Зміст
Технічні вимоги до CMS TYPO3
Для використання нейронного автоматичного перекладу з TYPO3 CMS знадобиться PHP-скрипт (можна завантажити нижче). Щоб встановити скрипт Linguise , вам знадобляться такі вимоги:
- Запуск PHP 7+
- Apache, LiteSpeed, NGINX, сервер IIS
- Переконайтеся, що на вашому сервері активовано перезапис URL-адрес
- TYPO3 CMS 9 і вище
1. Згенеруйте ключ API
Після підключення або реєстрації на панелі керування Linguise вам спочатку потрібно налаштувати новий домен і зберегти його налаштування, щоб отримати ключ API.
Ви можете вибрати платформу «Інший PHP», щоб продовжити реєстрацію домену в Linguise , як-от ця документація, а також вихідна та цільова мови.

Після цього ви отримаєте:
- Ключ API, який підтверджує ваше членство
- Посилання на скрипт Linguise для перемикача мов

Ключ API – це те, що потрібно для активації перекладу на вашому веб-сайті TYPO3 CMS. По суті, ключ API перевірить, яка мова активована на вашому домені, і дозволить автоматичний переклад контенту.
Наразі ви можете скопіювати ключ API та зберегти його в буфері обміну.
2. Завантажте та підключіть скрипт перекладу Linguise
Скрипт перекладу Linguise потрібно завантажити на ваш сервер, де встановлено TYPO3 CMS:
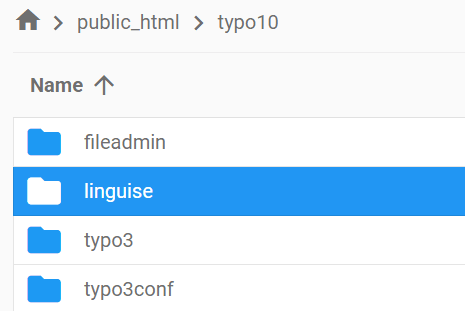
Після завантаження скрипта розпакуйте його та завантажте до кореневої папки, де встановлено TYPO3 CMS.
- Переконайтеся, що він знаходиться на кореневому рівні вашого веб-сайту (де розташовані ваші файли CMS TYPO3
- Переконайтеся, що папка зберігає свою назву за замовчуванням « linguise »

Як отримати доступ до інтерфейсу скриптів Linguise ?
Після завершення Linguise ви можете отримати доступ до панелі інструментів, відвідавши свій веб-сайт з URL-адресою такого формату
linguise https://www.domain.com/linguise
Змініть адресу домену відповідно до адреси вашого веб-сайту*
Переконайтеся, що Linguise має належні дозволи на читання та запис*
Налаштування пароля та підключення до бази даних
Після доступу до інтерфейсу скрипта вам буде представлено екран налаштування, де ви зможете створити пароль і підключитися до потрібної вам бази даних.
Ви можете:
- Встановіть пароль, який буде потрібен для подальшого доступу до цього інтерфейсу.
- Виберіть тип бази даних — MySQL або SQLite, залежно від ваших налаштувань та уподобань.
Це початкове налаштування забезпечує безпечний доступ і дозволяє налаштувати скрипт відповідно до вашого середовища.

Підключення до бази даних MySQL
Якщо ви оберете MySQL, з’явиться інший інтерфейс із запитом на введення наступних даних про підключення в полях конфігурації MySQL, наведених нижче:

Переконайтеся, що інформація правильна, щоб встановити успішне підключення до вашої бази даних MySQL.
MySQL проти SQLite – у чому різниця?
Як MySQL, так і SQLite – це популярні системи баз даних, що використовуються для зберігання та керування даними для веб-сайтів і програм. Однак вони розроблені для різних випадків використання та мають деякі ключові відмінності:
| Особливість | SQLite | MySQL |
|---|---|---|
| Налаштування | Дуже просто (потрібна установка SQLite) | Потрібне налаштування сервера |
| Сховище | Один файл | Керується сервером MySQL |
| Продуктивність | Чудово підходить для невеликих додатків | Краще підходить для великих систем з високим трафіком |
| Сценарій використання | Локальні додатки, тестування, невеликі сайти | Веб-додатки, електронна комерція, корпоративні системи |
Інтерфейс скриптів Linguise : налаштування для платформи PHP
Панель перекладу Linguise , раніше доступна лише для Joomla та WordPress, тепер розширює підтримку на PHP та інші платформи. Це оновлення дозволяє користувачам безперешкодно налаштовувати мовні параметри, такі як параметри відображення, стилі прапорців та налаштування зовнішнього вигляду, безпосередньо з єдиного інтерфейсу, незалежно від їхньої CMS чи фреймворку.

Адміністратори можуть ефективніше керувати налаштуваннями Linguise завдяки таким функціям, як спливаючі вікна вибору мови, ефекти тіні та варіанти вибору прапорців для різних регіонів. Панель інструментів зберігає зручний дизайн, водночас пропонуючи ширшу сумісність для різноманітних веб-середовищ.


3. Налаштуйте перезапис URL-адрес TYPO3 CMS
За замовчуванням перезапис URL-адрес активний у TYPO3 CMS. Якщо це не так, ви можете активувати його у свого хостинг-провайдера.
URL-адресу за мовою потрібно налаштувати у файлі .htaccess. Просто скопіюйте код нижче після коду « RewriteEngine on », доступного у файлі CMS TYPO3 .
# Set PHP version to 7.4 >> Please Add this code before the Rewrite rules to ensure Linguise works in PHP v7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Зрештою, ваш файл .htaccess для CMS TYPO3 має виглядати приблизно так:
# Set PHP version to 7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
# Enable URL rewriting
RewriteEngine On
RewriteBase /typo10/ # Set the RewriteBase to the subfolder
# Add a condition to check if the request starts with the subfolder
RewriteCond %{REQUEST_URI} !^/typo10/
# Rewrite requests that don't start with the subfolder to include it
RewriteRule ^(.*)$ /typo10/$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /typo10/linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
Тепер ви можете завантажити всі перекладені сторінки, використовуючи URL-адресу, наприклад: www.shop.com /fr/
Тепер завантажимо перемикач мов.
4. Активуйте перемикач мов
4.1 Завантаження JS-скрипта Linguise
Посилання на JS-скрипт Linguise потрібно завантажити на всі сторінки вашої CMS TYPO3 , щоб відображався перемикач мов з прапорцями та альтернативними URL-адресами у ваших HTML-заголовках (для SEO-цілей).
Щоб скопіювати посилання на скрипт, на панелі інструментів Linguise перейдіть до налаштувань домену та скопіюйте посилання на скрипт.

Найпростіший спосіб завантажити цей код у TYPO3 CMS – додати його всередину заголовка вашого веб-сайту або код. TYPO3 постачається зі спеціальним середовищем, і для додавання скрипта до заголовка потрібно створити окремий файл.
Ви можете досягти цього, виконавши наведені нижче кроки
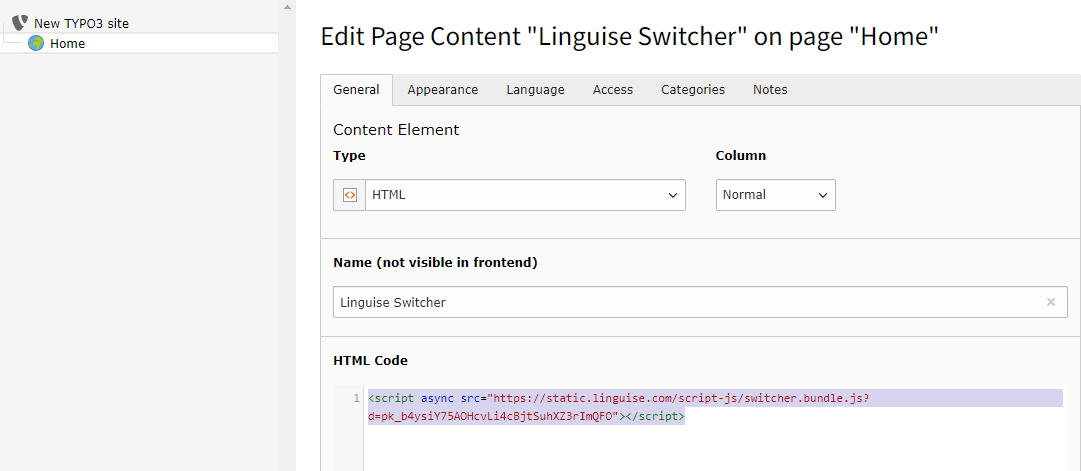
- Увійти до адміністратора Typo3
- Виберіть « Сторінка » > « +Вміст » > натисніть вкладку «Спеціальні елементи» > «Звичайний HTML»
Відредагуйте файл скрипта, щоб включити посилання на скрипт у розділ HTML-коду, як показано нижче.

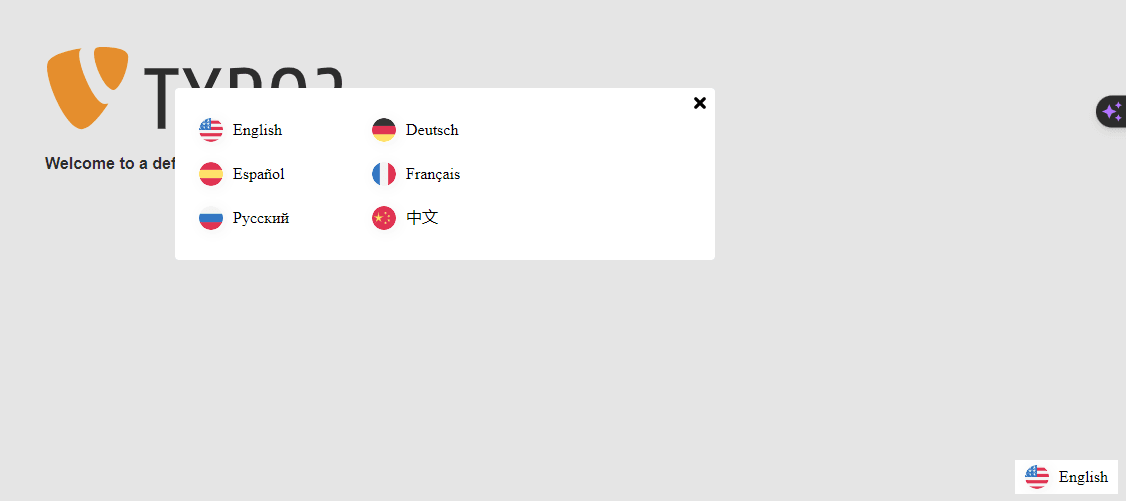
Перемикач мов за замовчуванням відображатиметься у плаваючому верхньому правому куті вашого веб-сайту. Ви можете налаштувати його, як описано в наступному розділі.

Важливе зауваження щодо SEO: кількість налаштованих вами мов має великий вплив на SEO. Під час налаштування мов перекладу, якщо у вас велика кількість проіндексованих сторінок (>500), пошуковій системі може знадобитися багато часу для їх обробки. Це може вплинути на SEO мовою оригіналу. Саме тому ми рекомендуємо спочатку додавати максимум 5 мов, а потім, коли мова буде проіндексована, ви можете додавати мови по 3 мови на місяць.
Налаштування перемикача мов у TYPO3 CMS
Перемикач мов можна налаштувати на панелі інструментів Linguise > Налаштування > Відображення мовних прапорців. Кожна зміна тут відображатиметься на вебсайті.

У правій частині екрана ви побачите попередній перегляд перемикача мов. Ось елементи, які ви можете налаштувати:
- 3 макети: поруч, випадаюче або спливаюче
- Положення перемикача мов
- Вміст перемикача мов
- Назви мов англійською або рідною мовою
- Форми та розміри прапорів
- Кольори та тінь коробки
Завантажте перемикач мов у контенті TYPO3 CMS

Щоб відобразити перемикач мов у певному місці, у TYPO3 , слід встановити позицію як «На місці».
Після встановлення позиції на Linguise можна додати шорткод нижче. Натисніть на код нижче, щоб помістити його в буфер обміну.
<div>[linguise]</div>
Після додавання, на фронтенді назви прапорців та мов відображатимуться в області HTML, куди ви додали код.
Активуйте опцію локальної системи кешування
Як варіант, ви можете активувати локальну систему кешування, яка зберігає URL-адреси та пов’язаний з ними багатомовний контент для швидшого обслуговування сторінок. Локальний кеш заощадить деякі кошти на передачі даних між сервером Linguise та сервером вашого веб-сайту. Кеш використовується лише тоді, коли сторінку вже перекладено та не оновлено. Пріоритетним кешем буде кеш найбільш перегляданих багатомовних сторінок.
На додаток до цього, ви можете визначити обсяг кешу, що зберігається, у мегабайтах. У наступному прикладі кеш активовано, а обсяг кешу, який потрібно зберегти, становить 500 МБ.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Автоматичний переклад на серверах NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;
Автоматичний переклад на серверах Windows IIS
Додайте рядок, що відповідає вашому конструктору веб-сайтів, до файлу Web.config.
Його слід встановити перед будь-яким іншим перенаправленням, особливо перед перенаправленням на ваш головний файл PHP:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Від SQLite до MySQL
У файлі Configuration.php також є налаштування для примусового використання MySQL замість SQLite, якщо SQLite не встановлено на сервері.
У цьому випадку вам потрібно буде заповнити інформацію MySQL у цій частині файлу Configuration.php:
/** Advanced database configuration **/
/*
* In case you don't want to use Sqlite, you can use MySQL
* To do so, you need to fill the following variables
* Linguise will create the tables for you
*/
public static $db_host = '';
public static $db_user = '';
public static $db_password = '';
public static $db_name = '';
public static $db_prefix = '';