La configuration d'un sélecteur de langue sur Craft CMS est une fonctionnalité cruciale pour tout site web visant à atteindre un public mondial. À l’ère de la mondialisation actuelle, la possibilité de basculer facilement entre plusieurs langues est un besoin urgent.
La configuration d'un sélecteur de langue sur Craft CMS améliore l'accessibilité pour les visiteurs de différents pays, peut améliorer le classement dans les moteurs de recherche et renforcer la confiance mondiale dans la marque. Bien que cela puisse paraître complexe, ce guide étape par étape vous aidera à le faire de manière fluide et efficace sur votre Craft CMS .
Importance de configurer un sélecteur de langue sur Craft CMS

Avant d'examiner comment configurer un sélecteur de langue sur Craft CMS, discutons d'abord de l'importance de configurer un sélecteur de langue. En voici quelques uns.
- Meilleure expérience utilisateur : un sélecteur de langue permet aux visiteurs d'accéder facilement au contenu dans leur langue préférée, améliorant ainsi leur compréhension et leur engagement avec le site Web.
- Réduire les taux de rebond : les visiteurs qui ne trouvent pas la langue souhaitée peuvent potentiellement quitter votre site Web immédiatement. Un sélecteur de langue proposant plusieurs langues peut les empêcher de quitter le site.
- Augmenter les conversions : comprendre les détails du produit, les politiques et le processus d'achat dans leur langue peut encourager les visiteurs à acheter ou à entreprendre d'autres actions.
- Optimisation du référencement multilingue : les moteurs de recherche prennent en compte les facteurs d'expérience utilisateur lors du classement des sites Web. Un sélecteur de langue convivial peut améliorer votre SEO multilingue en permettant aux visiteurs d'accéder plus facilement au contenu dans leur langue. Traduire correctement le contenu envoie également des signaux positifs aux moteurs de recherche indiquant que votre site est pertinent pour diverses requêtes dans différentes langues.
Comment configurer un sélecteur de langue sur Craft CMS
Après avoir compris l'importance d'utiliser un sélecteur de langue sur un site web Craft CMS multilingue, voyons comment. Généralement, les services de traduction de sites Web offrent cette fonctionnalité, qui peut être personnalisée en fonction de vos besoins.
Cependant, tous les services de traduction ne proposent pas un sélecteur de langue facilement personnalisable et convivial. Par conséquent, il est important de choisir un service de traduction automatique compatible avec différents frameworks et fournissant une fonctionnalité de changement de langue flexible.
Un service qui répond à ces critères est Linguise . Linguise offre une fonctionnalité de changement de langue qui est facilement personnalisable et conviviale et peut être bien intégrée à Craft CMS .
En utilisant l'intégration transparente de Linguise avec le framework Craft CMS , vous pouvez facilement ajouter un sélecteur de langue à votre application multilingue. Grâce aux fonctionnalités avancées et à l'interface conviviale de Linguise, la configuration et la maintenance d'un sélecteur de langue sur votre site web Craft CMS seront beaucoup plus simples.
Vous trouverez ci-dessous les étapes pour installer Linguise sur un site Web Craft CMS et configurer le sélecteur de langue.
#1 : Inscrivez-vous pour un compte Linguise gratuit
Créez un compte Linguise et bénéficiez d'un essai gratuit d'un mois pour commencer. Saisissez simplement votre adresse e-mail pour générer un nom d'utilisateur et un mot de passe.
Pendant toute la durée de l'essai, vous bénéficierez d'un accès à toutes les fonctionnalités intéressantes Linguise a à offrir. Vous serez dirigé vers le tableau de bord Linguise à la fin de l'essai.
#2 : Ajout d'un site web de domaine Craft CMS
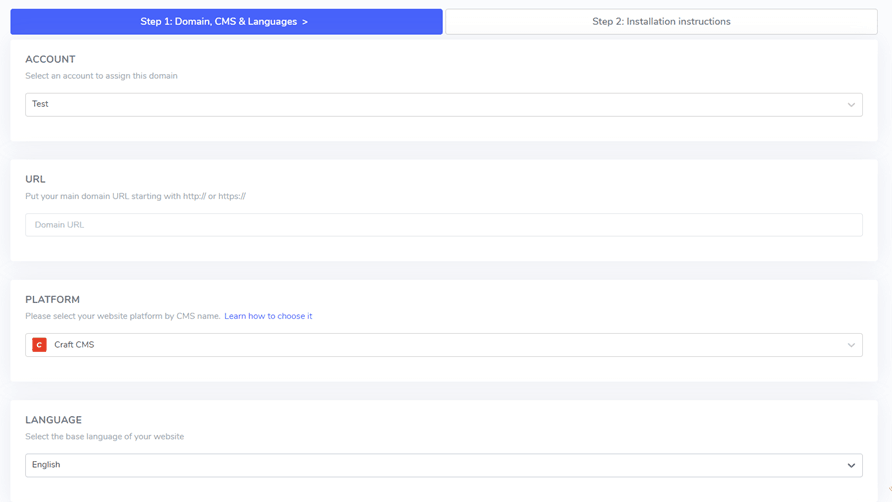
Une fois votre Linguise créé, vous serez dirigé vers le tableau de bord pour saisir le domaine de votre Craft CMS . Sélectionnez « Ajouter un domaine » et remplissez les champs fournis :
- Compte
- URL
- Plateforme utilisée (Craft CMS)
- Langage par défaut
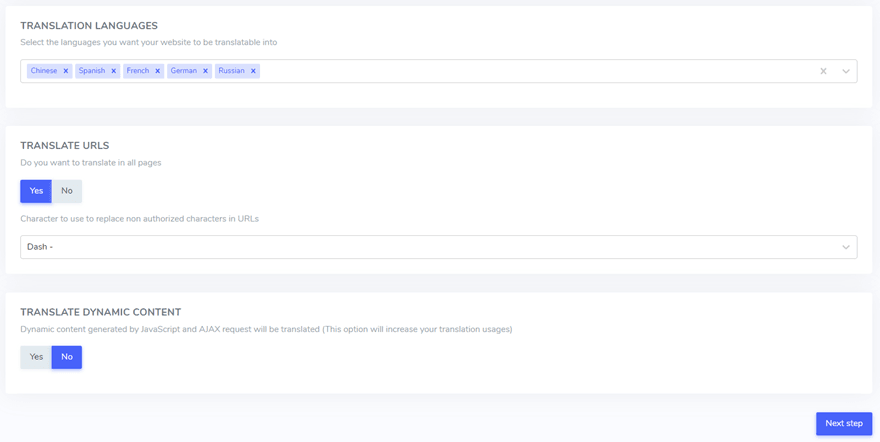
- Langues de traduction
- Traduire les URL
- Traduction de contenu dynamique


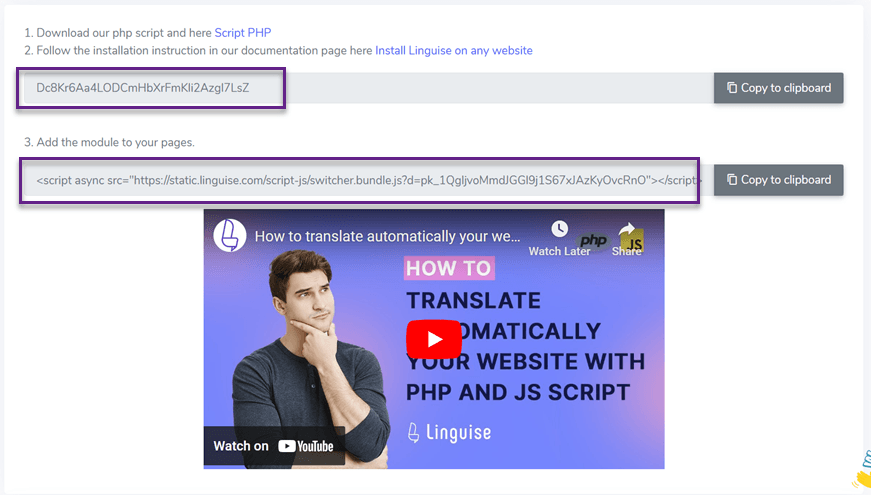
Vous pouvez obtenir la clé API, que vous devrez coller à l'étape suivante.

#4 : Téléchargez le script Linguise
Ensuite, vous devrez télécharger le script de traduction Linguise sur votre serveur sur lequel Craft CMS est installé.
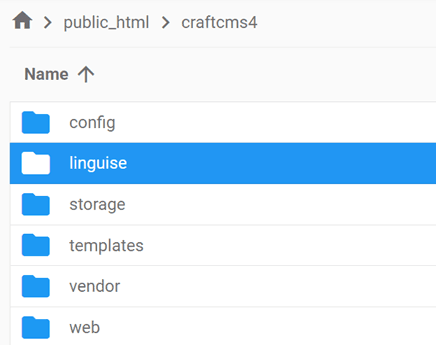
Téléchargez le script de traduction PHP-JS, décompressez-le et téléchargez-le dans le répertoire racine de votre installation Craft CMS .
Assurez-vous que le script est placé dans le répertoire racine de votre site web, où se trouvent vos fichiers Craft CMS , et que le dossier conserve son nom d'origine, «linguise».

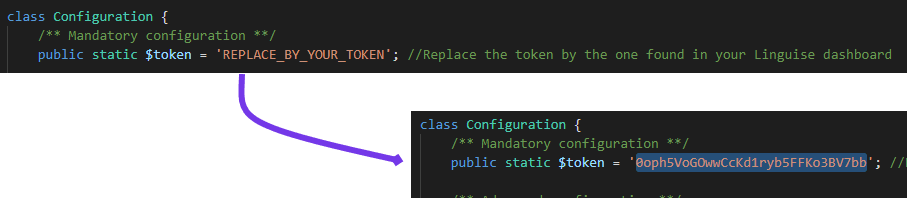
Ensuite, insérez la clé API Linguise dans le fichier Configuration.php que vous avez téléchargé sur votre serveur. Ouvrez le fichier pour le modifier et collez votre clé API entre les guillemets, en remplaçant le texte REPLACE_BY_YOUR_TOKEN.

#5 : Activer et personnaliser le sélecteur de langue
Le lien du script Linguise JS doit être incorporé dans toutes les pages de votre Craft CMS pour afficher le sélecteur de langue avec des indicateurs et pour inclure des URL alternatives dans vos en-têtes HTML pour des avantages en matière de référencement.
Pour obtenir le lien de script, accédez aux paramètres du domaine dans le tableau de bord Linguise et copiez le lien de script fourni à partir de là.

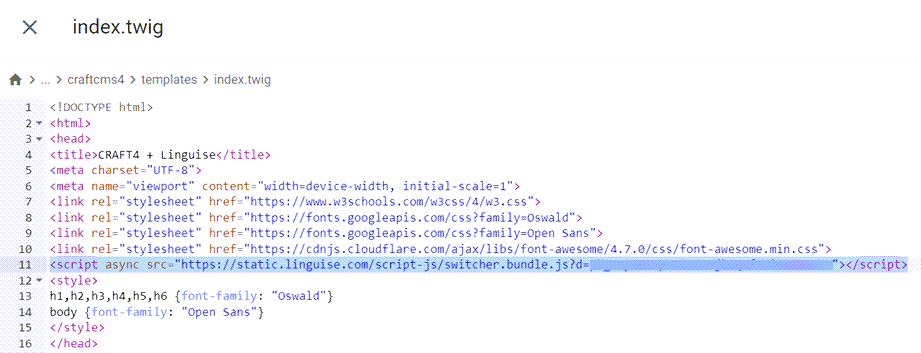
Un moyen simple d'incorporer ce code dans Craft CMS consiste à l'ajouter à l'index de votre modèle. Accédez au dossier /template et modifiez le fichier d'index pour inclure le lien de script dans la section d'en-tête.
Pour afficher le sélecteur de langue, représenté par le drapeau contextuel permettant de sélectionner la langue souhaitée, vous pouvez le charger en copiant le code fourni à la fin de la configuration du site web et en le collant dans l'en-tête de votre page HTML. Cette action permettra le chargement automatique du sélecteur de langue du drapeau.

Le sélecteur de langue s'affichera initialement dans son format par défaut, mais vous pouvez le personnaliser. Personnalisez le sélecteur de langue via le Linguise en accédant à Paramètres > Affichage des indicateurs de langue . Cette section comprend diverses options de personnalisation, notamment l'affichage principal, les noms de langue et les éléments de conception.
#6 Configurer l'affichage principal
Pour lancer la configuration du sélecteur de langue, accédez à la « Paramètres » > « Affichage des indicateurs de langue » dans le Linguise .
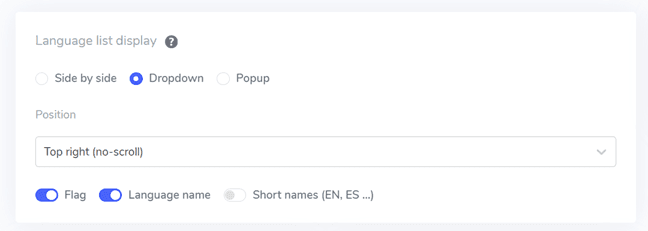
Dans cette section, vous pouvez personnaliser plusieurs paramètres. Tout d’abord, il y a les principaux paramètres d’affichage, où vous pouvez modifier divers éléments tels que.
- Style d'icône de drapeau : vous pouvez choisir entre un affichage côte à côte, un menu déroulant ou une fenêtre contextuelle.
- Position : ce paramètre dicte l’emplacement du sélecteur de langue sur votre site Web. Il existe plusieurs options de positionnement, alors assurez-vous d'en sélectionner une qui soit facilement accessible aux visiteurs.

#7 Définir le design du drapeau
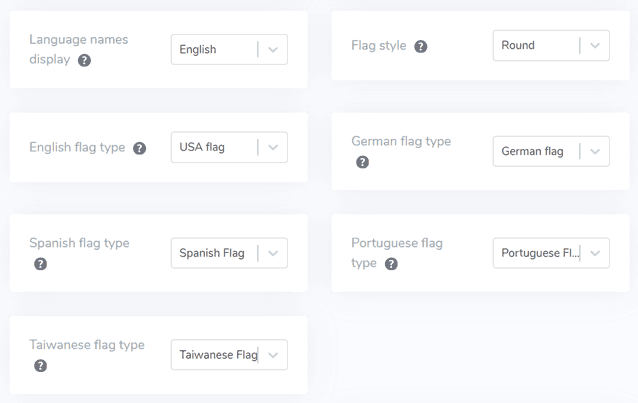
Une fois que vous avez ajusté les paramètres d'affichage principaux, vous pouvez procéder à la personnalisation du design des drapeaux affichés.
- Affichage du nom de la langue : vous pouvez afficher le nom de la langue en fonction du nom du pays ou de la langue elle-même. Par exemple, vous pouvez afficher « French » ou « Français ».
- Type de drapeau anglais : cette fonctionnalité profite aux langues avec de multiples variantes, comme l'anglais américain ou britannique. Il s'applique également à l'espagnol, au taïwanais, à l'allemand et au portugais.
- Style de drapeau : Cette option vous permet de sélectionner la forme de l'icône du drapeau, ronde ou rectangulaire.

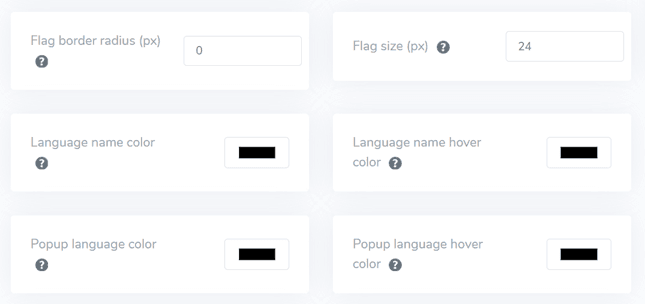
#8 Définir la couleur et la taille
Une fois que vous avez terminé la configuration de la conception des drapeaux, vous pouvez procéder à la personnalisation de la couleur et de la taille des drapeaux. Vous trouverez ci-dessous quelques paramètres disponibles pour l'ajustement.
- Rayon de bordure du drapeau : personnalisez le rayon de bordure pour le style de drapeau rectangulaire, mesuré en pixels.
- Couleur du nom de la langue : sélectionnez la couleur du texte par défaut pour afficher le nom.
- Couleur de la langue contextuelle : définissez la couleur du texte du titre de la langue dans la zone contextuelle ou déroulante.
- Taille du drapeau : Modifiez la taille des icônes du drapeau.
- Couleur de survol du nom de la langue : spécifiez la couleur du texte qui apparaît lorsque l'utilisateur survole le nom de la langue.
- Couleur de survol de la langue contextuelle : déterminez la couleur du texte qui apparaît lorsque l'utilisateur survole le titre de la langue dans la zone contextuelle ou déroulante.

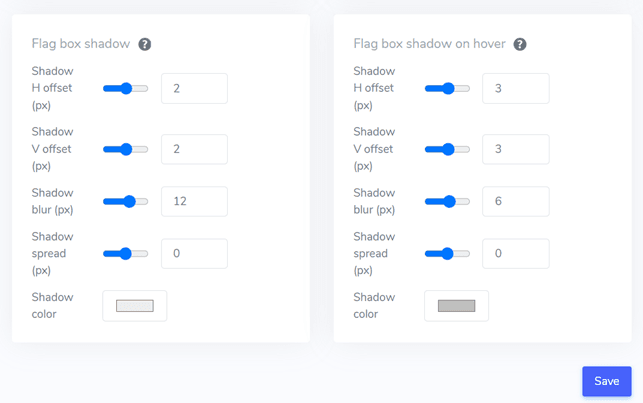
#9 Configurer l'ombre de la boîte
Enfin, vous pouvez ajuster les paramètres d’ombre de la zone de drapeau. L'option initiale vous permet d'ajouter un effet d'ombre à chaque icône de drapeau affichée sur votre site web. L'option suivante gère l'effet d'ombre lorsque les utilisateurs passent leur souris sur les drapeaux de langue.
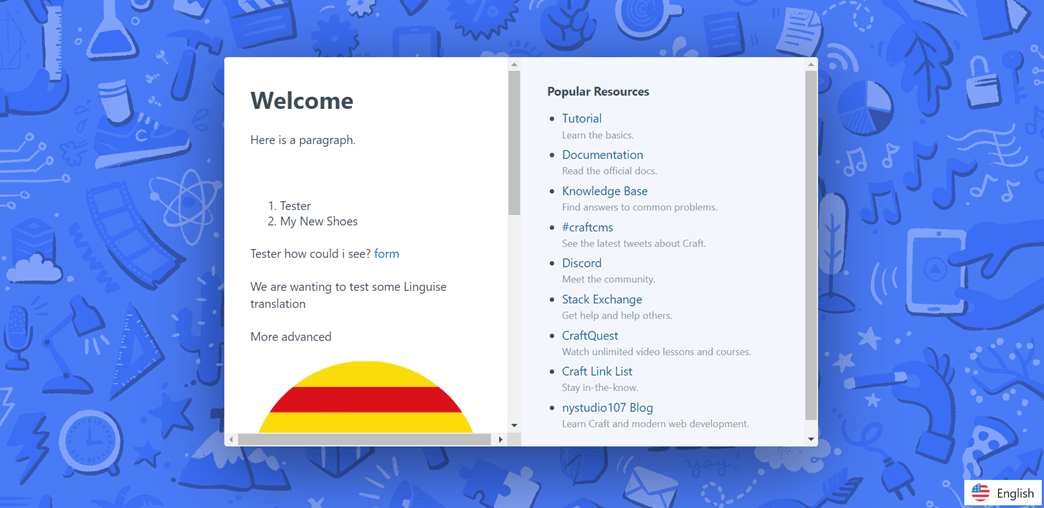
Une fois que vous avez effectué tous les ajustements nécessaires, cliquez sur le bouton Enregistrer pour mettre en œuvre les modifications de personnalisation. Ensuite, rendez-vous sur votre site web Craft CMS pour confirmer que la configuration a été appliquée avec succès. C'est à peu près ainsi que le sélecteur de langue sera affiché.

Une fois le processus de configuration terminé, vous pouvez observer la fonctionnalité du sélecteur de langue sur votre site web multilingue Craft CMS .

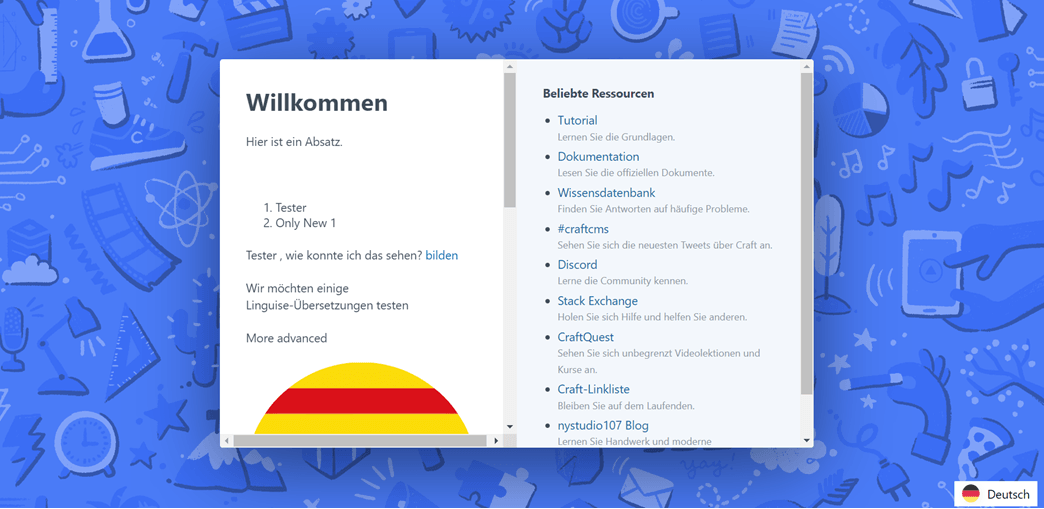
Nous traduirons ensuite automatiquement le Craft CMS dans d’autres langues comme l’allemand.

5 conseils pour optimiser le sélecteur de langue sur Craft CMS
Une fois que vous avez installé le sélecteur de langue sur votre Craft CMS , il est important de comprendre les meilleures pratiques pour concevoir un sélecteur de langue et ses performances au profit à la fois de votre site et de vos visiteurs.
Utilisez un logo de drapeau de langue facilement reconnaissable

L'utilisation d'icônes ou de drapeaux linguistiques universellement reconnus est cruciale pour que les visiteurs puissent rapidement identifier et sélectionner leur option de langue préférée. Assurez-vous que les icônes ou les drapeaux utilisés sont clairs, présentent un bon contraste de couleurs et sont largement compris dans différentes cultures afin d'éviter toute confusion ou ambiguïté.
Les symboles ou icônes familiers contribuent à créer une expérience intuitive et conviviale, permettant aux visiteurs de naviguer facilement vers la version linguistique de leur choix. Il est très important de choisir des icônes ou des drapeaux universellement connus pour éviter tout malentendu ou confusion.
Utiliser les noms de langue et le drapeau

En plus d'utiliser uniquement des drapeaux, il est conseillé d'envisager d'incorporer à la fois les drapeaux et les noms de la langue d'origine. Cette approche peut aider à éviter toute confusion puisque certaines langues sont parlées dans plusieurs pays avec des drapeaux différents.
L'utilisation directe des noms de langue élimine toute ambiguïté et garantit que les visiteurs peuvent clairement identifier et sélectionner la langue de leur choix sans malentendu. De plus, l’utilisation de noms linguistiques peut être plus inclusive et respectueuse de la diversité culturelle.
Placez le bouton de changement de langue stratégiquement

Plaçons le bouton de changement de langue dans une zone bien visible et facilement accessible de votre site web. Les emplacements standard incluent l'en-tête, le pied de page ou le menu de navigation principal. Ces emplacements sont intuitifs pour la plupart des internautes et correspondent à leurs attentes lors de la recherche d’options linguistiques.
Un placement cohérent sur toutes les pages garantit que les visiteurs peuvent facilement accéder au sélecteur de langue, quel que soit leur point d'entrée ou la page spécifique qu'ils visitent. Ce placement cohérent contribue à créer une expérience utilisateur fluide et prévisible.
Implémenter une conception de commutateur de langue réactive

Assurez-vous que le bouton de changement de langue est réactif et fonctionne bien sur différents appareils et tailles d'écran, y compris les ordinateurs de bureau, les tablettes et les smartphones. Testez-le sur différents appareils et résolutions d'écran pour garantir une expérience utilisateur transparente sans couper ni chevaucher d'éléments.
Une conception réactive garantit que les visiteurs peuvent facilement accéder aux options de langue à partir de n'importe quel appareil qu'ils utilisent, améliorant ainsi l'accessibilité et la commodité du changement de langue.
Assurez-vous que le sélecteur de langue est cohérent sur toutes les pages

Assurez-vous que le sélecteur de langue conserve une apparence et un comportement cohérents sur l’ensemble de votre site Web. Les utilisateurs doivent pouvoir changer de langue en toute fluidité, quelle que soit la page sur laquelle ils se trouvent ou le contenu qu'ils consultent. La cohérence fournit non seulement une expérience utilisateur cohérente, mais renforce également l'accessibilité et la disponibilité des options linguistiques, renforçant ainsi la confiance dans votre site Web multilingue.
Toute incohérence dans le sélecteur de langue peut dérouter et frustrer les utilisateurs, les conduisant potentiellement à quitter votre site web.
Configurez le sélecteur de langue sur Craft CMS avec Linguise!
À ce stade, vous devez reconnaître que vous configurez le sélecteur de langue pour un site web multilingue Craft CMS . La mise en place d'un sélecteur de langue peut offrir divers avantages et peut être affinée en fonction des points mentionnés précédemment.
L'optimisation du sélecteur de langue peut améliorer considérablement l'expérience utilisateur globale. Ensuite, créez un compte Linguise , intégrez-le à votre Craft CMS et affinez le sélecteur de langue pour améliorer encore davantage l'expérience utilisateur.