Pengalih bahasa adalah elemen penting yang harus Anda perhatikan saat membuat situs web multibahasa karena pengalih bahasa adalah apa yang sering dikunjungi pengguna saat mereka ingin beralih bahasa.
Oleh karena itu, penting untuk membuat pengalih bahasa yang ramah, mudah dijangkau, dan digunakan.
Jadi, dalam artikel ini, kita akan membahas cara mengatur pengalih bahasa untuk OpenCart. Jadi, bagi Anda yang memiliki situs web multibahasa atau eCommerce di OpenCart, teruslah membaca artikel ini sampai akhir!
Why creating a language switcher is important for multilingual OpenCart websites?
Membuat sakelar bahasa yang ramah pengguna sangat penting untuk kesuksesan situs web multibahasa. Berikut adalah alasan mengapa Anda harus membuat sakelar bahasa untuk situs multibahasa OpenCart .
- Peningkatan pengalaman pengguna: Pengalih bahasa yang ramah pengguna memberikan transisi yang mulus antar bahasa, membuatnya lebih mudah bagi pengguna untuk menavigasi dan memahami konten. Ini meningkatkan keseluruhan pengalaman pengguna, mengurangi frustrasi, dan meningkatkan keterlibatan.
- Navigasi yang intuitif: Pengguna harus dapat dengan mudah menemukan dan menggunakan pemilih bahasa. Desain yang ramah pengguna memastikan bahwa pemilih bahasa ditempatkan dengan jelas dan menggunakan ikon atau label yang mudah dikenali, menciptakan inspirasi bagi pengguna untuk beralih antar bahasa.
- Pengurangan tingkat pentalan: Pengalih bahasa yang ramah pengguna berkontribusi pada pengurangan tingkat pentalan. Ketika pengunjung dapat dengan cepat menemukan dan memilih bahasa yang mereka sukai, mereka lebih cenderung untuk tetap berada di situs, menjelajahi konten, dan mungkin melakukan konversi.
- Komunikasi yang jelas: Penerjemah bahasa harus berkomunikasi secara efektif dengan pengguna. Label atau simbol yang jelas dan ringkas membantu mengkomunikasikan pilihan bahasa yang tersedia, mengurangi kebingungan, dan memastikan pengguna dapat membuat pilihan yang tepat.
- Optimasi SEO: Mesin pencari mempertimbangkan pengalaman pengguna saat menentukan peringkat situs web. Sakelar bahasa yang ramah pengguna dan diimplementasikan dengan baik dapat berdampak positif pada SEO, membuat situs Anda lebih terlihat dan dapat diakses oleh pengguna yang mencari dalam berbagai bahasa.
How to setup the language switcher for OpenCart?
Fitur pengalihan bahasa biasanya disediakan oleh layanan terjemahan situs web. Fitur ini dapat disesuaikan dengan kebutuhan apa yang ingin dirancang pengguna.
Namun, terkadang tidak semua layanan terjemahan menyediakan fitur pengalihan bahasa yang mudah disesuaikan dan mudah digunakan. Oleh karena itu, penting untuk mencari layanan terjemahan otomatis yang menyediakan dan kompatibel dengan banyak CMS, salah satunya adalah terjemahan otomatis
Linguise provides a flexible and easily customizable language-switching feature and is integrated with OpenCart, this translation service could be the solution for you.
Then how to set up language switcher for OpenCart or eCommerce website. Just continue reading the explanation below.
Langkah 1: Mendaftar akun gratis Linguise
Untuk dapat menggunakan pengalih bahasa pada Linguise, tentu saja Anda perlu mendaftar akun Linguise terlebih dahulu. Kami juga menyediakan uji coba gratis 1 bulan dengan berbagai fitur yang dapat Anda gunakan.
Step 2: Add domain website OpenCart
The second step is to add the OpenCart website domain that you already own to the Linguise dashboard. There are several things you need to fill in, starting from.
- Akun
- URL
- Platform, pilih OpenCart
- Bahasa
- Bahasa terjemahan
- Terjemahkan URL
Setelah itu, Anda perlu mengaktifkan kunci API dan mengatur URL bahasa. Untuk panduan lengkap tentang menambahkan domain situs web, Anda dapat membaca pasang Linguise atau tonton tutorial video di bawah ini.
Langkah 3: Aktifkan pengalih bahasa
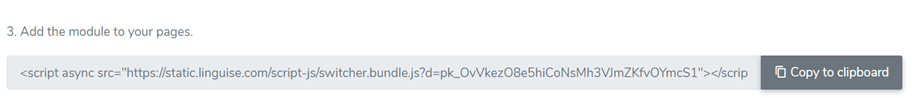
Setelah berhasil menambahkan OpenCart situs web dan meningkatkan API, saatnya untuk mengaktifkan pengalih bahasa. Ada beberapa langkah yang harus Anda ikuti, pertama, buka Linguise dasbor > Pengaturan > salin URL ini.

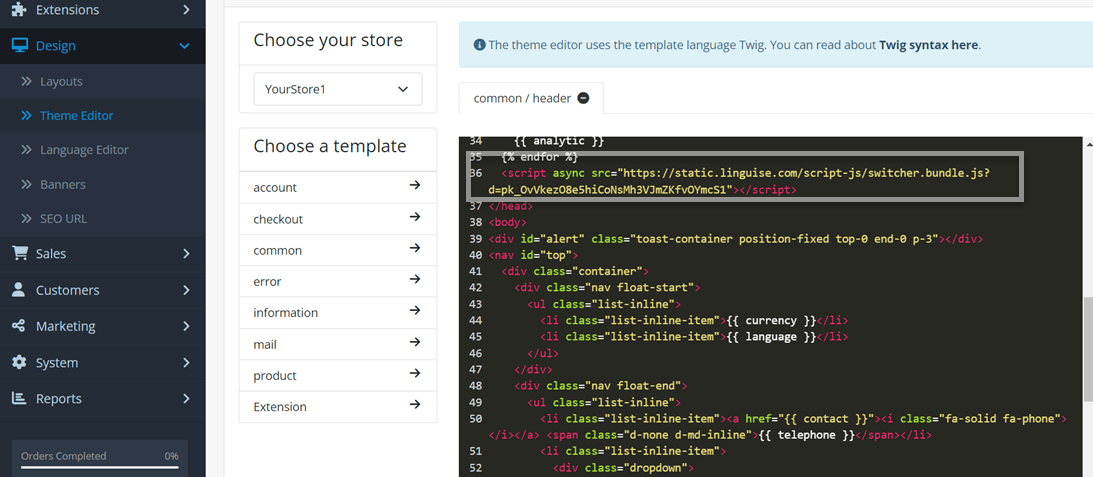
Setelah Anda menyalin skrip, Anda perlu memasukkannya ke dalam editor tema situs OpenCart Anda. Untuk melakukannya, ikuti langkah-langkah berikut: Pergi ke Desain > Editor Tema > Default di panel admin OpenCart. Kemudian, tempelkan skrip ke area yang ditentukan seperti yang ditunjukkan pada gambar di bawah.

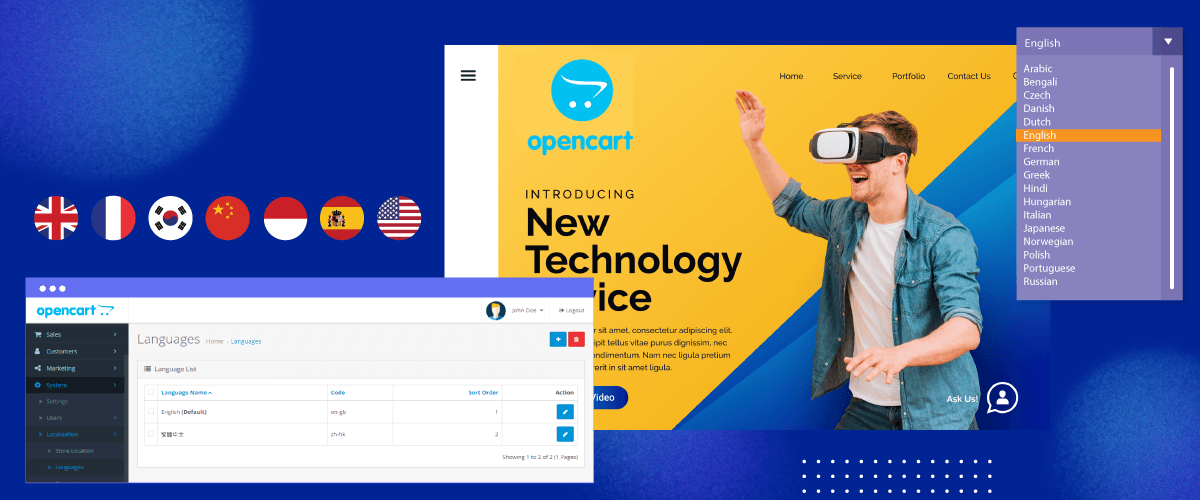
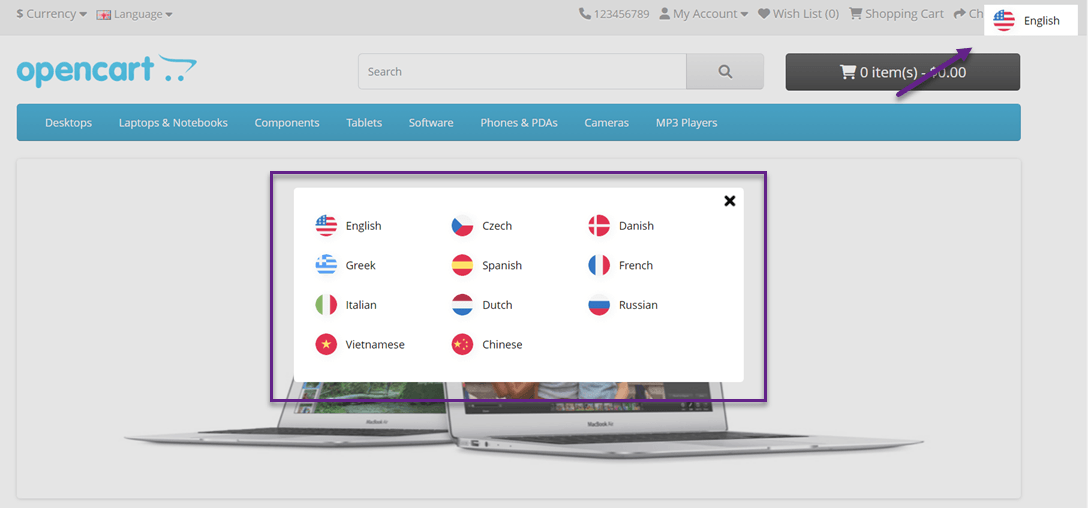
Setelah itu, biasanya pengalihan bahasa di OpenCart akan secara otomatis muncul di halaman situs Anda di pojok kanan atas dengan tampilan seperti berikut sesuai dengan bahasa yang Anda pilih saat menambahkan situs web.

Namun, tampilan pengalih bahasa di atas masih default, dengan Linguise Anda dapat menyesuaikan tampilan ini sesuai kebutuhan dan keinginan Anda.
Langkah 4: Atur tampilan utama
Untuk mengatur tampilan pengalih bahasa atau bendera bahasa, Anda dapat melakukannya melalui Linguise dasbor > Pengaturan > Tampilan bendera bahasa.

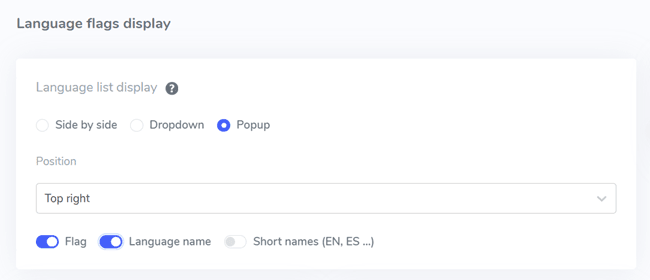
Dalam pengaturan pertama, kita akan mengatur tampilan utama. Ada beberapa bagian yang termasuk:
- Bentuk ikon bendera: di sini Anda dapat memilih dari 3 opsi yang tersedia, yaitu berdampingan, dropdown, atau popup.
- Position: This position shows where your language switcher will be, you can choose from various available position options. Make sure you choose a position that is easy for visitors to find.
- Finally, you can combine flag + language name, flag + short name, or just the language name. It is recommended to use a flag along with the name of the language to make it easier for users to recognize the language.
Langkah 5: Atur desain bendera
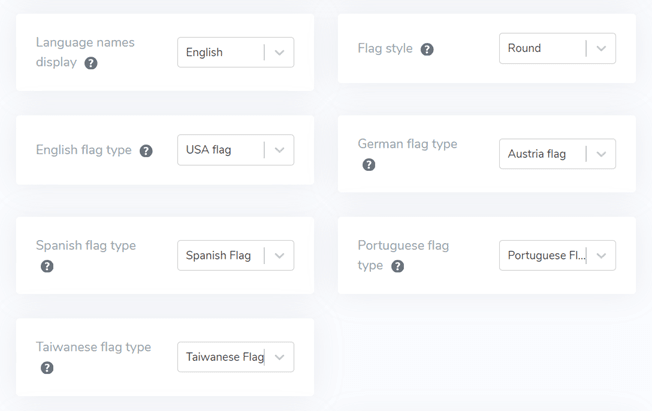
Setelah itu, di bawah tampilan utama, terdapat pengaturan desain untuk bendera. Ada beberapa pengaturan pada gambar berikut.
- Tampilkan nama bahasa: Anda dapat memilih nama tampilan berdasarkan nama negara atau nama bahasa, misalnya, Bahasa Indonesia atau Indonesian.
- Tipe bendera bahasa Inggris: ini digunakan untuk bahasa yang memiliki lebih dari 1 jenis, misalnya, Bahasa Inggris AS atau Bahasa Inggris Inggris (sama seperti Spanyol, Taiwan, Jerman, dan Portugis)
- Gaya bendera: untuk mengatur bentuk ikon bendera, bulat atau persegi panjang.

Langkah 6: Atur warna dan ukuran bendera
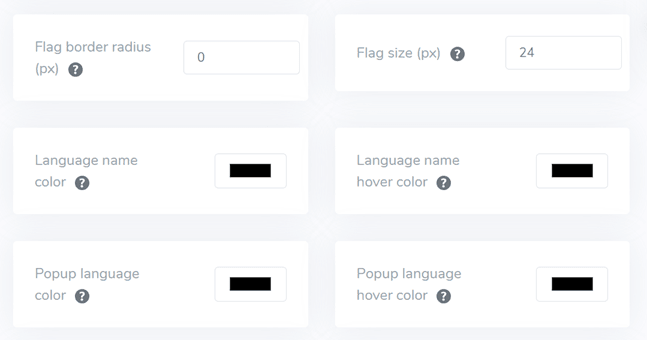
Langkah selanjutnya setelah mengatur desain bendera adalah mengatur warna, ukuran, dan beberapa hal lainnya. Pada tampilan berikut, ada beberapa pengaturan yang dapat Anda sesuaikan, seperti.
- Tandai border-radius: radius batas kustom dalam piksel di mana Anda menggunakan persegi panjang.
- Warna nama bahasa: pilih warna teks default untuk nama bahasa.
- Warna bahasa popup: warna judul bahasa di popup atau area dropdown.
- Ukuran bendera: ukuran bendera
- Warna hover nama bahasa: warna teks hover mouse untuk nama bahasa
- Warna hover bahasa popup: Warna teks hover mouse dari judul bahasa di popup atau dropdown.

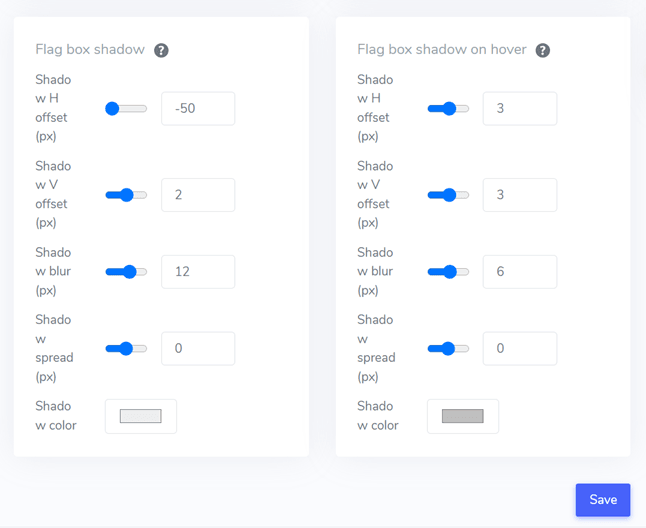
Langkah 7: Atur kotak bayangan bendera
Akhirnya, pengaturan yang dapat Anda lakukan adalah mengatur bayangan kotak bendera, pengaturan pertama memungkinkan Anda untuk mengatur bayangan untuk setiap bendera di situs web Anda, dan berikutnya adalah bayangan untuk bendera bahasa pada hover mouse.

After you have adjusted all the settings, don’t forget to select Save to save the changes and now you can see what the results of the customizations that have been made look like.
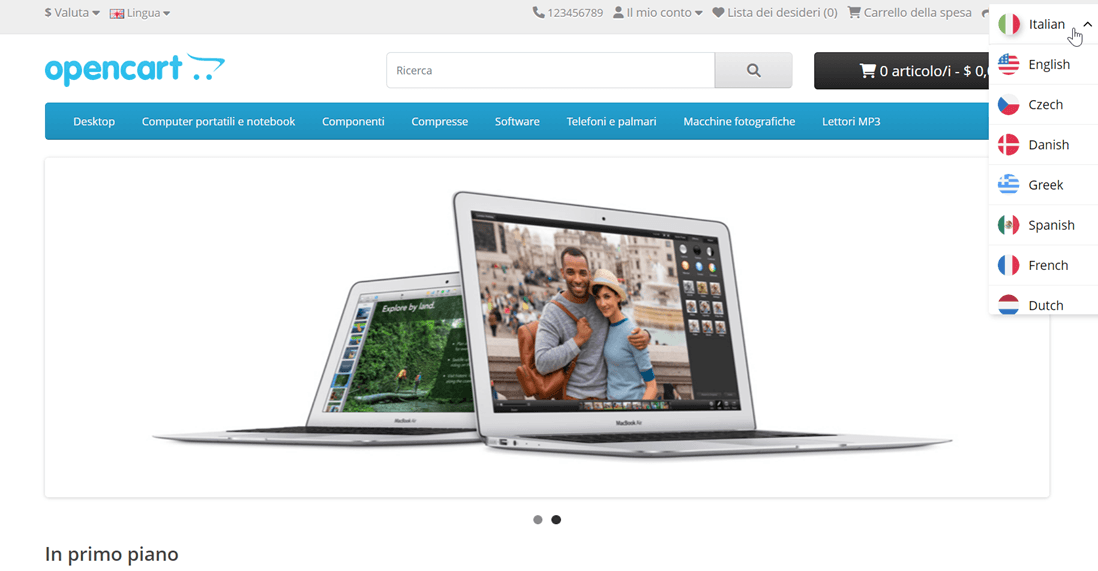
Ini adalah contoh sakelar bahasa menggunakan dropdown, yang diposisikan di sudut kanan atas kemudian menggunakan bendera + nama bahasa. Selain itu, ada juga tampilan situs web yang mencoba diterjemahkan ke dalam bahasa Italia.

Cara membuat pengalih bahasa yang ramah pengguna di situs web OpenCart Anda?
Setelah memahami cara mengatur pengalih bahasa untuk OpenCart, sekarang saatnya Anda mengetahui cara membuat pengalih bahasa yang ramah sehingga dapat memberikan lebih banyak manfaat bagi situs web Anda.
- Ikon atau bendera yang familiar: menggunakan ikon atau bendera bahasa yang familiar untuk mewakili berbagai bahasa. Pastikan ikon atau bendera terlihat secara visual dan umum dipahami untuk memastikan semuanya jelas.
- Penempatan yang nyaman: letakkan alat pengalih bahasa di posisi yang menonjol di situs web Anda, idealnya di lokasi yang konsisten di semua halaman. Lokasi umum termasuk header, footer, atau menu navigasi. Pastikan alat terjemahan terlihat jelas dan mudah diakses
- Label bahasa pada setiap bendera negara: beri label jelas pada setiap opsi bahasa dalam bahasa yang sesuai. Misalnya, gunakan 'Bahasa Indonesia' untuk Bahasa Indonesia, 'English' untuk Inggris, 'Español' untuk Spanyol, 'Deutsch' untuk Jerman, dan seterusnya.
- Innovative design: The translation tool has an innovative design. Use familiar symbols or text to indicate language choices. For example, you can use “EN” for English and “ID” for Indonesian. Make sure the language moving tool stands out from other elements on the page, for example by using a different color or highlighting.
- Pengalihan mudah: memudahkan pengguna untuk beralih ke bahasa lain jika bahasa default tidak sesuai dengan preferensi mereka. Mencegah penggunaan menu tarik-turun, daftar bendera/ikon, atau tombol sakelar untuk pemilihan bahasa.
- Desain responsif: Pastikan alat pengalih bahasa responsif dan berfungsi dengan baik di berbagai perangkat dan ukuran layar. Uji fungsionalitas pada desktop, smartphone, dan tablet untuk memastikan pengalaman yang lancar bagi semua pengguna
Kesimpulan: Atur sakelar bahasa pada OpenCart menggunakan Linguise
OpenCart Linguise
With Linguise, you can create friendly language switchers and full customization flags. So, what are you waiting for, register a Linguise account, an OpenCart website, and set the language switcher for a better user experience.