Die Sprachauswahl ist ein wichtiges Element, auf das Sie bei der Erstellung einer mehrsprachigen Website , da Benutzer häufig auf die Sprachumschaltung zugreifen, wenn sie die Sprache wechseln möchten.
Eine effektive Schaltfläche zur Sprachumschaltung kann einer Website mehrere Vorteile bieten, von der Verbesserung der Weboptimierung bis hin zur Steigerung des Umsatzes.
In diesem Artikel besprechen wir Best Practices für die Gestaltung von Sprachselektoren. Lassen Sie uns im folgenden Artikel näher darauf eingehen.
Was ist eine Sprachauswahl?
Ein Sprachwähler ist ein Element oder eine Funktion der Benutzeroberfläche, mit der Benutzer die Sprache auswählen können, mit der sie mit einer Website, Anwendung oder einer anderen digitalen Plattform interagieren möchten. Es ist häufig auf Websites, Softwareanwendungen und anderen digitalen Schnittstellen zu finden und richtet sich an Benutzer, die verschiedene Sprachen sprechen.
Die Sprachauswahl zeigt normalerweise eine Liste der verfügbaren Sprachen an und der Benutzer kann aus dieser Liste die Sprache seiner Wahl auswählen. Nach der Auswahl werden die Inhalte der Benutzeroberfläche, einschließlich Text, Beschriftungen und manchmal auch Bildern, in der ausgewählten Sprache angezeigt. Dies ist besonders wichtig für Websites und Apps, die ein globales Publikum oder eine vielfältige Benutzerbasis bedienen.
Sprachwähler tragen zu einer besseren Benutzererfahrung bei, indem sie digitale Inhalte einem breiteren Publikum zugänglich machen, unabhängig von deren Sprachkenntnissen. Sie sind ein wichtiger Bestandteil der Lokalisierungsbemühungen und ermöglichen es Entwicklern und Designern, ihre Produkte an unterschiedliche sprachliche und kulturelle Kontexte anzupassen.
Warum müssen Sie Ihren Sprachumschalter anpassen?
Die Anpassung des Sprachumschalters auf einer mehrsprachigen Website hat mehrere wichtige Vorteile.
- Markenausrichtung und visueller Stil: Durch die Anpassung des Sprachumschalters können Sie sicherstellen, dass das Erscheinungsbild und der Stil der verwendeten Sprache mit dem Branding und dem visuellen Stil Ihrer Website übereinstimmen. Sie können Sprachschaltflächen oder Menüs anpassen, um sie an das Gesamtdesign Ihrer Website anzupassen und so für ein einheitliches Benutzererlebnis zu sorgen.
- Größere Kontrolle über die angezeigten Sprachen: Manchmal möchten Sie möglicherweise die Anzeige bestimmter Sprachen im Sprachumschalter einschränken. Beispielsweise verfügen Sie möglicherweise über eine eingeschränkte Version Ihrer Website in mehreren Sprachen und möchten nur diese Sprachen im Sprachumschalter anzeigen. Durch die Anpassung des Sprachumschalters können Sie auswählen, welche Sprachen angezeigt werden, wodurch Sie mehr Kontrolle über die verfügbaren Inhalte haben.
- Optimiertes Benutzererlebnis: Durch die Anpassung des Sprachumschalters können Sie ein optimiertes Benutzererlebnis schaffen. Sie können beispielsweise das Layout oder die Position des Sprachumschalters anpassen, um ihn für Benutzer leicht zu finden. Sie können auch Funktionen wie Benachrichtigungen oder Anweisungen zum Wechseln der Sprache hinzufügen, die Benutzern helfen, die Funktion einfach zu verwenden.
- Erfüllen Sie unterschiedliche Benutzeranforderungen: Jeder Benutzer hat unterschiedliche Sprachpräferenzen. Durch die Anpassung der Sprachumschaltung können Sie den Bedürfnissen von Benutzern mit unterschiedlichem Sprachhintergrund gerecht werden. Dazu können lokale Benutzer, internationale Besucher oder Benutzer gehören, die sich in einer anderen Sprache besser auskennen.
- Steigern Sie die Verkaufskonversion: Eine ordnungsgemäße Anpassung des Sprachumschalters kann auch den Vorteil einer höheren Verkaufskonversion bieten. Denn ein effektiver Sprachumschalter kann dem Benutzer Komfort bei der Interaktion mit Ihrer Website bieten. Laut Daten von CSA Research gaben 72,4 % der Verbraucher an, dass sie eher Produkte kaufen würden, die Informationen in ihrer eigenen Sprache enthalten. Es ist also unmöglich, dass Ihr Umsatzniveau auch steigt.
Verschiedene Arten von Sprachwählern
Jeder Websitebesitzer wird sich sicherlich genau überlegen, wie seine Sprachauswahl aussieht, natürlich hat jede Website andere Vorlieben. Für diejenigen unter Ihnen, die nach einer Art Sprachauswahl suchen, die verwendet werden kann, finden Sie hier einige davon.
Schaltfläche „Sprache“.
Dies ist eine der am häufigsten verwendeten Arten von Sprachumschaltern. Bei der Sprachschaltfläche handelt es sich normalerweise um ein Symbol oder einen Text, der die angezeigte Sprache angibt, z. B. „EN“ für Englisch oder eine Landesflagge zur Darstellung einer bestimmten Sprache. Wenn Benutzer auf die Sprachschaltfläche klicken, werden sie zur Version der Website in der entsprechenden Sprache weitergeleitet.
Für Sprachschaltflächen wird empfohlen, eine begrenzte Anzahl von Sprachen anzuzeigen, um eine überladene Anzeige zu vermeiden. Im Allgemeinen können mehr als 4 bis 5 Sprachen einen geschäftigen visuellen Effekt erzeugen. Es ist wichtig, die Schaltfläche an einer gut sichtbaren Stelle zu platzieren, damit Benutzer sie leicht finden können. Wir werden diese Aspekte im nächsten Abschnitt dieses Artikels weiter besprechen.
Sprachschaltflächen können für Unternehmen geeignet sein, die auf bestimmte Märkte abzielen oder internationale Gemeinschaften an bestimmten Standorten bedienen. Nachfolgend finden Sie ein Beispiel für die Verwendung der Sprachschaltfläche auf der WHO-Website.

Textlink
Textlinks sind eine Art Sprachumschalter, der Text in Form des Sprachnamens als Link verwendet. Sie können beispielsweise Textlinks wie „Englisch“, „Français“ oder „Español“ anzeigen, die Benutzer zu einer Version der Website in der ausgewählten Sprache führen. Dieser Textlink wird normalerweise in einer Liste oder einem Dropdown-Menü platziert, um Benutzern die Auswahl der gewünschten Sprache zu erleichtern.

Eine Art Link-Sprachauswahl wird von der großen Firma Facebook verwendet. Zusätzlich zu den aufgelisteten Sprachen können Sie auch auf das (+)-Symbol drücken, um weitere Sprachen zu finden.
Danach wird die Seite sofort in die zuvor ausgewählte Sprache übersetzt.
Auswahlmenü
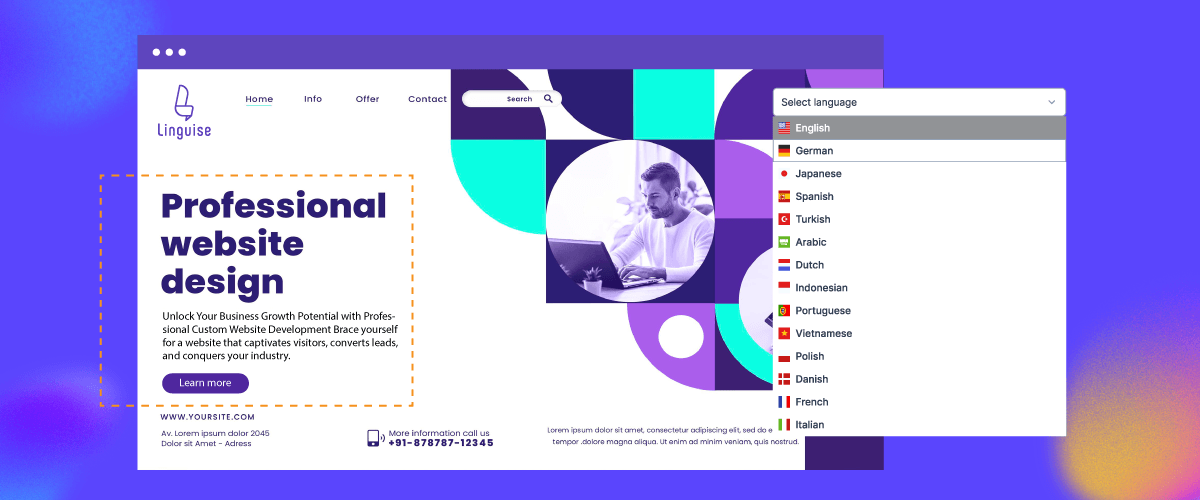
Ein Auswahlmenü ist eine Art Sprachumschalter, der ein Dropdown-Menü oder ein offenes Menü verwendet, um eine Sprache auszuwählen. Wenn Benutzer auf das Optionsmenü klicken, wird ihnen eine Liste der verfügbaren Sprachen angezeigt und sie können die gewünschte Sprache auswählen. Das Optionsmenü kann Ländersymbole oder Flaggen als Sprachindikatoren sowie Sprachnamen im Text enthalten.
Das Auswahlmenü unterscheidet sich deutlich von der Sprachschaltfläche, dieser Typ ist komplexer als nur eine Schaltfläche. Wie das folgende Beispiel, das von der Porsche-Website stammt.
Sie bieten eine Website zur Sprachauswahl, auf der Benutzer direkt ihre Sprache oder ihr Zielland eingeben können.

Best Practices und Tipps zur Sprachauswahl
Nachdem Sie die verschiedenen Arten von Sprachselektoren verstanden haben, die auf Websites verwendet werden können, ist es beim Erstellen eines Sprachselektors wichtig, Best Practices anzuwenden, damit Sie einen Sprachselektor erstellen können, der effektiv ist und eine gute Benutzererfahrung bieten kann. Hier sind einige Best Practices.
- Klare und durchdachte Platzierung der Sprachschaltflächen: Platzieren Sie die Sprachschaltflächen an Orten, die für Benutzer intuitiv und leicht zu erreichen sind. Normalerweise platzieren Sie Sprachschaltflächen oben auf der Seite (z. B. rechts oder links von der Kopfzeile) oder unten auf der Seite (z. B. in der Fußzeile). Stellen Sie sicher, dass die Schaltfläche nicht von anderen Elementen verdeckt wird und für Benutzer leicht zu finden ist.
- Flaggen hin oder her: Die Verwendung von Flaggen als Sprachsymbole ist ein kontroverses Thema. Während Flaggen einen klaren visuellen Hinweis auf die gewählte Sprache geben können, ist es wichtig zu bedenken, dass Nationalflaggen auch komplexe politische und kulturelle Bedeutungen haben. Seien Sie bereit, neutrale, universellere Sprachsymbole zu verwenden, wenn Sie potenzielle Probleme im Zusammenhang mit der Verwendung von Flaggen vermeiden möchten.
- Vollständiger Name oder Initialen der Sprache: Wenn Sie eine Sprachbezeichnung auf einer Schaltfläche auswählen, können Sie den vollständigen Namen der Sprache (z. B. „Englisch“ oder „Français“) oder die Initialen der Sprache (z. B. „EN“) verwenden “ oder „FR“). Erklärt den Grad des Verständnisses des Benutzers für die verwendete Sprache. Wenn Sie eine Zielgruppe mit unterschiedlichen Sprachen ansprechen, kann die Verwendung des vollständigen Namens der Sprache für diese leichter verständlich sein.
- Sprachschaltflächen für Symbole: Sie können Symbole anstelle oder zusätzlich zu Text oder Flaggen verwenden, um bestimmte Sprachen darzustellen. Klare und leicht erkennbare Sprachsymbole können Benutzern dabei helfen, die Sprache zu identifizieren, die sie auswählen möchten. Stellen Sie sicher, dass die Symbole einheitlich und für Benutzer mit unterschiedlichem kulturellen und sprachlichen Hintergrund leicht verständlich sind.
- Priorisieren Sie relevante Sprachen: Zeigen Sie die Sprache an, die für Ihre Zielgruppe am relevantesten ist. Analysieren Sie Ihren Website-Verkehr und die Benutzerdemografie, um Sprachen zu identifizieren, die prominent angezeigt werden sollten. Durch die Priorisierung der am häufigsten verwendeten oder am weitesten verbreiteten Sprachen kann die Benutzererfahrung verbessert und das Engagement gesteigert werden.
- Klare Sprachbezeichnungen: Verwenden Sie klare und prägnante Sprachbezeichnungen, um jede Sprachoption darzustellen. Zeigt den Sprachnamen in der jeweiligen Sprache an, z. B. „English“ für Englisch oder „Español“ für Spanisch. Dies hilft Benutzern, ihre bevorzugte Sprache schnell zu erkennen, auch wenn sie mit der auf Ihrer Website verwendeten Sprache nicht vertraut sind.
Festlegen einer Sprachauswahl mit Linguise in 7 Schritten
An diesem Punkt kennen Sie die Best Practices für Sprachselektoren. Diese Übersetzung kann durchgeführt werden, nachdem Sie den Website-Übersetzungsdienst genutzt haben. Allerdings bieten nicht alle Übersetzungsdienste Flexibilität bei den Sprachauswahleinstellungen.
Aber machen Sie sich keine Sorgen, denn Linguise ist nicht so. Linguise ist ein automatischer Übersetzungsdienst, der eine benutzerspezifische Anpassung des Sprachumschalters ermöglicht. Zu den Vorteilen, die Sie durch die Verwendung Linguise erhalten, gehören:
- Linguise kann in mehr als 40 CMS ( WordPress , Joomla , Drupal usw.) verwendet und integriert werden.
- Die Übersetzung in verschiedene Sprachen erfolgt automatisch in nur wenigen Sekunden, nachdem Sie die Sprache zum Sprachumschalter auf der Website hinzugefügt haben.
- Es stehen mehr als 80 Sprachen zur Verfügung , die zur Sprachauswahl hinzugefügt werden können.
- Linguise erstellt automatisch eine eindeutige URL entsprechend der Zielsprache der Übersetzung. Beispielsweise die URL linguise , die ins Deutsche übersetzt wird.
- Es erstellt automatisch eine kanonische URL, um doppelte Inhalte in Suchmaschinen zu vermeiden, wenn auf einer Seite Sprachvarianten vorhanden sind.
- Sie können den Sprachumschalter flexibel entsprechend den Anforderungen der Website einrichten, angefangen beim Symbol und der Farbe bis hin zum Sprachnamen.
- Sie können Statistiken zu Besucherseitenaufrufen pro Sprache und für jede zur Sprachauswahl hinzugefügte Sprache anzeigen.
In diesem Tutorial verwenden wir WordPress als Beispiel für das verwendete CMS.
Schritt 1: Kostenloses Linguise Konto registrieren
Um auf den Sprachumschalter von Linguise , müssen Sie zunächst ein Konto bei Linguise . Linguise bietet außerdem eine einmonatige kostenlose Testversion an, die eine Vielzahl von Funktionen umfasst, die Sie nutzen können.
Schritt 2: Fügen Sie Ihrer mehrsprachigen Website eine Domain hinzu
Der zweite Schritt besteht darin, die Website-Domain in Linguise , die Sie bereits besitzen, zum Linguise Dashboard hinzuzufügen. Es gibt mehrere Dinge, die Sie ausfüllen müssen, beginnend mit.
- Konto
- URLs
- Plattform
- Sprache
- Übersetzungssprache
- URL übersetzen

Danach müssen Sie den API-Schlüssel aktivieren und die Sprach-URL festlegen. Eine vollständige Anleitung zum Hinzufügen einer Website-Domain finden Sie in der Dokumentation. Speziell für WordPress können Sie sie einsehen, indem Sie die automatische Übersetzung Linguise WordPress installieren oder sich das Video-Tutorial unten ansehen.
Schritt 3: Installieren Sie das Plugin Linguise
Nachdem Sie erfolgreich eine Website hinzugefügt haben, öffnen Sie das WordPress Dashboard und installieren Sie das Linguise Plugin. Dies geschieht über Plugins > Neu hinzufügen > Linguise > Installieren > Aktivieren.
Wenn das Plugin bereits installiert ist, gehen Sie zum Linguise Dashboard und kopieren Sie den API-Schlüssel.

Öffnen Sie dann das Linguise Plugin und fügen Sie den API-Code, den Sie vom Linguise Dashboard erhalten haben, in die folgende Spalte ein.

Schritt 4: Hauptanzeige einrichten
Um einen Sprachumschalter zu konfigurieren oder Sprachflaggen anzuzeigen, führen Sie die Schritte über das Linguise Dashboard im Menü Einstellungen > Anzeige der Sprachflaggen aus.
Bei der Ersteinrichtung nehmen wir unter Berücksichtigung der verschiedenen Komponenten Anpassungen an der Hauptanzeige vor.
Eine erste Überlegung ist die Konfiguration des Anzeigeformats der Sprachliste, das drei Optionen zur Auswahl bietet: nebeneinander, Dropdown oder Popup. Auf der linken Seite gibt es für jedes Format eine Vorschauanzeige.
Das erste Format ist, wie unten gezeigt, ein Side-by-Side-Layout.

Das folgende Format verwendet einen Dropdown-Stil, wie im Bild unten dargestellt.

Als letzte Option haben wir schließlich das Popup-Format.

Als nächstes fahren wir mit dem nächsten Schritt fort, bei dem die Position des Sprachumschalters konfiguriert wird. Sie haben die Flexibilität, aus verschiedenen Positionsoptionen zu wählen. Daher ist es wichtig, eine Position auszuwählen, die für Besucher gut erkennbar ist.
Abschließend müssen Sie die Kombinationspräferenz für die Anzeige der Sprachoptionen festlegen. Sie können zwischen Optionen wie Flagge + Sprachname, Flagge + Kurzname oder einfach nur der Anzeige der Flagge allein wählen. Diese Entscheidung hängt von Ihren spezifischen Designvorlieben und den Vorlieben Ihrer Zielgruppe ab.
Schritt 5: Flaggendesign festlegen
Anschließend finden Sie unterhalb des Hauptanzeigebereichs Designkonfigurationen speziell für die Flagge. Das unten bereitgestellte Bild zeigt einige der verfügbaren Einstellungsoptionen.
- Anzeige des Sprachnamens : Sie haben die Möglichkeit, den Sprachnamen basierend auf dem Land oder der Sprache selbst anzuzeigen. Beispielsweise können Sie wählen, ob „Deutsch“ oder „Deutsch“ angezeigt werden soll.
- Englischer Flaggentyp: Diese Option ist anwendbar, wenn es um Sprachen geht, die mehrere Variationen haben, wie zum Beispiel „Englisch USA“ oder „Englisch Großbritannien“. Ähnliche Auswahlmöglichkeiten können für Sprachen wie Spanisch, Taiwanesisch, Deutsch und Portugiesisch getroffen werden.
- Flaggenstil: Mit dieser Einstellung können Sie die Form des Flaggensymbols festlegen, ob es rund oder quadratisch (rechteckig) sein soll.

Schritt 6: Legen Sie Farbe und Größe der Flagge fest
Sobald das Flaggendesign eingerichtet ist, besteht der nächste Schritt darin, Farben, Größe und verschiedene andere Elemente anzupassen. In der folgenden Oberfläche finden Sie zahlreiche anpassbare Einstellungen, darunter:
- Flaggenrandradius: Damit können Sie den Rahmenradius in Pixeln personalisieren, wenn Sie eine rechteckige Flagge verwenden.
- Farbe des Sprachnamens: Sie können die Standardtextfarbe für den Sprachnamen auswählen.
- Farbe der Popup-Sprache: Diese Einstellung bestimmt die Farbe des Sprachtitels in den Popup- oder Dropdown-Bereichen.
- Flaggengröße: Sie haben die Möglichkeit, die Größe der Flagge nach Ihren Wünschen zu ändern.
- Hover-Farbe für Sprachnamen: Diese Einstellung steuert die Textfarbe, wenn Sie mit der Maus über Sprachnamen fahren.
- Hover-Farbe der Popup-Sprache: In ähnlicher Weise bestimmt diese Einstellung die Textfarbe, wenn Sie mit der Maus über den Sprachtitel im Popup oder Dropdown fahren.

Schritt 7: Flag box-shadow setzen
In der letzten Phase haben Sie die Möglichkeit, die Schatteneinstellungen für die Flagge anzupassen. Mit der anfänglichen Einstellung können Sie für jede auf Ihrer Website angezeigte Flagge einen Schatten festlegen, während sich die nachfolgende Einstellung auf den Schatteneffekt bezieht, wenn Sie mit der Maus über die Sprachflagge fahren.
Denken Sie daran, auf die „Speichern“ , um die von Ihnen für den Sprachumschalter vorgenommenen Anpassungseinstellungen beizubehalten. Dadurch wird sichergestellt, dass Ihre ausgewählten Konfigurationen für die Schatteneffekte implementiert und für die zukünftige Verwendung gespeichert werden.

Nachdem alle Konfigurationen durchgeführt wurden, sehen Sie hier ein Beispiel für die Anzeige der Sprachauswahl mithilfe eines Popups, das in der oberen rechten Ecke positioniert ist und Initialen verwendet. Dies ist nur ein Beispiel, den Rest können Sie nach Ihren Wünschen und an die Bedürfnisse der Website anpassen.

Neben WordPress CMS können Sie auch andere Website-Plattformen verwenden und der detaillierten Anleitung folgen, z. B. dem Setup-Umschalter für OpenCart , dem Sprachumschalter für Drupal und dem Einstellungsumschalter für PrestaShop .
Gestalten Sie Ihre Sprachauswahl für ein nahtloses mehrsprachiges Erlebnis mit Linguise!
Hier haben Sie einen Einblick in Best Practices für die Gestaltung von Sprachselektoren und deren Umsetzung mit Linguiseerhalten! Glauben Sie mir, die Erstellung eines Sprachumschalters kann viele Vorteile bieten und eine Optimierung basierend auf den oben genannten Punkten gewährleisten.
Befolgen Sie beim Erstellen einer Sprachauswahl unbedingt die oben erläuterten Tipps und Best Practices, angefangen bei der Verwendung von Symbolen über die Auswahl relevanter Sprachen bis hin zur Positionierung.
jetzt ein Linguise Konto , fügen Sie Ihre Website hinzu und optimieren Sie die Sprachauswahl, um ein besseres Benutzererlebnis zu bieten. Vergessen Sie nicht, die einmonatige kostenlose Testversion auszuprobieren, um die hervorragenden Funktionen von Linguise