Table of Contents
Drupal technical requirements
The neural automatic translation to be used with Drupal will require to use the PHP script (can be downloaded below). To install the Linguise script, you’ll need the following requirements:
- Run PHP 7+
- Apache, LiteSpeed, NGINX, IIS server
- Activate the URL rewriting though the Drupal configuration
- Drupal 8+
How to make your Drupal site multilingual in video
1. Generate the API Key
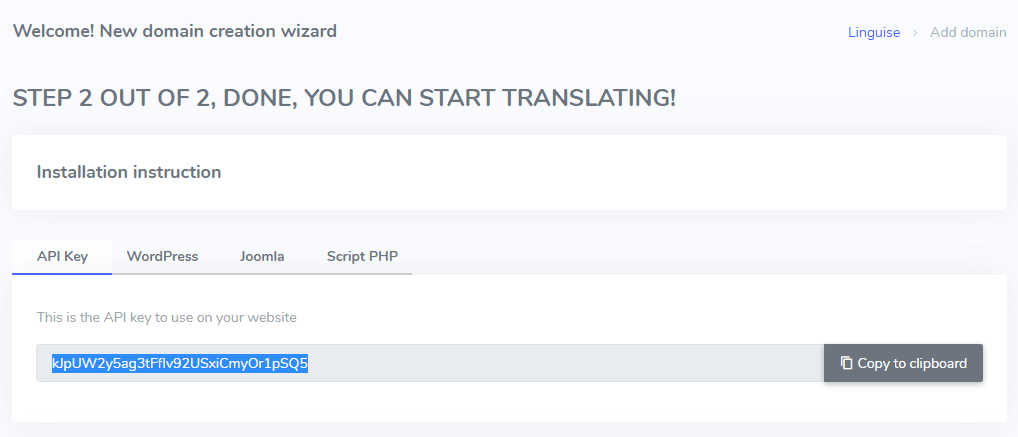
After your connection to your Linguise dashboard, you’ll need to setup a new domain first and save its settings to get the API Key.
The API key is what is required to activate the translation on your Drupal website. Basically, the API key will check what language is activated on what domain and will allow the neural translation pages to be generated.
Copy the API Key and keep it in your clipboard.

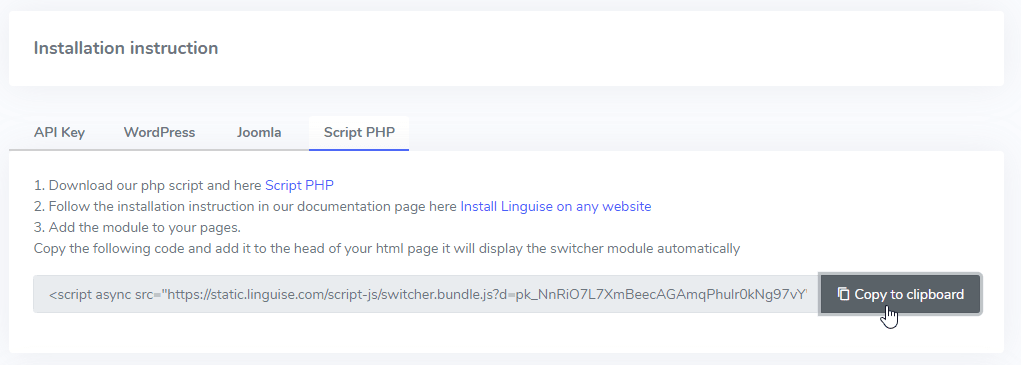
Then by clicking on the tab “Script PHP” you’ll get the installation instructions we’ll follow here in details.

SEO important note: The number of languages you setup has a large impact on SEO. When you setup your translation languages, if you have a large amount of indexed pages (>500), search engine may take a lot of time to process them. It may impact your SEO in your original language. That’s why we recommend adding at first a maximum of 5 languages, then when it’s indexed, you can add languages in a batch of 3 per month.
2. Upload and connect the Linguise translation script
The Linguise translation script needs to be uploaded on your server where Drupal is installed:
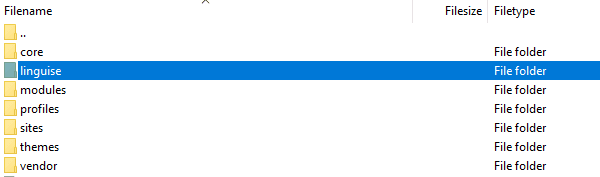
After the script is downloaded, unzip it and upload it to the root folder where the CMS is installed.
- Make sure it’s at the root level of your website (where your Drupal files are located)
- Make sure the folder keep its default name “linguise”

How to access Linguise Script Interface?
After completing the Linguise installation, you can access the dashboard by visiting your website with the following URL format:
https://www.domain.com/linguise
Change the domain address according to your website address*
Ensure Linguise have proper read and write permission*
Setup Password and Database Connection
Once you access the script interface, you’ll be presented with a setup screen where you can create a password and connect to your preferred database.
You can:
- Set a password, which will be required for future access to this interface.
- Choose your database type — either MySQL or SQLite, depending on your setup and preference.
This initial setup ensures secure access and allows you to configure the script according to your environment.

MySQL database connection
If you choose MySQL, a different interface will appear asking for the following connection details of MySQL Configuration Fields below:

Make sure the information is correct to establish a successful connection to your MySQL database.
MySQL vs SQLite – What’s the Difference?
Both MySQL and SQLite are popular database systems used to store and manage data for websites and applications. However, they are designed for different use cases and have some key differences:
| Feature | SQLite | MySQL |
|---|---|---|
| Setup | Very easy (SQLite installation required) | Requires server setup |
| Storage | Single file | Managed by MySQL server |
| Performance | Great for small-scale apps | Better for large, high-traffic systems |
| Use case | Local apps, testing, small sites | Web apps, eCommerce, enterprise systems |
Linguise Script Interface: Setup for PHP platform
The Linguise translation dashboard, previously available only for Joomla and WordPress, now extends support to PHP and additional platforms. This update allows users to seamlessly configure language settings—such as display options, flag styles, and appearance customization—directly from a unified interface, regardless of their CMS or framework.

Administrators can manage Linguise settings more efficiently, with consistent features like language selection popups, shadow effects, and region-specific flag choices variants. The dashboard retains its user-friendly design while offering broader compatibility for diverse web environments.


3. Setup the Drupal URLs rewriting
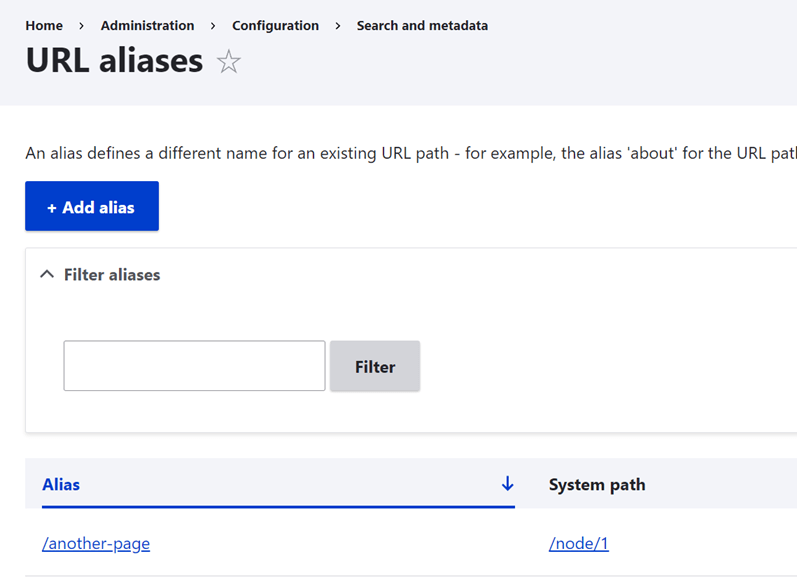
By default, the URL rewriting is active in Drupal. On the top menu bar, go to Configuration > Search and metadata > URL aliases if you want to make sure of it. Note that the multilingual URLs are also working if you’re using the Pathauto Drupal module.

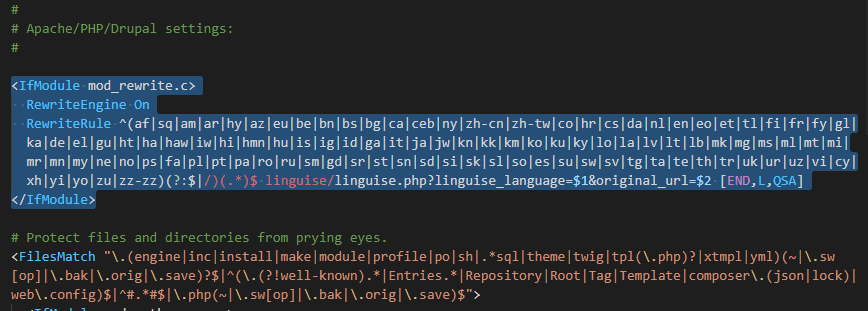
The URL by language needs to be configured in the .htaccess file located at the root of your Drupal installation. Just copy this code after the code “RewriteEngine on” available in the default Drupal .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Finally, your Drupal .htaccess should look something like this:

4. Activate the language switcher
4.1 Load the Linguise JS script
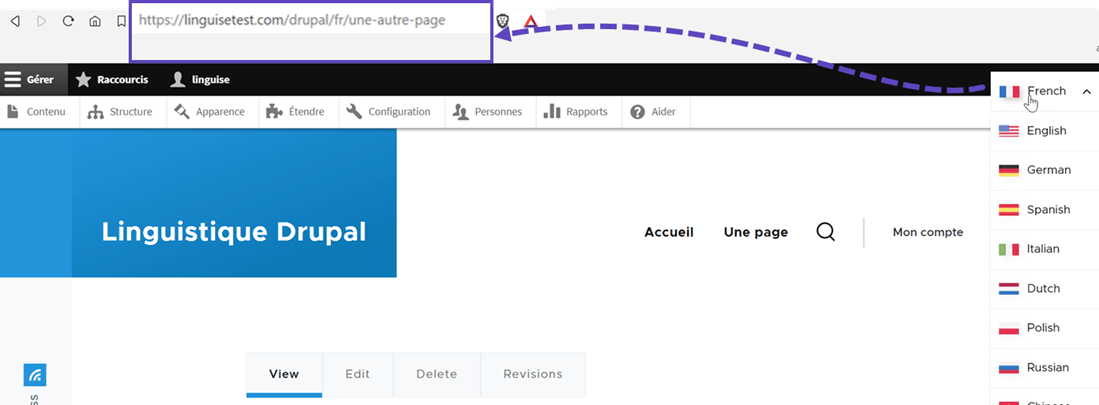
You can now load all your translated pages using the URL, for example: www.shop.com/fr/

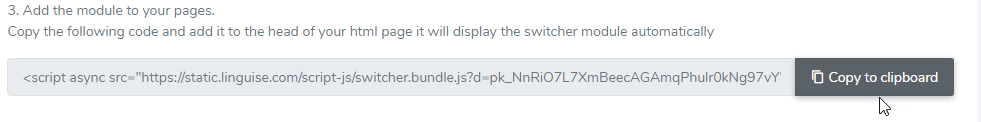
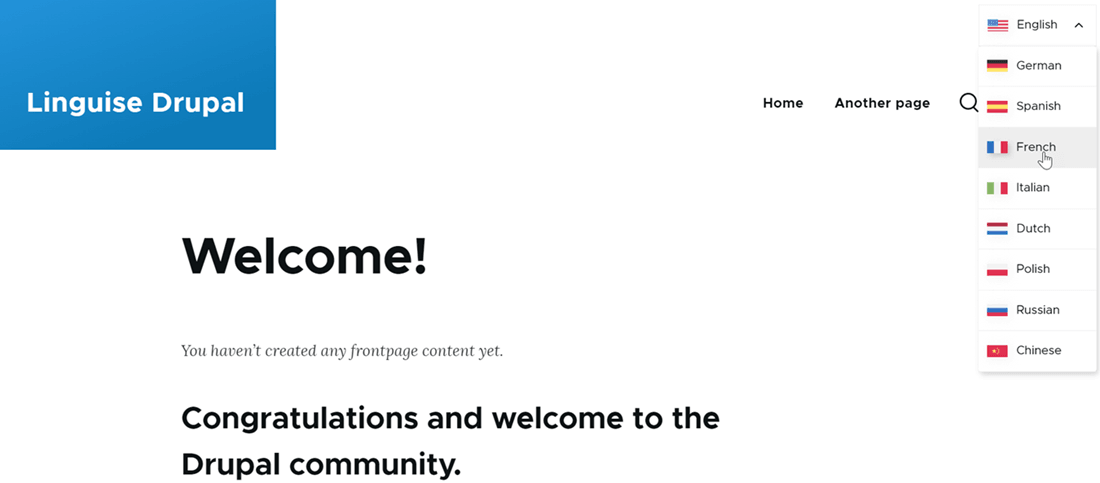
The language switcher is the flag popup to select the language you want. To load it, you’ll need to copy the code given at the end of the website configuration to the head of your HTML page. The flag language switcher will then be loaded automatically.

It needs to be loaded in your page header. Drupal gives you the ability to do that through a module, for example the “Add to Head” module: https://www.drupal.org/project/add_to_head
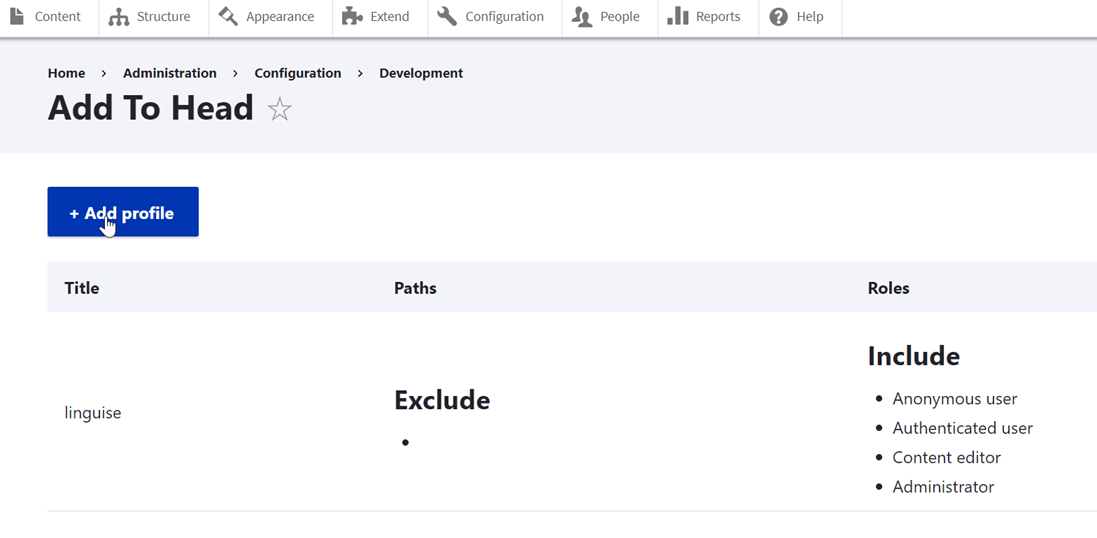
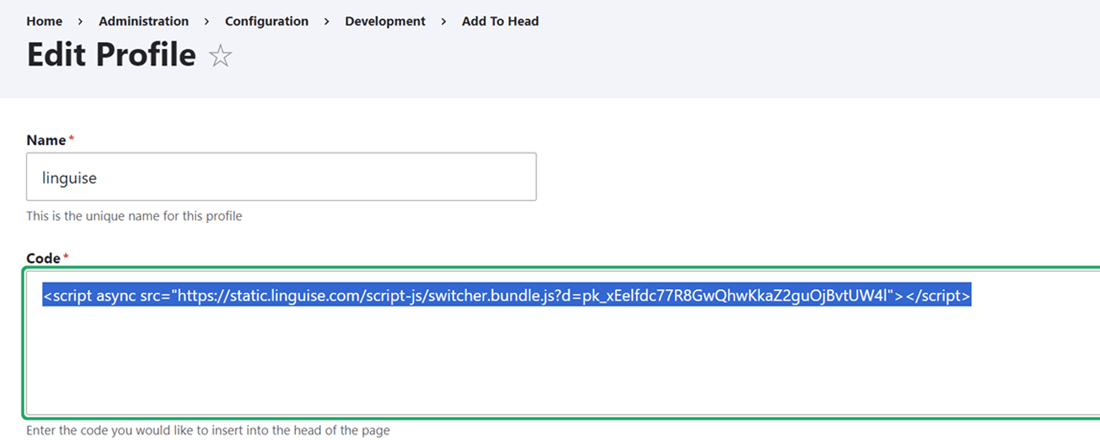
Once installed, go to Configuration > Add to head > Add profile

Then paste the script link

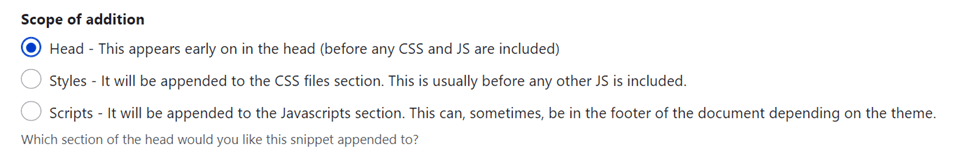
Finally, validate the script location

The language switcher will be displayed by default in a floating top right position on your website. You are welcome to customize it as you wish with CSS.

Setup the language switcher
The language switcher can be customized from the Linguise dashboard > Settings > Language flags display. Every modification here will be reflected on the website.

On the right side of the screen you have the preview of the language switcher. Here are the elements you can setup:
- 3 layouts: side by side, dropdown or popup
- The language switcher position
- The language switcher content
- Language names in English or native language
- Flags shapes and size
- Colors and box shadow
Load the language switcher in Drupal content

To display the Language switcher at the specific place, in the Drupal content, you should set the position as “In place”.
Once you have set the position in the Linguise dashboard, you can add the shortcode below to include it. Click on the code below to put it in your clipboard.
<div>[linguise]</div>
Once it’s added, on the frontend you’ll have the flag and language names displayed in the HTML area you’ve added the code.
Activate the local cache system option
As an option, you can activate a local cache system that stores URLs and its related multilingual content to serve the pages faster. The local cache will save some data transfer between Linguise server and your website server. The cache is used only when a page has already been translated and has not been updated. The cache kept in priority will be the cache from the most viewed multilingual pages.
As an option, you can define the amount of cache stored in MB. In the following example the cache is activated and the amount of cache to keep is 500MB:

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte