Inhaltsverzeichnis
Technische Anforderungen Craft CMS
Die neuronale automatische Übersetzung für Craft CMS erfordert das PHP-Skript (Download siehe unten). Zur Installation des Linguise -Skripts benötigen Sie folgende Voraussetzungen:
- Führen Sie PHP 7+ aus
- Apache, LiteSpeed, NGINX, IIS-Server
- Stellen Sie sicher, dass das URL-Rewriting auf Ihrem Server aktiviert ist
- Craft CMS 3 oder 4 und höher
- Normalerweise befindet sich das Stammverzeichnis von Craft CMS /web “.
1. Generieren Sie den API-Schlüssel
Nach der Verbindung oder Registrierung bei Ihrem Linguise Dashboard müssen Sie zunächst eine neue Domain einrichten und deren Einstellungen speichern, um den API-Schlüssel zu erhalten.
Wählen Sie einfach die Craft CMS Plattform aus, um den richtigen Link zu dieser Dokumentation sowie zu den Quell- und Zielsprachen zu erhalten.

Danach erhalten Sie:
- Der API-Schlüssel, der Ihre Mitgliedschaft validiert
- Der Link zum Linguise Skript für den Sprachumschalter

Der API-Schlüssel ist erforderlich, um die Übersetzung auf Ihrer Craft CMS Website zu aktivieren. Er prüft, welche Sprache auf Ihrer Domain aktiviert ist, und ermöglicht die automatische Übersetzung der Inhalte.
Vorerst können Sie den API-Schlüssel kopieren und in Ihrer Zwischenablage behalten.
2. Laden Sie das Linguise Übersetzungsskript hoch und verbinden Sie es
Das Linguise Übersetzungsskript muss auf den Server hochgeladen werden, auf dem Craft CMS installiert ist:
Nachdem das Skript heruntergeladen wurde, entpacken Sie es und laden Sie es in den Stammordner hoch, in dem Craft CMS installiert ist.
- Stellen Sie sicher, dass es sich im Stammverzeichnis Ihrer Website befindet (dort, wo sich Ihre Craft CMS Dateien befinden; standardmäßig im Ordner /web
- Stellen Sie sicher, dass der Ordner seinen Standardnamen „ linguise “

Wie greife ich auf Linguise -Skriptoberfläche zu?
Nach Abschluss der Linguise -Installation können Sie auf das Dashboard zugreifen, indem Sie Ihre Website mit dem folgenden URL -Format besuchen:
https://www.domain.com/ linguise
Ändern Sie die Domänenadresse gemäß Ihrer Website -Adresse*
Linguise Sie sicher
Kennwort und Datenbankverbindung einrichten
Sobald Sie auf die Skriptschnittstelle zugreifen, werden Sie mit einem Setup -Bildschirm angezeigt, auf dem Sie ein Kennwort erstellen und eine Verbindung zu Ihrer bevorzugten Datenbank herstellen können.
Du kannst:
- Legen Sie ein Passwort fest, das für den zukünftigen Zugriff auf diese Schnittstelle erforderlich ist.
- Wählen Sie Ihren Datenbanktyp - entweder MySQL oder SQLite, abhängig von Ihrem Setup und Ihrer Präferenz.
Dieses erste Setup sorgt für einen sicheren Zugriff und ermöglicht es Ihnen, das Skript gemäß Ihrer Umgebung zu konfigurieren.

MySQL -Datenbankverbindung
Wenn Sie MySQL auswählen, wird eine andere Schnittstelle angezeigt, in der die folgenden Verbindungsdetails zu den folgenden MySQL -Konfigurationsfeldern gefragt werden:

Stellen Sie sicher, dass die Informationen korrekt sind, um eine erfolgreiche Verbindung zu Ihrer MySQL -Datenbank herzustellen.
MySQL vs SQLite - Was ist der Unterschied?
Sowohl MySQL als auch SQLite sind beliebte Datenbanksysteme, die zum Speichern und Verwalten von Daten für Websites und Anwendungen verwendet werden. Sie sind jedoch für unterschiedliche Anwendungsfälle ausgelegt und haben einige wichtige Unterschiede:
| Funktion | Sqlite | Mysql |
|---|---|---|
| Aufstellen | Sehr einfach (SQLite -Installation erforderlich) | Benötigt Server -Setup |
| Speicherplatz | Einzeldatei | Von MySQL Server verwaltet |
| Leistung | Ideal für kleine Apps | Besser für große, hohe Verkehrssysteme |
| Anwendungsfall | Lokale Apps, Tests, kleine Websites | Web -Apps, E -Commerce, Enterprise Systems |
Linguise -Skriptoberfläche: Setup für PHP -Plattform
Das Linguise -Übersetzungs -Dashboard, das zuvor nur für Joomla und WordPressverfügbar ist, erweitert jetzt die Unterstützung für PHP und zusätzliche Plattformen. Mit diesem Update können Benutzer die Spracheinstellungen - wie Anzeigeoptionen, Flag -Stile und Anpassung an das Erscheinungsbild - unabhängig von ihrem CMS oder ihres Framework nahtlos konfigurieren.

Administratoren können Linguise Einstellungen effizienter verwalten, mit konsistenten Funktionen wie Popups, Schatteneffekten und Regionspezifischen Flag-Auswahlvarianten. Das Dashboard behält sein benutzerfreundliches Design bei und bietet gleichzeitig eine breitere Kompatibilität für verschiedene Webumgebungen.


3. URL-Umschreibung für Craft CMS einrichten
Die URL-Umschreibung ist in Craft CMSstandardmäßig aktiviert. Sollte dies nicht der Fall sein, können Sie sie bei Ihrem Hosting-Anbieter aktivieren.
Die URL-Konfiguration nach Sprache erfolgt in der .htaccess-Datei. Kopieren Sie dazu einfach den unten stehenden Code nach dem Code „ RewriteEngine on “ , der im Standard Craft CMS .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Abschließend sollte Ihre Craft CMS .htaccess-Datei etwa so aussehen:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
# Send would-be 404 requests to Craft
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/(favicon\.ico|apple-touch-icon.*\.png)$ [NC]
RewriteRule (.+) index.php?p=$1 [QSA,L]
</IfModule>
Sie können jetzt alle Ihre übersetzten Seiten über die URL laden, zum Beispiel: www.shop.com /fr/
Laden wir nun den Sprachumschalter.
4. Aktivieren Sie den Sprachumschalter
4.1 Laden Sie das Linguise JS-Skript
Der Link Linguise JS-Skript muss auf allen Ihren Craft CMS -Seiten geladen werden, um den Sprachumschalter mit Flaggen und alternativen URLs in Ihren HTML-Headern anzuzeigen (aus SEO-Gründen).
Um den Skript-Link zu kopieren, gehen Sie im Linguise Dashboard zu den Domäneneinstellungen und kopieren Sie den Skript-Link.

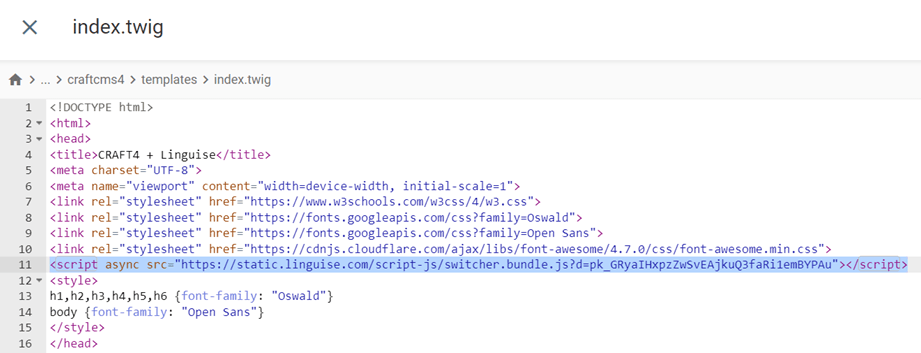
Am einfachsten laden Sie diesen Code in craft CMS , indem Sie ihn in Ihre Template-Indexdatei einfügen. Öffnen Sie den Ordner „/template“ und bearbeiten Sie die Indexdatei, um den Skriptlink im Header-Bereich einzufügen.
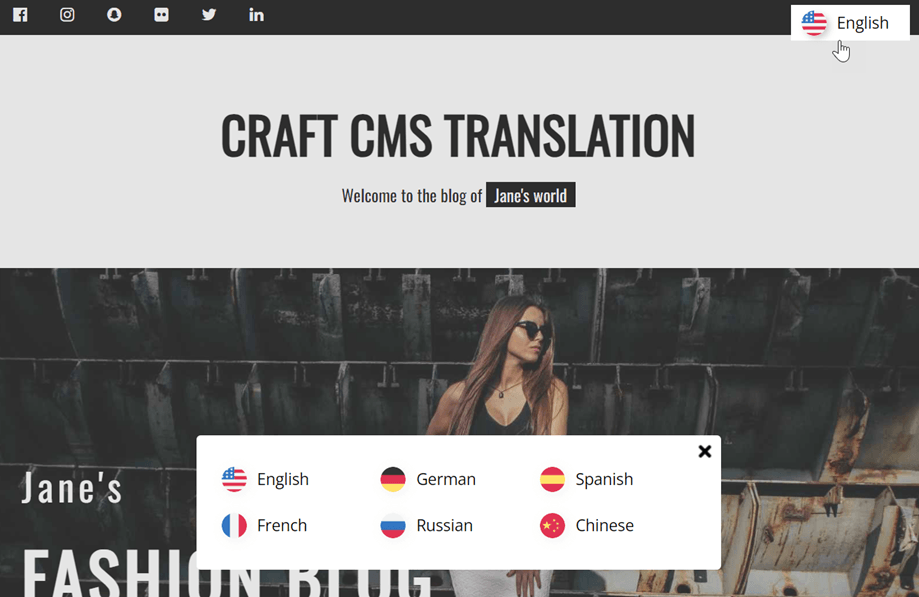
Der Sprachumschalter ist das Auswahlfenster, in dem Sie die gewünschte Sprache auswählen können. Um ihn zu laden, müssen Sie den am Ende der Website-Konfiguration angegebenen Code in den Head-Bereich Ihrer HTML-Seite kopieren. Der Sprachumschalter wird dann automatisch geladen.

Der Sprachumschalter wird standardmäßig an einer schwebenden Position oben rechts auf Ihrer Website angezeigt. Sie können es gerne anpassen, wie im nächsten Kapitel erläutert.

SEO wichtiger Hinweis: Die Anzahl der Sprachen, die Sie einrichten, hat einen großen Einfluss auf SEO. Wenn Sie Ihre Übersetzungssprachen einrichten und eine große Anzahl von indizierten Seiten (>500) haben, kann die Suchmaschine viel Zeit brauchen, um sie zu verarbeiten. Dies kann sich auf Ihre SEO in Ihrer Originalsprache auswirken. Aus diesem Grund empfehlen wir, zunächst maximal 5 Sprachen hinzuzufügen. Wenn es dann indiziert ist, können Sie Sprachen in einem Stapel von 3 pro Monat hinzufügen.
Sprachumschalter einrichten
Der Sprachumschalter kann über das Linguise Dashboard > Einstellungen > Anzeige der Sprachflaggen angepasst werden. Jede Änderung hier wird auf der Website widergespiegelt.

Auf der rechten Seite des Bildschirms befindet sich die Vorschau des Sprachumschalters. Hier sind die Elemente, die Sie einrichten können:
- 3 Layouts: Seite an Seite, Dropdown oder Popup
- Die Position des Sprachumschalters
- Der Sprachumschalter Inhalt
- Sprachnamen in Englisch oder Muttersprache
- Flaggenformen und -größe
- Farben und Kastenschatten
Laden Sie den Sprachumschalter in Craft CMS Inhalten

Um den Sprachumschalter an der gewünschten Stelle im Craft CMS , wählen Sie die Position „Direkt einfügen“.
Nachdem Sie die Position im Linguise Dashboard festgelegt haben, können Sie den unten stehenden Shortcode hinzufügen. Klicken Sie auf den Code, um ihn in die Zwischenablage zu kopieren.
<div>[linguise]</div>
Sobald es hinzugefügt wurde, werden im Frontend die Flaggen- und Sprachnamen im HTML-Bereich angezeigt, in dem Sie den Code hinzugefügt haben.
Aktivieren Sie die Option für das lokale Cache-System
Optional können Sie ein lokales Cache-System aktivieren, das URLs und die zugehörigen mehrsprachigen Inhalte speichert, um die Seiten schneller bereitzustellen. Der lokale Cache speichert einige Datenübertragungen zwischen Linguise -Server und Ihrem Website-Server. Der Cache wird nur verwendet, wenn eine Seite bereits übersetzt und nicht aktualisiert wurde. Der Cache mit Priorität wird der Cache der meistgesehenen mehrsprachigen Seiten sein.
Ergänzend dazu können Sie die Menge des in MB gespeicherten Caches definieren. Im folgenden Beispiel ist der Cache aktiviert und die Menge des zu behaltenden Caches beträgt 500 MB.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Automatische Übersetzung auf Windows IIS-Servern
Fügen Sie die Zeile, die Ihrem Website-Builder entspricht, in Ihre Web.config-Datei ein.
Es sollte vor jeder anderen Umleitung festgelegt werden, insbesondere vor der Umleitung zu Ihrer PHP-Hauptdatei:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Automatische Übersetzung auf NGINX-Servern
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;