在 Craft CMS 上设置语言切换器是任何旨在面向全球受众的网站的关键功能。在当今的全球化时代,无缝切换多种语言的能力是一个迫切的需求。.
设置语言切换器于Craft CMS可提高来自不同国家的访客的可访问性,改善搜索引擎排名,并建立全球品牌信任。虽然这听起来很复杂,但本逐步指南将帮助您在您的Craft CMS网站上顺利高效地完成此操作。
在 Craft CMS上设置语言切换器的重要性

在深入了解如何在 Craft CMS上设置语言切换器之前,让我们先讨论一下设置语言切换器的重要性。以下是一些原因。.
- 更好的用户体验:语言切换器允许访客轻松访问他们偏好的语言内容,从而增强他们对网站的理解和参与度。
- 降低跳出率:无法找到所需语言的访客可能会立即退出您的网站。提供多种语言的语言切换器可以防止他们离开网站。
- 提高转化率: 用访客的语言了解产品详情、政策和购买流程,可以鼓励访客进行购买或其他操作。
- 优化多语言SEO:搜索引擎在对网站进行排名时会考虑用户体验因素。用户友好的语言切换器可以通过使访客更容易地访问其语言的内容来提高您的多语言SEO排名。正确翻译内容也会向搜索引擎发送积极信号,表明您的网站与不同语言的各种查询相关。
如何在 Craft CMS 上设置语言切换器
了解在多语言 Craft CMS 网站上使用语言切换器的重要性之后,让我们讨论如何使用。通常,网站翻译服务提供此功能,可以根据您的需求进行自定义。.
然而,并非所有的翻译服务都提供易于定制和用户友好的语言切换器。因此,选择一个兼容多种框架并提供灵活语言切换器功能的自动翻译服务非常重要。.
符合这些标准的一项服务是Linguise。Linguise提供易于定制和用户友好的语言切换功能,可以很好地与Craft CMS集成。
通过使用 Linguise 与 Craft CMS 框架的无缝集成,您可以轻松地为您的多语言应用程序添加语言切换器。借助 Linguise的高级功能和用户友好的界面,在您的 Craft CMS 网站上设置和维护语言切换器将变得更加简单。.
#1: 注册免费的 Linguise 账户
#2:添加域名网站 Craft CMS
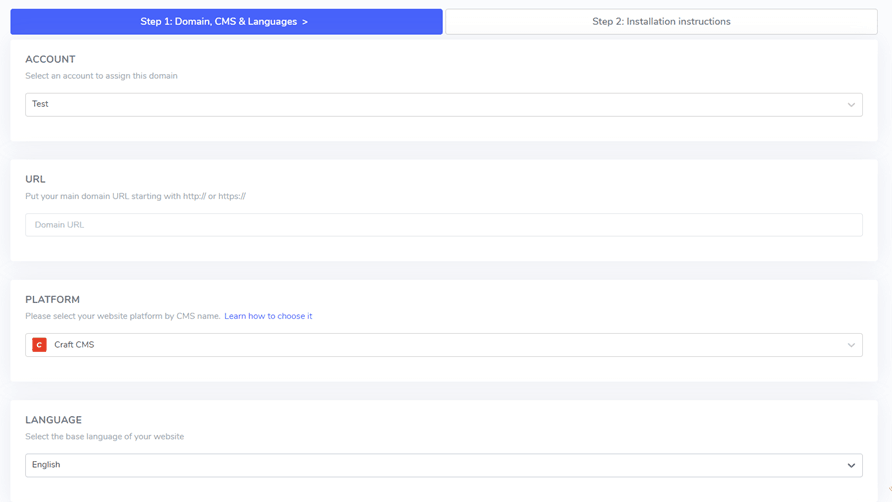
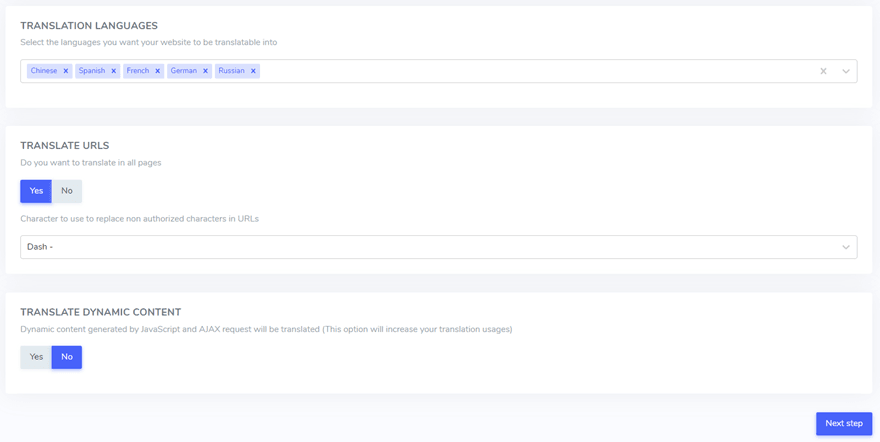
一旦您的Linguise账户创建成功,您将被引导至仪表板以输入您的Craft CMS网站域名。选择“添加域名”并填写提供的字段:
- 账户
- 网址
- 使用的平台(Craft CMS)
- 默认语言
- 翻译语言
- 翻译URLs
- 动态内容翻译


您可以获得API密钥,您必须将其粘贴到后续步骤中。.

#4:上传 Linguise 脚本
接下来,您需要将 Linguise 翻译脚本上传到安装了 Craft CMS 的服务器上。.
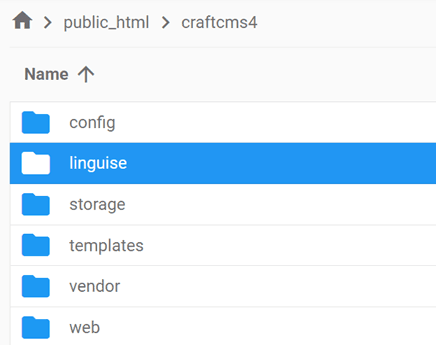
下载PHP-JS翻译脚本,解压缩,然后上传到您的 Craft CMS 安装的根目录。.
确保脚本放置在您网站的根目录下,即您的 Craft CMS 文件所在的位置,并且文件夹保持其原始名称“linguise”。

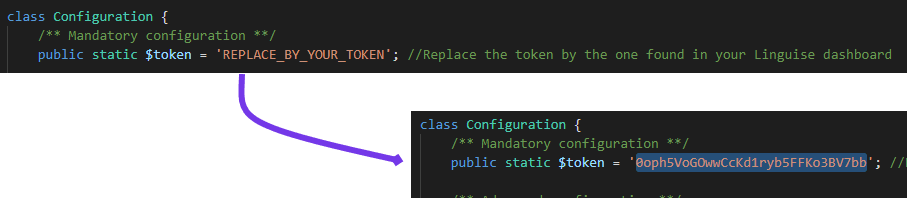
然后,将 Linguise API密钥插入上传到服务器的Configuration.php文件中。打开文件进行编辑,并将API密钥粘贴到引号内,替换文本REPLACE_BY_YOUR_TOKEN。.

#5:启用和自定义语言切换器
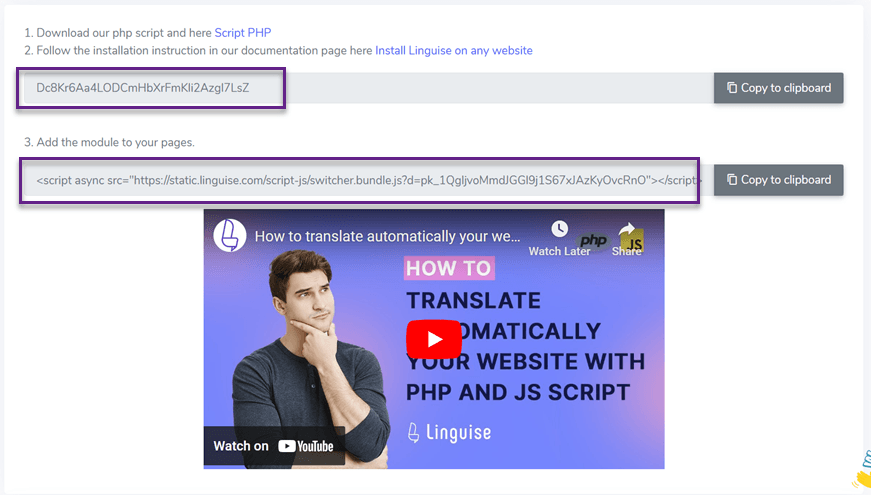
Linguise JS脚本链接需要被整合到 Craft CMS 的所有页面中,以显示带有标志的语言切换器,并在HTML头部包含替代URL,以获得SEO好处。.
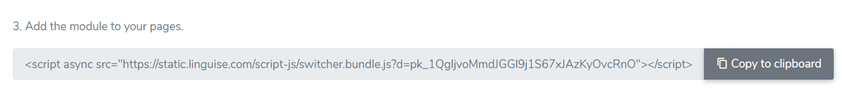
要获取脚本链接,请导航至 Linguise 仪表板内的域名设置,并从那里复制提供的脚本链接。.

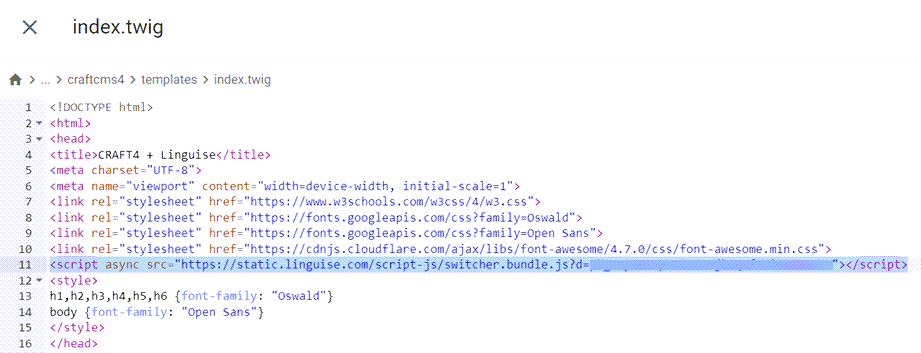
将此代码合并到 Craft CMS 中的简单方法是将它添加到您的模板索引中。访问/template文件夹并编辑索引文件以在头部区域包含脚本链接。.
要显示语言切换器(由用于选择所需语言的标志弹出窗口表示),可以通过复制网站配置末尾提供的代码并将其粘贴到HTML页面的头部来加载它。此操作将启用标志语言切换器的自动加载。.

语言切换器最初将以默认格式显示,但您可以自定义它。通过 Linguise 仪表板访问设置 > 语言标志显示 来自定义语言切换器。 本节包含各种自定义选项,包括主显示、语言名称和设计元素。
#6 配置主显示
要启动语言切换器的配置,请转到“设置”>“语言标志显示”部分,在Linguise仪表板内。
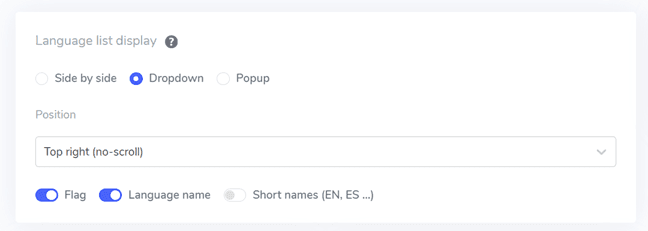
在本节中,您可以自定义多个设置。首先是主要显示设置,您可以在其中修改各种元素。.
- 标志图标样式:
- 位置: 此设置决定了语言切换器在您网站上的位置。有多个位置选项,因此请选择一个方便访客访问的位置。

#7 设置标志设计
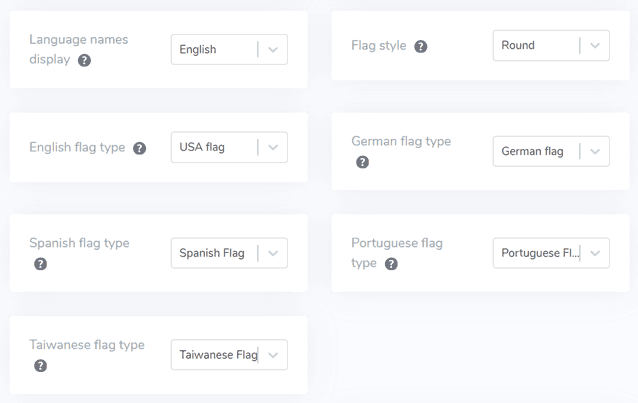
调整完主要显示设置后,您可以继续定制所显示标志的设计。.
- 语言名称显示: 您可以根据国家名称或语言本身显示语言名称。例如,您可以显示“法语”或“Français。”
- 英语标志类型:此功能适用于具有多种变体的语言,如美国英语或英国英语。它也适用于西班牙语、台湾话、德语和葡萄牙语。
- 标志样式: 此选项使您能够选择标志图标的形状,可以是圆形或矩形。

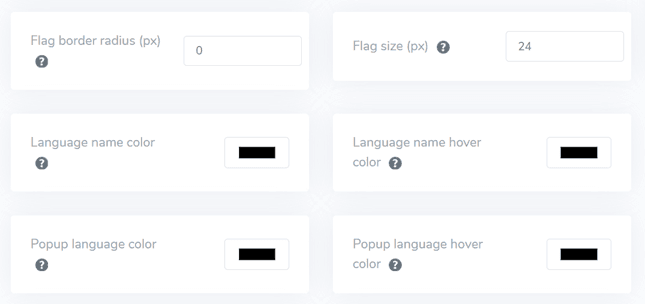
#8 设置颜色和大小
完成标志设计配置后,您可以继续自定义标志的颜色和大小。以下是一些可供调整的设置。.
- 旗帜边框半径: 为矩形旗帜样式定制边框半径,以像素为单位。
- 语言名称颜色: 选择默认文本颜色以显示名称。
- 弹出语言颜色: 定义弹出窗口或下拉区域中语言标题文本的颜色。
- 标志大小: 修改标志图标的大小。
- 语言名称悬停颜色: 指定当用户将鼠标悬停在语言名称上时出现的文本颜色。
- 弹出语言悬停颜色:确定当用户将鼠标悬停在弹出窗口或下拉区域中的语言标题上时出现的文本颜色。

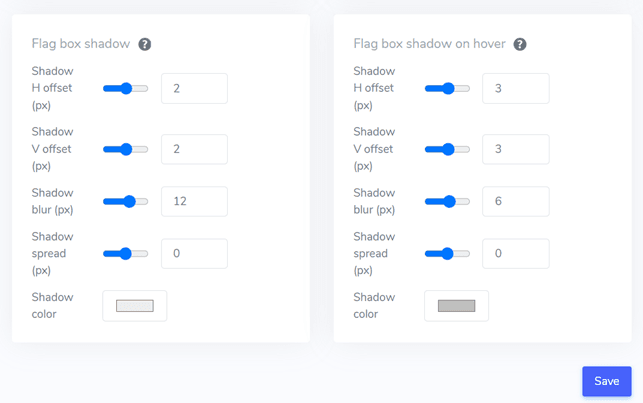
#9 配置阴影
最后,您可以调整标志框阴影设置。初始选项允许您为网站上显示的每个标志图标添加阴影效果。随后的选项管理用户将鼠标悬停在语言标志上时的阴影效果。.
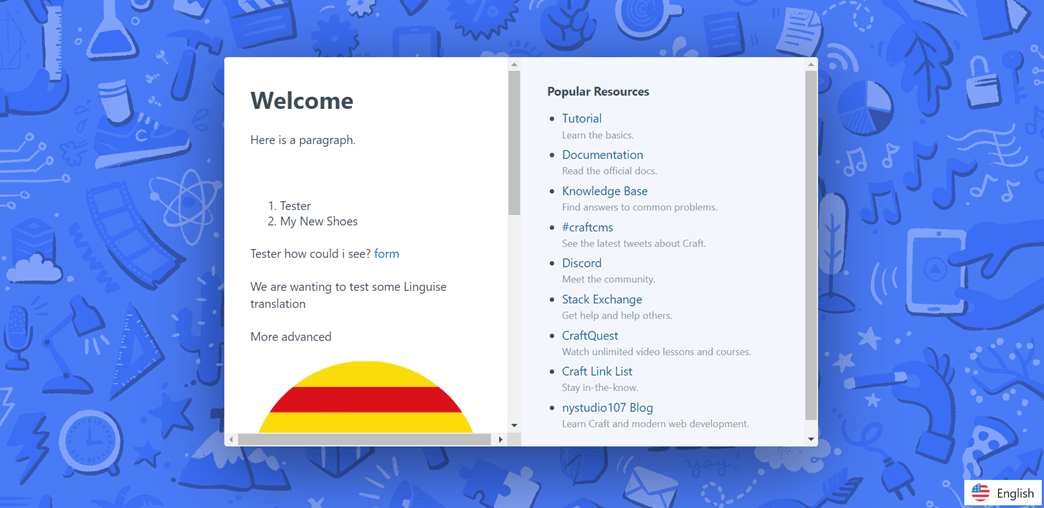
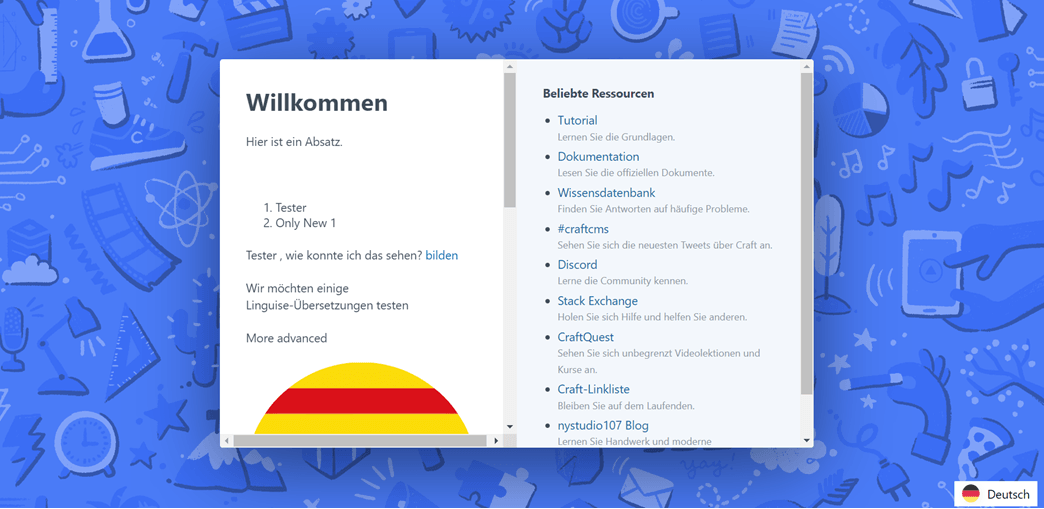
完成所有必要的调整后,点击“保存”按钮以实施自定义更改。然后,前往您的 Craft CMS 网站以确认配置已成功应用。这大致是语言切换器的显示方式。.

完成设置过程后,您可以在您的 Craft CMS 多语言网站上观察语言切换器的功能。.


优化 Craft CMS语言切换器的5个技巧
一旦您在Craft CMS多语言网站上建立了语言切换器,了解设计语言选择器的最佳实践及其性能对于您的网站和访客都有好处非常重要。
使用易于识别的语言旗帜标志

使用普遍认可的语言图标或旗帜至关重要,这样访客可以快速识别并选择他们偏好的语言选项。确保所使用的图标或旗帜清晰,具有良好的色彩对比度,并且在不同文化中被广泛理解,以避免混淆或歧义。.
熟悉的符号或图标有助于创造直观和用户友好的体验,让访客能够轻松导航到他们所需的语言版本。选择普遍认可的图标或旗帜非常重要,以避免误解或混淆。.
使用语言名称和旗帜

除了仅使用旗帜外,建议考虑同时使用旗帜和原始语言名称。这种方法可以帮助避免混淆,因为有些语言在多个国家使用不同的旗帜。.
直接使用语言名称可以消除歧义,确保访客能够清晰地识别并选择他们所需的语言,避免误解。此外,使用语言名称可以更具包容性和对文化多样性的尊重。.
战略性地放置语言切换按钮

让我们将语言切换器按钮放在网站上显眼且易于访问的区域。标准位置包括页眉、页脚或主导航菜单。这些位置对大多数互联网用户来说是直观的,并且符合他们在搜索语言选项时的期望。.
在所有页面上保持一致的位置,确保访客无论从哪个入口或访问哪个特定页面,都可以轻松访问语言切换器。这种一致的布局有助于创造流畅和可预测的用户体验。.
实施响应式语言切换器设计

确保语言切换按钮具有响应性,并且在各种设备和屏幕尺寸(包括台式机、平板电脑和智能手机)上都能正常运行。在不同的设备和屏幕分辨率上进行测试,以确保用户体验流畅,不会出现元素被截断或重叠的情况。.
响应式设计确保访客可以轻松地从他们使用的任何设备访问语言选项,增强了语言切换的可访问性和便利性。.
确保语言切换器在各个页面上保持一致

确保语言切换器在您的网站上保持一致的外观和行为。用户应该能够顺畅地切换语言,无论他们在哪个页面或正在查看的内容。一致性不仅提供了一致的用户体验,还增强了语言选项的可访问性和可用性,建立了对您的多语言网站
语言切换器中的任何不一致性都可能使用户感到困惑和沮丧,可能导致他们离开您的网站。.