A website for your business is the best way to market yourself to a broader audience beyond your demographic scope. Elementor is a highly popular page builder in WordPress, allowing you to build complete websites without writing code.
With Elementor, you can build websites easily and quickly. However, you’ll need an additional solution if you want to present your website in multiple languages.
You need a translation service or one designed to help you create multilingual websites using Elementor. This plugin offers a comprehensive solution for managing content in multiple languages, enabling you to reach a global audience more effectively.
So, what kind of service should you use, and how should you create an Elementor multilingual website and translate all content?
Why you need to create Elementor multilingual and translate all content?
Here are some reasons why you need to create a Elementor multilingual website and translate all content.
- Reaching a global audience: Translating content into multiple languages allows you to reach a broader audience worldwide. This can allow you to market products or services to various demographic and cultural groups.
- Increasing business opportunities: Additionally, providing multilingual content also opens up new business opportunities in the international market. By reaching a global audience, you can expand your business reach and potentially increase market share significantly.
- Enhancing user experience: Content available in the visitor’s preferred language creates a better user experience and is easily understood by them. Thus, this can reduce confusion and increase user satisfaction.
- Improving search engine rankings: Search engines like Google prioritize and rank websites with quality content in languages that match user preferences higher. Translating your website content into multiple languages increases the chances of better rankings in local and international searches. Higher rankings can increase your website traffic and ultimately boost sales conversions.
How to create an Elementor multilingual website?
After understanding why you should create an Elementor multilingual website and translate all of its content, we will try to make it in WordPress.
This tutorial will use Linguise’s automatic website translation service. Let’s explore Linguise’s features and create the website step by step. Keep following the explanation below.
Step 1: Add pages website with Elementor
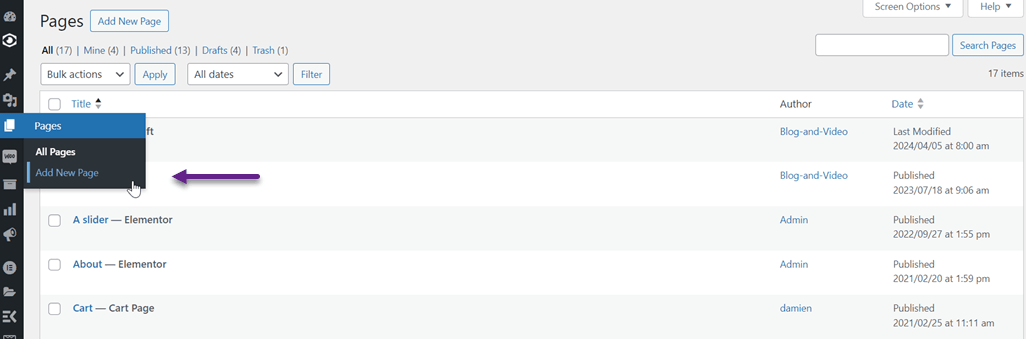
The first step is to add a website page using Elementor according to your needs. To add a new page, open the WordPress dashboard > Pages > Add new page.

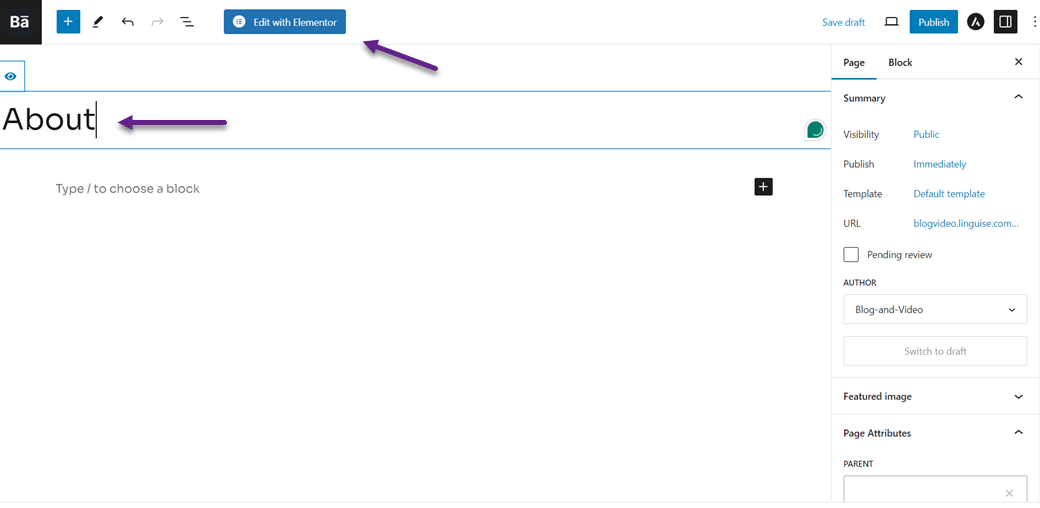
After that, you will see a screen like the following, and click on Edit with Elementor.

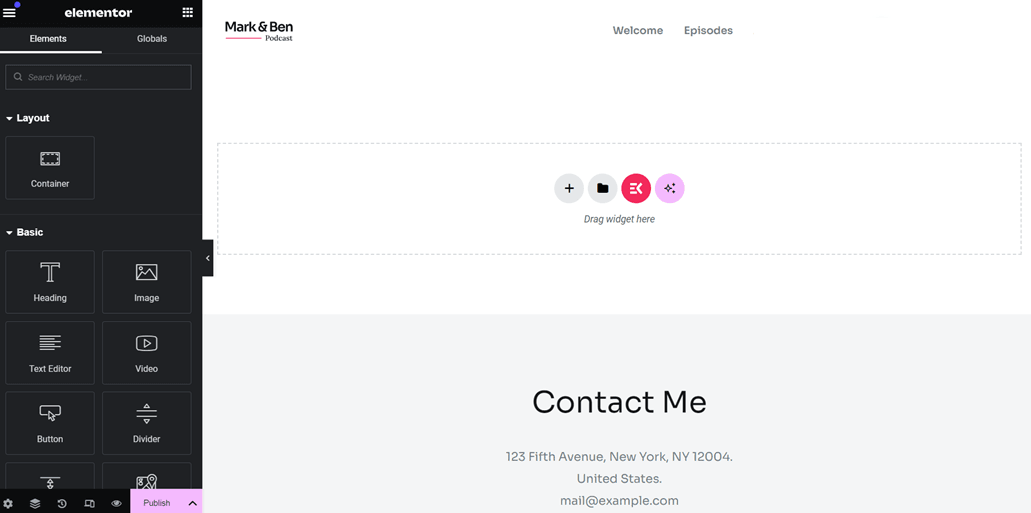
Once you’ve done that, the default view appears as follows. Since a header and footer were previously created in this website example, they will automatically appear when creating new pages.

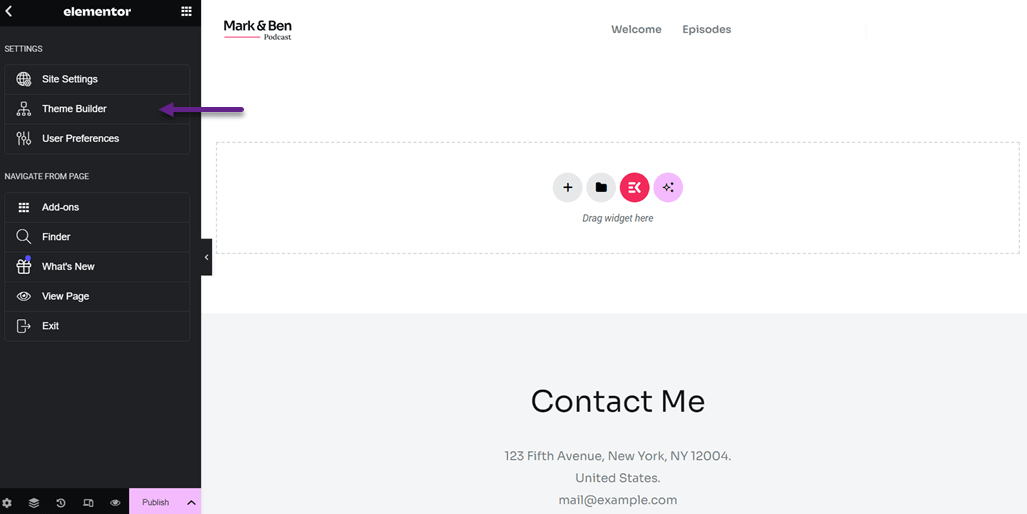
Here, you can create pages from scratch or choose from pre-built templates. In this example, we will try using an existing template. To do so, click on the three lines in the top left corner, then select Theme Builder.

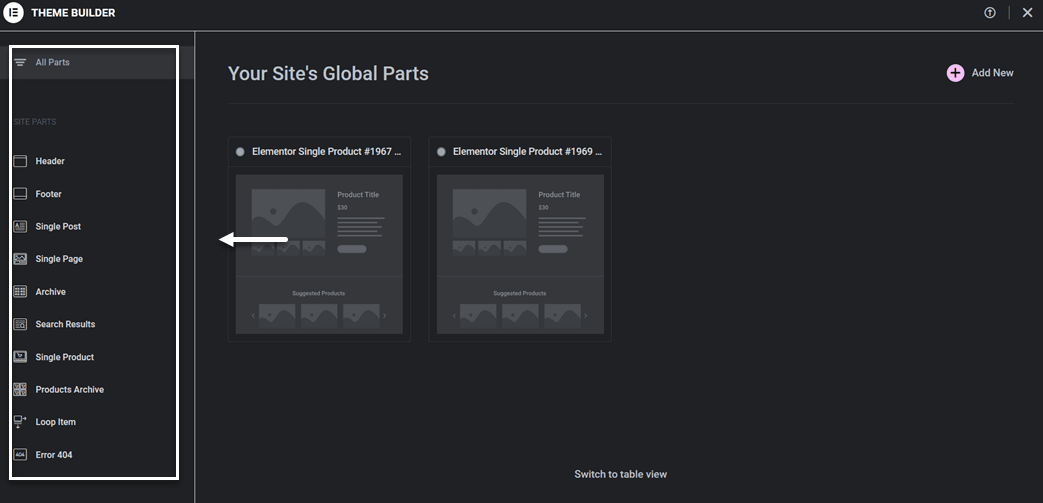
After that, you will see a view like the one below. In the following view, various templates are available, including headers, footers, single posts, and many more.

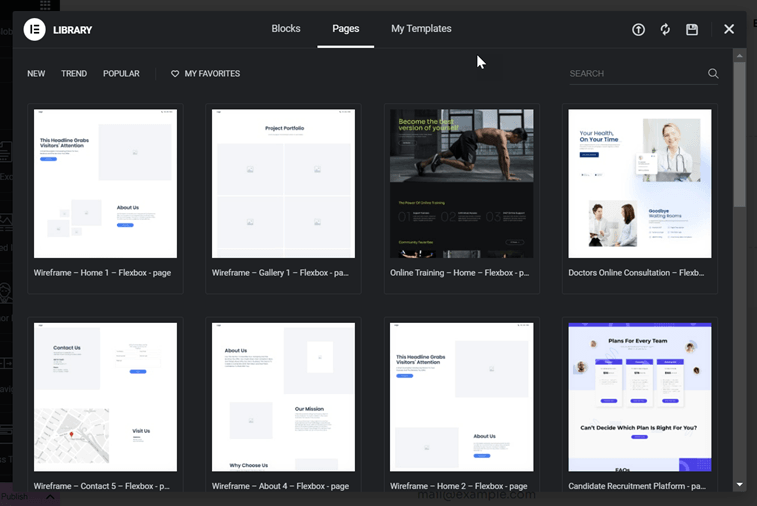
In this tutorial, we’ll try creating a single page for the About section. Click on the Single Pages section, then select Add New. Once done, you’ll see a library view like the one below. In the Pages section, you can choose one of the templates and then click Insert > Apply.
If you don’t have an account, you’ll be prompted to create a free account first.

If successful, the template you selected earlier will appear. Next, you can customize or edit the text, images, or other elements.
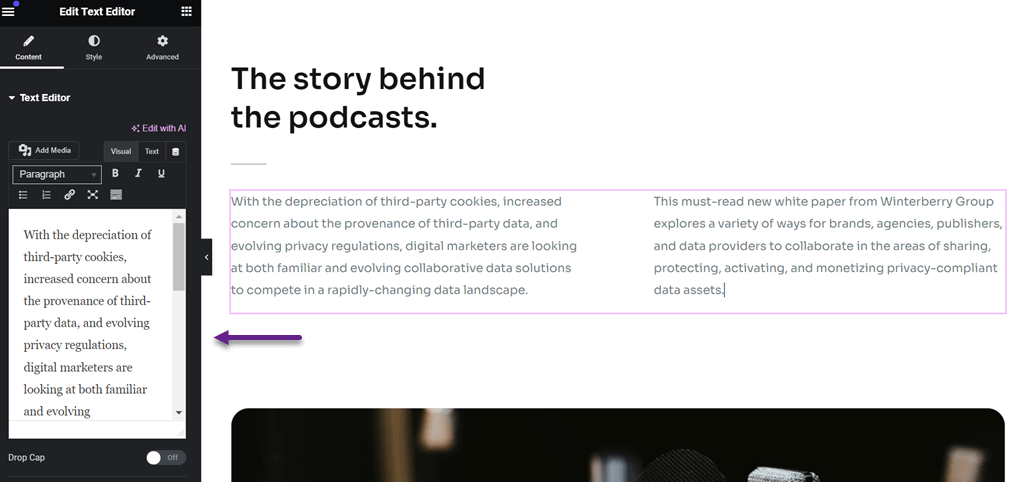
To change the content, click on the part you want to edit, like this.

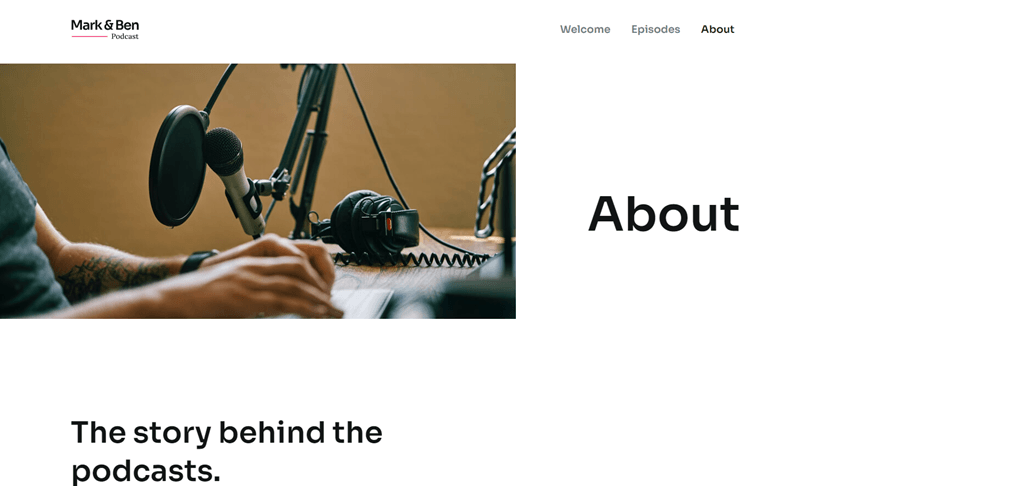
Once the page has been created and customized to your needs, it’s time to publish it by clicking on Publish. Then, try opening the page, which should look like this.

Here, you’ve successfully created an website page. Next, we’ll move on to the steps to make it multilingual.
Step 2: Register your Linguise account
After successfully building the website, the next step is translating it into various languages using a translation service. Since we previously used WordPress, make sure the translation service provides a WordPress translation plugin.
Linguise is a translation service that supports many CMS platforms, including WordPress. This service can translate all website content and Elementor elements quickly and accurately.
To get started, you need to register a Linguise account first. You can sign up for a free Linguise account and get a 30-day trial with a limit of 600,000 words and unlimited languages. You only need to input your email, username, and password without requiring credit card information.
Step 3: Add domain Elementor multilingual website
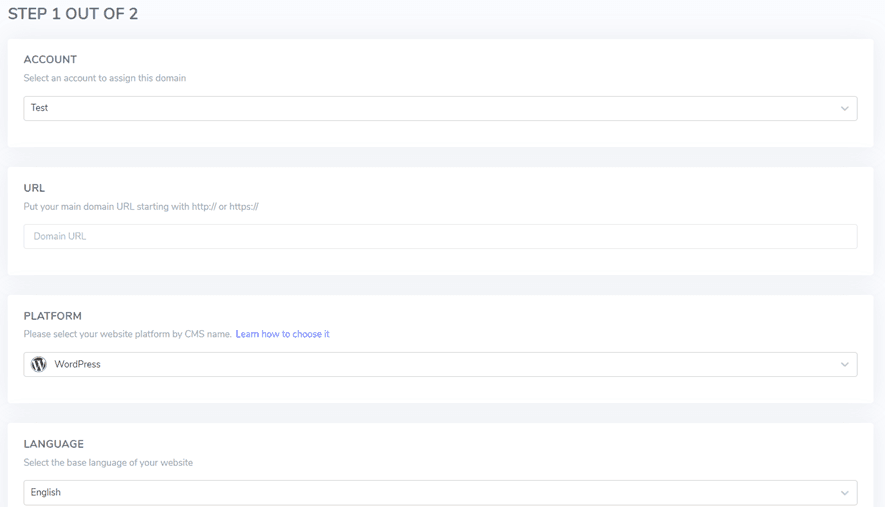
After registering an account, you’ll gain access to the Linguise dashboard. Then, select “Add domain” and input some domain information as follows.
- Linguise Account
- URL
- Platform / CMS
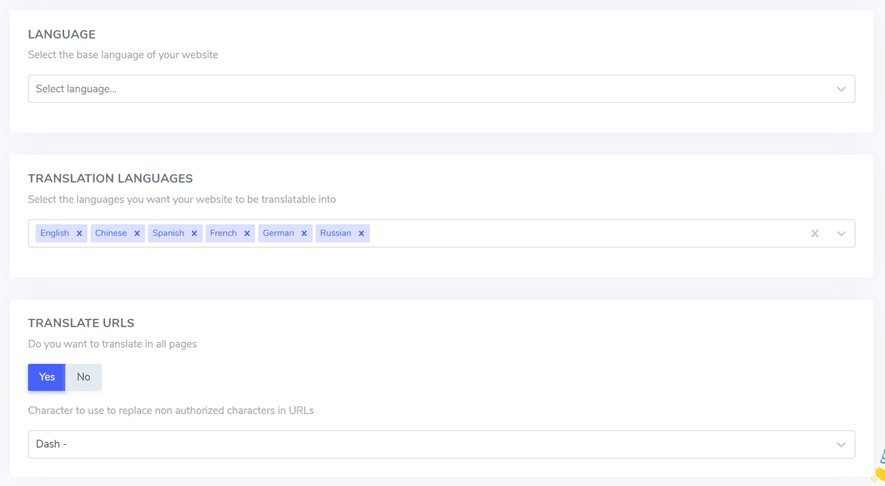
- Default language
- Translation languages


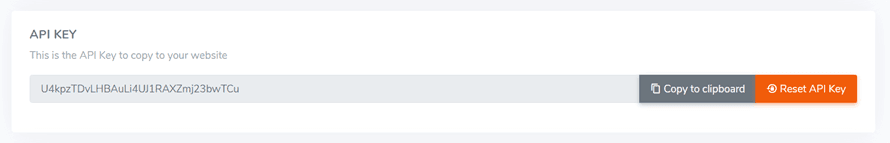
After that, you’ll receive an API key that needs to be pasted into WordPress’s WordPress plugin.

Step 4: Install the Linguise plugin
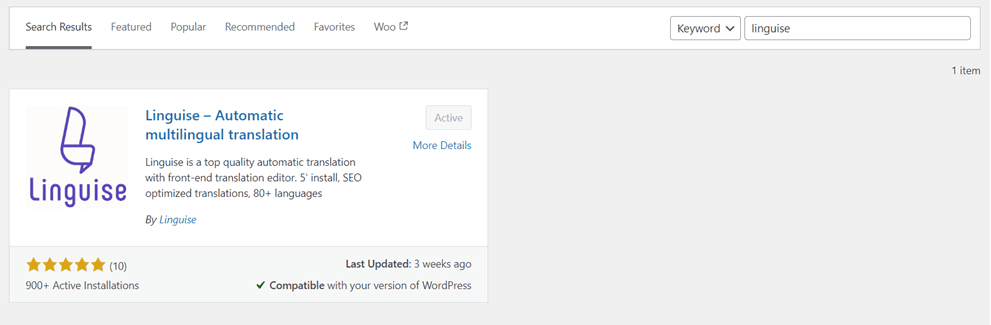
Once your account has been successfully created, the next step is to activate the Linguise plugin in WordPress. Here’s how Plugins > Add plugin > search Linguise > Install > Activate.

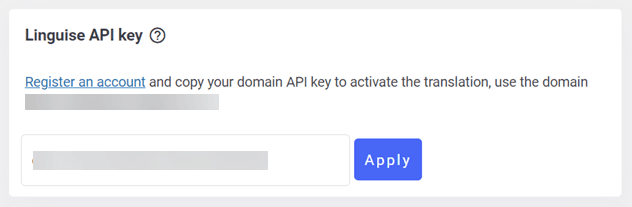
After successfully installing the plugin, the next step is to input the API key you obtained earlier into the API Key column, then click Apply.

By pasting the API key into the Linguise WordPress plugin, you’ll connect your website with Linguise, and the language switcher will be automatically created by default.
Step 5: Automatic translation of your Elementor pages
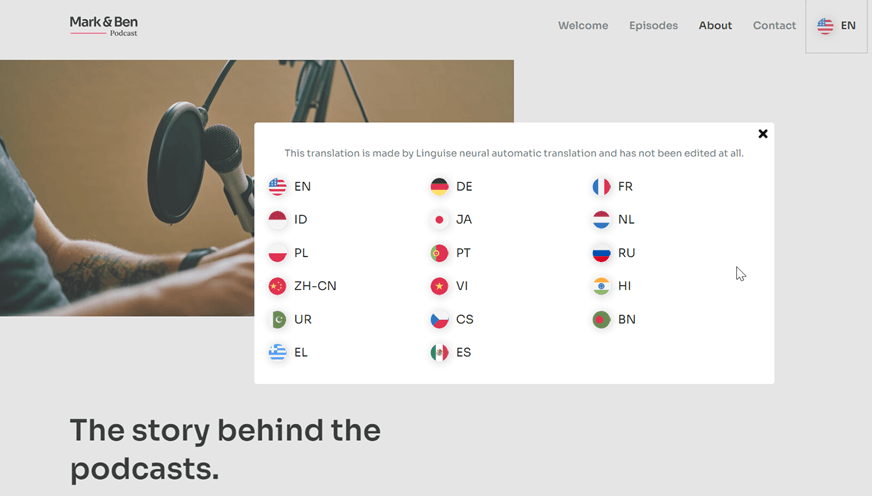
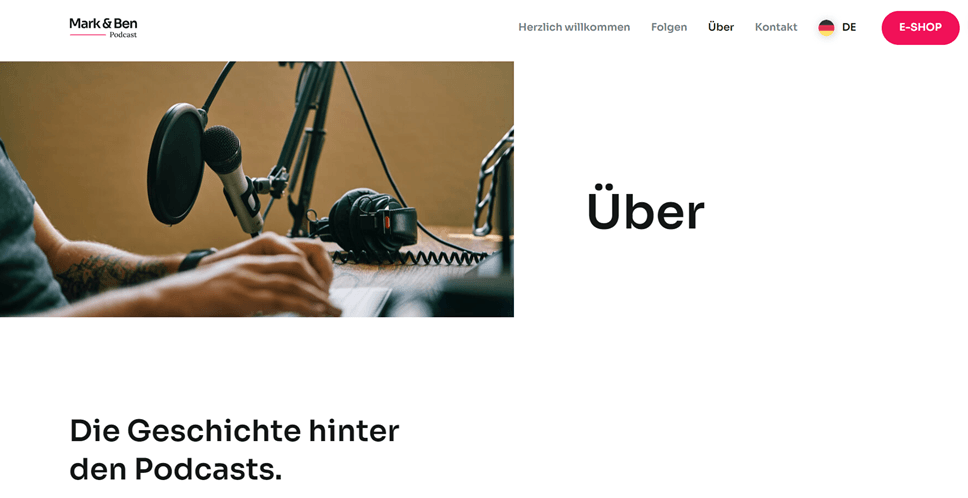
Here’s how the Elementor multilingual website you created earlier might look like. Here, you’ll also find the default language switcher based on the languages you selected previously.

Next, we’ll try translating the above About page into another language, such as German. As you can see in the image below, all content, including website content and the navbar, will be automatically translated into the target language.

Step 6: Customize language switcher
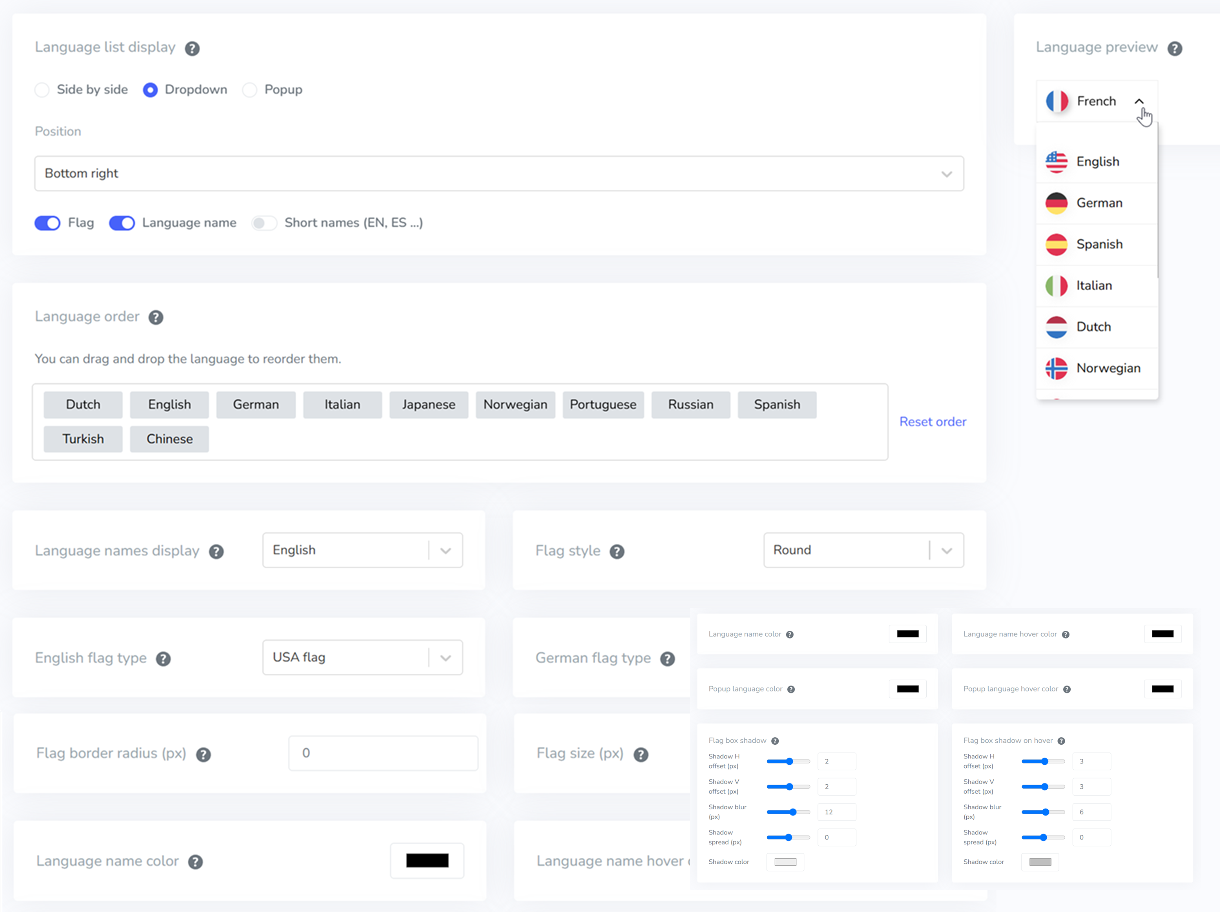
As mentioned earlier, the language switcher above is generated by default, meaning you can edit or customize it according to your website’s needs. Linguise allows you to design the language selector, from selecting the button’s position to changing font size, icon size, color, and more, which you can customize through the following panel.
You can find it through the Linguise dashboard > Settings > Language flags display.
Step 7: Edit your Elementor multilingual translations
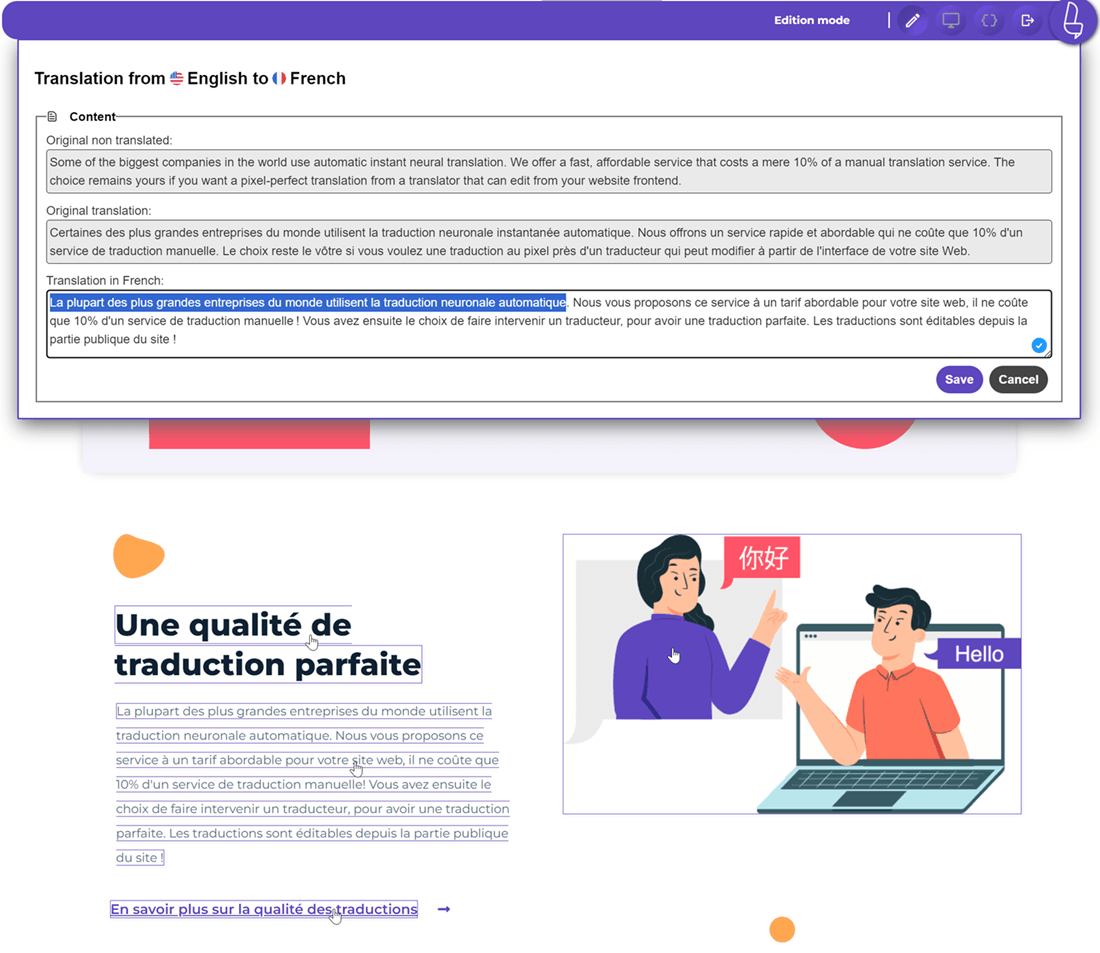
In addition to setting up the language switcher, Linguise allows you to edit automatic translation results. You can change translations using the front-end live editor feature if translations don’t match the original words.
You just need to select the part whose translation you want to edit, then enter the translation that you believe is most accurate. You can apply this to all Elementor multilingual pages you’ve created.
How to translate specific elements in Elementor?
After successfully creating an Elementor multilingual website, you’ve translated various content. However, don’t just focus on content; you must translate various elements into different languages to ensure consistency.
Here are some ways to translate elements using Linguise.
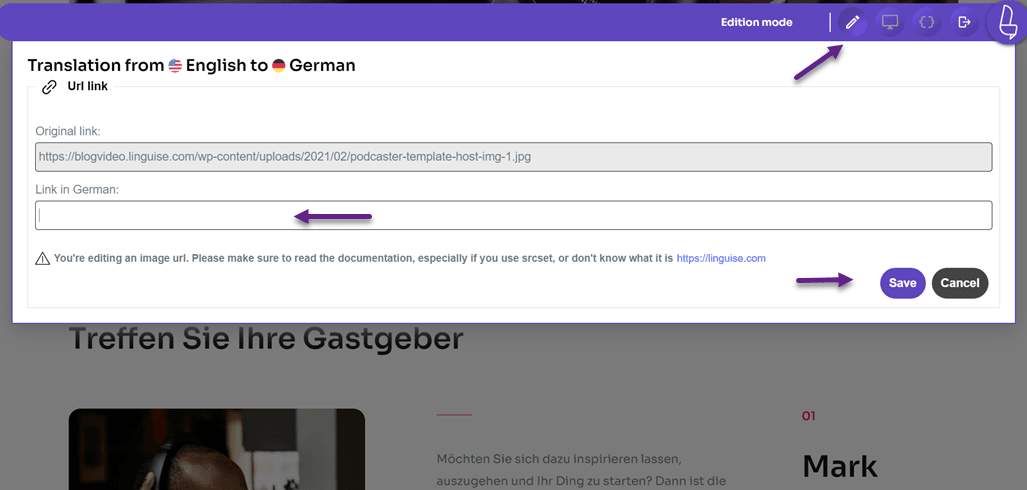
How to translate Elementor images
The first element is images, to localize a website, you must also translate the images used. Linguise’s live editor feature helps you translate images by translating the image source. On the Linguise dashboard, select Live Editor > select Language > then click on the image you want to translate.
Make sure you are in Edition Mode at the top right corner. Then, enter the translation in the German Link column and click Save.

How to translate Elementor form
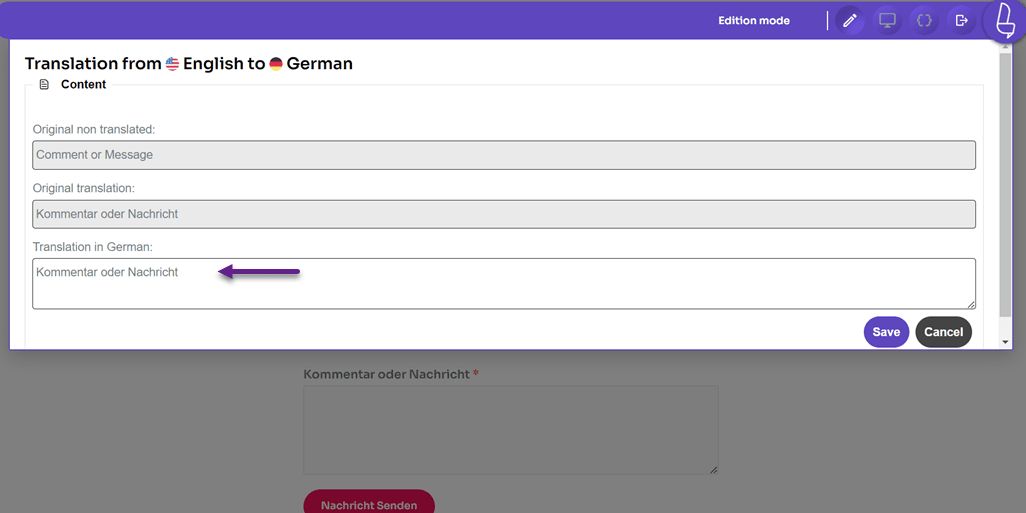
In addition to images, websites often include forms that users can fill out. In a form, there are often several things that need to be translated, including.
- Label
- Placeholder
- Button
With Linguise, you can easily translate forms in the same way as before, Live Editor > choose Language > navigate to the form page you want to translate > click on the part you want to translate and enter the translation.

How to translate Elementors menus
The third is translating the menu on the Elementor multilingual website that has been created.
In fact, all website menus on your website have been translated by Linguise automatically, but you can edit them here if there is a translation error.
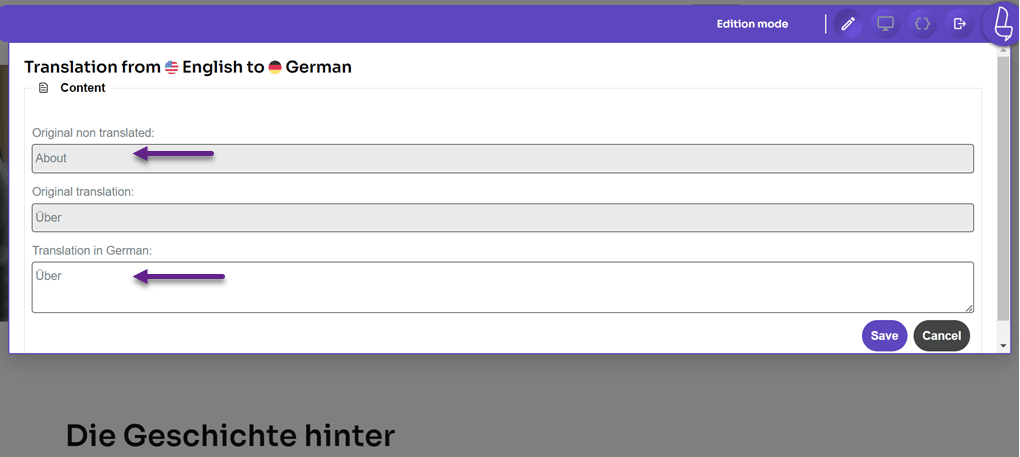
There are several types of menus that are usually found on websites, for example in the navbar such as Home, About, Contact, etc.
This time we will try to translate one of these menus. Click on the menu you want to translate, then enter the translation. For example, this time we will translate the About menu on the website.

How to translate Elementor URLs
It is also very important to translate all URLs on the website, both internal and external URLs. You can find the URL translation feature on the Linguise dashboard > Translation > Urls Translation.
On this page there is URL management, here you can translate existing links. Apart from that, Linguise also makes it easy for you to filter links based on language, original language and translated text.
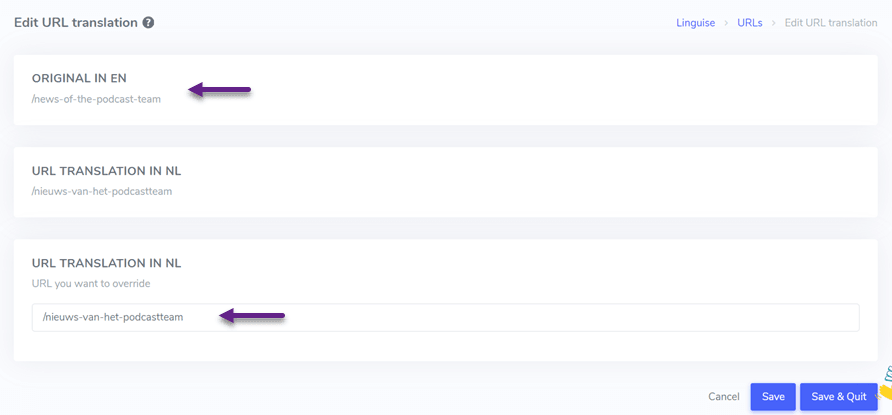
You just select the link you want to translate then check or edit the URL translation and Save.

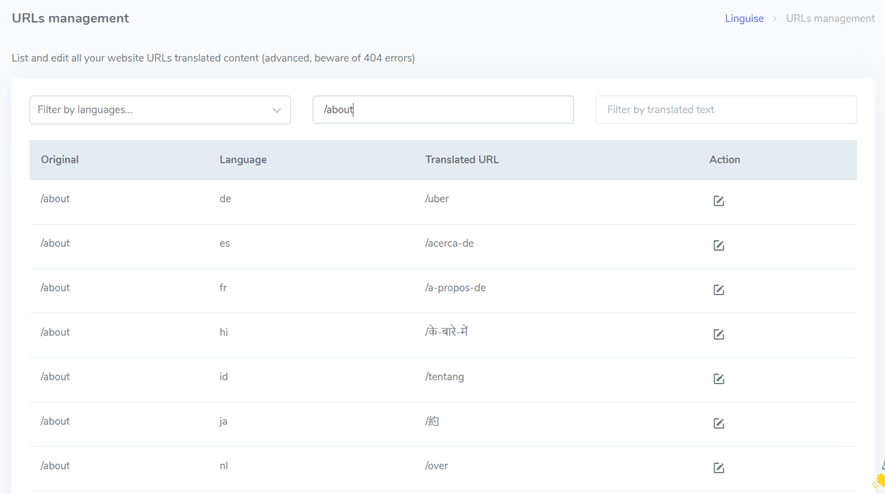
Apart from that, you can also check whether a link has been translated into various languages correctly. The way to write the link in the Filter text is in the original language, for example the /about link, then various /about links will appear in other languages.

From the various elements on the website, such as images, menus, buttons, links, forms and so on, Linguise has made it easy for users to translate them all.
Linguise will translate it automatically and you can still edit it either via the live editor or the Translation feature on the dashboard.
What are some best practices for optimizing Elementor multilingual website?
Here are some best practices for creating an Elementor multilingual website that you can follow.
- Choose a plugin or service integrated with Elementor: Use a translation plugin that is compatible and well-integrated with Elementor. Ensure that the plugin you choose supports easy translation management, language switching options, and compatibility with all design elements, such as Linguise, which can cover all elements.
- Translate all elements: Translate all visible elements on your website without exception, including page titles, menus, headings, and text. If there are specific parts you do not want to translate, use the plugin’s exception feature.
- Use specific URLs for each language: Implement specific URLs for each language version of your website. This helps search engines and users understand the language and target region. Use hreflang code in your URLs for better SEO.
- Use intuitive language switchers: Ensure that language switchers are visible and intuitive so that users can easily switch between languages. Consider placing language switchers in the header or footer for easy access with a user-friendly interface. You can use the “Language Flags Display” feature in Linguise to achieve this.
- SEO optimization for each language: Perform SEO optimization for each language version of your website. Conduct specific keyword research and insert international keywords for each language. Include relevant keywords in meta tags, titles, and content. Ensure that each language version is optimized for search engine visibility.
- Test functionality in all languages: Conduct thorough testing on your Elementor multilingual website to ensure that all functions, forms, and interactive elements work smoothly in all language versions. Pay attention to special characters and content formatting in different languages.
- Regularly update and maintain: Ensure that your theme, plugins, and translations are always updated to the latest version. Review and update content periodically to reflect changes and improvements. Monitor user feedback and make necessary adjustments to enhance the user experience.
Reasons why Linguise is the best to create multilingual Elementor site
Like the steps for creating a Elementor multilingual mentioned above, we use Linguise as the website content translation service. Among the many online translation services, why is Linguise one of the best choices for translating Elementor multilingual website into multiple languages?
Linguise can automatically make your website multilingual. Its built-in neural technology ensures a high level of accuracy in translations. It is cost-effective, only a tenth of the cost of manual translation.
In addition to the features mentioned above, such as the live editor and customizable language switcher, some other Linguise features that can help create a multilingual website include:
- Integration with over 40 CMS platforms
- Compatibility with Elementor
- Automatic translation of website content
- Offers perfect-quality translation up to 97%
- Supports over 80 languages and allows you to add any number of languages to your website for free
- Allows you to translate the sitemap to facilitate multilingual SEO
- Direct translation editor to edit translations from the front and invite professional translators to edit languages you are not proficient in.
- Translation exclusion based on pages, inline, text, and others.

Conclusion
Linguise is an intriguing tool for creating multilingual websites. It is compatible with all WordPress platforms and works seamlessly with Elementor to realize your multilingual website.
So, if you want to create Elementor multilingual website, register for your Linguise account and start translating for free for one month. Linguise offers an easy and efficient solution for managing content in multiple languages, enabling you to reach a global audience better and attract over 40% more organic traffic to your website through SEO.