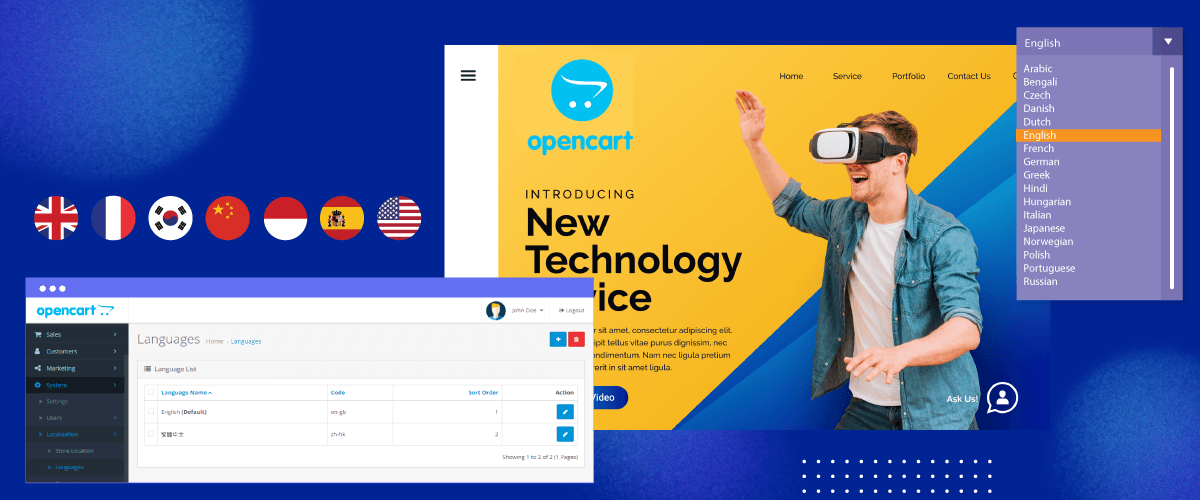
语言切换器是一个重要的元素,在创建多语言网站时必须密切关注,因为语言切换器是用户在想要切换语言时经常会访问的内容。.
因此,创建一个友好、易于使用且方便使用的语言切换器非常重要。.
因此,在本文中,我们将讨论如何为 OpenCart设置语言切换器。因此,对于那些拥有多语言网站或在 OpenCart上拥有电子商务的人,请继续阅读本文直到结束!
为什么为多语言 OpenCart 网站创建语言切换器很重要?
创建一个用户友好的语言切换器对于多语言网站的成功至关重要。以下是您应该为 OpenCart 多语言网站创建语言切换器的原因。.
- 改善用户体验:用户友好的语言切换器提供语言之间的平滑过渡,使用户更容易导航和理解内容。这改善了整体用户体验,减少了挫败感,并增加了参与度。
- 直观导航:用户应能轻松找到并使用语言切换器。用户友好的设计确保切换器放置明显,并使用清晰、易于识别的图标或标签,激发用户在不同语言之间切换的灵感。
- 降低跳出率:用户友好的语言切换器有助于降低跳出率。当访客能够快速找到并选择他们喜欢的语言时,他们更有可能留在网站上,浏览内容,并可能进行转换。
- 清晰的沟通:语言翻译者必须与用户进行有效的沟通。清晰简洁的标签或符号有助于传达可用的语言选项,减少混淆,确保用户能够做出明智的选择。
- SEO 优化: 搜索引擎在对网站进行排名时会考虑用户体验。一个实施良好、用户友好的语言切换器可以对 SEO 产生积极影响,使您的网站对使用多种语言搜索的用户更可见、更易于访问。
如何为 OpenCart设置语言切换器?
步骤1:注册 Linguise 免费账户
步骤 2:添加域名网站 OpenCart
步骤3:激活语言切换器
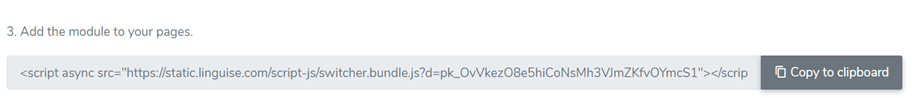
成功添加OpenCart网站并改进API后,现在是激活语言切换器的时候了。您需要按照几个步骤进行,首先,打开Linguise仪表盘 > 设置 > 复制此URL。

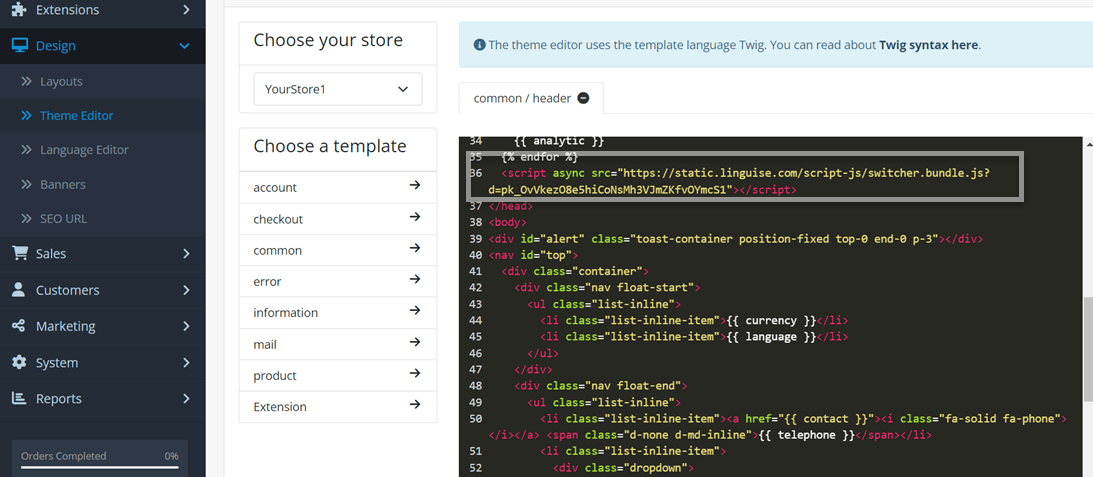
复制脚本后,需要将其插入到您的OpenCart网站的主题编辑器中。具体操作步骤如下:在OpenCart管理面板中,前往设计 > 主题编辑器 >默认设置。然后,将脚本粘贴到下图所示的指定区域。

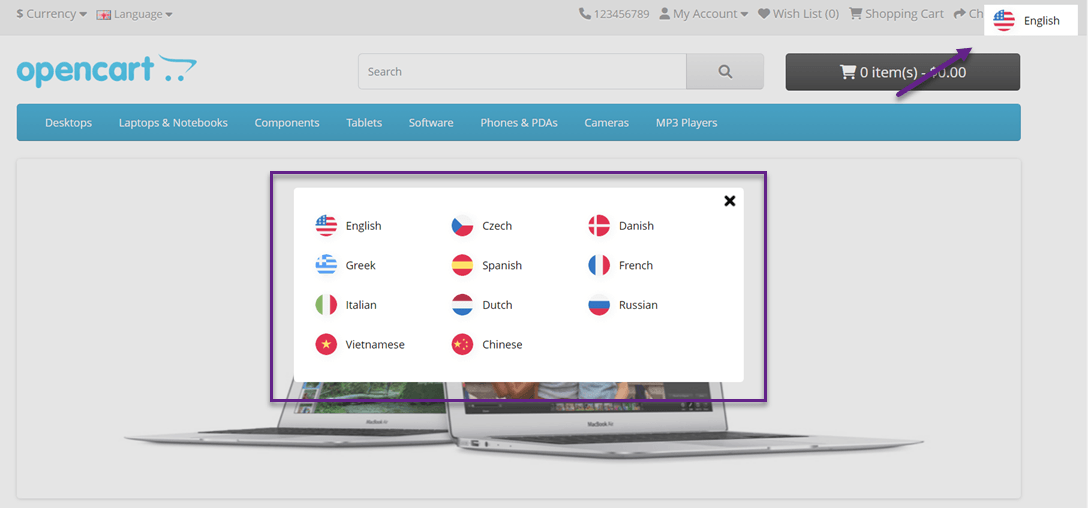
之后,通常 Opencart 中的语言切换器会自动出现在您网站页面的右上角,并根据您添加网站时选择的语言显示如下内容。.

然而,上述语言切换器的显示仍然是默认的,使用 Linguise ,您可以根据自己的需求和愿望自定义此显示。.
步骤4:设置主显示
要设置语言切换器或语言标志显示,您可以通过Linguise仪表盘 > 设置 > 语言标志显示来进行。

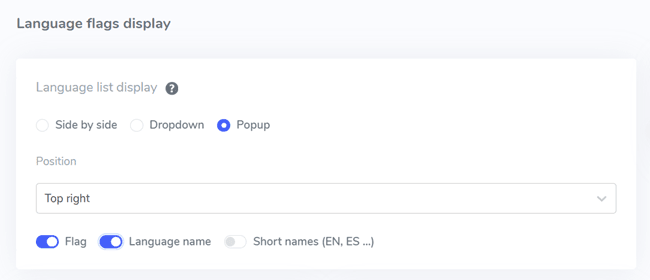
在第一个设置中,我们将设置主要显示。包括几个部分:
- 标志图标形状:在这里,您可以从3个可用选项中选择,即并排、下拉或弹出窗口。.
- 位置:此位置显示您的语言切换器将放置的位置,您可以从各种可用位置选项中进行选择。请确保您选择一个访客容易找到的位置。.
- 最后,您可以将标志+语言名称,标志+简称或仅语言名称组合在一起。建议您将标志与语言名称一起使用,以便用户更容易识别语言。.
步骤5:设置标志设计
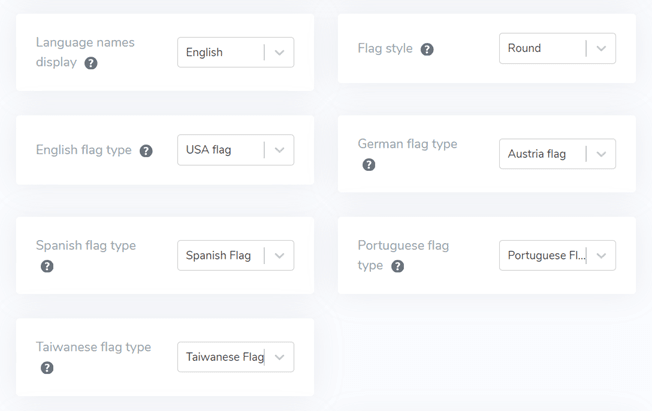
之后,在主显示下,有针对该标志的设计设置。在下图中,有几个设置。.
- 显示语言名称: 您可以根据国家/地区名称或语言名称选择显示名称,例如,法语或法文。
- 英语标志类型:这用于具有多种类型的语言,例如,美国英语或英国英语(与西班牙语、台湾、德语和葡萄牙语相同)
- 旗帜样式:设置旗帜图标形状,圆形或矩形。

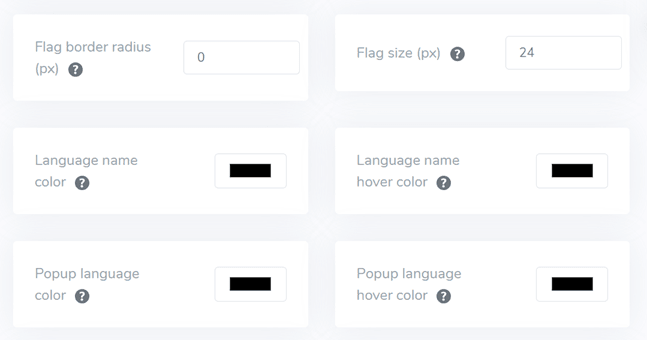
步骤6:设置旗帜的颜色和大小
设置标志设计后的下一步是设置颜色、大小和其他一些内容。在以下显示中,有几个可以自定义的设置,例如。.
- 标记边框半径: 自定义边框半径(以像素为单位),您可以在此处使用矩形。
- 语言名称颜色:选择语言名称的默认文本颜色。
- 下拉语言颜色:下拉或下拉区域中语言标题的颜色。
- 标志大小: 标志大小
- 语言名称悬停颜色:语言名称的鼠标悬停文本颜色
- 悬停语言颜色:弹出窗口或下拉菜单中语言标题的鼠标悬停文本颜色。

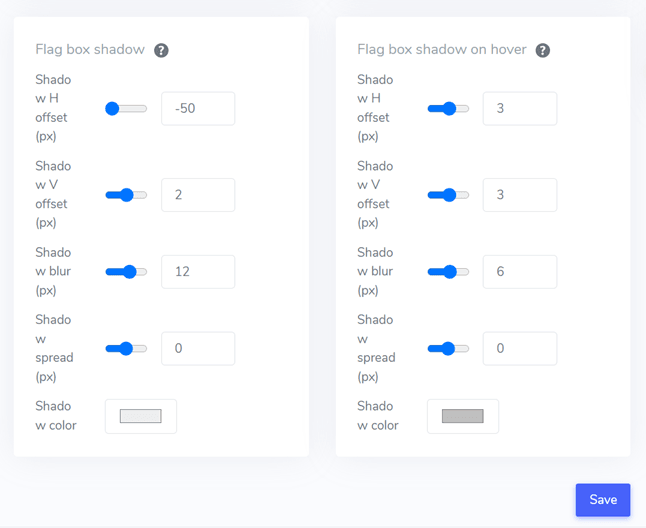
第7步:设置标志框阴影
最后,您可以进行的设置是设置标志框阴影,第一个设置允许您为网站上的每个标志设置阴影,下一个是鼠标悬停时语言标志的阴影。.

调整所有设置后,不要忘记选择保存以保存更改,现在您可以查看所做自定义的结果。
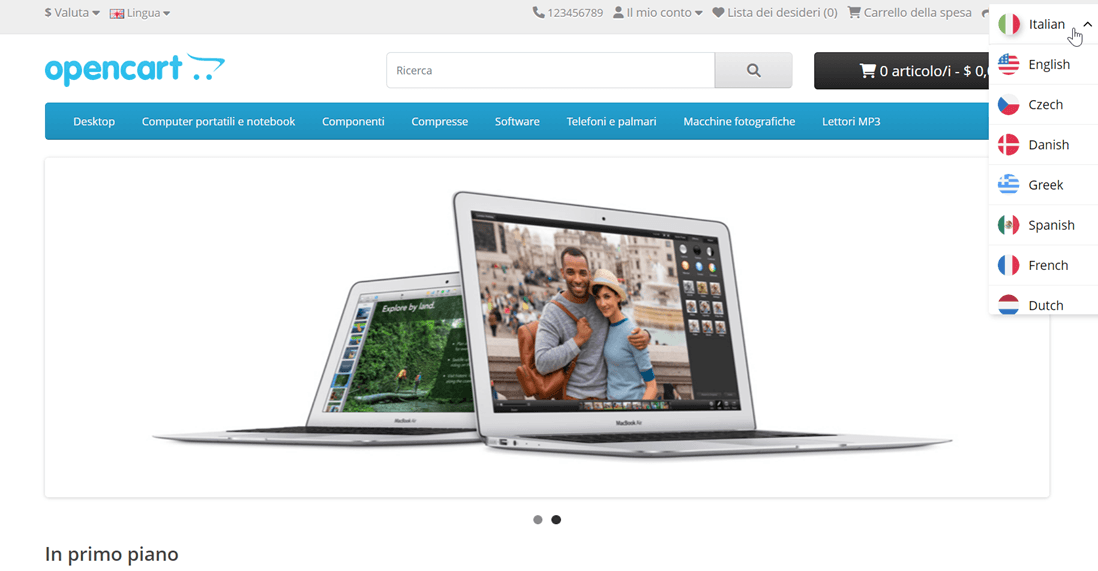
这是一个使用下拉菜单的语言切换器示例,位于右上角,然后使用标志+语言名称。除此之外,还有一个尝试翻译成意大利语的网站显示。.

如何在您的 OpenCart 网站上创建一个用户友好的语言切换器?
在了解如何为 OpenCart设置语言切换器之后,现在是时候了解如何创建一个友好的语言切换器,以便为您的网站提供更多的益处。.
- 熟悉的图标或旗帜:使用熟悉的语言图标或旗帜来代表不同的语言。确保图标或旗帜在视觉上清晰可见,并被广泛理解,以确保一切清晰明了。
- 方便的摆放位置: 将语言切换工具放在网站的显眼位置,理想情况下在所有页面中保持一致的位置。常见的位置包括页眉、页脚或导航菜单。确保翻译工具清晰可见且易于访问。
- 每个国家/地区标志上的语言标签: 以适当的语言清晰地标记每个语言选项。例如,使用“English”表示英语,“Español”表示西班牙语,“Deutsch”表示德语,依此类推。这有助于用户轻松识别和选择所需的语言。
- 创新设计:翻译工具应具有创新的设计。使用熟悉的符号或文本来指示语言选择。例如,您可以使用“EN”代表英语,“ID”代表印度尼西亚语。确保语言切换工具在页面上突出显示,例如使用不同的颜色或高亮显示。
- 轻松切换:使用户能够轻松切换到其他语言,如果默认语言不符合他们的偏好。避免使用下拉菜单、旗帜/图标列表或切换按钮进行语言选择。
- 响应式设计: 确保语言切换工具具有响应性,并且能在各种设备和屏幕尺寸上正常运行。在台式机、智能手机和平板电脑上测试功能,以确保所有用户都能获得流畅的体验。