We are excited to announce that the WordPress Linguise plugin now has a new update feature: a dynamic translation feature. You can find this update in the latest Linguise plugin, 2.0.1.
So what is dynamic content, how does this feature work in Linguise, and why should you use dynamic translation instead of other translation services?
The benefit of dynamic translation for your website
Before discussing Linguise’s new feature, it’s important to understand the benefits of using this feature. Some of these benefits include.
- Real-time translation: Dynamic translation enables the translation of website content generated or updated in real-time on a website. This ensures that all content, including user-generated or dynamically loaded, is translated immediately, providing a seamless multilingual experience for users.
- Efficient localization: Dynamic translation simplifies the localization process for websites with dynamic content. Instead of manually translating each dynamically generated element, the translation process becomes automated, saving time and resources for website owners.
- Higher user engagement: Dynamic content allows for more effective personalization, which increases user engagement. A study by Pure360 found that only 8% of consumers are inspired to engage with static content personalization, while 62% expect personalized discounts or offers. This indicates that dynamic content, such as promotional banners, can be more effective in engaging users.
- Increased conversion rates: Dynamic content has been proven to increase conversion rates. An analysis by HubSpot found that personalized call-to-action (CTA) achieves a conversion rate of 202% better than the default version. By translating dynamic content, website CTAs can be personalized, allowing companies to achieve higher conversion rates in foreign markets.
- Improved user experience: Translated dynamic content enhances the user experience by presenting information in languages they understand well. This results in a more enjoyable experience for users, which can increase loyalty and satisfaction.
Overall, dynamic translation improves the accessibility, usability, and effectiveness of multilingual websites by ensuring that all content, including dynamically generated content, is translated accurately and efficiently.
Let’s immediately discuss what Linguise’s newest dynamic translation feature!
Linguise new feature dynamic translation

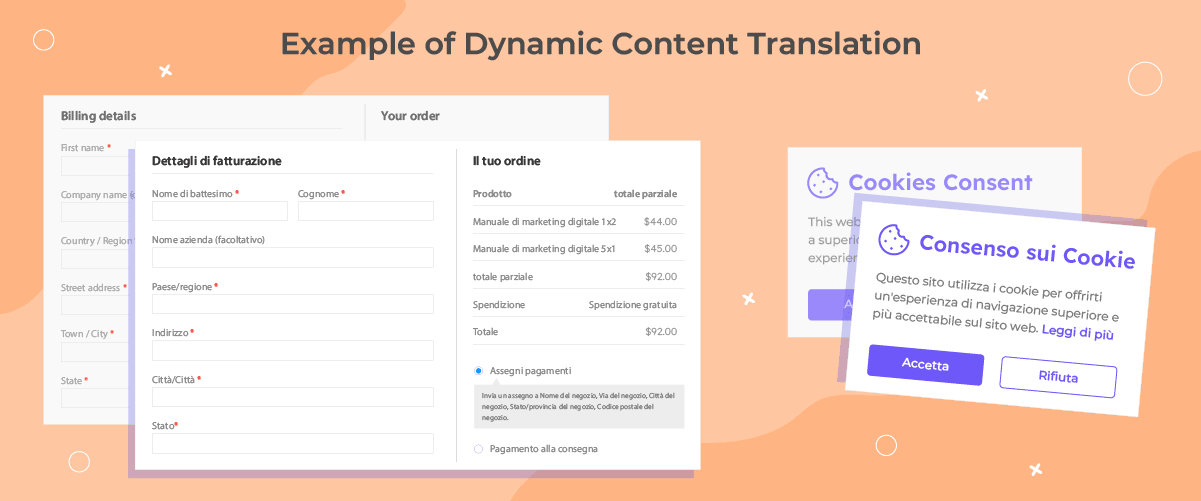
The dynamic translation feature in Linguise allows seamless translation of content loaded or generated dynamically on a website after the initial page load. This content is typically rendered using JavaScript, AJAX, or other client-side scripting techniques.
Here are some types of content that fall under dynamic content.
- Original content from JavaScript or AJAX: This content is dynamically generated after loading the main page. Such content is generally not visible in the HTML page source code (although sometimes it can be).
- Dynamic content that changes: This type of content can change depending on certain variables. For example, page view counts, where a plugin provides information about the number of visitors viewing that page. This is also handled by the Linguise dynamic translation process.
- Tooltips or error validation messages: Sometimes, when users input incorrect information, a popup or content explaining the error appears. The dynamic translation feature is also capable of handling such cases to ensure that these messages can be understood in the language selected by the user.
Dynamic translation features are crucial for websites that heavily rely on dynamic content. Without this feature, dynamically loaded content remains untranslated, leading to inconsistent and confusing multilingual website experiences for visitors.
While essential for every website, not all translation services offer dynamic translation features. Even if they do, they usually come with complex configurations and require editing existing code/scripts.
In contrast, Linguise’s dynamic content translation only requires activating a button on the WordPress dashboard. Simply enabling the dynamic translation button will translate your dynamic content directly into all languages!
Enable dynamic translation in Linguise
After understanding Linguise’s dynamic content and what content can be translated, just find out how to translate and activate the dynamic translation feature with Linguise.
Step 1: Register Linguise account
The first step in using the dynamic translation feature is registering a Linguise account. You can register for a free Linguise account to try a 30-day trial with a translation limit of 600 thousand. Just by entering your username and email info without a credit card!
Step 2: Add domain website & languages
If you have created a Linguise account, ensure you have a website ready to be translated. Now you need to add a domain website and some information.
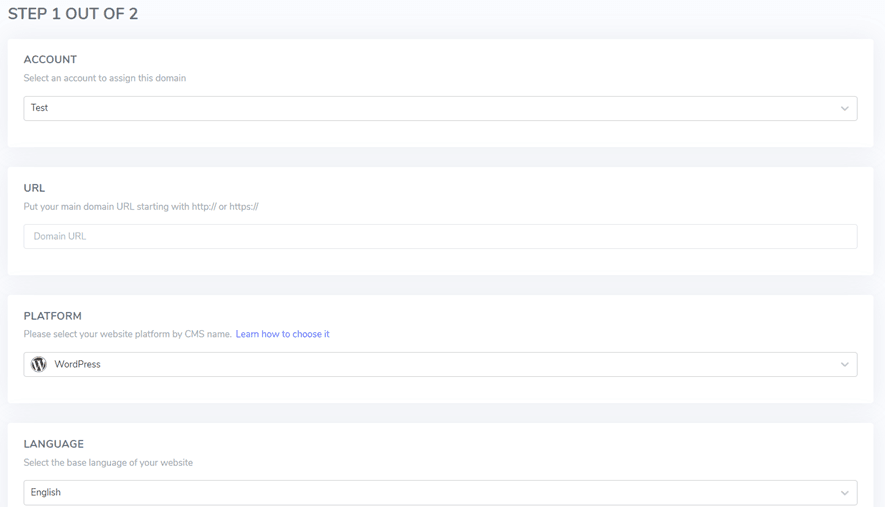
To do this, open the Linguise dashboard, then click Add domain. After that, several columns must be filled in, including the following.
- Account, the Linguise account used
- URL, link of the website to be translated
- Platform, select the platform used. In this case WordPress
- Language, any language you want to add.

Once added, you will get an API key that must be entered into the WordPress dashboard.

Step 3: Install the Linguise plugin
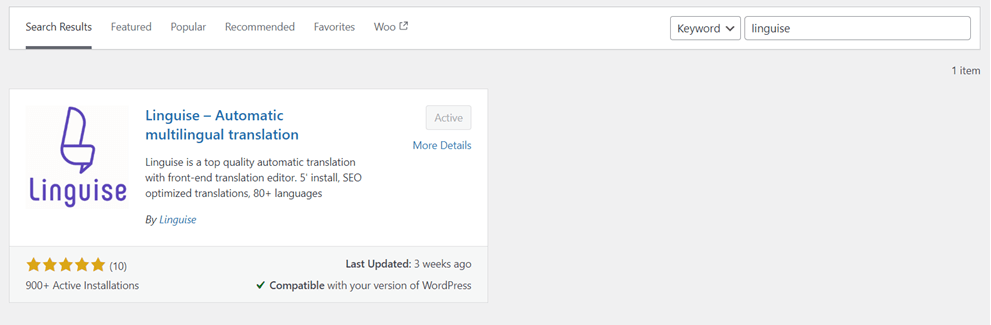
After configuring the Linguise dashboard, you must switch to your WordPress website. Here you need to install the Linguise plugin. How to Add a new plugin > search for Linguise > Install > Activate.

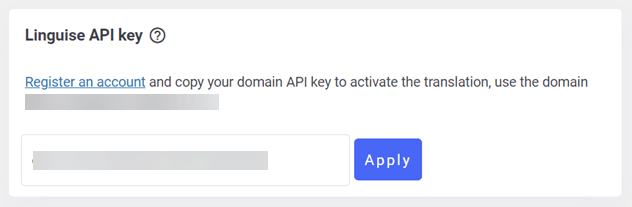
Step 4: Paste the API key
If the plugin has been installed, then you need to paste the API key so that the website connects to Linguise. Open the Linguise menu on the dashboard, then open the Linguise API key column, paste the code, and click Apply.

Step 5: Enable dynamic translation
Once the API key is connected, it is time to enable the dynamic translation feature. Activating this feature will translate your dynamic content according to the target language.

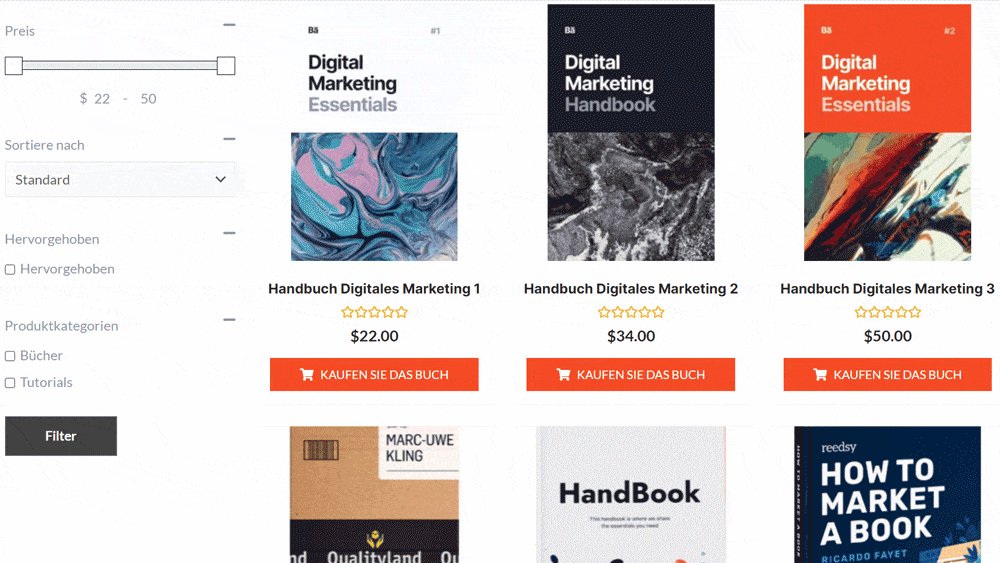
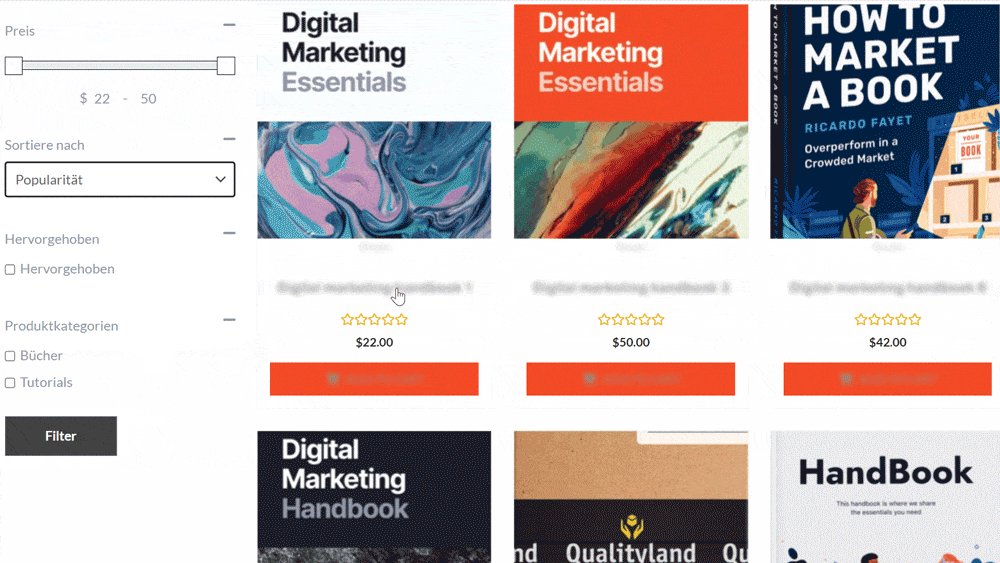
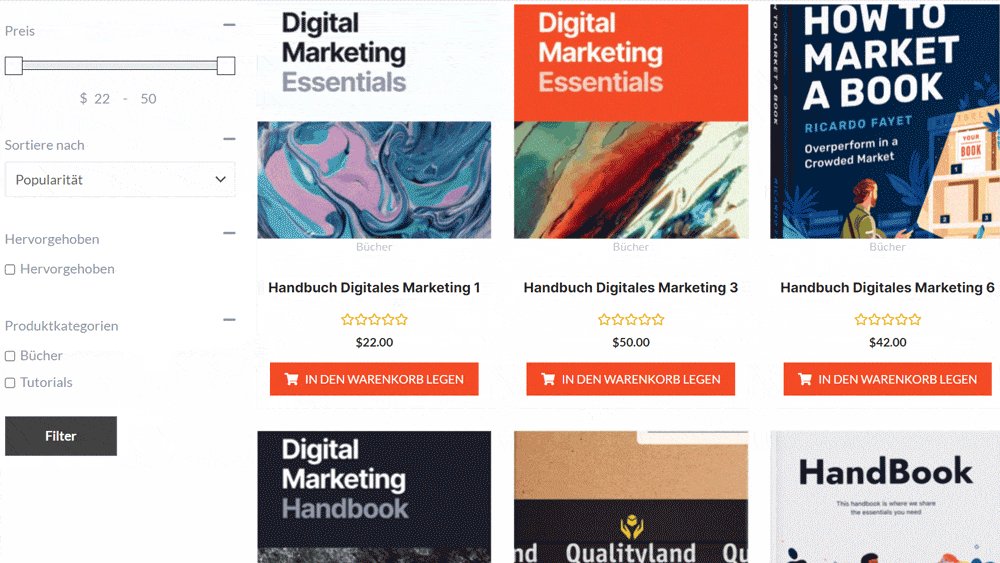
We will try to check whether the dynamic translation feature has succeeded on your website. Here we will translate the checkout process page. We will translate the page from English to Norwegian.
During the loading process, you will see blurry content; this dynamic content is being translated behind the screen.

One of the examples of content above is checkout page; if dynamic translation is not enabled, it will not be translated. Meanwhile, if dynamic translation is activated, all dynamic content will be translated into the destination language.
That’s Linguise’s new feature, dynamic translation, which can translate all dynamic content usually generated by JavaScript or AJAX and interested in using this feature? Just update to the latest version of Lingusie on WordPress!