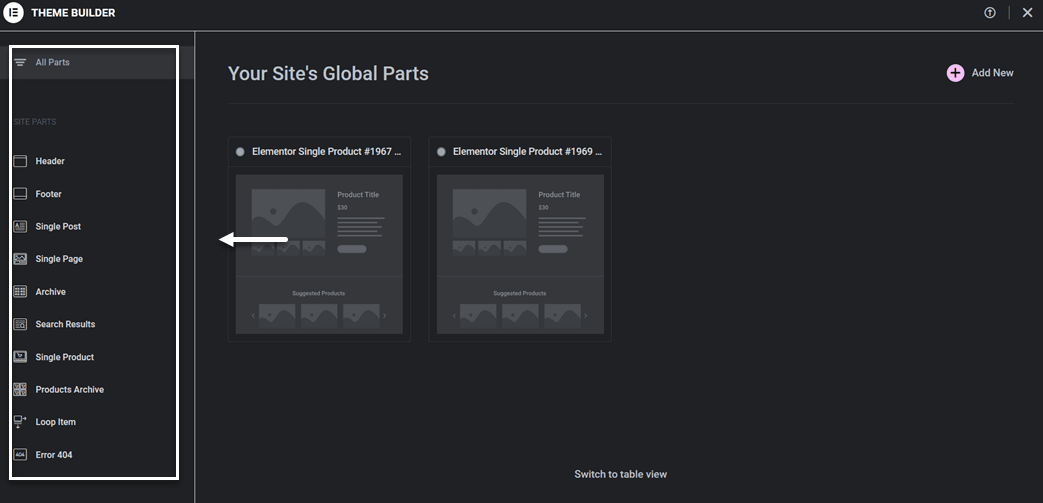
После этого вы увидите вид, подобный приведенному ниже. В следующем представлении доступны различные шаблоны, включая верхние и нижние колонтитулы, отдельные публикации и многое другое.

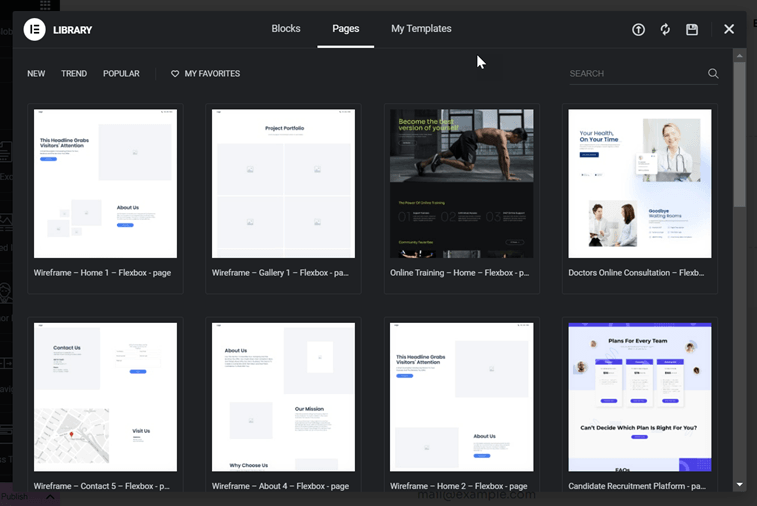
В этом уроке мы попробуем создать одну страницу для раздела «О программе». Нажмите на раздел «Отдельные страницы», затем выберите «Добавить новую». После этого вы увидите представление библиотеки, подобное приведенному ниже. В разделе «Страницы» вы можете выбрать один из шаблонов и нажать «Вставить» > «Применить».
Если у вас нет учетной записи, вам будет предложено сначала создать бесплатную учетную запись.

В случае успеха появится шаблон, который вы выбрали ранее. Далее вы можете настроить или отредактировать текст, изображения или другие элементы.
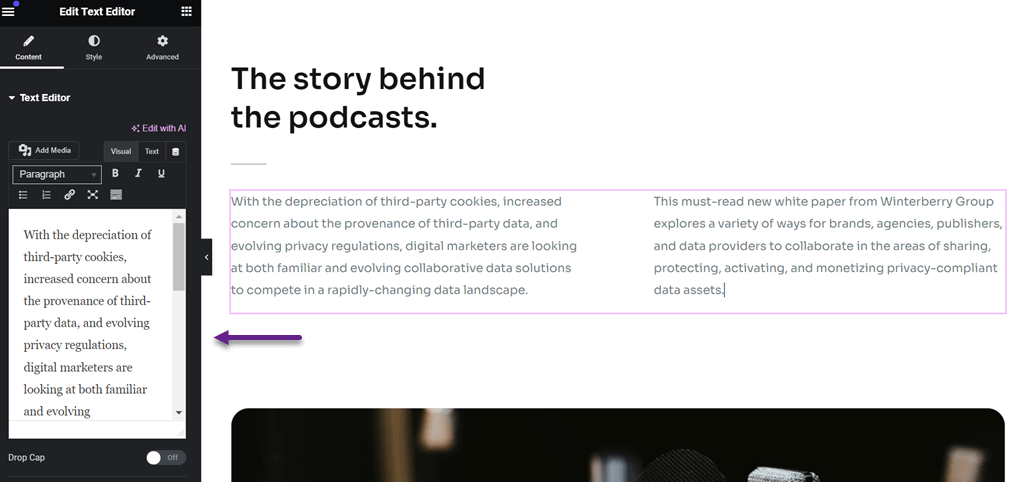
Чтобы изменить содержимое, нажмите на часть, которую вы хотите отредактировать, как показано ниже.

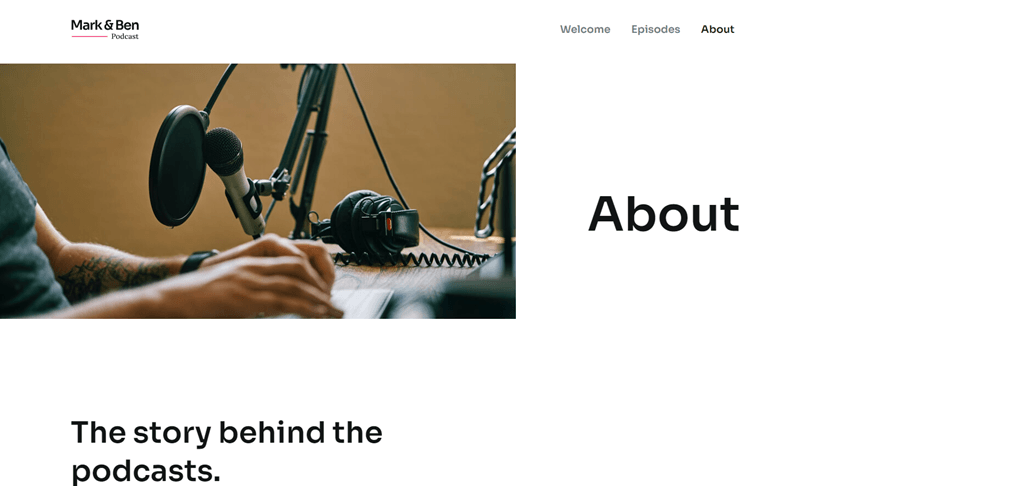
После того как страница создана и настроена в соответствии с вашими потребностями, пришло время опубликовать ее, нажав «Опубликовать». Затем попробуйте открыть страницу, которая должна выглядеть следующим образом.

Здесь вы успешно создали страницу веб-сайта. Далее мы перейдем к шагам, чтобы сделать его многоязычным.
Шаг 2. Зарегистрируйте свою учетную запись Linguise
После успешного создания веб-сайта следующим шагом будет его перевод на разные языки с помощью службы перевода. Поскольку ранее мы использовали WordPress , убедитесь, что служба перевода предоставляет WordPress .
Linguise — служба перевода, поддерживающая множество платформ CMS, включая WordPress. Этот сервис может быстро и точно перевести весь контент веб-сайта и элементы Elementor .
Чтобы начать, вам необходимо зарегистрировать учетную Linguise . Вы можете зарегистрировать бесплатную Linguise и получить 30-дневную пробную версию с лимитом в 600 000 слов и неограниченным количеством языков. Вам нужно только ввести свой адрес электронной почты, имя пользователя и пароль, не требуя данных кредитной карты.
Шаг 3. Добавьте домен Многоязычный веб-сайт Elementor
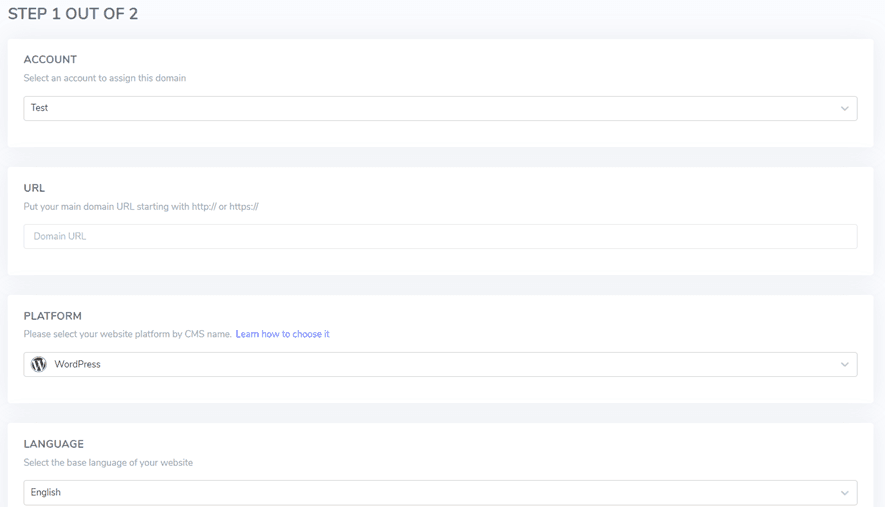
После регистрации учетной записи вы получите доступ к Linguise . Затем выберите «Добавить домен» и введите некоторую информацию о домене следующим образом.
- Linguise аккаунт
- URL-адрес
- Платформа/CMS
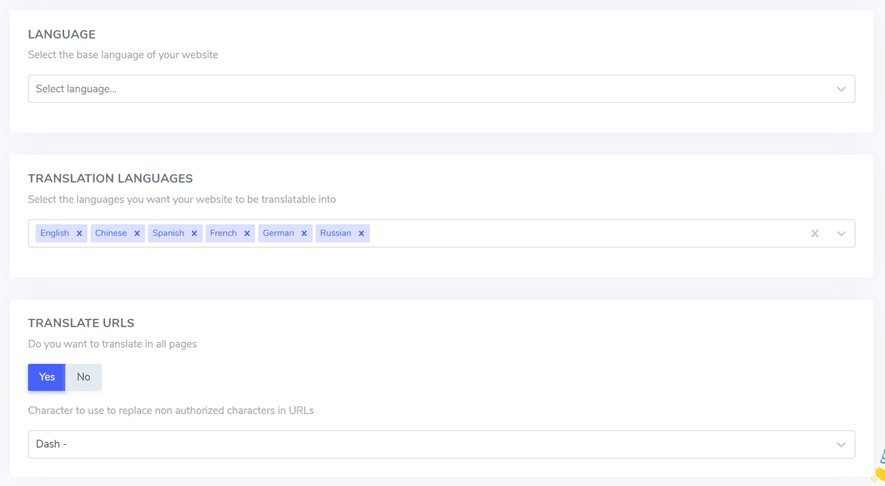
- Язык по умолчанию
- Языки перевода


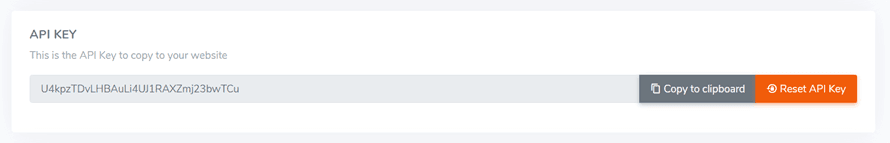
После этого вы получите ключ API, который необходимо вставить в плагин WordPress WordPress.

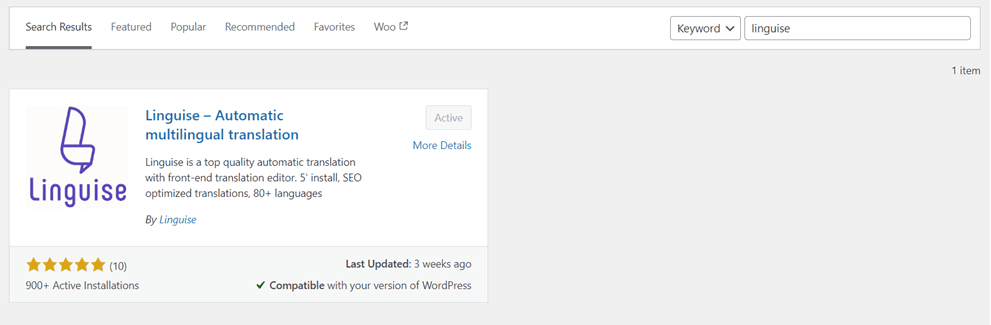
Шаг 4. Установите плагин Linguise .
После успешного создания вашей учетной записи следующим шагом будет активация Linguise в WordPress . Вот как Плагины > Добавить плагин > Linguise > Установить > Активировать.

После успешной установки плагина следующим шагом будет ввод полученного ранее ключа API в столбец «Ключ API», а затем нажмите « Применить» .

Вставив ключ API в плагин Linguise WordPress , вы подключите свой веб-сайт к Linguise, и переключатель языка будет автоматически создан по умолчанию.
Шаг 5. Автоматический перевод ваших страниц Elementor
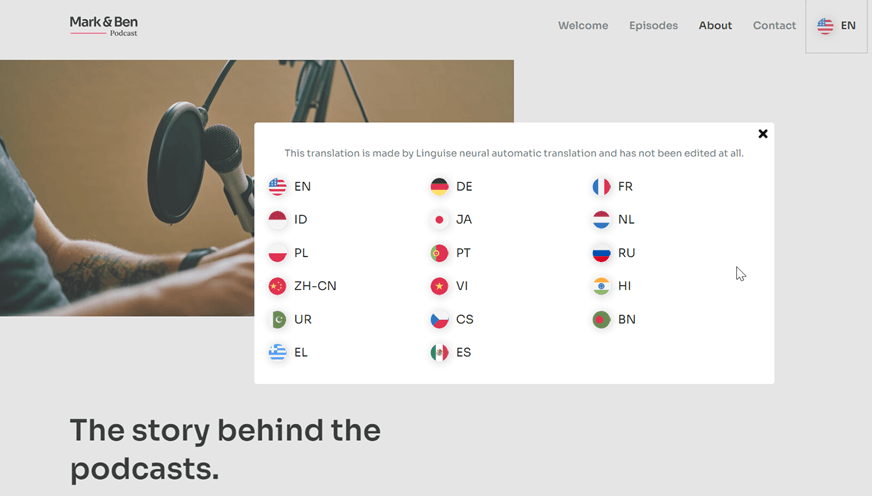
Вот как может выглядеть многоязычный веб-сайт Elementor , созданный вами ранее. Здесь вы также найдете переключатель языка по умолчанию в зависимости от языков, которые вы выбрали ранее.

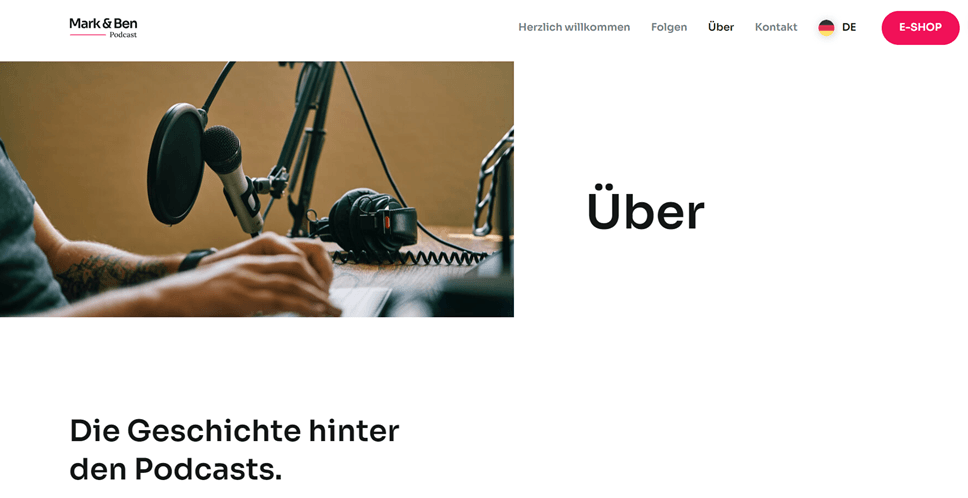
Далее мы попробуем перевести приведенную выше «О программе» на другой язык, например немецкий. Как вы можете видеть на изображении ниже, весь контент, включая содержимое веб-сайта и панель навигации, будет автоматически переведен на целевой язык.

Шаг 6. Настройте переключатель языка
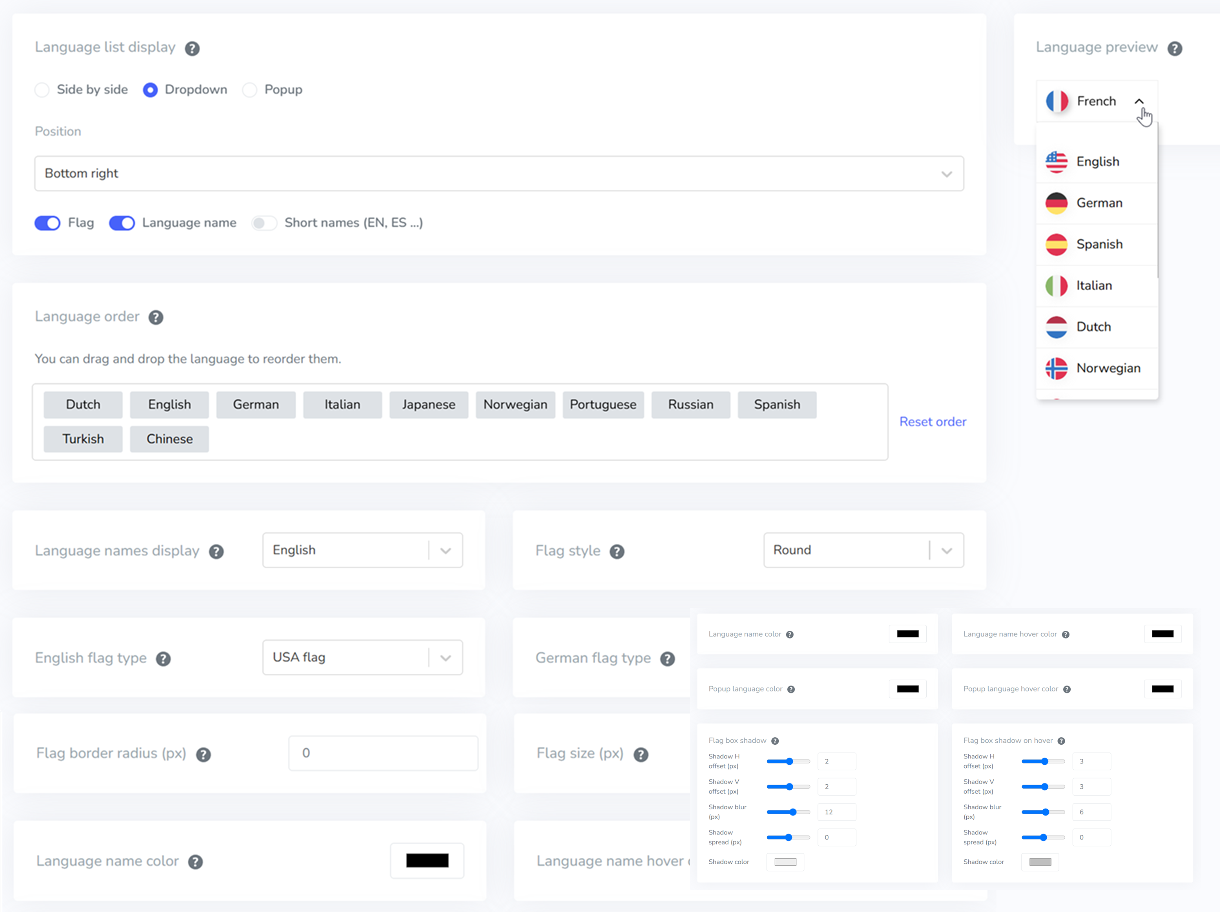
Как упоминалось ранее, переключатель языка, указанный выше, генерируется по умолчанию, то есть вы можете редактировать или настраивать его в соответствии с потребностями вашего веб-сайта. Linguise позволяет вам создать переключатель языка : от выбора положения кнопки до изменения размера шрифта, размера значка, цвета и т. д., которые вы можете настроить на следующей панели.
Вы можете найти его через Linguise > Настройки > Отображение языковых флагов.
Шаг 7. Отредактируйте многоязычные переводы Elementor
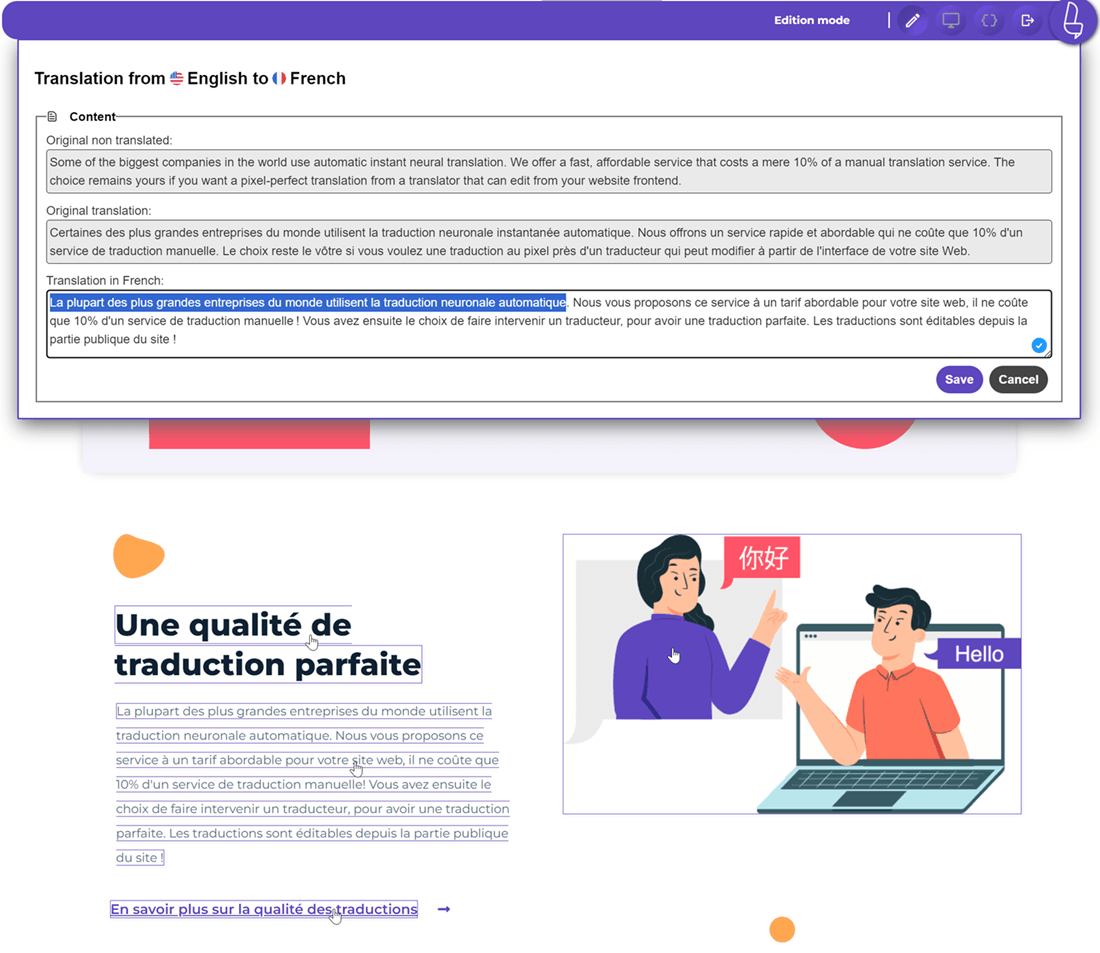
Помимо настройки переключателя языка, Linguise позволяет редактировать результаты автоматического перевода. Вы можете изменить переводы с помощью функции внешнего редактора, если переводы не соответствуют исходным словам.
Вам просто нужно выбрать часть, перевод которой вы хотите отредактировать, а затем ввести перевод, который, по вашему мнению, является наиболее точным. Вы можете применить это ко всем созданным вами многоязычным страницам Elementor .
Как перевести определенные элементы в Elementor?
После успешного создания многоязычного веб-сайта Elementor вы перевели различный контент. Однако не сосредотачивайтесь только на содержании; вам необходимо перевести различные элементы на разные языки, чтобы обеспечить согласованность.
Вот несколько способов перевода элементов с помощью Linguise.
Как перевести изображения Elementor
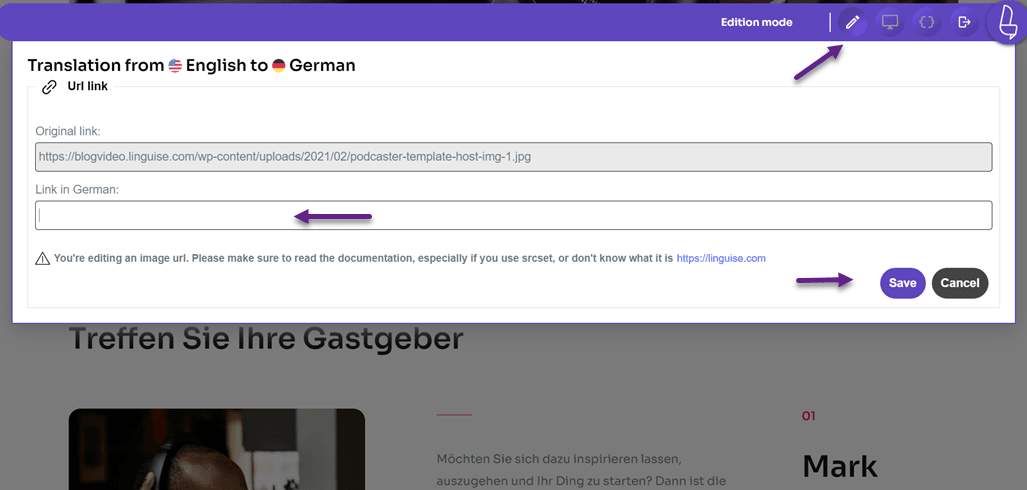
Первый элемент — изображения. Для локализации веб-сайта необходимо также перевести используемые изображения. Функция живого редактора Linguise помогает Linguise изображения путем перевода источника изображения. На Linguise выберите Live Editor > выберите Language > затем щелкните изображение, которое хотите перевести.
Убедитесь, что вы находитесь в режиме издания в правом верхнем углу. Затем введите перевод в столбец «Немецкая ссылка» и нажмите « Сохранить» .

Как перевести форму Elementor
Помимо изображений, веб-сайты часто содержат формы, которые пользователи могут заполнять. В форме зачастую есть несколько вещей, которые необходимо перевести, в том числе.
- Этикетка
- Заполнитель
- Кнопка
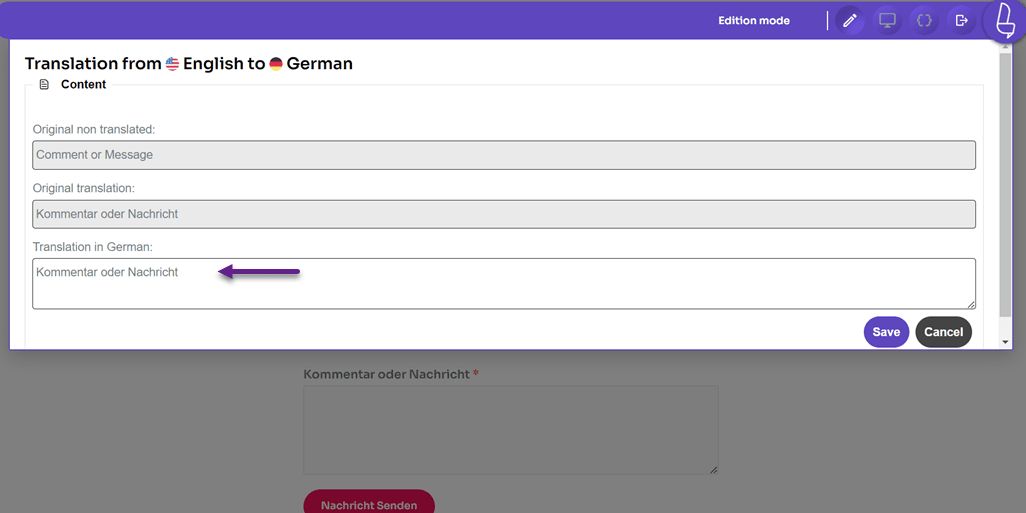
С помощью Linguise вы можете легко переводить формы так же, как и раньше: Live Editor > выберите «Язык» > перейдите на страницу формы, которую вы хотите перевести > щелкните часть, которую вы хотите перевести, и введите перевод.

Как перевести меню Elementor
Третий — перевод меню на созданном многоязычном сайте Elementor .
Фактически, все меню на вашем сайте были переведены Linguise автоматически, но вы можете редактировать их здесь, если есть ошибка перевода.
Существует несколько типов меню, которые обычно встречаются на веб-сайтах, например, на панели навигации, например «Домой», «О программе», «Контакты» и т. д.
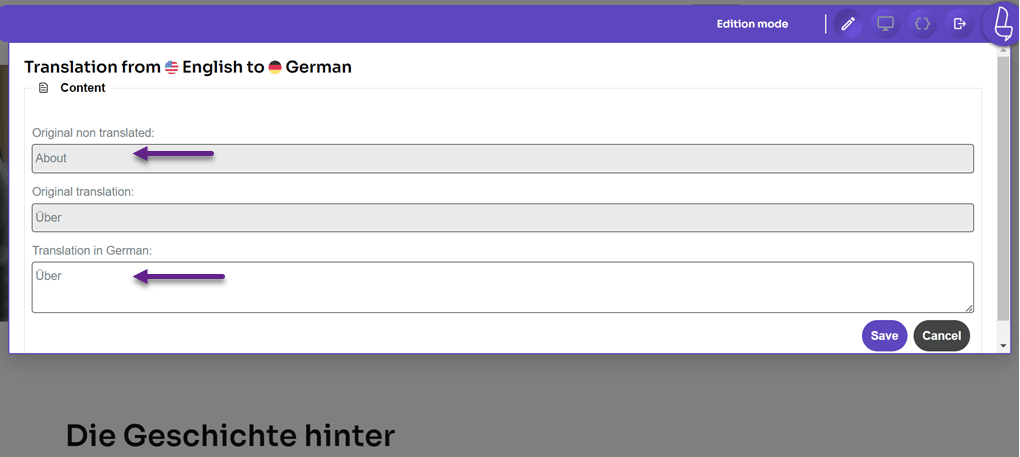
На этот раз мы попробуем перевести одно из таких меню. Нажмите на меню, которое хотите перевести, затем введите перевод. Например, на этот раз мы переведем меню «О программе» на сайте.

Как перевести URL-адреса Elementor
Также очень важно перевести все URL-адреса на сайте, как внутренние, так и внешние. Функцию перевода URL-адресов можно найти на Linguise > Перевод > Перевод URL-адресов.
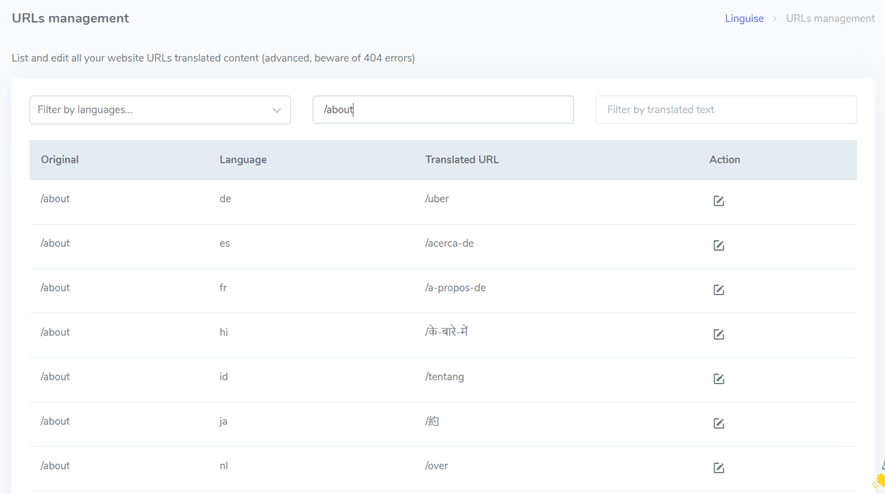
На этой странице есть управление URL-адресами, здесь вы можете перевести существующие ссылки. Кроме того, Linguise также позволяет легко фильтровать ссылки по языку, языку оригинала и переведенному тексту.
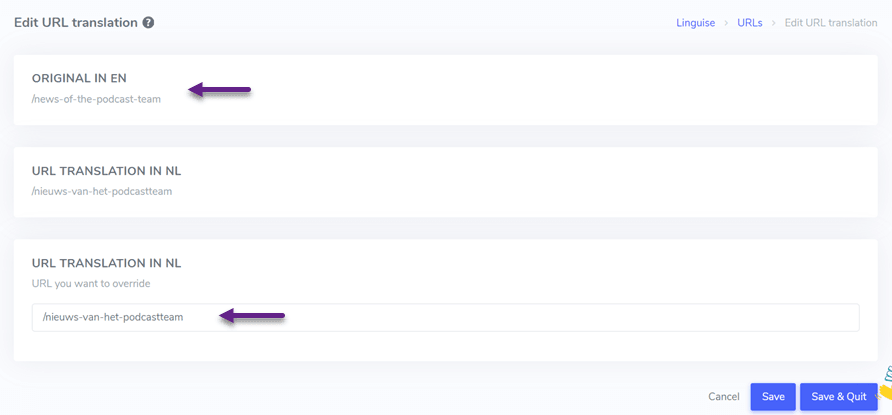
Вы просто выбираете ссылку, которую хотите перевести, затем проверяете или редактируете перевод URL-адреса и сохраняете .

Помимо этого, вы также можете проверить, правильно ли ссылка переведена на разные языки. Ссылку в тексте фильтра можно написать на исходном языке , например ссылку /about, тогда различные ссылки /about появятся на других языках.

Благодаря различным элементам веб-сайта, таким как изображения, меню, кнопки, ссылки, формы и т. д., пользователи Linguise упростили их перевод.
Linguise переведет его автоматически, и вы по-прежнему сможете редактировать его либо с помощью живого редактора, либо с помощью функции перевода на панели управления.
Каковы лучшие практики оптимизации многоязычного веб-сайта Elementor ?
Вот несколько рекомендаций по созданию многоязычного веб-сайта Elementor , которым вы можете следовать.
- Выберите плагин или сервис, интегрированный с Elementor . Используйте плагин перевода, который совместим и хорошо интегрирован с Elementor . Убедитесь, что выбранный вами плагин поддерживает простое управление переводами, возможности переключения языков и совместимость со всеми элементами дизайна, такими как Linguise , который может охватывать все элементы.
- Переведите все элементы: переведите все без исключения видимые элементы вашего веб-сайта, включая заголовки страниц, меню, заголовки и текст. Если есть определенные части, которые вы не хотите переводить, воспользуйтесь функцией исключений плагина.
- Используйте отдельные URL-адреса для каждого языка: используйте отдельные URL-адреса для каждой языковой версии вашего веб-сайта. Это помогает поисковым системам и пользователям понять язык и целевой регион. Используйте код hreflang в своих URL-адресах для лучшего SEO.
- Используйте интуитивно понятные переключатели языков: убедитесь, что переключатели языков видимы и интуитивно понятны, чтобы пользователи могли легко переключаться между языками. Рассмотрите возможность размещения переключателей языков в верхнем или нижнем колонтитуле для облегчения доступа к удобному интерфейсу. Для этого вы можете использовать «Отображение языковых флагов» в Linguise
- SEO-оптимизация для каждого языка: выполните SEO-оптимизацию для каждой языковой версии вашего сайта. Проведите конкретное исследование ключевых слов и вставьте международные ключевые слова для каждого языка. Включите соответствующие ключевые слова в метатеги, заголовки и контент. Убедитесь, что каждая языковая версия оптимизирована для видимости в поисковых системах.
- Тестируйте функциональность на всех языках. Проведите тщательное тестирование на своем Elementor чтобы убедиться, что все функции, формы и интерактивные элементы работают бесперебойно во всех языковых версиях. Обратите внимание на специальные символы и форматирование контента на разных языках.
- Регулярно обновляйте и поддерживайте: убедитесь, что ваша тема, плагины и переводы всегда обновлены до последней версии. Периодически просматривайте и обновляйте контент, чтобы отражать изменения и улучшения. Отслеживайте отзывы пользователей и вносите необходимые изменения для улучшения пользовательского опыта.
Причины, по которым Linguise лучше всего подходит для создания многоязычного сайта Elementor
Как и в описанных выше шагах по созданию многоязычного Elementor , мы используем Linguise в качестве службы перевода контента веб-сайта. Почему среди множества служб онлайн-перевода Linguise является одним из лучших вариантов для перевода многоязычного веб-сайта Elementor на несколько языков?
Linguise может автоматически сделать ваш сайт многоязычным. Встроенная нейронная технология обеспечивает высокий уровень точности перевода. Это экономически выгодно, всего лишь десятая часть стоимости ручного перевода.
В дополнение к упомянутым выше функциям, таким как интерактивный редактор и настраиваемый переключатель языка, некоторые другие функции Linguise , которые могут помочь создать многоязычный веб-сайт, включают:
- Интеграция с более чем 40 платформами CMS.
- Совместимость с Elementor
- Автоматический перевод контента сайта
- Обеспечивает перевод безупречного качества до 97%.
- Поддерживает более 80 языков и позволяет бесплатно добавлять любое количество языков на ваш сайт.
- Позволяет переводить карту сайта для облегчения многоязычного SEO.
- Прямой редактор перевода, который позволяет редактировать переводы спереди и приглашать профессиональных переводчиков для редактирования языков, которыми вы не владеете.
- Исключение перевода на основе страниц, встроенного текста, текста и т. д.

Вывод
Linguise — интересный инструмент для создания многоязычных веб-сайтов. Он совместим со всеми платформами WordPress и без проблем работает с Elementor для реализации вашего многоязычного веб-сайта.
Итак, если вы хотите создать многоязычный веб-сайт Elementor зарегистрируйте свою учетную запись Linguise и начните переводить бесплатно в течение одного месяца. Linguise предлагает простое и эффективное решение для управления контентом на нескольких языках, которое позволяет вам лучше охватить глобальную аудиторию и привлечь более чем на 40 % больше органического трафика на ваш сайт посредством SEO.