Kern -Web -Vitale auf mehrsprachigen Websites spielen eine große Rolle bei der Feststellung, ob Besucher auf Ihrer Website bleiben oder sofort gehen. Die Leistung der Website ist nicht nur eine Nummer in einem Bericht, sondern auch eine echte Benutzererfahrung. Bei mehrsprachigen Standorten ist die Herausforderung noch größer, da jedes Element von Übersetzungen bis hin zu Bildern die Seitengeschwindigkeit und -stabilität beeinflussen kann.
Wie können Kern -Web -Vitals also optimiert werden, ohne mehrsprachige Funktionen zu beeinträchtigen? In diesem Artikel werden seine Auswirkungen und die besten Strategien erörtert, um sicherzustellen, dass Ihre mehrsprachige Website schnell, reaktionsschnell und benutzerfreundlich bleibt. Fangen wir an!
Was sind Kern -Web -Vitals?

Kern -Web -Vitals sind eine Reihe von Metriken, die Google verwendet, um die Benutzererfahrung auf einer Website zu messen. Diese Metriken konzentrieren sich auf die Ladegeschwindigkeit, die Interaktivität und die visuelle Stabilität der Seite.
Kern -Web -Vitals bestehen aus drei Hauptmetriken, nämlich die größte inhaltliche Farbe (LCP), die kumulative Layoutverschiebung (CLS) und die Interaktion zur nächsten Farbe (INP). Jede dieser Metriken spielt eine Rolle bei der Ermittlung, wie schnell eine Webseite geladen kann, wie stabil sie aussieht und wie reaktionsschnell die Interaktion ist. Hier finden Sie eine detaillierte Erklärung der drei Metriken:
Größte inhaltliche Farbe (LCP)
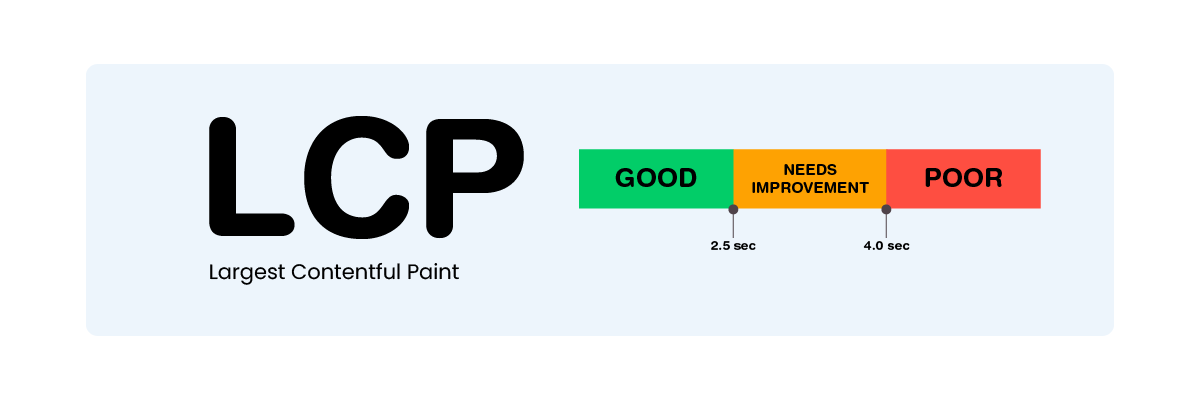
LCP misst, wie schnell die größten Elemente in einer Webseite, z. B. Bilder oder Textblöcke, dem Benutzer angezeigt werden. Diese Metrik bestimmt, ob die Seite schnell geladen werden kann und die Verwendung bereit aussieht.
- Gute Werte: ≤ 2,5 Sekunden
- Benötigt Verbesserung: 2,5 - 4 Sekunden
- Arm:> 4 Sekunden
Wenn die LCP zu lang ist, finden Benutzer möglicherweise langsam und verlassen die Site, bevor sie den Hauptinhalt sehen.
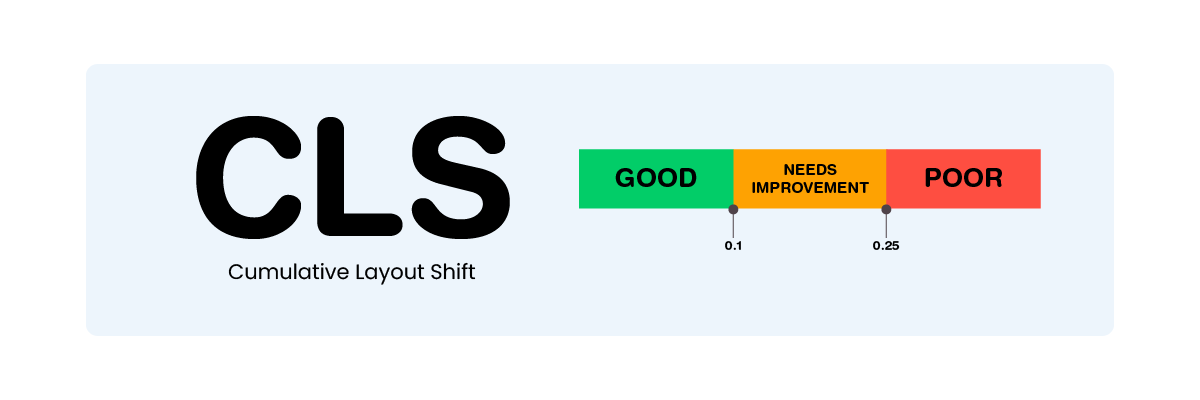
Kumulative Layoutverschiebung (CLS)
CLS misst die Stabilität des Seitenlayouts während des Ladens. Wenn Elemente auf der Seite während des Ladens häufig plötzlich die Plätze verschieben, führt dies zu einer schlechten CLS -Punktzahl und stört die Benutzererfahrung.
- Gute Werte: ≤ 0,1
- Benötigt Verbesserung: 0,1 - 0,25
- Arm:> 0,25
Eine hohe CLS -Punktzahl kann dazu führen, dass Benutzer versehentlich auf die Schaltfläche Falsch klicken oder Link, wenn Seitenelemente die Position ändern.
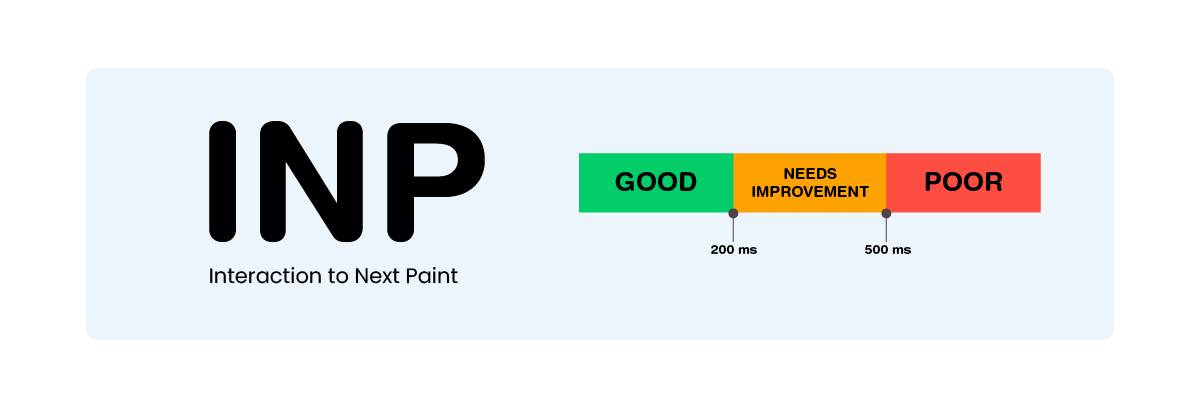
Interaktion zur nächsten Farbe (INP)
INP ist die neueste Metrik in den Kern -Web -Vitalen und ersetzt im März 2024 die erste Eingabedeladung (FID). Es misst die Seitenantwortzeit für alle Benutzerinteraktionen, z. B. Klicks oder Eingaben für Formulare, und zeigt die schlechteste Antwortzeit während des Besuchs an.
- Gute Werte: ≤ 200 ms
- Bedarf verbessert: 200 - 500 ms
- Arm:> 500 ms
Je niedriger der INP -Score ist, desto reaktionsschneller reagiert die Webseite auf Benutzerinteraktionen.
Kern -Web -Vitals sind ein wichtiger Faktor für die SEO- und Benutzererfahrung. Wenn Sie diese Metriken verstehen und optimieren, können Sie die Leistung der Website verbessern und sicherstellen, dass Besucher eine bessere Erfahrung haben.
Wie teste ich die Kern -Web -Vitals Ihrer Website?

Bevor Sie wissen, welche Auswirkungen Kern -Web -Vitals auf mehrsprachigen Websites haben, müssen Sie die Punktzahl Ihrer Website testen. Für den Test können mehrere Tools verwendet werden, von denen eines von PageSpeed Insight ist. Öffnen Sie die Tools -Seite, geben Sie die URL der Website ein, die Sie testen möchten, und klicken Sie auf Analyse .

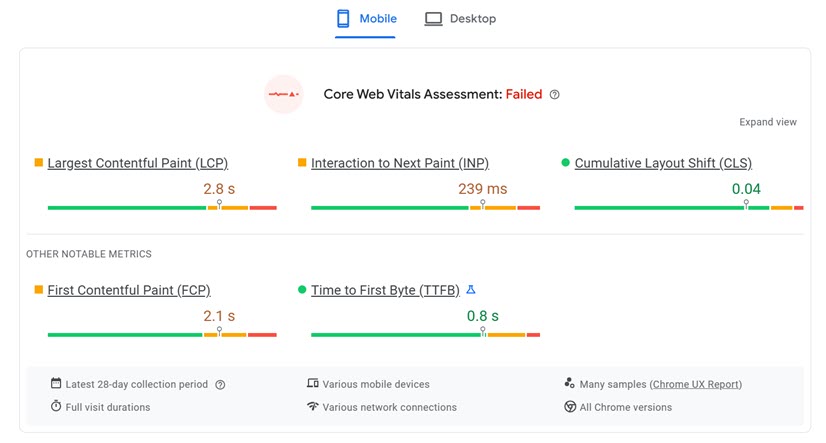
Dann erscheinen die Ergebnisse wie folgt.

Wie wirken sich die Kern -Web -Vitale für Ihre mehrsprachige Website aus?

Hier finden Sie einige Möglichkeiten, wie Kern -Web -Vitals die Leistung Ihrer mehrsprachigen Website beeinflussen können:
- Auswirkungen auf die Benutzererfahrung - Wenn mehrsprachige Seiten langsam geladen werden oder nicht mehr reagieren, können Benutzer frustriert werden und die Website verlassen, bevor sie die erforderlichen Informationen finden. Kern -Web -Vitals helfen, sicherzustellen, dass jede Sprachversion schnell und bequem bleibt.
- Auswirkungen auf SEO- und Such -Rankings - Google verwendet Kern -Web -Vitals als Ranking -Faktor. Wenn Metriken wie LCP, CLS und INP arm sind, können Standorte in Suchergebnissen Ranglisten verlieren und den organischen Verkehr aus verschiedenen Ländern verringern.
- Konsistente Leistung in allen Sprachen - Mehrsprachige Websites verwenden in jeder Sprachversion häufig unterschiedliche Schriftarten, Bilder und Inhaltsstrukturen. Wenn nicht optimiert, kann dies zu Leistungsunterschieden zwischen Sprachen und einer inkonsistenten Erfahrung für globale Benutzer führen.
- Bessere Benutzerkonvertierung und -bindung - Eine schnelle und reaktionsschnelle Website erhöht die Wahrscheinlichkeit, dass Benutzer länger auf der Seite bleiben, den Inhalt lesen und Aktionen wie Kauf oder Registrierung ergreifen, ohne durch lange Ladezeiten oder ärgerliche Layoutänderungen abgelenkt zu werden.
- Reduzierte Absprungrate - Benutzer lassen eine Site schneller, wenn eine Seite langsam ist oder viele sich verändernde Elemente aufweist. Ein guter Kern -Web -Vitals trägt dazu bei, dass die Website attraktiv bleibt und die Besucher länger behält.
Best Practices zur Verbesserung der Kern -Web -Vitals auf mehrsprachigen Websites
Nachdem Sie nun wissen, welche Kern -Web -Vitals auf mehrsprachige Websites wirken, ist es an der Zeit zu erfahren, wie Sie die Kern -Web -Vitals für jede Metrik verbessern können, ab LCP, INP und CLS.
Optimierung der größten inhaltlichen Farbe (LCP)

Die größte inhaltliche Farbe (LCP) ist eine Kern -Web -Vitals -Metrik, die die Zeit misst, die zum Laden des größten Elements auf einer Seite wie ein Bild oder einen großen Textblock benötigt wird. Wenn LCP langsam ist, können Benutzer Ihre Website als träge wahrnehmen und möglicherweise die Absprungrate erhöhen. Hier sind einige Tipps zur Optimierung von LCP.
Verwenden Sie einen schnellen und zuverlässigen Hosting -Anbieter
Die Servergeschwindigkeit wirkt sich erheblich auf die Seitenladezeiten aus, einschließlich LCP. Ein langsamer Hosting -Anbieter kann kritische Inhaltszustellung verzögern, insbesondere für mehrsprachige Websites mit schweren Elementen.
Wählen Sie einen zuverlässigen Hosting-Anbieter mit Hochleistungsservern, schnellen Geschwindigkeiten und stabilen Betriebszeiten. Erwägen Sie auch strategisch lokale Server in der Nähe Ihres globalen Publikums. Wenn die meisten Besucher beispielsweise aus Asien kommen, kann die Auswahl eines Servers mit einem Rechenzentrum in dieser Region dazu beitragen, die Latenz zu verringern.
Bilder optimieren

Bilder sind häufig das größte Seitenelement, sodass die Optimierung LCP erheblich verbessern kann. Nicht optimierte Bilder können das Laden der Seite verlangsamen und die Gebrauchsgebrauch der Bandbreite erhöhen.
Hier sind einige Möglichkeiten, um Bilder effizienter zu gestalten:
- Verwenden Sie moderne Bildformate - WebP und AVIF bieten eine hohe Qualität mit kleineren Dateigrößen als PNG oder JPEG.
- Komprimieren Sie Bilder - Reduzieren Sie die Bildgröße, ohne die Qualität mithilfe von Tools wie Tinypng oder Vorstellung zu beeinträchtigen.
- Bildgröße anpassen - Stellen Sie sicher, dass die Bilder für die Anzeige des Benutzers nicht größer sind als notwendig.
- Verwenden Sie Lazy Loading - Laden Sie Bilder nur bei Bedarf und nicht auf alle, wenn die Seite geladen wird, und verkürzen Sie die Ladezeit der Anfangsseite.
- Übersetzen oder anpassen Bilder für lokale Zielgruppen - Wenn Bilder Text enthalten, stellen Sie sicher, dass Übersetzungen verfügbar sind oder kulturell relevante Bilder verwenden. Betrachten Sie einen Übersetzungsdienst wie Linguise , die Bildübersetzung unterstützt
Implementieren
Caching und Komprimierung sind für die Beschleunigung von Seitenlasten und die Verbesserung der LCP von wesentlicher Bedeutung. Durch das Caching können Browser oder Server vorinstallierte Seitenversionen von Seiten speichern, wodurch die Notwendigkeit der Wiederaufbereitung jedes Mal reduziert wird, wenn ein Benutzer dieselbe Seite wiederholt. Dies ist besonders nützlich, um mehrsprachige Websites in verschiedenen Sprachen häufig zu zeigen.
Übersetzungs -Plugin verwenden , stellen Sie sicher, dass das Caching wie Linguise , das einen dedizierten Cache -Server für eine effiziente Site -Übersetzung enthält. Mit dieser Technologie werden zuvor übersetzte Inhalte im Cache gespeichert, wodurch die Seitenladezeiten um bis zu 80% reduziert werden und ein nahtloses Benutzererlebnis geliefert werden, ohne dynamische Site -Funktionen zu beeinträchtigen.
Komprimierung spielt auch eine entscheidende Rolle bei der Verbesserung der Website -Leistung. Die Verwendung von Methoden wie GZIP und Brotli, CSS, JavaScript und HTML -Dateigrößen kann erheblich reduziert werden, wodurch die Datenübertragung vom Server zum Browser beschleunigt wird. Eine Kombination aus Caching und Komprimierung, wie von Linguiseimplementiert, stellt sicher, dass mehrsprachige Websites schnell und sehr reaktionsschnell bleiben und den Nutzern weltweit die bestmögliche Erfahrung bieten.
Verwenden Sie eine CDN

Ein CDN (Content Delivery Network) beschleunigt das Laden, indem Website -Dateien auf mehreren Servern weltweit verteilt werden. Benutzer greifen vom nächsten Server auf Inhalte zu und verkürzen die Ladezeiten.
CDNs sind für mehrsprachige Websites, insbesondere für diejenigen mit Publikum in verschiedenen Ländern, von wesentlicher Bedeutung. Ein CDN sorgt für eine schnellere Bereitstellung von Inhalten, ohne sich ausschließlich auf einen entfernten Hauptserver zu verlassen. Dienste wie CloudFlare oder RocketCDN helfen bei der effizienten Beschleunigung der Inhaltsverteilung.
Wenn Sie ein Übersetzungs -Plugin verwenden, stellen Sie außerdem sicher, dass der CDN den übersetzten Inhalt für eine schnellere globale Lieferung optimiert. Dies garantiert eine konsistente Benutzererfahrung in allen verfügbaren Sprachen auf Ihrer Website.
Verbesserung der Interaktion zur nächsten Farbe (INP)

INP ist eine Metrik, die misst, wie schnell Ihre Website auf Benutzerinteraktionen reagiert, z. B. Klicks, Texteingaben oder Navigation. Wenn der INP hoch ist, werden die Benutzer der Ansicht sein, dass die Website langsam und nicht reagiert, was ihre Erfahrung beeinträchtigen und sogar die Absprungrate erhöhen kann. Hier sind einige Tipps zur Verbesserung der INP -Metrik.
Verwenden Sie asynchrone und aufgeschobene Beladung
Das Laden von Skripten Asynchron (asynchronisiert) oder das Aufschieben von Skripten verhindert, dass JavaScript das Rendering von Seitenspitzen effektiv blockiert. Standardmäßig verarbeitet der Browser Skripts nacheinander, was zu Verzögerungen beim Anzeigen wichtiger Elemente auf dem Bildschirm führt.
- Async: Das Skript wird zusammen mit dem HTML geladen und ausgeführt, sobald es heruntergeladen wird, ohne auf andere Elemente zu warten, um die Verarbeitung zu beenden.
- Defer: Das Skript wird weiterhin zusammen mit der HTML heruntergeladen, wird jedoch erst nach Abschluss der gesamten Seite ausgeführt.
Wenn Sie diese Methode für externes JavaScript verwenden, können Sie die Blockzeiten verkürzen und sicherstellen, dass interaktive Elemente auf der Website schneller reagieren können, ohne durch das Laden schwerer Skript unterbrochen zu werden.
Optimieren Sie die Ausführung von JavaScript

Langsame JavaScript -Ausführung ist eine der Hauptursachen für verzögerte Interaktion. Wenn ein JavaScript -Skript zu lang ausgeführt wird, hat der Browser Probleme, schnell auf Benutzereingaben zu reagieren. Einige Schritte zur Optimierung der JavaScript -Ausführung:
- Reduzieren Sie schwere Aufgaben im Haupt -Thread - Verwenden Sie Webarbeiter, um komplexen Code in einem separaten Thread auszuführen, damit er die Renderung der Hauptseite nicht beeinträchtigt.
- Verwenden Sie die Codeaufteilung - JavaScript in kleinere Stücke zerlegen und nur die für eine bestimmten Seite erforderlichen Skripte laden. Dies verkürzt die anfängliche Ausführungszeit.
- Vermeiden Sie unnötige Ereignishörer- Zu viele Ereignishörer On-Page-Elemente können die Reaktion der Standorte verlangsamen. Entfernen Sie unbenutzte Ereignishörer oder optimieren Sie sie mit Event -Delegation.
- Verwenden Sie Drosselungs- und Entfasertechniken - dies ist nützlich, um die Ausführung häufig bezeichneter Ereignisse wie Scrollen oder Benutzereingaben zu kontrollieren, um den Browser nicht zu überladen.
Durch die Optimierung der JavaScript -Ausführung können Sie sicherstellen, dass Benutzerinteraktionen mit maximaler Reaktionsfähigkeit auftreten.
Priorisieren Sie Benutzerinteraktionen
Wenn eine Seite geladen wird, konkurrieren viele Elemente und Skripte um Ressourcen. Wenn Benutzerinteraktionen nicht priorisiert werden, kann die Reaktion der Site langsam werden und sich nicht mehr reagieren.
Stellen Sie sicher, dass die Elemente, mit denen Benutzer interagieren, zuerst geladen werden. Einige Strategien, die angewendet werden können:
- Verwenden Sie Eingangsbereitschaft - Stellen Sie sicher, dass Eingabelemente wie Schaltflächen, Formulare oder Navigation sofort verwendet werden können, ohne dass die gesamte Seite das Laden beendet wird.
- Progressive Verbesserung anwenden - Erstellen Sie eine grundlegende Site -Version, die sofort verwendet werden kann, und verbessern Sie dann die Funktionalität im Laufe der Zeit mit JavaScript.
- Verwenden Sie die Leerlaufzeit für das Vorladen - Wenn der Benutzer inaktiv ist, verwenden Sie diese Zeit, um zusätzliche Skripte zu laden, um die Interaktivität in der nächsten Sitzung zu verbessern.
Die Website -Erfahrung wird durch Priorisierung der Benutzerinteraktion schneller und intuitiver.
Faule Ladung nicht wesentlicher Elemente
Lazy Loading ist eine Technik, bei der das Laden nicht wesentlicher Elemente verzögert wird, bis sie unbedingt erforderlich sind. Dies ist sehr nützlich, um die anfängliche Wechselwirkung zu beschleunigen, indem die Anzahl der Elemente reduziert wird, die bei der ersten Anzeige der Seite geladen werden müssen. Einige Elemente, die ideal für faule Laden sind, sind:
- Bilder und Videos unter dem Bildschirm - Verwenden Sie das Attribut "Lade =" Lazy "für Bilder und Medienelemente, um zu verhindern, dass sie laden, bis der Benutzer in die relevante Position scrollt.
- Externe Widgets- Elemente wie Kommentare, Live-Chat oder Anzeigen von Drittanbietern können nur geladen werden, wenn der Benutzer mit ihnen interagiert.
- Nicht dringender JavaScript und CSS- Skripte, die das anfängliche Erscheinungsbild der Seite nicht direkt beeinflussen, können mithilfe von Auf Defer oder Async verzögert werden.
Durch die Anwendung fauler Ladens auf nicht dringende Elemente können Sie die ersten Interaktionen beschleunigen und sicherstellen, dass Benutzer während des Durchsuchens Ihrer Website ein reibungsloseres Erlebnis haben.
Verschiebung der kumulativen Layout (CLS) verhindern

Die kumulative Layoutverschiebung (CLS) ist eine Metrik, die die Stabilität des Erscheinungsbilds einer Seite beim Lasten misst. Wenn sich die Seitenelemente nach Beginn der Benutzer abrupt verschieben, kann ihre Erfahrung schlecht sein. Wenn sich beispielsweise Text oder Schaltflächen verschieben, wenn Benutzer auf etwas klicken möchten, kann dies zu Klicken und Frustrationen führen. Um dieses Problem zu vermeiden, können mehrere Strategien implementiert werden, um das Seitenlayout für Benutzer stabil und bequem zu halten.
Bild- und Videoabmessungen definieren
Eine der Hauptursachen für CLS sind Bilder und Videos, die ohne vordefinierte Dimensionen geladen werden. Wenn keine Abmessungen festgelegt sind, muss der Browser warten, bis die Datei vollständig geladen ist, um seine endgültige Größe zu kennen, was dazu führen kann, dass andere Elemente verschieben werden. Um dies zu beheben:
- Geben Sie immer die Breite und Höhenattribute für Bilder und Videos in HTML an, damit der Browser den entsprechenden Speicherplatz vor dem Laden der Datei behalten kann.
- Wenn Sie CSS verwenden, verwenden Sie das Seitenverhältnis, um Elemente proportional zu halten. Zum Beispiel:
img {
width: 100%;
height: auto;
aspect-ratio: 16/9;
}
- Verwenden Sie Platzhalter oder Skelettladen, um die Seitenansicht stabil zu halten, während Bilder oder Videos noch geladen werden.
Verwenden Sie Schriftstellungsstrategien für Schriftart Display

Das langsame Laden von Schriftarten kann zu einem „Blitz unsichtbarer Text“ (FOIT) oder „Blitz des nicht styierten Textes“ (Fout) führen, wobei der Text nach dem Laden der Seite den Stil ändert, wodurch sich andere Elemente verschieben. Um dieses Problem zu lösen:
- Verwenden Sie das Schriftart-Display, tauschen Sie; Eigenschaft in CSS, damit der Browser den Text sofort mit einer Sicherungsschrift anzeigt, bevor die Hauptschriftart geladen wird. Beispiel:
@font-face {
font-family: 'CustomFont';
src: url('customfont.woff2') format('woff2');
font-display: swap;
}
- Verwenden Sie nach Möglichkeit Systemschriften, um Verzögerungen beim Laden benutzerdefinierter Schriftarten zu vermeiden.
- Laden Sie die Hauptschrift mit den folgenden Tags in auf<head> Um sicherzustellen, dass die Schriftart früh heruntergeladen wird:
<link rel="preload" href="customfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
Vermeiden Sie es dynamisch, Inhalte in Inhalte zu injizieren
Das dynamische Hinzufügen von Elementen nach dem Laden der Seite, z. B. Anzeigen, Benachrichtigungen oder Widgets von Drittanbietern, kann dazu führen, dass sich andere Elemente plötzlich verschieben. Dies ist eine der Hauptursachen für CLS, die häufig auf Nachrichten oder E-Commerce-Websites auftreten. Um dieses Problem zu vermeiden:
- Reservierraum für die Ladeelemente - Wenn Anzeigen oder Banner in der Mitte der Seite angezeigt werden, geben Sie den freien Speicherplatz mit einer minimalen Höhe, sodass sich das Layout nicht plötzlich ändert.
- Verwenden Sie reibungslose Übergangsanimationen - Wenn Sie Inhalte dynamisch anzeigen müssen, verwenden Sie CSS, um einen komfortableren Übergangseffekt zu erzielen.
- Stellen Sie sicher, dass neue Elemente nicht vorhandene Elemente ersetzen. Wenn Sie Benachrichtigungsmeldungen oder Pop-ups anzeigen, platzieren Sie sie außerhalb des Hauptlayoutstroms (z. B. mit Position: fest;).
Das Laden von Übersetzungen kann die Stabilität des Seitenlayouts und der visuellen Elemente beeinflussen. Daher ist es wichtig, einen Dienst auszuwählen, der dynamische Übersetzung wie Linguise , die leicht eingerichtet werden kann. Mit einem fortschrittlichen Caching -System Linguise Inhalte in Echtzeit übersetzen, ohne das Layout zu stören oder plötzliche Veränderungen zu verursachen, die sich auf die CLS auswirken.
Stellen Sie sicher

Mehrsprachige Websites haben häufig Layoutänderungen, wenn Benutzer aufgrund der unterschiedlichen Textlängen in jeder Sprache die Sprachen wechseln. Zum Beispiel ist der deutsche Text normalerweise länger als Englisch, was dazu führen kann, dass sich Elemente verschieben, wenn das Layout nicht flexibel ist. Um sicherzustellen, dass die Benutzeroberfläche über verschiedene Sprachen hinweg konsistent bleibt:
- Verwenden Sie relative Einheiten wie EM oder REM für die Textgröße, um sie proportional zu halten.
- Stellen Sie sicher, dass Schaltflächen, Header und Navigationselemente einen flexiblen Platz haben, um Variationen in der Textlänge zu berücksichtigen.
- Verwenden Sie CSS Grid oder Flexbox, um ansprechende und dynamische Layouts zu erstellen, ohne sich auf feste Größen zu verlassen.
Durch das Entwerfen einer flexiblen Benutzeroberfläche können Sie Layoutverschiebungen vermeiden, die die Benutzer ärgern.
Fazit
Kern -Web -Vitals wirken sich stark auf die Leistung und das Benutzererlebnis mehrsprachiger Websites aus. Metriken wie LCP, CLS und INP beeinflussen die Seitengeschwindigkeit, Stabilität und Reaktionsfähigkeit, die Auswirkungen von SEO, Benutzerbindung und Conversions. Durch die Optimierung von Bildern, das Implementieren von Caching, die Verwendung von Qualitätshosting und Nutzung von CDNs können Websites die Ladezeiten minimieren und die Benutzererfahrung über mehrere Sprachen hinweg verbessern. Diese Strategie stellt sicher, dass jede Seite schnell und effizient bleibt, ohne inhaltsreiche mehrsprachige Funktionen zu beeinträchtigen.
Um die Kern -Web -Vitals zu verbessern, ohne die Flexibilität einer mehrsprachigen Website zu beeinträchtigen, versuchen Sie Linguise als Übersetzungslösung, die die Effizienz von Caching, Geschwindigkeit und Bandbreite unterstützt. Mit einem dedizierten Cache -Server Linguise die Seitenlast um bis zu 80%beschleunigen und eine reibungslose und optimierte Benutzererfahrung in allen Sprachen sicherstellen. Lassen Sie sich nicht von der Site-Leistung unter Übersetzungsoptimierung mit Linguise !