为什么 Bubble网站上的语言切换器很重要?

在网站上添加语言切换器并非没有道理。以下是您需要在 Bubble 网站上设置语言切换器的原因。
- 使其他国家/地区的用户更容易使用:语言切换器允许国际用户以其母语查看网站。 例如,访问在线商店的西班牙语用户可以切换到西班牙语,从而更轻松地了解产品详细信息并完成购买。 CSA 研究表明, 76%的在线购物者更喜欢在有其语言版本的信息时购买产品,这凸显了此功能对于用户舒适度和可访问性的重要性。
- 优化网站在其他国家/地区的搜索结果:借助语言切换器,您的Bubble网站可以在外语搜索结果中获得更高的排名。例如,法语版本的网站更有可能出现在法语 Google 搜索结果中。这种曝光度的提升可以显著增加国际流量。
- 提高销售转化率:提供多种语言的内容可以促进销售。 允许用户切换语言的在线课程平台可以吸引更广泛的受众并增加入学人数。 这种方法很有效,因为消费者更有可能从以其母语提供信息的网站购买商品,这直接影响您的转化率。
- 提高用户参与度和保留率:语言切换器可以让用户在您的网站上停留更长时间。 例如,在社交网络应用程序上以自己喜欢的语言进行交互的用户往往会保持更长时间的参与。 这种参与度的提高意义重大,因为用户在使用母语的网站上花费的时间通常是使用第二语言的网站的两倍,从而提高了用户保留率。
如何在 Bubble上设置语言切换器
既然我们已经了解了在多语言 Bubble网站上切换语言的重要性,接下来让我们讨论如何实现它。网站翻译服务通常提供此功能,并且可以根据用户的需求进行定制。
然而,并非所有翻译服务都提供可定制且用户友好的语言切换器。 因此,选择兼容各种框架并提供灵活的语言切换功能的自动翻译服务非常重要。
符合这些标准的自动翻译服务之一是LinguiseLinguise翻译提供高度可定制且易于使用的语言切换功能,并可与Bubble.io 等流行的内容管理系统和网站搭建工具Bubble。
Linguise 与 Bubble无缝集成,使开发者能够轻松地将语言切换功能集成到多语言应用程序中。借助 Linguise的高级功能和用户友好界面,您可以简化 Bubble 网站上语言切换器的设置和维护。
第1步:注册 Linguise 账户

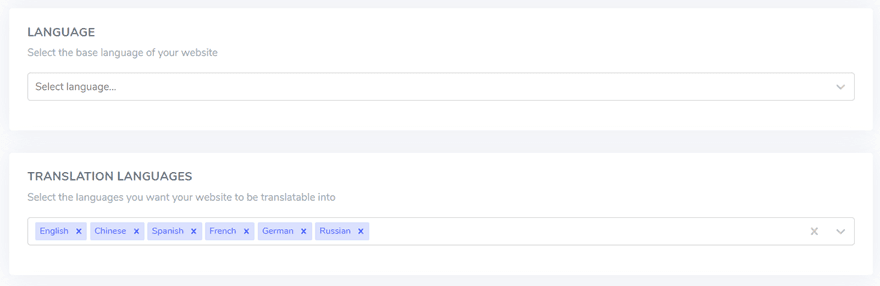
接下来,选择您的源语言和目标语言。

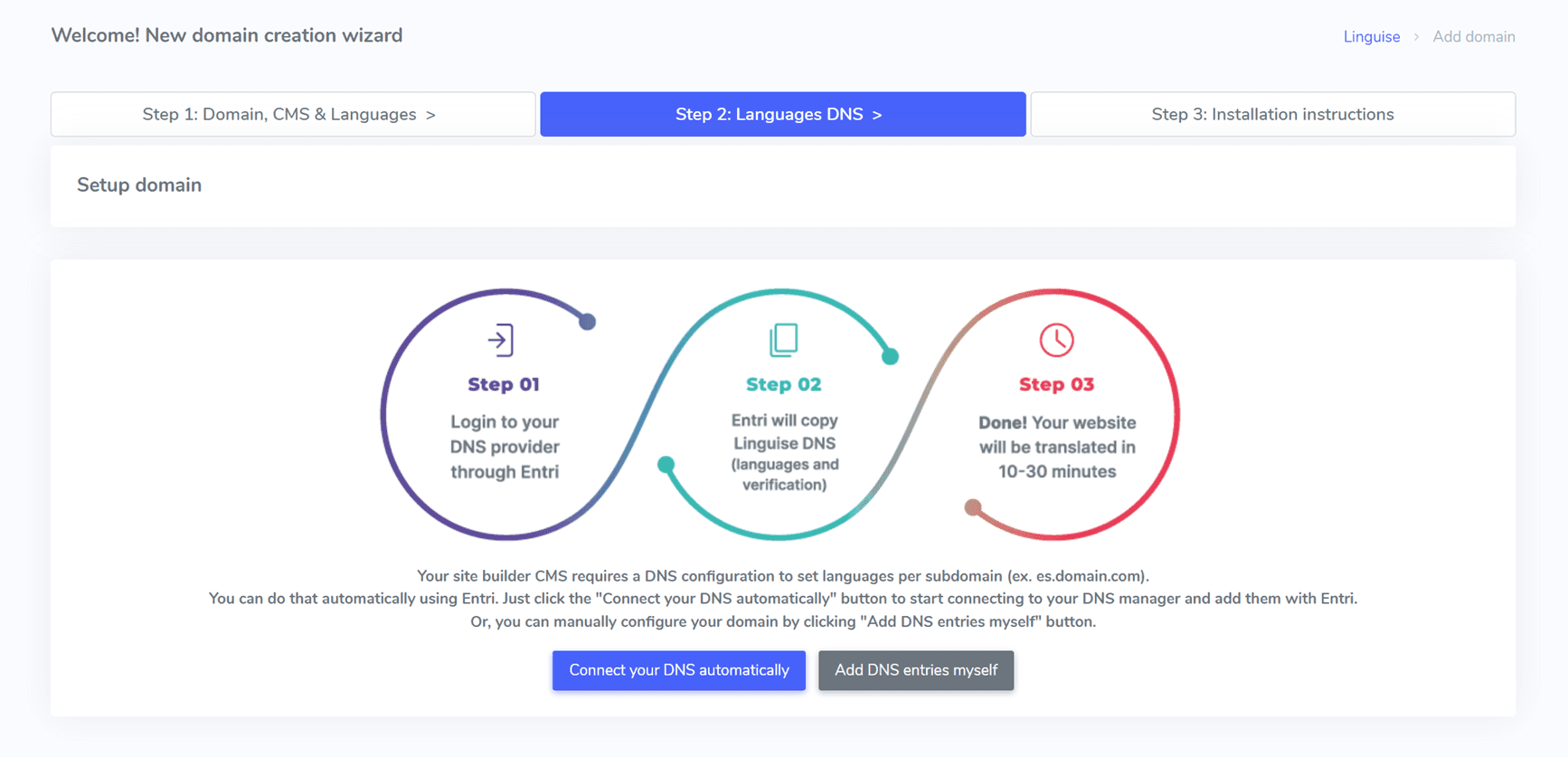
步骤2:使用Entri自动添加DNS
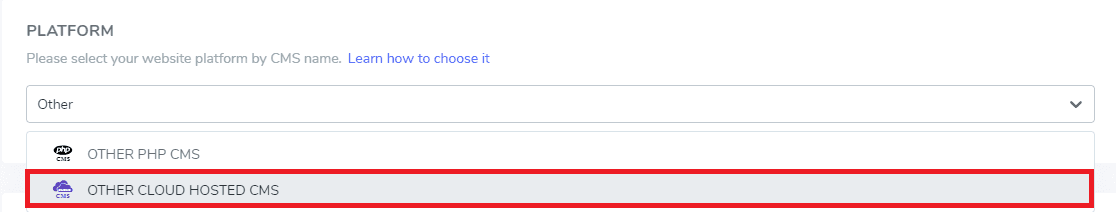
在 Linguise 仪表板上注册您的网站后,您将有两个安装选项。
要自动添加 DNS 记录,请单击“自动连接您的 DNS”。 此功能称为 Entri,通过为您管理 DNS 记录来简化安装过程。 或者,您可以手动将 DNS 记录复制到您的域提供商。

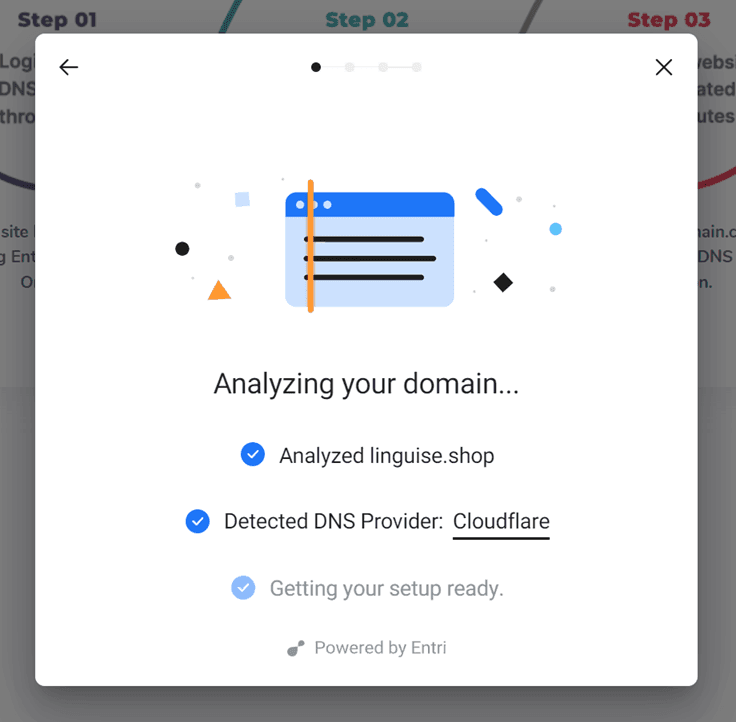
单击该按钮会提示 Entri 分析您注册的网站 URL 并检查您的公共 DNS 记录,识别必要的提供商和 DNS 记录。

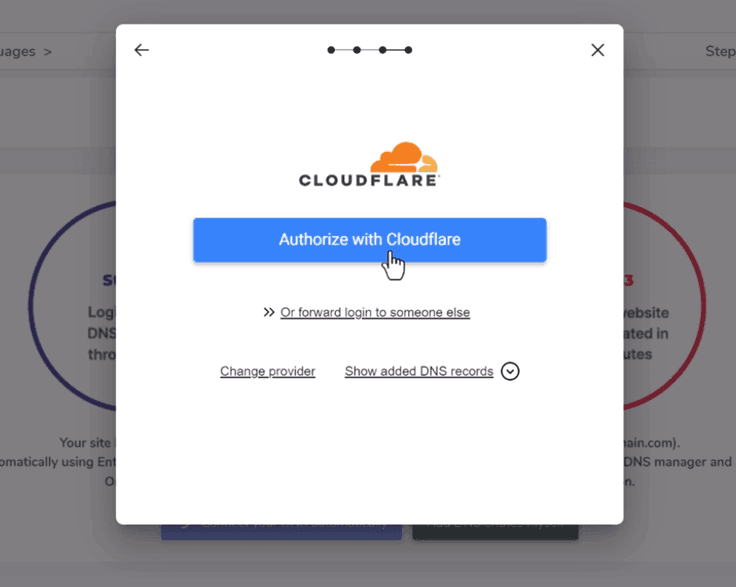
接下来,单击“向 [您的域名提供商] 授权” (例如 Cloudflare)。 此操作会将您重定向到域提供商的登录页面,您可以在其中登录并继续。

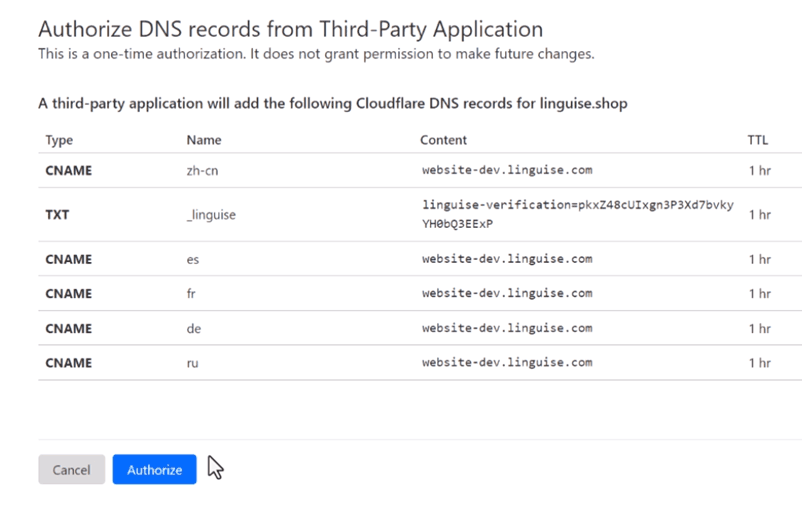
登录后,Entri 会自动将适当的 DNS 记录(每种语言一个 DNS 和一个用于验证密钥的 TXT DNS)添加到您的域。

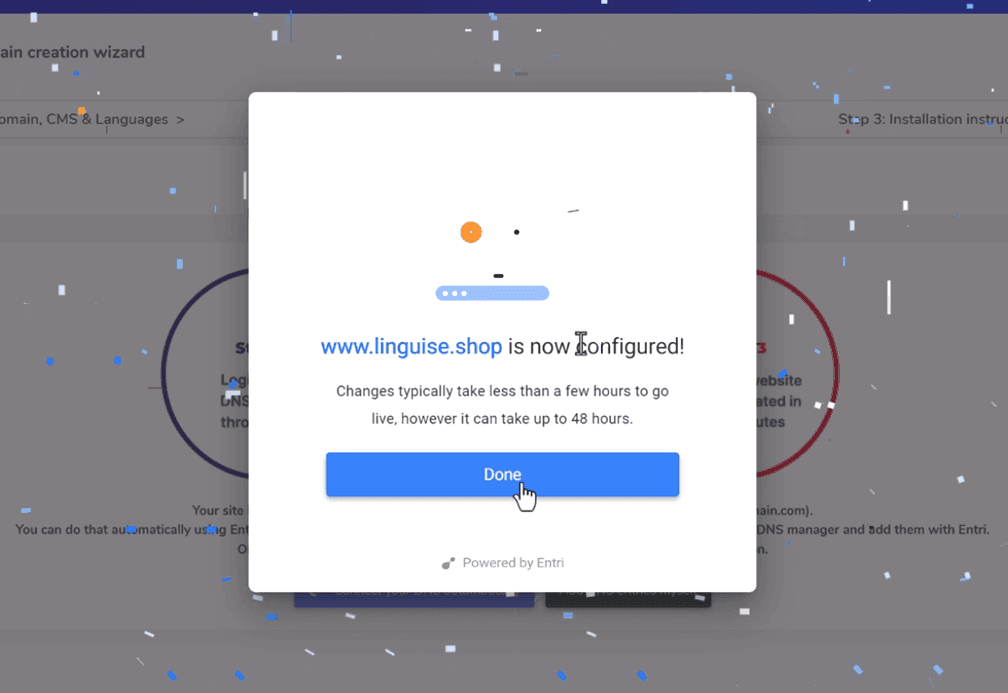
授权后,Entri 将通知您所有 DNS 设置已成功配置。 一旦所有 DNS 条目在您的域上传播,翻译功能就应该可用,通常需要 20 到 30 分钟。

对于手动安装,您可以按照下面提供的步骤进行操作。
步骤 3:复制 DNS 记录
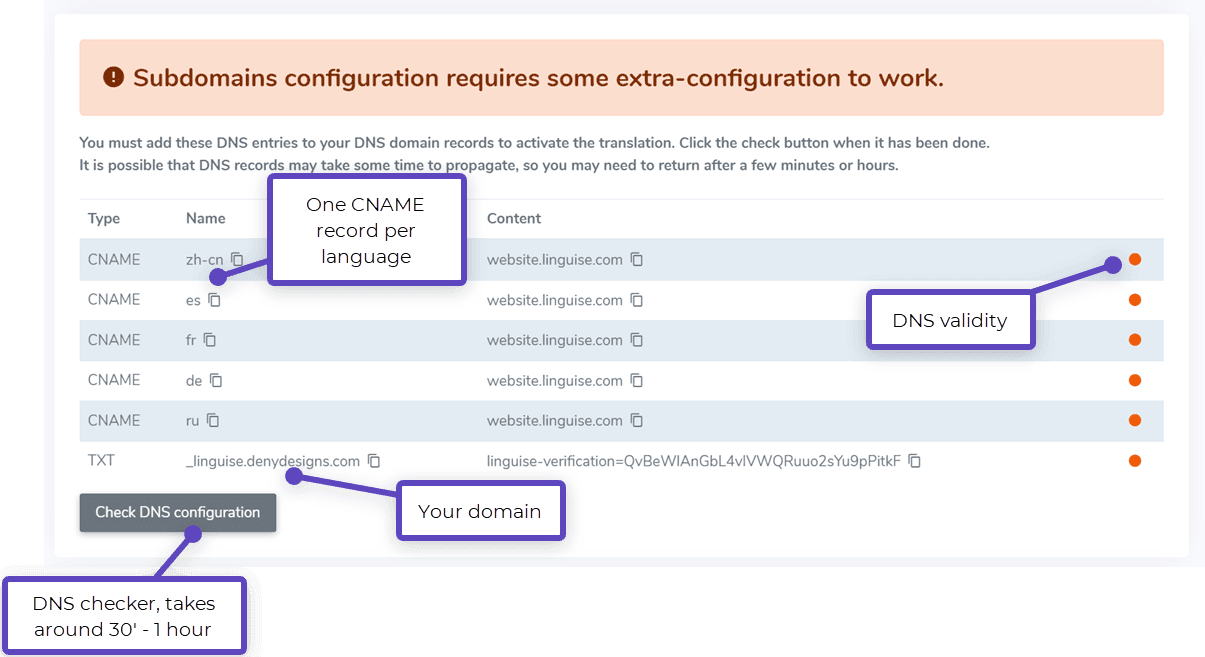
对于手动安装,您将被重定向到显示设置多语言页面所需的 DNS 记录的屏幕,例如 fr.domain.com 或 es.domain.com。
将这些元素复制到您的 BubbleDNS 配置中。

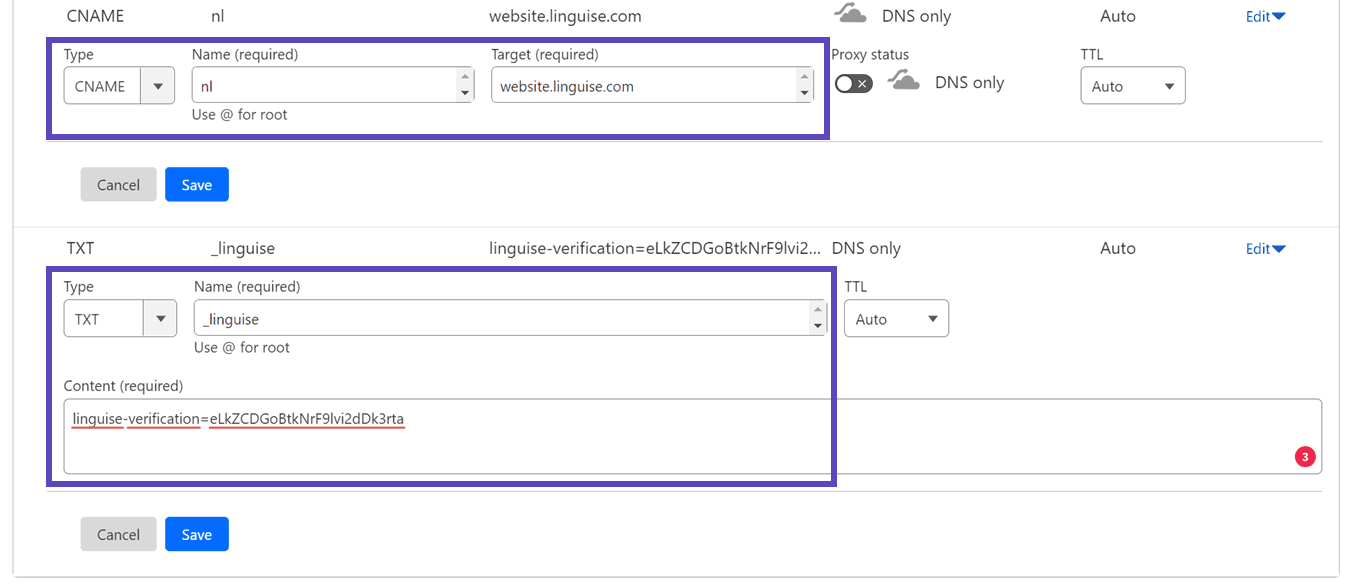
接下来,访问您的域管理器并导航至 DNS 设置区域。 按照说明进行复制:
- 一条 TXT 记录用于域验证
- 语言的一条或多条 CNAME 记录
以下是每种记录类型(TXT 和 CNAME)的示例。

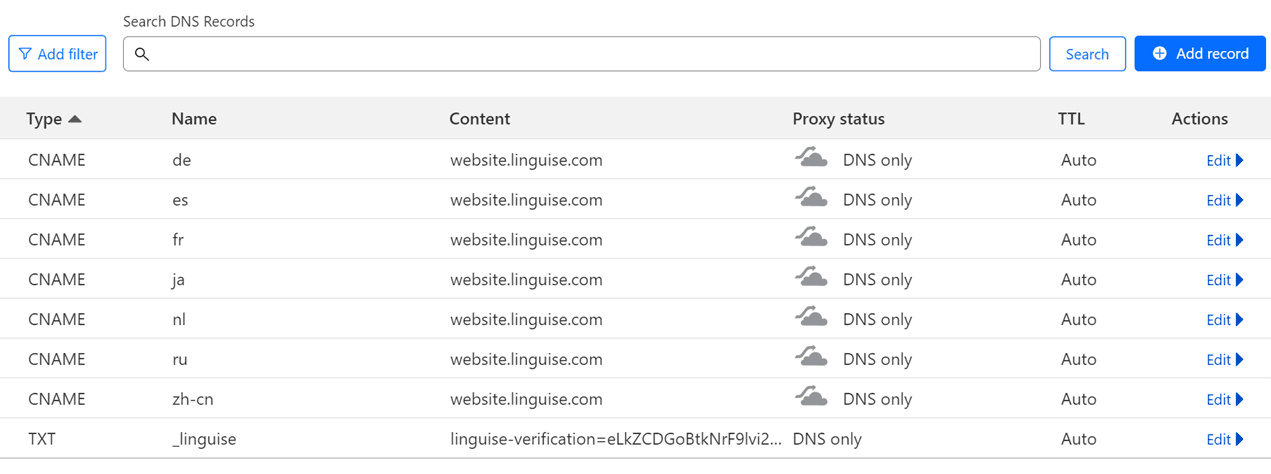
添加所有记录后,您的配置应如下所示。

第 4 步:验证 DNS
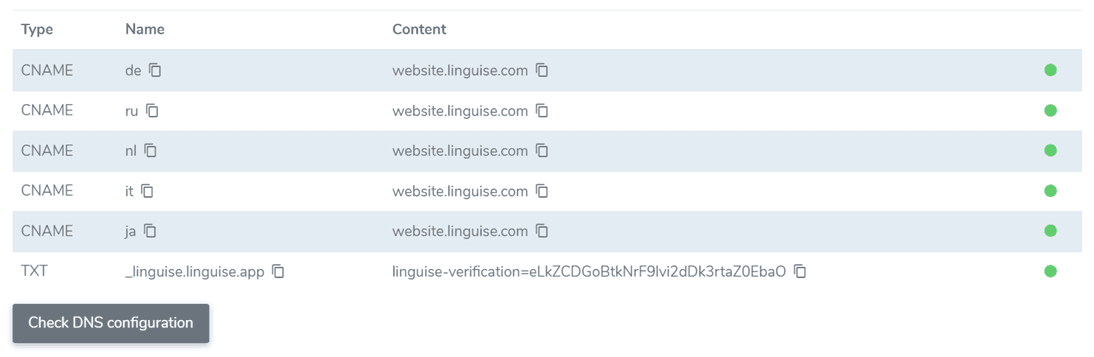
将所有记录添加到域 DNS 后,单击“检查 DNS 配置”按钮以验证 DNS 传播。
DNS 验证通常需要 30 分钟到 1 小时。完成后,您应该会在 Linguise 控制面板的 DNS 列表旁边看到绿色指示器。您几乎可以开始翻译您的 Bubble网站了;剩下的就是链接到带有国旗的语言切换器。

第 5 步:启用语言切换器
语言切换器是一个旗帜弹出窗口,允许用户选择他们偏好的语言。要实现此功能,请将域名注册流程结束时或域名设置中提供的代码复制到 Bubble网站页面的页眉中。之后,旗帜语言切换器将自动显示在您的公共网站上。

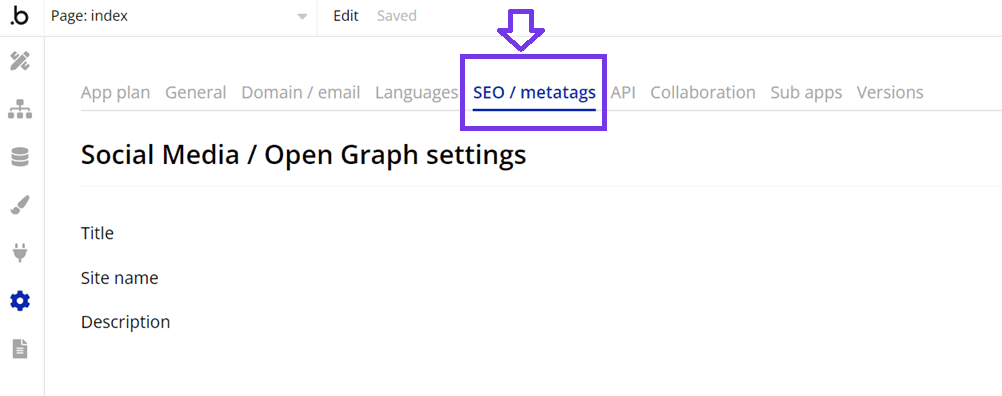
接下来,前往您的Bubble网站面板。点击左侧边栏菜单中的“设置”

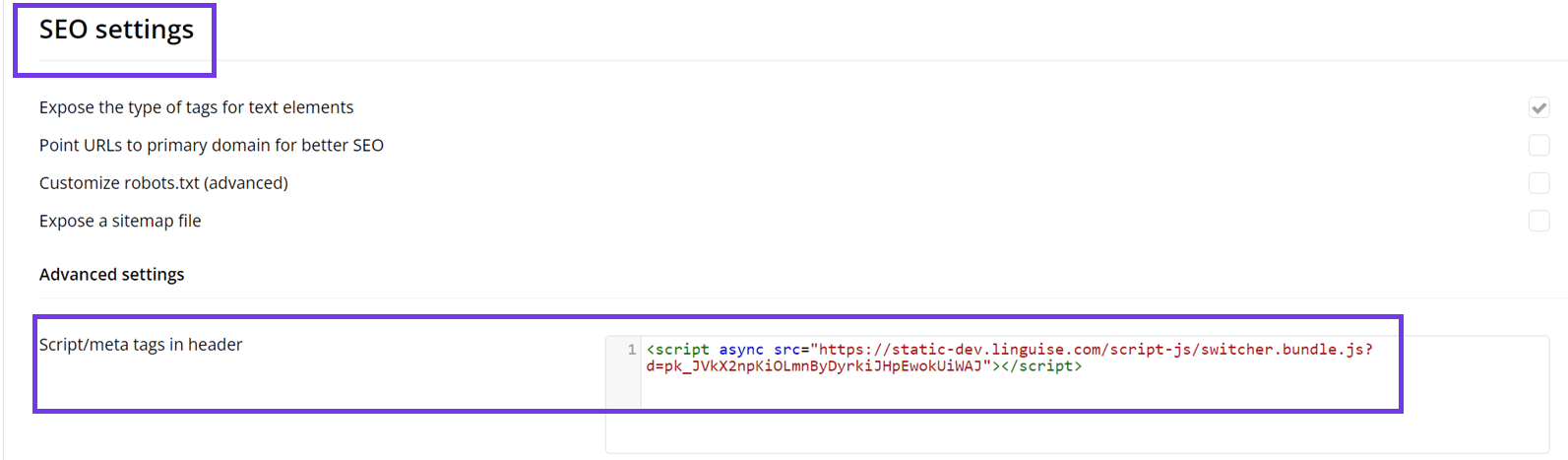
向下滚动到“高级设置”下的“标题中的脚本/元标记” 粘贴Linguise脚本,然后单击“保存”并发布您的网站。

第 5 步:配置主显示
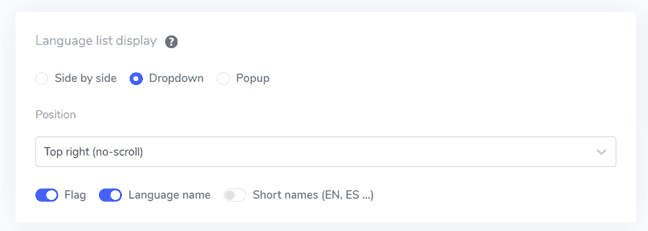
要开始设置语言切换器,请导航至Linguise“设置”>“语言标志显示”部分。 在此页面上,您可以调整多项设置
- 标志图标样式:从三个选项中进行选择:并排显示、下拉菜单或弹出菜单。
- 位置:选择语言切换器在您网站上的显示位置。 多种位置可供选择; 确保访客可以轻松访问。

您可以组合显示标志和语言名称、标志和语言缩写或仅显示语言名称。 建议同时使用标志和语言名称,以便于用户识别。
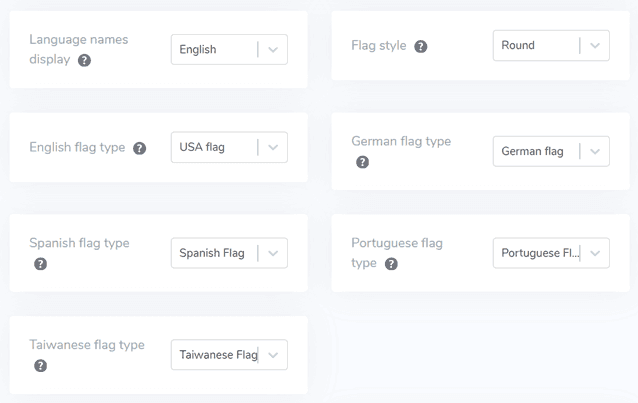
第 6 步:设置旗帜的设计
配置主显示后,进一步自定义将显示的标志的设计。
- 显示语言名称:您可以选择根据国家/地区名称或语言名称本身显示语言名称。 例如,您可以显示“French”或“Français”。
- 英语标志类型:此选项对于具有多种变体的语言非常有用,例如美国英语或英国英语(也适用于西班牙语、台湾语、德语和葡萄牙语)。
- 旗帜样式:选择旗帜图标的形状,圆形或矩形。

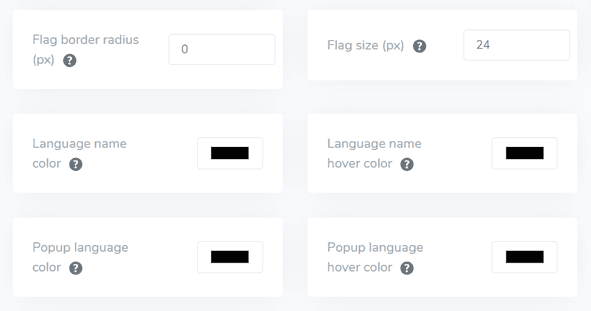
第 7 步:定制颜色和尺寸
配置标志设计后,您可以进一步自定义标志的颜色和大小。 以下是您可以调整的设置:
- 旗帜边框半径:自定义矩形旗帜样式的半径(以像素为单位)。
- 语言名称颜色:选择显示语言名称的默认文本颜色。
- 弹出语言颜色:设置弹出或下拉区域中语言标题文本的颜色。
- 旗帜大小:调整旗帜图标的大小。
- 语言名称悬停颜色:设置用户将鼠标悬停在语言名称上时出现的文本颜色。
- 弹出语言悬停颜色:设置当用户将鼠标悬停在弹出或下拉区域中的语言标题上时显示的文本颜色。

第8步:设置标志框阴影
最后,您可以调整标志框阴影设置。 第一个选项允许您对网站上显示的每个标志图标应用阴影效果。 下一个选项控制当用户将鼠标悬停在语言标志上时的阴影效果。
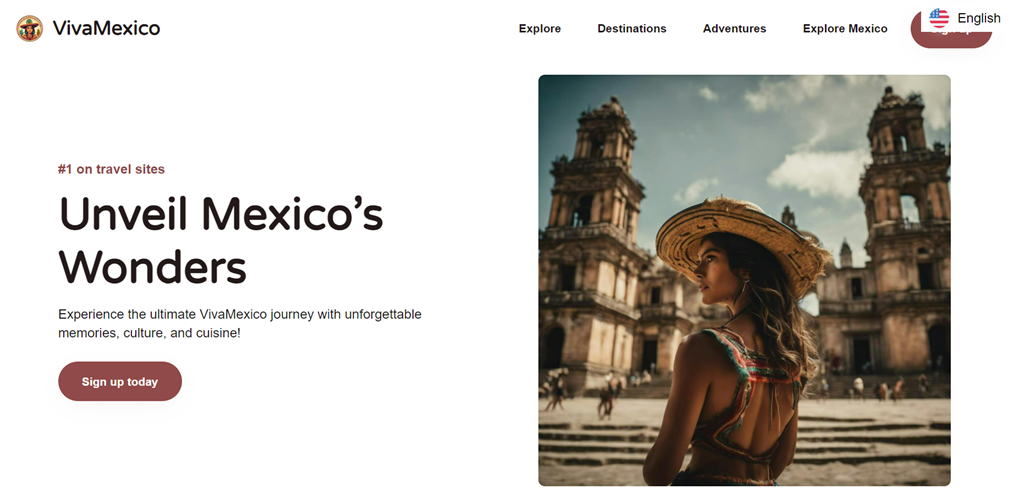
完成所有所需调整后,点击“保存”按钮应用自定义更改。然后,访问您的 Bubble 网站以验证配置是否已成功应用。语言切换器将如下所示。
设置完成后,您就可以在 Bubble 多语言网站上查看语言切换器的功能了。

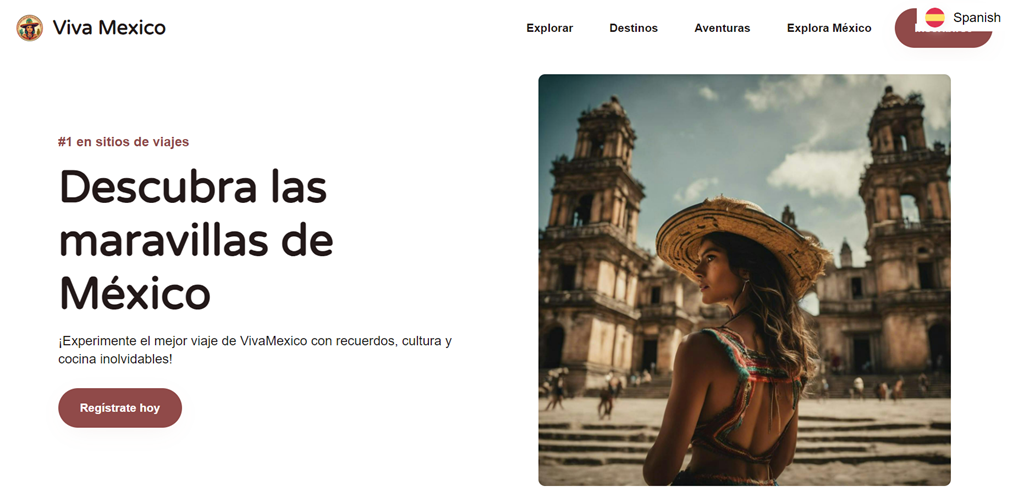
接下来,您可以将该网站翻译成其他语言,例如西班牙语。

优化 Bubble语言切换器的最佳实践
在 Bubble 多语言网站上成功设置语言切换器后,需要考虑一些技巧来优化语言切换器,使其更好地服务于您的网站和访问者。
使用易于识别的语言标志标志

在 Bubble网站上实现语言切换器时,使用易于识别的语言旗帜或图标至关重要。这些视觉提示可以帮助用户快速识别并选择他们偏好的语言。例如,地球图标通常被广泛理解为代表语言选项。您也可以使用国旗,但请注意,这有时会带来问题,因为语言并非总是与单一国家/地区绑定。
示例:亚马逊网站在顶部导航栏中当前选择的语言(例如“EN”)旁边使用了一个小地球图标。 这种简单而有效的方法允许用户快速找到语言选项,无论其当前的语言设置如何。
将语言名称与标志合并在一起

虽然标志很有用,但它们不应该单独使用。 在旗帜或图标旁边包含其本机脚本中的语言名称可以提供清晰度并避免潜在的混淆。 这对于多个国家或地区使用的语言尤其重要。
示例: Airbnb 网站上的语言切换器显示语言名称和国旗。 例如,它显示带有美国国旗的“English (US)”,带有法国国旗的“Français”。 这种组合确保用户可以准确地识别他们的首选语言选项。
精心定位语言切换按钮

语言切换器的位置对于用户可访问性至关重要。 常见位置包括页眉的右上角、页脚或主导航菜单内。 关键是要使其易于发现,而不会使主要内容区域混乱。
示例:在 tiffany.com 网站上,语言切换器位于页面的右下角,始终可见且可访问。 这种一致的位置确保用户无论在网站上的哪个位置都可以快速找到并使用语言选项。
将语言切换器设计为响应式

确保您的语言切换器在从台式电脑到智能手机的所有设备上都能正常运行。 在较小的屏幕上,您可能需要调整设计 - 例如,使用下拉菜单而不是水平选项列表。
示例:联合国教科文组织网站的语言切换器可以完美地跨设备适应。 在桌面上,它在标题中显示为水平列表。 在移动设备上,它会转变为紧凑的下拉菜单,在不影响移动布局的情况下确保可用性。
确保语言切换器在页面之间保持一致

在 Bubble网站的所有页面上,保持语言切换器的设计、功能和位置一致。这种一致性有助于用户更高效地浏览网站,因为无论他们当前位于哪个页面,都能准确地找到语言选项。
示例:该网站在所有页面的页脚中一致地维护其语言切换器,从主页到产品页面以及结账流程。 这种一致性确保用户在浏览或购物过程中可以随时轻松切换语言。
使用 Linguise在 Bubble 多语言网站上设置语言切换器!