Spis treści
Wymagania techniczne Bolt CMS
Automatyczne tłumaczenie neuronowe, które będzie używane z Bolt CMS , będzie wymagało użycia skryptu PHP (do pobrania poniżej). Aby zainstalować skrypt Linguise , musisz spełnić następujące wymagania:
- Uruchom PHP 7+
- Apache, LiteSpeed, NGINX
- Upewnij się, że przepisywanie adresów URL jest włączone na Twoim serwerze
- Bolt CMS 5 i nowsze
1. Wygeneruj klucz API

Następnie otrzymasz:
- Klucz API, który potwierdza twoje członkostwo
- Link do skryptu Linguise dla przełącznika języka

Klucz API jest wymagany do aktywacji tłumaczenia na Twojej stronie internetowej Bolt CMS . Zasadniczo klucz API sprawdza, jaki język jest aktywny w Twojej domenie i umożliwia automatyczne tłumaczenie treści.
Na razie możesz skopiować klucz API i zachować go w schowku.
2. Prześlij i podłącz skrypt tłumaczenia Linguise
Skrypt tłumaczeniowy Linguise należy przesłać na serwer, na którym zainstalowany jest Bolt CMS . Pobierz go tutaj.
Po pobraniu skryptu rozpakuj go i prześlij do folderu głównego, w którym zainstalowano Bolt CMS .
- Upewnij się, że jest on umieszczony na poziomie głównym Twojej witryny (tam, gdzie znajdują się pliki Bolt CMS
- Upewnij się, że folder zachowuje domyślną nazwę „ linguise ”

Jak uzyskać dostęp do interfejsu skryptu Linguise ?
Po zakończeniu Linguise możesz uzyskać dostęp do pulpitu nawigacyjnego, odwiedzając swoją stronę z następującym formatem adresu URL:
https://www.domain.com/ linguise
Zmień adres domeny zgodnie z adresem witryny*
Upewnij się, że Linguise ma właściwe odczyt i zapisz zgodę*
Konfiguracja hasła i połączenia bazy danych
Po uzyskaniu dostępu do interfejsu skryptu otrzymasz ekran konfiguracyjny, na którym możesz utworzyć hasło i połączyć się z preferowaną bazą danych.
Możesz:
- Ustaw hasło, które będzie wymagane do przyszłego dostępu do tego interfejsu.
- Wybierz typ bazy danych - MySQL lub SQLite, w zależności od konfiguracji i preferencji.
Ta początkowa konfiguracja zapewnia bezpieczny dostęp i umożliwia skonfigurowanie skryptu zgodnie ze środowiskiem.

Połączenie bazy danych mysql
Jeśli wybierzesz MySQL, pojawi się inny interfejs z prośbą o następujące szczegóły połączenia pól konfiguracji MySQL poniżej:

Upewnij się, że informacje są prawidłowe, aby nawiązać pomyślne połączenie z bazą danych MySQL.
MySQL vs SQLite - Jaka jest różnica?
Zarówno MySQL, jak i SQLite są popularnymi systemami baz danych używanych do przechowywania danych i zarządzania danymi dla stron internetowych i aplikacji. Są jednak zaprojektowane do różnych przypadków użycia i mają pewne kluczowe różnice:
| Funkcja | Sqlite | Mysql |
|---|---|---|
| Organizować coś | Bardzo łatwa (wymagana instalacja SQLITE) | Wymaga konfiguracji serwera |
| Pamięć masowa | Pojedynczy plik | Zarządzane przez MySQL Server |
| Wydajność | Idealne do aplikacji na małą skalę | Lepiej dla dużych systemów o wysokim ruchu |
| Przypadek użycia | Lokalne aplikacje, testy, małe strony | Aplikacje internetowe, e -commerce, systemy korporacyjne |
Interfejs skryptu Linguise : konfiguracja platformy PHP
Dashboard tłumaczenia Linguise , wcześniej dostępny tylko dla Joomla i WordPress, teraz rozszerza obsługę na PHP i dodatkowe platformy. Ta aktualizacja pozwala użytkownikom bezproblemowo konfigurować ustawienia języka - takie jak opcje wyświetlania, style flagi i dostosowywanie wyglądu - wyraźnie z jednolitego interfejsu, niezależnie od ich CMS lub Framework.

Administratorzy mogą skuteczniej zarządzać ustawieniami Linguise , z spójnymi funkcjami, takimi jak wyskakujące okienka do wyboru języka, efekty cienia i warianty wyborów flagowych specyficznych dla regionu. Pulpit nawigacyjny zachowuje swój przyjazny dla użytkownika projekt, jednocześnie oferując szerszą kompatybilność dla różnych środowisk internetowych.


3. Skonfiguruj przepisywanie adresów URL Bolt CMS
Domyślnie przepisywanie adresów URL jest aktywne w Bolt CMS. Jeśli tak nie jest, możesz je aktywować u swojego dostawcy hostingu.
Adres URL dla języka należy skonfigurować w pliku .htaccess. Wystarczy skopiować poniższy kod po kodzie „ RewriteEngine on ” dostępnym w domyślnym Bolt CMS Plik .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Na koniec Twój Bolt CMS powinien wyglądać mniej więcej tak:
# following RewriteCond (best solution)
RewriteCond %{ENV:REDIRECT_STATUS} ^$
RewriteRule ^index\.php(?:/(.*)|$) %{ENV:BASE}/$1 [R=301,L]
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
Możesz teraz ładować wszystkie przetłumaczone strony za pomocą adresu URL, na przykład: www.shop.com /fr/
Załadujmy teraz przełącznik języka.
4. Aktywuj przełącznik języka
4.1 Załaduj skrypt Linguise JS
Łącze skryptu Linguise JS musi zostać załadowane na wszystkich stronach Bolt CMS , aby wyświetlić przełącznik języka z flagami i alternatywnymi adresami URL w nagłówkach HTML (w celach SEO).
Aby skopiować link do skryptu, z panelu Linguise przejdź do ustawień domeny i skopiuj link do skryptu.

Najprostszym sposobem załadowania tego kodu w Bolt CMS jest dodanie go w nagłówku witryny lub kod. Bolt CMS ma specjalne środowisko i specjalny plik, w którym można dodać skrypt do nagłówka.
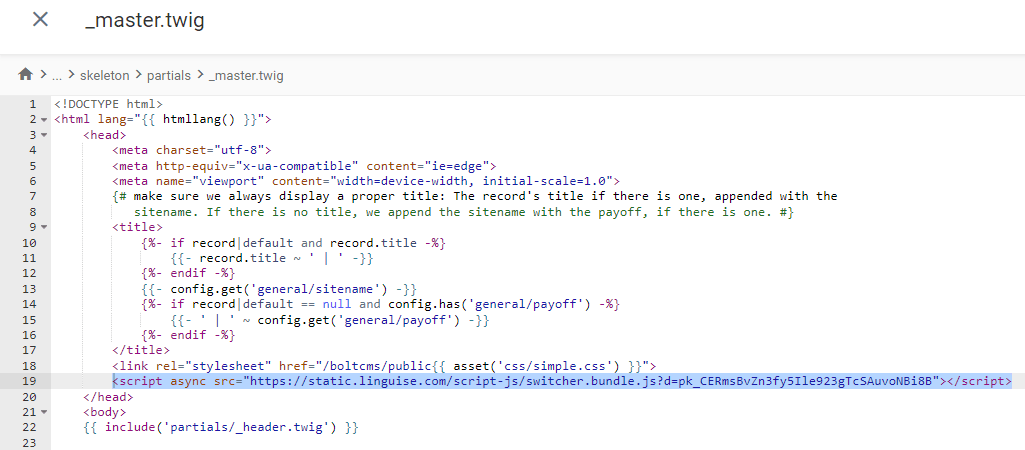
Znajduje się on w pliku _master.twig , który znajdziesz, przechodząc do folderu instalacyjnego systemu CMS poniżej. W tym przykładzie jest to domyślny Bolt CMS o nazwie skeleton:
/theme/*YOUR_THEME*/partials/_master.twig.
Edytuj plik skryptu, dodając odnośnik do skryptu w sekcji nagłówka, jak poniżej.

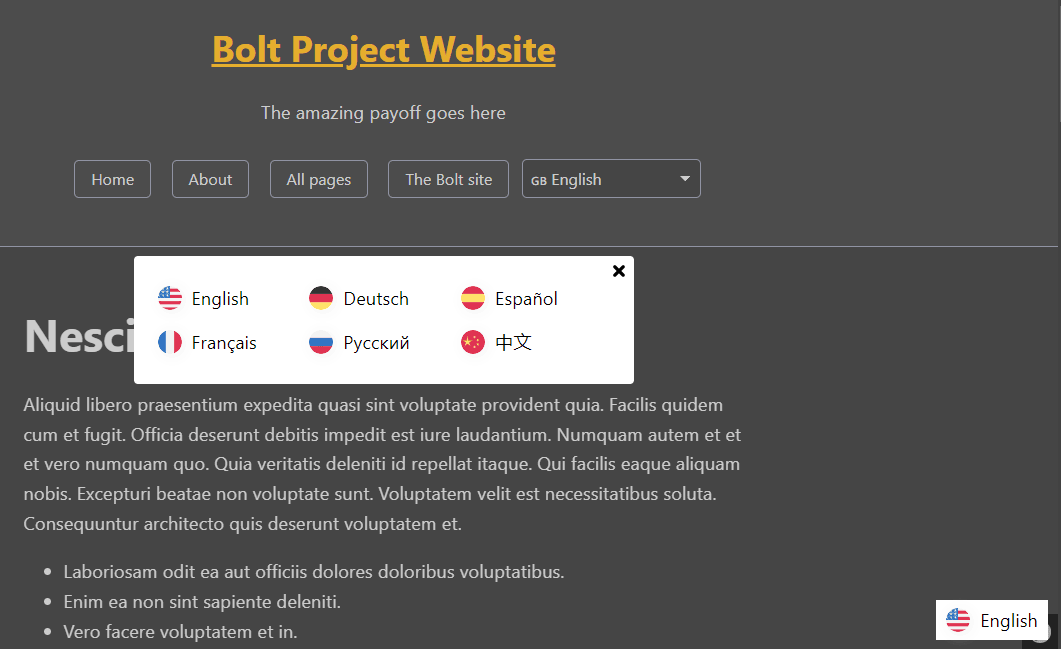
Przełącznik języka będzie domyślnie wyświetlany w pozycji pływającej w prawym górnym rogu Twojej witryny. Możesz go dostosować, jak wyjaśniono w następnym rozdziale.

Ważna uwaga dotycząca SEO: liczba skonfigurowanych języków ma duży wpływ na SEO. Jeśli ustawisz języki tłumaczenia, jeśli masz dużą liczbę zindeksowanych stron (>500), wyszukiwarka może zająć dużo czasu, aby je przetworzyć. Może to mieć wpływ na SEO w Twoim oryginalnym języku. Dlatego zalecamy dodanie maksymalnie 5 języków, a po zindeksowaniu możesz dodawać języki partiami po 3 na miesiąc.
Skonfiguruj przełącznik języka
Przełącznik języka można dostosować z pulpitu nawigacyjnego Linguise > Ustawienia > Wyświetl flagi językowe. Każda modyfikacja tutaj zostanie odzwierciedlona na stronie internetowej.

Po prawej stronie ekranu masz podgląd przełącznika języka. Oto elementy, które możesz skonfigurować:
- 3 układy: obok siebie, lista rozwijana lub wyskakujące okno
- Pozycja przełącznika języka
- Zawartość przełącznika języka
- Nazwy języków w języku angielskim lub ojczystym
- Kształty i rozmiar flag
- Kolory i cień pudełka
Załaduj przełącznik języka w treści BoltCMS

Aby wyświetlić przełącznik języka w określonym miejscu w treści BoltCMS, należy ustawić jego pozycję jako „Na miejscu”.
Po ustawieniu pozycji w Linguise , możesz dodać poniższy kod. Kliknij poniższy kod, aby umieścić go w schowku.
<div>[linguise]</div>
Po dodaniu na interfejsie zobaczysz flagę i nazwy języków wyświetlane w obszarze HTML, do którego dodano kod.
Aktywuj opcję lokalnego systemu pamięci podręcznej
Opcjonalnie możesz aktywować lokalny system pamięci podręcznej, który przechowuje adresy URL i powiązaną z nimi wielojęzyczną treść, aby szybciej wyświetlać strony. Lokalna pamięć podręczna zaoszczędzi trochę transferu danych między serwerem Linguise a serwerem Twojej witryny. Pamięć podręczna jest używana tylko wtedy, gdy strona została już przetłumaczona i nie została zaktualizowana. Priorytetowa pamięć podręczna to pamięć podręczna z najczęściej oglądanych stron wielojęzycznych.
Aby to uzupełnić, możesz zdefiniować ilość pamięci podręcznej przechowywanej w MB. W poniższym przykładzie pamięć podręczna jest aktywowana, a wielkość pamięci podręcznej do zachowania wynosi 500 MB.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Automatyczne tłumaczenie na serwerach NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;