Spis treści
Wymagania dostępu Shopify
Automatyczne tłumaczenie w chmurze AI, które ma być używane z Shopify wymaga pewnego dostępu, aby dokończyć konfigurację:
- Dostęp administratora Shopify
- Dostęp do modyfikacji domeny DNS
Konfiguracja Shopify składa się z 3 prostych kroków, które możesz wykonać bezpośrednio z aplikacji natywnej :
- Zarejestruj swoją domenę, aby autoryzować tłumaczenie
- Zmodyfikuj domenę DNS zgodnie z językami tłumaczenia (dostępny jest tryb automatyczny).
- Dodaj link umożliwiający zmianę flagi języka do swojego motywu Shopify (automatycznie).
Jak udostępnić wielojęzyczną wersję swojej witryny Shopify w formie filmu
Wybór języka w aplikacji Shopify
Po zainstalowaniu Linguise Shopify musisz zarejestrować swoją domenę, aby autoryzować tłumaczenie i generować wielojęzyczne adresy URL. Nie martw się, jeśli nie masz zbyt dużej wiedzy technicznej na temat domen i DNS:
- Istnieje tryb automatyczny, który to umożliwia
- Możesz nas zapytać, zrobimy to za Ciebie, bezpłatnie
- Możesz też dodać DNS ręcznie, jeśli czujesz się z tym komfortowo
Jeśli jeszcze tego nie zrobiłeś, musisz zainstalować aplikację w sklepie Shopify .
Po zainstalowaniu aplikacji zostaniesz poproszony o wybranie języka oryginalnego i języków docelowych (tłumaczeń).

Ważna uwaga dotycząca SEO: liczba skonfigurowanych języków ma duży wpływ na SEO. Jeśli ustawisz języki tłumaczenia, jeśli masz dużą liczbę zindeksowanych stron (>500), wyszukiwarka może zająć dużo czasu, aby je przetworzyć. Może to mieć wpływ na SEO w Twoim oryginalnym języku. Dlatego zalecamy dodanie maksymalnie 5 języków, a po zindeksowaniu możesz dodawać języki partiami po 3 na miesiąc.
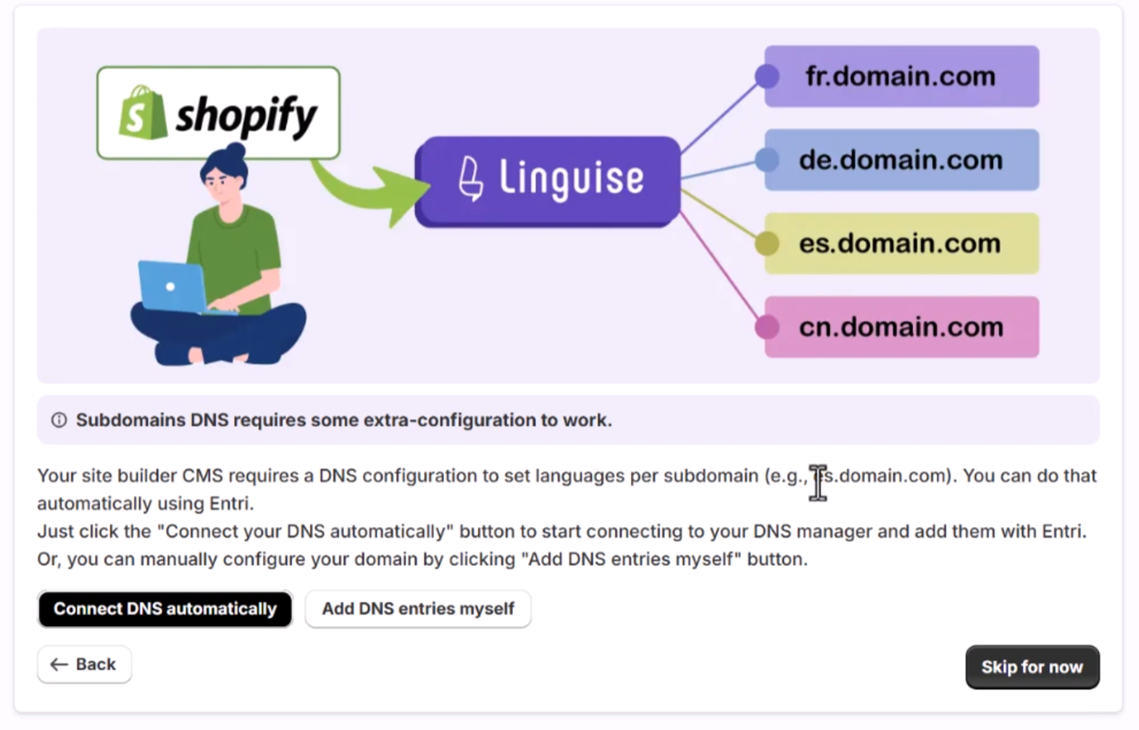
Modyfikuj domenę DNS zgodnie z językami
Opcja 1: Automatyczne dodawanie domeny DNS za pomocą Entri
Prawdopodobnie powinieneś zobaczyć tę treść. Jeśli wolisz automatycznie dodać rekordy DNS, kliknij „ Połącz automatycznie swój DNS ”. Ta funkcja, o nazwie Entri, automatycznie doda rekordy DNS, umożliwiając łatwą instalację. Inną opcją jest ręczne skopiowanie rekordów DNS u dostawcy domeny.
Po kliknięciu przycisku, Entri przeanalizuje zarejestrowany adres URL Twojej witryny i sprawdzi Twój publiczny rekord DNS. Na tej podstawie określi dostawcę i wymagany DNS.
Następnie kliknij „ Autoryzuj u [dostawcy domeny] ” (w tym przykładzie jest to Cloudflare). Panel zmieni się w stronę logowania u dostawcy domeny, gdzie możesz się zalogować i kontynuować.
Po zalogowaniu się do dostawcy domeny, Entri zajmie się resztą, automatycznie dodając odpowiednie rekordy DNS. Jeden rekord DNS na język + jeden rekord DNS TXT jako klucz weryfikacyjny.
Powinieneś widzieć, że DNS został dodany do Twojej domeny. Na przykład:
Po autoryzacji Entri powiadomi Cię, że wszystkie ustawienia DNS zostały pomyślnie skonfigurowane.
Funkcja tłumaczenia będzie mogła być używana od razu po rozpowszechnieniu wszystkich wpisów DNS w Twojej domenie (zwykle trwa to 20–30 minut).
Jeśli wolisz instalację ręczną , możesz ją również wykonać ręcznie, postępując zgodnie z instrukcjami podanymi poniżej.
Opcja 2: Kopiowanie rekordów DNS ręcznie
Po zatwierdzeniu domeny zostaniesz przekierowany do ekranu, w którym adresy DNS do dodania do domeny są gotowe do skopiowania. W zależności od firmy hostingowej, konfiguracja domeny może wyglądać nieco inaczej, ale nazwy pól są dość standardowe. Rekordy te są wymagane do załadowania wielojęzycznych stron witryny, takich jak fr.domena.com, es.domena.com…
Oto główne elementy.
Następnie musisz połączyć się z menedżerem domeny i uzyskać dostęp do sekcji konfiguracji DNS. Następnie, postępując zgodnie z instrukcjami, możesz skopiować:
- Jeden rekord TXT do weryfikacji domeny
- Jeden lub kilka rekordów CNAME dla języków
Oto przykład dla każdego typu rekordu (TXT i CNAME):
Po dodaniu wszystkich rekordów konfiguracja powinna wyglądać następująco.
Specyficzna konfiguracja DNS w domenie Shopify
W Shopify masz możliwość zarządzania konfiguracją DNS na platformie Shopify .
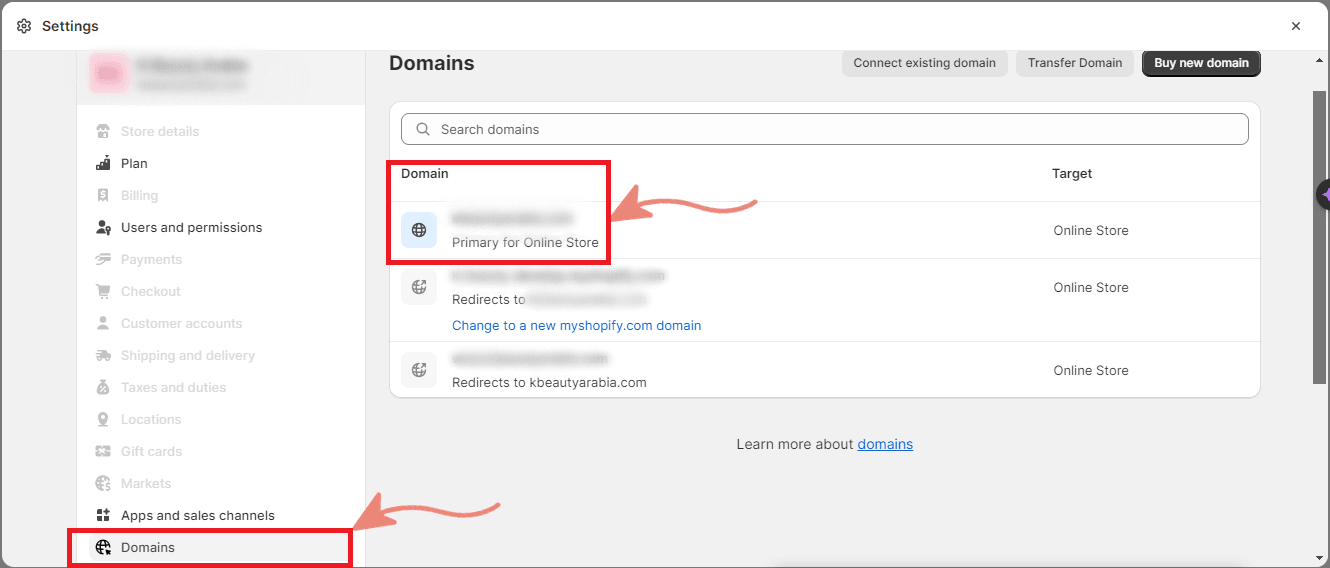
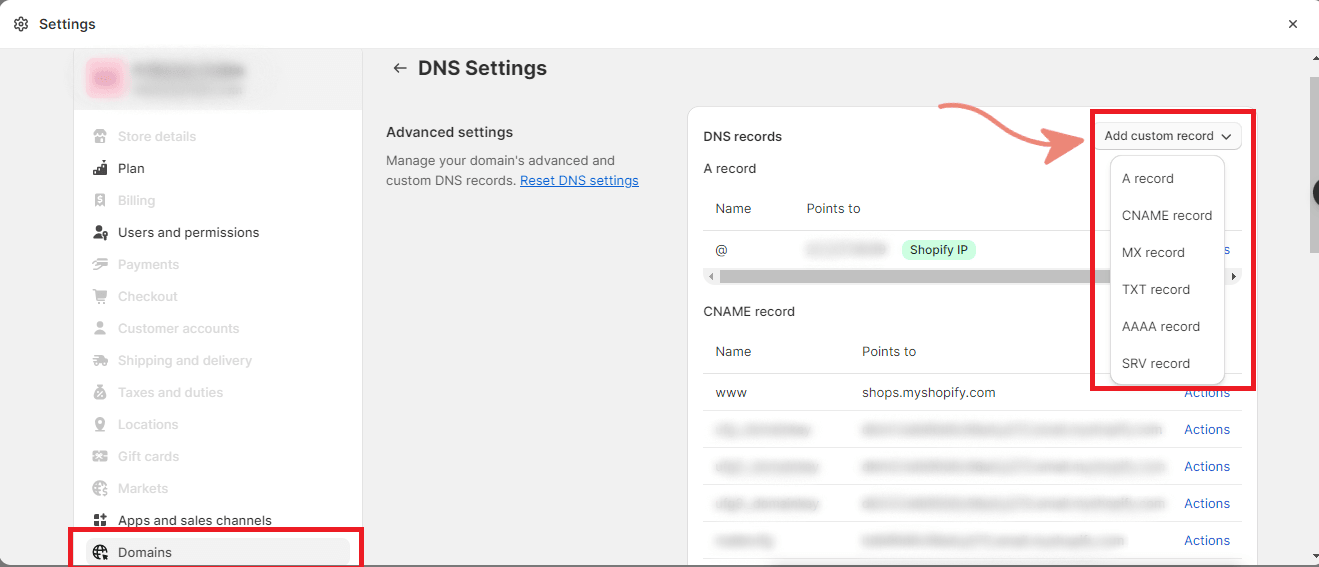
Dokładniej, dostęp do ustawień DNS i ich modyfikację można uzyskać w Shopify , przechodząc do sekcji „ Domeny ”. W tej sekcji możesz dodawać i edytować konfiguracje DNS w razie potrzeby.

Następnie możesz wybrać swoją główną witrynę i w prawym górnym rogu znajdziesz opcję zatytułowaną „ Ustawienia domeny ”.
Klikając tę opcję, uzyskasz dostęp do „ Edytuj ustawienia DNS ”, gdzie możesz przejść do dodania nowego rekordu DNS. Możesz dodać rekordy CNAME i TXT.

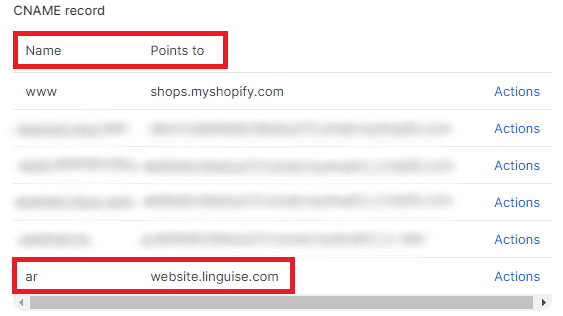
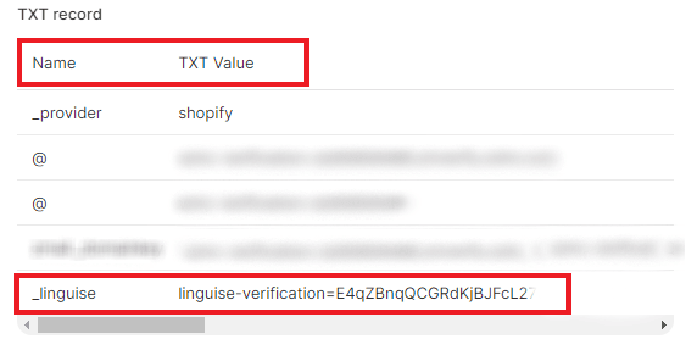
Na koniec Twoje rekordy CNAME i TXT powinny wyglądać tak, jak na poniższym obrazku:


Należy pamiętać, że Shopify ma własne zasady dotyczące dodawania konfiguracji DNS. Upewnij się, że wykonałeś/aś poniższe kroki.
- Podczas konfigurowania rekordu CNAME należy upewnić się, że nazwa jest językiem tłumaczenia
- Podczas konfigurowania rekordu TXT upewnij się, linguise nazwa to _linguise
Shopify odczyta dodany przez Ciebie rekord DNS i odpowiednio go rozpowszechni.
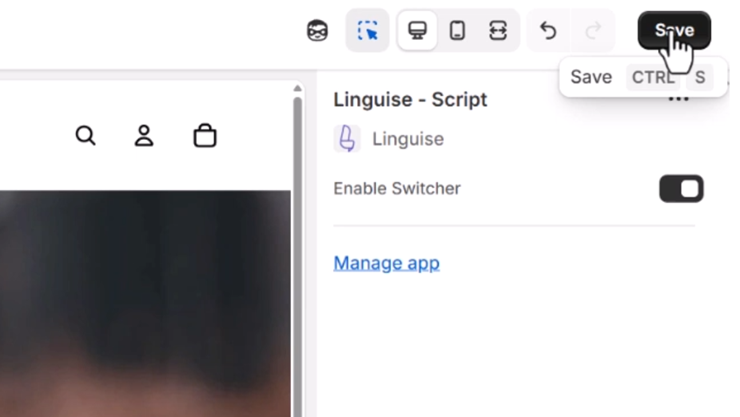
Skonfiguruj opcje wyświetlania przełącznika języka
Po wykonaniu tego kroku możesz rozpocząć konfigurację przełącznika języka (możesz go również zmienić później w konfiguracji aplikacji).

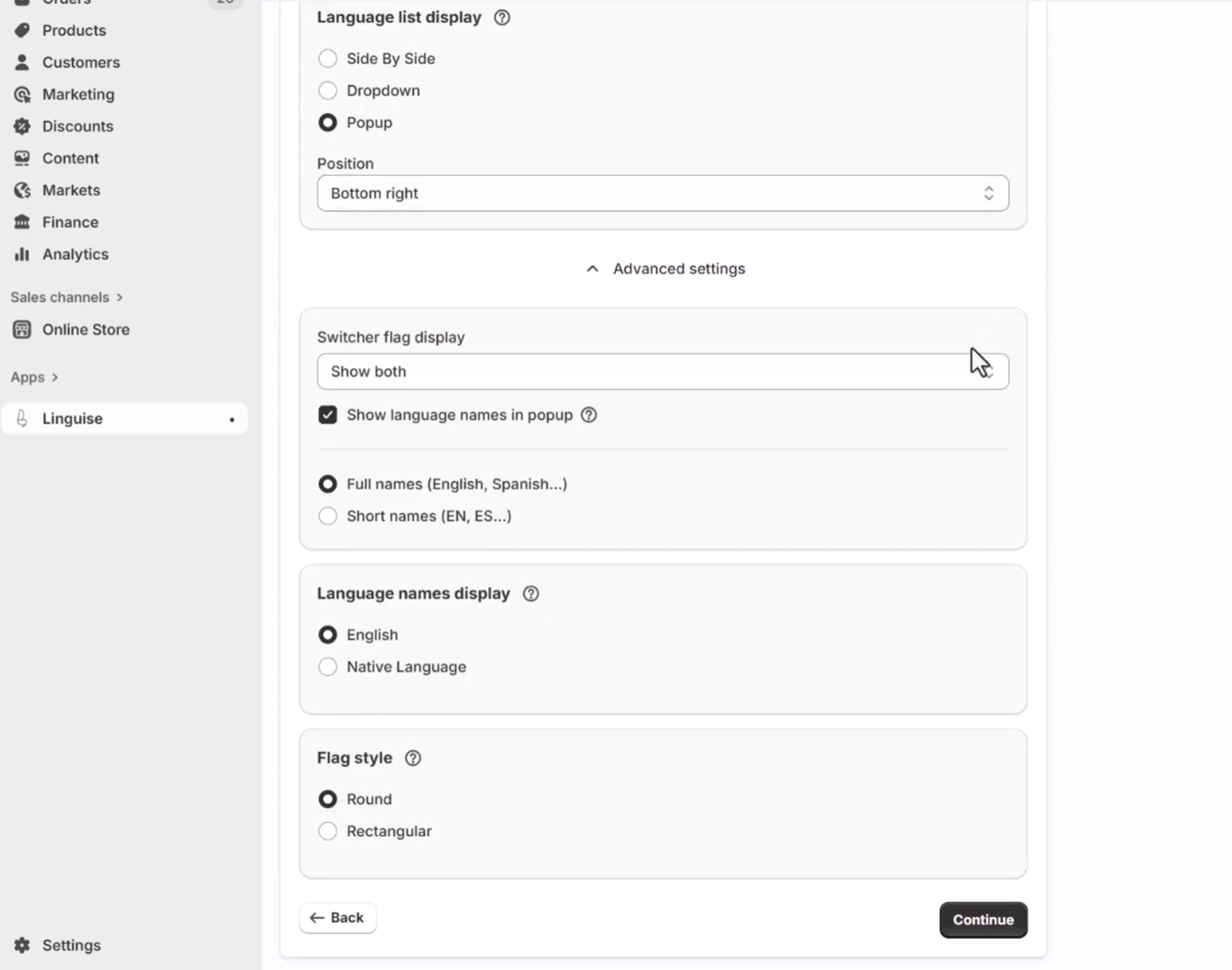
Po prawej stronie ekranu znajduje się podgląd przełącznika języka. Oto elementy, które możesz skonfigurować:
- 3 układy: obok siebie, rozwijane lub wyskakujące
- Pozycja przełącznika języka
- Zawartość przełącznika języka
- Nazwy języków w języku angielskim lub ojczystym
- Kształty i rozmiar flag
- Kolory i cień pudełka
Dodaj przełącznik języka do Shopify
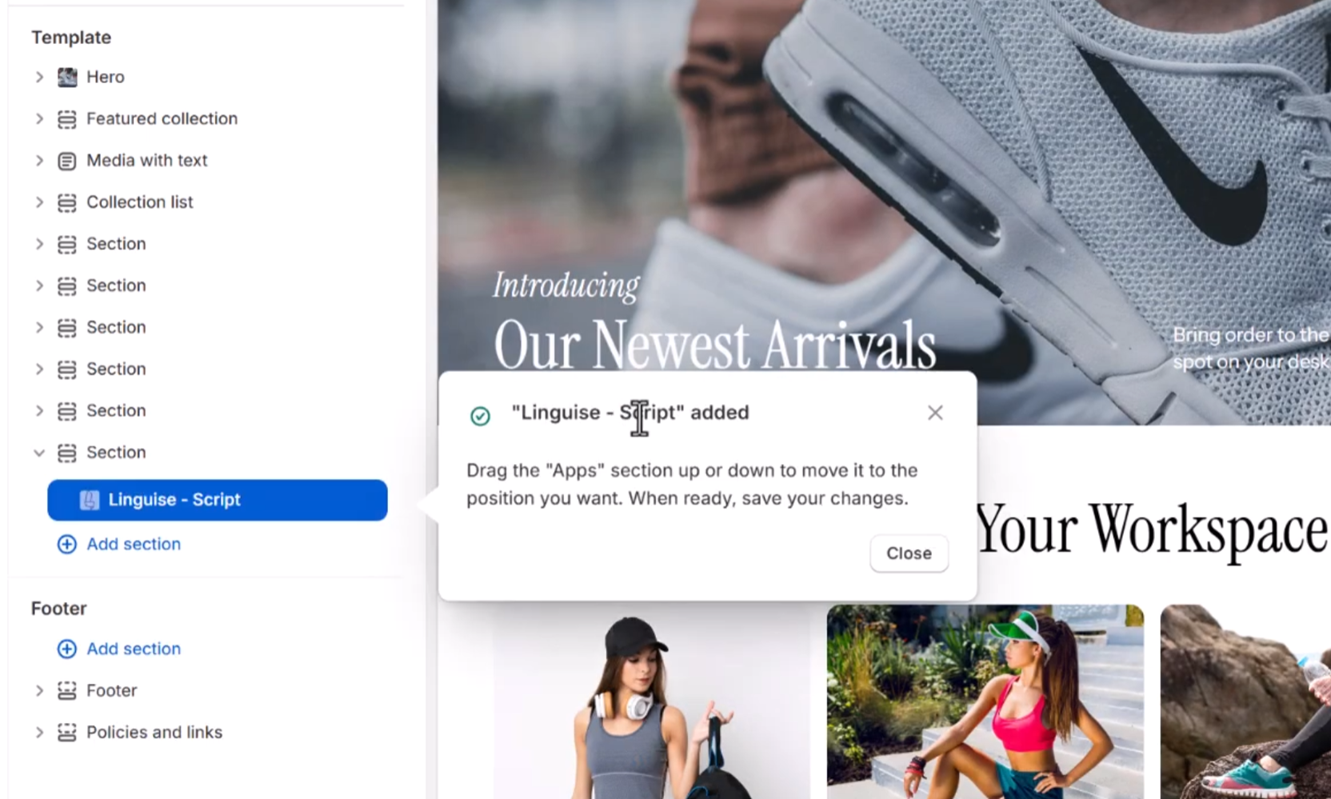
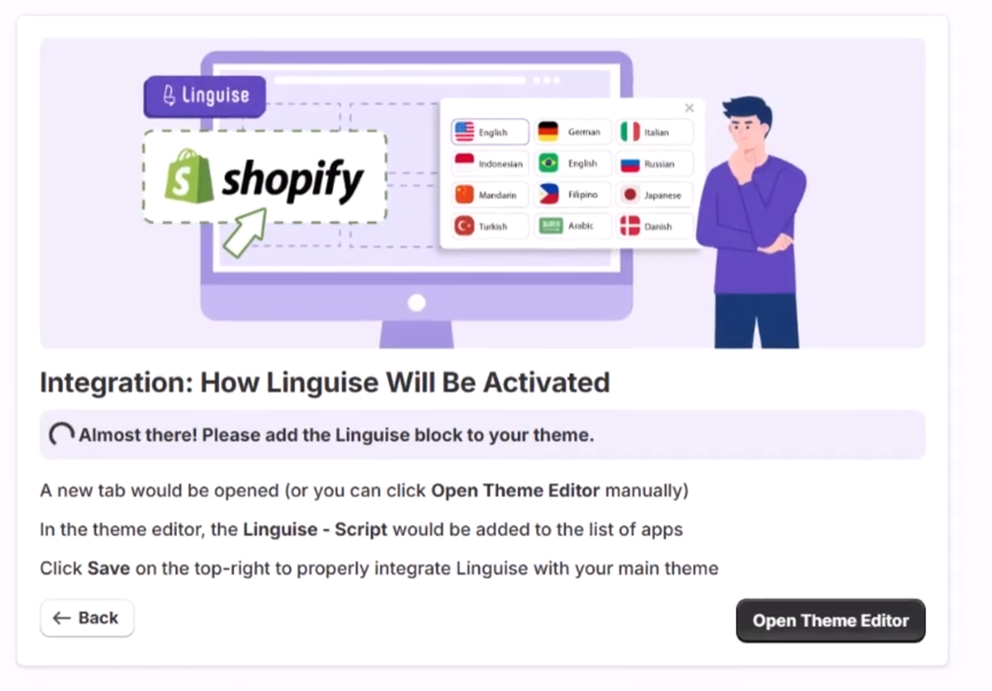
Przełącznik języka to wyskakujące okienko z flagą, które umożliwia wybór języka. Aby go załadować, musisz dodać blok do motywu Shopify . Zautomatyzowaliśmy ten proces. W kroku 3 instalacji kliknij „Otwórz edytor motywu”.

Spowoduje to przejście do konfiguracji motywu, gdzie blok skryptu Linguise został już dodany.
Wystarczy, że zapiszesz konfigurację motywu, a następnie będziesz mógł wznowić i dokończyć instalację!
Twoja aplikacja jest już zainstalowana, a Twoja witryna Shopify jest w pełni przetłumaczona!
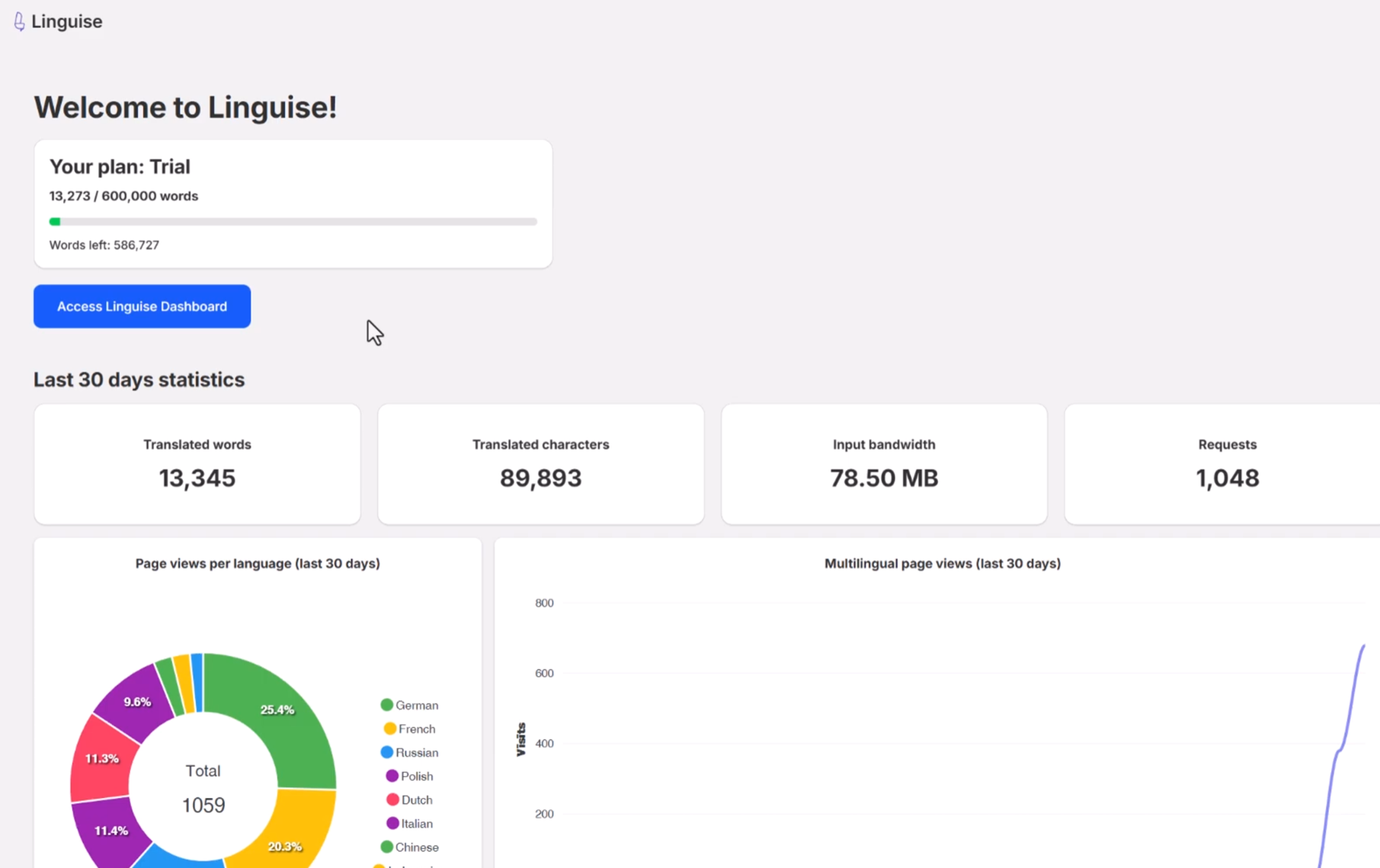
Dostęp do pulpitu Linguise z aplikacji Shopify
Linguise ma panel, który jest zsynchronizowany z ustawieniami aplikacji, a także oferuje zaawansowane opcje, takie jak zasady automatycznego tłumaczenia lub ustawienia konta.
panelu Linguise znajdziesz na stronie głównej dokumentacji . Na razie skupmy się na dostępie do edytora front-end.

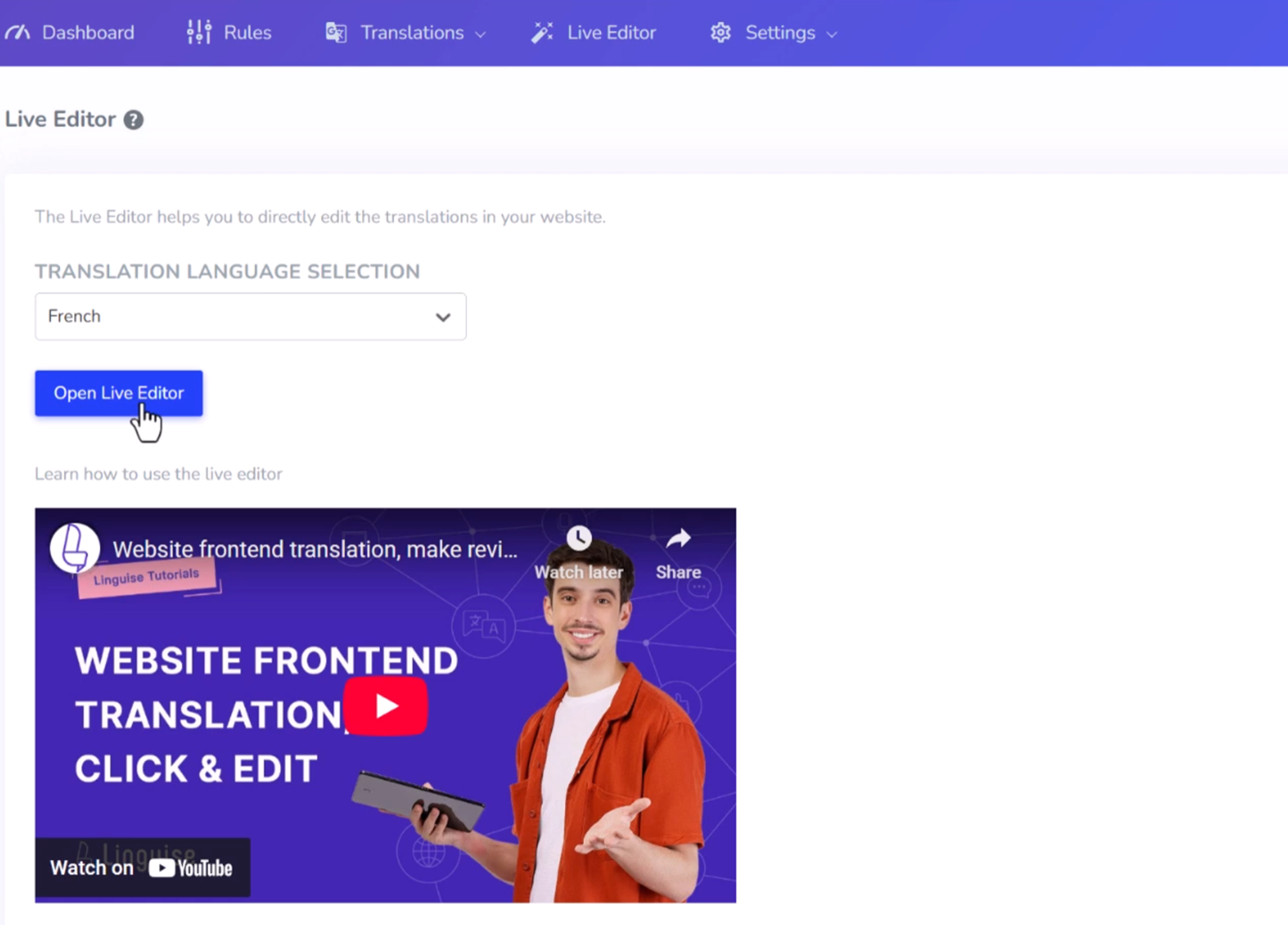
Edytor tłumaczeń front-end w Shopify
Po kliknięciu przycisku „Dostęp do pulpitu Linguise ” zostaniesz do niego automatycznie połączony.
Następnie kliknij „Live editor”, wybierz język i uruchom go.

Edytor front-endu ułatwia tłumaczom modyfikację dowolnej zawartości HTML w Shopify w dowolnym języku. Możesz edytować stronę, klikając element strony i zastępując tekst, link lub obraz.

Konfiguracja domeny Shopify dla Google ReCAPTCHA
Google ReCAPTCHA to bezpłatna usługa służąca do zapobiegania spamowi, na przykład w formularzach kontaktowych. Aby udostępnić ją w Shopify, musisz zarejestrować swoje wielojęzyczne subdomeny w panelu administracyjnym Shopify .
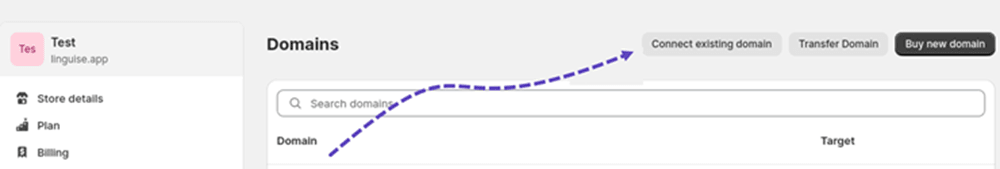
Otwórz ustawienia sklepu i ustawienia domeny.

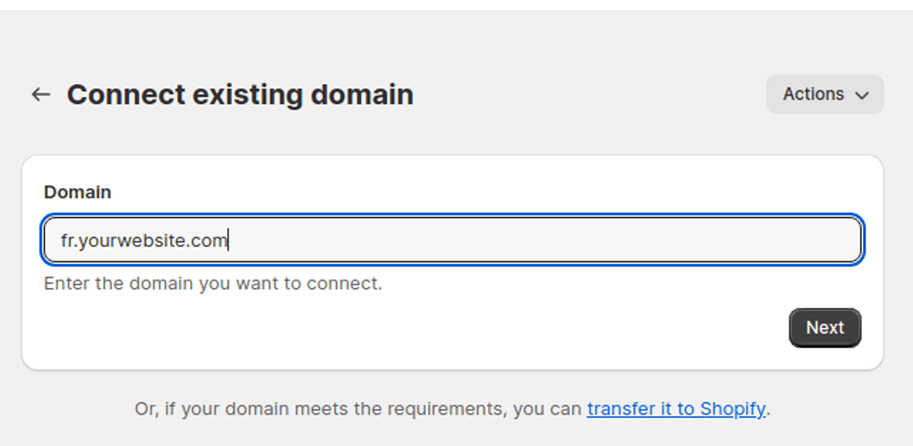
Następnie kliknij Połącz istniejącą domenę
Dodaj istniejącą subdomenę językową, np. jeśli Twoja witryna jest po francusku, będzie to fr.twojawitryna.com

Następnie kliknij Połącz istniejącą domenę
Dodaj istniejącą subdomenę językową, np. jeśli Twoja witryna jest po francusku, będzie to fr.twojawitryna.com

Na koniec dodaj [lang].yourwebsite.com dla każdego języka tłumaczenia, w którym chcesz wyświetlić reCAPTCHA na stronie głównej.

Sprawdź walidację DNS z poziomu pulpitu nawigacyjnego
Podczas instalacji aplikacji dodałeś wszystkie swoje rekordy do DNS swojej domeny; jeśli masz z tym jakieś problemy, możesz sprawdzić propagację DNS, klikając przycisk Sprawdź konfigurację DNS.
Walidacja DNS trwa zazwyczaj od 30 minut do 1 godziny. Po tym czasie po prawej stronie listy DNS w panelu Linguise powinny pojawić się zielone kropki.