Hreflang语言代码是您需要添加到多语言网站的东西之一。Hreflang语言代码可以帮助受众找出当前使用的网页语言。
因此,确定正确的语言代码并获得有关hreflang实施的完整指导非常重要。在本文中,我们将研究ISO标准语言代码列表以及如何实施它们。.
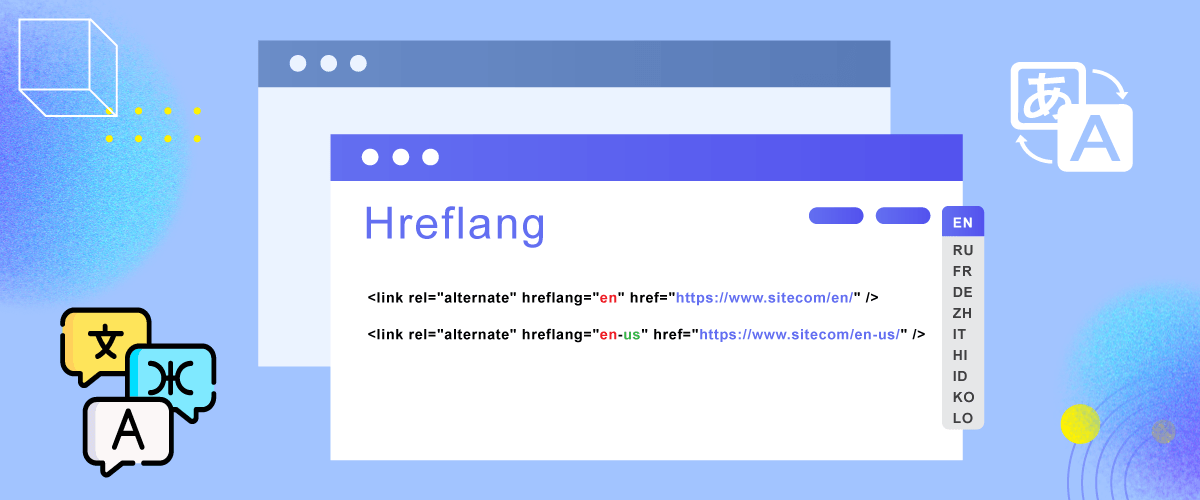
什么是 Hreflang 语言代码?

对于那些不了解hreflang语言代码的人来说,它是一个特殊的HTML属性,用于向搜索引擎指示特定网页的语言和地区定位。.
此代码由 2 个字母组成,例如法语代码为‘fr’,西班牙语代码为‘es’。.
这些代码允许网站所有者为不同语言或地区定义页面的替代版本。通过实施hreflang语言代码,您可以根据用户的语言偏好和地理位置将他们引导至最相关的内容版本。.
使用hreflang语言代码的重要性意味着您必须真正了解每个国家的语言代码。建议将其与ISO 3166-1 alpha-2区域hreflang代码结合使用。.
它旨在为搜索引擎提供有关特定网页所针对的语言和地理区域的全面信息。即使他们使用相同的语言,拼写和日常用语也可能不同。.
Hreflang语言代码列表

为了帮助您更好地理解 hreflang 代码列表,我们根据 ISO 639-1、ISO 3166 和常见的语言-国家组合 hreflang 提供了下表。.
ISO 639-1
语言名称 | Hreflang 语言代码 |
阿非利卡语 | af |
阿尔巴尼亚语 | 阿尔巴尼亚语 |
阿姆哈拉语 | 阿姆哈拉语 |
阿拉伯语 | 阿拉伯语 |
亚美尼亚语 | 亚美尼亚 |
阿塞拜疆语 | 阿塞拜疆语 |
巴什基尔语 | 巴什科尔托斯坦 |
巴斯克语 | 欧洲西班牙语 |
白俄罗斯语 | 白俄罗斯语 |
孟加拉语 | 孟加拉语 |
波斯尼亚语 | 波斯尼亚语 |
保加利亚语 | 保加利亚语 |
缅甸语 | 缅甸语 |
加泰罗尼亚语 | 加泰罗尼亚语 |
宿务语 | cb |
高棉语 | 高棉语 |
齐切瓦语 | 齐切瓦语 |
中文(简体) | 中文 |
繁体中文 | 繁体中文 |
科西嘉语 | 科西嘉语 |
克罗地亚语 | 克罗地亚语 |
捷克语 | 捷克语 |
丹麦语 | 丹麦语 |
荷兰语 | 荷兰语 |
英语 | 英语 |
世界语 | 世界语 |
爱沙尼亚语 | 爱沙尼亚语 |
斐济语 | 斐济语 |
菲律宾语 | 菲律宾语 |
芬兰语 | 芬兰语 |
法语 | 法语 |
加利西亚语 | 加利西亚语 |
格鲁吉亚语 | 格鲁吉亚语 |
德语 | 德语 |
希腊现代语 | 希腊现代语 |
古吉拉特语 | 古吉拉特语 |
海地语 | 海地语 |
豪萨语 | 豪萨语 |
夏威夷语 | 夏威夷语 |
希伯来语 | 希伯来语 |
印地语 | 印地语 |
苗语 | 苗语 |
匈牙利语 | 匈牙利语 |
冰岛语 | 冰岛语 |
伊博语 | 伊博语 |
印度尼西亚语 | 印度尼西亚语 |
爱尔兰语 | 爱尔兰语 |
意大利语 | 意大利语 |
日语 | 日语 |
爪哇语 | 爪哇语 |
卡纳达语 | 卡纳达语 |
哈萨克语 | 哈萨克语 |
韩语 | 韩语 |
库尔德语 | 库尔德语 |
吉尔吉斯语 | 吉尔吉斯语 |
老挝语 | 老挝语 |
拉丁语 | 拉丁语 |
拉脱维亚语 | 拉脱维亚语 |
立陶宛语 | 立陶宛语 |
卢森堡语 | 卢森堡语 |
马其顿语 | 马其顿语 |
马拉加什 | 马达加斯加语 |
马来语 | 马来语 |
马耳他语 | 马耳他语 |
毛利语 | 毛利语 |
马拉提语 | 马拉提语 |
蒙古语 | 蒙古语 |
尼泊尔语 | 尼泊尔语 |
挪威语 | 挪威语 |
奥里亚语 | 奥里亚语 |
普什图语 | 普什图语 |
波斯语 | 波斯语 |
波兰语 | 波兰语 |
葡萄牙语 | 葡萄牙语 |
旁遮普语 | 旁遮普语 |
罗马尼亚语 | 罗马尼亚语 |
俄语 | 俄语 |
萨摩亚语 | 萨摩亚语 |
苏格兰盖尔语 | 苏格兰盖尔语 |
塞尔维亚语 | 塞尔维亚语 |
绍纳语 | 绍纳语 |
辛德语 | 信德语 |
辛哈语 | 僧伽罗语 |
斯洛伐克语 | 斯洛伐克语 |
斯洛文尼亚语 | 斯洛文尼亚语 |
索马里语 | 索马里语 |
南索因语 | 南索托语 |
西班牙语 | 西班牙语 |
巽他语 | 巽他语 |
Swahili | 斯瓦希里语 |
瑞典语 | 瑞典语 |
贾加罗语 | 菲律宾语 |
塔希提语 | 塔希提语 |
塔吉克语 | 塔吉克语 |
泰米尔语 | 泰米尔语 |
鞑靼语 | 鞑靼语 |
泰卢固语 | 泰卢固语 |
泰语 | 泰语 |
汤加语( 汤加群岛) | 到 |
土耳其语 | 土耳其语 |
土库曼语 | 土库曼语 |
乌克兰语 | 乌克兰语 |
乌尔都语 | 乌尔都语 |
乌兹别克斯坦 | 乌兹别克语 |
越南语 | 越南语 |
威尔士语 | 威尔士语 |
西弗西亚语 | 西弗里斯兰语 |
科萨语 | 科斯语 |
意第绪语 | 意第绪语 |
約鲁巴语 | 约鲁巴语 |
祖鲁语 | 祖鲁语 |
ISO 3166
国家 | Alpha-2 代码 |
阿富汗 | AF |
阿尔巴尼亚 | 阿尔巴尼亚 |
阿尔及利亚 | 阿尔及利亚 |
安道尔 | 安道尔 |
安哥拉 | AO |
南极洲 | 南极洲 |
阿根廷 | 阿根廷 |
亚美尼亚 | 亚美尼亚 |
澳大利亚 | 澳大利亚 |
奥地利 | 奥地利 |
阿塞拜疆 | 阿塞拜疆 |
Bahrain | BH |
安那 | 孟加拉国 |
白俄罗斯 | 白俄罗斯 |
比利时 | 比利时 |
伯利兹 | 伯利兹 |
玻利维亚 | 玻利维亚 |
博奈尔、圣尤斯塔蒂斯和萨巴 | 博奈尔、圣尤斯塔蒂斯和萨巴 |
Brazil | 巴西 |
英属印度洋领地 | 英属印度洋领地 |
文莱 | 文莱 |
保加利亚 | 保加利亚 |
布基纳法索 | 布基纳法索 |
柬埔寨 | 柬埔寨 |
加拿大 | 加拿大 |
智利 | 智利 |
中国 | 中国 |
哥伦比亚 | 哥伦比亚 |
刚果 | 刚果 |
克罗地亚 | 克罗地亚 |
古巴 | 古巴 |
捷克 | 捷克 |
丹麦 | 丹麦 |
多米尼克 | 多米尼克 |
厄瓜多尔 | EC |
埃及 | 埃及 |
萨尔瓦多 | 萨尔瓦多 |
爱沙尼亚 | 爱沙尼亚 |
埃塞俄比亚 | 埃塞俄比亚 |
芬兰 | 芬兰 |
法国 | 法国 |
法属圭亚那 | 法属圭亚那 |
加蓬 | 加蓬 |
冈比亚 | 冈比亚 |
格鲁吉亚 | 格鲁吉亚 |
德国 | 德国 |
希腊 | 希腊 |
格陵兰 | 格陵兰 |
危地马拉 | 危地马拉 |
几内亚 | 几内亚 |
海地 | 海地 |
洪都拉斯 | 洪都拉斯 |
香港 | 香港 |
匈牙利 | 匈牙利 |
冰岛 | 冰岛 |
印度 | 印度 |
印度尼西亚 | 印度尼西亚 |
伊朗(伊斯兰共和国) | 伊朗 |
伊拉克 | 伊拉克 |
爱尔兰 | 爱尔兰 |
意大利 | 意大利 |
牙买加 | 牙买加 |
日本 | 日本 |
贝尔贾群岛 | 贝尔贾群岛 |
约旦 | 约旦 |
哈萨克斯坦 | 哈萨克斯坦 |
Kenya | 肯尼亚 |
朝鲜(民主人民共和国) | 朝鲜(民主人民共和国) |
Korea (the Republic of) | 韩国 |
科威特 | 科威特 |
拉脱维亚 | 拉脱维亚 |
黎巴嫩 | 黎巴嫩 |
利比里亚 | 利比里亚 |
利比亚 | 利比亚 |
立陶宛 | 立陶宛 |
卢森堡 | 卢森堡 |
澳门 | 澳门 |
马达加斯加 | 马达加斯加 |
马来西亚 | 马来西亚 |
马尔代夫 | 马尔代夫 |
毛里塔尼亚 | 毛里塔尼亚 |
麦西哥 | 麦西哥 |
摩纳哥 | 摩纳哥 |
蒙古 | 蒙古 |
缅甸 | 缅甸 |
纳米比亚 | 纳米比亚 |
尼泰尔 | 尼泰尔 |
荷兰 | 荷兰 |
新西兰 | 新西兰 |
尼日利亚 | 尼日利亚 |
挪威 | 挪威 |
阿曼 | 阿曼 |
巴基斯坦 | 巴基斯坦 |
巴勒斯坦国 | 巴勒斯坦国 |
巴拿马 | 巴拿马 |
巴布亚新凤内亚 | PG |
巴拿瓦瓜 | 巴拿瓦瓜 |
菲律群 | 菲律宾群 |
波兰 | 波兰 |
葡萄牙 | 葡萄牙 |
波多黎各 | 波多黎各 |
卡塔尔 | 卡塔尔 |
罗马尼亚 | 罗马尼亚 |
俄罗斯(联邦)} | 俄罗斯(联邦) |
卢无德 | 卢无德 |
圣巴罗米 | 圣巴罗米 |
圣卢西亚 | 圣卢西亚 |
萨摩亚 | 萨摩亚 |
圣马力诺 | 圣马力诺 |
沙特阿拉伯 | 沙特阿拉伯 |
新加坡 | 新加坡 |
西班牙 | 串尔瓦多 |
斯里兰卡 | 斯里兰卡 |
苏丹 | 苏丹 |
瑞士 | 瑞士 |
中国台湾 | 台湾 |
塔吉克斯坦 | 塔吉克斯坦 |
泰国 | 泰国 |
东帝汶 | 东帝汶 |
土耳其 | TR |
土库曼斯坦 | 土库曼斯坦 |
乌干达 | 乌干达 |
乌克兰 | 乌克兰 |
阿拉伯联合酋长国 | AE |
大不列颠及北爱尔兰联合王国 | 英国 |
美国小离岛 | 美国本土外小岛屿 |
美利坚合众国 | 美国 |
乌拉圭 | 乌拉圭 |
乌兹别克斯坦 | 乌兹别克斯坦 |
委内瑞拉(玻利瓦尔共和国) | 委内瑞拉 |
越南 | VN |
英属维尔京群岛 | 英属维尔京群岛 |
美属维尔京群岛 | 美属维尔京群岛 |
瓦利斯和富图纳 | 瓦利斯和富图纳 |
西撒哈拉 | EH |
也门 | 也门 |
赞比亚 | 赞比亚 |
津巴布韦 | 津巴布韦 |
常见的语言-国家组合(hreflang)
Hreflang 代码 | 语言 | 国家/地区 |
|---|---|---|
en-US | 英语 | 美国 |
en-GB | 英语 | 英国 |
法语(法国) | 法语 | 法国 |
加拿大法语 | 法语 | 加拿大 |
西班牙语(西班牙) | 西班牙语 | 西班牙 |
es-MX | 西班牙语 | 麦西哥 |
葡萄牙语(巴西) | 葡萄牙语 | Brazil |
葡萄牙语(葡萄牙) | 葡萄牙语 | 葡萄牙 |
id-ID | 印度尼西亚语 | 印度尼西亚 |
de-DE | 德语 | 德国 |
zh-CN | 简体中文 | 中国 |
zh-TW | 繁体中文 | 台湾 |
ko-KR | 韩语 | 韩国 |
阿拉伯语(沙特阿拉伯) | 阿拉伯语 | 沙特阿拉伯 |
荷兰语(荷兰) | 荷兰语 | 荷兰 |
pl-PL | 波兰语 | 波兰 |
th-TH | 泰语 | 泰国 |
土耳其语(土耳其) | 土耳其语 | 土耳其 |
vi-VN | 越南语 | 越南 |
如何实现hreflang语言代码?

在了解了每个语言的hreflang语言代码列表之后,接下来我们将讨论如何在网站上实现hreflang。.
这里有两种方法我们将讨论,即手动和自动使用其中一个网站翻译服务。.
使用hreflang语言代码的手动实施
使用 hreflang 语言代码的实施指南涉及在网站 HTML 代码的 <head> 部分添加特殊的 <link> 标签。一个简单的代码示例如下:
<link rel=”alternate” href=”https://www.yourdomain.com/” hreflang=”en” />
<link rel=”alternate” href=”https://www.yourdomain.com/” hreflang=”id” />
正如你可能知道的,手动实现hreflang标签可能需要很多时间,特别是如果你的网站有很多页面需要它们。.
此外,我们不建议手动方法,因为它容易出错。手动管理许多hreflang标签会增加错误的风险,例如不恰当地使用语言或国家代码,或者hreflang标签格式错误。.
不仅如此,添加过多的代码会减慢页面加载时间,从而可能影响网站的SEO排名。.
此类错误可能导致向用户提供错误语言的内容,从而损害用户体验。.
HTML头部实现(使用x-default)
这是最常用的方法,即在每个网页的HTML的<head>部分放置hreflang标签。这些标签告知搜索引擎有关不同语言和地区的页面的替代版本。.
<link rel="alternate" href="https://example.com/" hreflang="x-default" />
<link rel="alternate" href="https://example.com/en/" hreflang="en-us" />
<link rel="alternate" href="https://example.com/fr/" hreflang="fr-fr" />
<link rel="alternate" href="https://example.com/es/" hreflang="es-es" />
这是其实施的一个例子,如右图所示,有一个备用的rel链接,根据网站提供的语言配备了多个hreflang代码。.

x-default 值用作语言偏好与列出的任何选项都不匹配的用户的回退。它有助于避免错误的内容传递,并提高国际 SEO 性能。.
非HTML内容(例如PDF)的HTTP头
如果您的网站提供非HTML内容,如PDF、图像或多种语言的可下载文件,您可以使用HTTP响应头实现hreflang。这确保了像Google这样的搜索引擎能够根据用户的语言偏好提供相应的文件版本,就像处理网页一样。.
与 HTML 页面不同,hreflang 标签位于 <head> 内,对于非 HTML 内容,您可以使用服务器响应中的 Link 头定义备用语言版本。要在 HTTP 头中实施 hreflang,您可以按照以下步骤进行。.
- 准备您的文件版本,确保每种语言都有单独的文件,例如 brochure-zh.pdf、brochure-en.pdf 等。.
- 将文件托管在您自己的服务器上,将每个版本上传到您的网站服务器或 CDN,确保每个版本都有自己的公共 URL。.
- 访问您的服务器或CDN设置
- 手动添加链接头:在服务器配置中插入链接头以声明所有替代版本。.
这是一个示例,展示了它的外观:
<https://example.com/brochure-en.pdf>; rel="alternate"; hreflang="en-us",
<https://example.com/brochure-fr.pdf>; rel="alternate"; hreflang="fr-fr",
<https://example.com/brochure.pdf>; rel="alternate"; hreflang="x-default"
应用后,您可以通过以下方式检查
- 直接在浏览器中打开文件(例如,https://example.com/brochure-zh.pdf)。.
- 按F12打开开发者工具。
- 转到 网络 选项卡并刷新页面。
- 点击文件请求,并检查头选项卡以确认链接头出现在响应头下。
XML 网站地图实施
如果您更喜欢集中管理多语言URL,XML站点地图是一个很好的选择。谷歌和其他搜索引擎支持在站点地图条目中使用<xhtml:link>注释来指示同一页面的语言和地区版本。.
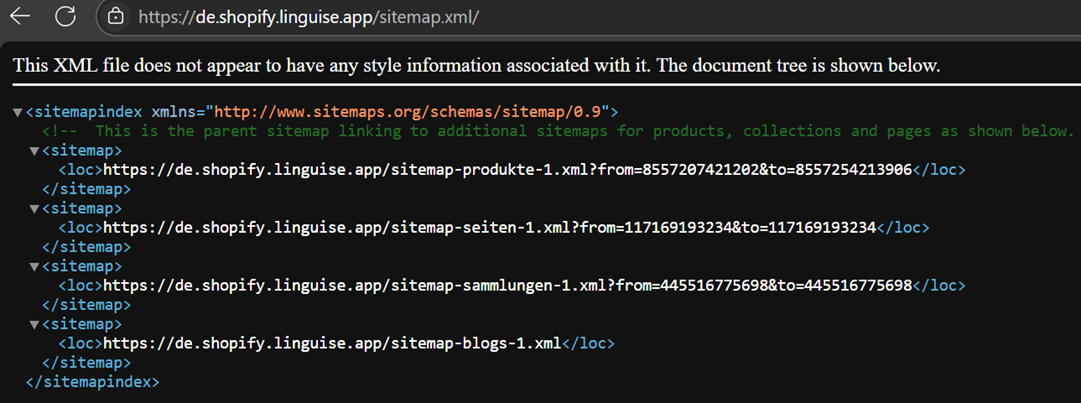
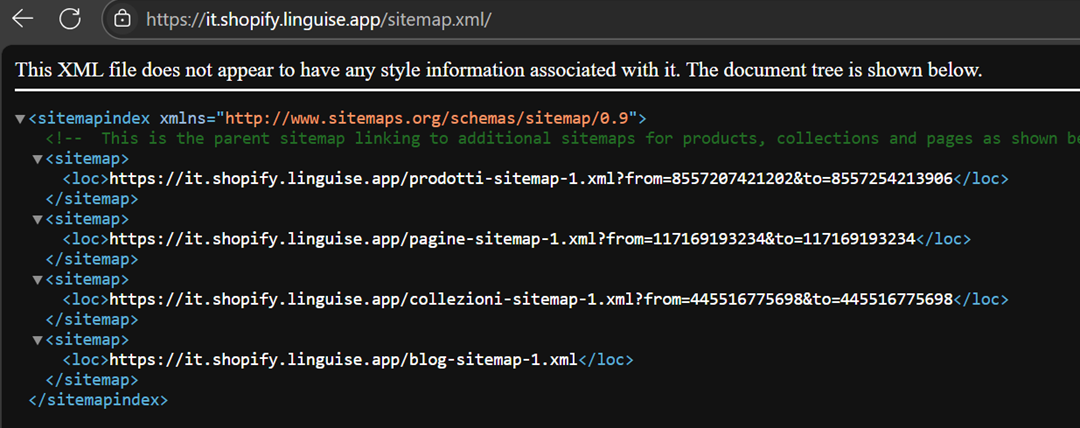
如果您正在使用多语言插件,通常会自动创建多语言XML站点地图。以下是两个德语XML站点地图的示例。.

除了德语外,我们这里也有意大利语的例子。因此,您在网站上提供的每种语言还必须具有不同的站点地图页面。.

使用 Linguise自动实现
Linguise 提供了一种自动实施hreflang的解决方案。使用Linguise,hreflang标签可以根据翻译的内容动态调整,而无需人工干预。
该平台提供自动翻译功能和与各种CMS平台的集成,有助于降低手动实施的复杂性,并克服手动管理hreflang相关的错误风险。
Linguise 通过检测并翻译您网站的原始内容到目标语言,然后显示该内容,无需创建网站副本。.
同时,自动hreflang标签将被添加到您的网页的语言和地区版本中。这一过程发生得很快,并且在幕后进行,无需直接干预HTML代码。.
使用 Linguise,用户可以更高效、更有效地优化其网站的多语言显示。.
要能够自动添加 hreflang,您需要从 添加网站域名 开始执行几个步骤。简而言之,步骤如下。
- 免费注册 Linguise
- 添加网站域名
- 获取 API 密钥
- 添加语言翻译
- 设置语言切换器
- 网站已被翻译,hreflang的使用是自动的
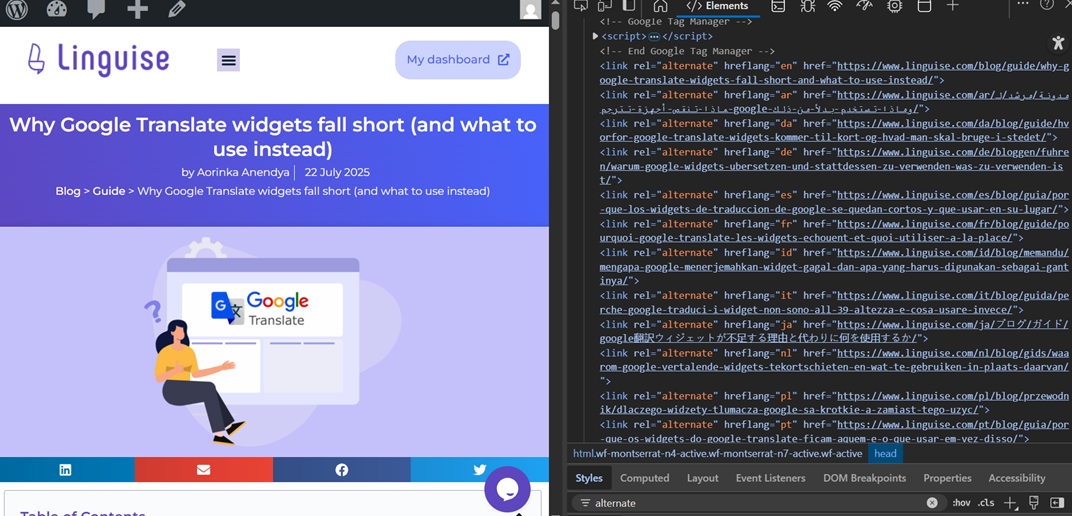
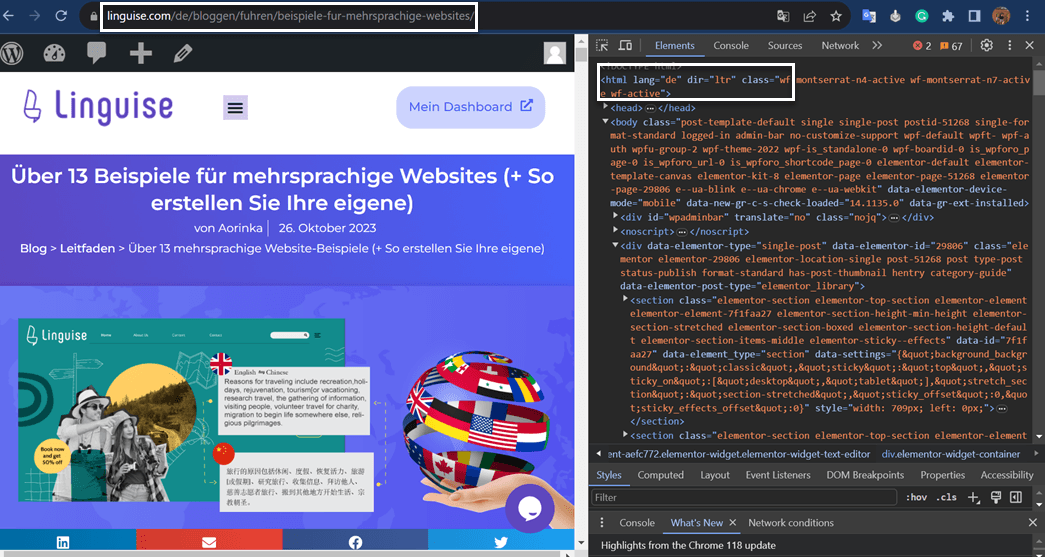
自动处理完成后,您可以验证 hreflang 语言标签的实现。要执行此操作,请打开要检查的页面,右键单击 > 检查 > 查看左上角的 html lang 部分。.

上图是hreflang正确应用的一个例子,因为左边的文章使用的是德语,代码为‘de’,然后在检查时,右边也显示了该标签的正确用法,即html lang=”de”。.
如果您的站点没有hreflang标签,请立即修复,以便网站内容以多种语言呈现,从而使访客更容易理解。
您还需要知道,这个 hreflang 语言代码在您 向 Google 搜索控制台提交多语言网站地图时也会被使用。 因此,请确保每个语言的字母代码正确,以便搜索引擎轻松抓取。
用于hreflang生成和验证的工具

为了确保您的 hreflang 标签正确实施和优化,有多种工具可用于协助生成和验证。这些工具对于管理具有多种语言或区域版本的网站尤其有帮助。.
Hreflang.org生成器
由SEO专家开发,该工具支持为HTML、HTTP标头和XML站点地图生成hreflang标签。.
- 支持高级配置,如 x-default
- 允许您保存和重用输出
- 适用于具有多个区域版本的大型网站
Hreflang.org对于SEO专业人员或处理大型复杂网站的开发人员尤其有用。它提供灵活的输出格式,完全控制hreflang标签在网站不同部分的实施方式。.
Ahrefs网站审核 – hreflang检查器
Ahrefs 网站审核包含在 Ahrefs 的网站审核工具中。它有助于检测 hreflang 实施问题等。.
- 页面之间的标签不一致
- Hreflang 指向非规范页面
- 语言版本之间的交叉引用无效
作为全面 SEO 平台的一部分,Ahrefs 允许您运行深入的技术审计,并持续监控您网站的多语言 SEO 健康状况。对于需要定期监督 hreflang 性能的企业和代理商来说,它是完美的。.
尖叫蛙SEO蜘蛛
此桌面工具包含通过网站抓取检查 hreflang 的功能。.
- 验证 HTML、HTTP 头和站点地图中的 hreflang 标签
- 提供可导出的详细报告
- 适合大规模技术审计
Screaming Frog 在详细抓取复杂的站点结构方面表现出色。它的 hreflang 检查工具可以让您直观地检查所有语言间的关系,并立即检测到难以手动发现的技术错误。.
谷歌搜索控制台
最后一个工具是 Google 搜索控制台。尽管它不会生成标签,但 GSC 有助于验证您的 hreflang 实现。.
- 显示错误,如缺少标签或未链接的语言版本
- 仅适用于在GS中验证的站点
Google 搜索控制台是必备工具,因为它显示了 Google 如何读取和解释您的 hreflang 标签。设置完成后,它是一个理想的伴侣,提供来自搜索引擎本身的直接见解。.
在多语言网站上使用hreflang代码的SEO好处
正如之前所解释的,对于多语言网站来说,使用hreflang非常重要,为什么这么重要?
因为在多语言网站上使用hreflang代码可以提供许多SEO好处,这些好处对网站的整体性能和可见性有着显著的贡献。其中一些主要优势包括:
- 减少重复内容问题:通过指定语言和地区定位,hreflang代码有助于防止搜索引擎将不同语言版本中的相同内容标记为重复,这可以对网站的SEO性能产生积极影响。
- 提高国际搜索可见性:实施 hreflang 代码可使多语言网站出现在不同地区和语言用户的相关搜索结果中,从而提高全球受众的可见性和流量。
- 更好的目标受众互动: 通过以用户首选语言呈现内容,hreflang 代码促进了更有针对性和相关性的互动,从而提高用户满意度,延长页面访问时间,并改善转换率。
- 优化的多语言内容策略: Hreflang代码使网站所有者能够制定和实施全面的多语言内容策略,该策略符合不同国际受众的特定偏好和需求,最终提高网站的整体多语言SEO性能。