Hreflang languages codes are one of the things you need to add to multilingual websites. Hreflang language codes can help the audience find out what web language is currently being used.
Therefore, it is important to determine the right language code with complete guidance regarding hreflang implementation. In this article we will study the list of ISO standard language codes and how to implement them.
What are Hreflang Language Codes?
For those of you who don’t understand what a hreflang language code is, this is a special HTML attribute that is used to indicate to search engines the language and regional targeting of a particular web page.
This code consists of 2 letters, for example the French code is ‘fr’ and the Spanish code is ‘es’.
These codes allow website owners to define alternative versions of pages for different languages or regions. By implementing hreflang language codes, you can ensure that users are directed to the most relevant version of your content based on their language preferences and geographic location.
The importance of using the hreflang language code means that you must really understand the language code for each country. It is recommended to combine it with the ISO 3166-1 alpha-2 regional hreflang code.
It aims to provide comprehensive information to search engines about the language and geographic region to which a particular web page is directed. Even though they use the same language, spelling and everyday phrases can be different.
List of Hreflang Language Codes Used by Each Countries
The hreflang language code is based on the ISO 639-1 language code list defined by the International Organization for Standardization. Here are some examples:
Name of language | Hreflang language code |
Afrikaans | af |
Albanian | sq |
Amharic | am |
Arabic | ar |
Armenian | hy |
Azerbaijani | az |
Bashkir | ba |
Basque | eu |
Belarusian | be |
Bengali | bn |
Bosnian | bs |
Bulgarian | bg |
Burmese | my |
Catalan | ca |
Cebuano | cb |
Central Khmer | km |
Chichewa | ny |
Chinese (Simplifed) | zh |
Chinese (Traditional) | tw |
Corsican | co |
Croatian | hr |
Czech | cs |
Danish | da |
Dutch | nl |
English | en |
Esperanto | eo |
Estonian | et |
Fijian | fj |
Filipino | fl |
Finnish | fi |
French | fr |
Galician | gl |
Georgian | ka |
German | de |
Greek Modern | el |
Gujarati | gu |
Haitian | ht |
Hausa | ha |
Hawaiian | hw |
Hebrew | he |
Hindi | hi |
Hmong | hm |
Hungarian | hu |
Icelandic | is |
Igbo | ig |
Indonesian | id |
Irish | ga |
Italian | it |
Japanese | ja |
Javanese | jv |
Kannada | kn |
Kazakh | kk |
Korean | ko |
Kurdish | ku |
Kyrgyz | ky |
Lao | lo |
Latin | la |
Latvian | lv |
Lithuanian | lt |
Luxembourgish | lb |
Macedonian | mk |
Malagasy | mg |
Malay | ml |
Maltese | mt |
Maori | mi |
Marathi | mr |
Mongolian | mn |
Nepali | ne |
Norwegian | no |
Odia | or |
Pashto | ps |
Persian | fa |
Polish | pl |
Portuguese | pt |
Punjabi | pa |
Romanian | ro |
Russian | ru |
Samoan | sm |
Scottish Gaelic | gd |
Serbian | sr |
Shona | sn |
Sindhi | sd |
Sinhalese | si |
Slovak | sk |
Slovenian | sl |
Somali | so |
Sotho, Southern | st |
Spanish | es |
Sundanese | su |
Swahili | sw |
Swedish | sv |
Tagalog | tl |
Tahitian | ty |
Tajik | tg |
Tamil | ta |
Tatar | tt |
Telugu | te |
Thai | th |
Tonga (Tonga Islands) | to |
Turkish | tr |
Turkmen | tk |
Ukrainian | uk |
Urdu | ur |
Uzbek | uz |
Vietnamese | vi |
Welsh | cy |
Western Frisian | fy |
Xhosa | xh |
Yiddish | yi |
Yoruba | yo |
Zulu | zu |
How to Implement Hreflang Languages Codes?
After knowing what the list of hreflang language codes is for each language, next we will discuss how to implement hreflang on a website.
Here there are two ways that we will discuss, namely manually and automatically using one of the website translation services.
Manual Implementation with Hreflang Language Code
The implementation guide using hreflang language code involves adding a special <link> tag in the <head> section of the website’s HTML code. A simple example of this code is:
<link rel=”alternate” href=”https://www.yourdomain.com/” hreflang=”en” />
<link rel=”alternate” href=”https://www.yourdomain.com/” hreflang=”id” />
As you probably know, manually implementing hreflang tags can take a lot of time, especially if your website has many pages that require them.
Additionally, we do not recommend the manual approach because it is prone to errors, managing many hreflang tags manually increases the risk of errors, such as inappropriate use of language or country codes, or errors in the hreflang tag format.
Not only that, adding excessive code can slow down page loading times, potentially affecting your website’s SEO ranking.
Such errors can lead to serving content in the wrong language to users, harming the user experience.
Automatic Implementation with Linguise
Linguise offers a solution for automatically implementing hreflang. Using Linguise, hreflang tags can be dynamically adjusted according to the translated content, without the need for manual intervention.
The platform provides automatic translation features and integration with various CMS platforms, helping to reduce the complexity of manual implementation and overcome the risk of errors associated with managing hreflang manually.
Linguise operates by detecting and translating your website’s original content into the target language, then displaying that content without the need to create a site copy.
Simultaneously, automatic hreflang tags will be added to the language and regional versions of your web pages. This process occurs quickly and behind the scenes, without requiring direct intervention in the HTML code.
With Linguise, users can optimize the multilingual display of their websites more efficiently and effectively.
To be able to add hreflang automatically, you need to follow several steps starting from add a website domain. Briefly, the steps are as follows.
- Register Linguise for free
- Add website domain
- Get an API key
- Add language translation
- Setup language switcher
- The website has been translated and the use of hreflang is automatic
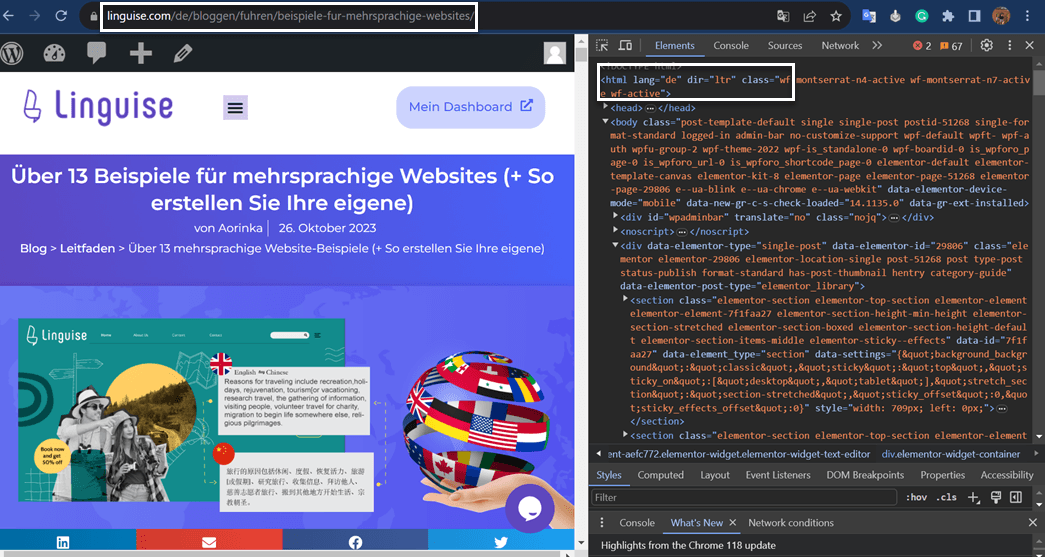
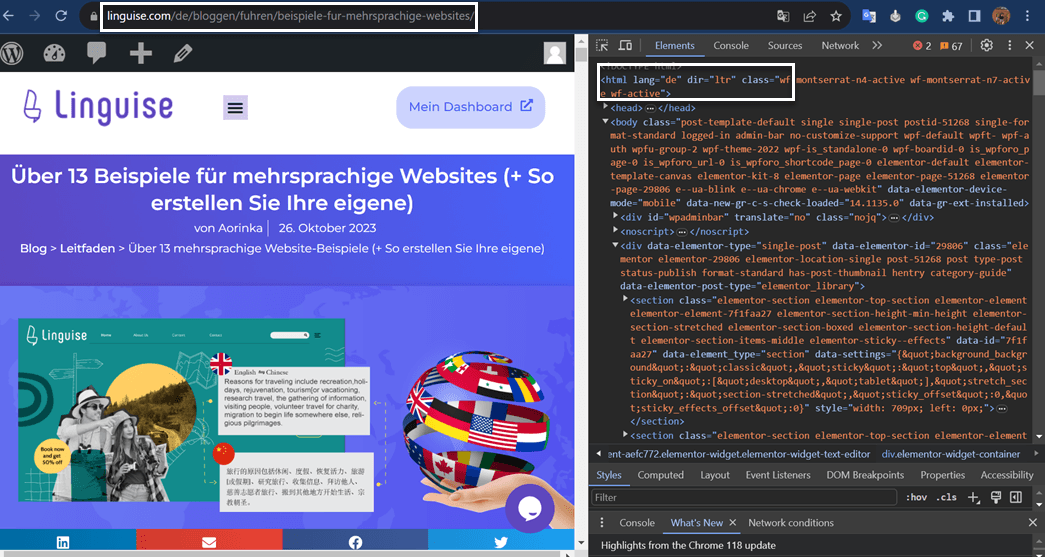
After the automatic process you can verify the implementation of the hreflang language tag. To do this, open the page you want to check, right click > Inspect > look at the html lang section at the top left.


The image above is an example of correct application of hreflang, because the article on the left is using German with the code ‘de’, then when checked, the right side also shows the correct use of the tag, namely html lang=”de”.
If your site has no hreflang tags, fix it immediately so that website content is available in various languages so that it is easier for visitors to understand.
You also need to know that this hreflang language code is also used when you submit a multilingual sitemap to Google Search Console. So make sure the letter code is correct for each language so that it is easy for search engines to crawl.
SEO Benefits of Using Hreflang Code on Multilingual Sites
As previously explained, it is important for multilingual sites to use hreflang, why is that important?
Because utilizing hreflang code on multilingual sites offers a number of SEO benefits that contribute significantly to the overall performance and visibility of the site. Some of the main advantages include:
- Reduced duplicate content issues: By specifying language and regional targeting, hreflang codes help prevent search engines from flagging identical content across different language versions as duplicate, which can positively impact the site’s SEO performance.
- Improved international search visibility: Implementing hreflang codes allows multilingual websites to appear in relevant search results for users across different regions and languages, leading to increased visibility and traffic from global audiences.
- Better targeted audience engagement: By presenting content in the user’s preferred language, hreflang codes facilitate more targeted and relevant engagement, leading to increased user satisfaction, longer page visits, and improved conversion rates.
- Optimized multilingual content strategy: Hreflang codes enable website owners to develop and implement a comprehensive multilingual content strategy that aligns with the specific preferences and needs of diverse international audiences, ultimately improving the site’s overall multilingual SEO performance.
Conclusion: Automatic Hreflang Codes with Linguise Now!
Now you understand better what the hreflang language code, hreflang list is, and how to implement it both manually and automatically.
To save time and avoid human error, it’s best to use the help of an automated translation service that comes in a package with the use of automatic hreflang.
This way, you don’t need to bother adding hreflang links one by one as many times as there are languages used. Just sign up Linguise, add a website domain, API key relationship, add a language, and automatic translation and hreflang results will be generated. Effective right? Let’s go, try it now!