Configurarea unui comutator de limbă pe Craft CMS este o caracteristică crucială pentru orice site web care urmărește să ajungă la un public global. În era globalizării de astăzi, abilitatea de a comuta fără probleme între mai multe limbi este o nevoie presantă.
Configurarea unui comutator de limbă pe Craft CMS îmbunătățește accesibilitatea pentru vizitatorii din diferite țări, poate îmbunătăți clasamentul în motoarele de căutare și poate construi încrederea globală în brand. Deși poate părea complex, acest ghid pas cu pas vă va ajuta să faceți acest lucru fără probleme și eficient pe site-ul dvs. Craft CMS .
Este important să configurați un comutator de limbă pe Craft CMS

Înainte de a explora cum să configurați un comutator de limbi pe Craft CMS, să discutăm mai întâi despre importanța instalării unui comutator de limbi. Aici sunt câțiva dintre ei.
- O experiență mai bună a utilizatorului: un comutator de limbă permite vizitatorilor să acceseze cu ușurință conținutul în limba lor preferată, îmbunătățind astfel înțelegerea și implicarea acestora cu site-ul web.
- Reducerea ratelor de respingere: vizitatorii care nu își găsesc limba dorită pot părăsi site-ul dvs. imediat. Un comutator de limbi care oferă mai multe limbi îi poate împiedica să părăsească site-ul.
- Creșterea conversiilor: înțelegerea detaliilor despre produse, politicilor și procesului de cumpărare în limba lor poate încuraja vizitatorii să cumpere sau să întreprindă alte acțiuni.
- Optimizarea SEO multilingv: motoarele de căutare iau în considerare factorii experienței utilizatorului atunci când clasifică site-urile web. Un comutator de limbă ușor de utilizat vă poate îmbunătăți SEO multilingvă , facilitând accesul vizitatorilor la conținut în limba lor. Traducerea corectă a conținutului trimite, de asemenea, semnale pozitive către motoarele de căutare că site-ul dvs. este relevant pentru diferite interogări în diferite limbi.
Cum să configurați un comutator de limbă pe Craft CMS
După ce ați înțeles importanța utilizării unui comutator de limbi pe un site web Craft CMS multilingv, să discutăm cum. De obicei, serviciile de traducere a site-urilor web oferă această caracteristică, care poate fi personalizată în funcție de nevoile dumneavoastră.
Cu toate acestea, nu toate serviciile de traducere oferă un comutator de limbi care este ușor de personalizat și ușor de utilizat. Prin urmare, este importantă alegerea unui serviciu de traducere automată compatibil cu diverse cadre și furnizarea unei funcții flexibile de schimbare a limbii.
Un serviciu care îndeplinește aceste criterii este Linguise . Linguise oferă o funcție de comutare de limbă care este ușor de personalizat și ușor de utilizat și care poate fi bine integrată cu Craft CMS .
Folosind integrarea perfectă a Linguise cu cadrul Craft CMS , puteți adăuga cu ușurință un comutator de limbi la aplicația dvs. multilingvă. Cu funcțiile avansate ale Linguiseși interfața ușor de utilizat, configurarea și menținerea unui comutator de limbă pe site-ul dvs. Craft CMS va fi mult mai simplă.
Mai jos sunt pașii pentru a instala Linguise site web Craft CMS multilingv și pentru a configura comutatorul de limbă.
#1: Înregistrați-vă pentru un cont Linguise gratuit
cont Linguise gratuit și beneficiați de o perioadă de încercare gratuită de o lună pentru a începe. Pur și simplu introduceți adresa dvs. de e-mail pentru a genera un nume de utilizator și o parolă.
Pe toată durata probei, vă veți bucura de acces la toate funcțiile convingătoare pe care Linguise le are de oferit. Veți fi direcționat către tabloul de bord Linguise la încheierea procesului.
#2: Adăugarea site-ului de domeniu Craft CMS
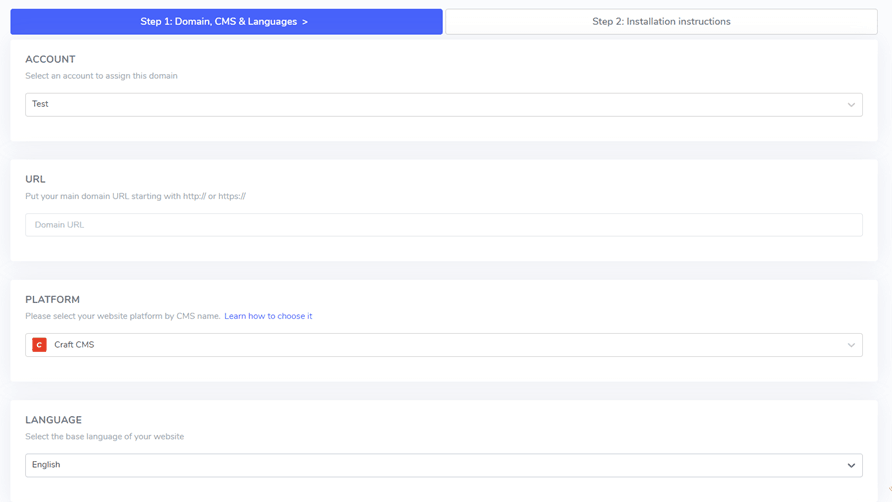
Odată ce contul dvs. Linguise este creat, veți fi direcționat către tabloul de bord pentru a introduce domeniul site-ului Craft CMS Selectați „Adăugați domeniu” și completați câmpurile furnizate:
- Cont
- URL
- Platformă utilizată (Craft CMS)
- Limba implicita
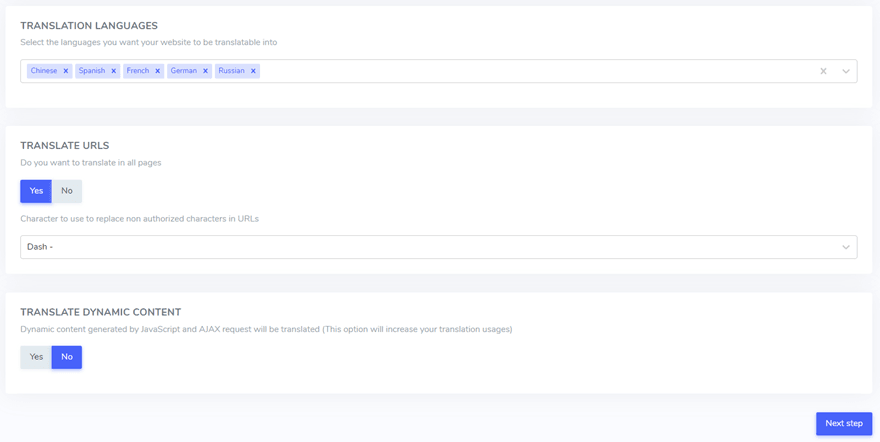
- Limbi de traducere
- Traduceți adresele URL
- Traducerea dinamică a conținutului


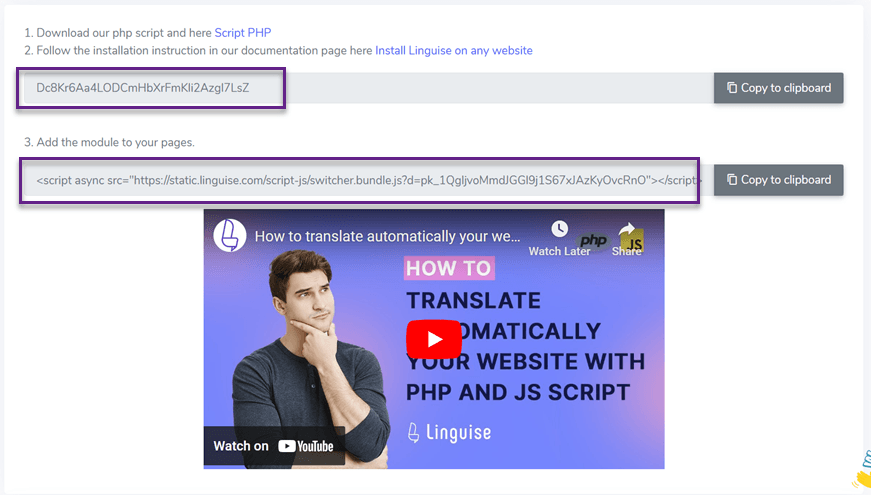
Puteți obține cheia API, pe care trebuie să o inserați în pasul următor.

#4: Încărcați scriptul Linguise
Apoi, va trebui să încărcați scriptul de traducere Linguise pe serverul dvs. unde este instalat Craft CMS .
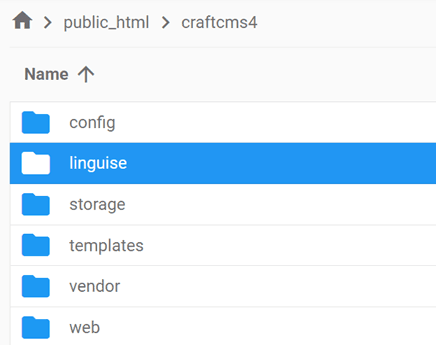
Descărcați scriptul de traducere PHP-JS, dezarhivați-l și încărcați-l în directorul rădăcină al instalării Craft CMS .
Asigurați-vă că scriptul este plasat în directorul rădăcină al site-ului dvs., unde sunt situate fișierele dvs. Craft CMS și că folderul își păstrează numele original, „linguise”.

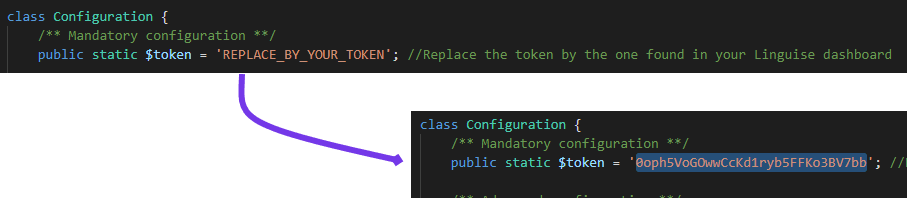
După aceea, introduceți cheia API Linguise în fișierul Configuration.php pe care l-ați încărcat pe server. Deschideți fișierul pentru editare și inserați cheia API între ghilimele, înlocuind textul REPLACE_BY_YOUR_TOKEN.

#5: Activați și personalizați comutatorul de limbă
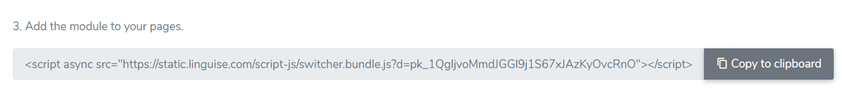
Link-ul de script Linguise JS trebuie să fie încorporat în toate paginile Craft CMS pentru a afișa comutatorul de limbă cu steaguri și pentru a include adrese URL alternative în antetele dvs. HTML pentru beneficii SEO.
Pentru a obține linkul de script, navigați la setările domeniului din tabloul de bord Linguise și copiați linkul de script furnizat de acolo.

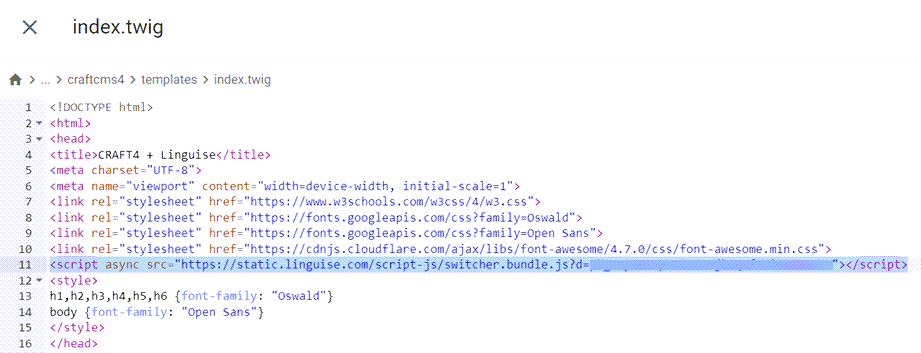
O modalitate ușoară de a încorpora acest cod în Craft CMS este prin adăugarea lui la indexul șablonului. Accesați folderul /template și editați fișierul index pentru a include linkul scriptului în secțiunea antet.
Pentru a afișa comutatorul de limbă, reprezentat de fereastra pop-up pentru selectarea limbii dorite, îl puteți încărca prin copierea codului furnizat la sfârșitul configurației site-ului și lipindu-l în capul paginii dvs. HTML. Această acțiune va permite încărcarea automată a comutatorului de limbă steag.

Comutatorul de limbă se va afișa inițial în formatul implicit, dar îl puteți personaliza. Personalizați comutatorul de limbă prin intermediul Linguise accesând Setări > Afișare steaguri de limbă . Această secțiune include diverse opțiuni de personalizare, inclusiv afișajul principal, numele limbilor și elementele de design.
#6 Configurați afișajul principal
Pentru a iniția configurarea comutatorului de limbă, accesați „Setări” > „Afișare steaguri de limbă” din Linguise .
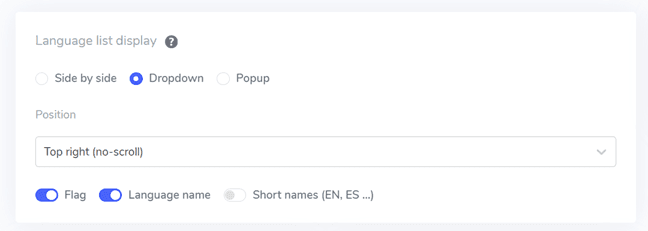
În această secțiune, puteți personaliza mai multe setări. În primul rând, există setările principale de afișare, unde puteți modifica diverse elemente, cum ar fi.
- Stilul pictogramei de semnalizare: puteți alege între afișare una lângă alta, meniu drop-down sau pop-up.
- Poziție: această setare dictează plasarea comutatorului de limbă pe site-ul dvs. web. Există mai multe opțiuni de poziție, așa că asigurați-vă că selectați una care este convenabilă pentru accesarea vizitatorilor.

# 7 Setați designul steagului
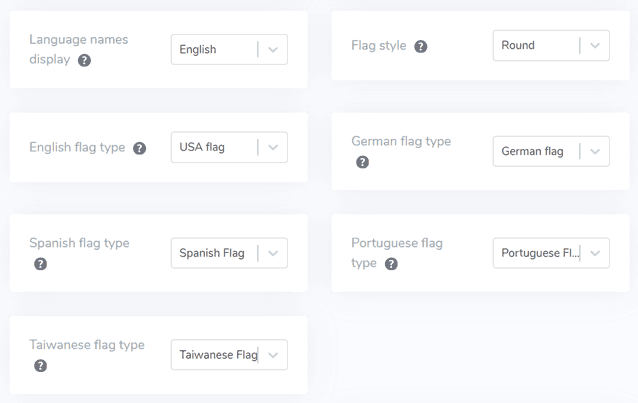
După ce ați ajustat setările principale de afișare, puteți continua să personalizați designul steagurilor afișate.
- Afișarea numelui limbii: puteți afișa numele limbii în funcție fie de numele țării, fie de limba în sine. De exemplu, puteți afișa „franceză” sau „français”.
- Tip steag englezesc: această funcție beneficiază de limbi cu mai multe variante, cum ar fi engleza americană sau britanică. Se aplică și spaniolă, taiwaneză, germană și portugheză.
- Stilul steagului: această opțiune vă permite să selectați forma pictogramei steag, fie rotundă, fie dreptunghiulară.

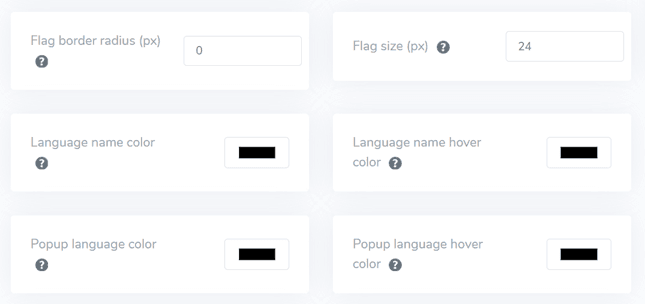
# 8 Setați culoarea și dimensiunea
După ce ați finalizat configurarea designului steagurilor, puteți continua să personalizați culoarea și dimensiunea steagurilor. Mai jos sunt câteva setări disponibile pentru ajustare.
- Raza chenarului steagului: adaptați raza chenarului pentru stilul steagului dreptunghiular, măsurat în pixeli.
- Culoarea numelui limbii: Selectați culoarea implicită a textului pentru a afișa numele.
- Culoarea limbii pop-up: definiți culoarea pentru textul titlului limbii în zona pop-up sau drop-down.
- Mărimea steagului: modificați dimensiunea pictogramelor steagului.
- Culoarea cursorului numelui limbii: specificați culoarea textului care apare atunci când utilizatorul trece cu mouse-ul peste numele limbii.
- Culoarea cursorului limbii pop-up: determinați culoarea textului care apare atunci când utilizatorul trece cu mouse-ul peste titlul limbii în zona pop-up sau drop-down.

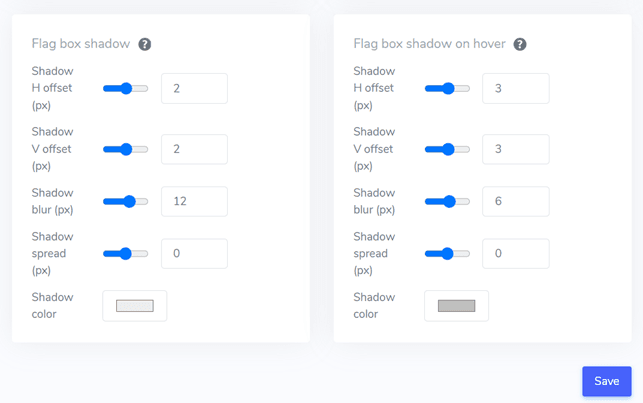
# 9 Configurați umbra casetei
În cele din urmă, puteți ajusta setările de umbră ale casetei de steag. Opțiunea inițială vă permite să adăugați un efect de umbră la fiecare pictogramă steag afișată pe site-ul dvs. web. Opțiunea ulterioară gestionează efectul de umbră atunci când utilizatorii trec mouse-ul peste steaguri de limbă.
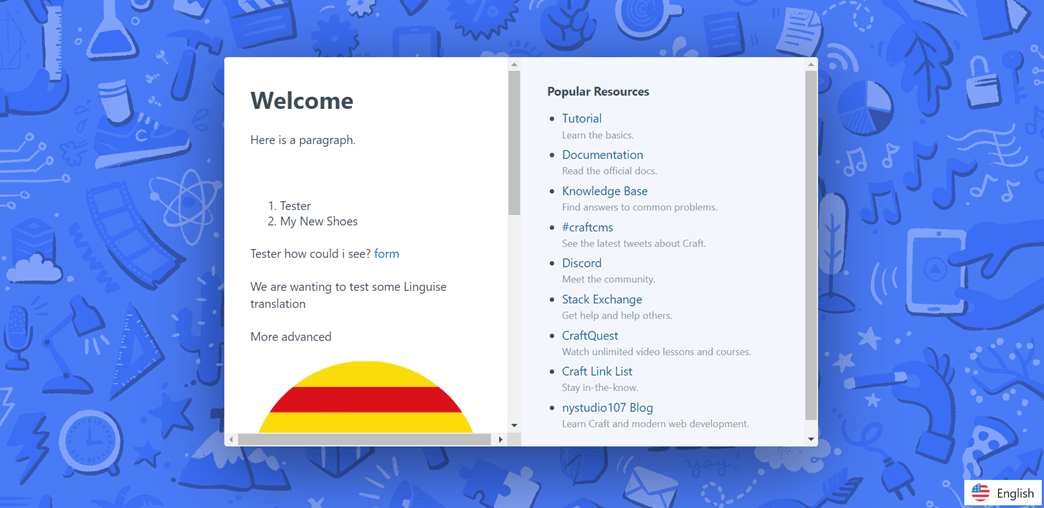
După ce ați făcut toate ajustările necesare, faceți clic pe butonul Salvare pentru a implementa modificările de personalizare. Apoi, accesați site-ul web Craft CMS pentru a confirma că configurația a fost aplicată cu succes. Cam așa va fi afișat comutatorul de limbă.

După terminarea procesului de configurare, puteți observa funcționalitatea comutatorului de limbi pe site-ul dvs. web multilingv Craft CMS .

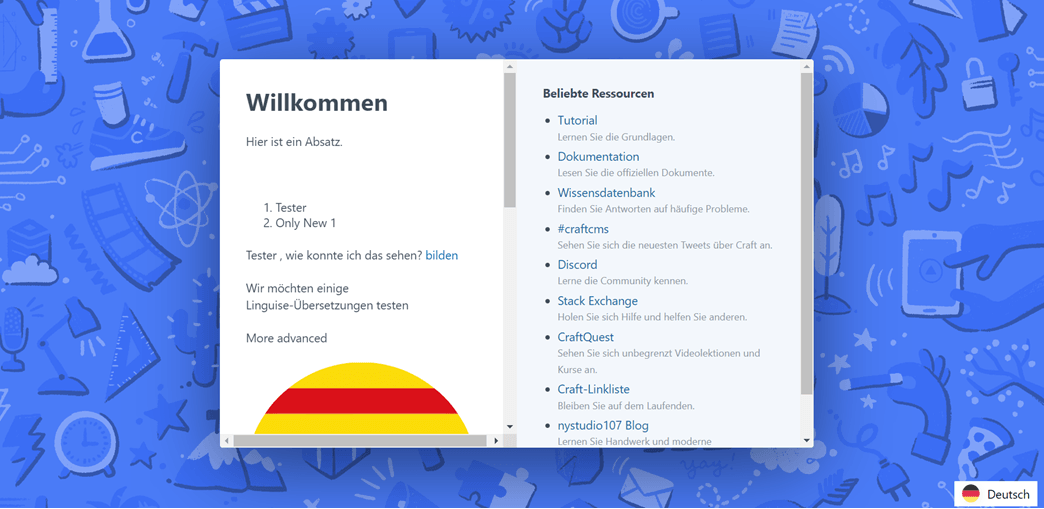
Apoi vom traduce automat site-ul Craft CMS în alte limbi, cum ar fi Deutsch.

5 sfaturi pentru optimizarea comutatorului de limbi pe Craft CMS
Odată ce ați stabilit comutatorul de limbă pe site-ul dvs. Craft CMS , este important să înțelegeți cele mai bune practici pentru proiectarea unui selector de limbi și performanța acestuia pentru a beneficia atât de site-ul dvs., cât și de vizitatori.
Folosiți o siglă de limbă ușor de recunoscut

Utilizarea pictogramelor sau steagurilor de limbă recunoscute universal este crucială, astfel încât vizitatorii să poată identifica și selecta rapid opțiunea de limbă preferată. Asigurați-vă că pictogramele sau steagurile folosite sunt clare, au un contrast bun de culoare și sunt înțelese pe scară largă în diferite culturi, pentru a evita confuzia sau ambiguitatea.
Simbolurile sau pictogramele familiare ajută la crearea unei experiențe intuitive și ușor de utilizat, permițând vizitatorilor să navigheze cu ușurință la versiunea lingvistică dorită. Este foarte important să alegeți pictograme sau steaguri care sunt universal cunoscute pentru a evita neînțelegerile sau confuziile.
Folosind nume de limbă și steag

Pe lângă utilizarea exclusivă a steaguri, este recomandabil să luați în considerare încorporarea atât a steagurii, cât și a numelor în limba originală. Această abordare poate ajuta la evitarea confuziei, deoarece unele limbi sunt vorbite în mai multe țări cu steaguri diferite.
Utilizarea directă a numelor de limbă elimină ambiguitatea și asigură că vizitatorii pot identifica și selecta în mod clar limba dorită, fără a înțelege greșit. În plus, utilizarea numelor de limbă poate fi mai incluzivă și mai respectuoasă pentru diversitatea culturală.
Plasați strategic butonul de comutare a limbii

Să poziționăm butonul de comutare a limbii într-o zonă vizibilă și ușor accesibilă de pe site-ul dvs. Destinațiile de plasare standard includ antetul, subsolul sau meniul de navigare principal. Aceste locații sunt intuitive pentru majoritatea utilizatorilor de internet și se aliniază așteptărilor lor atunci când caută opțiuni de limbă.
Plasarea consecventă în toate paginile asigură că vizitatorii pot accesa cu ușurință comutatorul de limbă, indiferent de punctul lor de intrare sau de pagina specifică pe care o vizitează. Această plasare consecventă ajută la crearea unei experiențe de utilizator fluide și previzibile.
Implementați un design de comutare de limbi receptiv

Asigurați-vă că butonul de comutare a limbii este receptiv și funcționează bine pe diferite dispozitive și dimensiuni de ecran, inclusiv desktop-uri, tablete și smartphone-uri. Testați-l pe diferite dispozitive și rezoluții de ecran pentru a asigura o experiență perfectă pentru utilizator, fără a tăia sau a suprapune elemente.
Un design receptiv asigură că vizitatorii pot accesa cu ușurință opțiunile de limbă de pe orice dispozitiv pe care îl folosesc, sporind accesibilitatea și confortul în schimbarea limbii.
Asigurați-vă că comutatorul de limbă este consecvent între pagini

Asigurați-vă că comutatorul de limbă păstrează aspectul și comportamentul consecvent pe site-ul dvs. Utilizatorii ar trebui să poată schimba limbile fără probleme, indiferent de pagina pe care se află sau de conținutul pe care îl vizualizează. Consecvența nu numai că oferă o experiență de utilizator coerentă, ci și întărește accesibilitatea și disponibilitatea opțiunilor de limbă, construind încrederea în site-ul dvs. multilingv.
Orice inconsecvență în comutatorul de limbă poate deruta și frustra utilizatorii, potențial determinându-i să părăsească site-ul dvs.
Configurați comutatorul de limbă pe Craft CMS cu Linguise!
În acest moment, ar trebui să recunoașteți că configurați comutatorul de limbă pentru un site web multilingv Craft CMS . Stabilirea unui comutator de limbi poate oferi diverse avantaje și poate fi ajustată pe baza punctelor menționate anterior.
Optimizarea comutatorului de limbă poate îmbunătăți semnificativ experiența generală a utilizatorului. Apoi, creați un cont Linguise , integrați-l cu site-ul dvs. Craft CMS și reglați fin comutatorul de limbi pentru a îmbunătăți și mai mult experiența utilizatorului.