创建多语言网站本身就是一项挑战。其中一个重要元素是设置语言切换器或切换按钮。语言切换器允许访客轻松切换不同语言。
在包括 Tilda网站在内的所有网站上提供用户友好的语言切换器至关重要。.
本文将讨论如何在 Tilda 平台上设置语言切换器,这是一个功能强大且易于使用的网站构建工具。按照本综合指南,您可以提供具有易于使用的语言切换器的多语言功能。.
为什么要为多语言 Tilda 网站定制语言切换器?
在讨论如何在 Tilda 网站上设置语言切换器之前,了解为什么需要在 Tilda上自定义语言切换器非常重要。.
- 提升用户体验: 提供多语言内容的网站让访客感到宾至如归。用户友好的语言切换器使访客能够轻松地以他们喜欢的语言浏览和理解内容。这创造了更具沉浸感和满意度的访客体验,提高了对您网站的参与度和忠诚度。
- 扩大市场覆盖范围:通过将您的Tilda 网站翻译成普通话、西班牙语、阿拉伯语等流行语言,您可以在全球范围内触及更广泛的受众。这为您的业务开辟了新的市场机会,使其能够通过针对不同国家和文化的客户走向全球。
- 优化多语言SEO:像谷歌这样的搜索引擎在对网站进行排名时会考虑用户体验因素。用户友好的语言切换器可以通过使访客更容易地访问其语言的内容来提高您的多语言SEO排名。正确翻译内容也会向搜索引擎发送积极信号,表明您的网站与各种语言的各种查询相关。
- 提高销售转化率: 通过提供访客能理解的语言内容,您可以增加产品购买或服务注册等转化率。如果访客可以轻松理解其语言的产品详情、政策和结账流程,那么购买决策的障碍就会减少。
如何在 Tilda上设置语言切换器
了解在Tilda网站上设置语言切换器的重要性后,让我们讨论如何进行设置。网站翻译服务通常提供此功能,可以根据用户需求进行自定义。
然而,并非所有的翻译服务都提供易于定制和用户友好的语言切换器。因此,选择一个兼容多种CMS平台并提供灵活语言切换器功能的自动翻译服务非常重要。.
符合这些标准的自动翻译服务之一是Linguise。Linguise提供高度可定制和用户友好的语言切换器功能,与CMS和网站构建工具(如Tilda)集成。
以下是使用 Linguise为 Tilda 网站设置语言切换器功能的完整指南。.
步骤1:注册 Linguise 账户
步骤2:添加 Tilda域名网站
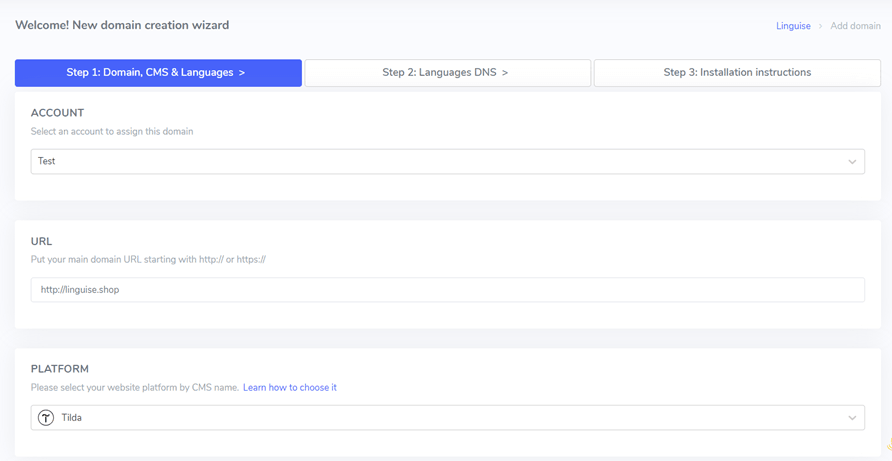
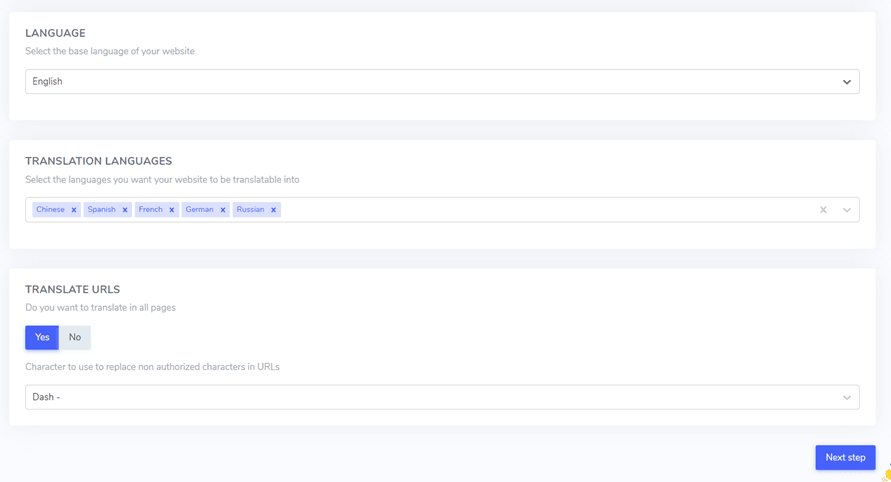
第二步是添加网站域名您拥有到Linguise仪表板。您需要填写几个字段以添加Tilda域名在Linguise中。
- 账户 Linguise
- URL 域名
- 平台网站
- 默认语言
- 翻译语言
- 翻译URLs


之后,您需要配置DNS设置。有关DNS配置的详细指南,您可以参考文章如何在Tilda网站上实现自动翻译。
步骤3:启用语言切换器
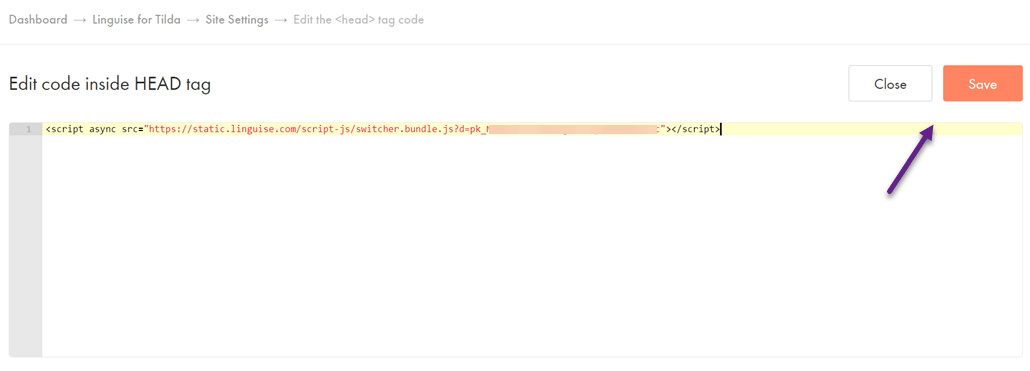
一旦DNS配置完成,激活语言切换器就是时候了。为此,请将 Linguise 提供的脚本插入 Tilda 网站编辑器中。.
方法如下。.
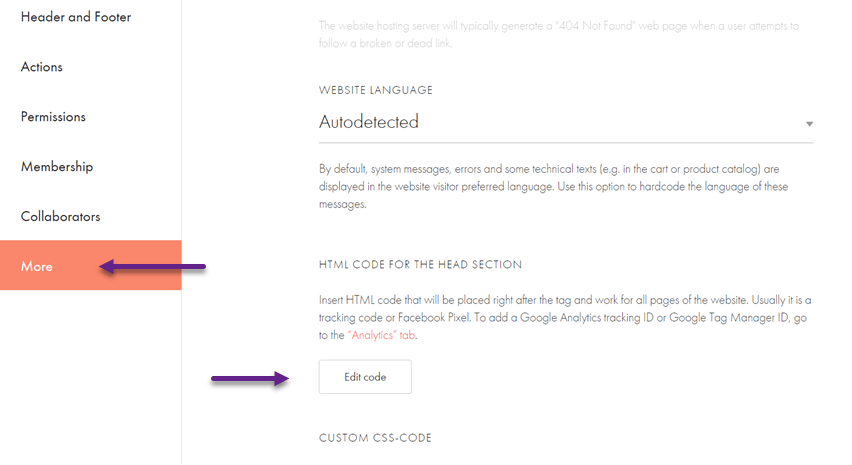
- 打开您的 Tilda 网站仪表板。.
- 点击 “站点设置” > “更多” > “编辑代码。”

接下来,插入从Linguise仪表板获得的脚本,然后点击“保存”来保存更改。

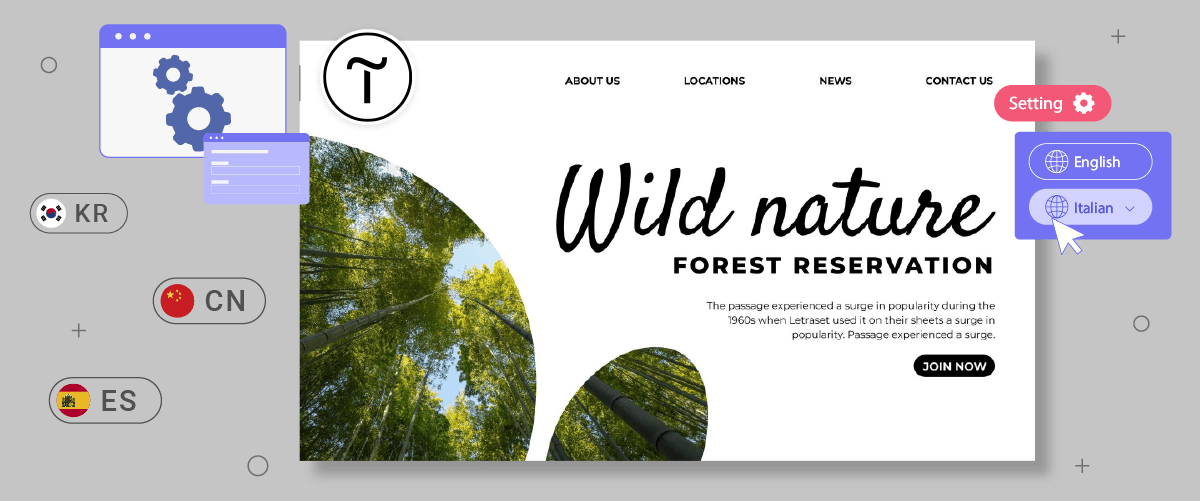
成功连接后,您的Tilda网站将自动显示语言切换器默认。您可以自定义语言切换器设置根据您的需求。
步骤4:设置主显示
要开始自定义语言切换器,您可以在Linguise仪表板下找到设置“设置”>“语言标志显示”。
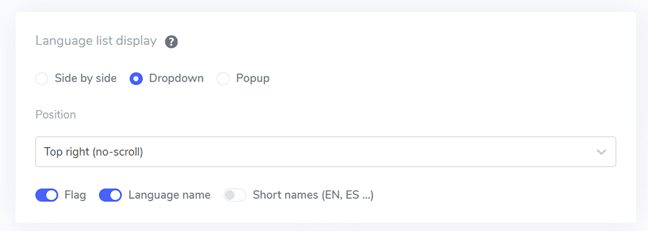
在此页面上,您可以配置多个选项。第一个是主显示设置。在这里,您可以调整各种设置,例如.
- 旗帜图标样式:您可以从3个选项中选择;并排显示,下拉菜单或弹出窗口。
- 位置:此选项决定语言切换器在您网站上的位置。有多种位置选项可供选择。请确保选择访客容易访问的位置。
最后,您可以组合显示旗帜和语言名称、旗帜和语言缩写,或仅显示语言名称。建议使用旗帜与语言名称一起显示,以便用户更容易识别。.

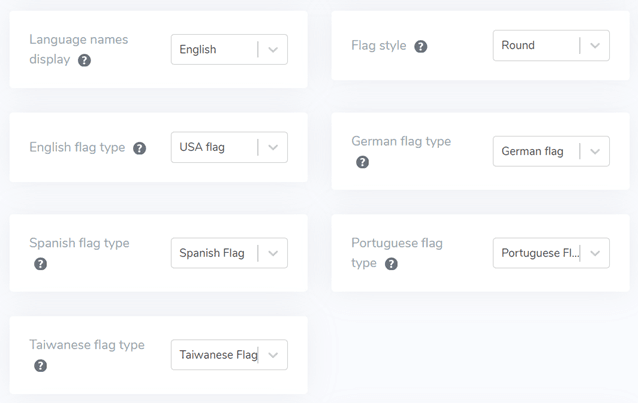
步骤5:设置标志设计
设置好主显示界面后,您就可以自定义要显示的标志的设计。.
- 显示语言名称:您可以选择根据国家名称或语言名称本身显示语言名称。例如,您可以显示“法语”或“Français”。
- 英语标志类型:此选项用于具有多种变体的语言,例如美国英语或英国英语(同样适用于西班牙语、台湾话、德语和葡萄牙语等语言)。
- 标志样式:这允许您设置标志图标的形状,可以是圆形或矩形。

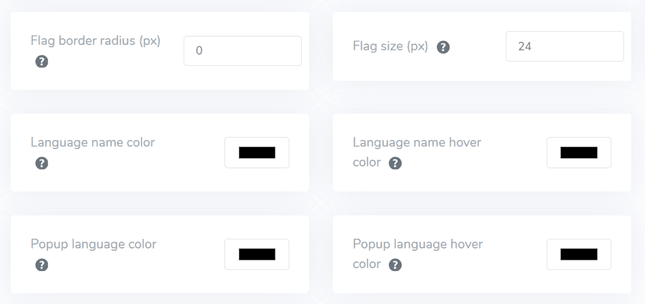
步骤 6:设置颜色和旗帜大小
完成标志设计配置后,您可以自定义标志的颜色和大小。以下是一些您可以调整的设置:
- 标记边框半径:使用矩形标志样式自定义边框半径(以像素为单位)。
- 语言名称颜色:选择显示语言名称的默认文本颜色。
- 弹出语言颜色:设置弹出或下拉区域中语言标题文本的颜色。
- 标志大小:调整标志图标的大小。
- 语言名称悬停颜色:设置当用户悬停在语言名称上时出现的文本颜色。
- 弹出语言悬停颜色: 设置当用户在弹出或下拉区域中悬停在语言标题上时出现的文本颜色。

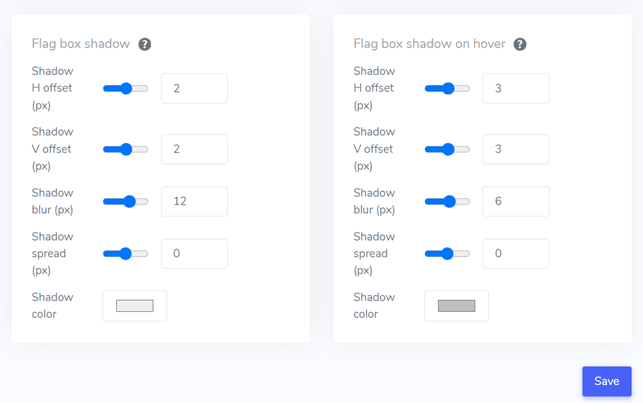
步骤 7:设置旗帜阴影
最后,您可以配置旗帜阴影设置。第一个设置允许您对网站上显示的每个旗帜图标应用阴影效果。下一个设置控制用户将鼠标悬停在语言旗帜上时的阴影效果。.

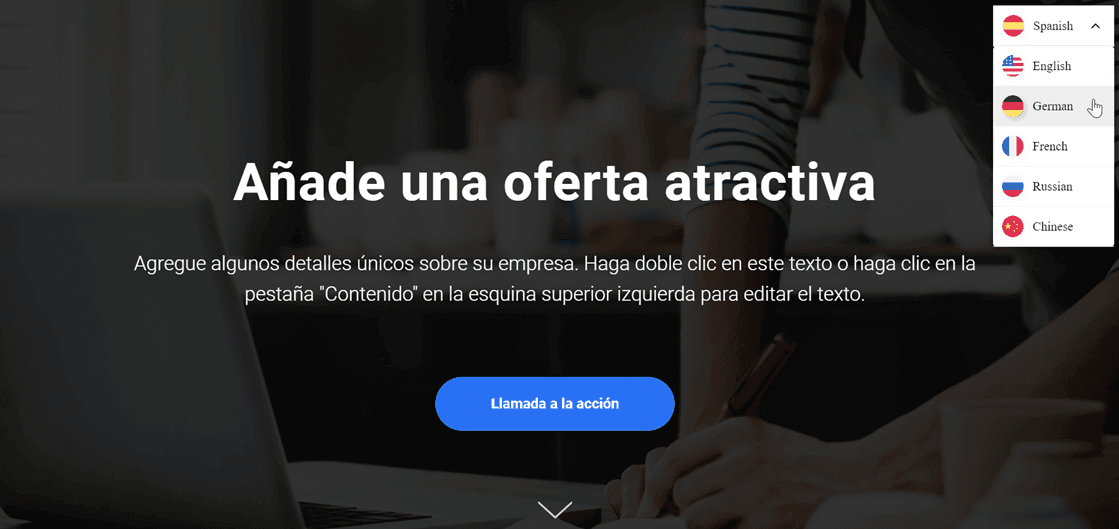
如果您已根据自己的满意度调整了所有设置,请点击“保存”以保存自定义更改。之后,打开您的 Tilda 网站,查看配置是否已成功应用。语言切换器的显示大致如此。.

在 Tilda 网站上创建用户友好型语言切换器的最佳实践
了解如何在Tilda网站上设置语言切换器后,您还必须了解设计语言选择器的最佳实践。以下是一些需要考虑的重要点:
- 使用易于识别的语言图标或旗帜 – 使用跨文化领域广为人知的符号将帮助访客轻松识别语言选项。确保图标/旗帜清晰可见,具有良好的色彩对比度,并且被普遍理解以避免混淆。
- 战略性地放置语言切换按钮 – 将按钮放置在对访客来说易于看到和访问的区域,例如网站的页眉、页脚或主导航菜单。在所有页面上一致地放置它,以确保来自不同入口点的访客能够轻松访问。这些区域对大多数互联网用户来说是寻找语言选项的直观位置。
- 为每个图标/旗帜添加对应的语言标签 – 您可以使用语言的完整原始名称作为标签,例如,用“English”表示英语,“Español”表示西班牙语,“Deutsch”表示德语,依此类推。这一步骤将有助于选择所需的语言,特别是对于可能不熟悉某些旗帜或语言缩写的访客。
- 简化语言切换过程 – 避免使用下拉菜单、长列表的旗帜/图标或切换按钮,这些可能会使用户感到困惑。确保访客只需单击所需语言选项即可切换语言,从而提供更流畅的体验。
- 实现响应式语言切换器设计 – 确保按钮在各种设备和屏幕尺寸(包括台式机、平板电脑和智能手机)上具有良好的响应性和功能。 在各种设备和屏幕分辨率上进行测试,以确保用户体验顺畅,不会出现裁剪或重叠元素。