您知道吗,4分之3的在线买家更喜欢购买有本地语言信息的产品?(来源拥有多语言网站有其自身的优势,例如:
- 提供个性化的用户体验。.
- 由于本地化的信息而促进销售。.
- 达到更大的人群,无地理限制.
- 通过将自己展现为全球公司来提升品牌形象。.
- 看到转化率的提高和跳出率的降低.
但是很多企业不知道如何正确创建多语言网站!
这就是为什么我们在设计多语言网站时推荐您牢记这18个实用的UX技巧。.
多语言网站的18个UX技巧
在设计多语言网站时,必须考虑各种因素以确保在不同的语言和文化中提供无缝的用户体验。下面是18个最好的多语言网站用户体验建议。

规划和结构
在开始设计多语言网站之前,您需要计划和确定几件事情。.
1. 确定目标语言
要为您的多语言网站选择最佳语言,请首先分析您的受众位置和人口统计数据。查看您当前的网站流量和客户数据,看看哪些语言和位置最常见。.
使用人口普查数据、市场报告和竞争对手分析来研究目标市场中使用的语言。.
For example, according to the United States Census Bureau, Spanish is the second-most spoken language in the United States. So, if US customers are your target audience, it makes a lot of sense to have a Spanish version of your website along with an English version.

Start with the most widely spoken languages and expand as your website grows. By analyzing your audience data and aligning language choices with your business goals, you can select the most relevant languages for your multilingual website.
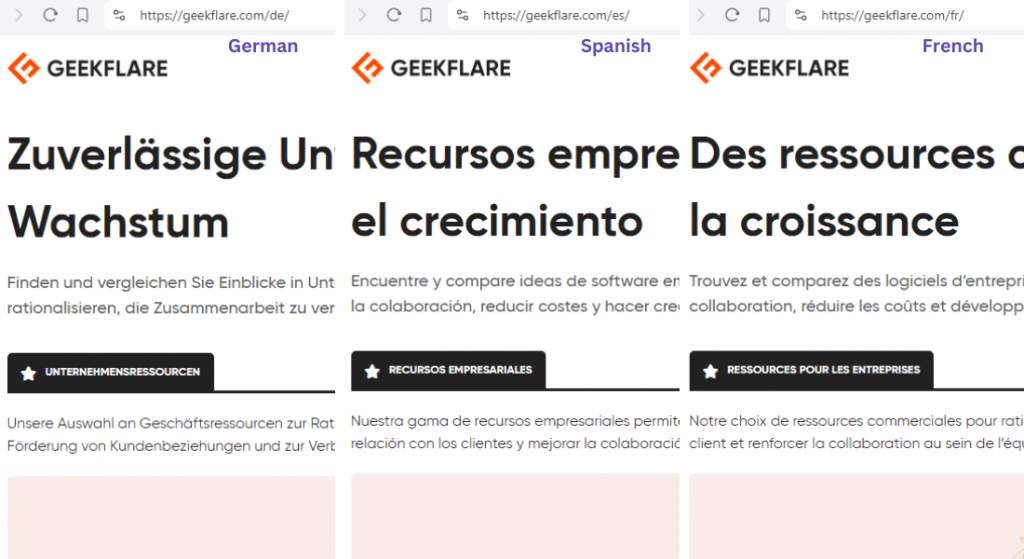
2. 使用清晰的URL结构
A clear URL structure is crucial for a multilingual website. It improves SEO, as search engines can easily index and rank different language versions of your site, boosting visibility in local searches.
子目录结构是最常见和推荐的方法。每个语言在主域名下都有自己的子目录,例如www.example.com/en/用于英语,www.example.com/es/用于西班牙语,www.example.com/fr/用于法语。.

选择一个您可以在整个网站上保持一致的结构。避免混合不同的结构。使用ISO 639-1语言代码(如“en”代表英语,“es”代表西班牙语)以确保清晰度和标准化。.
Use canonical tags to indicate the preferred version of a page to search engines, especially if you have similar content across languages. Implement hreflang tags in your HTML to help search engines understand your pages’ language and regional targeting.
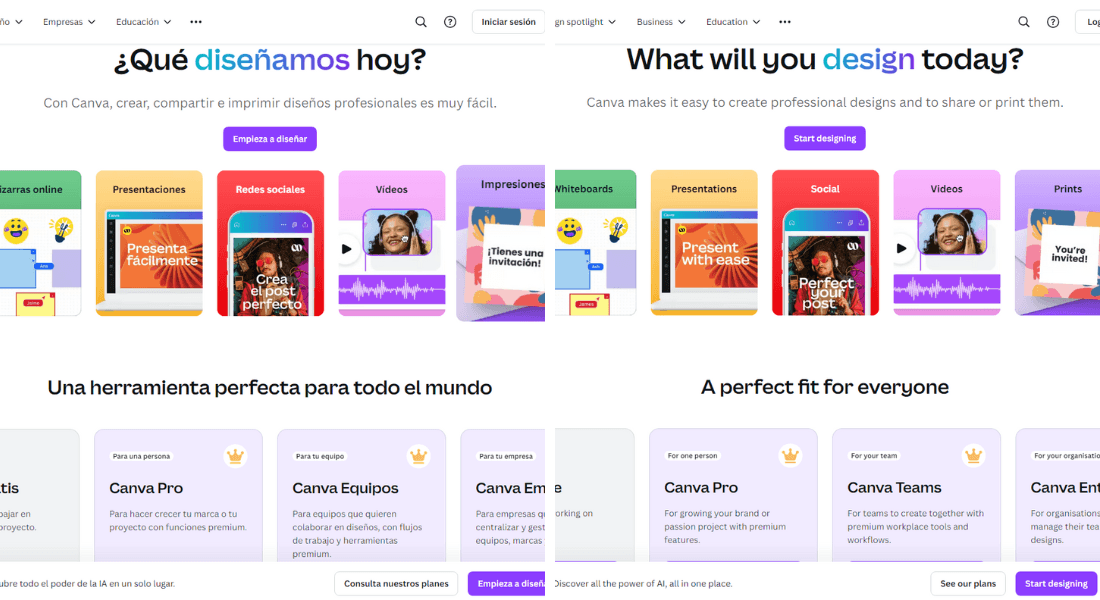
3. 使用全局模板
当网站访客选择不同的语言时,他们不能跳转到一个完全不同的网站。为所有翻译的网页使用相同的网站模板。.
Here’s an example of Canva. When the website is translated into Spanish from English, the space between the headings and paragraphs, the button placement, the menu and icons, the pricing plan format, and everything else remain the same.


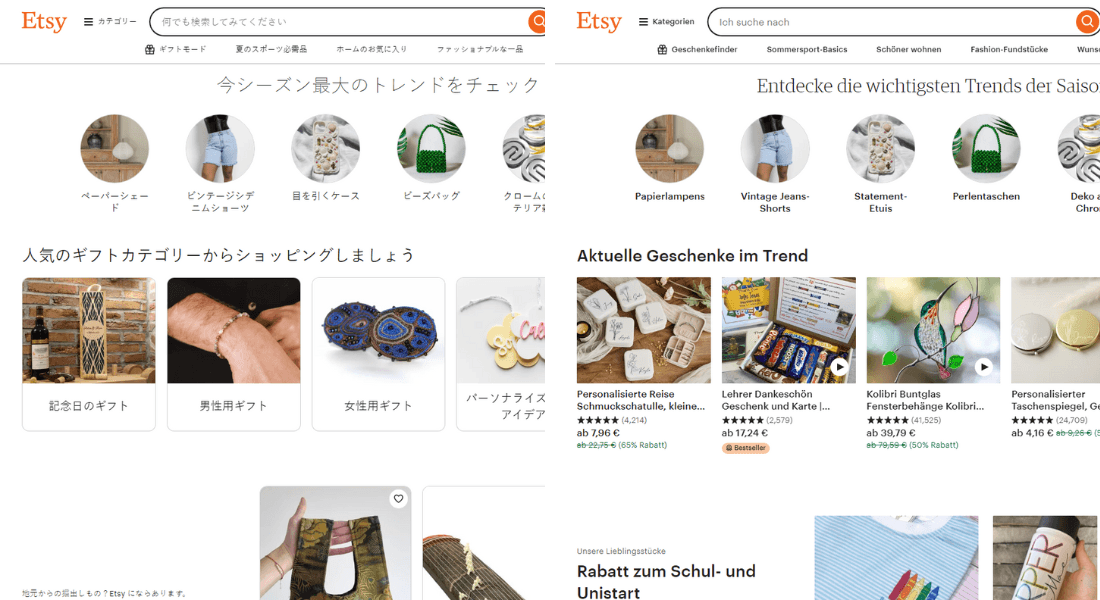
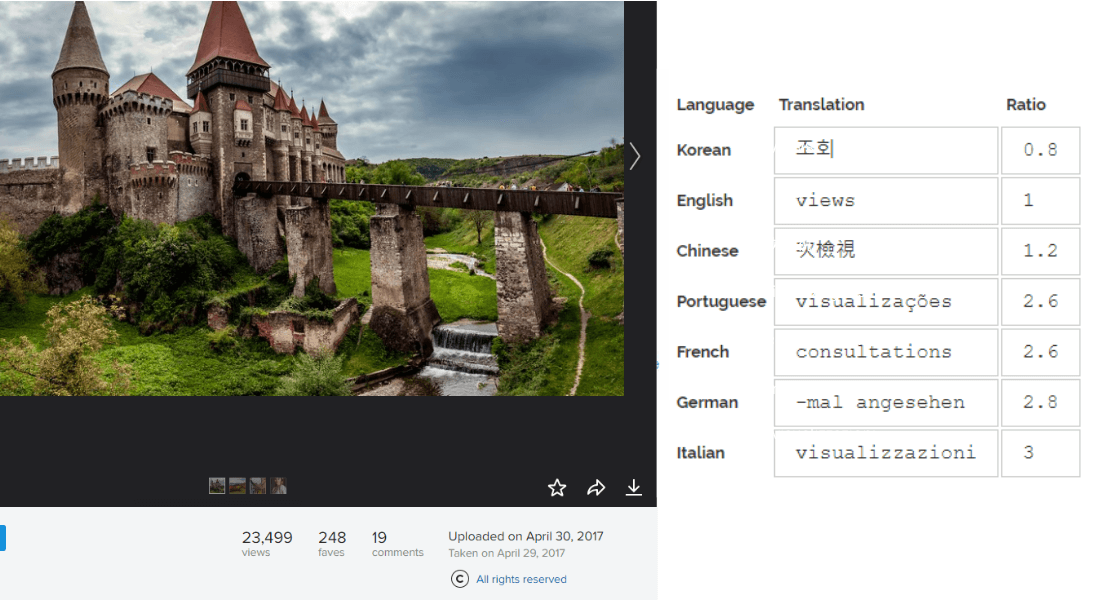
4. 考虑文本扩展的间距
设计多语言网站时,最关键的UX技巧之一是考虑文本扩展。 每种语言都有不同的写作风格和字长,需要考虑这些因素。.
看看Etsy的例子。左侧是日语网站内容,右侧是德语相同的内容。.
有些语言会占用更多空间,而有些语言会占用更少的空间。您的网站布局必须能够适应不同的间距,以确保翻译后的内容保持可读性。.


Also consider line height and character style. Some languages have taller characters than others, while some scripts need more spacing than other scripts.
例如,阿拉伯文字比拉丁文字需要更多的垂直间距。.
5. 将内容与设计分开
将文本与多媒体元素分开,以便于更新和翻译。.
将文本内容保留在HTML元素内,如
、
和。使用CSS进行样式设计,以确保设计更改不会影响内容。将文本字符串存储在单独的语言文件中,如JSON、XML或PHP。
这样可以在不影响主代码库的情况下轻松进行更新和翻译。使用i18next等本地化库来动态管理翻译。.

保持设计和内容的分离,这样在翻译后布局就不太可能被弄乱。.
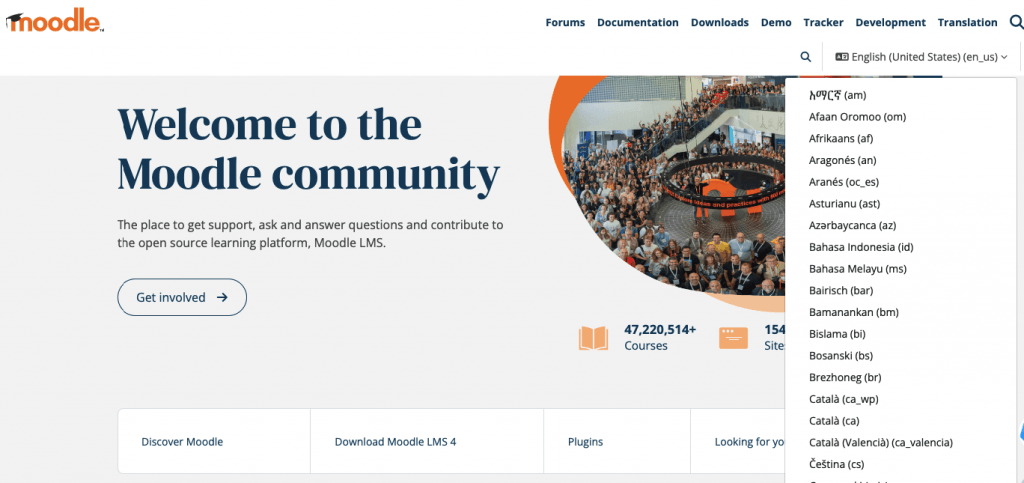
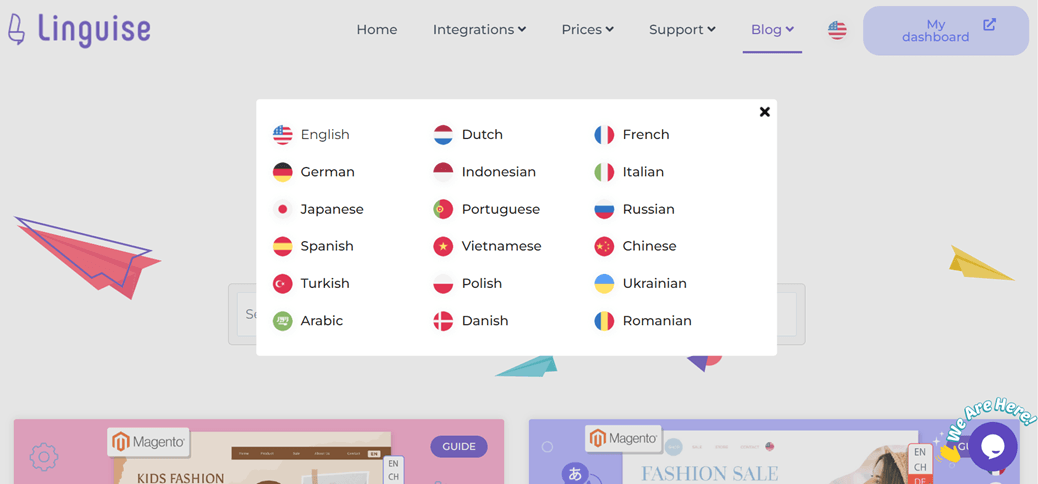
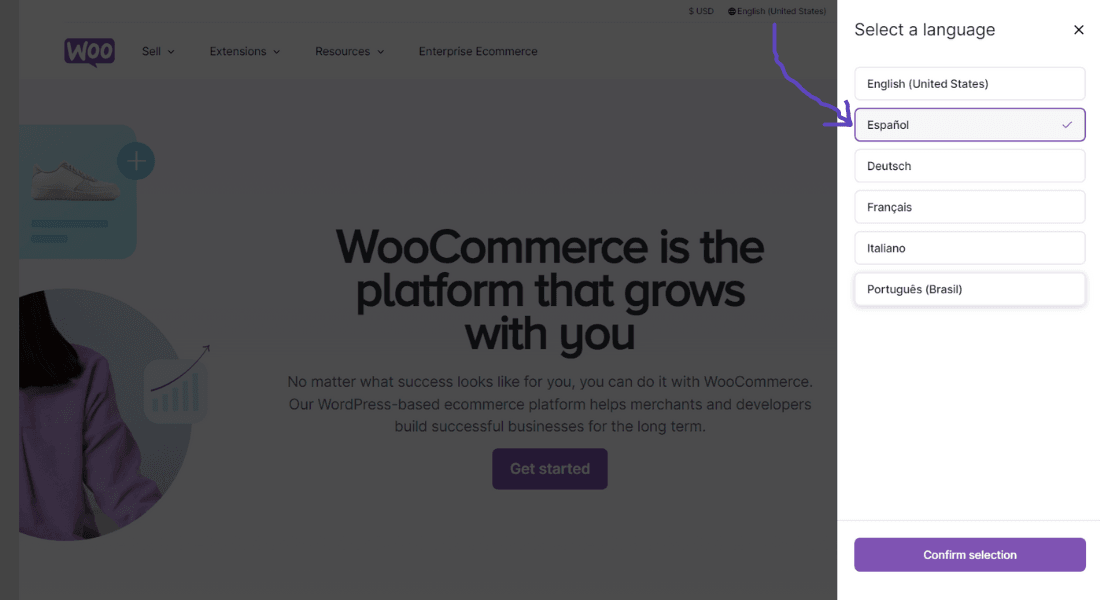
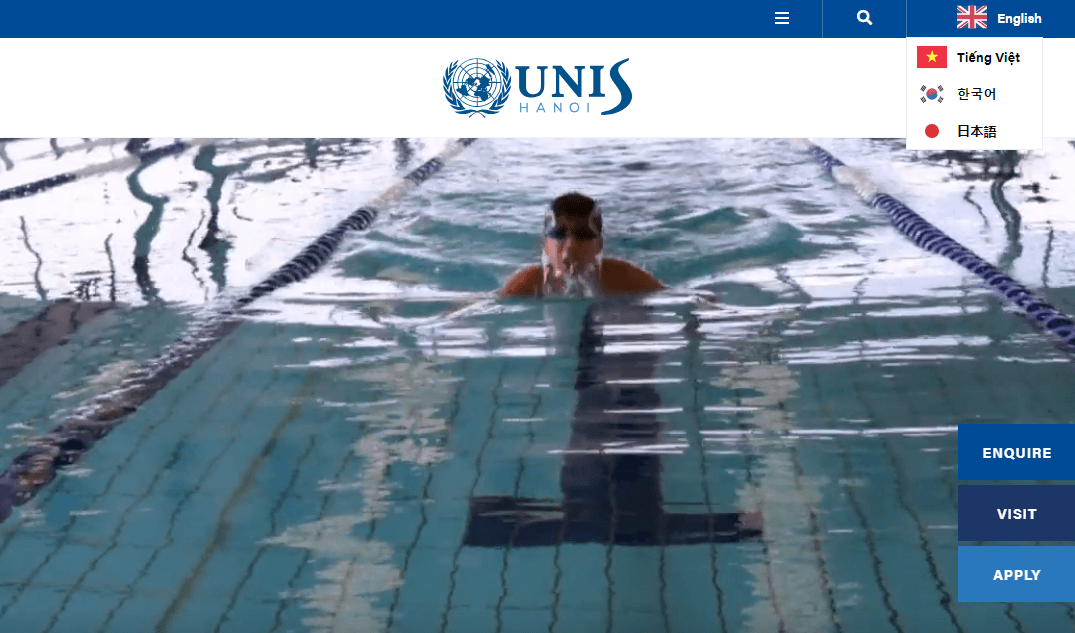
6. 提供语言切换选项
为多语言网站提供清晰易用的语言切换选项至关重要。将切换器放在右上角以便于访问,并使用对比色和清晰的排版使其突出。为了清晰起见,用母语(例如,“Español”代表西班牙语)包含语言名称。

下拉菜单可以有效地显示多个语言选项,而不会占用太多空间。使用旗帜可以提供视觉提示,但要谨慎,因为旗帜有时可能会产生误导。
For example, a flag may represent a language spoken in multiple countries. It’s often best to combine flags with language names for clarity.

Clearly show the selected language using a different color or bold font. Using techniques like AJAX, ensure that selecting a language immediately changes the content without refreshing the page. Make the language switcher responsive for mobile devices and test its usability with native speakers.
内容和翻译
下面是一些有关内容和翻译的建议,可以提高用户体验。.
7. 避免使用成语和俚语

并非所有的俚语都能被普遍接受。事实上,一些俚语在某些国家被认为是可接受的,但在其他国家却被认为是极具冒犯性的。你应该始终使用清晰、直接的语言,以便在不同文化中进行良好的翻译。
例如,这里有一个流行的俄语成语——Хоть кол на голове теши。这个成语在俄语中意味着“他是一个非常固执的人。”
然而,这个成语的字面翻译是,“你可以在这个头上磨斧头。” 😂
这是一个常见的英语单词如果被自动翻译成韩语可能会造成灾难的例子。英语单词Salsa听起来像韩语中的“설사”(seolsa),意思是“腹泻”。.
这就是为什么我们建议避免使用仅与特定文化或人群相关的俚语或成语。相反,使用可以轻松翻译成其他语言的简单语言。.
8. 使用适应中国文化的图片和图标
调整内容、图像、图标和其他多媒体以反映当地的习俗和文化参考。.
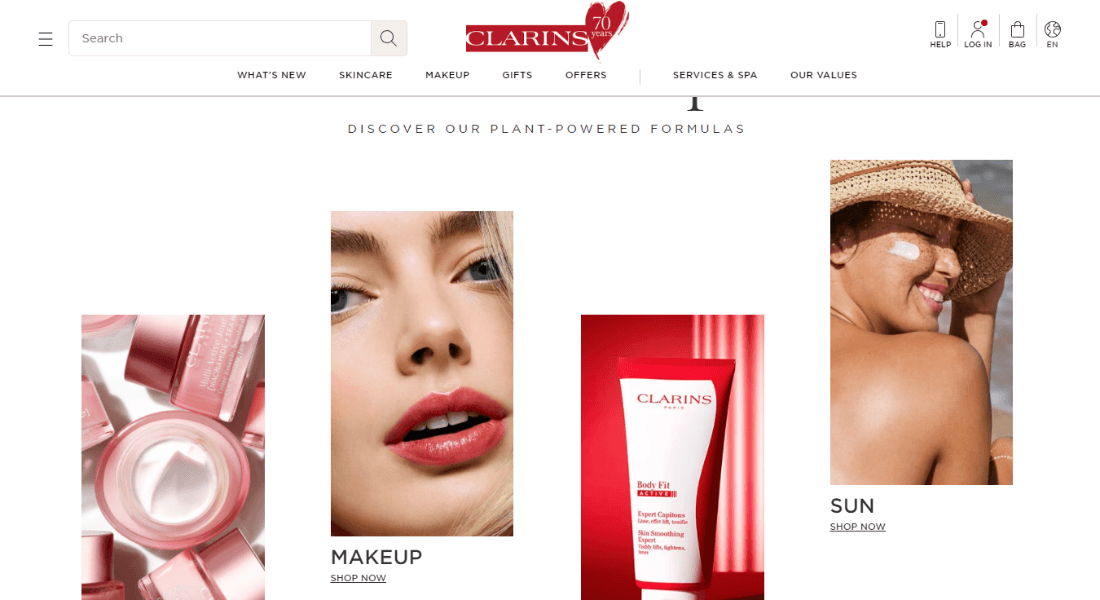
比如,Clarins,一个适合全球人群的护肤品牌,在其欧洲网站版本中显示了欧美女性.

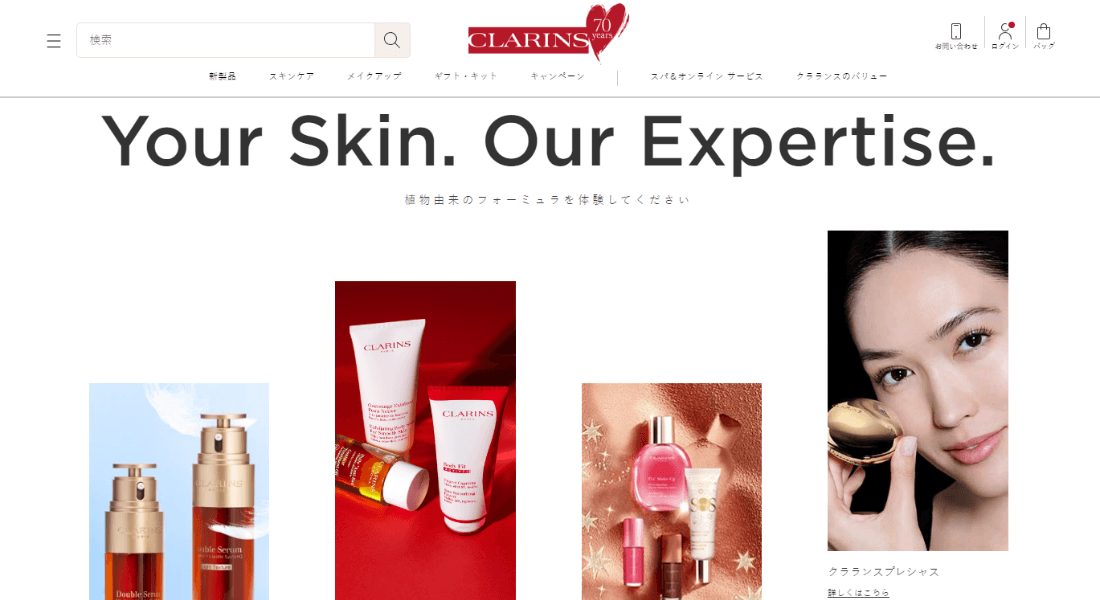
然而,在其网站的日本版本上,他们展示了日本女性,以更好地与当地客户建立联系。.

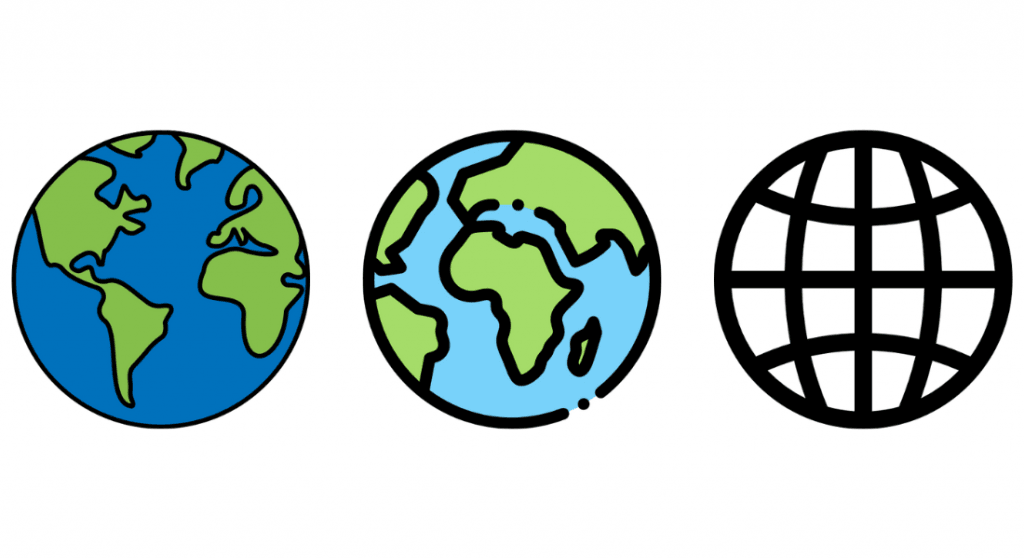
对于图标,尤其是语言切换器图标,使用看起来通用的地球图标。例如,在下面的图像中,第一个图标可能吸引南美和北美观众,但不吸引非洲和亚洲观众。.
第二个图标可能会吸引非洲观众,但不会吸引其他人。.

主选组成了避免诨中混淆,选择一个适合所有人的全球图标 - 第三个。它不会强调某个特定的地区或国家,更适合多语言网站。.
9. 为多媒体内容提供字幕
对于多媒体,使用字幕文件进行视频翻译,而不改变视频。确保图像和多媒体元素具有描述性的alt文本,可以与视觉内容分开翻译。.

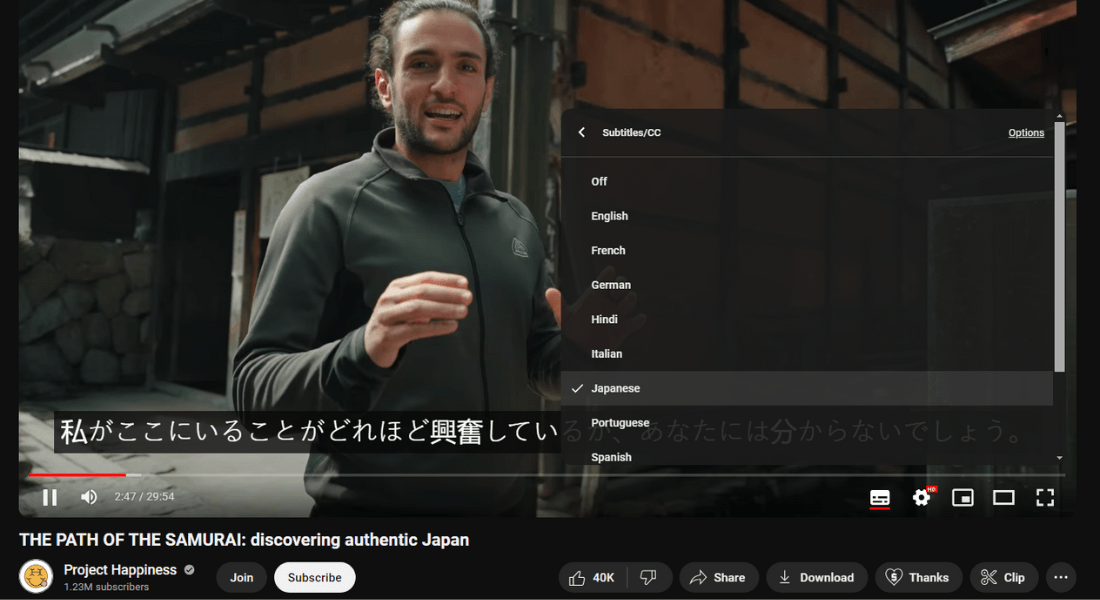
这是另一个例子,说明翻译如何帮助您接触更广泛的受众。我们是Project Happiness的忠实观众,这是一个由意大利旅行者Giuseppe经营的YouTube频道。.
创作者是意大利人。他用意大利语录制并配音他的视频,但由于他提供了多种字幕,他的频道在全球范围内被浏览。.

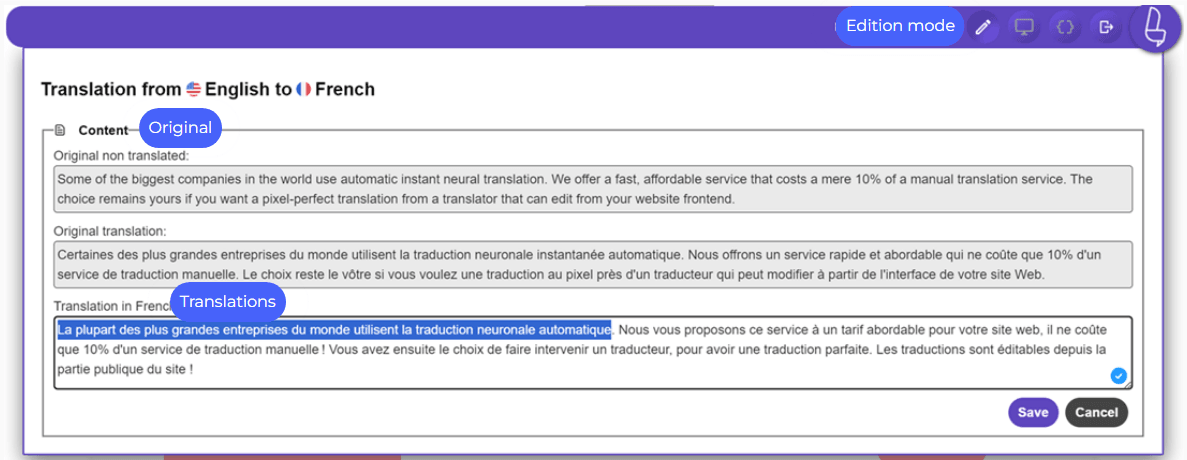
10. Regularly Update Translations
Linguise 允许您在前端使用用户友好的界面编辑翻译后的页面。您可以自己评估翻译并在需要时进行更改。</span>.

ECommerce websites have a lot of frequent changes—products go out of stock, limited-time sales, changes in product information, and more.
但是,使用Linguise使更新翻译内容变得容易。其专用的翻译服务器和缓存系统加快了翻译过程,并向您的受众显示翻译后的页面。
11. 考虑从右到左的语言
大多数语言从左到右书写。然而,一些语言,如阿拉伯语、希伯来语和波斯语,则从右到左书写。.
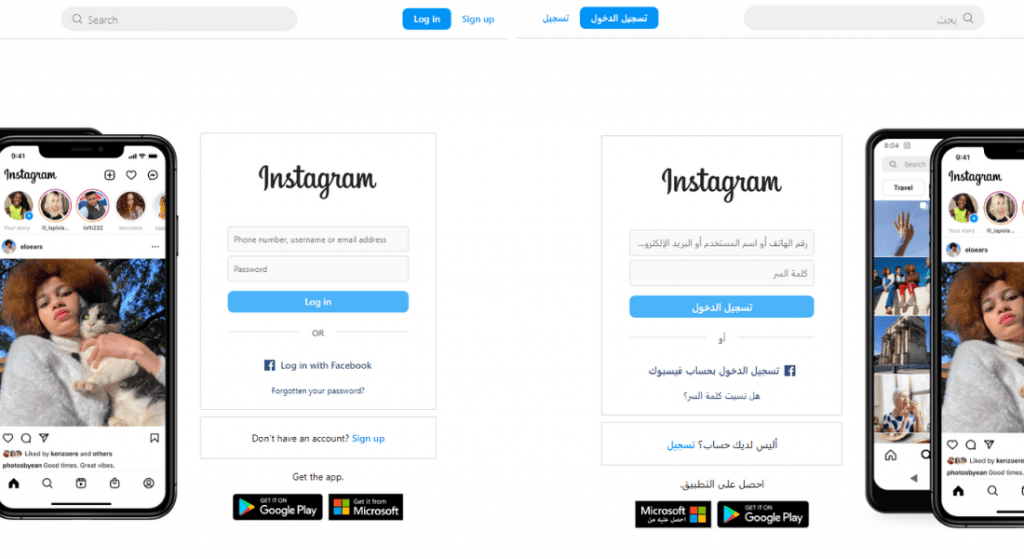
这是Instagram英文版和阿拉伯文版主页的比较。可以看到,阿拉伯文版将所有内容从右到左翻转,包括图像、按钮、文本甚至搜索栏。.

Linguise的翻译服务原生支持从右到左的语言,可以调整多语言网站的布局以适应这些语言。.
以下是一中可用的从右到左语言:
- 阿拉伯语 (ar)
- 希伯来语 (he)
- 波斯语 (fa)
- 普什图语 (ps)
- 乌尔都语(ur)
如果您想包含这些语言,请使用可以适应这种重大变化的网站布局。.
搜索引擎优化和性能
We strongly recommend optimizing your multilingual website for international search engines to maximize its impact.
Conduct keyword research in each target language, use hreflang tags for language and regional targeting, and monitor performance.
12. 优化本地SEO
首先为每种语言和地区进行本地化的关键词研究。使用Google关键词规划师、SEMrush或Ahrefs等工具,找到目标受众正在搜索的相关关键词。.
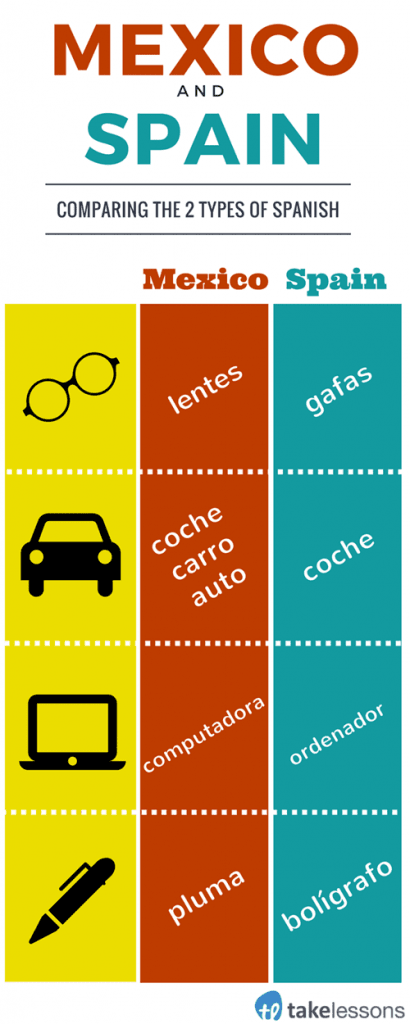
Consider regional dialects and variations in terminology. For instance, Spanish in Mexico differs from Spanish in Europe, so tailor your keywords accordingly.
为每个语言版本创建唯一的标题标签,包含本地化的关键词。保持简洁和相关,理想情况下少于60个字符。.
例如,在英语中:“在线购买有机咖啡 | 最佳价格”和在西班牙语中:“在线购买有机咖啡 | 最佳价格。”
Write compelling meta descriptions for each language version, including localized keywords and a clear call to action, keeping them under 160 characters.
例如,英文:“浏览我们精选的有机咖啡,源自最佳农场。订单金额超过50美元即可享受免费送货!”和西班牙语:“Compra nuestra selección de café orgánico, proveniente de las mejores fincas. ¡Envío gratis en pedidos superiores a $50!”
13. 利用hreflang标签
Use hreflang attributes in your HTML to inform search engines about the language and regional targeting of your pages. This helps prevent duplicate content issues and ensures users are directed to the correct language version.
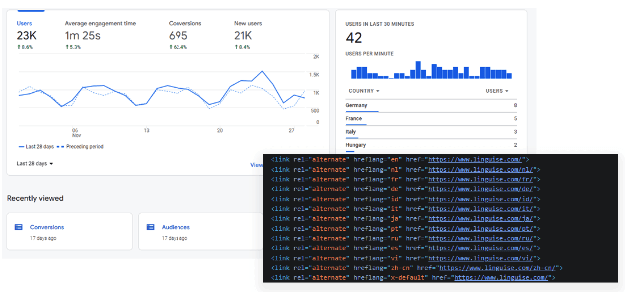
14. Monitor Performance Across Languages
使用Google Analytics和Google Search Console等工具监控每个语言版本的性能。分析流量来源、用户行为和关键词排名,以确定改进领域。.

Experiment with different keywords, meta tags, and content strategies to see what resonates best with your audience in each language.
Maintenance and Support
There are also considerations to make when it comes to maintaining and supporting websites and customers.
15. Create a Maintenance Plan
为您的多语言网站制定全面的维护计划,确保所有语言版本保持一致、准确和最新。.
A well-structured plan will help you manage content effectively, address user feedback, and adapt to changing market conditions.
执行内容审计,以评估所有语言版本中现有内容的相关性和准确性。检查过时的信息、损坏的链接和语言版本之间的不一致性。.
定期测试语言切换器、导航和其他交互元素,以确保它们正常工作。.
16. Provide Customer Support in Multiple Languages
提供多语言的客户支持可以提高用户体验,并与多元化的受众建立信任。.
雇用精通您所支持语言的客户服务代表。这可以包括全职员工或兼职承包商。.
To understand which languages to prioritize, you can analyze your website traffic and customer demographics or conduct surveys or feedback forms. Use the results to understand the language preferences of your existing customers.
17. 反馈机制
Create simple, user-friendly feedback forms that allow users to report issues with translations or usability. Ensure these forms are accessible from every page, ideally in the footer or through a dedicated support section.
确保反馈表单以所有支持的语言提供,让用户能够以他们偏好的语言提供反馈。.
提出结构化的问题,引导用户提供具体的反馈。例如:
- 评估翻译的准确性(1-5分制)。.
- What issues did you encounter with the translation?
- 用您的语言浏览网站有多容易?
对于不愿意填写反馈表格的用户,在翻译内容上实现快速反馈按钮(例如,大拇指向上/向下)。这样用户可以轻松指出翻译是否有帮助或准确。.
18. 使用预发布网站进行更新
在上线前于预发布环境测试新内容和更新,以避免中断。你可以使用AI建站工具ZipWP在几秒内创建一个完整的网站。
网站将包含所有必需的页面、相关的图片、吸引人的网站文案,以及嵌入的CMS和SEO功能。.
准备好面向全球受众?
这18个多语言网站的UX技巧将帮助客户更好地导航您的网站,并以他们喜欢的语言与内容互动。.
优秀的多语言用户体验设计可以显著提高用户参与度和转化潜力。然而,创建一个无缝的多语言网站需要时间和努力。.
Linguise
LinguiseWordPressShopifyWebflowSquarespace
All translations are SEO-optimized and affordable, costing 10% of a manual translation service.
您准备好与 Linguise一起走向全球了吗?