Daftar isi
Persyaratan teknis TYPO3 CMS
Terjemahan otomatis neural yang akan digunakan dengan TYPO3 CMS memerlukan penggunaan skrip PHP (dapat diunduh di bawah). Untuk menginstal skrip Linguise , Anda memerlukan persyaratan berikut:
- Jalankan PHP 7+
- Apache, LiteSpeed, NGINX, server IIS
- Pastikan penulisan ulang URL diaktifkan di server Anda
- TYPO3 CMS 9 dan versi yang lebih baru
1. Buat Kunci API
Setelah terhubung atau mendaftar ke dasbor Linguise , Anda harus menyiapkan domain baru terlebih dahulu dan menyimpan setelannya untuk mendapatkan Kunci API.
Anda dapat memilih platform “PHP Lainnya” untuk melanjutkan pendaftaran domain Linguise , seperti dokumentasi ini dan bahasa sumber dan tujuan.

Setelah itu Anda akan mendapatkan:
- Kunci API yang memvalidasi keanggotaan Anda
- Tautan ke skrip Linguise untuk pengalih bahasa

Kunci API adalah yang dibutuhkan untuk mengaktifkan terjemahan di situs web TYPO3 CMS Anda. Pada dasarnya, kunci API akan memeriksa bahasa apa yang diaktifkan di domain Anda dan memungkinkan terjemahan konten secara otomatis.
Untuk saat ini, Anda dapat menyalin Kunci API dan menyimpannya di papan klip.
2. Unggah dan hubungkan skrip terjemahan Linguise
Skrip terjemahan Linguise perlu diunggah ke server Anda tempat TYPO3 CMS terinstal:
Setelah skrip diunduh, ekstrak file tersebut dan unggah ke folder utama tempat TYPO3 CMS diinstal.
- Pastikan letaknya di direktori utama situs web Anda (tempat TYPO3 CMS Anda berada).
- Pastikan folder tetap menggunakan nama default " linguise "

Bagaimana cara mengakses antarmuka skrip Linguise ?
Setelah menyelesaikan Linguise , Anda dapat mengakses dasbor dengan mengunjungi situs web Anda dengan format URL berikut:
https://www.domain.com/ linguise
Ubah alamat domain sesuai dengan alamat situs web Anda*
Pastikan Linguise memiliki izin baca dan tulis yang tepat*
Mengatur Kata Sandi dan Koneksi Basis Data
Setelah Anda mengakses antarmuka skrip, Anda akan disajikan dengan layar pengaturan tempat Anda dapat membuat kata sandi dan terhubung ke database pilihan Anda.
Anda bisa:
- Tetapkan kata sandi, yang akan diperlukan untuk akses di masa mendatang ke antarmuka ini.
- Pilih jenis database Anda - baik MySQL atau SQLite, tergantung pada pengaturan dan preferensi Anda.
Pengaturan awal ini memastikan akses yang aman dan memungkinkan Anda untuk mengkonfigurasi skrip sesuai dengan lingkungan Anda.

Koneksi database MySQL
Jika Anda memilih MySQL, antarmuka yang berbeda akan muncul meminta detail koneksi berikut dari bidang konfigurasi MySQL di bawah ini:

Pastikan informasinya benar untuk membuat koneksi yang berhasil ke database MySQL Anda.
Mysql vs sqlite - apa bedanya?
Baik MySQL dan SQLite adalah sistem basis data populer yang digunakan untuk menyimpan dan mengelola data untuk situs web dan aplikasi. Namun, mereka dirancang untuk kasus penggunaan yang berbeda dan memiliki beberapa perbedaan utama:
| Fitur | Sqlite | Mysql |
|---|---|---|
| Pengaturan | Sangat mudah (diperlukan instalasi sqlite) | Membutuhkan pengaturan server |
| Penyimpanan | File tunggal | Dikelola oleh server mysql |
| Pertunjukan | Bagus untuk aplikasi skala kecil | Lebih baik untuk sistem yang besar dan lalu lintas tinggi |
| Kasus penggunaan | Aplikasi lokal, pengujian, situs kecil | Aplikasi Web, Ekommerce, Sistem Perusahaan |
Antarmuka Skrip Linguise : Pengaturan untuk Platform PHP
Dasbor terjemahan Linguise , sebelumnya hanya tersedia untuk Joomla dan WordPress, sekarang memperluas dukungan ke PHP dan platform tambahan. Pembaruan ini memungkinkan pengguna untuk mengonfigurasi pengaturan bahasa dengan mulus - seperti opsi tampilan, gaya bendera, dan kustomisasi penampilan - secara langsung dari antarmuka terpadu, terlepas dari CM atau kerangka kerja mereka.

Administrator dapat mengelola pengaturan Linguise lebih efisien, dengan fitur yang konsisten seperti popup pemilihan bahasa, efek bayangan, dan varian pilihan bendera khusus wilayah. Dasbor mempertahankan desainnya yang ramah pengguna sambil menawarkan kompatibilitas yang lebih luas untuk berbagai lingkungan web.


3. Mengatur penulisan ulang URL TYPO3 CMS
Secara default, penulisan ulang URL aktif di TYPO3 CMS. Jika tidak, Anda dapat mengaktifkannya dari penyedia hosting Anda.
URL berdasarkan bahasa perlu dikonfigurasi di file .htaccess. Cukup salin kode di bawah ini setelah kode “ RewriteEngine on ” CMS TYPO3 default .
# Set PHP version to 7.4 >> Please Add this code before the Rewrite rules to ensure Linguise works in PHP v7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Terakhir, file .htaccess TYPO3 CMS Anda seharusnya terlihat seperti ini:
# Set PHP version to 7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
# Enable URL rewriting
RewriteEngine On
RewriteBase /typo10/ # Set the RewriteBase to the subfolder
# Add a condition to check if the request starts with the subfolder
RewriteCond %{REQUEST_URI} !^/typo10/
# Rewrite requests that don't start with the subfolder to include it
RewriteRule ^(.*)$ /typo10/$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /typo10/linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
Anda sekarang dapat memuat semua halaman terjemahan menggunakan URL, misalnya: www.shop.com /fr/
Sekarang mari memuat pengalih bahasa.
4. Aktifkan pengalih bahasa
4.1 Muat skrip Linguise JS
Tautan skrip Linguise JS perlu dimuat di semua halaman TYPO3 CMS Anda untuk menampilkan pengalih bahasa dengan flag dan URL alternatif di header HTML Anda (untuk tujuan SEO).
Untuk menyalin tautan skrip, dari dasbor Linguise buka pengaturan domain dan salin tautan skrip.

Cara termudah untuk memuat kode ini di TYPO3 CMS adalah dengan menambahkannya di dalam header situs web Anda atau Kode. TYPO3 CMS hadir dengan lingkungan khusus dan harus membuat file khusus untuk menambahkan skrip ke header.
Anda dapat mencapai hal ini dengan mengikuti langkah-langkah di bawah ini:
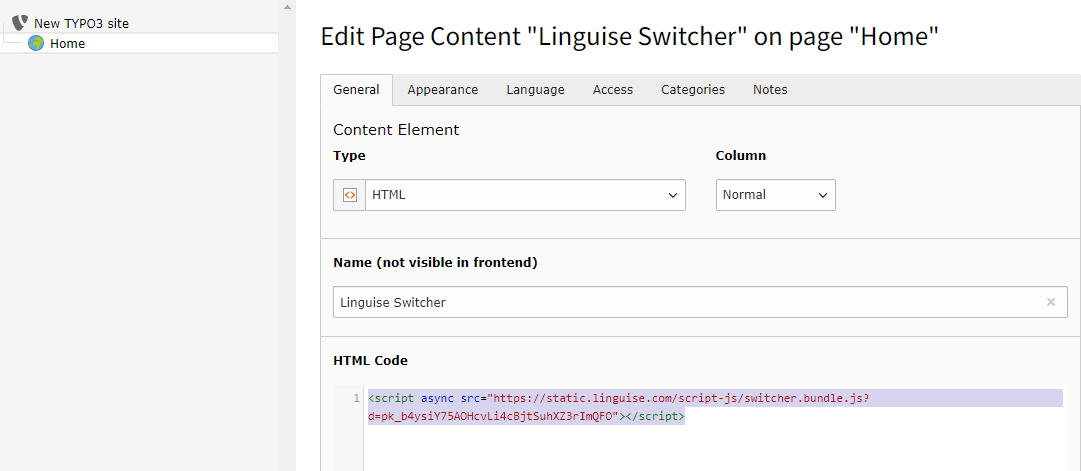
- Masuk ke Admin Typo3
- Pilih “ Halaman ” > “ +Konten ” > klik tab Elemen khusus > HTML biasa
Edit file skrip untuk menyertakan tautan skrip di bagian kode HTML seperti di bawah ini.

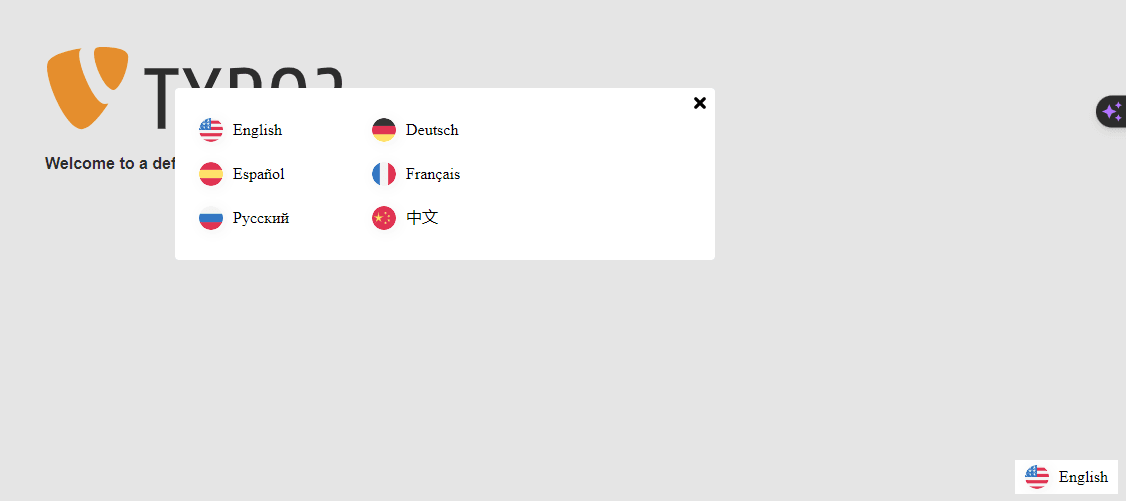
Pengalih bahasa akan ditampilkan secara default di posisi kanan atas mengambang di situs web Anda. Anda dipersilakan untuk menyesuaikannya seperti yang dijelaskan di bab berikutnya.

Catatan penting SEO: Jumlah bahasa yang Anda atur berdampak besar pada SEO. Saat Anda menyiapkan bahasa terjemahan, jika Anda memiliki banyak halaman yang diindeks (>500), mesin pencari mungkin memerlukan banyak waktu untuk memprosesnya. Ini dapat memengaruhi SEO Anda dalam bahasa asli Anda. Itu sebabnya kami menyarankan untuk menambahkan maksimal 5 bahasa terlebih dahulu, kemudian saat diindeks, Anda dapat menambahkan bahasa dalam batch 3 per bulan.
Mengatur pengalih bahasa di TYPO3 CMS
Sakelar bahasa dapat disesuaikan dari Dashboard Linguise > Pengaturan> Tampilan Bendera Bahasa. Setiap modifikasi di sini akan tercermin di situs web.

Di sisi kanan layar Anda memiliki pratinjau pengalih bahasa. Berikut adalah elemen yang dapat Anda atur:
- 3 tata letak: berdampingan, dropdown atau popup
- Posisi pengalih bahasa
- Konten pengalih bahasa
- Nama bahasa dalam bahasa Inggris atau bahasa asli
- Bentuk dan ukuran bendera
- Warna dan bayangan kotak
Muat pengalih bahasa di konten TYPO3 CMS

Untuk menampilkan pengalih bahasa di tempat tertentu dalam TYPO3 , Anda harus mengatur posisinya sebagai “Di tempat”.
Setelah Anda mengatur posisinya di Linguise , Anda dapat menambahkan kode pendek di bawah ini untuk menyertakannya. Klik kode di bawah ini untuk menyalinnya ke clipboard Anda.
<div>[linguise]</div>
Setelah ditambahkan, di bagian depan Anda akan melihat bendera dan nama bahasa ditampilkan di area HTML tempat Anda menambahkan kode.
Aktifkan opsi sistem cache lokal
Sebagai opsi, Anda dapat mengaktifkan sistem cache lokal yang menyimpan URL dan konten multibahasa terkait untuk menyajikan halaman lebih cepat. Cache lokal akan menyimpan beberapa transfer data antara server Linguise dan server situs web Anda. Cache hanya digunakan ketika halaman telah diterjemahkan dan belum diperbarui. Cache yang diprioritaskan akan menjadi cache dari halaman multibahasa yang paling banyak dilihat.
Untuk melengkapi itu, Anda dapat menentukan jumlah cache yang disimpan dalam MB. Dalam contoh berikut, cache diaktifkan dan jumlah cache yang disimpan adalah 500 MB.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Terjemahan otomatis di server NGINX
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;
Terjemahan otomatis di server Windows IIS
Tambahkan baris yang sesuai dengan pembuat situs web Anda di file Web.config Anda.
Ini harus diatur sebelum pengalihan lainnya, terutama pengalihan ke file utama PHP Anda:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
Dari SQLite hingga MySQL
Masih di Configuration.php ada pengaturan untuk memaksa penggunaan MySQL daripada SQLite, jika SQLite tidak diinstal di server.
Dalam hal ini, Anda perlu mengisi informasi MySQL di bagian file Configuration.php ini:
/** Advanced database configuration **/
/*
* In case you don't want to use Sqlite, you can use MySQL
* To do so, you need to fill the following variables
* Linguise will create the tables for you
*/
public static $db_host = '';
public static $db_user = '';
public static $db_password = '';
public static $db_name = '';
public static $db_prefix = '';