目录
Shopify 访问要求
与 Shopify 一起使用的云 AI 自动翻译需要一些访问权限才能完成设置:
- Shopify 管理员访问权限
- 域名DNS修改访问
Shopify 设置由 3 个简单步骤组成:
- 注册您的域名以授权翻译
- 根据翻译语言修改域名DNS
- 将语言标志切换器链接添加到您的 Shopify 主题
如何在视频中使您的 Shopify 网站多语言化
注册您的 Shopify 域名
为此,只需复制包含 https:// 的域名,然后选择 Shopify 作为平台。

之后,选择您的源语言和目标语言。

SEO 重要说明:您设置的语言数量对 SEO 有很大影响。 当您设置翻译语言时,如果您有大量索引页面 (>500),搜索引擎可能会花费大量时间来处理它们。 它可能会影响您的原始语言的 SEO。 这就是为什么我们建议首先添加最多 5 种语言,然后当它被编入索引时,您可以每月批量添加 3 种语言。
根据语言修改域名DNS
使用 Entri 自动添加域 DNS
单击按钮后,Entri 将分析您注册的网站 URL 并检查您的公共 DNS 记录。 在此基础上,它将确定所需的提供商和 DNS。
接下来,您可以单击“向 [您的域名提供商] 授权”(在本例中为 Cloudflare)。 然后,您将看到面板更改为域名提供商的登录页面,您可以在其中登录并继续。
登录域名提供商后,Entri 将完成剩下的工作,自动添加正确的 DNS 记录。 每种语言一个 DNS + 一个用于验证密钥的 TXT DNS。
您应该能够看到 DNS 已添加到您的域中。 例如:
一旦您授权,Entri 将通知您所有 DNS 设置均已成功配置。
一旦所有 DNS 条目都已传播到您的域中,您就应该能够使用翻译功能(通常需要 20/30 分钟)。
如果您更喜欢手动安装,您也可以按照我们下面提供的步骤手动执行此操作。
复制 DNS 记录
验证域后,您将被重定向到一个屏幕,其中已准备好复制要添加到域的 DNS。 根据您的托管公司的不同,域设置可能看起来有点不同,但字段名称非常标准。 需要这些记录来加载您的网站多语言页面,如fr.domain.com、es.domain.com...
以下是主要内容。
之后,您需要连接到您的域管理器并访问 DNS 设置区域。 然后按照说明进行操作,您可以复制:
- 一条 TXT 记录用于域验证
- 语言的一条或多条 CNAME 记录
以下是每种记录类型(TXT 和 CNAME)的示例:
添加所有记录后,您的配置应该如下所示。
Shopify 域上的特定 DNS 配置
在Shopify,您可以Shopify 平台内管理您的 DNS 配置。
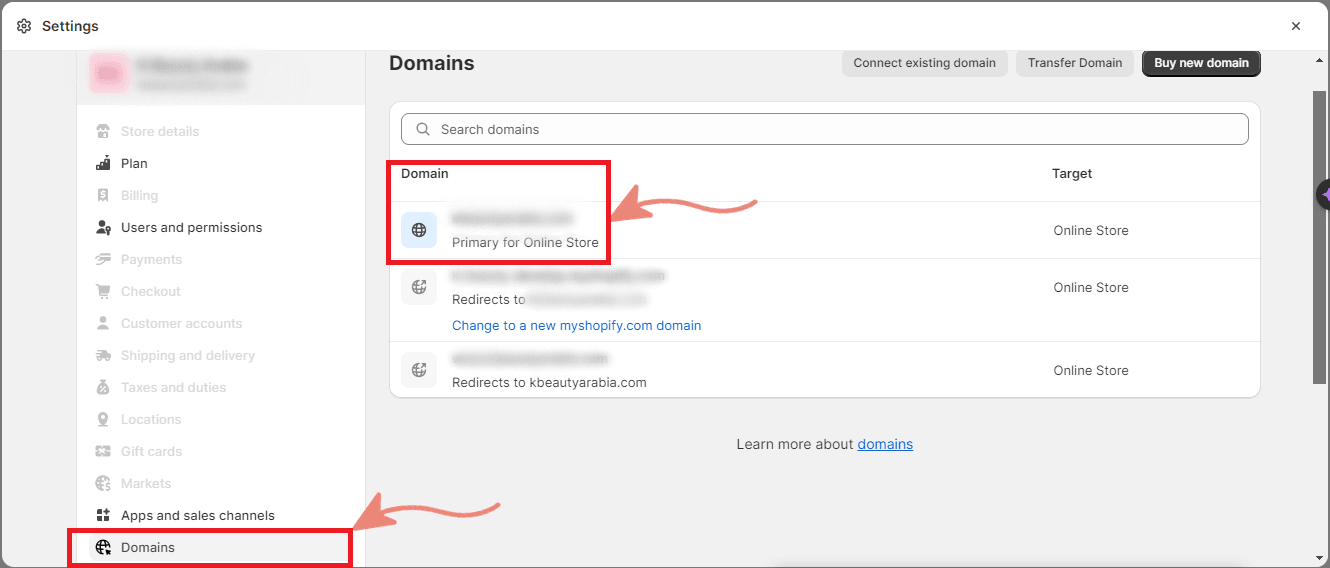
导航到“域名Shopify访问和修改 DNS 设置。 在此部分中,您可以根据需要添加和编辑 DNS 配置。

之后,您可以选择您的主要 网站,在右上角,您将找到标有“域设置”的选项。
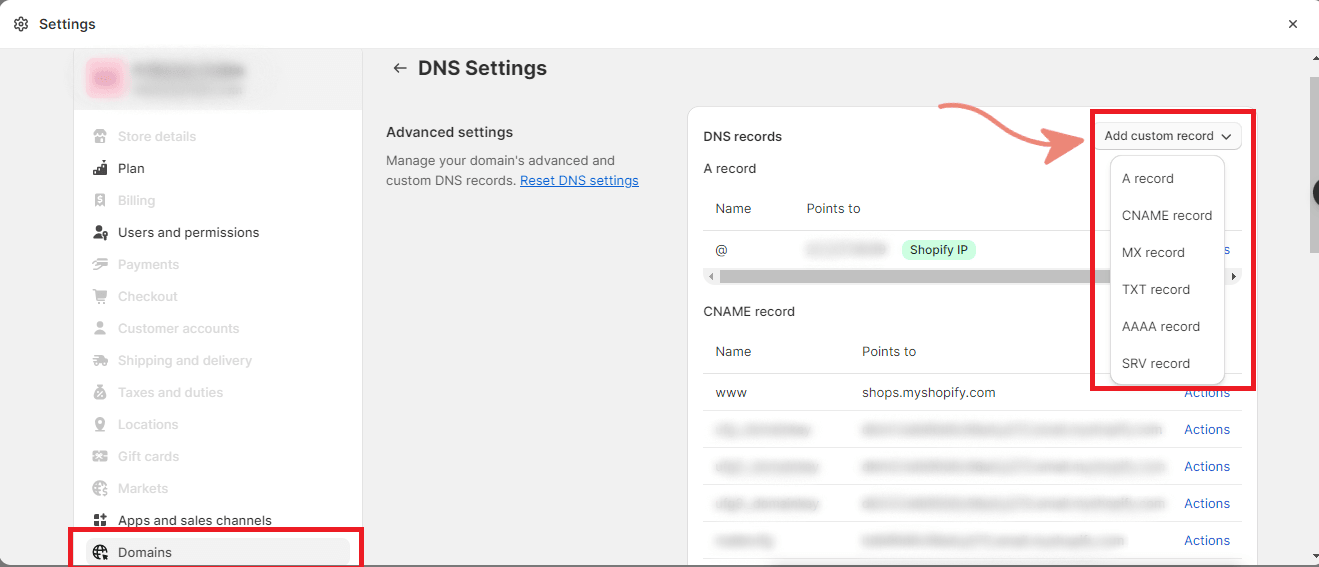
通过单击此选项,您将可以访问“编辑 DNS 设置”,您可以在其中继续添加新的 DNS 记录。 您可以添加 CNAME 和 TXT 记录。

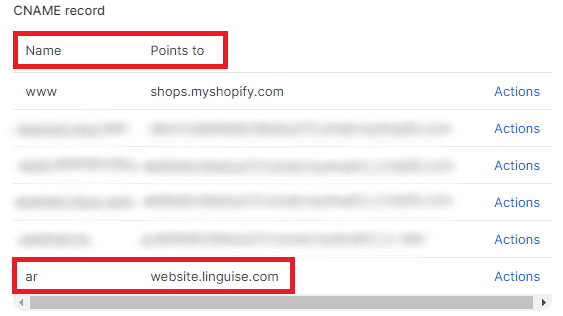
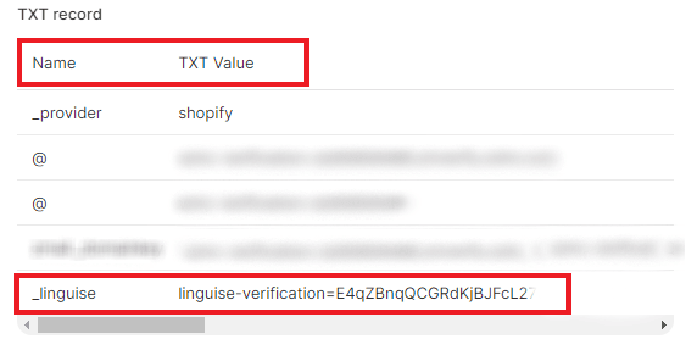
最后,您的 CNAME 和 TXT 记录应如下图所示:


值得注意的是, Shopify本身有一个用于添加 DNS 配置的规则。 确保您按照之前的步骤操作。
- 设置 CNAME 记录时,请确保该名称是要翻译的语言
- 设置 TXT 记录时,请确保名称为_ linguise
Shopify 将读取您添加的此 DNS 记录,并相应地进行传播。
验证 DNS 验证
将所有记录添加到域 DNS 后,您可以通过单击“检查 DNS 配置”按钮来检查 DNS 传播。
DNS 验证通常需要 30 分钟到 1 小时。 之后,您应该会在 Linguise 仪表板中 DNS 列表的右侧看到绿点。 您几乎已准备好翻译您的 Shopify 网站,只是缺少带有国旗的语言切换器的链接。

将语言切换器添加到 Shopify
语言切换器是一个标志弹出窗口,用于选择您想要的语言。 要加载它,您需要复制 Shopify 页面顶部给出的代码。 然后,旗帜语言切换器将自动加载到您的公共网站上。
要复制的链接在域注册末尾或域设置中给出。 将链接复制到剪贴板。

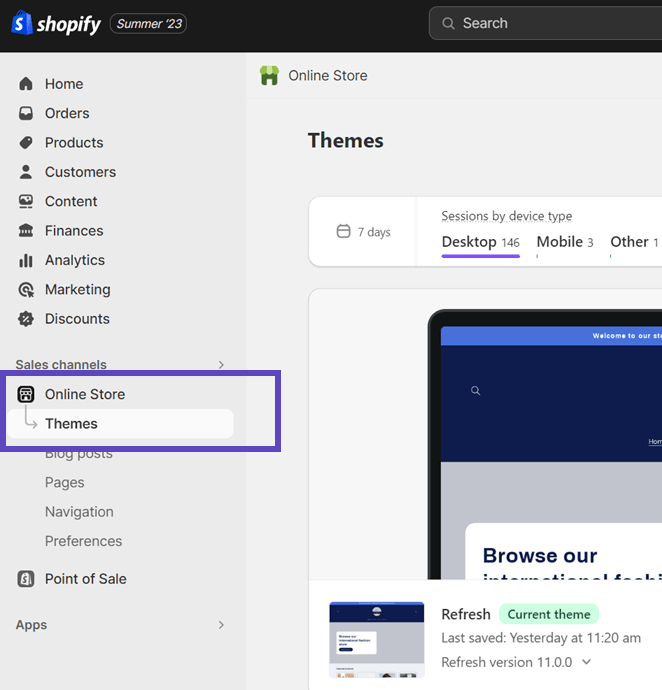
然后,在Shopify商店后台中,打开在线商店 > 主题

单击当前主题的三个点并编辑代码。

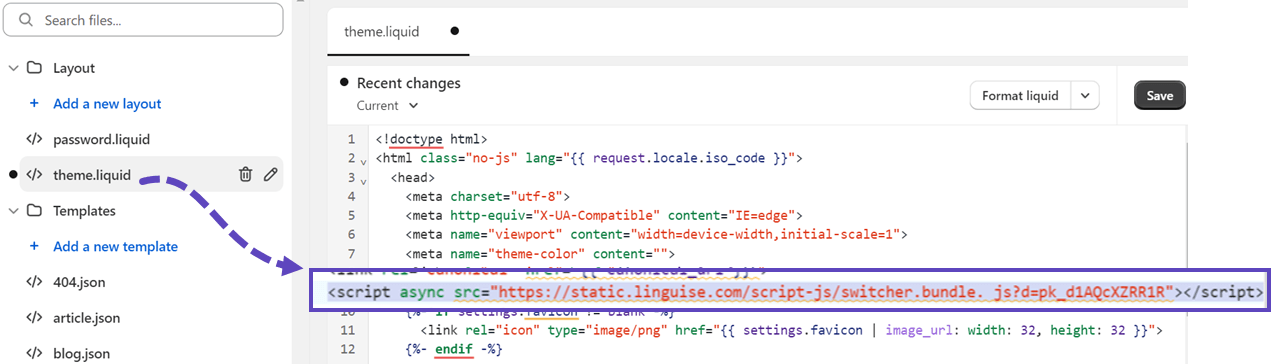
最后,打开theme.liquid文件并将脚本代码粘贴到最后一个后面
现在,在您的 Shopify 前端上,您应该可以使用 Linguise 语言切换器。
Shopify 语言切换器设计
可以通过Linguise仪表板 > 设置 > 语言标志显示来自定义语言切换器。 这里的每一个修改都会反映在网站上。

在屏幕右侧,您可以预览语言切换器。 以下是您可以设置的元素:
- 3 种布局:并排、下拉或弹出
- 语言切换器位置
- 语言切换器内容
- 英语或母语的语言名称
- 旗帜形状和尺寸
- 颜色和盒子阴影
在 Shopify 内容中加载语言切换器

Shopify中的特定位置显示语言切换器,您应该将位置设置为“就地”。 Linguise
中设置位置后,您可以添加下面的短代码以包含它。 单击下面的代码将其放入剪贴板。
<div>[linguise]</div>
添加后,在前端,您将在添加代码的 HTML 区域中显示标志和语言名称。
Google ReCAPTCHA 的Shopify 域配置
Google ReCAPTCHA 是一项免费服务,用于防止垃圾邮件,例如联系表单中的垃圾邮件。 要使其在 Shopify中可用,您需要在 Shopify 后台注册您的多语言子域。
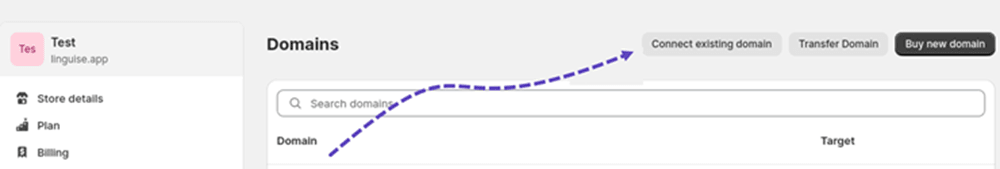
打开商店设置和域设置。

然后单击连接现有域
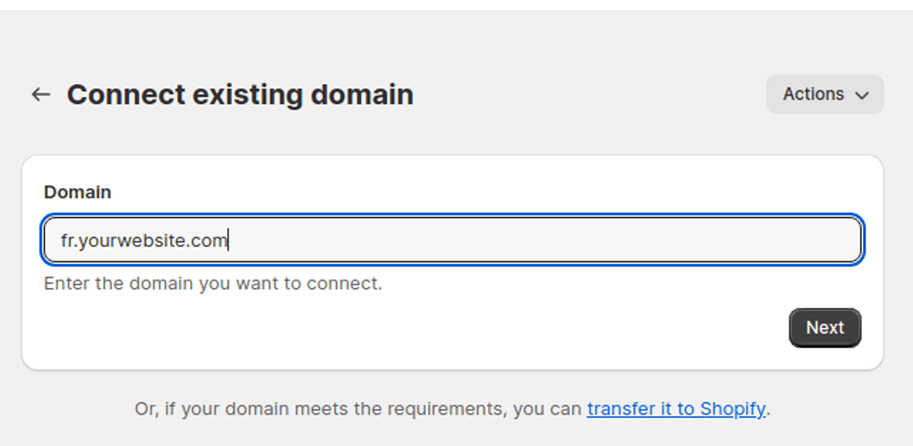
添加现有的语言子域,例如,如果您的网站是法语,则它将是 fr.yourwebsite.com

然后单击连接现有域
添加现有的语言子域,例如,如果您的网站是法语,则它将是 fr.yourwebsite.com

最后,添加 [lang].yourwebsite.com,对于每种翻译语言,您必须在前端显示 reCAPTCHA。

Shopify上的前端翻译编辑器
前端编辑器可帮助翻译人员修改 Shopify 上任何语言的任何 HTML 内容。 您可以通过单击页面元素并替换文本、链接或图像来编辑页面。

如果您使用 Shopify提供的免费主题之一,您可能需要编辑主题的 CSS 才能访问所有 HTML,这是因为它们使用了一些非标准伪元素。
首先,编辑主题代码,然后打开 base.css 文件或 Shopify 商店中加载的任何其他 CSS 文件。

以下是要添加到 CSS 文件中的代码:
/* CUSTOM CSS FOR LIVE EDITOR LINGUISE
--------------------------------------------------------------------*/
/* Remove the problem of frontend editor on product and blog listing */
.button:after, .shopify-challenge__button:after, .customer button:after, .shopify-payment-button__button--unbranded:after {
content: none !important;
}
.card__heading a:after, .card--card:after, .card--standard .card__inner:after {
content: none !important;
}
/* Add back the button border */
button.button {
border: 2px solid #0E1B4D;
border-radius: 20px;
}
/* END CUSTOM CSS
--------------------------------------------------------------------*/