İçindekiler
Yok sayılacak metin ekle
Metin yok sayma kuralı, tanımlayabileceğiniz belirli koşullar altında bazı metinlerin çevrilmesini engelleyecektir.
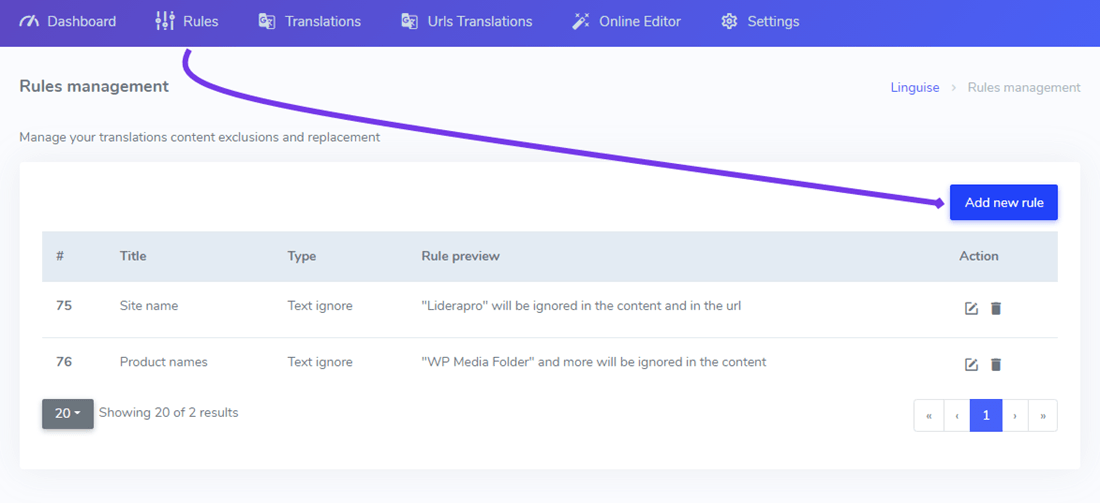
Bu, genellikle web sitenizin çevirisine ekleyeceğiniz ilk kural türüdür; örneğin, ürün veya şirket adınızı hariç tutmak için kullanılır. Bu tür bir kural eklemek için, web sitenize bağlanın Linguise kontrol paneli > Kurallar > Yeni kural ekle seçeneğine tıklayın.
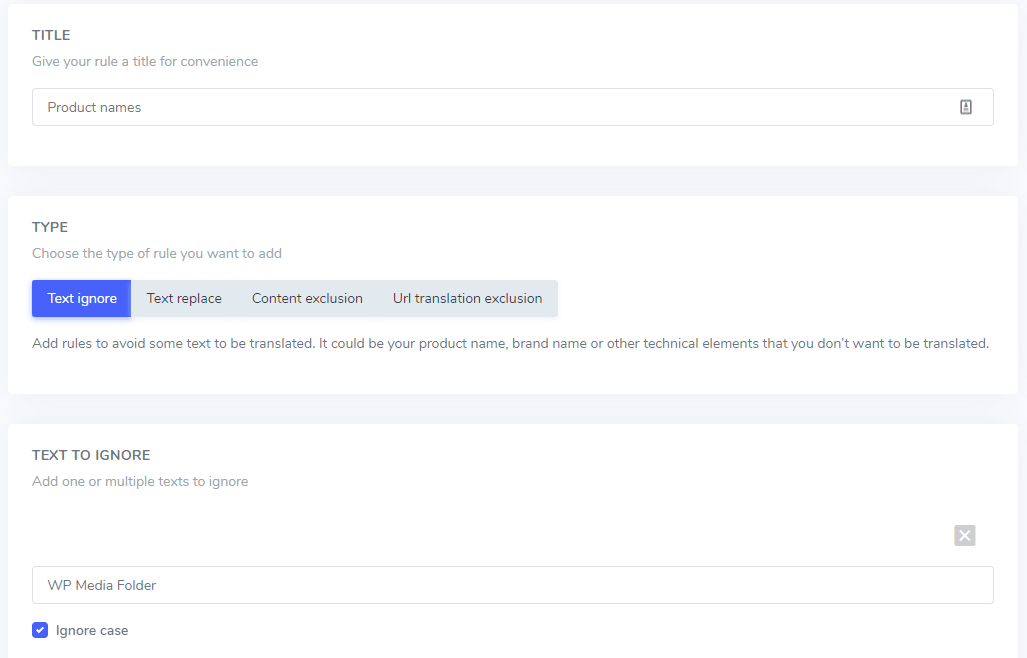
Ardından, metin yok sayma kuralının ayrıntılarını güncelleyebileceksiniz, başlıca şunlar:
- Hariç tutmak istediğiniz metin
- Metin dışlama koşulları
- Kural başlığı ( Linguise kontrol panelinde yalnızca sizin tarafınızdan görülebilir)

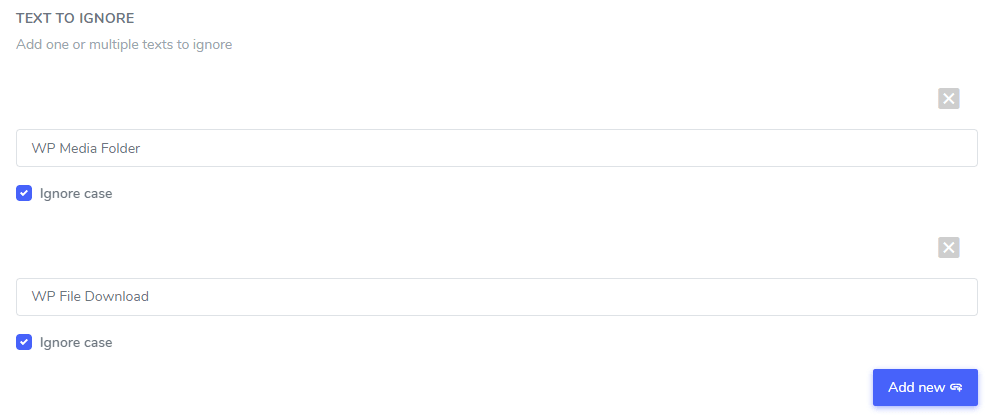
"Yoksayılacak metin" alanına, aynı kural altında hariç tutulacak birden fazla metin ifadesi ekleyebilirsiniz. Örneğimizde, birden fazla marka adının hariç tutulduğu ekran şu şekilde görünecektir:

küçük harf ayarını yoksay: metin girişi büyük/küçük harfe duyarlıdır, yani onay kutusu işaretlenirse kural büyük ve küçük harfleri aynı olarak yorumlayacaktır. Çeviri hariç tutma örneği: " Prime V ideo player " ve / prime video oynatıcı" hariç tutulacaktır.
URL'lere göre metni yok say
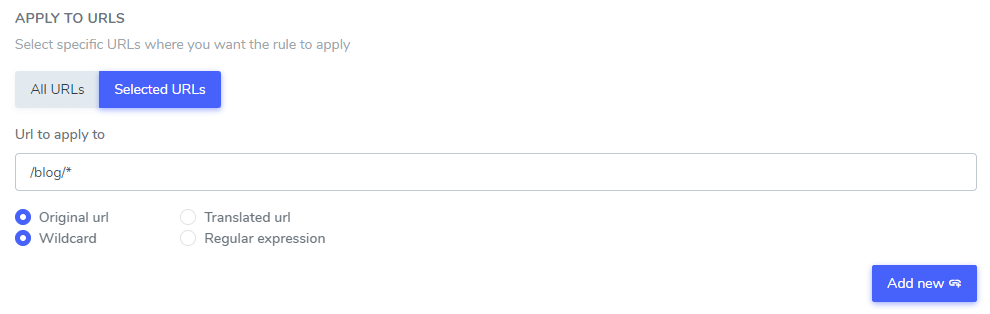
Çeviriden hariç tutulacak metni ayarladıktan sonra, bu metni web sitenizin tüm URL'lerinden (TÜM URL'ler seçeneğini kullanarak) veya belirli sayfaların URL'lerinden hariç tutabilirsiniz.
- Orijinal URL / Çevrilmiş URL: Orijinal dildeki belirli bir URL'deki veya çevrilmiş dildeki belirli bir URL'deki çeviri metnini yok sayın.
- Joker karakter / Düzenli ifade: Joker karakter veya düzenli ifade kullanarak belirli bir URL'deki metni çeviriden hariç tutun.

Bu örnekte: www.domain.com/blog/ ile başlayan TÜM web sitesi URL'lerinde "Netflix oynatıcısı", "PrimeVideo oynatıcısı", "YouTube oynatıcısı" çeviriden hariç tutulacaktır.
Çeşitli URL koşulları, örneğin birkaç çevrilmiş dil URL'sini kapsayacak şekilde karıştırılabilir.
Düzenli İfadeler kalıp eşleştirme
Düzenli ifadelerin ( RegEx kullanımı, sözdizimi ve ilgili hakkında biraz bilgi gerektirir . Düzenli ifadelerin URL ve kelime için farklı sözdizimi vardır.
Joker karakterler basit görevler için anlaşılması ve kullanılması daha kolay olsa da, RegEx daha gelişmiş ve esnek desen eşleştirme yetenekleri sunar.
İşte düzenli ifadelerin kelime eşleştirme kalıplarına dair bazı yaygın örnekler:
- “Light” ile başlayan herhangi bir kelimeyi eşleştirin:
RegEx: Light\w
Açıklama: “Light” ile başlayıp ardından sıfır veya daha fazla kelime karakteri (\w) gelen herhangi bir kelimeyi eşleştirir. Bu, “Light”, “Lightbulb”, “Lightweight” vb. kelimeleri eşleştirebilir. - “Light” ile biten herhangi bir kelimeyi eşleştirin:
RegEx: \w*Light
Açıklama: Sıfır veya daha fazla kelime karakteriyle başlayan ve “Light” ile biten herhangi bir kelimeyi eşleştirir. Bu, “Sunlight”, “Daylight”, “Spotlight” vb. kelimeleri eşleştirebilir. - Linguise ” kelimesini tam olarak
eşleştir RegEx: \b Linguise \b Linguise
karakterlerinden oluşan herhangi bir dizeyi eşleştirecektir Linguise App gibi diğer kelimelerle değil, yalnızca “ Linguise ile eşleşmesini sağlayacaktır .
Düzenli ifadeler hakkında daha fazla detayı burada da okuyabilirsiniz: https://www.regular-expressions.info/
Bu konuda kafanız karıştıysa, normal kullanım için düzenli ifadeler yerine
joker karakterler Herhangi bir sorunuz varsa, İletişim Formunu doldurarak bizimle iletişime geçebilirsiniz!
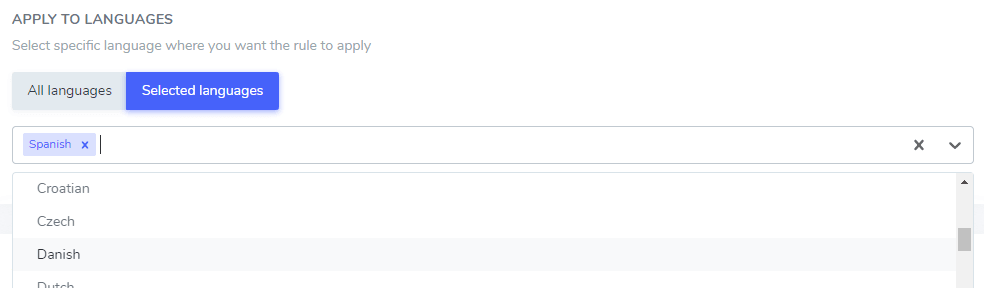
Dil bazında metni dikkate alma
Eklediğiniz "yoksay" metni yalnızca belirli bir dilde veya tüm dillerde hariç tutulabilir. Bu oldukça kullanışlıdır çünkü bazı kelimelerin farklı dillerde aynı yazılışa sahip olması ancak yalnızca birinde hariç tutulması gerekmesi mümkündür. Örneğin, "ilimitados" kelimesi Portekizce ve İspanyolcada aynıdır.

Bu örnekte: "Netflix oynatıcısı", "PrimeVideo oynatıcısı", "YouTube oynatıcısı" yalnızca İspanyolca çeviriden hariç tutulacaktır.
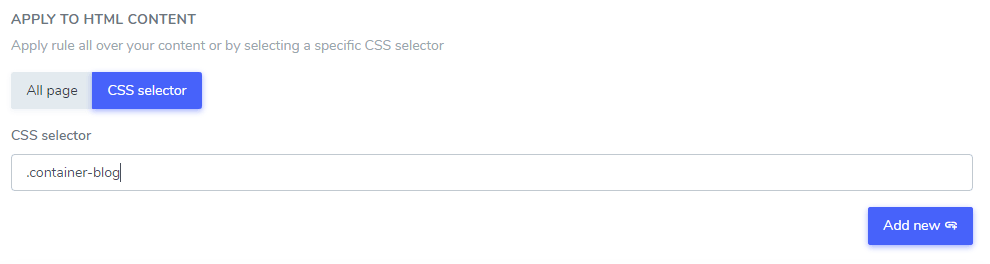
HTML içeriğindeki metni yok say
Eklediğiniz "ignore" metni, bir veya birden fazla CSS seçici kullanarak HTML içeriğinizin bir bölümünden hariç tutulabilir. Tarayıcınızın kod denetleyicisini kullanarak herhangi bir CSS seçiciyi bulabilir ve aşağıdaki gibi ekleyebilirsiniz.
CSS seçici alın:

Ve bunu kural kurulumuna ekleyin:

Bu örnekte: “Netflix oynatıcısı”, “PrimeVideo oynatıcısı”, “YouTube oynatıcısı” yalnızca .blog CSS seçicisinde yer alan HTML içeriğinde çeviriden hariç tutulacaktır.
URL'lerdeki metinleri dikkate almayın
Eklediğiniz "ignore" metni, URL'nin kendisinden hariç tutulabilir; yani "PrimeVideo player" URL'lerde olduğu gibi kalacaktır. Örneğin: "www.domain.com/prime-video-player" çevrilmeyecektir.

URL değişikliği: canlı web sitesi içeriğindeki URL'leri değiştiren bir yapılandırmaya dikkat edin. Yönlendirmeniz gereken 404 URL üretebilir
Etiket kullanarak içerik çevirisini hariç tutun
HTML içeriğinizin herhangi bir yerine çeviriden hariç tutmak istediğiniz bir etiket ekleyebilirsiniz: translate="no"
HTML kapsayıcısının altında bulunan tüm içerik, alt öğeler de dahil olmak üzere, çevrilmeyecektir.
Etikete göre HTML dışlama örneği:
<div translate=”no”>
<p>Bu metin hiç çevrilmeyecek.</p>
</div>