Le sélecteur de langue est un élément important auquel vous devez prêter une attention particulière lors de la création d'un site Web multilingue , car c'est ce que les utilisateurs visiteront souvent lorsqu'ils souhaitent changer de langue.
Un bouton de changement de langue efficace peut offrir plusieurs avantages à un site web, allant de l’optimisation Web accrue à l’augmentation des ventes.
Dans cet article, nous discuterons des meilleures pratiques pour la conception de sélecteurs de langue. Discutons-en plus en détail dans l'article suivant.
Qu'est-ce qu'un sélecteur de langue ?
Un sélecteur de langue est un élément ou une fonctionnalité de l'interface utilisateur qui permet aux utilisateurs de sélectionner la langue avec laquelle ils souhaitent interagir avec un site web, une application ou toute plateforme numérique. On le trouve couramment sur les sites Web, les applications logicielles et autres interfaces numériques pour convenir aux utilisateurs qui parlent différentes langues.
Le sélecteur de langue affiche généralement une liste de langues disponibles et l'utilisateur peut sélectionner la langue de son choix dans cette liste. Une fois sélectionné, le contenu de l'interface, y compris le texte, les étiquettes et parfois les images, sera affiché dans la langue sélectionnée. Ceci est particulièrement important pour les sites Web et les applications qui s’adressent à un public mondial ou à une base d’utilisateurs diversifiée.
Les sélecteurs de langue contribuent à une meilleure expérience utilisateur en rendant le contenu numérique accessible à un public plus large, quel que soit son niveau de compétence linguistique. Ils constituent un élément clé des efforts locaux, permettant aux développeurs et aux concepteurs d'adapter leurs produits à différents contextes linguistiques et culturels.
Pourquoi avoir besoin de personnaliser votre sélecteur de langue ?
La personnalisation du sélecteur de langue sur un site web multilingue présente plusieurs avantages importants.
- Alignement de la marque et style visuel : en personnalisant le sélecteur de langue, vous pouvez vous assurer que l'apparence et le style de la langue utilisée sont cohérents avec l'image de marque et le style visuel de votre site Web. Vous pouvez personnaliser les boutons ou les menus de changement de langue pour les adapter à la conception globale de votre site Web, créant ainsi une cohérence dans l'expérience utilisateur.
- Meilleur contrôle sur les langues affichées : Parfois, vous souhaiterez peut-être limiter certaines langues affichées dans le sélecteur de langue. Par exemple, vous pouvez disposer d'une version limitée de votre site Web en plusieurs langues et vous souhaitez afficher uniquement ces langues dans le sélecteur de langue. En personnalisant le sélecteur de langue, vous pouvez choisir les langues à afficher, vous donnant ainsi plus de contrôle sur le contenu disponible.
- Expérience utilisateur optimisée : en personnalisant le sélecteur de langue, vous pouvez créer une expérience utilisateur optimisée. Par exemple, vous pouvez ajuster la disposition ou la position du sélecteur de langue pour permettre aux utilisateurs de le trouver facilement. Vous pouvez également ajouter des fonctionnalités telles que des notifications ou des instructions de changement de langue qui aident les utilisateurs à comprendre comment utiliser facilement la fonctionnalité.
- Répondre aux différents besoins des utilisateurs : chaque utilisateur a des préférences linguistiques différentes. En personnalisant le changement de langue, vous pouvez répondre aux besoins des utilisateurs issus de différents horizons linguistiques. Cela peut inclure des utilisateurs locaux, des visiteurs internationaux ou des utilisateurs plus à l’aise dans une autre langue.
- Augmentez la conversion des ventes : une personnalisation appropriée du sélecteur de langue peut également offrir l’avantage d’augmenter la conversion des ventes. Parce qu'un sélecteur de langue efficace peut offrir un confort d'utilisation à l'utilisateur lorsqu'il interagit avec votre site Web. Selon les données de CSA Research, 72,4 % des consommateurs ont déclaré qu'ils seraient plus susceptibles d'acheter des produits contenant des informations dans leur propre langue. Il est donc impossible que votre niveau de ventes augmente également.
Différents types de sélecteur de langue
Chaque propriétaire de site web examinera certainement attentivement à quoi ressemble son sélecteur de langue, chaque site web aura bien sûr des préférences différentes. Pour ceux d’entre vous qui recherchent un type de sélecteur de langue pouvant être utilisé, en voici quelques-uns.
Bouton de langue
C’est l’un des types de sélecteur de langue les plus couramment utilisés. Le bouton de langue est généralement une icône ou un texte qui indique la langue affichée, par exemple « EN » pour l'anglais ou un drapeau de pays pour représenter une langue spécifique. Lorsque les utilisateurs cliquent sur le bouton de langue, ils seront redirigés vers la version du site web dans la langue appropriée.
Pour les boutons de langue, il est recommandé d’afficher un nombre limité de langues pour éviter un affichage encombré. Généralement, avoir plus de 4 à 5 langues peut créer un effet visuel chargé. Il est important de positionner le bouton dans un endroit visible afin que les utilisateurs puissent le retrouver facilement. Nous aborderons ces aspects plus en détail dans la section suivante de cet article.
Les boutons de langue peuvent convenir aux entreprises qui ciblent des marchés spécifiques ou desservent des communautés internationales dans certains endroits. Un exemple d'utilisation du bouton de langue sur le site web de l'OMS est présenté ci-dessous.

Lien texte
Les liens texte sont un type de sélecteur de langue qui utilise le texte sous la forme du nom de la langue comme lien. Par exemple, vous pouvez afficher des liens texte tels que « English », « Français » ou « Español » qui redirigent les utilisateurs vers une version du site web dans la langue sélectionnée. Ce lien texte est généralement placé dans une liste ou un menu déroulant pour permettre aux utilisateurs de sélectionner plus facilement la langue souhaitée.

Un type de sélecteur de langue de lien est utilisé par la grande entreprise Facebook, en plus des langues répertoriées, vous pouvez également appuyer sur l'icône (+) pour trouver plus de langues.
Après cela, la page sera immédiatement traduite dans la langue précédemment sélectionnée.
Menu de sélection
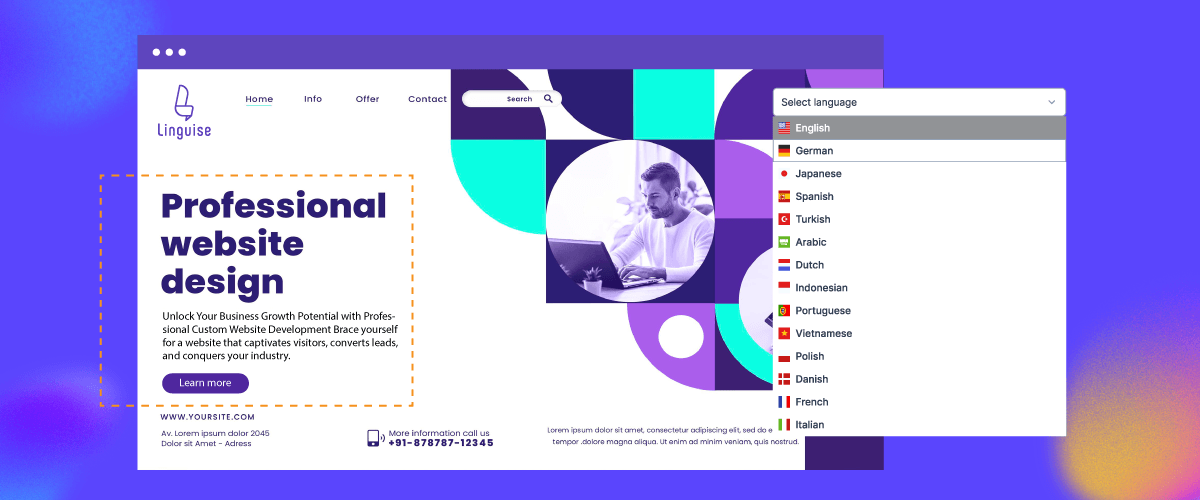
Un menu de sélection est un type de sélecteur de langue qui utilise un menu déroulant ou un menu ouvert pour sélectionner une langue. Lorsque les utilisateurs cliquent sur le menu des options, ils verront une liste des langues disponibles et pourront sélectionner la langue souhaitée. Le menu d'options peut contenir des icônes ou des drapeaux de pays comme indicateurs de langue, ainsi que des noms de langues dans le texte.
Le menu de sélection est assez différent du bouton de langue, ce type est plus complexe qu'un simple bouton. Comme l'exemple ci-dessous qui provient du site web de Porsche.
Ils fournissent un site web de sélection de langue sur lequel les utilisateurs peuvent directement noter leur langue ou leur pays de destination.

Bonnes pratiques et conseils pour le sélecteur de langue
Après avoir compris les différents types de sélecteurs de langue pouvant être utilisés sur les sites Web, lors de la création d'un sélecteur de langue, il est important d'appliquer les meilleures pratiques afin de pouvoir créer un sélecteur de langue efficace et capable d'offrir une bonne expérience utilisateur. Voici quelques bonnes pratiques.
- Placement clair et réfléchi des boutons de langue : placez les boutons de langue à des endroits intuitifs et faciles d'accès pour les utilisateurs. En règle générale, placez les boutons de langue en haut de la page (par exemple, à droite ou à gauche de l'en-tête) ou en bas de la page (par exemple, dans le pied de page). Assurez-vous que le bouton n’est pas masqué par d’autres éléments et qu’il est facile à trouver pour les utilisateurs.
- Drapeaux ou pas de drapeaux : L’utilisation de drapeaux comme icônes linguistiques est un sujet controversé. Même si les drapeaux peuvent fournir une indication visuelle claire de la langue choisie, il est important de se rappeler que les drapeaux nationaux ont également des significations politiques et culturelles complexes. soyez prêt à utiliser des icônes de langage neutre et plus universelles si vous souhaitez éviter les problèmes potentiels liés à l'utilisation de drapeaux.
- Nom complet ou initiales de la langue : lors de la sélection d'une étiquette de langue sur un bouton, vous pouvez utiliser le nom complet de la langue (par exemple, "English" ou "Français") ou les initiales de la langue (par exemple "EN » ou « FR »). Explique le niveau de compréhension de l'utilisateur de la langue utilisée. Si vous ciblez un public multilingue, il peut être plus facile pour lui d’utiliser le nom complet de la langue.
- Boutons de langue des icônes : vous pouvez utiliser des icônes à la place ou en plus du texte ou des drapeaux pour représenter des langues spécifiques. Des icônes de langue claires et facilement reconnaissables peuvent aider les utilisateurs à identifier la langue qu'ils souhaitent sélectionner. Assurez-vous que les icônes sont cohérentes et faciles à comprendre pour les utilisateurs issus de milieux culturels et linguistiques différents.
- Donnez la priorité à la langue pertinente : affichez la langue la plus pertinente pour votre public cible. Analysez le trafic de votre site Web et les données démographiques des utilisateurs pour identifier les langues qui doivent être affichées en évidence. Donner la priorité aux langues les plus couramment utilisées ou les plus largement utilisées peut améliorer l'expérience utilisateur et augmenter l'engagement.
- Étiquettes de langue claires : utilisez des étiquettes de langue claires et concises pour représenter chaque option de langue. Affiche le nom de la langue dans la langue respective, par exemple « English » pour l'anglais ou « Español » pour l'espagnol. Cela aide les utilisateurs à identifier rapidement leur langue préférée, même s'ils ne connaissent pas la langue utilisée sur votre site Web.
Paramétrer un sélecteur de langue avec Linguise en 7 étapes
À ce stade, vous connaissez les meilleures pratiques en matière de sélecteurs de langue. Cette traduction peut être effectuée après avoir utilisé le service de traduction du site web. Cependant, tous les services de traduction n'offrent pas de flexibilité dans les paramètres de sélection de langue.
Mais ne vous inquiétez pas car Linguise n'est pas comme ça. Linguise est un service de traduction automatique qui permet à l'utilisateur de personnaliser le sélecteur de langue. Certains des avantages que vous obtiendrez en utilisant Linguise incluent.
- Linguise peut être utilisé et intégré dans plus de 40 CMS ( WordPress , Joomla , Drupal , etc).
- La traduction dans différentes langues sera effectuée automatiquement quelques secondes seulement après avoir ajouté la langue au sélecteur de langue sur le site web.
- Il existe plus de 80 langues disponibles qui peuvent être ajoutées au sélecteur de langue.
- Linguise préparera automatiquement une URL unique en fonction de la langue de destination de la traduction. Par exemple, l'URL linguise .com/de/ pour une page en cours de traduction en allemand.
- Il créera automatiquement une URL canonique pour éviter le contenu en double dans les moteurs de recherche lorsque vous avez des variations linguistiques sur une page.
- Vous pouvez configurer le sélecteur de langue de manière flexible en fonction des besoins du site Web, en commençant par l'icône et la couleur jusqu'au nom de la langue.
- Vous pouvez afficher les statistiques de consultation des pages des visiteurs par langue, pour chaque langue ajoutée au sélecteur de langue.
Dans ce tutoriel, nous utiliserons WordPress comme exemple de CMS utilisé.
Étape 1 : Créer un compte gratuit Linguise
Pour accéder au sélecteur de langue sur Linguise , la première étape à faire est de créer un compte sur Linguise . Linguise propose également un essai gratuit d'un mois, qui comprend une variété de fonctionnalités dont vous pouvez profiter.
Étape 2 : Ajoutez un domaine à votre site web multilingue
La deuxième étape consiste à ajouter le domaine du site Web dans Linguise que vous possédez déjà au Linguise . Il y a plusieurs choses que vous devez remplir, en commençant par.
- Compte
- URL
- Plateforme
- Langue
- Langue de traduction
- Traduire l'URL

Après cela, vous devez activer la clé API et définir l'URL de la langue. Pour un guide complet sur l'ajout d'un domaine de site Web, vous pouvez lire la documentation, tandis que spécifiquement pour WordPress , vous pouvez le voir en installant la traduction automatique Linguise WordPress ou en regardant le didacticiel vidéo ci-dessous.
Étape 3 : Installez le plugin Linguise
Après avoir ajouté avec succès un site Web, ouvrez le WordPress et installez le Linguise , faites-le via Plugins > Ajouter un nouveau > Linguise > Installer > Activer.
Si le plugin est déjà installé, accédez au tableau de bord Linguise et copiez la clé API.

Ensuite, ouvrez le plugin Linguise et collez le code API que vous avez obtenu du tableau de bord Linguise dans la colonne suivante.

Étape 4 : Configuration de l'écran principal
Pour configurer un sélecteur de langue ou afficher des indicateurs de langue, les étapes s'effectuent via le Linguise dans le menu d'affichage Paramètres > Indicateurs de langue.
Lors de la configuration initiale, nous apporterons des ajustements à l'affichage principal, en tenant compte des différents composants.
Une première considération est la configuration du format d'affichage de la liste de langues, qui offre trois options parmi lesquelles choisir : côte à côte, liste déroulante ou fenêtre contextuelle. Sur le côté gauche, il y a un affichage d'aperçu pour chaque format.
Le premier format, comme indiqué ci-dessous, est une disposition côte à côte.

Le format suivant adopte un style déroulant, comme illustré dans l'image ci-dessous.

Enfin, nous avons le format popup comme dernière option.

Ensuite, nous passons à l'étape suivante, qui consiste à configurer la position du sélecteur de langue. Vous avez la possibilité de choisir parmi différentes options de position. Il est donc important de sélectionner une position facilement perceptible par les visiteurs.
Enfin, vous devez décider de la préférence de combinaison pour afficher les options de langue. Vous pouvez choisir entre des options telles que drapeau + nom de la langue, drapeau + nom court ou simplement afficher le drapeau seul. Cette décision dépendra de vos préférences de conception spécifiques et des préférences de votre public cible.
Étape 5 : Définir la conception du drapeau
Après cela, sous la section d’affichage principale, vous rencontrerez des configurations de conception spécifiquement pour le drapeau. L'image fournie ci-dessous montre certaines des options de configuration disponibles.
- Affichage du nom de la langue : Vous avez la possibilité d'afficher le nom de la langue en fonction soit du pays, soit de la langue elle-même. Par exemple, vous pouvez choisir d'afficher « Allemand » ou « Deutsch ».
- Type de drapeau anglais : cette option est applicable lorsqu'il s'agit de langues comportant plusieurs variantes, telles que « English USA » ou « English Britain ». Des choix similaires peuvent être faits pour des langues comme l’espagnol, le taïwanais, l’allemand et le portugais.
- Style du drapeau : Ce paramètre vous permet de définir la forme de l'icône du drapeau, si elle doit être ronde ou carrée (rectangulaire).

Étape 6 : Définir la couleur et la taille du drapeau
Une fois le design du drapeau configuré, l’étape suivante consiste à ajuster les couleurs, la taille et divers autres éléments. Dans l'interface suivante, vous trouverez de nombreux paramètres personnalisables, notamment :
- Rayon de bordure du drapeau : Cela vous permet de personnaliser le rayon de la bordure en pixels lorsque vous utilisez un drapeau rectangulaire.
- Couleur du nom de la langue : vous pouvez sélectionner la couleur du texte par défaut pour le nom de la langue.
- Couleur de la langue contextuelle : ce paramètre détermine la couleur du titre de la langue dans les zones contextuelles ou déroulantes.
- Taille du drapeau : Vous avez la possibilité de modifier la taille du drapeau selon vos préférences.
- Couleur de survol du nom de langue : ce paramètre contrôle la couleur du texte lorsque vous passez la souris sur les noms de langue.
- Couleur de survol de la langue contextuelle : de même, ce paramètre détermine la couleur du texte lorsque vous passez la souris sur le titre de la langue dans la fenêtre contextuelle ou la liste déroulante.

Étape 7 : Définir l'ombre de la boîte du drapeau
Dans la phase finale, vous avez la possibilité de personnaliser les paramètres d'ombre du drapeau. Le paramètre initial vous permet de spécifier une ombre pour chaque drapeau affiché sur votre site web, tandis que le paramètre suivant concerne l'effet d'ombre lors du survol du drapeau de langue.
N'oubliez pas de cliquer sur le Enregistrer pour conserver les paramètres de personnalisation que vous avez définis pour le sélecteur de langue. Cela garantit que vos configurations sélectionnées pour les effets d'ombre sont implémentées et enregistrées pour une utilisation future.

Une fois toutes les configurations effectuées, voici un exemple d'affichage du sélecteur de langue utilisant un popup, positionné en haut à droite, et utilisant des initiales. Ceci n'est qu'un exemple, vous pouvez personnaliser le reste à votre guise et selon les besoins du site.

Outre WordPress , vous pouvez également utiliser d'autres plates-formes de sites Web et suivre le guide détaillé tel que le sélecteur de configuration pour OpenCart , le sélecteur de langue pour Drupal et le sélecteur de configuration pour PrestaShop .
Concevez votre sélecteur de langue pour une expérience multilingue fluide avec Linguise!
Ici, vous avez acquis un aperçu des meilleures pratiques pour concevoir des sélecteurs de langue et comment le faire avec Linguise! Croyez-moi, créer un sélecteur de langue peut apporter de nombreux avantages et garantir une optimisation basée sur les points mentionnés ci-dessus.
Lors de la création d'un sélecteur de langue, assurez-vous de suivre les conseils et les bonnes pratiques que nous avons expliqués ci-dessus, depuis l'utilisation des icônes et la sélection des langues pertinentes jusqu'au positionnement.
Maintenant, créez un compte Linguise , ajoutez votre site Web et affinez le sélecteur de langue pour offrir une meilleure expérience utilisateur. N'oubliez pas d'essayer la fonction d'essai gratuit d'un mois pour profiter des fonctionnalités supérieures de Linguise