Inhaltsverzeichnis
Technische PrestaShop Anforderungen
PrestaShop zu verwendende neuronale automatische Übersetzung erfordert die Verwendung des PHP-Skripts (kann unten heruntergeladen werden). Um das Linguise Skript zu installieren, benötigen Sie folgende Voraussetzungen:
- Führen Sie PHP 8+ aus
- Apache, LiteSpeed, NGINX, IIS-Server
- Aktivieren Sie das URL-Rewriting über die PrestaShop Konfiguration
So installieren Sie PrestaShop Übersetzung
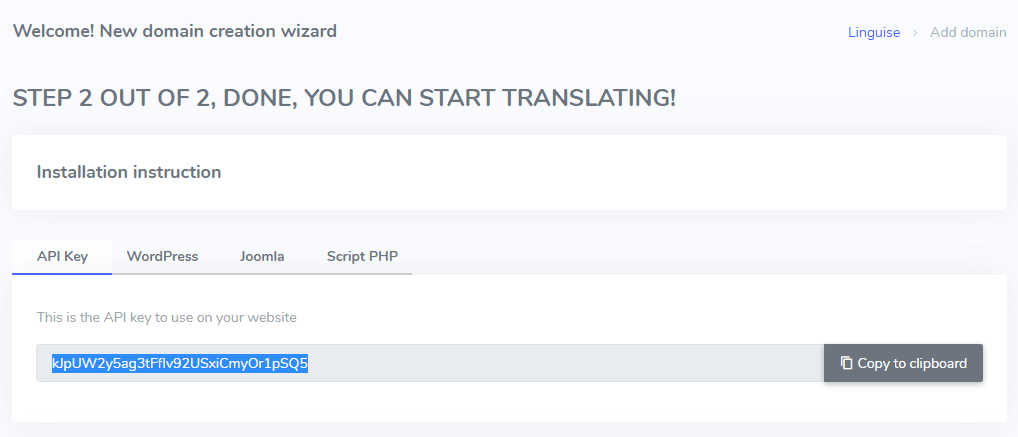
1. Generieren Sie den API-Schlüssel
Der API-Schlüssel ist erforderlich, um die Übersetzung auf Ihrer PrestaShop Website zu aktivieren. Grundsätzlich prüft der API-Schlüssel, welche Sprache in welcher Domäne aktiviert ist, und ermöglicht die Generierung der neuronalen Übersetzungsseiten.
Kopieren Sie den API-Schlüssel und bewahren Sie ihn in Ihrer Zwischenablage auf.

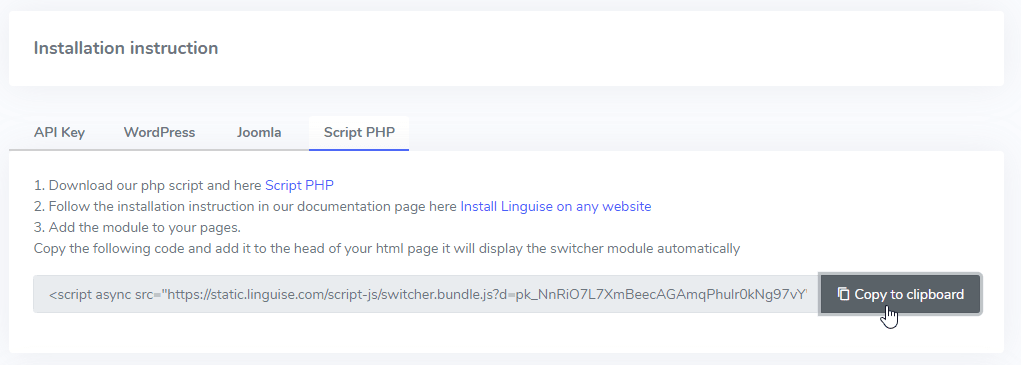
Wenn Sie dann auf den Reiter „Script PHP“ klicken, gelangen Sie zu den Installationsanweisungen, die wir hier im Detail befolgen.

2. Laden Sie das Linguise Übersetzungsskript hoch und verbinden Sie es
Das Linguise Übersetzungsskript muss auf Ihren Server hochgeladen werden, auf dem PrestaShop installiert ist:
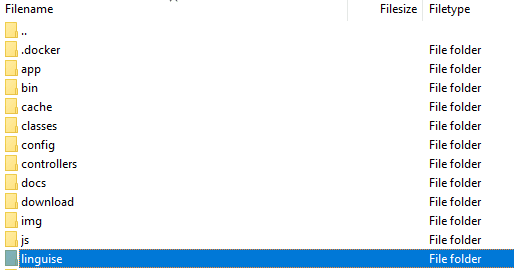
Nachdem das Skript heruntergeladen wurde, entpacken Sie es und laden Sie es in den Stammordner hoch, in dem das CMS installiert ist.
- Stellen Sie sicher, dass es sich auf der Stammebene Ihrer Website befindet (wo sich Ihre PrestaShop Dateien befinden).
- Sie sicher, dass der Ordner seinen Standardnamen „ linguise “

Wie greife ich auf Linguise -Skriptoberfläche zu?
Nach Abschluss der Linguise -Installation können Sie auf das Dashboard zugreifen, indem Sie Ihre Website mit dem folgenden URL -Format besuchen:
https://www.domain.com/ linguise
Ändern Sie die Domänenadresse gemäß Ihrer Website -Adresse*
Linguise Sie sicher
Kennwort und Datenbankverbindung einrichten
Sobald Sie auf die Skriptschnittstelle zugreifen, werden Sie mit einem Setup -Bildschirm angezeigt, auf dem Sie ein Kennwort erstellen und eine Verbindung zu Ihrer bevorzugten Datenbank herstellen können.
Du kannst:
- Legen Sie ein Passwort fest, das für den zukünftigen Zugriff auf diese Schnittstelle erforderlich ist.
- Wählen Sie Ihren Datenbanktyp - entweder MySQL oder SQLite, abhängig von Ihrem Setup und Ihrer Präferenz.
Dieses erste Setup sorgt für einen sicheren Zugriff und ermöglicht es Ihnen, das Skript gemäß Ihrer Umgebung zu konfigurieren.

MySQL -Datenbankverbindung
Wenn Sie MySQL auswählen, wird eine andere Schnittstelle angezeigt, in der die folgenden Verbindungsdetails zu den folgenden MySQL -Konfigurationsfeldern gefragt werden:

Stellen Sie sicher, dass die Informationen korrekt sind, um eine erfolgreiche Verbindung zu Ihrer MySQL -Datenbank herzustellen.
MySQL vs SQLite - Was ist der Unterschied?
Sowohl MySQL als auch SQLite sind beliebte Datenbanksysteme, die zum Speichern und Verwalten von Daten für Websites und Anwendungen verwendet werden. Sie sind jedoch für unterschiedliche Anwendungsfälle ausgelegt und haben einige wichtige Unterschiede:
| Funktion | Sqlite | Mysql |
|---|---|---|
| Aufstellen | Sehr einfach (SQLite -Installation erforderlich) | Benötigt Server -Setup |
| Speicherplatz | Einzeldatei | Von MySQL Server verwaltet |
| Leistung | Ideal für kleine Apps | Besser für große, hohe Verkehrssysteme |
| Anwendungsfall | Lokale Apps, Tests, kleine Websites | Web -Apps, E -Commerce, Enterprise Systems |
Linguise -Skriptoberfläche: Setup für PHP -Plattform
Das Linguise -Übersetzungs -Dashboard, das zuvor nur für Joomla und WordPressverfügbar ist, erweitert jetzt die Unterstützung für PHP und zusätzliche Plattformen. Mit diesem Update können Benutzer die Spracheinstellungen - wie Anzeigeoptionen, Flag -Stile und Anpassung an das Erscheinungsbild - unabhängig von ihrem CMS oder ihres Framework nahtlos konfigurieren.

Administratoren können Linguise Einstellungen effizienter verwalten, mit konsistenten Funktionen wie Popups, Schatteneffekten und Regionspezifischen Flag-Auswahlvarianten. Das Dashboard behält sein benutzerfreundliches Design bei und bietet gleichzeitig eine breitere Kompatibilität für verschiedene Webumgebungen.


3. Richten Sie die Sprach-URLs ein
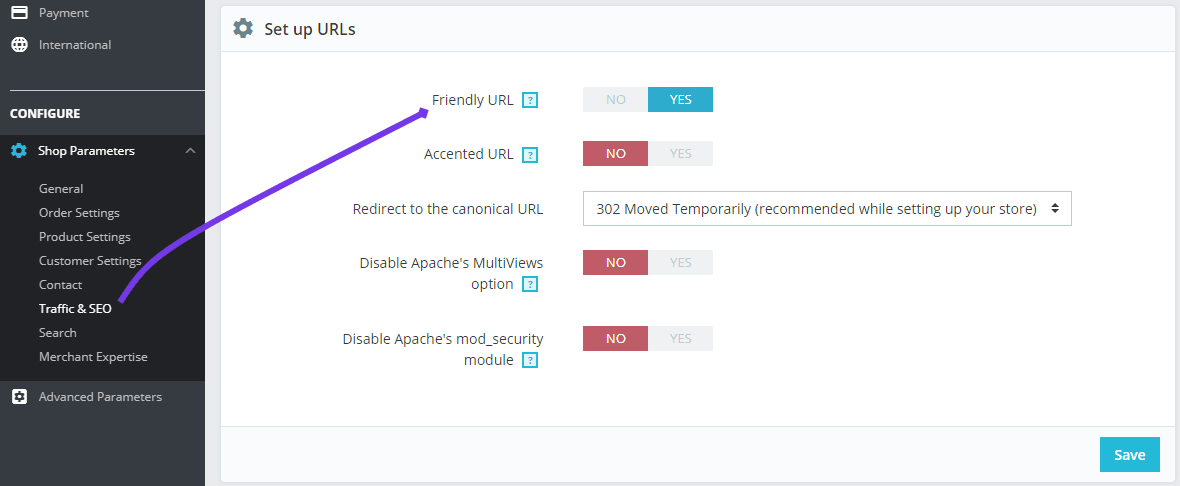
PrestaShop normalerweise standardmäßig aktiviert . Sollte dies nicht der Fall sein, finden Sie die Einstellung unter Shop-Parameter > Traffic und SEO > Freundliche URL. Weitere Informationen finden Sie in der offiziellen PrestaShop Dokumentation

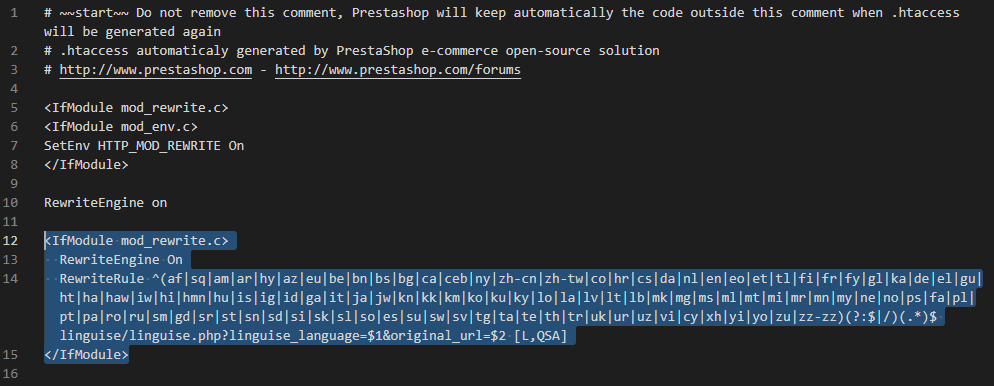
Die URL nach Sprache muss in der .htaccess konfiguriert werden. Kopieren Sie diesen Code einfach nach dem Code „ RewriteEngine on “ , der im Standard- PrestaShop .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Abschließend sollte Ihr PrestaShop .htaccess etwa so aussehen:

4. Aktivieren Sie den Sprachumschalter
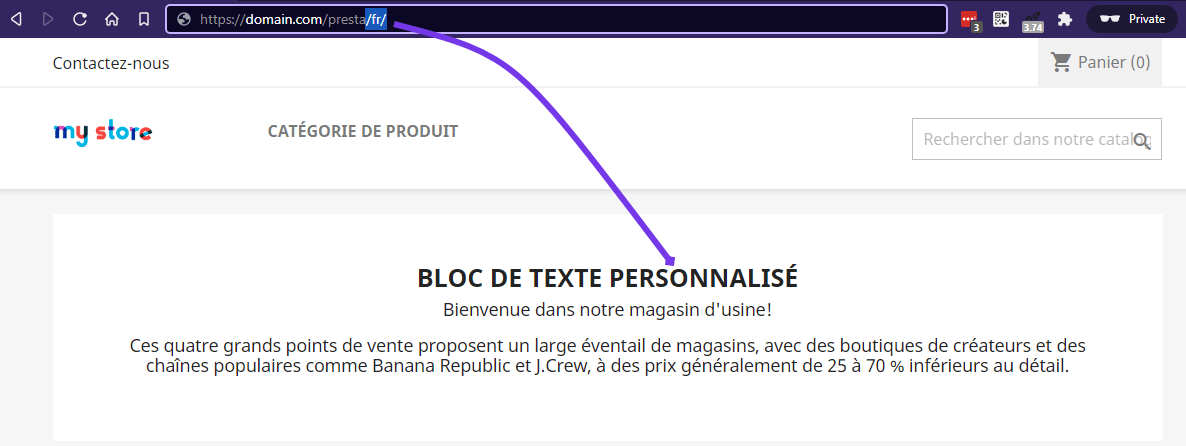
Sie können nun alle Ihre übersetzten Seiten über die URL laden, zum Beispiel: www.shop.com/fr/

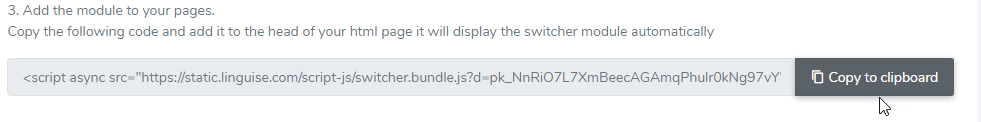
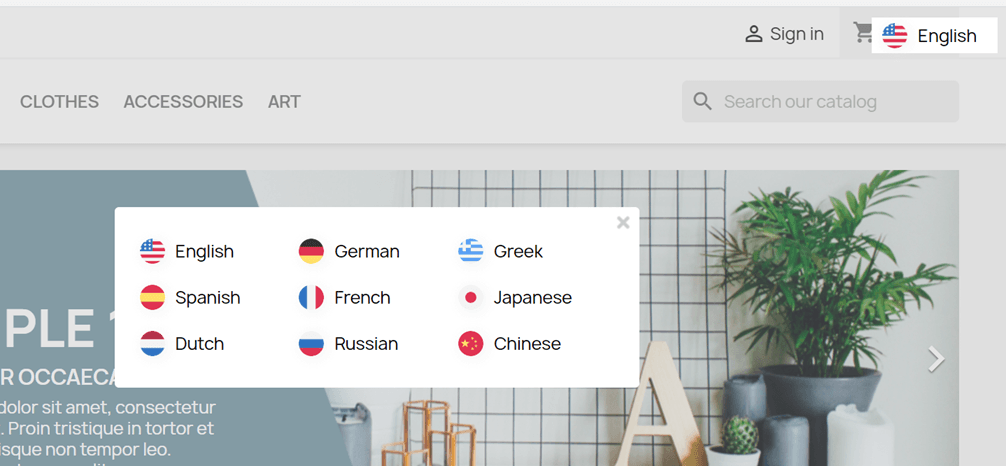
Der Sprachumschalter ist das Flaggen-Popup zur Auswahl der gewünschten Sprache. Um es zu laden, müssen Sie den am Ende der Website-Konfiguration angegebenen Code in den Kopf Ihrer HTML-Seite kopieren. Der Flaggen-Sprachumschalter wird dann automatisch geladen.

Ii muss in den Header Ihrer Seite geladen werden. In Prestashop können Sie den Code kopieren in: …/themes/your-theme/templates/_partials/head.tpl
Der Sprachumschalter wird standardmäßig an einer schwebenden Position oben rechts auf Ihrer Website angezeigt. Gerne können Sie es mit CSS nach Ihren Wünschen anpassen.

SEO wichtiger Hinweis: Die Anzahl der Sprachen, die Sie einrichten, hat einen großen Einfluss auf SEO. Wenn Sie Ihre Übersetzungssprachen einrichten und eine große Anzahl von indizierten Seiten (>500) haben, kann die Suchmaschine viel Zeit brauchen, um sie zu verarbeiten. Dies kann sich auf Ihre SEO in Ihrer Originalsprache auswirken. Aus diesem Grund empfehlen wir, zunächst maximal 5 Sprachen hinzuzufügen. Wenn es dann indiziert ist, können Sie Sprachen in einem Stapel von 3 pro Monat hinzufügen.
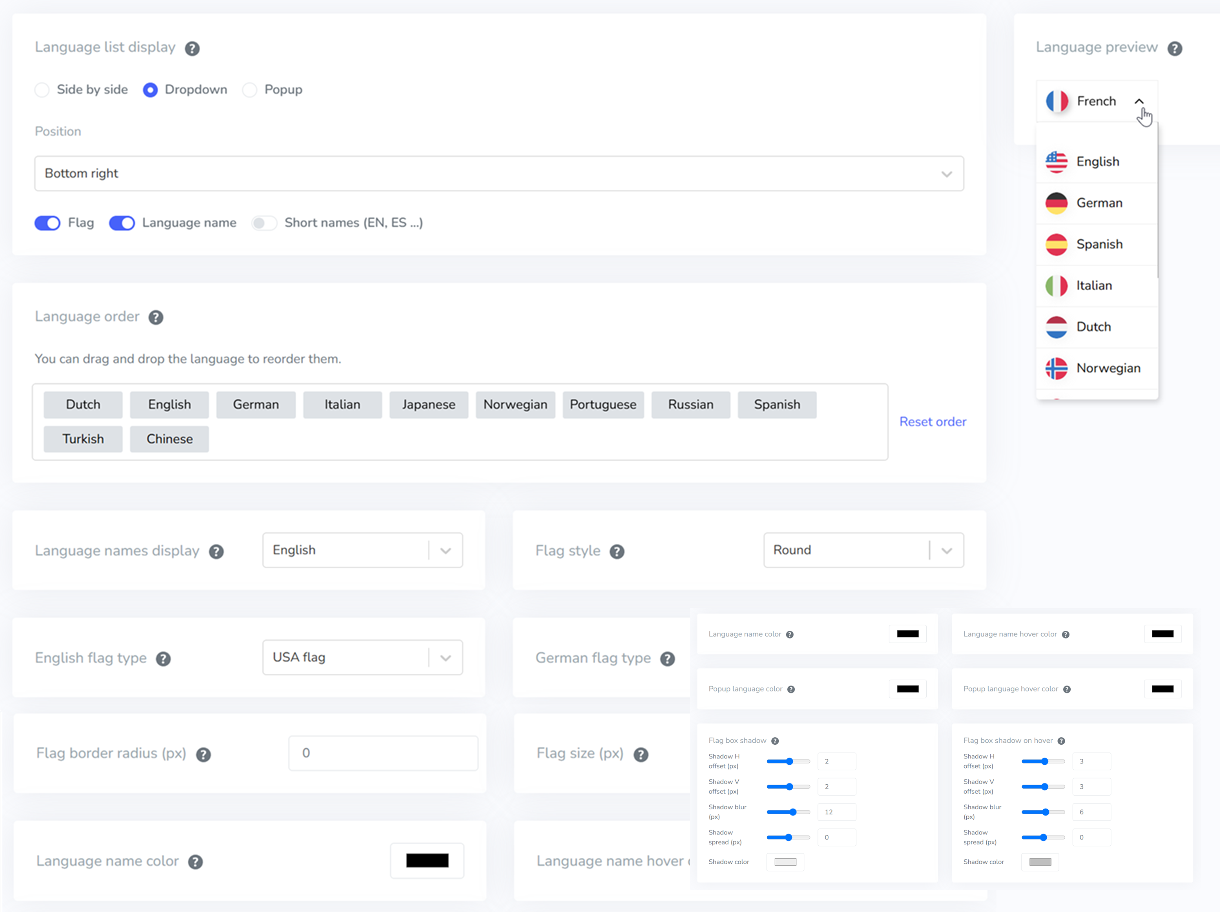
Sprachumschalter einrichten
Der Sprachumschalter kann über das Linguise Dashboard > Einstellungen > Anzeige der Sprachflaggen angepasst werden. Jede Änderung hier wird auf der Website widergespiegelt.

Auf der rechten Seite des Bildschirms befindet sich die Vorschau des Sprachumschalters. Hier sind die Elemente, die Sie einrichten können:
- 3 Layouts: Seite an Seite, Dropdown oder Popup
- Die Position des Sprachumschalters
- Der Sprachumschalter Inhalt
- Sprachnamen in Englisch oder Muttersprache
- Flaggenformen und -größe
- Farben und Kastenschatten
Laden Sie den Sprachumschalter in PrestaShop Inhalt

Um den Sprachumschalter an einer bestimmten Stelle im CMS-Inhalt anzuzeigen, sollten Sie die Position auf „An Ort und Stelle“ festlegen.
Sobald Sie die Position im Linguise Dashboard festgelegt haben, können Sie den untenstehenden Shortcode hinzufügen, um sie einzubinden. Klicken Sie auf den Code unten, um ihn in Ihre Zwischenablage zu kopieren.
<div>[linguise]</div>
Sobald es hinzugefügt wurde, werden im Frontend die Flaggen- und Sprachnamen im HTML-Bereich angezeigt, in dem Sie den Code hinzugefügt haben.
Aktivieren Sie das lokale Cache-System
Optional können Sie ein lokales Cache-System aktivieren, das URLs und die zugehörigen mehrsprachigen Inhalte speichert, um die Seiten schneller bereitzustellen. Der lokale Cache speichert einige Datenübertragungen zwischen Linguise -Server und Ihrem Website-Server. Der Cache wird nur verwendet, wenn eine Seite bereits übersetzt und nicht aktualisiert wurde. Der Cache mit Priorität wird der Cache der meistgesehenen mehrsprachigen Seiten sein.

Optional können Sie die Menge des gespeicherten Caches in MB festlegen. Im folgenden Beispiel ist der Cache aktiviert und die Menge des zu behaltenden Caches beträgt 500 MB:
/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Automatische Übersetzung auf Windows IIS-Servern
Fügen Sie die Zeile, die Ihrem Website-Builder entspricht, in Ihre Web.config-Datei ein.
Es sollte vor jeder anderen Umleitung festgelegt werden, insbesondere vor der Umleitung zu Ihrer PHP-Hauptdatei:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Automatische Übersetzung auf NGINX-Servern
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;