Configurar un selector de idiomas en Kirby CMS es una característica importante para facilitar que los visitantes extranjeros sigan interactuando con su sitio. La capacidad de cambiar fácilmente entre diferentes idiomas se ha convertido en un requisito esencial para muchas plataformas en línea.
Al configurar un selector de idiomas en Kirby CMS, puede aumentar significativamente la accesibilidad de su sitio para visitantes internacionales, mejorar potencialmente el rendimiento del motor de búsqueda y aumentar la confianza global en su marca. Si bien el proceso puede parecer desalentador inicialmente, esta guía lo guiará a través de los pasos para implementar esta función de manera eficiente en su sitio web Kirby CMS , garantizando una experiencia multilingüe fluida y fácil de usar.
Importancia de configurar un selector de idiomas en Kirby CMS

Implementar un selector de idiomas en Kirby CMS es más que una simple característica: es una decisión estratégica que puede afectar significativamente el rendimiento y el alcance de su sitio web. Exploremos las razones clave por las que configurar un selector de idiomas en su sitio web Kirby CMS.
- Mejora de la experiencia del usuario: un selector de idiomas permite a los visitantes acceder al contenido en su idioma preferido, mejorando significativamente su comprensión e interacción con el sitio web.
- Reducir las tasas de rebote: los visitantes que no puedan encontrar contenido en su idioma probablemente se irán rápidamente. Ofrecer múltiples opciones de idiomas anima a los usuarios a explorar más el sitio.
- Impulsar las tasas de conversión: cuando los usuarios pueden comprender los detalles del producto, las políticas y los procesos de compra en su idioma nativo, están más inclinados a comprar o realizar las acciones deseadas.
- Fortalecimiento del SEO multilingüe: los motores de búsqueda tienen en cuenta la experiencia del usuario al clasificar los sitios web. Un selector de idiomas intuitivo puede mejorar el rendimiento de su SEO multilingüe al facilitar el acceso al contenido en varios idiomas.
Cómo configurar un selector de idiomas en Kirby CMS
Ahora que hemos explorado la importancia de implementar un selector de idiomas en un sitio web multilingüe de Kirby CMS, profundicemos en los aspectos prácticos de su configuración. Si bien muchos servicios de traducción de sitios web ofrecen esta función, encontrar uno que proporcione un selector de idiomas altamente personalizable y fácil de usar puede resultar un desafío.
Es crucial seleccionar un servicio de traducción automática que no sólo funcione bien con varios marcos sino que también ofrezca una función flexible de cambio de idioma. Un servicio que se destaca por cumplir con estos requisitos es el sitio web de traducción automática Linguise . Su selector de idiomas es conocido por su facilidad de personalización y su interfaz fácil de usar, lo que lo convierte en una excelente opción para la integración con Kirby CMS.
Al incorporar perfectamente Linguise en su Kirby CMS, puede agregar sin esfuerzo un selector de idiomas a su aplicación multilingüe. Las funciones avanzadas y la interfaz intuitiva de Linguisesimplifican la configuración y el mantenimiento de un selector de idiomas en su sitio web Kirby CMS.
Sigamos los pasos para instalar Linguise en un sitio web multilingüe de Kirby CMS y configuremos el selector de idiomas.
Paso 1: Registre su cuenta Linguise
Comience preparando su sitio web de Kirby CMS para la traducción, lo que requiere acceso al panel de administración de Kirby CMS. Luego, cree una cuenta Linguise gratuita y agregue el dominio de su sitio web. Puede aprovechar la prueba gratuita de 30 días antes de seleccionar un plan de suscripción.
Paso 2: agregue el dominio de su sitio web Kirby CMS
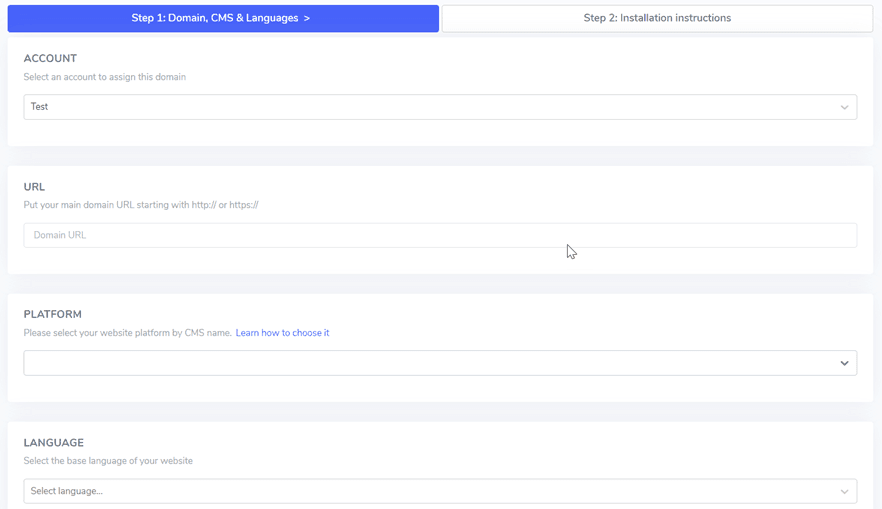
Una vez que su Linguise esté configurada, vaya al panel y agregue el dominio de su sitio web Kirby CMS. Haga clic en "Agregar dominio" y proporcione los siguientes detalles:
- Cuenta
- URL
- Plataforma (Kirby CMS)
- Idioma predeterminado
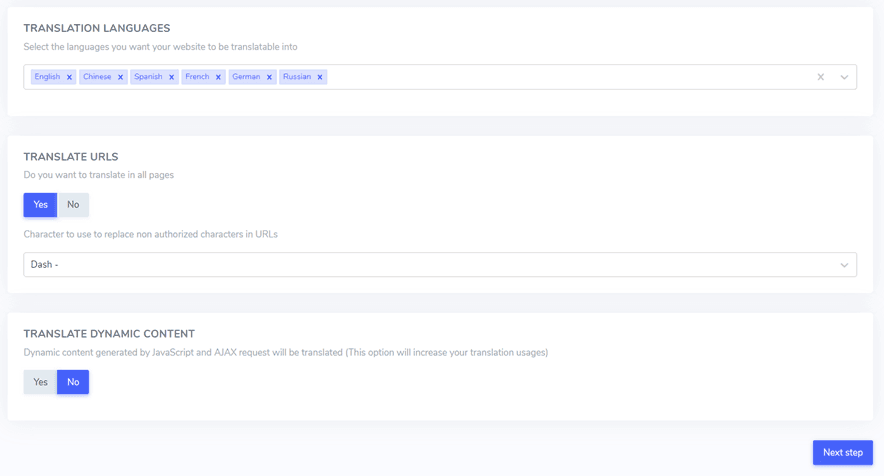
- Idiomas de traducción
- Traducir URL
- Traducción de contenido dinámico


Paso 3: Cargue y conecte el script Linguise
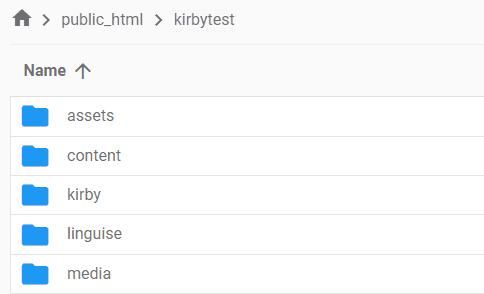
Descargue el script de traducción Linguise y cárguelo en la carpeta raíz de su instalación de Kirby CMS.
Descomprima el script y asegúrese de que la carpeta denominada "linguise" permanezca en el nivel raíz de su sitio web.

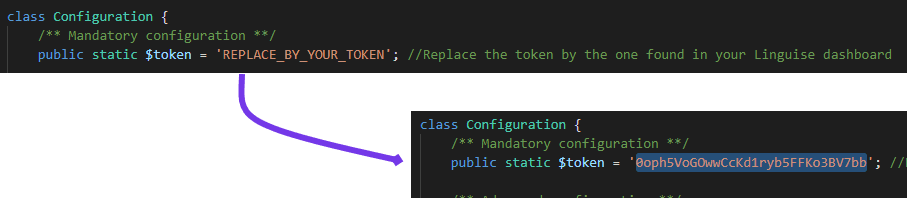
A continuación, copie la clave API Linguise en el archivo `Configuration.php` de su servidor. Abra el archivo, reemplace `REPLACE_BY_YOUR_TOKEN` con su clave API y guarde los cambios.

Paso 4: Configurar la reescritura de URL para Kirby CMS
Kirby CMS tiene la reescritura de URL habilitada de forma predeterminada. Si no está activo, puedes habilitarlo a través de tu proveedor de hosting.
Para configurar las URL por idioma, agregue el siguiente código a su archivo `.htaccess` justo después de la línea `RewriteEngine on` en el archivo `.htaccess` predeterminado de Kirby CMS.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Paso 5: activa y personaliza el selector de idiomas
Para mostrar el selector de idiomas con banderas y URL alternativas con fines de SEO, el enlace JavaScript Linguise debe estar cargado en todas las páginas de Kirby CMS.
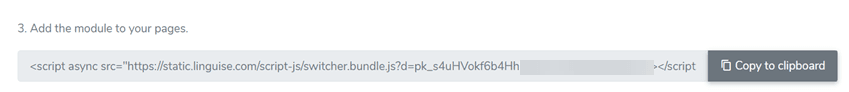
Obtenga el enlace del script desde la configuración del dominio en el panel Linguise y cópielo.

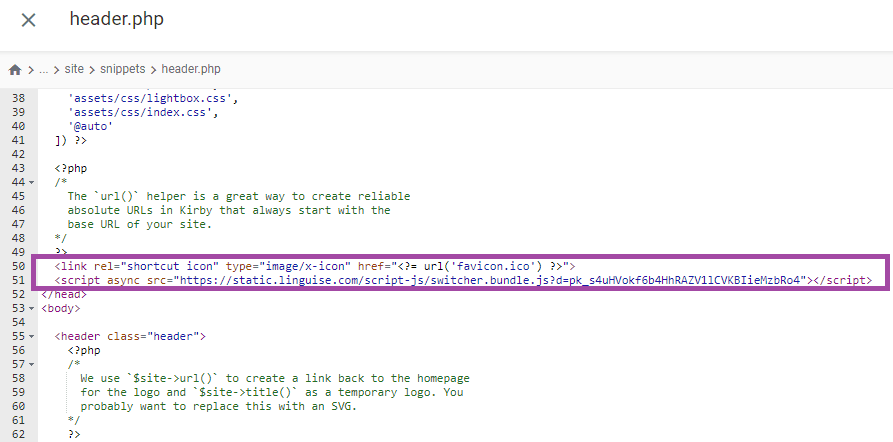
La forma más sencilla de cargar este script en Kirby CMS es agregándolo al header.php de su sitio web o sección. He aquí cómo hacerlo:
- Accede a la carpeta raíz de tu sitio web.
- Navegue al sitio > fragmentos > header.php.
- Edite el archivo header.php para incluir el enlace del script en la sección del encabezado.

El selector de idiomas se mostrará inicialmente en su formato predeterminado. Pero puedes personalizar el selector de idiomas usando el Linguise navegando a Configuración > Visualización de indicadores de idioma. Esta sección ofrece varias opciones de personalización, incluida la configuración de pantalla principal, nombres de idiomas y elementos de diseño.
Paso 6: Configurar la pantalla principal
Para comenzar a configurar el selector de idiomas, navegue hasta Configuración > Visualización de indicadores de idioma en el panel Linguise .
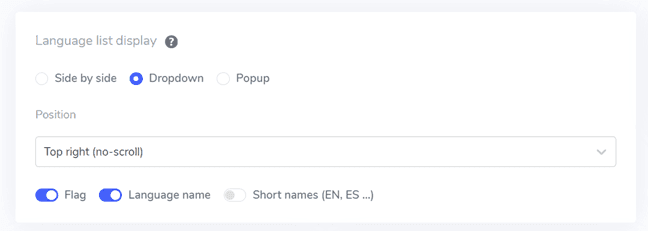
En esta sección, puede ajustar varias configuraciones. La configuración de pantalla principal le permite personalizar elementos como.
- Estilo del icono de bandera: elija entre una visualización de lado a lado, un menú desplegable o una ventana emergente.
- Posición: determine la ubicación del selector de idiomas en su sitio web. Elija una posición que sea fácilmente accesible para los visitantes.

Paso 7: establece el diseño de la bandera
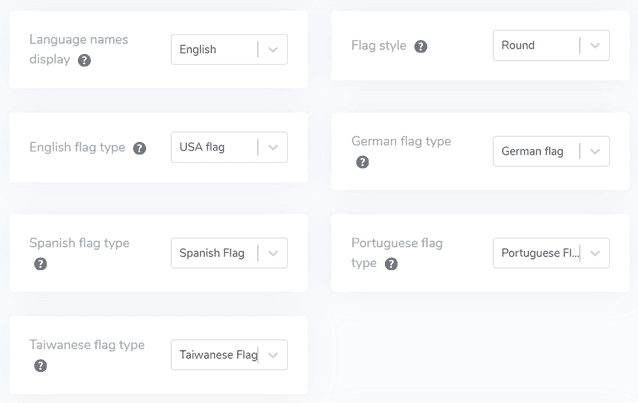
Después de configurar los ajustes de la pantalla principal, personalice el diseño de las banderas mostradas.
- Visualización del nombre del idioma: elija mostrar el nombre del idioma según el país o el idioma en sí, como "francés" o "francés".
- Tipo de bandera en inglés: esto es útil para idiomas con múltiples variaciones, como el inglés estadounidense o británico, y también se aplica al español, taiwanés, alemán y portugués.
- Estilo de bandera: seleccione la forma del icono de la bandera, ya sea redonda o rectangular.

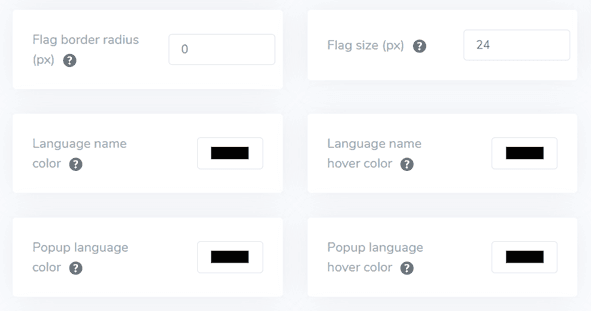
Paso 8: establece el color y el tamaño
Después de configurar el diseño de las banderas, personalice el color y el tamaño de las banderas. Aquí hay algunas configuraciones que puede ajustar.
- Radio del borde de la bandera: ajuste el radio del borde para banderas rectangulares, medido en píxeles.
- Color del nombre del idioma: elija el color de texto predeterminado para mostrar el nombre del idioma.
- Color del idioma emergente: establezca el color del texto del título del idioma en el área emergente o desplegable.
- Tamaño de la bandera: ajusta el tamaño de los iconos de la bandera.
- Color al pasar el cursor sobre el nombre del idioma: especifique el color del texto que aparece cuando el usuario pasa el cursor sobre el nombre del idioma.
- Color de desplazamiento del idioma emergente: defina el color del texto que aparece cuando el usuario pasa el cursor sobre el título del idioma en el área emergente o desplegable.

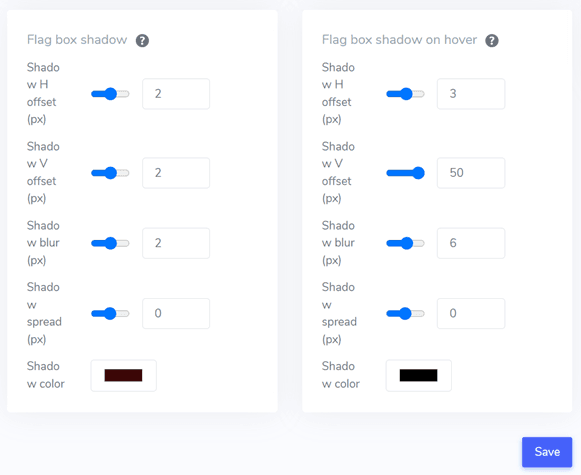
Paso 9: Configurar box-shadow
Finalmente, ajuste la configuración de sombra del cuadro de bandera. La primera opción le permite agregar un efecto de sombra a cada ícono de bandera que se muestra en su sitio web. La segunda opción controla el efecto de sombra cuando los usuarios pasan el cursor sobre las banderas de idioma.
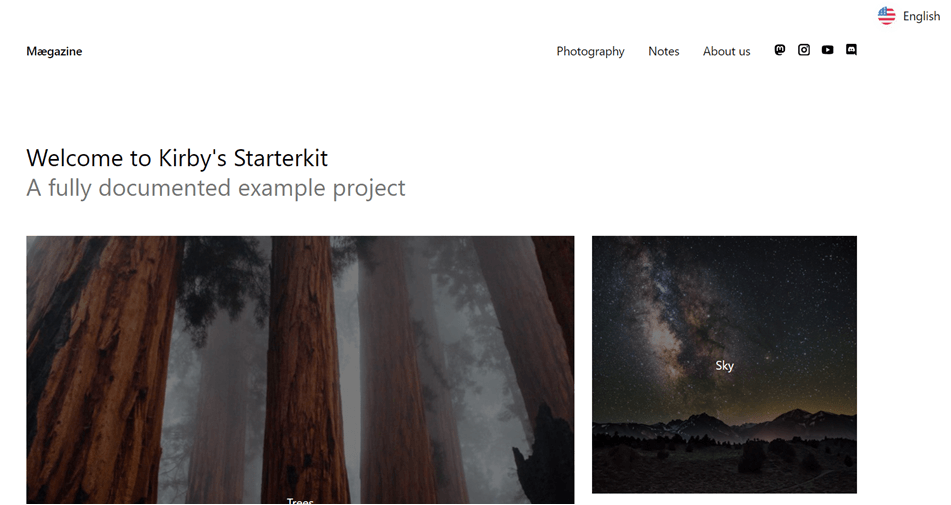
Después de realizar los ajustes necesarios, haga clic en el botón Guardar para aplicar los cambios. Luego, consulte el sitio web de Kirby CMS para asegurarse de que la configuración se haya implementado correctamente. Esto le mostrará cómo aparecerá el selector de idiomas.

Una vez que se complete el proceso de configuración, podrá ver el selector de idiomas en acción en su sitio web multilingüe de Kirby CMS.

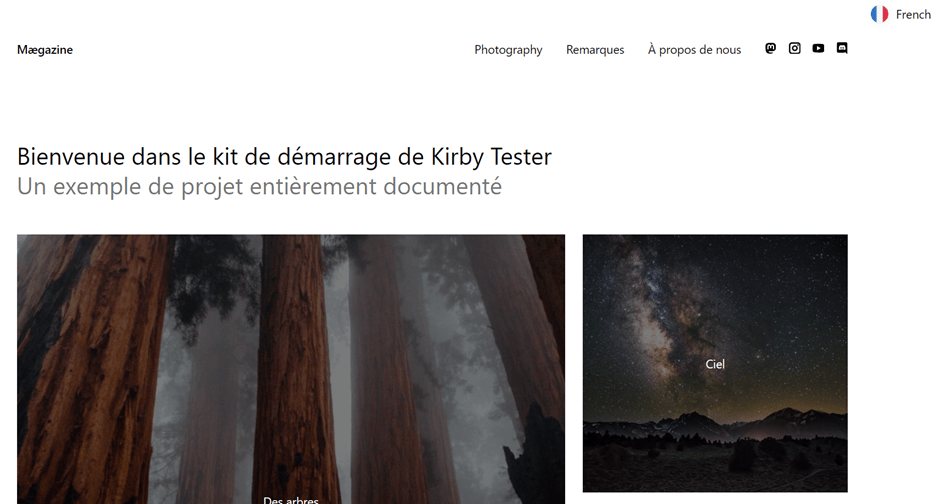
Luego traduciremos automáticamente el sitio web de Kirby CMS a otros idiomas, como el francés.

4 consejos para optimizar el selector de idiomas en Kirby CMS
A continuación se ofrecen cuatro consejos esenciales que le ayudarán a perfeccionar su selector de idiomas y hacerlo más eficaz para su audiencia global.
#1 Utilice un ícono de bandera de idioma claramente identificable
Incorporar símbolos o banderas de idioma fácilmente reconocibles en su selector de idiomas es vital para una rápida identificación del idioma. Este enfoque permite a los visitantes localizar y seleccionar rápidamente su idioma preferido, creando una experiencia de usuario intuitiva. La clave es elegir indicadores universalmente entendidos para evitar cualquier interpretación errónea.
Al implementar íconos de banderas, asegúrese de que sean de alta calidad y fácilmente distinguibles, incluso en tamaños más pequeños. Considere utilizar una combinación de banderas y códigos de idioma para proporcionar señales tanto visuales como textuales a sus usuarios.
Ejemplo:
Imagine un blog de viajes basado en Kirby que cubra destinos de todo el mundo. El selector de idiomas del sitio podría usar un ícono de globo terráqueo junto con íconos de banderas pequeñas y códigos de idioma de dos letras.
🌎 🇺🇸 ES | 🇪🇸 ES | 🇫🇷 FR | 🇩🇪 DE | 🇯🇵JP
Esta configuración permite a los usuarios identificar rápidamente su idioma, ya sea que reconozcan la bandera o el código de idioma, lo que mejora la experiencia general del usuario.
#2 Mostrar nombres de idiomas junto a banderas

Si bien las banderas brindan una referencia visual rápida, combinarlas con los nombres nativos de los idiomas ofrece claridad adicional. Esta estrategia ayuda a evitar confusiones, especialmente en el caso de idiomas que se hablan en varios países con diferentes banderas.
Al incluir los nombres de los idiomas reales, elimina la ambigüedad y garantiza que los visitantes puedan identificar con precisión su idioma preferido. Este enfoque también demuestra respeto por la diversidad cultural y promueve la inclusión.
Ejemplo:
Considere una plataforma educativa basada en Kirby que ofrezca cursos en varios idiomas. Su selector de idiomas podría verse así.
🇺🇸 Inglés | 🇪🇸 English | 🇫🇷 Francés | 🇩🇪 Alemán | 🇯🇵 日本語
Este diseño permite a los usuarios ver tanto la bandera como el nombre del idioma en su escritura nativa, lo que lo hace reconocible instantáneamente para los hablantes de ese idioma. Es particularmente útil para idiomas como el español o el inglés que se hablan en varios países con diferentes banderas.
#3 Coloque cuidadosamente el botón de cambio de idioma

La ubicación de su selector de idiomas es crucial para su efectividad. Debe ser destacado y de fácil acceso en su sitio web. Las posiciones comunes y efectivas incluyen el encabezado, pie de página o menú de navegación principal.
Asegúrese de que el selector de idiomas sea visible y fácilmente accesible desde cualquier página de su sitio. Esta coherencia en la ubicación ayuda a los usuarios a encontrar rápidamente las opciones de idioma, independientemente de su ubicación actual dentro de su sitio web.
Ejemplo:
Por ejemplo, un sitio web de cartera basado en Kirby para una firma de arquitectura multinacional. Podrían implementar su selector de idiomas de la siguiente manera.
- Ubicación del encabezado: el selector de idiomas se encuentra en la esquina superior derecha del encabezado, al lado del ícono de búsqueda.
- Navegación fija: a medida que los usuarios se desplazan, el encabezado permanece fijo en la parte superior, lo que garantiza que el selector de idiomas esté siempre accesible.
- Optimización móvil: en dispositivos móviles, el selector de idiomas se incluye en el menú de hamburguesas para un fácil acceso sin saturar la pequeña pantalla.
Esta ubicación estratégica garantiza que los usuarios puedan cambiar fácilmente de idioma en cualquier momento, ya sea que estén viendo galerías de proyectos, leyendo sobre la historia de la empresa o verificando información de contacto.
#4 Mantenga la coherencia del selector de idiomas en todas las páginas

Es esencial mantener uniforme la apariencia y funcionalidad de su selector de idiomas en todo su sitio web. Los usuarios deberían poder cambiar de idioma sin esfuerzo, independientemente de su página actual o del contenido que estén viendo.
Esta coherencia proporciona una experiencia de usuario perfecta y refuerza la accesibilidad de las opciones de idioma, generando confianza en su sitio web multilingüe.
Ejemplo:
Considere un sitio de comercio electrónico impulsado por Kirby que venda productos a nivel mundial. Así es como podrían implementar una estrategia consistente de cambio de idioma.
- Diseño uniforme: el selector de idiomas aparece como un menú desplegable con la etiqueta "Idioma" en la esquina superior derecha de cada página, incluidas las listas de productos, las páginas de productos individuales y las páginas de pago.
- Preservación de contenido: cuando los usuarios cambian de idioma, permanecen en la misma página, pero el contenido se muestra en el idioma recién seleccionado. Por ejemplo, si un usuario ve la descripción de un jarrón hecho a mano en inglés y cambia al francés, verá los mismos detalles del producto en francés.
- Estructura de la URL: la estructura de la URL cambia constantemente al cambiar de idioma.
Inglés: www.yourmarket.com/products/blue-ceramic-vase
Francés: www.yourmarket.com/fr/produits/vase-ceramique-bleu
Esta experiencia consistente en todas las páginas garantiza que los usuarios puedan navegar y comprar con confianza en su idioma preferido, lo que potencialmente aumenta su probabilidad de completar una compra y regresar al sitio en el futuro.
¡Configura un selector de idiomas en tu sitio web de Kirby con Linguise!

Configurar un selector de idiomas en Kirby CMS es un paso crucial hacia la creación de un sitio web verdaderamente global y fácil de usar. Al implementar esta función, abre sus puertas digitales a una audiencia internacional diversa, lo que potencialmente aumenta la participación, reduce las tasas de rebote y mejora el rendimiento general de su sitio.
Para agilizar este proceso y garantizar resultados óptimos, considere utilizar Linguise para su sitio web Kirby CMS. Linguise ofrece un selector de idiomas potente y personalizable que se integra perfectamente con Kirby CMS, lo que le permite implementar y ajustar fácilmente su estrategia multilingüe. Creemos una cuenta Linguise integrémosla con su sitio web Kirby CMS y personalicemos el selector de idiomas para mejorar aún más la experiencia del usuario.