Znaczniki Schema dla witryn wielojęzycznych poprawiają SEO i zapewniają, że wyszukiwarki rozumieją Twoje treści w różnych językach. Dodanie danych strukturalnych pomaga wyszukiwarkom indeksować i wyświetlać odpowiednią wersję językową dla właściwej publiczności, zwiększając widoczność w wynikach wyszukiwania. Poprawia również dostępność, ułatwiając znalezienie Twoich treści dla tradycyjnych użytkowników wyszukiwania oraz tych korzystających z wyszukiwania głosowego.
Jednak implementacja znaczników schema na stronie wielojęzycznej nie jest tak prosta, jak dodanie kilku tagów. Właściwa konfiguracja jest kluczowa, aby uniknąć duplikowania treści, nieprawidłowego targetowania językowego lub rozbieżności między danymi strukturalnymi a treścią strony. W tym artykule omówimy znaczniki schema, dlaczego mają znaczenie dla SEO wielojęzycznego, i jak ich używać skutecznie, unikając typowych błędów. Zacznijmy!
Co to jest oznaczenie schematem?

Znaczniki Schema to ustrukturyzowany format danych, który pomaga wyszukiwarkom zrozumieć zawartość strony internetowej wykraczając poza sam tekst. Zamiast jedynie skanować słowa, wyszukiwarki mogą interpretować kontekst danych, co ułatwia dostarczanie odpowiednich wyników wyszukiwania. W przypadku witryn wielojęzycznych znaczniki Schema odgrywają kluczową rolę w zapewnieniu, że wyszukiwarki rozpoznają różne wersje językowe tych samych treści, wyświetlając odpowiednią wersję dla właściwej grupy docelowej.
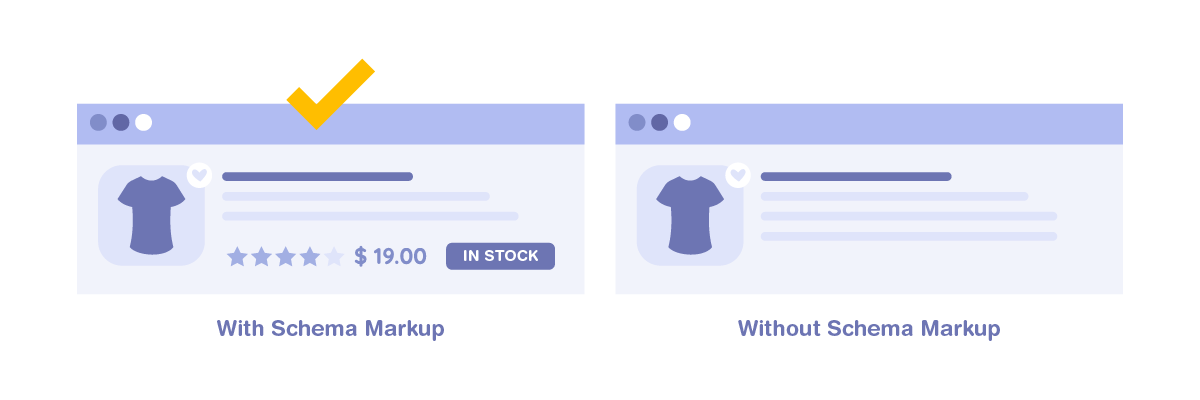
W swej istocie, znacznik schema to fragment kodu osadzony na stronie internetowej, który dostarcza szczegółowych informacji o treści. Te dane strukturalne umożliwiają wyszukiwarkom takim jak Google wyświetlanie ulepszonych wyników wyszukiwania, takich jak bogate fragmenty, panele wiedzy i sekcje FAQ, co sprawia, że informacje są bardziej dostępne dla użytkowników.
Rodzaje znaczników schema dla stron wielojęzycznych
Aby zapewnić prawidłową implementację znaczników schema dla stron internetowych wielojęzycznych, można użyć kilku rodzajów danych strukturalnych:
- Schema inLanguage – Określa język treści, aby pomóc wyszukiwarkom serwować odpowiednią wersję użytkownikom na podstawie ich preferencji językowych.
- Atrybut hreflang – Chociaż nie jest częścią znaczników schema, działa wraz z danymi strukturalnymi, aby wskazać różne wersje językowe strony.
- Artykuł – Zawiera szczegółowe metadane dla artykułów prasowych, postów na blogu i podobnych treści, poprawiając ich widoczność w wynikach wyszukiwania w wielu językach.
- Lokalna firma – pomaga wyszukiwarkom zrozumieć kluczowe szczegóły dotyczące firmy, takie jak jej nazwa, adres, numer telefonu (NAP), godziny pracy i usługi.
- Produkt – rodzaj danych strukturalnych, który dostarcza wyszukiwarkom szczegółowych informacji o produkcie, w tym jego nazwy, opisu, ceny, dostępności, marki i recenzji.
- Lista okruszków – Ulepsza nawigację, pokazując ustrukturyzowane okruszki, co ułatwia użytkownikom i wyszukiwarkom zrozumienie hierarchii witryny w różnych językach.
Wdrażając odpowiednie typy schematu, witryny wielojęzyczne mogą poprawić swoją widoczność w wyszukiwarkach, zmniejszyć błędy indeksowania i zapewnić użytkownikom znalezienie odpowiedniej wersji językowej ich treści w sposób efektywny.
Korzyści z używania znaczników Schema dla witryn wielojęzycznych

Implementacja oznaczeń schema dla SEO wielojęzycznego to nie tylko kwestia organizacji danych — chodzi o to, by treści były bardziej dostępne, istotne i dostępne dla odpowiedniej grupy docelowej. Gdy wyszukiwarki interpretują różne wersje językowe Twoich treści, mogą dostarczać bardziej trafne wyniki wyszukiwania, prowadząc do lepszej widoczności i doświadczenia użytkownika. Oto kilka kluczowych korzyści z używania oznaczeń schema dla SEO wielojęzycznego:
- Ulepszona widoczność w wyszukiwarkach – Znaczniki Schema pomagają wyszukiwarkom dokładnie zrozumieć i skategoryzować treści wielojęzyczne. Zapewnia to, że odpowiednia wersja językowa pojawi się dla użytkowników na podstawie ich lokalizacji i preferencji językowych, zwiększając ruch organiczny i współczynniki klikalności (CTR).
- Ulepszone wyniki wyszukiwania w wielu językach – Dzięki odpowiednio ustrukturyzowanym danym, wyszukiwarki mogą wyświetlać fragmenty bogate, sekcje FAQ, breadcrumb oraz panele wiedzy w różnych językach. To sprawia, że wyniki wyszukiwania są bardziej informacyjne i angażujące, zachęcając użytkowników do kliknięcia w Twoje treści zamiast konkurencji.
- Lepsze doświadczenie użytkownika i dostępność – Znaczniki schema poprawiają SEO i zwiększają dostępność, szczególnie dla użytkowników wyszukiwania głosowego.
Poprawna implementacja oznaczeń schema może prowadzić do wyższych pozycji w rankingach, lepszego zaangażowania i poprawy ogólnej obecności cyfrowej, zapewniając, że użytkownicy zawsze znajdują najbardziej odpowiednią wersję treści.
Jak używać oznaczenia schematem na SEO witryny wielojęzycznej

Dodając odpowiednie oznaczenia schema i dane strukturalne, Google oraz inne wyszukiwarki mogą łatwiej identyfikować relacje między różnymi wersjami językowymi strony, co zwiększa widoczność i poprawia doświadczenie wyszukiwania użytkowników. Jednak dodanie oznaczeń schema dla witryn wielojęzycznych wiąże się z własnym zestawem wyzwań. Należy upewnić się, że każda wersja strony jest poprawnie powiązana z odpowiednim językiem. Oto ważne kroki, które należy podjąć:
Zidentyfikuj zawartość i typ schematu
Pierwszym krokiem jest identyfikacja typu treści na Twojej stronie internetowej i określenie najbardziej odpowiedniego typu oznaczenia schema. Schema.org zapewnia różnorodne typy danych strukturalnych, które mogą być używane dla różnych typów stron, takich jak artykuł, produkt, FAQPage i inne.
Na przykład, jeśli masz bloga z artykułami w różnych językach, możesz użyć schematu artykułu w następujący sposób:
{
“@context": “https://schema.org”,
“@type": “article”,
“headline": “SEO Guide for Multilingual Sites”,
“author": {
“@type": “person”,
“name": “John Doe”
}
Określając odpowiedni typ schematu od samego początku, masz pewność, że wdrożone dane strukturalne naprawdę odzwierciedlają treść strony i zapewniają optymalne korzyści dla SEO.
Dodaj tagi hreflang specyficzne dla języka
Po ustaleniu odpowiedniego schematu, musisz dodać tagi hreflang , aby wskazać Google, że strona ma wersje w innych językach. Hreflang jest atrybutem HTML, który pomaga wyszukiwarkom zrozumieć lokalne wersje strony, zmniejszając prawdopodobieństwo, że treści będą uważane za duplikaty.
Tag hreflang można umieścić w <head> strony lub w nagłówku HTTP dla stron innych niż HTML. Na przykład:
<link rel="alternate" hreflang="en" href="https://examplesite.com/en/"/>
<link rel="alternate" hreflang="id" href="https://examplesite.com/id/"/>
<link rel="alternate" hreflang="es" href="https://examplesite.com/es/"/>
Jeśli używasz mapy witryny XML, możesz również dodać do niej hreflang, co często jest bardziej skuteczne dla dużych witryn. Poprawnie implementując hreflang, zapewniasz, że użytkownicy z różnych krajów są przekierowywani do wersji strony odpowiadającej ich językowi.
Użyj właściwości inLanguage w znacznikach schema
Dodatkowo do hreflang, właściwość inLanguage w znacznikach Schema pomaga wyszukiwarkom zrozumieć główny język konkretnej strony. Ta właściwość powinna być dostosowana do każdej wersji strony w różnych językach.
Przykład implementacji na stronach angielskich i francuskich:
{
"@context": "https://schema.org",
"@type": "WebPage",
"name": "SEO Guide for Multilingual Websites",
"inLanguage": "en"
}
{
"@context": "https://schema.org",
"@type": "WebPage",
"name": "Guide SEO pour les sites web multilingues",
"inLanguage": "fr"
}
Atrybut inLanguage zapewnia, że wyszukiwarki rozumieją, że każda strona jest zaprojektowana dla konkretnej grupy docelowej. Pomaga to poprawić pozycję strony w wynikach wyszukiwania odpowiednich dla języka użytkownika.
Testuj i waliduj oznaczenia schema
Po zaimplementowaniu oznaczeń schema i hreflang, ostatnim krokiem jest przetestowanie i zatwierdzenie implementacji, czy oznaczenia schema są na miejscu na Twojej stronie. Błędy w danych strukturalnych mogą spowodować, że wyszukiwarki zignorują dodane oznaczenia. W każdym przypadku możesz sprawdzić, czy. Użyj następujących narzędzi do walidacji:
- Test Wyników Wzbogaconych Google (Narzędzie Google do testowania danych strukturalnych) – aby sprawdzić, czy schemat znaczników został poprawnie zastosowany.
- Konsola wyszukiwania Google
- Ahrefs lub SEMrush – do przeprowadzenia audytu SEO i sprawdzenia wpływu na rankingi wyszukiwania.
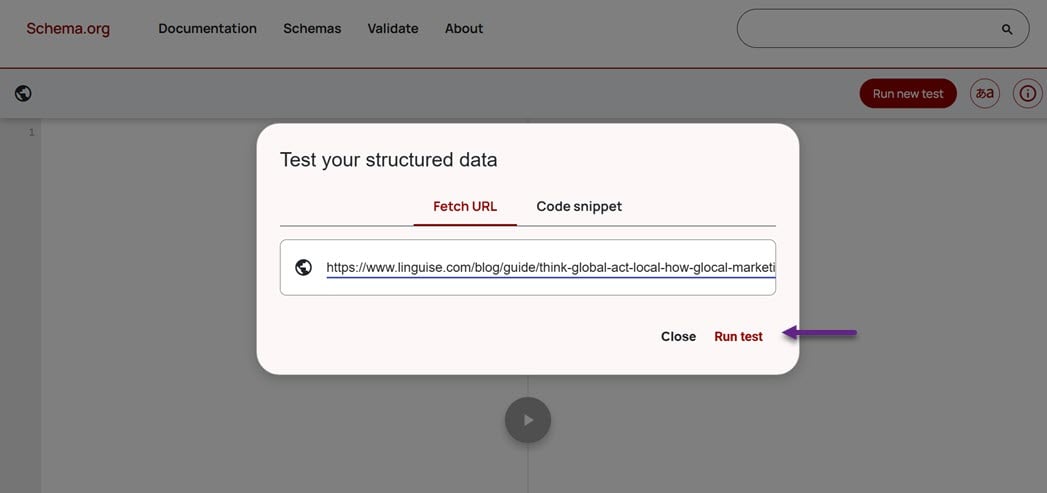
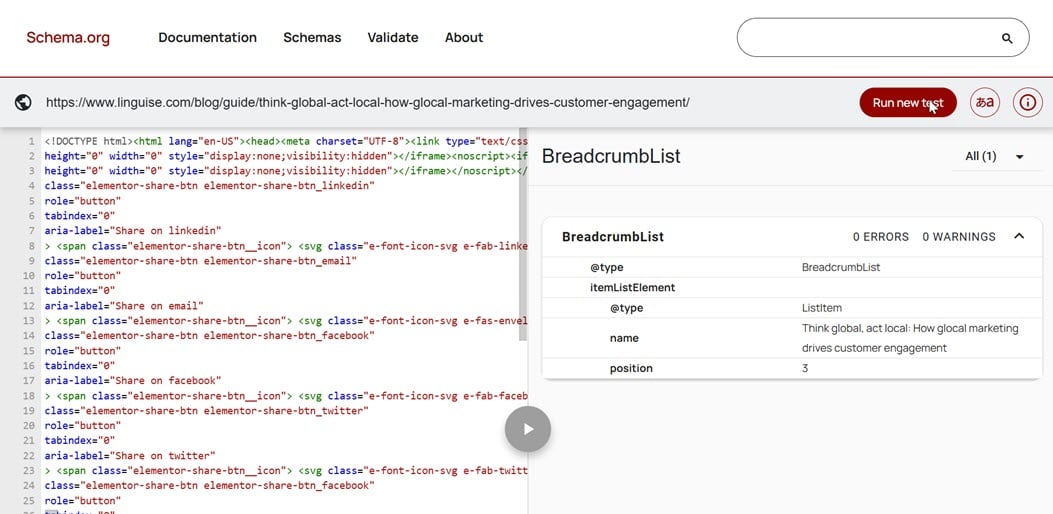
Dodatkowo do 3 narzędzi powyżej, możesz również użyć narzędzia online https://validator.schema.org/ za darmo i łatwo. Wystarczy wpisać adres URL strony / podstrony, którą chcesz sprawdzić, a następnie kliknąć Uruchom test.

Po tym wyniki pojawią się w następujący sposób, nawet na tej stronie tym razem użyty znacznik schematu to breadcrumb.

Częste błędy i rozwiązywanie problemów ze znacznikami schema dla SEO wielojęzycznego

Używanie znaczników schematu na wielojęzycznej witrynie może znacznie poprawić SEO, ale może wystąpić kilka typowych błędów. Te błędy mogą mylić wyszukiwarki lub nawet spowodować, że zignorują one znaczniki. Oto niektóre z najczęstszych błędów i sposoby ich unikania.
Zakładając, że schema.org obsługuje tylko język angielski
Jednym z największych nieporozumień jest to, że znaczniki schema obsługują tylko język angielski. Chociaż prawdą jest, że cała dokumentacja Schema.org jest w języku angielskim, zawartość odwzorowana na te typy schematów i właściwości może być w dowolnym języku.
Na przykład, jeśli Twoja strona internetowa jest po francusku, nadal możesz używać znaczników schema podczas wypełniania właściwości, takich jak nagłówek, opis, nazwa po francusku. Kluczem jest utrzymanie prawidłowej struktury schema.org. Częstym błędem jest unikanie implementacji schematu tylko dlatego, że dokumentacja jest w języku angielskim, lub brak dostosowania go do formatu języka docelowego.
Nie łączenie stron w różnych językach za pomocą hreflang
Używanie hreflang jest niezbędne, aby poinformować Google, że masz różne wersje językowe tej samej strony. Jednak wiele osób stosuje Schema Markup bez łączenia swoich stron za pomocą hreflang, co może spowodować, że Google nie rozpozna relacji między językami.
Na przykład, jeśli masz stronę produktu w języku angielskim i francuskim, powinieneś dodać tagi hreflang w sekcji <head> w ten sposób.
<link rel="alternate" hreflang="en" href="https://example.com/en/product" />
<link rel="alternate" hreflang="fr" href="https://example.com/fr/produit" />
Pomaga to Google kierować użytkowników do odpowiedniej wersji językowej Twoich treści na podstawie ich lokalizacji i preferencji językowych.
Nie dostosowując formatowania danych dla różnych języków
Każdy język i region ma różne konwencje formatowania dat, walut i liczb. Częstym błędem w znacznikach Schema jest brak dostosowania tych formatów do docelowych odbiorców.
Na przykład, formaty daty różnią się:
- W USA: MM-DD-RRRR
- W Europie: DD-MM-RRRR
Podobnie, formaty walut różnią się:
- W USA: 99,99 USD
- W Europie: 99,99 €
Aby zapewnić prawidłowe formatowanie, właściwość priceCurrency w schemacie Offer powinna odzwierciedlać odpowiednią walutę:
{
"@context": "https://schema.org",
"@type": "Offer",
"price": "99.99",
"priceCurrency": "EUR",
"availability": "https://schema.org/InStock"
}
Brak dostosowania tych szczegółów może prowadzić do wyświetlania nieprawidłowych informacji w wynikach wyszukiwania, co obniża wygodę użytkowania i zaufanie.
Nie weryfikowanie regularnie znaczników schema
Wiele osób zakłada, że po wdrożeniu Schema Markup będzie ono działać idealnie. Jednak nawet drobne zmiany w strukturze strony internetowej lub drobne błędy typograficzne mogą spowodować, że oznaczenie przestanie działać poprawnie dla wyszukiwarek.
Jednym z najlepszych sposobów zapobiegania temu problemowi jest regularne testowanie znaczników za pomocą narzędzia Rich Results Test lub Schema Markup Validator firmy Google. Narzędzia te pomagają wykryć błędy i zasugerować ulepszenia, zanim negatywnie wpłyną na SEO.
Usprawnianie znaczników schema dla SEO wielojęzycznego z Linguise

Wdrażanie znaczników schema dla witryn wielojęzycznych może być bardziej efektywne w połączeniu z odpowiednim narzędziem do tłumaczenia. Jednym z narzędzi do automatycznego tłumaczenia, które można wykorzystać, jest Linguise. Może ono zapewnić, że treść Twojej witryny zostanie przetłumaczona dokładnie i konsekwentnie w wielu językach, a także automatycznie zastosować niezbędne tagi hreflang na wszystkich stronach. Ta funkcja nie tylko oszczędza czas, ale także zapewnia, że Twoje dane strukturalne pozostają dopasowane do odpowiedniej wersji językowej dla każdego użytkownika.
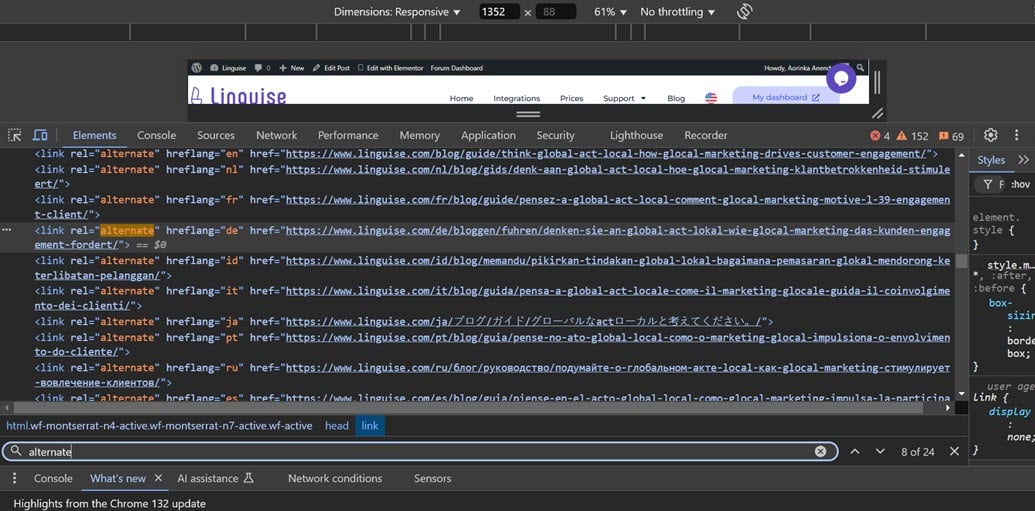
Poniżej znajduje się przykład automatycznego wdrożenia hreflang przy użyciu Linguise. Wszystkie języki (np. en, nl, fr, itp.) dodane do Twojej strony będą automatycznie miały dodany tag hreflang na stronie.

Pozwalając Linguise zarządzać tłumaczeniem i tagowaniem hreflang, możesz bardziej skoncentrować się na zwiększaniu skuteczności Twojego schema markup w poprawie widoczności i rankingu w wyszukiwarkach bez obaw o błędy ręczne lub niedopasowanie między językami.
Wnioski
Używanie znaczników schema dla SEO wielojęzycznego to skuteczny sposób na zwiększenie widoczności Twojej witryny i zapewnienie, że wyszukiwarki mogą prawidłowo interpretować i wyświetlać treści w wielu językach. Właściwa implementacja danych strukturalnych, takich jak tagi hreflang i właściwość inLanguage, pomaga wyszukiwarkom serwować odpowiednią wersję językową Twoich treści, poprawiając doświadczenie użytkownika i generując ruch. Ułatwia również lepsze wyświetlanie wyników wyszukiwania, takich jak fragmenty bogate i panele wiedzy, sprawiając, że Twoje treści są bardziej angażujące w różnych językach.
Aby usprawnić korzystanie ze znaczników schema i zapobiec typowym błędom, rozważ użycie Linguise. To narzędzie upraszcza proces tłumaczenia treści i automatycznego stosowania niezbędnych tagów hreflang, zapewniając, że Twoje znaczniki schema są zarówno dokładne, jak i skuteczne.Wypróbuj Linguise i zajmij się złożonością SEO wielojęzycznego, pozwalając Ci skupić się na poprawie ogólnej wydajności witryny.