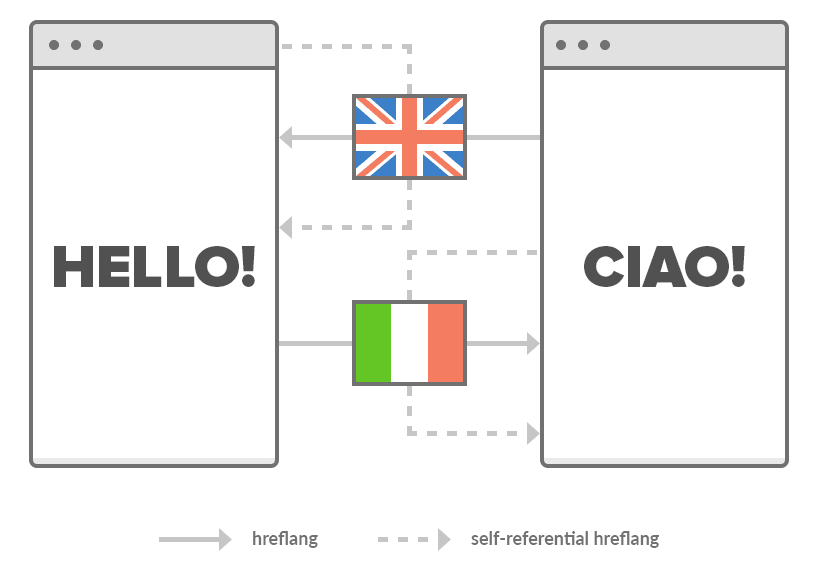
Коли ви розміщуєте веб-сайт в Інтернеті та хочете зробити його багатомовним, вам потрібен тег hreflang. Він повідомляє Google, яку мову ви використовуєте на певній сторінці. Тег розкриває зв'язок між веб-сторінками різними мовами. Якщо ви перекладаєте сторінку іспанською, французькою чи будь-якою іншою мовою, ви можете додати сигнал для визначення мови конкретної сторінки.
Тег Hreflang — це атрибут HTML, який використовується для опису мови веб-сайту з його географічним розташуванням. Він представляє вміст веб-сайту кількома мовами. Якщо ви шукаєте веб-сайт через пошукову систему Google англійською мовою, ви побачите веб-сайт англійською завдяки тегу hreflang.
Якщо ви відкриєте веб-сайт в іншій країні, наприклад у Франції, веб-сторінка відкриється французькою мовою. Однак теги Hreflang іноді можуть змішуватися, оскільки вони можуть бути неправильно налаштовані. У результаті на веб-сайті відображається повідомлення про помилку «На вашому сайті немає тегів hreflang». На щастя, ви можете швидко вирішити цю проблему.

Коли потрібні теги Hreflang?
Веб-сайтам потрібні теги hreflang, якщо існує кілька версій відповідно до мови чи регіону. Перш ніж почати вирішувати проблему відсутності тегів hreflang, вам потрібно визначити регіональні або мовні версії ваших веб-сайтів.
Перемикачі навігації та спрямовують відвідувачів до правильної URL-адреси, коли вони переглядають ваш веб-сайт. Якщо веб-сайт має список різних URL-адрес, наприклад веб-сайт іншими мовами, XML-карта сайту надасть пошуковій системі список усіх цих URL-адрес. Подібно до того, як HTML-карта сайту або просто меню навігації спрямовують відвідувача, XML-карта сайту спрямовує пошукову систему, але для досягнення правильної URL-адреси.
Ось як виглядає тег hreflang:
<html lang="en-US" data-lt-installed="true">
En-US відноситься до коду «американського діалекту» англійської мови, який використовується в США. Ви також можете скористатися експертними інструментами від Linguise , щоб налаштувати тег hreflang для свого веб-сайту без клопоту про написання коду.
Способи розміщення тегів Hreflang

Є два способи розміщення тегів hreflang на веб-сайті. Перший метод — це використання XML-карт сайту, а другий метод — використання методів тегування сторінок. Ось різниця між ними:
Методи додавання тегів на сторінку через HTML Head
Теги сторінки пропонують простий спосіб додавання тегів hreflang на ваш веб-сайт. У цьому методі тег hreflang додається до заголовка HTML-коду вашого веб-сайту. Тег сторінки для вашого сайту виглядатиме так:
<html lang="en" data-lt-installed="true">
Тег «en» використовується для англійської мови, і якщо ви хочете перекласти цю сторінку німецькою мовою, вам потрібно буде додати «de» або для китайської версії «zh-CN» в HTML-адресу. Отримані теги HTML виглядатимуть так:
китайський
<html lang="zh-CN" data-lt-installed="true">
Німецький
<html lang="de" data-lt-installed="true">
Цей процес може здатися легким, але вам доведеться додати окремий код для кожної веб-сторінки. Це займе багато часу, а також може спричинити помилки вручну під час введення кодів, викликаючи різні помилки
Теги альтернативної мови
Тег альтернативної мови доповнює атрибут hreflang і дозволяє показати пошуковим системам зв’язок між перекладеними веб-сторінками вашого сайту.
Наприклад, якою є іспанська версія цієї сторінки французькою, а також якою є оригінальна мовна версія цієї сторінки.
Це корисно, коли ви створили вміст, призначений для місцевої аудиторії. Атрибут hreflang додає пошуковим системам сигнал про те, що користувач, який запитує frem France із запитом французькою мовою, бажає французьку версію сторінки замість сторінки з подібним вмістом англійською мовою.

Крім того, якщо користувач розмовляє двома мовами, французькою та англійською, Google може повернути обидва результати.
Тег мови заголовка HTTP для файлів
Теги Hreflang додаються до веб-сторінок за допомогою заголовка HTTP для вмісту, відмінного від HTML, і файлів PDF. Ви можете додати тег href в елементи посилання свого HTTP-заголовка. Заголовок буде додано в кінці посилання, і він виглядатиме так:
<https://www.linguise.com/pre-sale-questions/document.pdf>; rel="alternate"; hreflang="es"
Ви можете додати будь-що в розділ, написаний червоним кольором. Просто додайте URL-адресу PDF-файлу та зв’яжіть тег hreflang у кінці.
Що таке помилка Hreflang, яку повертає Google?
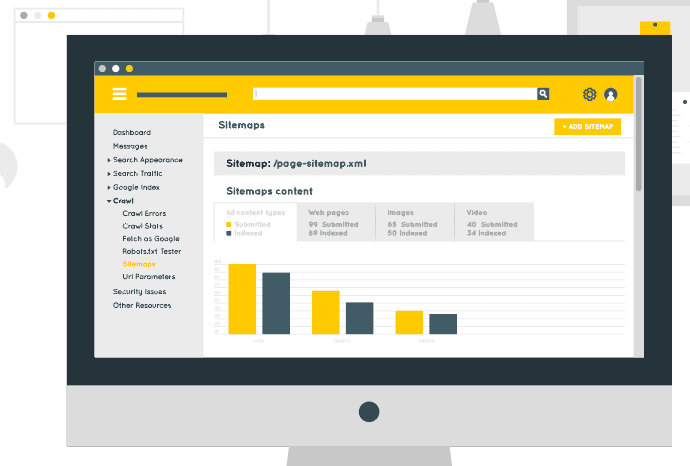
Коли ви бачите повідомлення «на вашому сайті немає тегів hreflang», це означає, що є проблема з перехресним посиланням або посиланням на сторінку. Це означає, що сторінка 1 посилається на сторінку 2, але сторінка 2 не посилається на сторінку 1. Відсутність тегу повернення часто призводить до помилки Hreflang. Ви можете перевірити карти сайту XML, щоб дізнатися кількість тегів Hreflang на одній сторінці та помилки, пов’язані з цими тегами. Обов’язково проведіть ретельне дослідження перед застосуванням рішення.
Помилки коду мови
<xhtml:link rel="alternate" hreflang="ur-pk" href="https://www.rekhta.org/?lang=ur" />
Правильний тег hreflang для урду – lang=ur. Ви можете використовувати різні інструменти, щоб дізнатися про коди, які використовуються для кожної мови. Linguise пропонує просте рішення для помилок тегів hreflang. Якщо ви пов’яжете правильний код із правильною мовою та пов’яжете його з зазначеною країною, ви не побачите помилку тегу Hreflang, коли відкриватимете веб-сторінки свого веб-сайту.
Неправильні мовні атрибути
Більшість людей плутають атрибути hreflang з версією мови з дефісами. Це призводить до помилок у зв’язуванні веб-сайту з правильним кодом мови. Більшість користувачів вважають, що використання «en-uk» для британського діалекту буде достатнім для запуску їхньої веб-сторінки. Правильний атрибут для британського англійського діалекту – «en-gb». Якщо ви використовуєте правильний атрибут, проблема несправного атрибута hreflang зникне.
Одночасне використання тегів карти сайту та сторінки

Більшість людей вважають, що вони використовують обидва методи для тегів hreflang. Це призводить до складної серії інтеграції різних тегів hreflang у головні розділи кількох URL-адрес, якщо ви використовуєте метод тегування сторінки. Інші використовують методи карти сайту hreflang для визначення мови веб-сторінки. Якщо ви використовуєте обидва методи додавання тегів hreflang, це спричиняє надмірність, і Google може взагалі відхилити ваш веб-сайт. Виберіть один метод для впровадження свого тегу hreflang і переконайтеся, що в реалізації немає помилок.
Як реалізувати теги Hreflang за допомогою Linguise?
Найпростіший вихід із проблеми Hreflang — використовувати Linguise. Він автоматично генерує та реалізує тег hreflang, тому вам не доведеться турбуватися про вивчення коду. Він має налаштовану систему, яка перекладає вбудований вміст HTML. Ці переклади пов’язані з метаданими веб-сайту та пропонують швидкі результати.
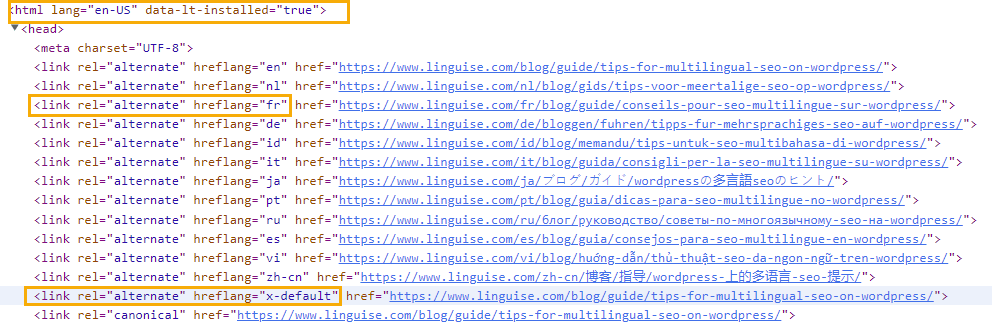
Перевірка реалізації мовного тегу hreflang
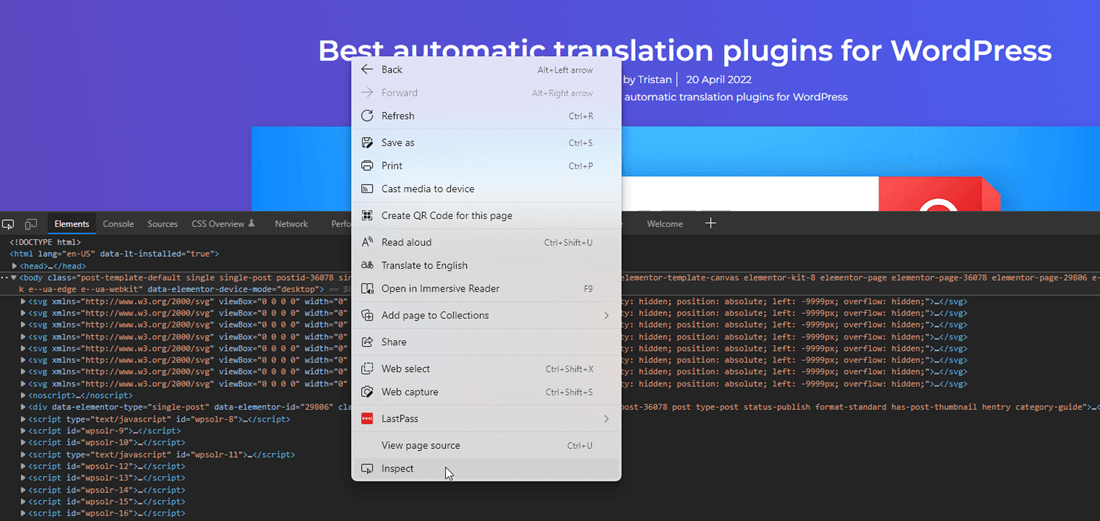
Коли ваш веб-сайт буде перекладено за допомогою Linguise , просто клацніть правою кнопкою миші будь-де на сторінці та натисніть «Перевірити» або скористайтеся F12.
Ви матимете доступ до інструменту розробки браузера.

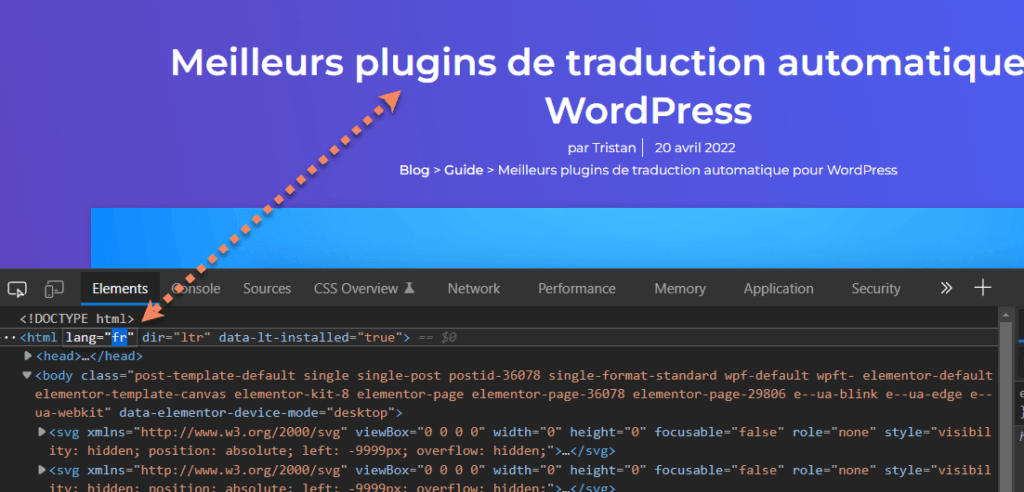
Тоді, якщо моя сторінка, наприклад, французькою мовою, реалізований hreflang має бути fr.

Підводячи підсумок, тег hreflang автоматично додається до вашої перекладеної сторінки, і тег є глобальним, тобто для французької мови це fr . Отже, якщо франкоканадець зробить запит французькою мовою, він також матиме пріоритетну сторінку в пошукових системах.
Висновок
Спочатку помилки Hreflang можуть здатися страшними, але їх можна легко виправити. Просто скористайтеся наведеними вище методами, щоб усунути помилку та побачити різницю. Якщо у вас немає часу виправляти помилки вручну, ви можете скористатися Linguise. Це автоматичне розширення перекладача мови, яке може видалити будь-які помилки hreflang за лічені хвилини.